Divi 3.0 20% 折扣(限時優惠)
已發表: 2016-09-08將於太平洋標準時間本週三上午 11 點發布的 Divi 3.0 引入了一個全新的“可視化構建器”(也稱為“前端編輯器”),它使用 React 重新構建,這是一個為用戶提供的現代 JavaScript 庫接口。 這個新的構建器允許用戶使用簡單而漂亮的視覺控件在其網站的前端編輯他們的 WordPress 頁面。
在 Divi 3.0 上獲得 20% 的折扣(僅限限時)
當您激活構建器時,您會看到與網站前端完全相同的頁面。 然而,當構建器處於活動狀態時,頁面變得可使用 Divi 的大量內容元素和設計設置進行編輯。 您可以單擊段落並開始輸入,突出顯示文本並調整其字體、大小和样式,或者打開任何元素的設置並更改其內容、外觀和位置。

拖放、調整大小、複製、粘貼、刪除和復制元素也很容易。 頁面變得生動,每個元素都感覺有形,因為您能夠以自然和直觀的方式操縱一切。 當您進行設計更改或向頁面添加新內容時,這些更改會立即出現。 這是因為新的可視化構建器不依賴於傳統加載,因此在構建器的大部分體驗中都需要頁面刷新或 Ajax 加載條。 這就是所見即所得的未來。
Divi 3.0 20% 折扣(限時優惠)
從 Divi 的 40 多個模塊中添加新內容
在 Divi 3.0 中添加新內容很簡單。 將鼠標懸停在頁面上所需的位置,然後單擊“+”按鈕添加新元素。 您會看到 Divi 的 40 多個內容模塊列表,這些模塊可用於構建幾乎任何類型的網站。 無需從中央底座拖放內容,因為 Divi 的內容工具提示始終在您需要時出現。

輕鬆自定義一切
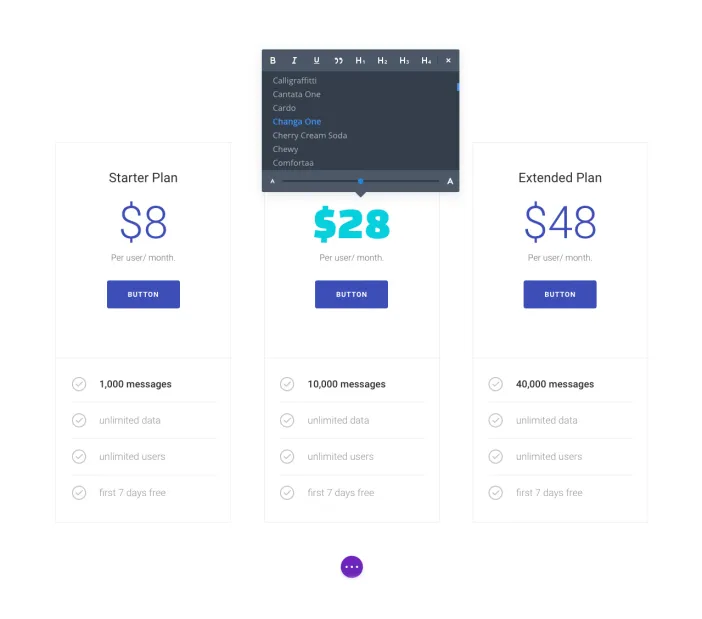
當您開始調整內容的設計時,Divi 3.0 的美感就會顯現出來。 一切都可以定制,你可以看到這些變化實時出現。
• 從數十種自定義字體中進行選擇。
• 調整文本顏色、大小、行高和字母間距。
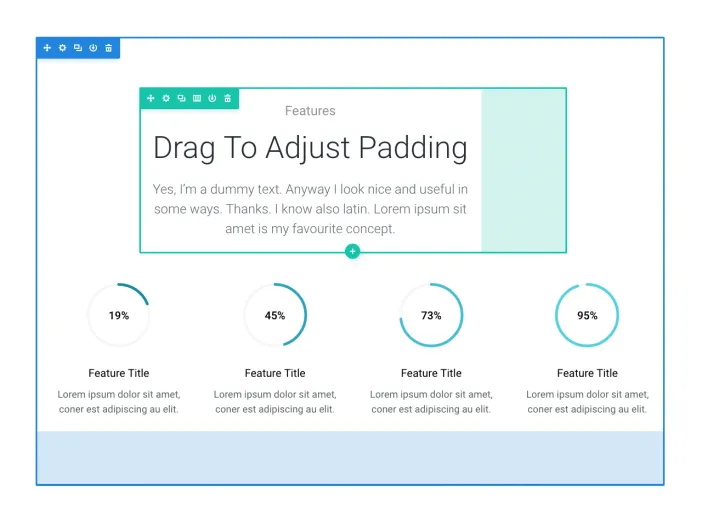
• 添加自定義填充和邊距。
• 更改列結構和行高。
• 添加背景顏色和圖像。
• 啟用視差背景和視頻背景。
• 拖放、複製和粘貼內容元素。
• 為每個響應斷點應用不同的設計設置。
• 拖動以調整行高和寬度。
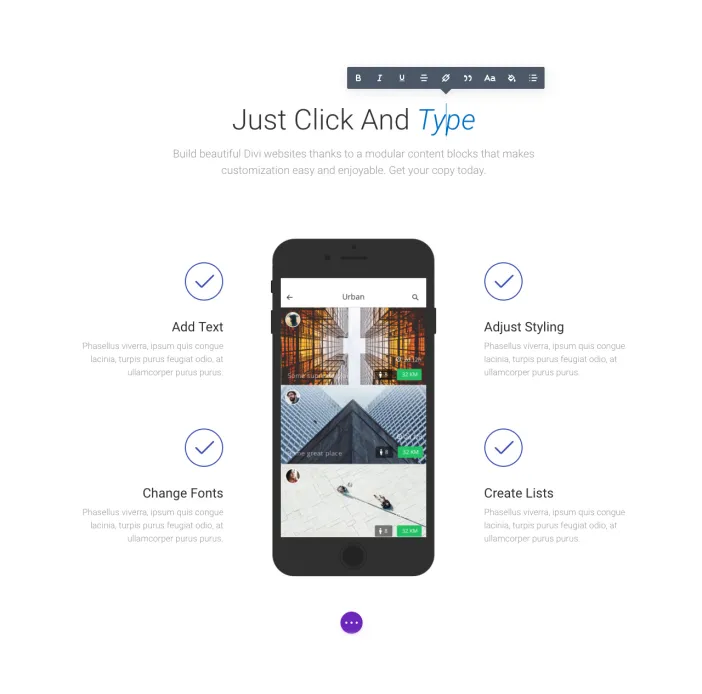
享受美麗的內聯編輯體驗

