Sconto del 20% su Divi 3.0 (solo a tempo limitato)
Pubblicato: 2016-09-08Divi 3.0 in uscita questo mercoledì alle 11:00 PST, introduce un nuovo "creatore visivo" completo (denominato anche "editor front-end") che è stato ricostruito da zero utilizzando React, una moderna libreria JavaScript per l'utente interfacce. Questo nuovo builder consente agli utenti di modificare le proprie pagine WordPress sul front-end del proprio sito Web utilizzando controlli visivi semplici e belli.
Ottieni uno sconto del 20% su Divi 3.0 (solo a tempo limitato)
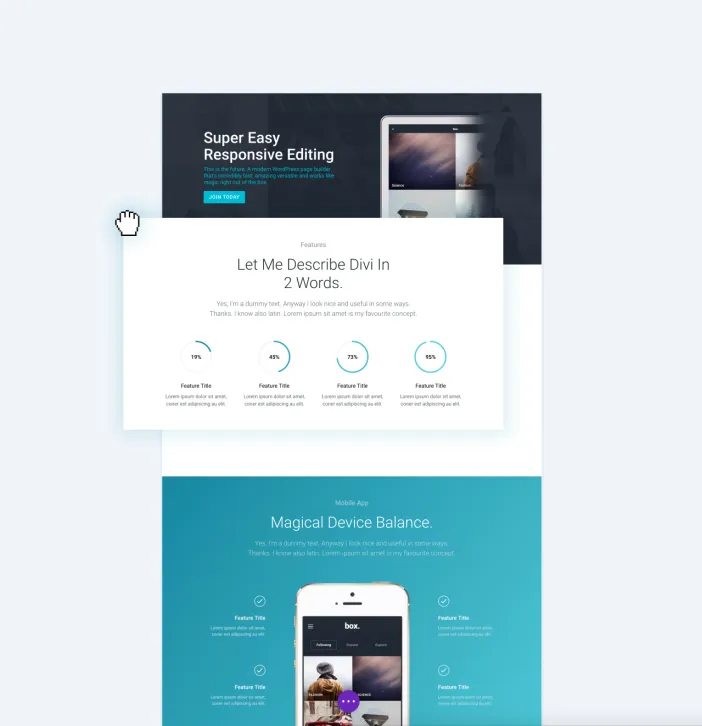
Quando attivi il builder, vedi la tua pagina esattamente come apparirebbe sul front-end del tuo sito web. Con il builder attivo, tuttavia, la pagina diventa modificabile utilizzando la vasta gamma di elementi di contenuto e impostazioni di progettazione di Divi. Puoi fare clic su un paragrafo e iniziare a digitare, evidenziare il testo e regolarne il carattere, le dimensioni e lo stile, oppure aprire le impostazioni per qualsiasi elemento e modificarne il contenuto, l'aspetto e il posizionamento.

Anche trascinare, rilasciare, ridimensionare, copiare, incollare, eliminare e duplicare elementi è facile. La pagina diventa viva e ogni elemento sembra tangibile perché sei in grado di manipolare tutto in modi naturali e intuitivi. Quando apporti una modifica al design o aggiungi nuovi contenuti a una pagina, queste modifiche vengono visualizzate all'istante. Questo perché il nuovo visual builder non si basa sul caricamento tradizionale, quindi sono necessari aggiornamenti di pagina o barre di caricamento Ajax durante la maggior parte dell'esperienza del builder. Questo è il futuro del WYSIWYG.
Sconto del 20% su Divi 3.0 (solo a tempo limitato)
Aggiungi nuovi contenuti dagli oltre 40 moduli di Divi
L'aggiunta di nuovi contenuti in Divi 3.0 è semplice. Passa il mouse sulla posizione desiderata nella pagina e fai clic sul pulsante "+" per aggiungere un nuovo elemento. Verrai accolto con un elenco di oltre 40 moduli di contenuto di Divi che possono essere utilizzati per creare qualsiasi tipo di sito Web. Non è necessario trascinare e rilasciare i contenuti da un dock centrale perché il suggerimento sui contenuti di Divi è sempre lì quando ne hai bisogno.

