20 % Rabatt auf Divi 3.0 (nur für begrenzte Zeit)
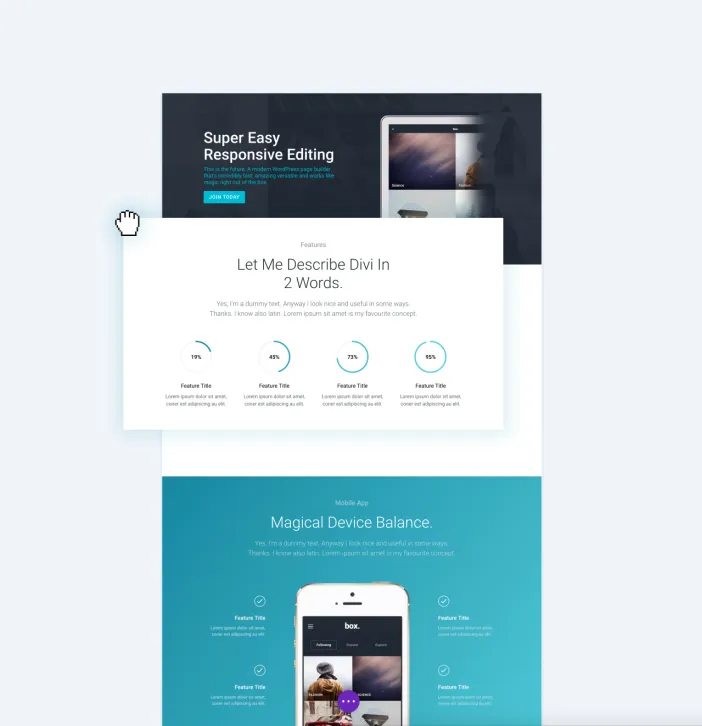
Veröffentlicht: 2016-09-08Divi 3.0, das diesen Mittwoch um 11 Uhr PST herauskommt, stellt einen komplett neuen „Visual Builder“ (auch als „Front-End-Editor“ bezeichnet) vor, der mit React, einer modernen JavaScript-Bibliothek für Benutzer, von Grund auf neu erstellt wurde Schnittstellen. Dieser neue Builder ermöglicht es Benutzern, ihre WordPress-Seiten im Front-End ihrer Website mit einfachen und schönen visuellen Steuerelementen zu bearbeiten.
Erhalten Sie 20 % Rabatt auf Divi 3.0 (nur für begrenzte Zeit)
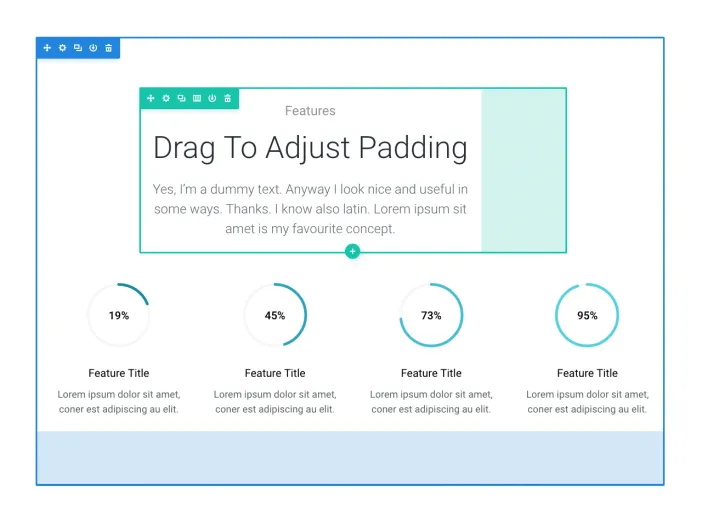
Wenn Sie den Builder aktivieren, sehen Sie Ihre Seite genau so, wie sie auf dem Front-End Ihrer Website erscheinen würde. Wenn der Builder jedoch aktiv ist, kann die Seite mithilfe der zahlreichen Inhaltselemente und Designeinstellungen von Divi bearbeitet werden. Sie können in einen Absatz klicken und mit der Eingabe beginnen, Text markieren und Schriftart, Größe und Stil anpassen oder die Einstellungen für ein beliebiges Element öffnen und dessen Inhalt, Aussehen und Position ändern.