當新的可視化構建器處於活動狀態時,頁面上的所有文本都變為可編輯的。 無需打開元素的設置來調整其文本內容。 只需單擊任何段落並開始輸入以添加文本,或突出顯示任何文本以調整其字體、大小、樣式和間距。

我們創建了自己的內聯編輯器 UI,它非常流暢且使用起來非常棒。 如果您曾經對標準繁忙的 TinyMCE 界面感到沮喪,那麼當您使用 Divi 3.0 時,您會感到驚喜。

Divi 3.0 20% 折扣(限時優惠)
體驗令人難以置信的速度
Divi 3.0 的視覺構建器可能是您使用過的最快的在線網站構建體驗。 幾乎沒有頁面刷新或 Ajax 加載欄。 事實上,在大多數建造過程中,沒有任何傳統的裝載。 這是因為 JavaScript 為構建器提供支持,構建體驗完全發生在您的瀏覽器中。
Divi 3.0 構建器無需依賴瀏覽器和服務器之間的通信來進行更改,只需等待應用程序計算每個更改的時間。 當與一台體面的計算機和現代瀏覽器一起使用時,您將在添加和調整內容時體驗到幾乎即時的更新。 您的服務器負載、服務器速度和互聯網速度不再是一個因素。
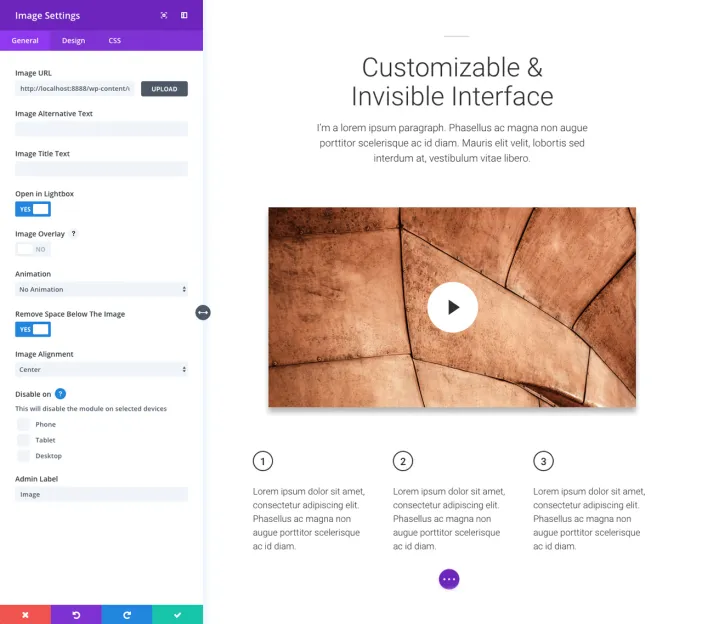
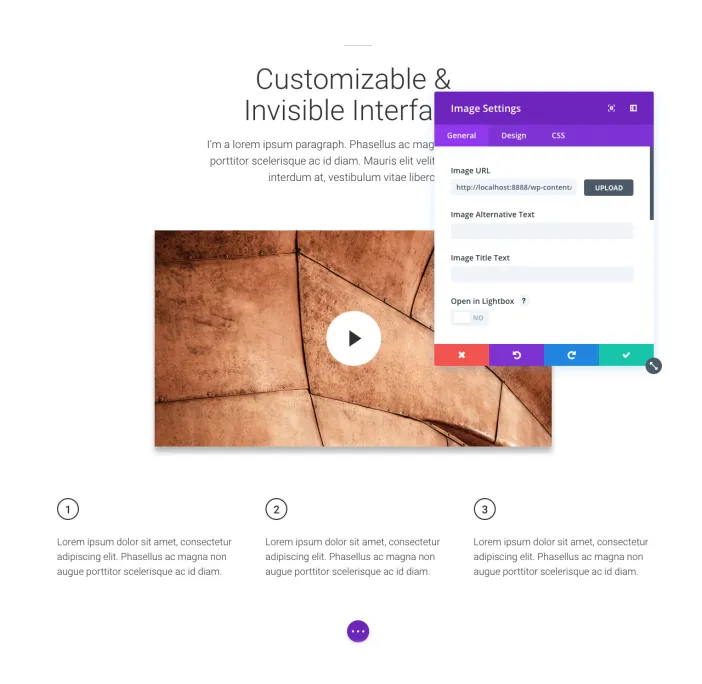
“隱形”和可定制的構建器界面
我們將新視覺構建器的設計命名為“隱形界面”。 這代表了我們的核心設計理念之一,即“好的設計往往被忽視”。 最好的 UI 不會妨礙您,並且可以預測您的意圖並為您提供解決方案。 這就是界面真正“直觀”的含義。 Divi 3.0 不會用不必要的網格、線條和按鈕來轟炸您。
沒有浮動標題或側邊欄可以偷走您的屏幕空間或覆蓋物來遮擋您的視線。 當您第一次加載構建器時,您甚至可能不知道它的存在,但是當您開始用鼠標瀏覽頁面時,控件就會變得明顯。

