خصم 20٪ على Divi 3.0 (لفترة محدودة فقط)
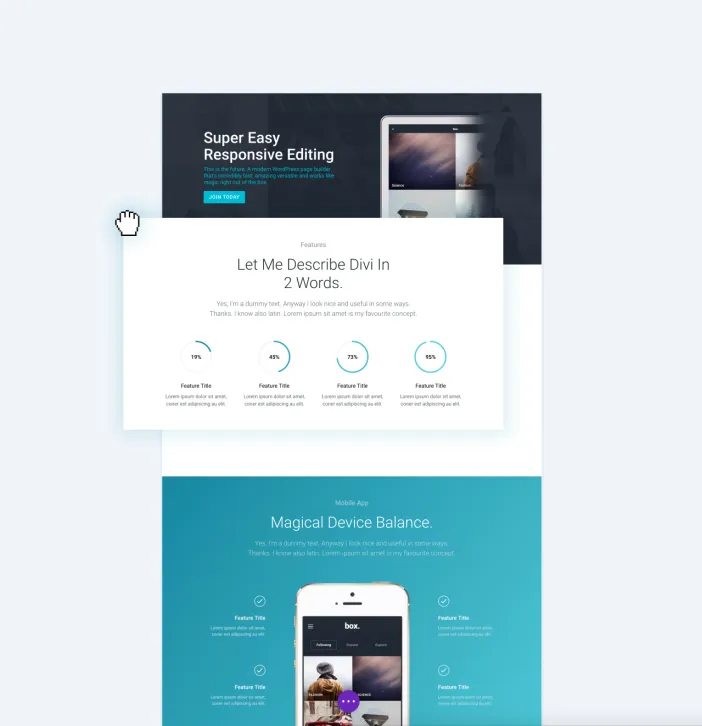
نشرت: 2016-09-08يقدم Divi 3.0 المقرر صدوره يوم الأربعاء الساعة 11 صباحًا بتوقيت المحيط الهادئ ، "منشئًا بصريًا" جديدًا كاملاً (يُشار إليه أيضًا باسم "محرر الواجهة الأمامية") الذي تمت إعادة بنائه من الألف إلى الياء باستخدام React ، وهي مكتبة JavaScript حديثة للمستخدم واجهات. يتيح هذا المنشئ الجديد للمستخدمين تحرير صفحات WordPress الخاصة بهم في الواجهة الأمامية لموقعهم على الويب باستخدام عناصر تحكم مرئية بسيطة وجميلة.
احصل على خصم 20٪ على Divi 3.0 (لفترة محدودة فقط)
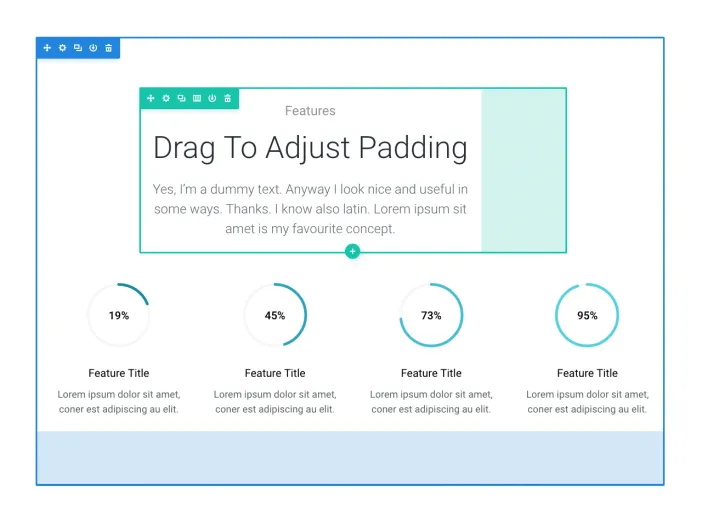
عندما تقوم بتنشيط المنشئ ، ترى صفحتك تمامًا كما تظهر في الواجهة الأمامية لموقع الويب الخاص بك. ومع ذلك ، مع تنشيط المنشئ ، تصبح الصفحة قابلة للتحرير باستخدام مجموعة كبيرة من عناصر المحتوى وإعدادات التصميم الخاصة بـ Divi. يمكنك النقر فوق فقرة والبدء في الكتابة ، وتمييز النص وتعديل خطه وحجمه ونمطه ، أو فتح الإعدادات لأي عنصر وتغيير محتواه ومظهره وموضعه.

