在雜誌主題中使用標題圖片
已發表: 2013-09-05在本教程中,我將向您展示將徽標和其他標題圖像添加到 StudioPress 的雜誌子主題的最佳方法。
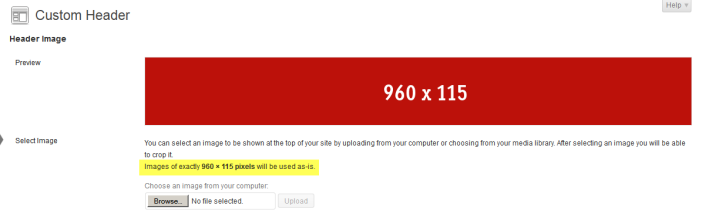
默認全寬標題圖像尺寸為 960 像素寬 x 115 像素高。
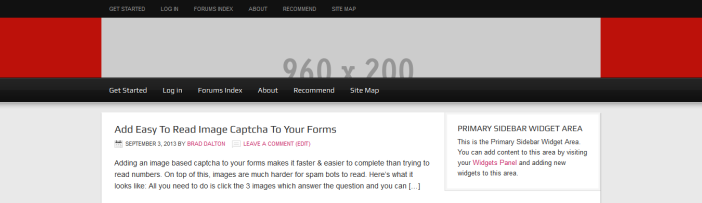
您可以簡單地轉到外觀 > 標題並上傳大小完全相同的圖像:

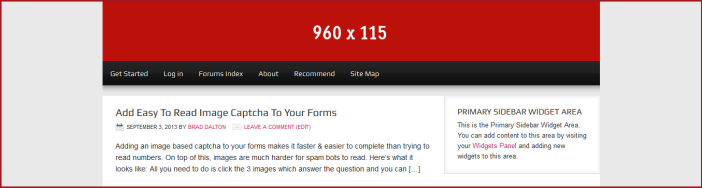
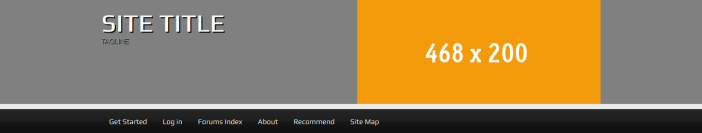
這是前端的樣子:

非常適合,但需要更改標題換行背景圖像顏色。
更改頁眉換行背景圖像或顏色
默認情況下,雜誌主題使用圖像來設置標題背景的樣式,您可以在子主題圖像文件夾中找到該圖像。
圖像的大小為 6px 寬 x 115px 高,並命名為 wrap.png。
如果您的標題圖像高度相同,您可以簡單地使用這些尺寸製作一個新圖像,與圖像背景相同的背景顏色並替換默認值。
這是您可以在這篇文章的最右側使用的示例圖片 ==>> ![]()
否則,您需要更改圖像的高度並修改子主題 style.css 和 functions.php 文件中的高度值。
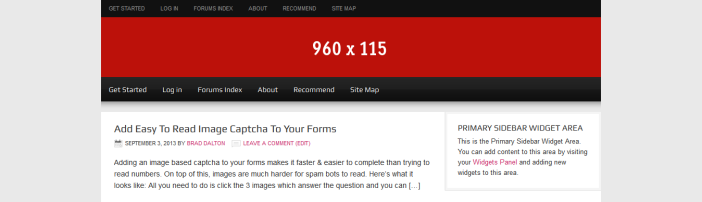
這是創建新的 wrap.png 圖像並替換圖像文件夾中的默認值後的樣子:

現在看起來很完美,但如果您不想要全寬標題怎麼辦?
更改頁眉的寬度
您可以通過在子主題 style.css 文件的第 163 行的 CSS 代碼中添加寬度來更改標題區域的寬度。
#wrap { background: url(images/wrap.png) repeat-x; margin: 0 auto; }複製上面的代碼塊並將其粘貼到文件末尾,然後添加默認為 960px 的寬度。
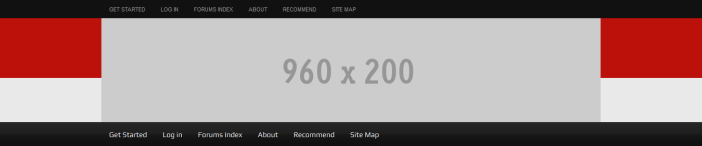
#wrap { background: url(images/wrap.png) repeat-x; margin: 0 auto; width: 960px; }這是將換行的寬度更改為與標題相同後的樣子:

