20% de desconto no Divi 3.0 (somente por tempo limitado)
Publicados: 2016-09-08O Divi 3.0 com lançamento nesta quarta-feira às 11h PST, apresenta um novo “construtor visual” completo (também conhecido como “editor de front-end”) que foi reconstruído do zero usando React, uma biblioteca JavaScript moderna para usuários interfaces. Este novo construtor permite que os usuários editem suas páginas do WordPress no front-end de seu site usando controles visuais simples e bonitos.
Ganhe 20% de desconto no Divi 3.0 (somente por tempo limitado)
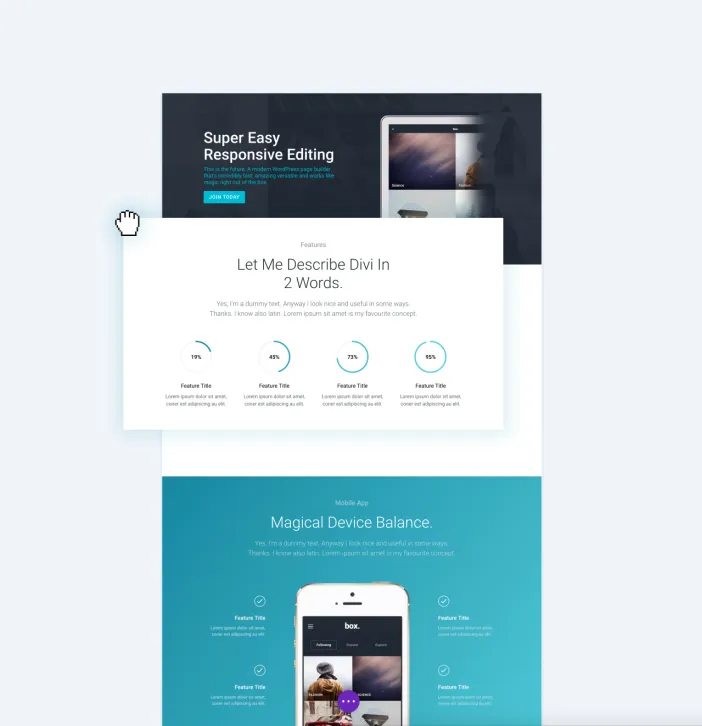
Ao ativar o construtor, você vê sua página exatamente como apareceria no front-end do seu site. Com o construtor ativo, no entanto, a página se torna editável usando a vasta gama de elementos de conteúdo e configurações de design do Divi. Você pode clicar em um parágrafo e começar a digitar, destacar o texto e ajustar sua fonte, tamanho e estilo, ou abrir as configurações de qualquer elemento e alterar seu conteúdo, aparência e posicionamento.

Arrastar, soltar, redimensionar, copiar, colar, excluir e duplicar elementos também é fácil. A página se torna viva e cada elemento parece tangível porque você é capaz de manipular tudo de maneira natural e intuitiva. Quando você faz uma alteração de design ou adiciona novo conteúdo a uma página, essas alterações aparecem instantaneamente. Isso ocorre porque o novo construtor visual não depende do carregamento tradicional, portanto, há necessidade de atualizações de página ou barras de carregamento Ajax durante a maior parte da experiência do construtor. Este é o futuro da WYSIWYG.
20% de desconto no Divi 3.0 (somente por tempo limitado)
Adicione novo conteúdo dos mais de 40 módulos do Divi
Adicionar novo conteúdo no Divi 3.0 é simples. Passe o mouse sobre o local desejado na página e clique no botão “+” para adicionar um novo elemento. Você é recebido com uma lista de mais de 40 módulos de conteúdo do Divi que podem ser usados para construir praticamente qualquer tipo de site. Não há necessidade de arrastar e soltar conteúdo de um dock central porque a dica de ferramenta de conteúdo do Divi está sempre disponível quando você precisa.