Das Ziehen, Ablegen, Ändern der Größe, Kopieren, Einfügen, Löschen und Duplizieren von Elementen ist ebenfalls einfach. Die Seite wird lebendig und jedes Element fühlt sich greifbar an, weil Sie alles auf natürliche und intuitive Weise manipulieren können. Wenn Sie eine Designänderung vornehmen oder einer Seite neuen Inhalt hinzufügen, werden diese Änderungen sofort angezeigt. Dies liegt daran, dass der neue visuelle Builder nicht auf herkömmliches Laden angewiesen ist, sodass während des größten Teils der Builder-Erfahrung Seitenaktualisierungen oder Ajax-Ladebalken erforderlich sind. Das ist die Zukunft von WYSIWYG.
20 % Rabatt auf Divi 3.0 (nur für begrenzte Zeit)
Fügen Sie neue Inhalte aus den über 40 Modulen von Divi hinzu
Das Hinzufügen neuer Inhalte in Divi 3.0 ist einfach. Bewegen Sie den Mauszeiger über die gewünschte Stelle auf der Seite und klicken Sie auf die Schaltfläche „+“, um ein neues Element hinzuzufügen. Sie werden mit einer Liste von über 40 Inhaltsmodulen von Divi begrüßt, mit denen nahezu jede Art von Website erstellt werden kann. Es ist nicht erforderlich, Inhalte per Drag-and-Drop von einem zentralen Dock zu ziehen, da der Inhalts-Tooltip von Divi immer da ist, wenn Sie ihn brauchen.

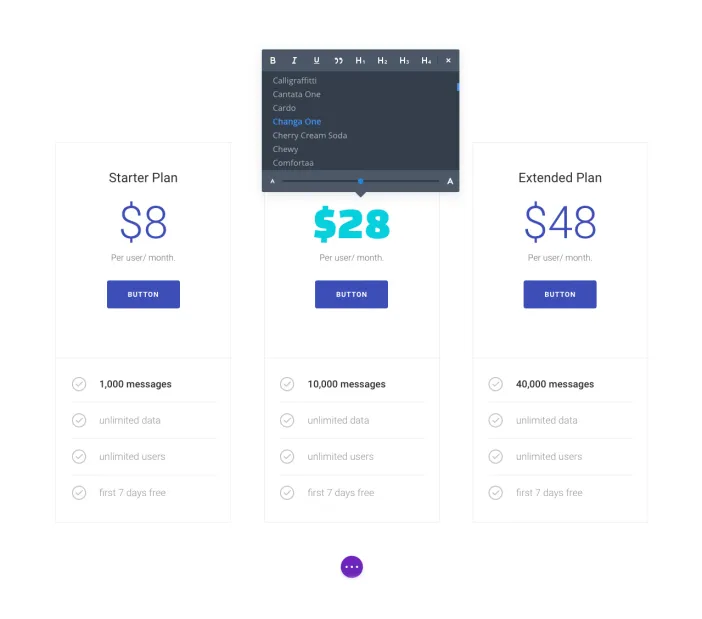
Passen Sie einfach alles an
Die Schönheit von Divi 3.0 wird deutlich, wenn Sie beginnen, das Design Ihrer Inhalte anzupassen. Alles kann angepasst werden und Sie können sehen, wie diese Änderungen in Echtzeit erscheinen.
• Wählen Sie aus Dutzenden von benutzerdefinierten Schriftarten.
• Passen Sie Textfarbe, Größe, Zeilenhöhe und Buchstabenabstand an.
• Fügen Sie benutzerdefinierte Auffüllungen und Ränder hinzu.
• Spaltenstrukturen und Zeilenhöhen ändern.
• Fügen Sie Hintergrundfarben und Bilder hinzu.
• Aktivieren Sie Parallax-Hintergründe und Videohintergründe.
• Inhaltselemente ziehen, ablegen, kopieren und einfügen.
• Wenden Sie unterschiedliche Designeinstellungen für jeden responsiven Haltepunkt an.
• Ziehen Sie, um Zeilenhöhen und -breiten anzupassen.
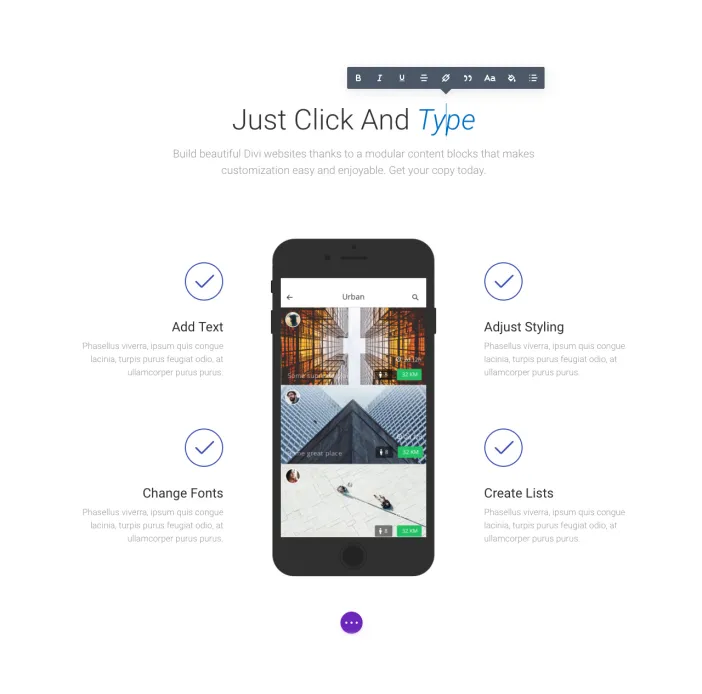
Genießen Sie ein schönes Inline-Bearbeitungserlebnis

