Utilisation des images d'en-tête dans le thème du magazine
Publié: 2013-09-05Dans ce tutoriel, je vais vous montrer la meilleure façon d'ajouter un logo et d'autres images d'en-tête au thème enfant Magazine de StudioPress.
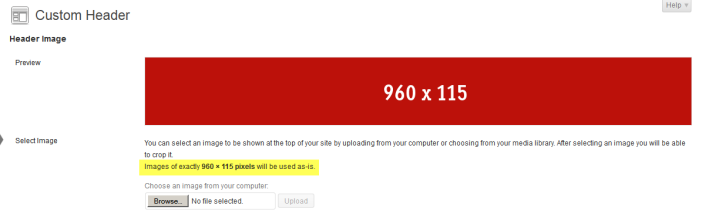
Les dimensions par défaut de l'image d'en-tête pleine largeur sont de 960 pixels de largeur sur 115 pixels de hauteur.
Vous pouvez simplement aller dans Apparence > En-tête et télécharger une image qui a exactement la même taille :

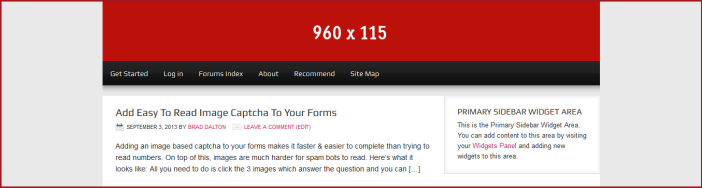
Et voici à quoi ça ressemble sur le devant:

S'adapte parfaitement, mais la couleur de l'image d'arrière-plan de l'en-tête doit être modifiée.
Modifier l'image ou la couleur d'arrière-plan de l'habillage de l'en-tête
Par défaut, le thème Magazine utilise une image pour styliser l'arrière-plan de l'en-tête que vous trouverez dans votre dossier d'images de thèmes enfants.
La taille de l'image est de 6 pixels de largeur sur 115 pixels de hauteur et s'appelle wrap.png.
Si votre image d'en-tête est de la même hauteur, vous pouvez simplement créer une nouvelle image en utilisant ces dimensions, la même couleur d'arrière-plan que l'arrière-plan de vos images et remplacer celle par défaut.
Voici un exemple d'image que vous pouvez utiliser à l'extrême droite de ce message ==>> ![]()
Sinon, vous devrez modifier la hauteur de l'image et également modifier les valeurs de hauteur dans les fichiers style.css et functions.php de vos thèmes enfants.
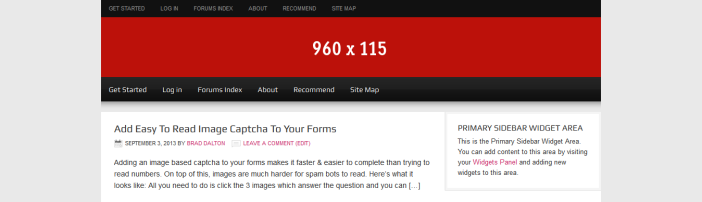
Voici à quoi cela ressemble une fois que vous avez créé une nouvelle image wrap.png et remplacé la valeur par défaut dans votre dossier images :

Cela semble parfait maintenant, mais que se passe-t-il si vous ne voulez pas d'en-tête pleine largeur ?
Modifier la largeur de l'en-tête
Vous pouvez modifier la largeur de votre zone d'en-tête simplement en ajoutant une largeur au code CSS sur la ligne 163 de votre fichier style.css de thèmes enfants.
#wrap { background: url(images/wrap.png) repeat-x; margin: 0 auto; }Copiez le bloc de code ci-dessus et collez-le à la fin du fichier puis ajoutez la largeur qui est de 960px par défaut.
#wrap { background: url(images/wrap.png) repeat-x; margin: 0 auto; width: 960px; }Voici à quoi cela ressemble maintenant après avoir changé la largeur de l'enveloppe pour qu'elle soit la même que celle de l'en-tête :