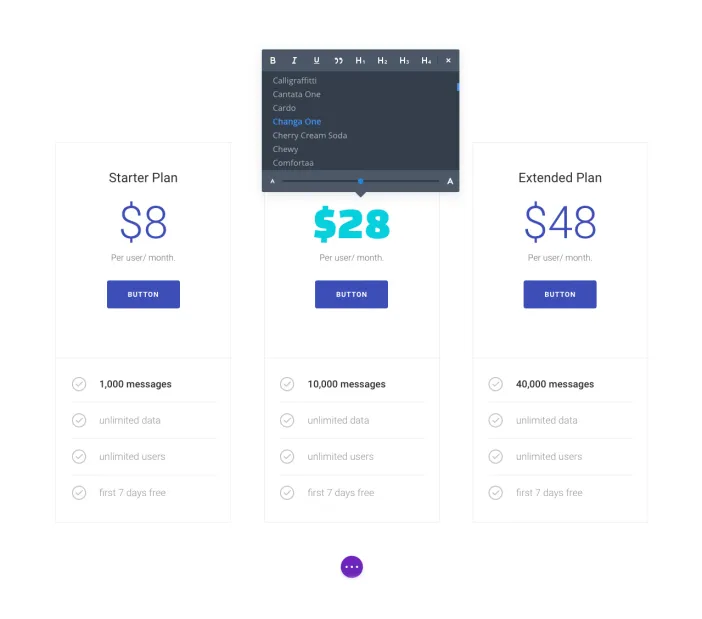
Personalize tudo facilmente
A beleza do Divi 3.0 se torna aparente quando você começa a ajustar o design do seu conteúdo. Tudo pode ser personalizado e você pode ver essas mudanças aparecerem em tempo real.
• Escolha entre dezenas de fontes personalizadas.
• Ajuste a cor do texto, tamanho, altura da linha e espaçamento entre letras.
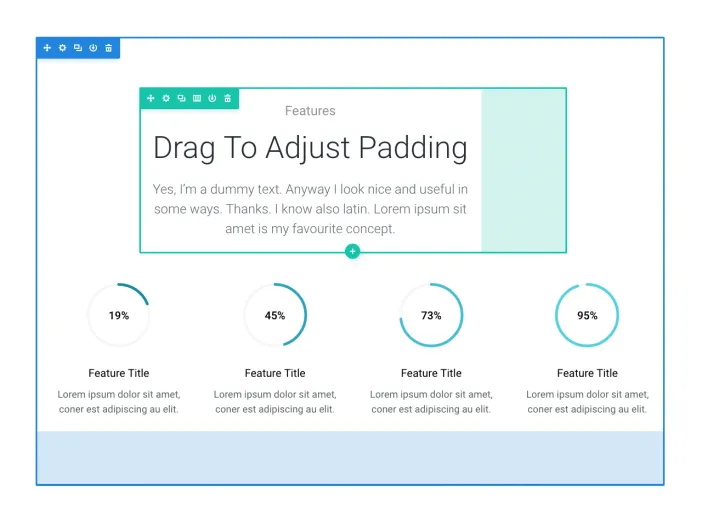
• Adicione preenchimento e margens personalizados.
• Altere as estruturas das colunas e as alturas das linhas.
• Adicione cores e imagens de fundo.
• Habilite fundos de paralaxe e fundos de vídeo.
• Arraste, solte, copie e cole elementos de conteúdo.
• Aplique diferentes configurações de design para cada ponto de interrupção responsivo.
• Arraste para ajustar as alturas e larguras das linhas.
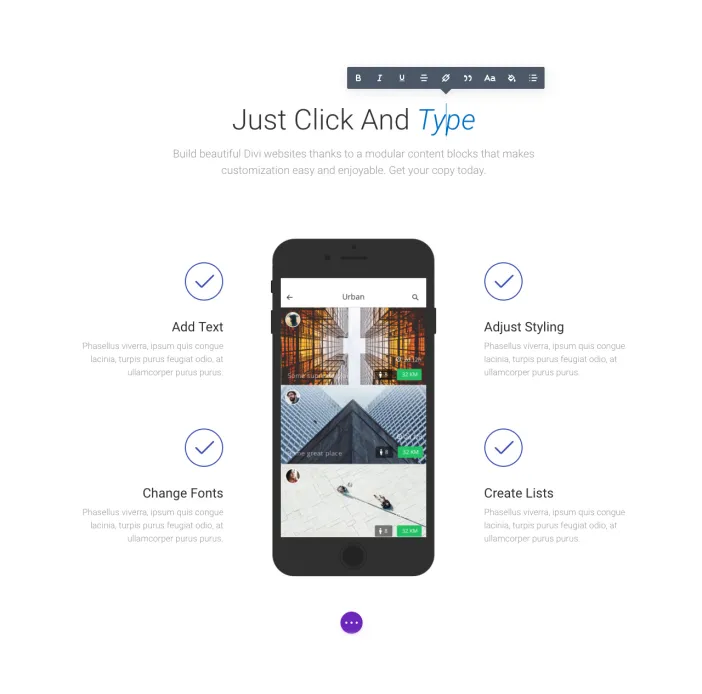
Desfrute de uma bela experiência de edição em linha

