Скидка 20% на Divi 3.0 (только ограниченное время)
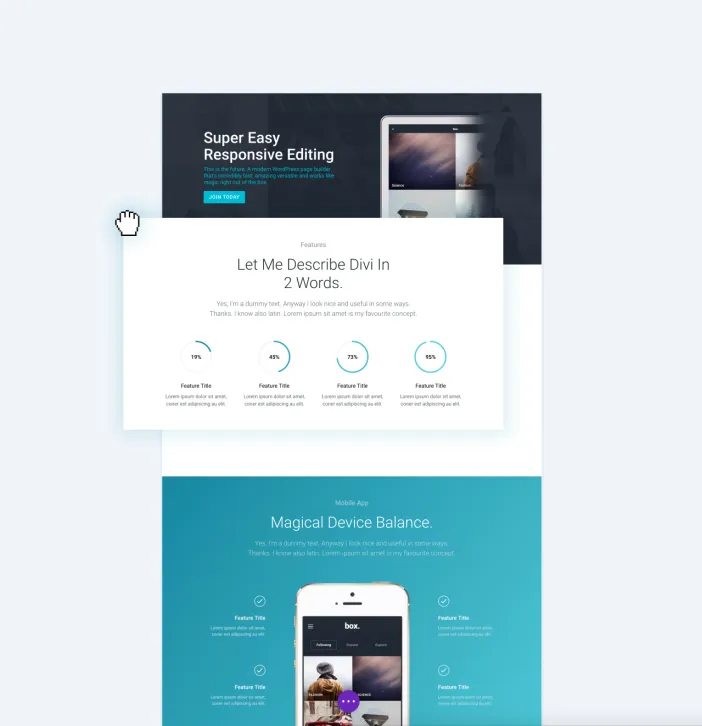
Опубликовано: 2016-09-08Divi 3.0, который должен выйти в эту среду в 11:00 по тихоокеанскому времени, представляет совершенно новый «визуальный конструктор» (также называемый «интерфейсным редактором»), который был перестроен с нуля с использованием React, современной библиотеки JavaScript для пользователя. интерфейсы. Этот новый конструктор позволяет пользователям редактировать свои страницы WordPress в интерфейсе своего веб-сайта, используя простые и красивые визуальные элементы управления.
Получите скидку 20% на Divi 3.0 (только ограниченное время)
Когда вы активируете конструктор, вы видите свою страницу точно так же, как она будет отображаться в интерфейсе вашего сайта. Однако при активном конструкторе страница становится доступной для редактирования с использованием огромного набора элементов контента и настроек дизайна Divi. Вы можете щелкнуть абзац и начать печатать, выделить текст и настроить его шрифт, размер и стиль или открыть настройки любого элемента и изменить его содержимое, внешний вид и положение.

Перетаскивание, изменение размера, копирование, вставка, удаление и дублирование элементов также очень просто. Страница становится живой, и каждый элемент кажется осязаемым, потому что вы можете манипулировать всем естественным и интуитивным образом. Когда вы вносите изменения в дизайн или добавляете новый контент на страницу, эти изменения вступают в силу мгновенно. Это связано с тем, что новый визуальный построитель не полагается на традиционную загрузку, поэтому в большинстве случаев при работе с построителем требуются обновления страниц или полосы загрузки Ajax. Это будущее WYSIWYG.
Скидка 20% на Divi 3.0 (только ограниченное время)
Добавьте новый контент из более чем 40 модулей Divi
Добавить новый контент в Divi 3.0 очень просто. Наведите указатель мыши на нужное место на странице и нажмите кнопку «+», чтобы добавить новый элемент. Вас приветствует список из более чем 40 модулей контента Divi, которые можно использовать для создания практически любого веб-сайта. Нет необходимости перетаскивать контент из центрального дока, потому что всплывающая подсказка контента Divi всегда рядом, когда вам это нужно.