Maintenant, votre zone d'en-tête et votre menu de navigation secondaire ont une largeur de 960 pixels au lieu de toute la largeur.
Mais qu'en est-il du menu de navigation principal ?
Pour modifier la largeur d'arrière-plan du menu de navigation principal, vous pouvez simplement copier le code CSS de la ligne 352 de votre fichier style.css de thèmes enfants et le coller à la fin du fichier où vous devrez ajouter 3 nouvelles déclarations :
Change ça:
#nav { background-color: #111; clear: both; overflow: hidden;Pour ça:
#nav { background-color: #111; clear: both; overflow: hidden; width: 960px; display: table; margin: 0 auto; }Et voici le résultat :

Regardons maintenant l'ajout d'images d'en-tête qui ne sont pas la hauteur ou la largeur par défaut.
Modifier la largeur et la hauteur de l'image d'en-tête
Si votre logo ou votre image d'en-tête est plus grand que la hauteur par défaut de 115 pixels, vous devrez modifier les valeurs de hauteur dans vos fichiers functions.php et style.css :
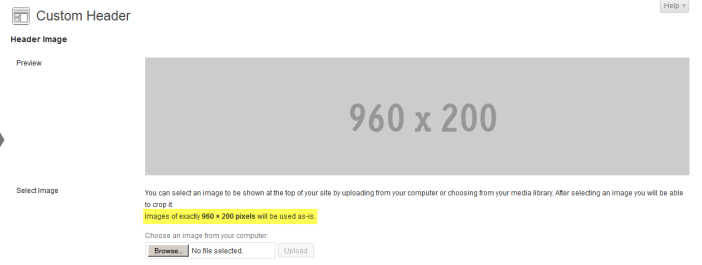
Sur la ligne 43 de votre fichier functions.php de thèmes enfants, changez la valeur de la hauteur de 115px à 200px :
A partir de ceci :
/** Add support for custom header */ add_theme_support( 'genesis-custom-header', array( 'width' => 960, 'height' => 115 ) );Pour ça:
/** Add support for custom header */ add_theme_support( 'genesis-custom-header', array( 'width' => 960, 'height' => 200 ) );Allez maintenant dans Apparence > En-tête et vous verrez que les modifications apportées à la valeur de hauteur sous l'image sont passées de 115 à 200 pixels :

Voici à quoi cela ressemble maintenant sur le front-end :


La modification du code PHP vous a permis de télécharger une image de 200 pixels de hauteur sans vous forcer à recadrer l'image, mais cela n'a pas modifié la hauteur réelle de la zone d'en-tête.
Pour ce faire, copiez simplement le code CSS de la ligne 176 de votre fichier style.css de thèmes enfants à la fin du fichier et changez la valeur de 115px à 200px :
Changez de ceci:
#header { min-height: 115px; margin: 0 auto; overflow: hidden; width: 960px; }Pour ça:
#header { min-height: 200px; margin: 0 auto; overflow: hidden; width: 960px; }Et voici à quoi cela ressemble sur le devant:

Tout ce que vous avez à faire maintenant est de remplacer l'image wrap.png dans votre dossier d'images de thèmes enfants par une image de 6px x 200px de hauteur.
Et voici à quoi ça ressemble maintenant :

De toute évidence, si vous avez réduit la largeur d'habillage à 960 pixels comme nous l'avons fait dans une étape précédente, vous n'aurez pas besoin d'ajouter la nouvelle image d'habillage.
Vous pouvez également donner à la nouvelle image d'arrière-plan d'habillage la même couleur que votre image d'en-tête, ce que vous pouvez faire à l'aide d'un outil de conception graphique tel que Paint.net pour Windows ou GIMP pour les utilisateurs de Mac.
Ajouter une image de widget de droite d'en-tête
La largeur par défaut du widget droit de l'en-tête est de 468 pixels de large.
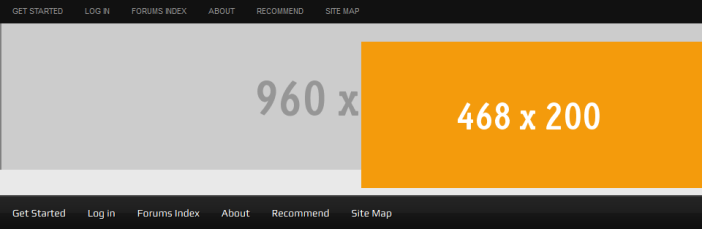
Si vous ajoutez votre image HTML à un widget de texte dans la zone droite de l'en-tête, voici à quoi cela ressemblera si l'image fait 468px :