現在你的標題區域和二級導航菜單是 960px 寬度而不是全寬。
但是主導航菜單怎麼樣?
要更改主導航菜單的背景寬度,您只需從子主題 style.css 文件的第 352 行複制 CSS 代碼並將其粘貼到文件末尾,您需要添加 3 個新聲明:
改變這個:
#nav { background-color: #111; clear: both; overflow: hidden;對此:
#nav { background-color: #111; clear: both; overflow: hidden; width: 960px; display: table; margin: 0 auto; }結果如下:

現在讓我們看看添加不是默認高度或寬度的標題圖像。
更改標題圖像寬度和高度
如果您的徽標或標題圖像高於 115 像素的默認高度,則需要更改 functions.php 和 style.css 文件中的高度值:
在您的子主題 functions.php 文件的第 43 行,將高度的值從 115px 更改為 200px:
由此:
/** Add support for custom header */ add_theme_support( 'genesis-custom-header', array( 'width' => 960, 'height' => 115 ) );對此:
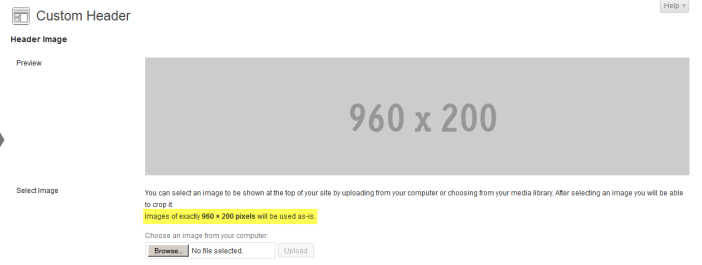
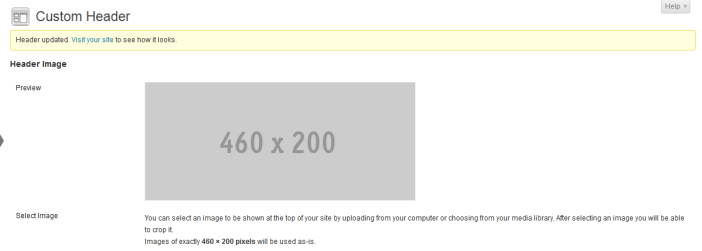
/** Add support for custom header */ add_theme_support( 'genesis-custom-header', array( 'width' => 960, 'height' => 200 ) );現在轉到外觀 > 標題,您將看到圖像下方高度值的變化已從 115 像素更改為 200 像素:

這是它現在在前端的樣子:

更改 PHP 代碼使您能夠上傳高度為 200 像素的圖像,而不會強制您裁剪圖像,但它並沒有改變標題區域的實際高度。

為此,只需將 CSS 代碼從子主題 style.css 文件的第 176 行複製到文件末尾,並將值從 115px 更改為 200px:
從此改變:
#header { min-height: 115px; margin: 0 auto; overflow: hidden; width: 960px; }對此:
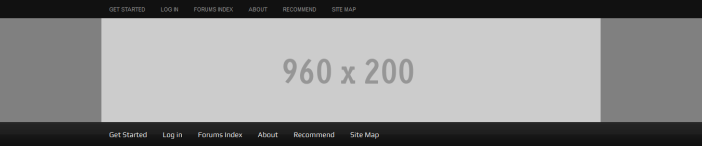
#header { min-height: 200px; margin: 0 auto; overflow: hidden; width: 960px; }這就是它在前端的樣子:

您現在需要做的就是將子主題圖像文件夾中的 wrap.png 圖像替換為高度為 6 像素 x 200 像素的圖像。
這是現在的樣子:

顯然,如果您像我們在上一步中所做的那樣將環繞寬度減小到 960 像素,則不需要添加新的環繞圖像。
您可能還希望使新的環繞背景圖像與您的標題圖像顏色相同,您可以使用圖形設計工具(如適用於 Windows 的 Paint.net 或適用於 Mac 用戶的 GIMP)來實現。
添加標題右側小部件圖像
標題右側小部件的默認寬度為 468px 寬度。
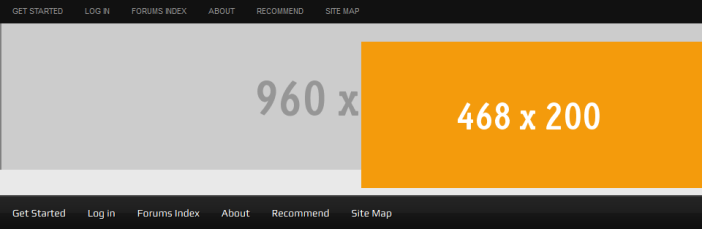
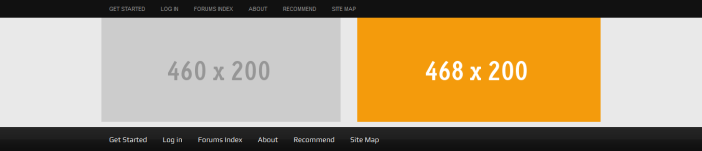
如果您將圖像 HTML 添加到標題右側區域中的文本小部件,如果圖像為 468 像素,它將如下所示:

這顯然需要修復。 您需要更改徽標或全寬標題的寬度,並修改小部件圖像的填充。
要解決此問題,只需轉到第 215 行並刪除填充:
從此更改 CSS 代碼:
#header .widget-area { float: right; padding: 25px 0 0; width: 468px; }對此:
#header .widget-area { float: right; width: 468px; }這就是它現在的樣子:

看起來更好,但標題下方仍有一個需要修復的間隙。 在將徽標圖像添加到標題的左側之後,讓我們回到這一點。
最後,我們可以在 PHP 代碼中更改寬度的值,並在 Appearance > Header 下減小自定義標題圖像的寬度:
在子主題 functions.php 文件的第 45 行,將寬度值更改為 460 左右:
/** Add support for custom header */ add_theme_support( 'genesis-custom-header', array( 'width' => 460, 'height' => 200 ) );現在我們可以轉到外觀 > 標題並上傳這樣大小的圖像:

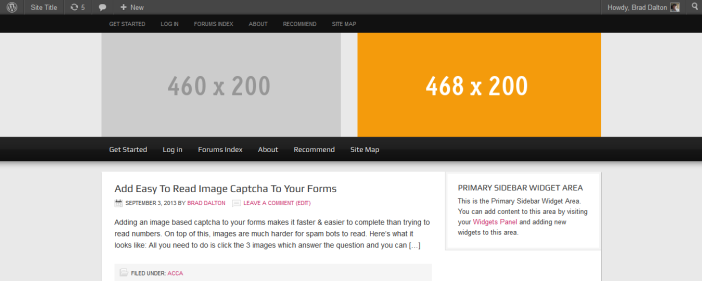
這是前端的樣子:

標題下方的小間隙仍然需要修復,那麼我們該怎麼做呢?
因為我在標題右側區域的文本小部件中添加了圖像的 HTML 代碼,所以主題添加了 10px 的邊距,因為圖像居中,如下面的 CSS 代碼所示。
要解決此問題,使其僅適用於該區域中的圖像,請轉到第 1155 行並將代碼複製到您的子主題 style.css 文件的末尾:
並改變這一點”
img.centered, .aligncenter { display: block; margin: 0 auto 10px; }對此:
#header .right-widget img.centered, .aligncenter { display: block; margin: 0 auto 0px; }所以你有它。 這是最終結果:

結論
您可以對標題圖像進行更多操作,例如增加右側小部件區域的寬度並添加不同大小的徽標等。
我希望這能讓您更好地了解在使用 StudioPress 的雜誌子主題時如何使用不同大小的標題圖像。
