Divi 3.0 20% 할인(기간 한정)
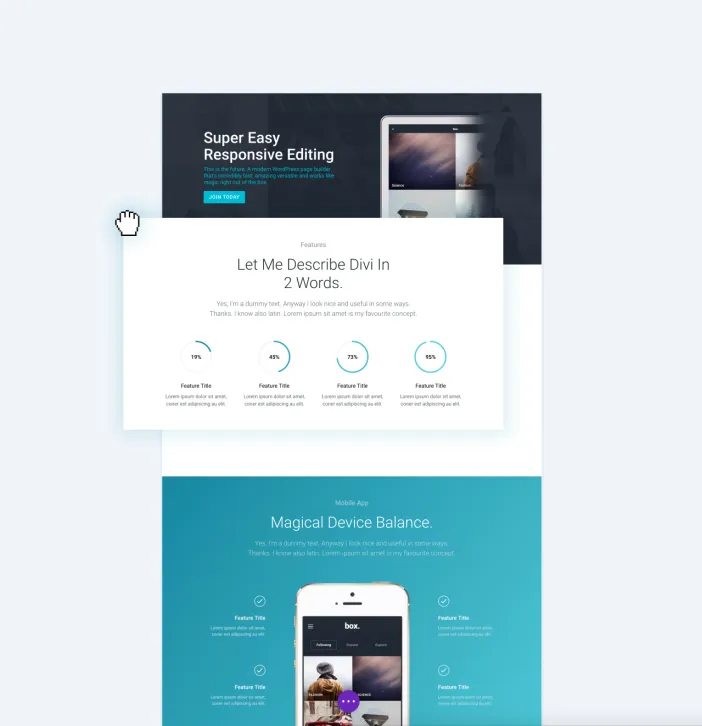
게시 됨: 2016-09-08이번 수요일 오전 11시 PST에 출시 예정인 Divi 3.0은 사용자를 위한 최신 JavaScript 라이브러리인 React를 사용하여 처음부터 다시 빌드된 완전히 새로운 "비주얼 빌더"("프론트 엔드 편집기"라고도 함)를 소개합니다. 인터페이스. 이 새로운 빌더를 사용하면 간단하고 아름다운 시각적 컨트롤을 사용하여 웹사이트의 프런트 엔드에서 WordPress 페이지를 편집할 수 있습니다.
Divi 3.0에서 20% 할인 받기(기간 한정)
빌더를 활성화하면 웹사이트의 프론트 엔드에 표시되는 것과 똑같은 페이지가 표시됩니다. 그러나 빌더가 활성화되면 Divi의 방대한 콘텐츠 요소 및 디자인 설정을 사용하여 페이지를 편집할 수 있습니다. 단락을 클릭하고 입력을 시작하고 텍스트를 강조 표시하고 글꼴, 크기 및 스타일을 조정하거나 요소에 대한 설정을 열고 내용, 모양 및 위치를 변경할 수 있습니다.

요소를 끌어서 놓기, 크기 조정, 복사, 붙여넣기, 삭제 및 복제도 쉽습니다. 모든 것을 자연스럽고 직관적인 방식으로 조작할 수 있기 때문에 페이지가 살아나고 각 요소가 실감나게 느껴집니다. 디자인을 변경하거나 페이지에 새 콘텐츠를 추가하면 이러한 변경 사항이 즉시 나타납니다. 이는 새로운 시각적 빌더가 기존 로딩에 의존하지 않기 때문에 대부분의 빌더 경험 동안 페이지 새로 고침 또는 Ajax 로딩 바가 필요하기 때문입니다. 이것이 위지윅의 미래입니다.
Divi 3.0 20% 할인(기간 한정)
Divi의 40개 이상의 모듈에서 새로운 콘텐츠 추가
Divi 3.0에 새로운 콘텐츠를 추가하는 것은 간단합니다. 페이지에서 원하는 위치 위로 마우스를 가져간 다음 "+" 버튼을 클릭하여 새 요소를 추가합니다. 거의 모든 종류의 웹사이트를 구축하는 데 사용할 수 있는 Divi의 40개 이상의 콘텐츠 모듈 목록이 표시됩니다. 필요할 때 Divi의 콘텐츠 툴팁이 항상 있기 때문에 중앙 도크에서 콘텐츠를 끌어다 놓을 필요가 없습니다.