Cela doit clairement être corrigé. Vous devrez modifier la largeur de votre logo ou de l'en-tête pleine largeur et également modifier le rembourrage de l'image de votre widget.
Pour résoudre ce problème, allez simplement à la ligne 215 et supprimez le rembourrage :
Changez le code CSS à partir de ceci :
#header .widget-area { float: right; padding: 25px 0 0; width: 468px; }Pour ça:
#header .widget-area { float: right; width: 468px; }Et voici à quoi ça ressemble maintenant:

Ça a l'air mieux mais il y a encore un espace sous l'en-tête qui doit être réparé. Revenons à cela après avoir ajouté l'image du logo à gauche de l'en-tête.
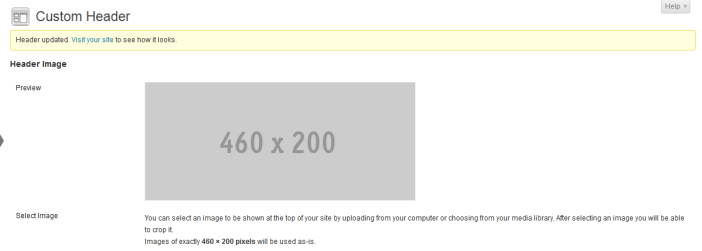
Enfin, nous pouvons modifier la valeur de la largeur dans le code PHP et réduire la largeur de l'image d'en-tête personnalisée sous Apparence > En-tête :
À la ligne 45 de votre fichier functions.php de thèmes enfants, modifiez la valeur de la largeur à environ 460 :
/** Add support for custom header */ add_theme_support( 'genesis-custom-header', array( 'width' => 460, 'height' => 200 ) );Nous pouvons maintenant aller dans Apparence > En-tête et télécharger une image de cette taille :

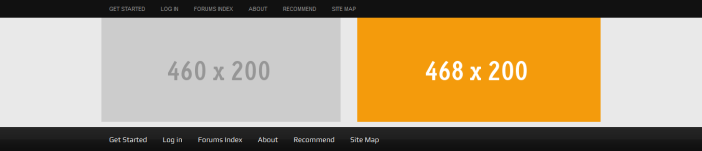
Et voici à quoi ça ressemble sur le devant:

Le petit espace sous l'en-tête doit encore être réparé, alors comment faire ?
Parce que j'ai ajouté du code HTML pour une image au widget de texte dans la zone droite de l'en-tête, le thème ajoute une marge de 10px car l'image est centrée comme vous pouvez le voir dans le code CSS ci-dessous.
Pour résoudre ce problème afin qu'il ne s'applique qu'à une image de cette zone, accédez à la ligne 1155 et copiez le code à la fin de votre fichier style.css de thèmes enfants :
Et change ça"
img.centered, .aligncenter { display: block; margin: 0 auto 10px; }Pour ça:
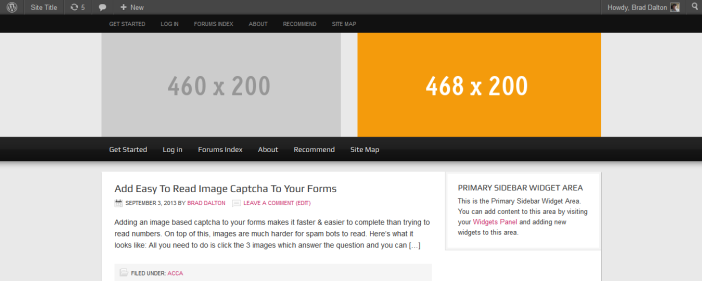
#header .right-widget img.centered, .aligncenter { display: block; margin: 0 auto 0px; }Alors voilà. Voici le résultat final :

Conclusion
Vous pouvez faire beaucoup plus avec les images d'en-tête, comme augmenter la largeur de la zone de widget droite et ajouter des logos de différentes tailles, etc.
J'espère que cela vous permettra de mieux comprendre comment utiliser des images d'en-tête de différentes tailles lors de l'utilisation du thème enfant Magazine de StudioPress.