من السهل أيضًا سحب العناصر وإفلاتها وتغيير حجمها ونسخها ولصقها وحذفها وتكرارها. تصبح الصفحة حية وكل عنصر ملموس لأنك قادر على التعامل مع كل شيء بطرق طبيعية وبديهية. عند إجراء تغيير في التصميم أو إضافة محتوى جديد إلى صفحة ، تظهر هذه التغييرات على الفور. هذا لأن المنشئ المرئي الجديد لا يعتمد على التحميل التقليدي ، لذلك هناك حاجة لتحديثات الصفحة أو أشرطة تحميل Ajax أثناء غالبية تجربة المنشئ. هذا هو مستقبل WYSIWYG.
خصم 20٪ على Divi 3.0 (لفترة محدودة فقط)
أضف محتوى جديدًا من وحدات Divi 40+
تعد إضافة محتوى جديد في Divi 3.0 أمرًا بسيطًا. مرر مؤشر الماوس فوق الموقع الذي تريده في الصفحة وانقر فوق الزر "+" لإضافة عنصر جديد. يتم الترحيب بك بقائمة تضم أكثر من 40 وحدة محتوى لـ Divi والتي يمكن استخدامها لبناء أي نوع من مواقع الويب. ليست هناك حاجة لسحب المحتوى وإفلاته من رصيف مركزي لأن تلميح محتوى Divi موجود دائمًا عندما تحتاج إليه.

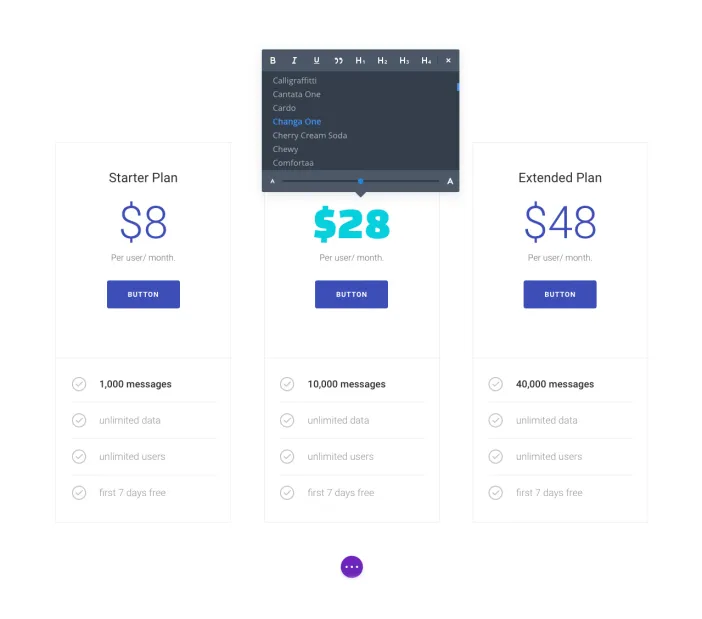
تخصيص كل شيء بسهولة
يصبح جمال Divi 3.0 واضحًا عندما تبدأ في تعديل تصميم المحتوى الخاص بك. يمكن تخصيص كل شيء ويمكنك رؤية هذه التغييرات تظهر في الوقت الفعلي.
• اختر من بين العشرات من الخطوط المخصصة.
• ضبط لون النص وحجمه وارتفاع السطر وتباعد الأحرف.
• إضافة هوامش وهوامش مخصصة.
• تغيير هياكل الأعمدة وارتفاع الصفوف.
• إضافة ألوان الخلفية والصور.
• تمكين خلفيات المنظر وخلفيات الفيديو.
• سحب وإسقاط ونسخ ولصق عناصر المحتوى.
• تطبيق إعدادات تصميم مختلفة لكل نقطة توقف سريعة الاستجابة.
• اسحب لضبط ارتفاع الصفوف وعرضها.
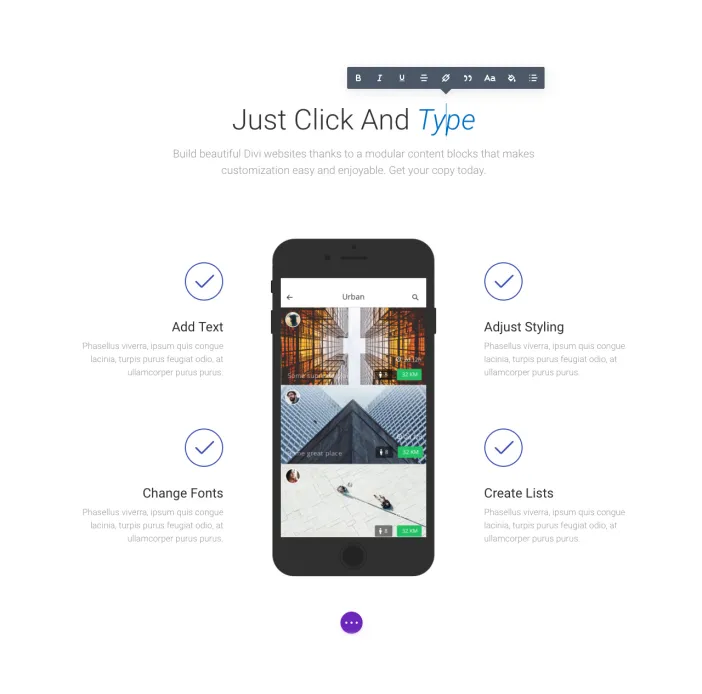
استمتع بتجربة تحرير مضمنة جميلة