Quando o novo construtor visual está ativo, todo o texto na página se torna editável. Não há necessidade de abrir as configurações de um elemento para ajustar seu conteúdo de texto. Basta clicar em qualquer parágrafo e começar a digitar para adicionar texto ou destacar qualquer texto para ajustar sua fonte, tamanho, estilo e espaçamento.

Criamos nossa própria interface de usuário do editor embutido que é super suave e maravilhosa de usar. Se você já ficou frustrado com a interface ocupada padrão do TinyMCE, ficará agradavelmente surpreso ao usar o Divi 3.0.

20% de desconto no Divi 3.0 (somente por tempo limitado)
Experimente uma velocidade inacreditável
O construtor visual do Divi 3.0 é provavelmente a experiência de criação de sites online mais rápida que você já usou. Há pouca ou nenhuma atualização de página ou barras de carregamento Ajax. De fato, não há carregamento tradicional de qualquer tipo durante a maior parte do processo de construção. Isso ocorre porque o JavaScript alimenta o construtor e a experiência de construção ocorre inteiramente em seu navegador.
Em vez de depender da comunicação entre o navegador e o servidor para que as alterações ocorram, o construtor Divi 3.0 precisa apenas aguardar o tempo que o aplicativo leva para calcular cada alteração. Quando usado com um computador decente e um navegador moderno, você experimentará atualizações quase instantâneas à medida que adiciona e ajusta o conteúdo. A carga do servidor, a velocidade do servidor e a velocidade da Internet não são mais um fator.
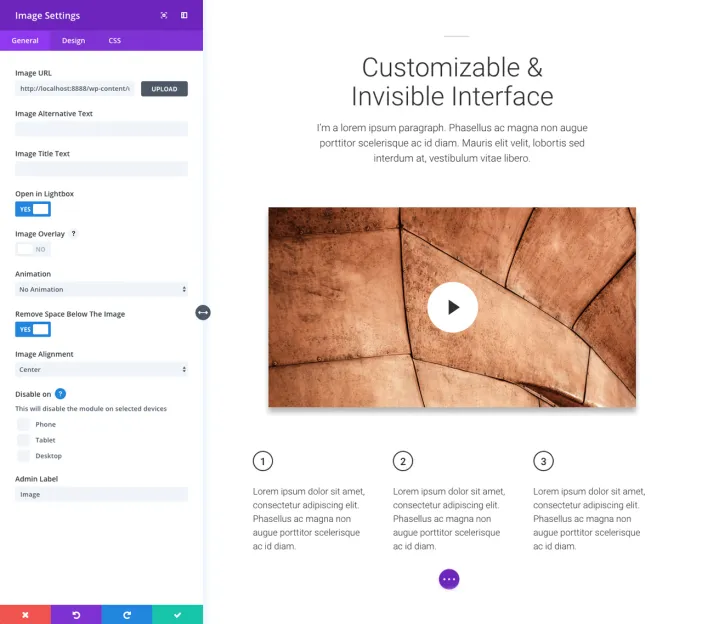
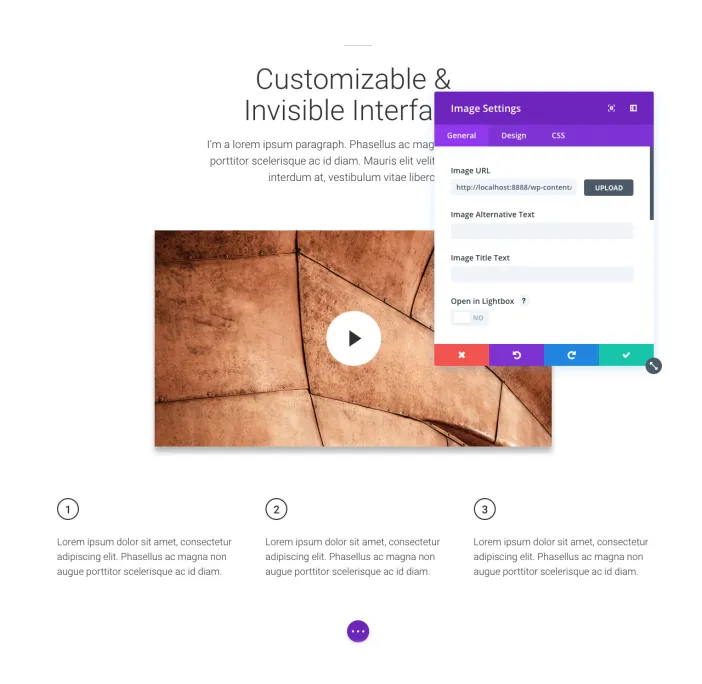
A interface do construtor “invisível” e personalizável
Codificamos o design do novo construtor visual de “Interface Invisível”. Isso representa uma de nossas principais filosofias de design, que é que “o bom design geralmente passa despercebido”. A melhor interface do usuário é aquela que não atrapalha e que prevê suas intenções e oferece soluções. Isso é o que significa uma interface ser verdadeiramente “intuitiva”. O Divi 3.0 não o bombardeia com grades, linhas e botões desnecessários.
Não há cabeçalhos ou barras laterais flutuantes para roubar o espaço da tela ou sobreposições para obscurecer sua visão. Quando você carrega o construtor pela primeira vez, talvez nem saiba que ele está lá, mas quando você começa a explorar a página com o mouse, os controles ficam aparentes.

