Divi 3.0 20% 折扣(限时优惠)
已发表: 2016-09-08将于太平洋标准时间本周三上午 11 点发布的 Divi 3.0 引入了一个全新的“可视化构建器”(也称为“前端编辑器”),它使用 React 重新构建,这是一个为用户提供的现代 JavaScript 库接口。 这个新的构建器允许用户使用简单而漂亮的视觉控件在其网站的前端编辑他们的 WordPress 页面。
在 Divi 3.0 上获得 20% 的折扣(仅限限时)
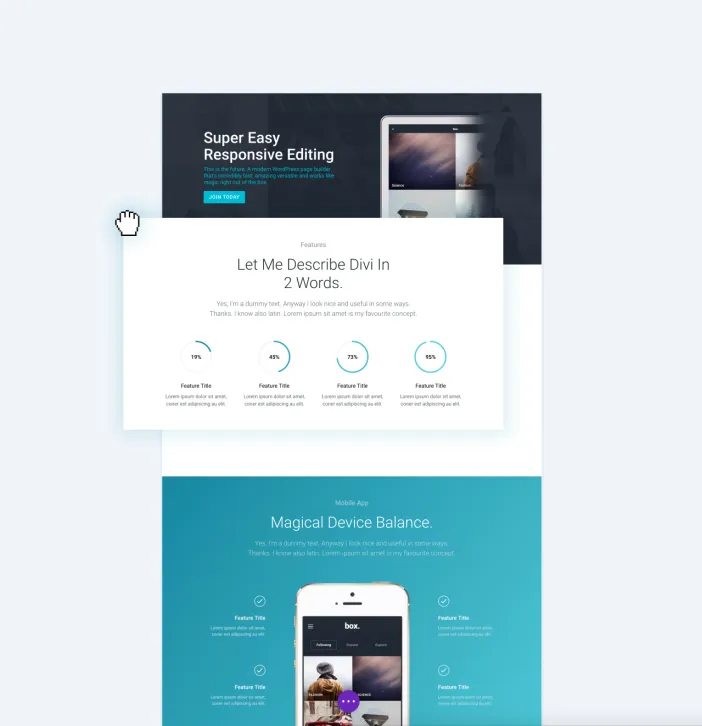
当您激活构建器时,您会看到与网站前端完全相同的页面。 然而,当构建器处于活动状态时,页面变得可使用 Divi 的大量内容元素和设计设置进行编辑。 您可以单击段落并开始输入,突出显示文本并调整其字体、大小和样式,或者打开任何元素的设置并更改其内容、外观和位置。

拖放、调整大小、复制、粘贴、删除和复制元素也很容易。 页面变得生动,每个元素都感觉有形,因为您能够以自然和直观的方式操纵一切。 当您进行设计更改或向页面添加新内容时,这些更改会立即出现。 这是因为新的可视化构建器不依赖于传统加载,因此在构建器的大部分体验中都需要页面刷新或 Ajax 加载条。 这就是所见即所得的未来。
Divi 3.0 20% 折扣(限时优惠)
从 Divi 的 40 多个模块中添加新内容
在 Divi 3.0 中添加新内容很简单。 将鼠标悬停在页面上所需的位置,然后单击“+”按钮添加新元素。 您会看到 Divi 的 40 多个内容模块列表,这些模块可用于构建几乎任何类型的网站。 无需从中央底座拖放内容,因为 Divi 的内容工具提示始终在您需要时出现。