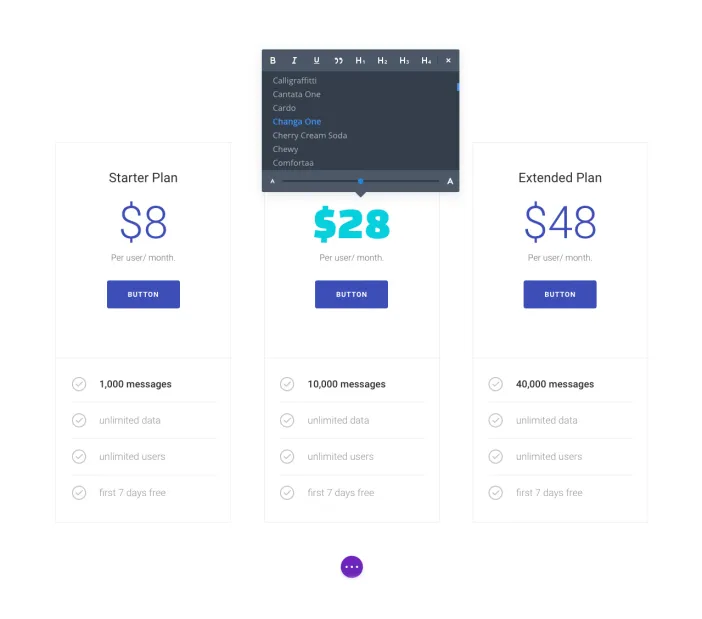
Personalizza facilmente tutto
La bellezza di Divi 3.0 diventa evidente quando inizi a modificare il design dei tuoi contenuti. Tutto può essere personalizzato e puoi vedere tali modifiche apparire in tempo reale.
• Scegli tra decine di caratteri personalizzati.
• Regola il colore del testo, la dimensione, l'altezza della linea e la spaziatura delle lettere.
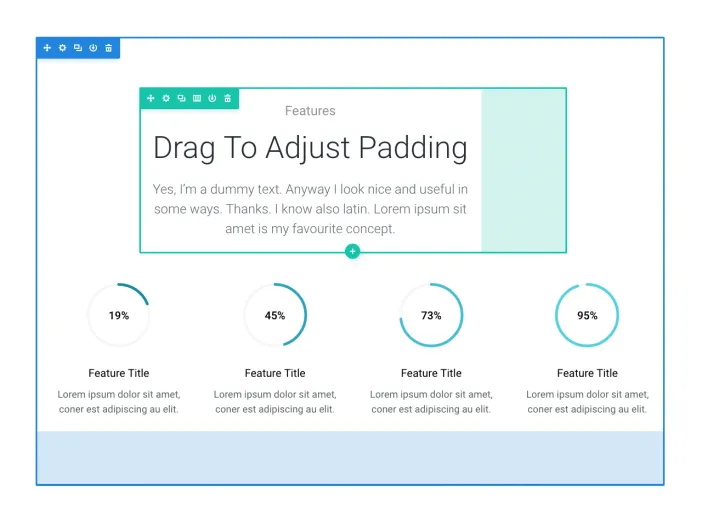
• Aggiungi spaziatura interna e margini personalizzati.
• Modificare le strutture delle colonne e l'altezza delle righe.
• Aggiungi colori e immagini di sfondo.
• Abilita sfondi parallasse e sfondi video.
• Trascina, rilascia, copia e incolla elementi di contenuto.
• Applicare impostazioni di progettazione diverse per ciascun punto di interruzione reattivo.
• Trascinare per regolare l'altezza e la larghezza delle righe.
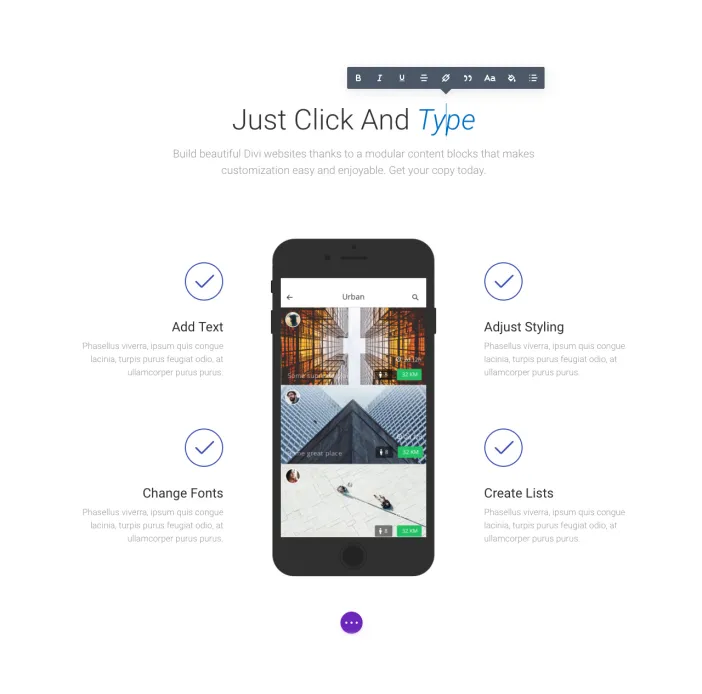
Goditi una bellissima esperienza di editing in linea