Wenn der neue Visual Builder aktiv ist, kann der gesamte Text auf der Seite bearbeitet werden. Es ist nicht erforderlich, die Einstellungen eines Elements zu öffnen, um seinen Textinhalt anzupassen. Klicken Sie einfach in einen beliebigen Absatz und beginnen Sie mit der Eingabe, um Text hinzuzufügen, oder markieren Sie einen beliebigen Text, um Schriftart, Größe, Stil und Abstand anzupassen.

Wir haben unsere eigene Inline-Editor-Benutzeroberfläche erstellt, die super glatt und wunderbar zu bedienen ist. Wenn Sie jemals frustriert waren über die standardmäßige geschäftige TinyMCE-Oberfläche, werden Sie angenehm überrascht sein, wenn Sie Divi 3.0 verwenden.

20 % Rabatt auf Divi 3.0 (nur für begrenzte Zeit)
Erleben Sie unglaubliche Geschwindigkeit
Der visuelle Builder von Divi 3.0 ist wahrscheinlich die schnellste Online-Website-Erstellung, die Sie jemals verwendet haben. Es gibt wenig bis gar keine Seitenaktualisierungen oder Ajax-Ladebalken. Tatsächlich gibt es während des größten Teils des Bauprozesses keinerlei traditionelle Belastung. Dies liegt daran, dass JavaScript den Builder antreibt und die Erstellung vollständig in Ihrem Browser erfolgt.
Anstatt sich auf die Kommunikation zwischen Ihrem Browser und Ihrem Server zu verlassen, um Änderungen vorzunehmen, muss der Divi 3.0-Builder nur auf die Zeit warten, die die Anwendung benötigt, um jede Änderung zu berechnen. Bei Verwendung mit einem anständigen Computer und einem modernen Browser werden Sie fast sofortige Aktualisierungen erleben, wenn Sie Inhalte hinzufügen und anpassen. Ihre Serverlast, Servergeschwindigkeit und Internetgeschwindigkeit spielen keine Rolle mehr.
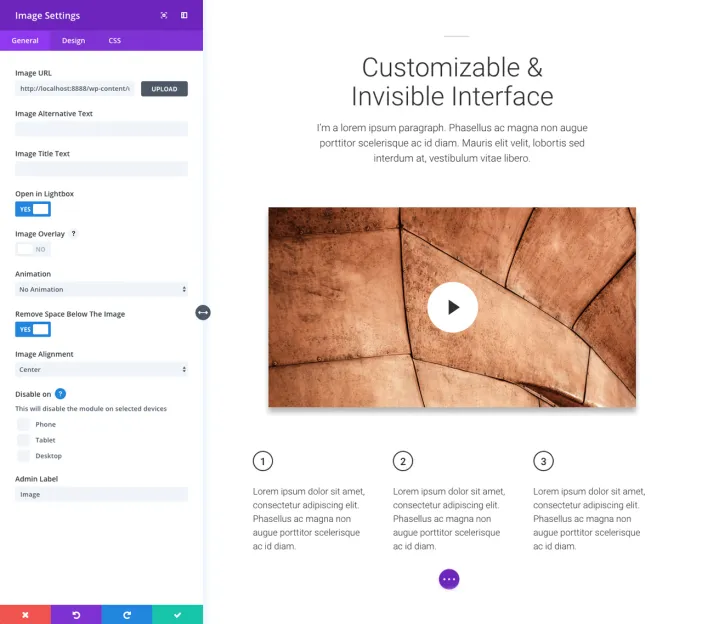
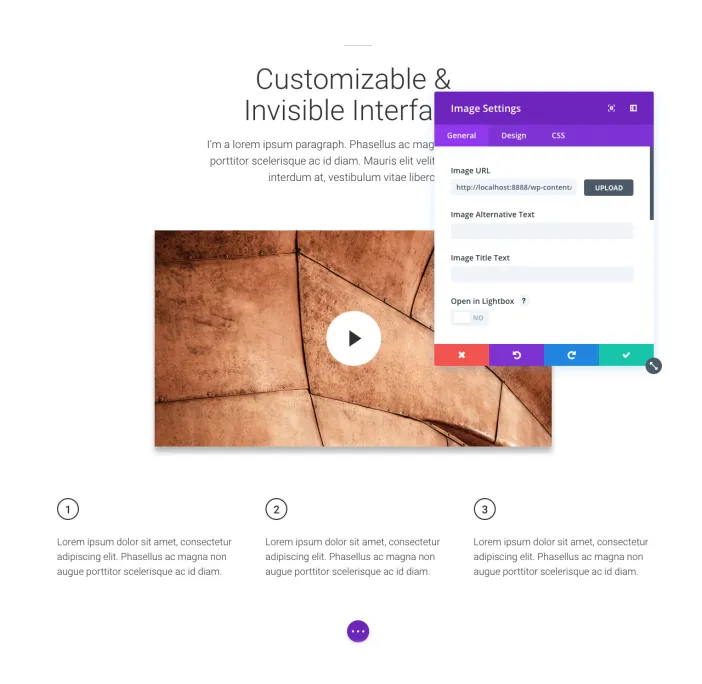
Die „unsichtbare“ und anpassbare Builder-Oberfläche
Wir haben das Design des neuen Visual Builder mit dem Codenamen „Invisible Interface“ bezeichnet. Dies stellt eine unserer zentralen Designphilosophien dar, nämlich dass „gutes Design oft unbemerkt bleibt“. Die beste Benutzeroberfläche ist eine, die Ihnen nicht im Weg steht und die Ihre Absichten vorhersagt und Ihnen Lösungen anbietet. Das bedeutet, dass eine Benutzeroberfläche wirklich „intuitiv“ ist. Divi 3.0 bombardiert Sie nicht mit unnötigen Gittern, Linien und Schaltflächen.
Es gibt keine schwebenden Kopfzeilen oder Seitenleisten, die Ihnen den Platz auf Ihrem Bildschirm wegnehmen, oder Overlays, die Ihre Sicht beeinträchtigen. Wenn Sie den Builder zum ersten Mal laden, wissen Sie möglicherweise nicht einmal, dass er vorhanden ist, aber wenn Sie beginnen, die Seite mit Ihrer Maus zu erkunden, werden die Steuerelemente offensichtlich.

