Tetapkan Batas Posting & Konten Untuk Halaman Beranda, Blog & Arsip
Diterbitkan: 2013-08-15Dalam tutorial ini kita akan melihat pengaturan Genesis bawaan yang dapat Anda gunakan untuk mengontrol batas konten di arsip dan template halaman blog Anda.
Kami juga akan mempertimbangkan pengaturan membaca WordPress dan bagaimana pengaruhnya terhadap pengaturan Genesis.
Selain itu, kami juga akan melihat beberapa cuplikan kode kerja yang dapat Anda gunakan untuk menyesuaikan lebih lanjut:
- Halaman Blog
- Arsip
- Halaman rumah
- Lingkaran jaringan
- Jenis Posting Kustom
Kami akan menggunakan tema anak Eleven40 Pro baru oleh StudioPress serta tema anak Genesis 2.0 Sample yang tidak menyertakan loop kisi atau widget beranda di luar kotak.
Tema Eleven40 Pro bersama dengan beberapa tema StudioPress lainnya seperti tema Balance menyertakan lingkaran kisi khusus di file home.php.
Membaca Pengaturan di WordPress
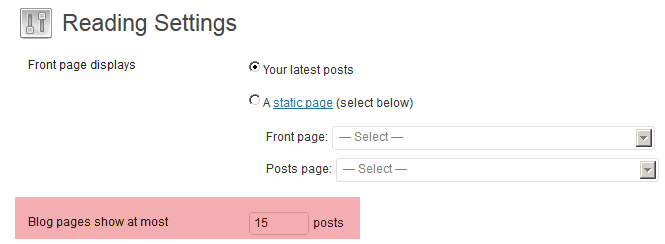
Pertama, mari kita lihat pengaturan yang ada yang disediakan WordPress di Pengaturan Bacaan. Pengaturan ini akan mempengaruhi berapa banyak posting yang ditampilkan di semua halaman arsip Anda termasuk:
- halaman daftar blog
- Halaman arsip termasuk penulis, blog, kategori, pencarian, dan halaman tag

Pengaturan membaca menentukan berapa banyak posting yang ditampilkan di semua halaman arsip dan halaman rumah Anda jika dibiarkan pada pengaturan default seperti yang Anda lihat pada tangkapan layar di atas.
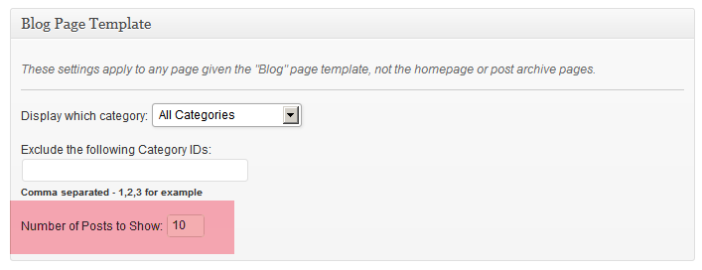
Pengaturan Membaca TIDAK mengontrol halaman blog Anda karena ini dikendalikan oleh pengaturan Template Halaman Blog yang termasuk dalam Genesis di bawah pengaturan Genesis > Tema:

Mari kita lihat contohnya: Jika Pengaturan Membaca Anda diatur untuk menampilkan 5 posting, halaman rumah Anda dan semua arsip akan menampilkan 5 posting namun halaman blog Anda akan menampilkan apa pun yang Anda atur untuk ditampilkan.
Meskipun pengaturan Bacaan mungkin diatur ke: Halaman blog menampilkan paling banyak 5, ini hanya berlaku untuk halaman beranda dan BUKAN saat menggunakan halaman kustom statis dengan template halaman blog untuk halaman blog kustom Anda.
Pengaturan ini dikendalikan oleh pengaturan template halaman blog genesis seperti yang ditunjukkan pada gambar di atas.