Quando il nuovo visual builder è attivo, tutto il testo sulla pagina diventa modificabile. Non è necessario aprire le impostazioni di un elemento per modificarne il contenuto del testo. Basta fare clic su qualsiasi paragrafo e iniziare a digitare per aggiungere del testo, oppure evidenziare qualsiasi testo per regolarne il carattere, le dimensioni, lo stile e la spaziatura.

Abbiamo creato la nostra interfaccia utente dell'editor inline che è super fluida e meravigliosa da usare. Se sei mai stato frustrato dall'interfaccia standard TinyMCE occupata, rimarrai piacevolmente sorpreso quando utilizzerai Divi 3.0.

Sconto del 20% su Divi 3.0 (solo a tempo limitato)
Sperimenta una velocità incredibile
Il visual builder di Divi 3.0 è probabilmente l'esperienza di creazione di siti Web online più veloce che tu abbia mai utilizzato. Ci sono pochi o nessun aggiornamento di pagina o barre di caricamento Ajax. In effetti, non vi è alcun tipo di carico tradizionale durante la maggior parte del processo di costruzione. Questo perché JavaScript alimenta il builder e l'esperienza di costruzione avviene interamente nel tuo browser.
Invece di fare affidamento sulla comunicazione tra il browser e il server affinché si verifichino le modifiche, il builder Divi 3.0 deve solo attendere il tempo necessario all'applicazione per calcolare ogni modifica. Se utilizzato con un computer decente e un browser moderno, sperimenterai aggiornamenti quasi istantanei mentre aggiungi e regoli i contenuti. Il carico del server, la velocità del server e la velocità di Internet non sono più un fattore.
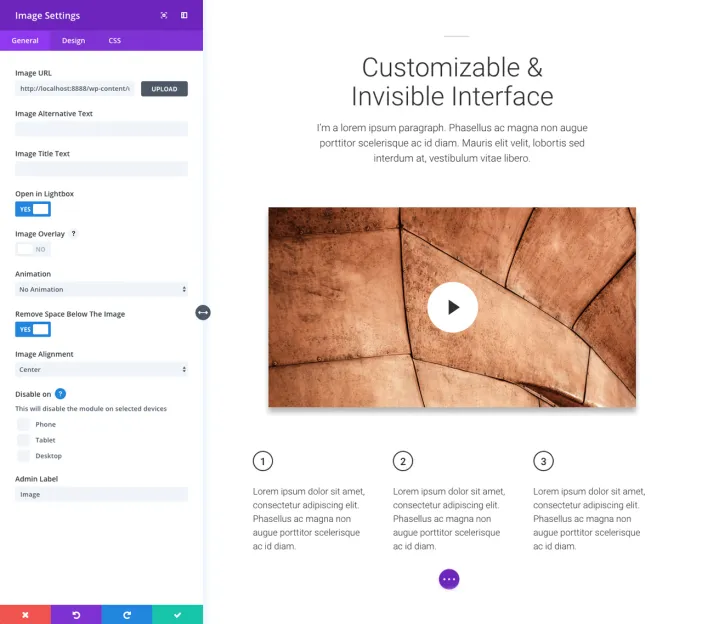
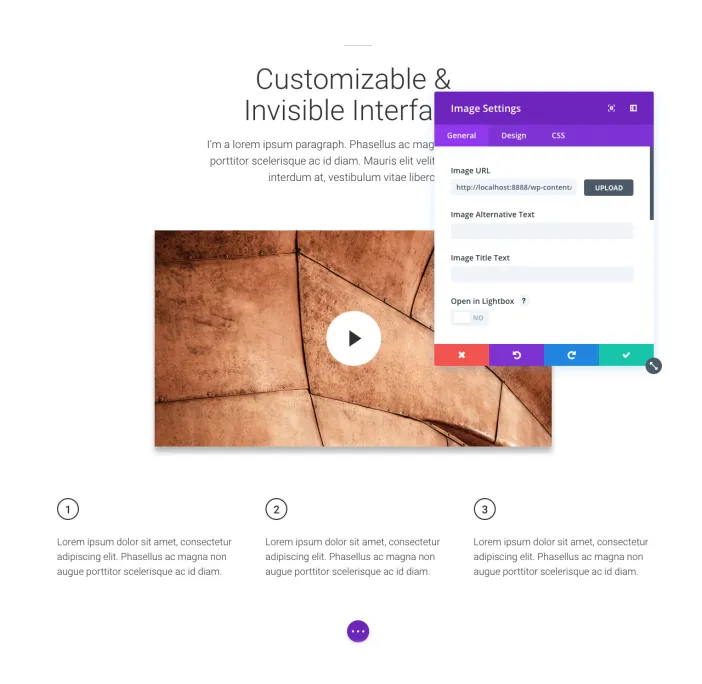
L'interfaccia Builder "invisibile" e personalizzabile
Abbiamo chiamato in codice il design del nuovo visual builder "Interfaccia invisibile". Questo rappresenta una delle nostre filosofie di progettazione fondamentali, ovvero che "il buon design spesso passa inosservato". La migliore interfaccia utente è quella che non ti intralcia e che prevede le tue intenzioni e ti offre soluzioni. Questo è ciò che significa per un'interfaccia essere veramente "intuitiva". Divi 3.0 non ti bombarda con griglie, linee e pulsanti non necessari.
Non ci sono intestazioni o barre laterali mobili per rubare lo spazio sullo schermo o sovrapposizioni per oscurare la tua vista. Quando carichi per la prima volta il builder, potresti non sapere nemmeno che è lì, ma quando inizi a esplorare la pagina con il mouse i controlli diventano evidenti.