Легко настроить все
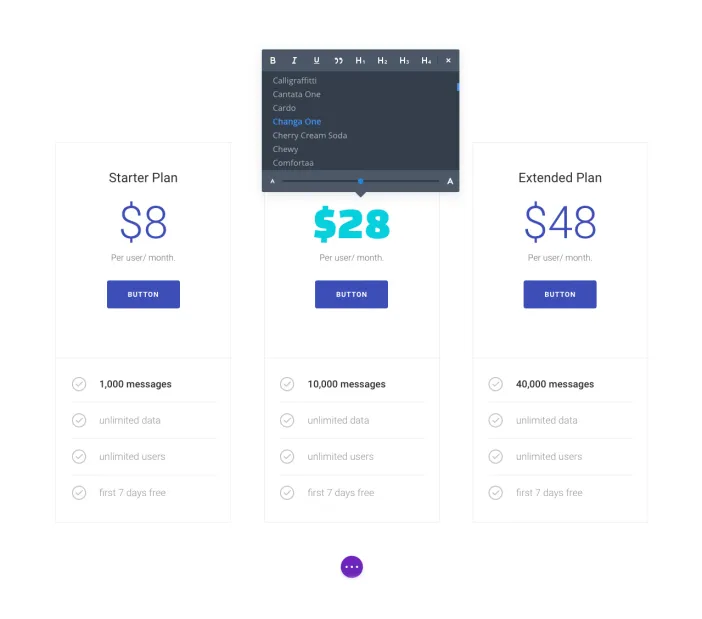
Красота Divi 3.0 становится очевидной, когда вы начинаете настраивать дизайн своего контента. Все можно настроить, и вы можете видеть, как эти изменения появляются в режиме реального времени.
• Выбирайте из десятков пользовательских шрифтов.
• Отрегулируйте цвет текста, размер, высоту строки и межбуквенный интервал.
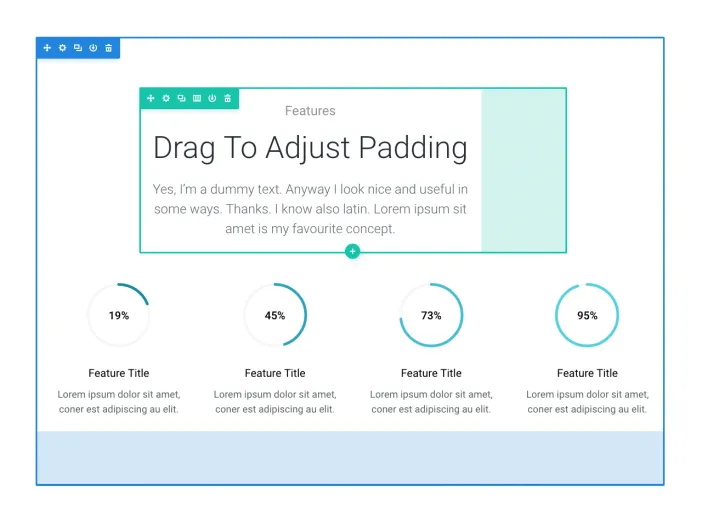
• Добавить настраиваемые отступы и поля.
• Изменить структуру столбцов и высоту строк.
• Добавить фоновые цвета и изображения.
• Включить фон параллакса и фон видео.
• Перетаскивайте, копируйте и вставляйте элементы содержимого.
• Применяйте разные настройки дизайна для каждой адаптивной точки останова.
• Перетащите, чтобы отрегулировать высоту и ширину строк.
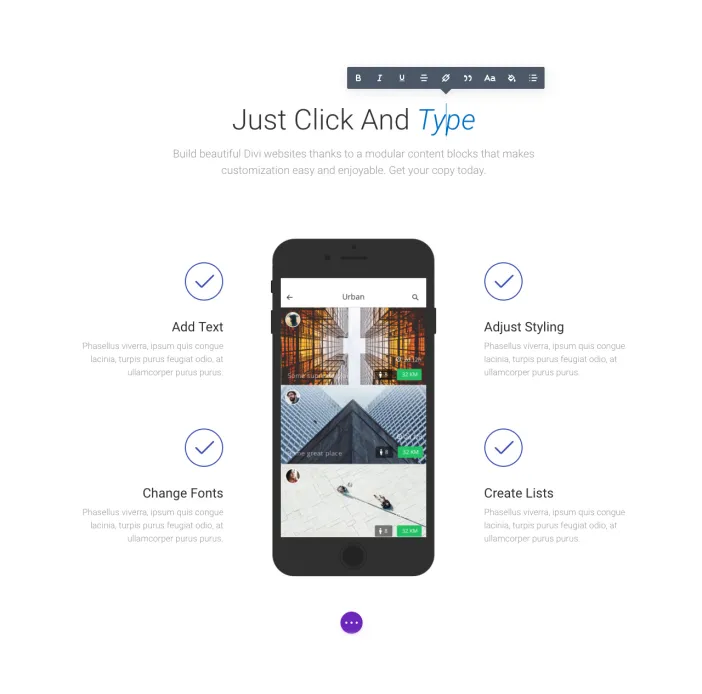
Наслаждайтесь красивым встроенным опытом редактирования