20 % Rabatt auf Divi 3.0 (nur für begrenzte Zeit)
Divi 3 Visual Builder
Der visuelle Builder von Divi 3.0 ist der erste WordPress-Seitenersteller, der eine anpassbare Benutzeroberfläche bietet. Dies bedeutet, dass Sie nicht in bestimmte UI-Konventionen eingeordnet sind, wenn es darum geht, wie die Steuerelemente des Builders angezeigt werden. Sie können wählen, ob diese Einstellungen in einem modalen Popup angezeigt werden sollen, oder Sie können dieses Popup an der Seite der Seite ausrichten und in den „Sidebar“-Modus wechseln. Sie können die Größe und Position des Popups und der Seitenleiste anpassen, sodass Sie Ihren Platz basierend auf der Größe Ihres Bildschirms oder dem Inhalt Ihrer Seite optimieren können.

Unterstützt von React
Letztes Jahr sprach Matt Mullenweg, Mitbegründer von WordPress und CEO von WordPress.com, über die Zukunft von WordPress und die Bedeutung von JavaScript. Später in diesem Jahr veröffentlichte das Team von WordPress.com Calypso, eine moderne WordPress-Oberfläche, die mit React und Flux erstellt wurde. Dies ermöglichte es ihnen, über die Jahre des Vermächtnisses hinauszuspringen und eine neue und moderne WordPress-Oberfläche zu erstellen. Wir beschlossen, ihrem Beispiel zu folgen und dasselbe mit Divi zu tun.
Der Visual Builder in Divi 3.0 ist eine völlig neue Anwendung, die von Grund auf mit React und Flux entwickelt wurde, und diese neue Technologie hat es uns ermöglicht, einige wirklich erstaunliche Dinge zu tun. Wir investieren in die Zukunft des Internets, wir engagieren uns für die Zukunft von Divi, und Divi 3.0 ist unsere Art, uns und unserer Community zu beweisen, dass sich der Baukasten über viele Jahre hinweg weiterentwickeln und zum Besseren verändern wird.
Offenlegung: Dies ist ein gesponserter Beitrag, der von Elegant Themes bezahlt wird.
20 % Rabatt auf Divi 3.0 (nur für begrenzte Zeit)