Sconto del 20% su Divi 3.0 (solo a tempo limitato)
Divi 3 Visual Builder
Il visual builder di Divi 3.0 è il primo generatore di pagine di WordPress a offrire un'interfaccia personalizzabile. Ciò significa che non sei incasellato in alcune convenzioni dell'interfaccia utente quando si tratta di come vengono visualizzati i controlli del builder. Puoi scegliere di visualizzare queste impostazioni in un popup modale, oppure puoi agganciare quel popup al lato della pagina ed entrare in modalità "barra laterale". Puoi regolare le dimensioni e la posizione del popup e della barra laterale in modo da ottimizzare lo spazio in base alle dimensioni dello schermo o al contenuto della pagina.

Alimentato da Reagire
L'anno scorso Matt Mullenweg, co-fondatore di WordPress e CEO di WordPress.com, ha parlato del futuro di WordPress e dell'importanza di JavaScript. Nello stesso anno il team di WordPress.com ha rilasciato Calypso, una moderna interfaccia WordPress creata utilizzando React e Flux. Ciò ha permesso loro di saltare gli anni passati di eredità e creare un'interfaccia WordPress nuova e moderna. Abbiamo deciso di seguire il loro esempio e fare la stessa cosa con Divi.
Il visual builder in Divi 3.0 è un'applicazione completamente nuova costruita da zero utilizzando React e Flux, e questa nuova tecnologia ci ha permesso di fare cose davvero incredibili. Siamo investiti nel futuro del web, ci dedichiamo al futuro di Divi e Divi 3.0 è il nostro modo per dimostrare a noi stessi e alla nostra comunità che il builder continuerà ad evolversi e cambiare in meglio per molti anni a venire.
Divulgazione: questo è un post sponsorizzato pagato da Elegant Themes.
Sconto del 20% su Divi 3.0 (solo a tempo limitato)