20% de desconto no Divi 3.0 (somente por tempo limitado)
Divi 3 Visual Builder
O construtor visual do Divi 3.0 é o primeiro construtor de páginas do WordPress a oferecer uma interface personalizável. Isso significa que você não está limitado a certas convenções de interface do usuário quando se trata de como os controles do construtor são exibidos. Você pode optar por fazer com que essas configurações apareçam em um pop-up modal ou pode encaixar esse pop-up na lateral da página e entrar no modo “barra lateral”. Você pode ajustar o tamanho e a posição do pop-up e da barra lateral para otimizar seu espaço com base no tamanho da tela ou no conteúdo da página.

Alimentado por Reagir
No ano passado, Matt Mullenweg, cofundador do WordPress e CEO do WordPress.com, falou sobre o futuro do WordPress e a importância do JavaScript. Mais tarde naquele ano, a equipe do WordPress.com lançou o Calypso, uma interface moderna do WordPress construída usando React e Flux. Isso permitiu que eles pusessem os últimos anos de legado e criassem uma nova e moderna interface do WordPress. Decidimos seguir o exemplo deles e fazer o mesmo com a Divi.
O construtor visual no Divi 3.0 é um aplicativo completamente novo construído do zero usando React e Flux, e essa nova tecnologia nos permitiu fazer coisas realmente incríveis. Estamos investidos no futuro da web, nos dedicamos ao futuro do Divi, e o Divi 3.0 é nossa maneira de provar a nós mesmos e à nossa comunidade que o construtor continuará evoluindo e mudando para melhor por muitos anos.
Divulgação: Este é um post patrocinado pago pela Elegant Themes.
20% de desconto no Divi 3.0 (somente por tempo limitado)