轻松自定义一切
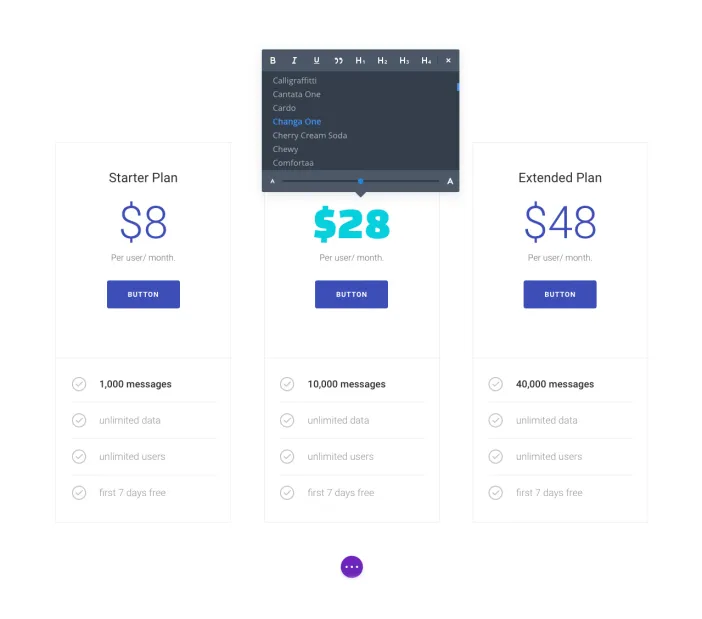
当您开始调整内容的设计时,Divi 3.0 的美感就会显现出来。 一切都可以定制,你可以看到这些变化实时出现。
• 从数十种自定义字体中进行选择。
• 调整文本颜色、大小、行高和字母间距。
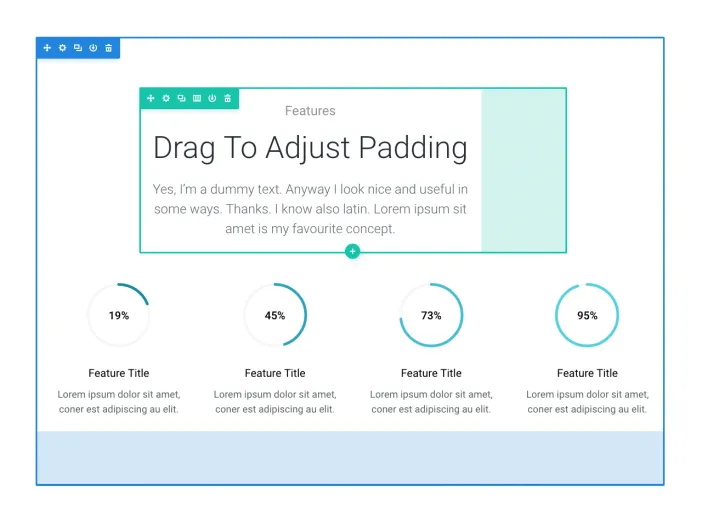
• 添加自定义填充和边距。
• 更改列结构和行高。
• 添加背景颜色和图像。
• 启用视差背景和视频背景。
• 拖放、复制和粘贴内容元素。
• 为每个响应断点应用不同的设计设置。
• 拖动以调整行高和宽度。
享受美丽的内联编辑体验

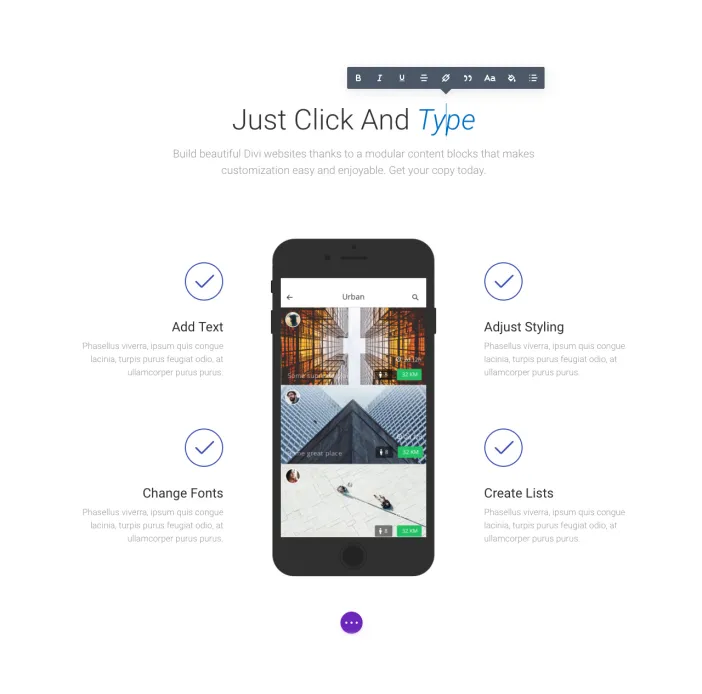
当新的可视化构建器处于活动状态时,页面上的所有文本都变为可编辑的。 无需打开元素的设置来调整其文本内容。 只需单击任何段落并开始输入以添加文本,或突出显示任何文本以调整其字体、大小、样式和间距。

我们创建了自己的内联编辑器 UI,它非常流畅且使用起来非常棒。 如果您曾经对标准繁忙的 TinyMCE 界面感到沮丧,那么当您使用 Divi 3.0 时,您会感到惊喜。