Когда новый визуальный конструктор активен, весь текст на странице становится редактируемым. Нет необходимости открывать настройки элемента, чтобы настроить его текстовое содержимое. Просто щелкните любой абзац и начните печатать, чтобы добавить текст, или выделите любой текст, чтобы настроить его шрифт, размер, стиль и интервал.

Мы создали собственный пользовательский интерфейс встроенного редактора, который очень удобен и удобен в использовании. Если вас когда-либо раздражал стандартный загруженный интерфейс TinyMCE, вы будете приятно удивлены, когда будете использовать Divi 3.0.

Скидка 20% на Divi 3.0 (только ограниченное время)
Испытайте невероятную скорость
Визуальный конструктор Divi 3.0, вероятно, является самым быстрым онлайн-конструктором веб-сайтов, который вы когда-либо использовали. Обновлений страниц или полос загрузки Ajax практически нет. На самом деле, во время большей части процесса строительства нет никакой традиционной нагрузки. Это связано с тем, что JavaScript поддерживает конструктор, а сборка происходит полностью в вашем браузере.
Вместо того, чтобы полагаться на связь между вашим браузером и вашим сервером для внесения изменений, сборщику Divi 3.0 нужно только подождать, пока приложение вычислит каждое изменение. При использовании с приличным компьютером и современным браузером вы будете получать почти мгновенные обновления по мере добавления и настройки контента. Загрузка вашего сервера, скорость сервера и скорость Интернета больше не имеют значения.
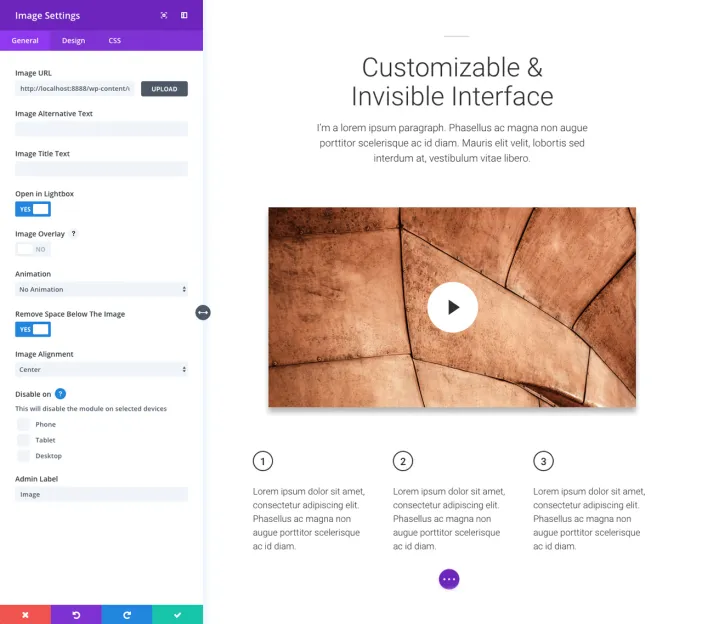
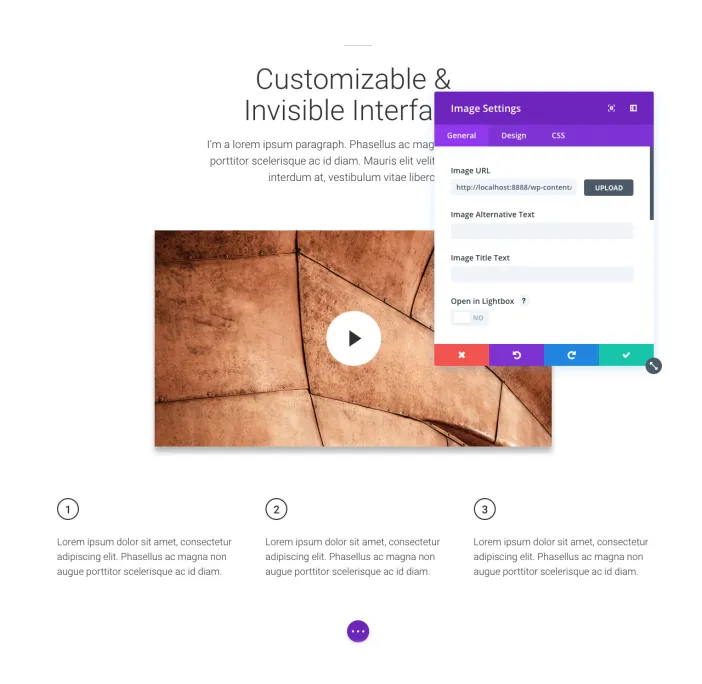
«Невидимый» и настраиваемый интерфейс конструктора
Мы назвали дизайн нового визуального конструктора «Невидимый интерфейс». Это представляет собой одну из наших основных философий дизайна, которая заключается в том, что «хороший дизайн часто остается незамеченным». Лучший пользовательский интерфейс — тот, который не мешает вам, предсказывает ваши намерения и предлагает решения. Вот что означает, что интерфейс должен быть по-настоящему «интуитивно понятным». Divi 3.0 не засыпает вас ненужными сетками, линиями и кнопками.
Здесь нет плавающих заголовков или боковых панелей, которые могли бы украсть ваше пространство на экране, или оверлеев, которые затемняли бы ваш обзор. Когда вы впервые загружаете конструктор, вы можете даже не знать, что он там есть, но когда вы начинаете исследовать страницу с помощью мыши, элементы управления становятся очевидными.