모든 것을 쉽게 사용자 정의
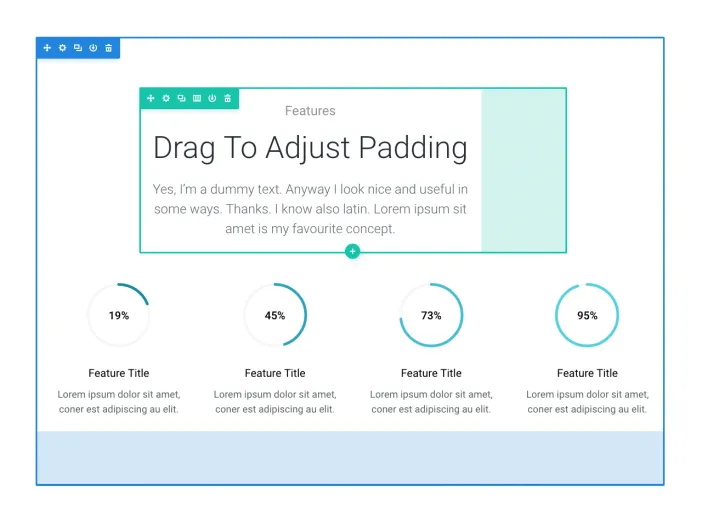
콘텐츠 디자인을 조정하기 시작할 때 Divi 3.0의 아름다움이 분명해집니다. 모든 것을 사용자 정의할 수 있으며 이러한 변경 사항이 실시간으로 나타나는 것을 볼 수 있습니다.
• 수십 개의 사용자 정의 글꼴 중에서 선택하십시오.
• 텍스트 색상, 크기, 줄 높이 및 문자 간격을 조정합니다.
• 사용자 정의 패딩 및 여백을 추가합니다.
• 열 구조와 행 높이를 변경합니다.
• 배경색과 이미지를 추가합니다.
• 시차 배경 및 비디오 배경을 활성화합니다.
• 콘텐츠 요소를 드래그, 드롭, 복사 및 붙여넣기합니다.
• 반응형 중단점마다 다른 디자인 설정을 적용합니다.
• 드래그하여 행 높이와 너비를 조정합니다.
아름다운 인라인 편집 경험을 즐기십시오

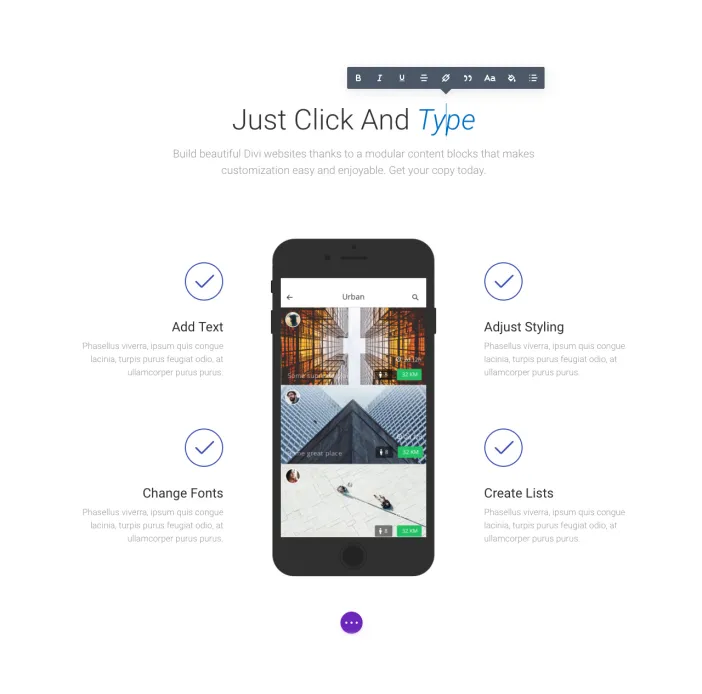
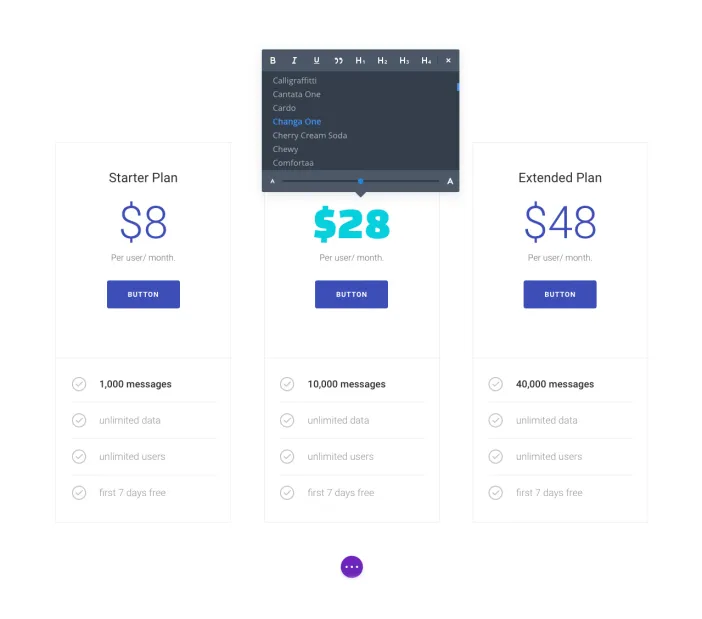
새 시각적 빌더가 활성화되면 페이지의 모든 텍스트를 편집할 수 있습니다. 텍스트 내용을 조정하기 위해 요소의 설정을 열 필요가 없습니다. 단락을 클릭하고 입력을 시작하여 텍스트를 추가하거나 텍스트를 강조 표시하여 글꼴, 크기, 스타일 및 간격을 조정하십시오.