عندما يكون المنشئ المرئي الجديد نشطًا ، يصبح كل النص في الصفحة قابلاً للتحرير. ليست هناك حاجة لفتح إعدادات عنصر ما لضبط محتواه النصي. ما عليك سوى النقر فوق أي فقرة والبدء في الكتابة لإضافة نص ، أو تمييز أي نص لضبط خطه وحجمه ونمطه والتباعد.

لقد أنشأنا واجهة مستخدم المحرر المضمنة الخاصة بنا والتي تتميز بسلاسة فائقة ورائعة في الاستخدام. إذا شعرت بالإحباط من قبل واجهة TinyMCE القياسية المزدحمة ، فستفاجأ بسرور عند استخدام Divi 3.0.

خصم 20٪ على Divi 3.0 (لفترة محدودة فقط)
تجربة سرعة لا تصدق
من المحتمل أن يكون منشئ Divi 3.0 المرئي هو أسرع تجربة لبناء مواقع الويب استخدمتها على الإطلاق. هناك القليل من التحديثات للصفحة أو لا يوجد أي أشرطة تحميل Ajax. في الواقع ، لا يوجد تحميل تقليدي من أي نوع خلال معظم عملية البناء. هذا لأن JavaScript يدعم الباني وتحدث تجربة البناء بالكامل في متصفحك.
بدلاً من الاعتماد على الاتصال بين المستعرض الخاص بك والخادم الخاص بك لحدوث التغييرات ، يحتاج مُنشئ Divi 3.0 فقط إلى الانتظار للوقت الذي يستغرقه التطبيق لحساب كل تغيير. عند الاستخدام مع جهاز كمبيوتر لائق ومتصفح حديث ، سوف تواجه تحديثات فورية تقريبًا أثناء إضافة المحتوى وتعديله. لم يعد تحميل الخادم وسرعة الخادم وسرعة الإنترنت عاملاً.
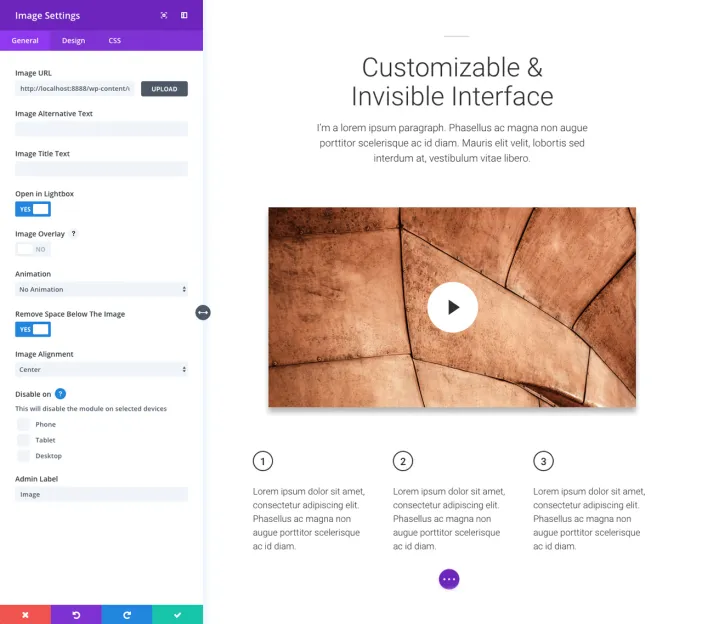
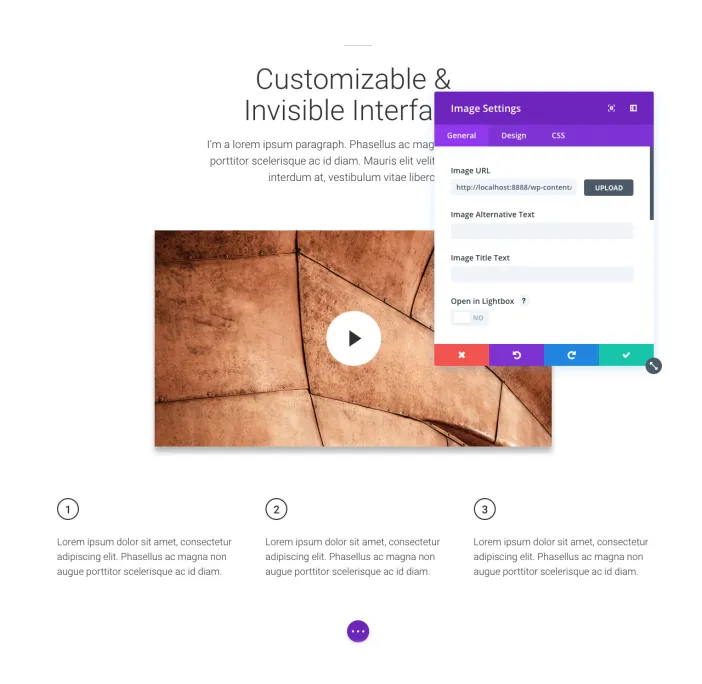
واجهة منشئ "غير مرئية" وقابلة للتخصيص
أطلقنا رمزًا على تصميم المنشئ المرئي الجديد "الواجهة غير المرئية". يمثل هذا أحد فلسفات التصميم الأساسية لدينا ، وهي أن "التصميم الجيد غالبًا ما يمر دون أن يلاحظه أحد." أفضل واجهة مستخدم هي تلك التي لا تعترض طريقك ، وواحدة تتوقع نواياك وتقدم لك الحلول. هذا ما يعنيه أن تكون الواجهة "بديهية" حقًا. لا يقصفك Divi 3.0 بشبكات وخطوط وأزرار غير ضرورية.
لا توجد رؤوس عائمة أو أشرطة جانبية لسرقة عقارات الشاشة أو التراكبات لإخفاء رؤيتك. عند تحميل المنشئ لأول مرة ، قد لا تعرف حتى أنه موجود ، ولكن عندما تبدأ في استكشاف الصفحة بالماوس ، تصبح عناصر التحكم ظاهرة.