Скидка 20% на Divi 3.0 (только ограниченное время)
Визуальный конструктор Divi 3
Визуальный конструктор Divi 3.0 — это первый конструктор страниц WordPress с настраиваемым интерфейсом. Это означает, что вы не привязаны к определенным соглашениям пользовательского интерфейса, когда дело доходит до отображения элементов управления конструктора. Вы можете выбрать, чтобы эти настройки отображались в модальном всплывающем окне, или вы можете привязать это всплывающее окно к стороне страницы и войти в режим «боковой панели». Вы можете настроить размер и положение всплывающего окна и боковой панели, чтобы оптимизировать пространство в зависимости от размера экрана или контента на странице.

Работает на Реакции
В прошлом году Мэтт Малленвег, соучредитель WordPress и генеральный директор WordPress.com, говорил о будущем WordPress и важности JavaScript. Позже в том же году команда WordPress.com выпустила Calypso, современный интерфейс WordPress, созданный с использованием React и Flux. Это позволило им перепрыгнуть через прошлые годы наследия и создать новый и современный интерфейс WordPress. Мы решили последовать их примеру и сделать то же самое с Divi.
Визуальный конструктор в Divi 3.0 — это совершенно новое приложение, созданное с нуля с использованием React и Flux, и эта новая технология позволила нам делать действительно удивительные вещи. Мы инвестируем в будущее Интернета, мы преданы будущему Divi, и Divi 3.0 — это наш способ доказать себе и нашему сообществу, что конструктор будет продолжать развиваться и меняться к лучшему на протяжении многих лет.
Раскрытие информации: это спонсируемый пост, оплаченный Elegant Themes.
Скидка 20% на Divi 3.0 (только ограниченное время)