Menyesuaikan Batas Posting Halaman Beranda Default
Jika Anda ingin arsip Anda menampilkan nomor yang diatur dalam Pengaturan Bacaan tetapi menampilkan jumlah posting yang berbeda di halaman beranda Anda, Anda perlu menggunakan beberapa kode khusus di file functions.php tema anak Anda:
add_action( 'pre_get_posts', 'change_posts_number_home_page' ); function change_posts_number_home_page( $query ) { if ($query->is_home() && $query->is_main_query() ) { $query->set( 'posts_per_page', 5 ); <pre><code>return $query; } </code></pre> }Kode di atas tidak akan mempengaruhi jumlah posting yang ditampilkan di arsip Anda.
Ubah Jumlah Postingan yang Ditampilkan Di Arsip
Anda juga dapat menggunakan kode ini untuk mengubah berapa banyak posting yang ditampilkan pada arsip yang berbeda seperti kategori dan halaman arsip penulis tanpa mempengaruhi Pengaturan Bacaan yang mengontrol yang lain:
add_action( 'pre_get_posts', 'change_number_posts_per_category' ); function change_number_posts_per_category( $query ) { <pre><code>if ( is_category('29') ) { $query->set( 'posts_per_page', 1 ); return $query; </code></pre> }}Menyesuaikan Batas Posting Grid Loop Di Halaman Beranda
Jika tema Anda menyertakan lingkaran kisi di file home.php, Anda cukup mengontrol berapa banyak posting berfitur lebar penuh dan berapa banyak posting lingkaran kisi yang ditampilkan di halaman beranda Anda.
Selain itu, Anda juga dapat mengontrol batas konten untuk postingan unggulan dan postingan yang ditampilkan di kisi hanya di halaman beranda karena kode disertakan dalam file home.php.
Semua pengaturan ada di kode loop grid file home.php:
<?php remove_action( 'genesis_loop', 'genesis_do_loop' ); add_action( 'genesis_loop', 'eleven40_grid_loop_helper' ); /** Add support for Genesis Grid Loop */ function eleven40_grid_loop_helper() { <pre><code>if ( function_exists( 'genesis_grid_loop' ) ) { genesis_grid_loop( array( 'features' => 1, 'feature_image_size' => 0, 'feature_image_class' => 'alignleft post-image', 'feature_content_limit' => 0, 'grid_image_size' => 'grid-featured', 'grid_image_class' => 'grid-featured', 'grid_content_limit' => 250, 'more' => __( '[Continue reading]', 'eleven40' ), 'posts_per_page' => 5, ) ); } else { genesis_standard_loop(); } </code></pre> } genesis();Kode PHP di atas diatur untuk menampilkan 5 posting. Dimulai dengan satu posting unggulan yang menampilkan lebar konten penuh dan batas konten tidak terbatas karena disetel ke 0 sehingga menampilkan konten posting lengkap dari posting pertama.
Ini kemudian menampilkan 4 posting dalam kotak dengan masing-masing set pada batas konten 250 dengan gambar unggulan jika Anda telah mengunggah satu untuk setiap posting dan mengaturnya sebagai gambar unggulan.

Pengaturan ini ditimpa oleh Pengaturan Bacaan yang berarti jika Pengaturan Bacaan Anda diatur untuk menampilkan 20 posting, itulah yang akan ditampilkan halaman beranda Anda terlepas dari pengaturan di loop kisi di atas.
Untuk menyesuaikan ini, Anda dapat menggunakan kode PHP di bawah ini di file functions.php tema anak Anda untuk menimpa pengaturan Membaca Anda untuk loop grid Anda dan karena itu gunakan Pengaturan Bacaan untuk mengontrol berapa banyak posting yang ditampilkan di semua halaman arsip Anda.
Ubah Batas Posting Loop Grid
add_action( 'pre_get_posts', 'change_num_posts_in_grid' ); function change_num_posts_in_grid( $query ) { global $wp_the_query; if( $query->is_main_query() && is_home() ) { $query->set( 'posts_per_page', '5' ); } }Kode di atas juga dapat dimodifikasi untuk bekerja pada halaman lain menggunakan loop grid hanya dengan mengubah tag kondisional dalam kode dari is_home() menjadi sesuatu yang lain.