Divi 3.0 20% 折扣(限時優惠)
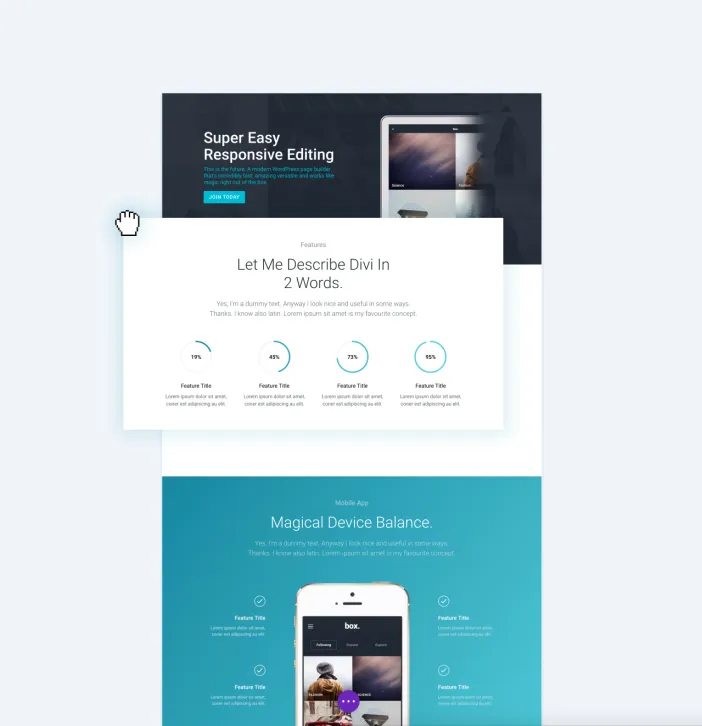
Divi 3 視覺生成器
Divi 3.0 的可視化構建器是第一個提供可定制界面的 WordPress 頁面構建器。 這意味著當涉及到構建器控件的顯示方式時,您不會被某些 UI 約定所束縛。 您可以選擇讓這些設置出現在模式彈出窗口中,或者您可以將該彈出窗口捕捉到頁面的一側並進入“側邊欄”模式。 您可以調整彈出窗口和側邊欄的大小和位置,以便根據屏幕大小或頁面內容優化空間。

由 React 提供支持
去年,WordPress 的聯合創始人兼 WordPress.com 的首席執行官 Matt Mullenweg 談到了 WordPress 的未來以及 JavaScript 的重要性。 那年晚些時候,WordPress.com 的團隊發布了 Calypso,這是一個使用 React 和 Flux 構建的現代 WordPress 界面。 這使他們能夠超越多年的傳統並創建一個新的現代 WordPress 界面。 我們決定跟隨他們的腳步,對 Divi 做同樣的事情。
Divi 3.0 中的可視化構建器是使用 React 和 Flux 從頭開始構建的全新應用程序,這項新技術使我們能夠做一些非常了不起的事情。 我們投資於網絡的未來,我們致力於 Divi 的未來,Divi 3.0 是我們向自己和我們的社區證明,構建者將在未來許多年繼續發展和改變的方式。
披露:這是由優雅主題支付的讚助帖子。
Divi 3.0 20% 折扣(限時優惠)
