Divi 3.0の20%割引(期間限定)
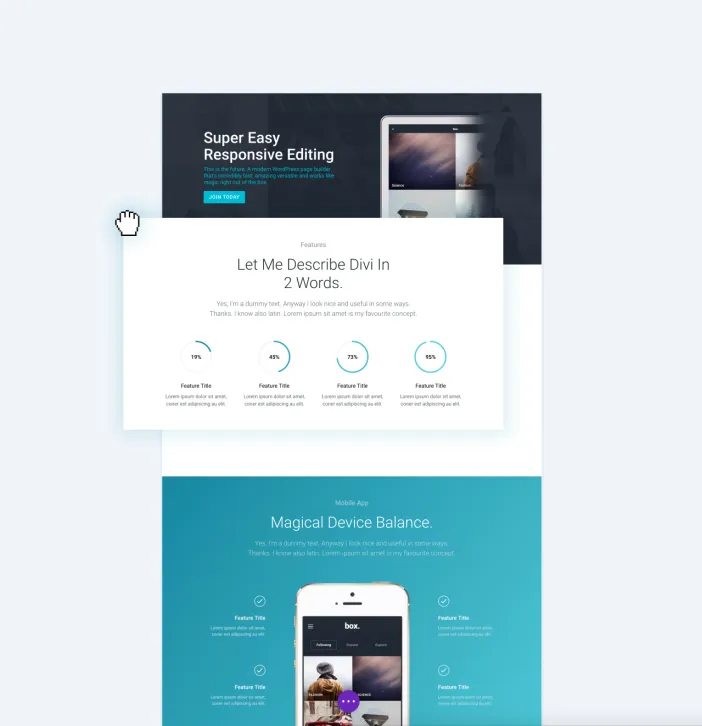
公開: 2016-09-08今週水曜日の午前11時PSTにリリースされるDivi3.0は、ユーザー向けの最新のJavaScriptライブラリであるReactを使用してゼロから再構築された、まったく新しい「ビジュアルビルダー」(「フロントエンドエディター」とも呼ばれます)を紹介します。インターフェイス。 この新しいビルダーを使用すると、ユーザーはシンプルで美しいビジュアルコントロールを使用して、ウェブサイトのフロントエンドにあるWordPressページを編集できます。
Divi 3.0が20%割引(期間限定)
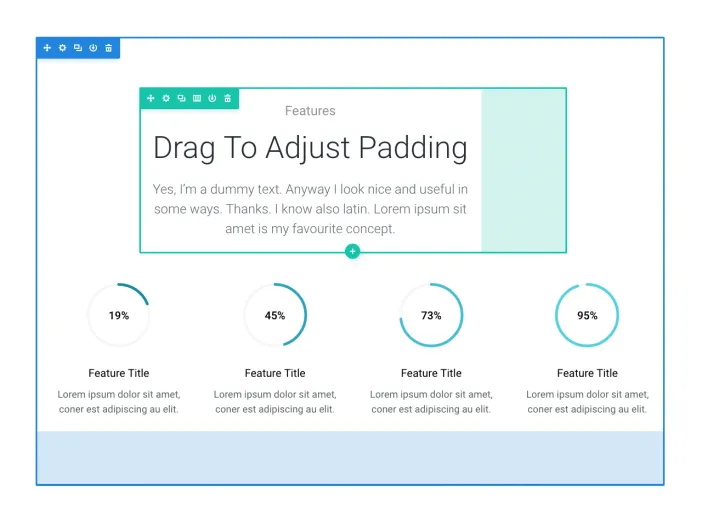
ビルダーをアクティブ化すると、Webサイトのフロントエンドに表示されるのとまったく同じようにページが表示されます。 ただし、ビルダーがアクティブな場合、ページはDiviの膨大な数のコンテンツ要素とデザイン設定を使用して編集可能になります。 段落をクリックして入力を開始したり、テキストを強調表示してフォント、サイズ、スタイルを調整したり、要素の設定を開いてコンテンツ、外観、位置を変更したりできます。