Divi 3.0 20% 折扣(限时优惠)
体验令人难以置信的速度
Divi 3.0 的视觉构建器可能是您使用过的最快的在线网站构建体验。 几乎没有页面刷新或 Ajax 加载栏。 事实上,在大多数建造过程中,没有任何传统的装载。 这是因为 JavaScript 为构建器提供支持,构建体验完全发生在您的浏览器中。
Divi 3.0 构建器无需依赖浏览器和服务器之间的通信来进行更改,只需等待应用程序计算每个更改的时间。 当与一台体面的计算机和现代浏览器一起使用时,您将在添加和调整内容时体验到几乎即时的更新。 您的服务器负载、服务器速度和互联网速度不再是一个因素。
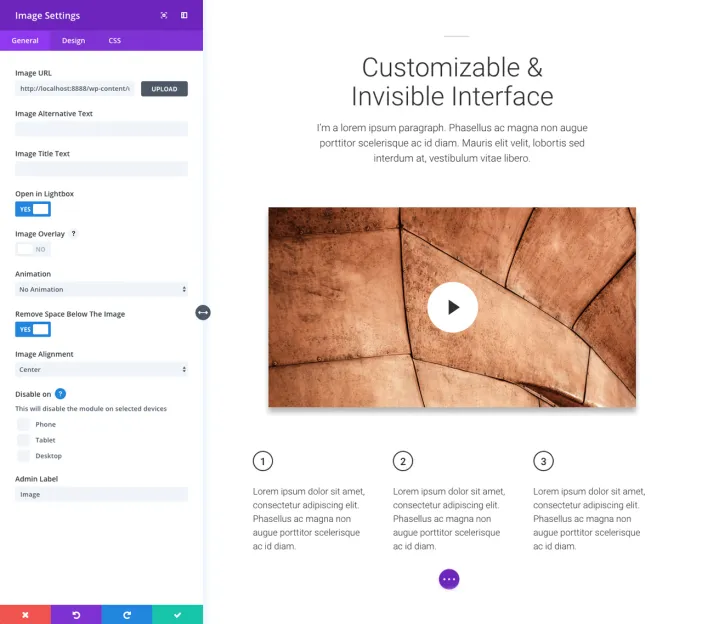
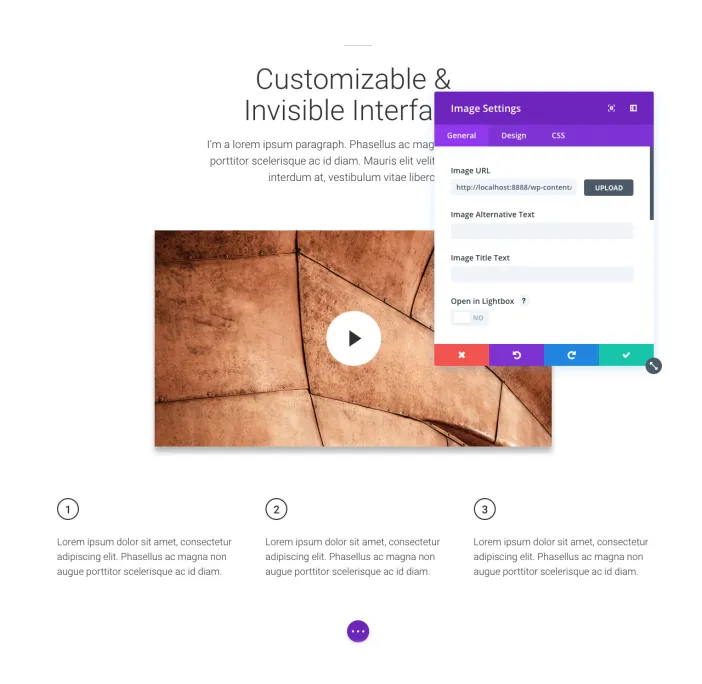
“隐形”和可定制的构建器界面
我们将新视觉构建器的设计命名为“隐形界面”。 这代表了我们的核心设计理念之一,即“好的设计往往被忽视”。 最好的 UI 不会妨碍您,并且可以预测您的意图并为您提供解决方案。 这就是界面真正“直观”的含义。 Divi 3.0 不会用不必要的网格、线条和按钮来轰炸您。
没有浮动标题或侧边栏可以偷走您的屏幕空间或覆盖物来遮挡您的视线。 当您第一次加载构建器时,您甚至可能不知道它的存在,但是当您开始用鼠标浏览页面时,控件就会变得明显。

Divi 3.0 20% 折扣(限时优惠)
Divi 3 视觉生成器
Divi 3.0 的可视化构建器是第一个提供可定制界面的 WordPress 页面构建器。 这意味着当涉及到构建器控件的显示方式时,您不会被某些 UI 约定所束缚。 您可以选择让这些设置出现在模式弹出窗口中,或者您可以将该弹出窗口捕捉到页面的一侧并进入“侧边栏”模式。 您可以调整弹出窗口和侧边栏的大小和位置,以便根据屏幕大小或页面内容优化空间。

由 React 提供支持
去年,WordPress 的联合创始人兼 WordPress.com 的首席执行官 Matt Mullenweg 谈到了 WordPress 的未来以及 JavaScript 的重要性。 那年晚些时候,WordPress.com 的团队发布了 Calypso,这是一个使用 React 和 Flux 构建的现代 WordPress 界面。 这使他们能够超越多年的传统并创建一个新的现代 WordPress 界面。 我们决定跟随他们的脚步,对 Divi 做同样的事情。
Divi 3.0 中的可视化构建器是使用 React 和 Flux 从头开始构建的全新应用程序,这项新技术使我们能够做一些非常了不起的事情。 我们投资于网络的未来,我们致力于 Divi 的未来,Divi 3.0 是我们向自己和我们的社区证明,构建者将在未来许多年继续发展和改变的方式。
披露:这是由优雅主题支付的赞助帖子。
Divi 3.0 20% 折扣(限时优惠)