매우 부드럽고 사용하기 좋은 자체 인라인 편집기 UI를 만들었습니다. 표준적인 바쁜 TinyMCE 인터페이스에 불만을 품은 적이 있다면 Divi 3.0을 사용하면 유쾌하게 놀랄 것입니다.

Divi 3.0 20% 할인(기간 한정)
믿을 수 없는 속도를 경험하세요
Divi 3.0의 비주얼 빌더는 아마도 지금까지 사용해 본 가장 빠른 온라인 웹사이트 구축 경험일 것입니다. 페이지 새로고침이나 Ajax 로딩 바가 거의 또는 전혀 없습니다. 사실, 대부분의 건축 과정에서 어떤 종류의 전통적인 하중도 없습니다. JavaScript가 빌더를 지원하고 빌드 경험이 전적으로 브라우저에서 발생하기 때문입니다.
변경 사항이 발생하기 위해 브라우저와 서버 간의 통신에 의존하는 대신 Divi 3.0 빌더는 애플리케이션이 각 변경 사항을 계산하는 데 걸리는 시간만 기다리면 됩니다. 괜찮은 컴퓨터와 최신 브라우저와 함께 사용하면 콘텐츠를 추가하고 조정할 때 거의 즉각적인 업데이트를 경험할 수 있습니다. 서버 부하, 서버 속도 및 인터넷 속도는 더 이상 요소가 아닙니다.
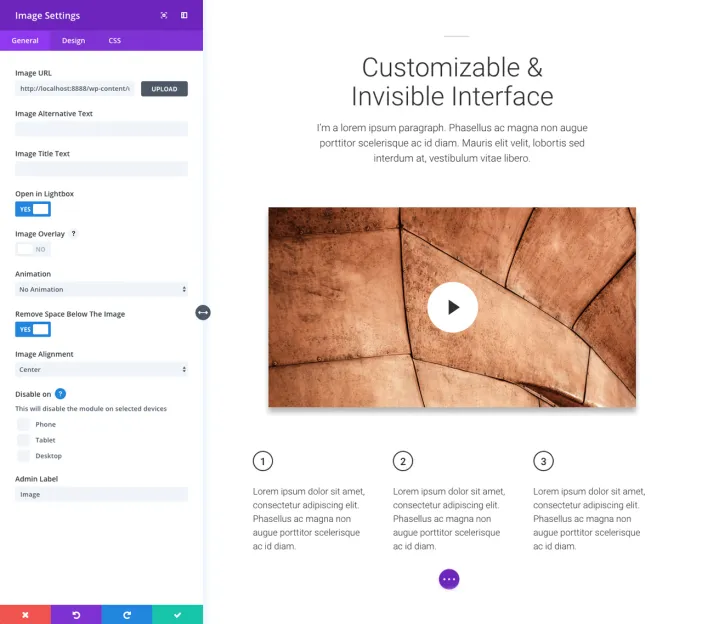
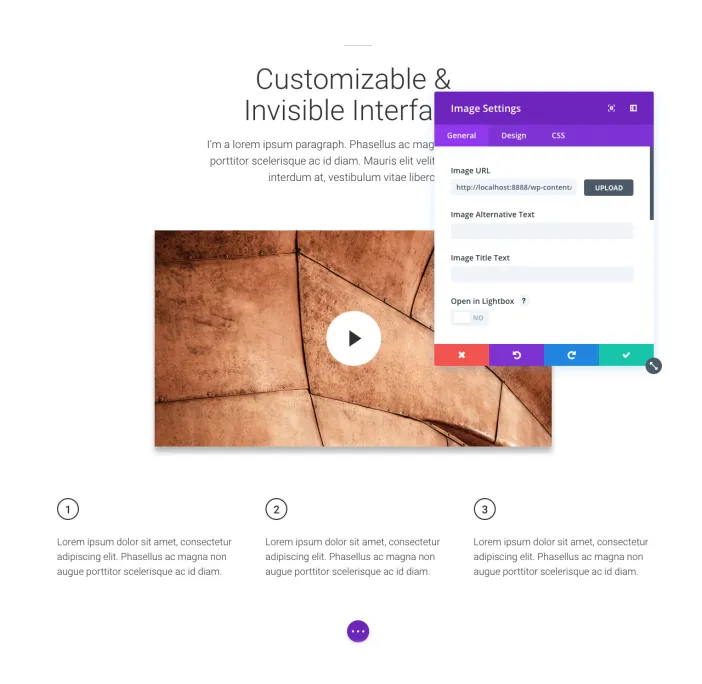
"보이지 않는" 및 사용자 정의 가능한 빌더 인터페이스
우리는 새로운 비주얼 빌더의 디자인에 "보이지 않는 인터페이스"라는 코드명을 붙였습니다. 이것은 "좋은 디자인은 종종 눈에 띄지 않게 된다"는 우리의 핵심 디자인 철학 중 하나를 나타냅니다. 최고의 UI는 방해가 되지 않고 사용자의 의도를 예측하고 솔루션을 제공하는 것입니다. 이것이 인터페이스가 진정으로 "직관적"이라는 의미입니다. Divi 3.0은 불필요한 그리드, 선 및 버튼을 제공하지 않습니다.
화면 공간을 훔치는 떠다니는 헤더나 사이드바 또는 시야를 가리기 위한 오버레이가 없습니다. 빌더를 처음 로드할 때 빌더가 있는지조차 모를 수 있지만 마우스로 페이지를 탐색하기 시작하면 컨트롤이 명확해집니다.