要素のドラッグ、ドロップ、サイズ変更、コピー、貼り付け、削除、複製も簡単です。 自然で直感的な方法ですべてを操作できるため、ページが生き生きとし、各要素が具体的に感じられます。 デザインを変更したり、ページに新しいコンテンツを追加したりすると、これらの変更はすぐに表示されます。 これは、新しいビジュアルビルダーが従来の読み込みに依存していないため、ビルダーのエクスペリエンスの大部分でページの更新またはAjax読み込みバーが必要になるためです。 これがWYSIWYGの未来です。
Divi 3.0の20%割引(期間限定)
Diviの40以上のモジュールから新しいコンテンツを追加する
Divi3.0に新しいコンテンツを追加するのは簡単です。 ページ上の目的の場所にカーソルを合わせ、「+」ボタンをクリックして新しい要素を追加します。 ほぼすべての種類のWebサイトを構築するために使用できるDiviの40以上のコンテンツモジュールのリストが表示されます。 Diviのコンテンツツールチップは必要なときにいつでもそこにあるため、中央ドックからコンテンツをドラッグアンドドロップする必要はありません。

すべてを簡単にカスタマイズ
コンテンツのデザインを調整し始めると、Divi3.0の美しさが明らかになります。 すべてをカスタマイズすることができ、それらの変更がリアルタイムで表示されるのを確認できます。
•数十のカスタムフォントから選択します。
•テキストの色、サイズ、行の高さ、文字間隔を調整します。
•カスタムのパディングとマージンを追加します。
•列の構造と行の高さを変更します。
•背景色と画像を追加します。
•視差の背景とビデオの背景を有効にします。
•コンテンツ要素をドラッグアンドドロップ、コピー、貼り付けします。
•レスポンシブブレークポイントごとに異なるデザイン設定を適用します。
•ドラッグして行の高さと幅を調整します。
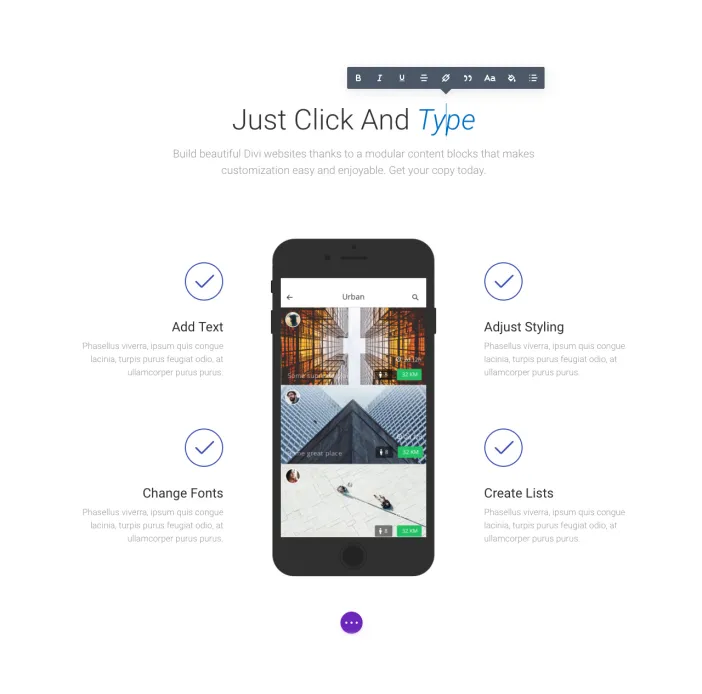
美しいインライン編集体験をお楽しみください