Sub Halaman Beranda
Jika Anda juga ingin mengontrol jumlah posting yang ditampilkan pada sub halaman untuk kisi atau kutipan standar, Anda dapat menggunakan kode seperti ini:
add_action( 'pre_get_posts', 'change_num_posts_in_grid' ); function change_num_posts_in_grid( $query ) { global $wp_the_query; if( $query->is_main_query() && is_home() && is_paged() ) { $query->set( 'posts_per_page', '5' ); } }Pelajari lebih lanjut tentang Menggunakan Genesis Grid Loop Untuk Tata Letak Posting Rumah yang Berbeda.
Ubah Batas Konten Untuk Kategori Tertentu
Anda juga dapat menimpa Pengaturan Membaca WordPress dan menyesuaikan batas kutipan pada arsip apa pun termasuk arsip halaman rumah, penulis, blog, kategori, pencarian, dan tag Anda.
add_filter('excerpt_length', 'specific_category_excerpt_length'); function specific_category_excerpt_length($length) { if(is_category('29') ) { return 20; } }Kode di atas akan mengubah panjang kutipan pada halaman kategori dengan id 29 menjadi batas 20 kata.

Anda juga dapat menambahkan kembali tag pemformatan HTML yang diambil dari kutipan oleh WordPress.
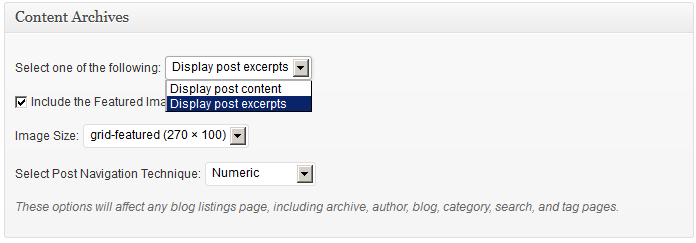
Selain itu, Anda dapat menggunakan kode di bawah ini untuk mengontrol batas konten kutipan pada arsip tertentu dan kemudian juga mengatur yang lain untuk menampilkan batas yang ditetapkan. Catatan: Genesis > Pengaturan Tema > Arsip Konten Anda harus disetel untuk menampilkan Kutipan dan bukan Batas Konten.
add_filter('excerpt_length', 'specific_category_excerpt_length'); function specific_category_excerpt_length($length) { if(in_category('web-design') ) { return 20; } else { return 500; } }Kode di atas menampilkan batas konten untuk kutipan dalam kategori desain web 20 dan semua arsip lainnya menampilkan batas 500.
Berikut adalah beberapa kode PHP yang mencakup berbagai kategori:
add_filter('excerpt_length', 'specific_category_excerpt_length'); function specific_category_excerpt_length($length) { if(in_category(array( 153,154,156 ) ) ) { return 100; } else { return 300; } }Kode ini menggunakan id kategori dan menampilkan batas konten 100 untuk 3 kategori. Semua arsip lain menampilkan batas 300.
Pelajari lebih lanjut tentang menyesuaikan kutipan.
Jenis Pos Kustom (CPT)
Berikut kode yang menentukan berapa banyak posting dalam jenis posting khusus yang ditampilkan di halaman arsip CPT:
add_action( 'pre_get_posts', 'cpt_archive_items_limit' ); function cpt_archive_items_limit( $query ) { <pre><code>if( $query->is_main_query() && !is_admin() && is_post_type_archive( 'your-cpt' ) ) { $query->set( 'posts_per_page', '3' ); } </code></pre> }Cukup ganti cpt Anda pada kode di atas dengan nama jenis posting khusus Anda.
Kesimpulan
Anda dapat melihat sendiri bahwa menggunakan kait dan filter WordPress juga bekerja dengan sempurna di Genesis.
Solusi serupa
- Pengaturan Untuk Menampilkan Kutipan Entri pada Setiap Template Halaman Arsip
- Kode untuk Menyetel Batas Arsip Konten Genesis
- Tampilkan Konten Postingan Penuh atau Kutipan Pada Halaman Arsip Tertentu
- Sesuaikan Halaman Arsip Secara Kondisional Menggunakan Pra Dapatkan Posting
- Tampilkan Kutipan Di Halaman Blog & Konten Lengkap Di Arsip Lain di Genesis