Divi 3.0 20% 할인(기간 한정)
Divi 3 비주얼 빌더
Divi 3.0의 비주얼 빌더는 사용자 정의 가능한 인터페이스를 제공하는 최초의 WordPress 페이지 빌더입니다. 이는 빌더의 컨트롤이 표시되는 방식과 관련하여 특정 UI 규칙에 집착하지 않는다는 것을 의미합니다. 이러한 설정이 모달 팝업에 나타나도록 선택하거나 해당 팝업을 페이지 측면에 스냅하고 "사이드바" 모드로 들어갈 수 있습니다. 팝업과 사이드바의 크기와 위치를 조정하여 화면 크기나 페이지 콘텐츠에 따라 공간을 최적화할 수 있습니다.

React 제공
작년에 WordPress의 공동 창립자이자 WordPress.com의 CEO인 Matt Mullenweg는 WordPress의 미래와 JavaScript의 중요성에 대해 이야기했습니다. 그해 말 WordPress.com의 팀은 React와 Flux를 사용하여 구축된 최신 WordPress 인터페이스인 Calypso를 출시했습니다. 이를 통해 과거의 레거시를 뛰어 넘고 새롭고 현대적인 WordPress 인터페이스를 만들 수 있습니다. 우리는 그들의 리드를 따르고 Divi와 같은 일을 하기로 결정했습니다.
Divi 3.0의 비주얼 빌더는 React와 Flux를 사용하여 처음부터 완전히 새로운 애플리케이션을 구축했으며 이 새로운 기술을 통해 정말 놀라운 일을 할 수 있었습니다. 우리는 웹의 미래에 투자하고 Divi의 미래에 전념하며 Divi 3.0은 빌더가 앞으로 수년 동안 더 나은 방향으로 계속 발전하고 변화할 것임을 우리 자신과 커뮤니티에 증명하는 방법입니다.
공개: 엘레강트테마즈로부터 협찬받아 작성된 포스팅입니다.
Divi 3.0 20% 할인(기간 한정)