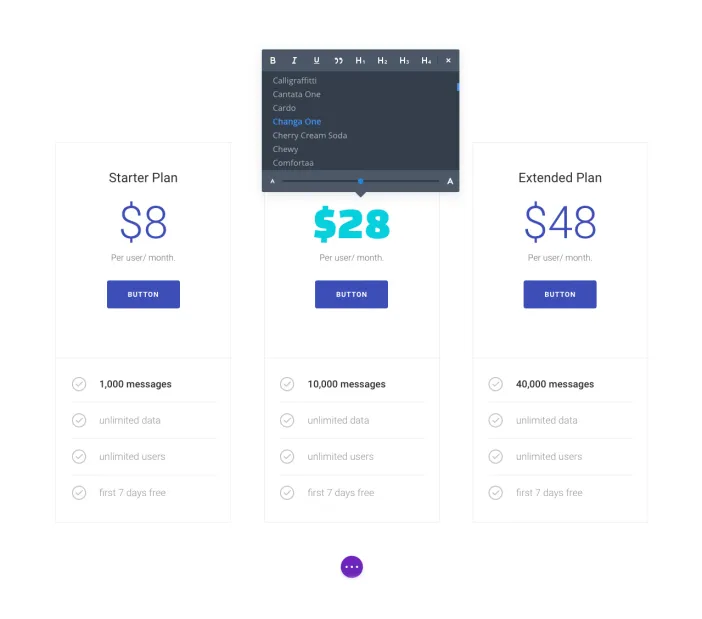
新しいビジュアルビルダーがアクティブになると、ページ上のすべてのテキストが編集可能になります。 テキストの内容を調整するために要素の設定を開く必要はありません。 任意の段落をクリックして入力を開始してテキストを追加するか、任意のテキストを強調表示してフォント、サイズ、スタイル、間隔を調整するだけです。

非常にスムーズで使いやすい独自のインラインエディターUIを作成しました。 標準のビジーなTinyMCEインターフェースに不満を感じたことがある場合は、Divi3.0を使用すると驚くでしょう。

Divi 3.0の20%割引(期間限定)
信じられないほどのスピードを体験
Divi 3.0のビジュアルビルダーは、おそらくこれまでに使用した中で最速のオンラインWebサイト構築エクスペリエンスです。 ページの更新やAjaxローディングバーはほとんどまたはまったくありません。 実際、ほとんどの構築プロセスでは、従来のロードはありません。 これは、JavaScriptがビルダーを強化し、ビルドエクスペリエンスが完全にブラウザーで行われるためです。
変更が発生するためにブラウザーとサーバー間の通信に依存する代わりに、Divi 3.0ビルダーは、アプリケーションが各変更を計算するのにかかる時間を待つだけで済みます。 適切なコンピューターと最新のブラウザーで使用すると、コンテンツを追加および調整すると、ほぼ瞬時に更新されます。 サーバーの負荷、サーバーの速度、インターネットの速度はもはや要因ではありません。
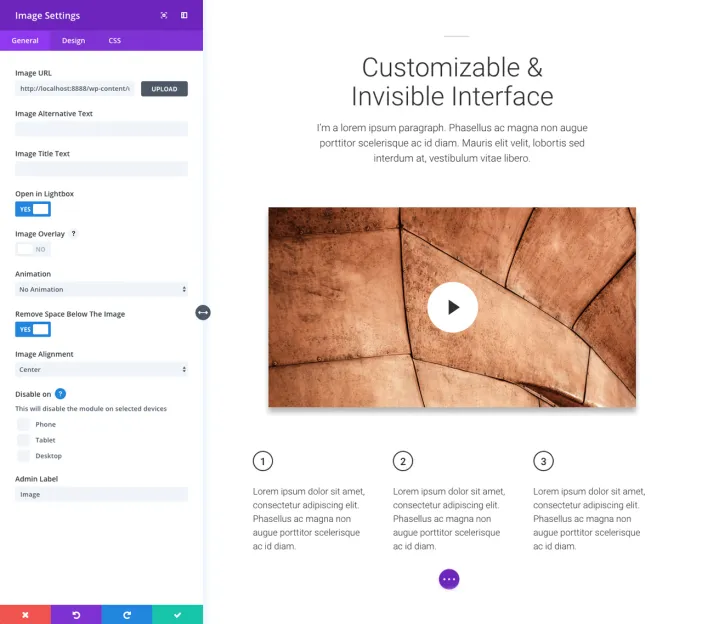
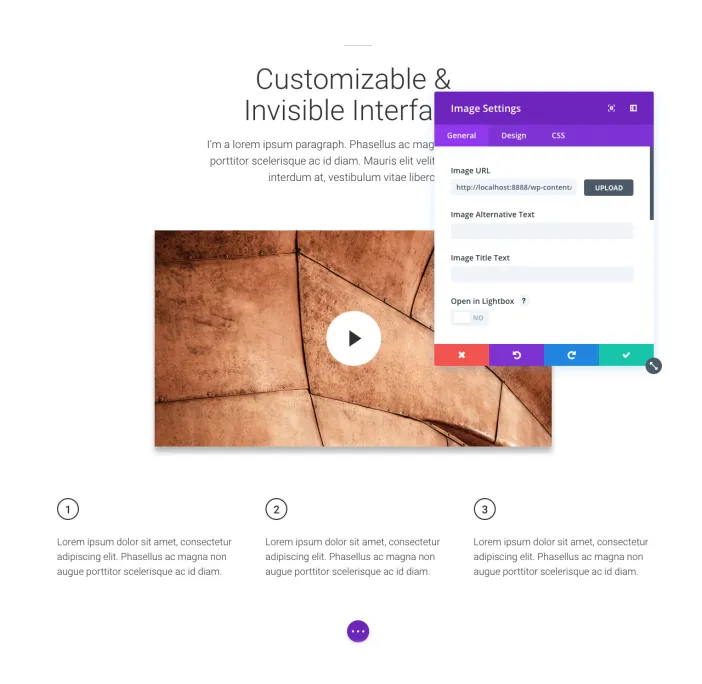
「見えない」カスタマイズ可能なビルダーインターフェイス
新しいビジュアルビルダーのデザインに「InvisibleInterface」というコードネームを付けました。 これは、私たちのコアデザイン哲学の1つであり、「優れたデザインは見過ごされがちです」というものです。 最高のUIは、邪魔にならないUIであり、意図を予測してソリューションを提供するUIです。 これが、インターフェースが真に「直感的」であることの意味です。 Divi 3.0は、不要なグリッド、線、ボタンであなたを攻撃しません。
画面のスペースを奪うためのフローティングヘッダーやサイドバーや、視界を遮るオーバーレイはありません。 ビルダーを最初にロードしたときは、そこにあることすら知らないかもしれませんが、マウスでページを探索し始めると、コントロールが明らかになります。