خصم 20٪ على Divi 3.0 (لفترة محدودة فقط)
Divi 3 Visual Builder
منشئ Divi 3.0 المرئي هو أول منشئ صفحات WordPress يقدم واجهة قابلة للتخصيص. هذا يعني أنك لست محميًا في بعض اتفاقيات واجهة المستخدم عندما يتعلق الأمر بكيفية عرض عناصر تحكم المنشئ. يمكنك اختيار ظهور هذه الإعدادات في نافذة منبثقة مشروطة ، أو يمكنك محاذاة تلك النافذة المنبثقة على جانب الصفحة والدخول إلى وضع "الشريط الجانبي". يمكنك ضبط حجم وموضع النافذة المنبثقة والشريط الجانبي بحيث يمكنك تحسين مساحتك بناءً على حجم شاشتك أو محتوى صفحتك.

مدعوم من React
في العام الماضي ، تحدث مات مولينويج ، المؤسس المشارك لـ WordPress والمدير التنفيذي لموقع WordPress.com ، عن مستقبل WordPress وأهمية JavaScript. في وقت لاحق من ذلك العام ، أصدر فريق WordPress.com Calypso ، وهي واجهة WordPress حديثة مبنية باستخدام React و Flux. سمح لهم ذلك بالقفز على السنوات الماضية من الإرث وإنشاء واجهة WordPress جديدة وحديثة. قررنا أن نتبع قيادتهم ونفعل نفس الشيء مع Divi.
يعد المنشئ المرئي في Divi 3.0 تطبيقًا جديدًا تمامًا تم إنشاؤه من الألف إلى الياء باستخدام React و Flux ، وقد سمحت لنا هذه التقنية الجديدة بالقيام ببعض الأشياء المدهشة حقًا. نحن مستثمرون في مستقبل الويب ، ونحن ملتزمون بمستقبل Divi ، و Divi 3.0 هي طريقتنا لإثبات لأنفسنا ومجتمعنا أن المنشئ سيستمر في التطور والتغيير للأفضل لسنوات عديدة قادمة.
الإفصاح: هذا منشور برعاية مدفوعة من قبل Elegant Themes.
خصم 20٪ على Divi 3.0 (لفترة محدودة فقط)