Divi 3.0の20%割引(期間限定)
Divi 3 Visual Builder
Divi 3.0のビジュアルビルダーは、カスタマイズ可能なインターフェイスを提供する最初のWordPressページビルダーです。 これは、ビルダーのコントロールがどのように表示されるかに関して、特定のUI規則に夢中にならないことを意味します。 これらの設定をモーダルポップアップに表示するか、そのポップアップをページの横にスナップして「サイドバー」モードにするかを選択できます。 ポップアップとサイドバーのサイズと位置を調整して、画面のサイズやページのコンテンツに基づいてスペースを最適化できます。

Reactを搭載
昨年、WordPressの共同創設者でWordPress.comのCEOであるMatt Mullenwegが、WordPressの将来とJavaScriptの重要性について話しました。 その年の後半、WordPress.comのチームは、ReactとFluxを使用して構築された最新のWordPressインターフェースであるCalypsoをリリースしました。 これにより、彼らは過去数年間のレガシーを飛び越えて、新しくてモダンなWordPressインターフェースを作成することができました。 私たちは彼らの先導に従い、Diviでも同じことをすることにしました。
Divi 3.0のビジュアルビルダーは、ReactとFluxを使用してゼロから構築されたまったく新しいアプリケーションであり、この新しいテクノロジーにより、いくつかの本当に素晴らしいことが可能になりました。 私たちはウェブの未来に投資し、Diviの未来に専念しています。そして、Divi 3.0は、ビルダーが今後何年にもわたって進化し、変化し続けることを私たち自身とコミュニティに証明する方法です。
開示:これは、ElegantThemesによって支払われたスポンサー付きの投稿です。
Divi 3.0の20%割引(期間限定)
