Reducere de 20% la Divi 3.0 (doar timp limitat)
Publicat: 2016-09-08Divi 3.0, care urmează să fie lansat miercuri la ora 11:00 PST, introduce un nou „constructor vizual” (denumit și „editor front-end”) care a fost reconstruit de la zero folosind React, o bibliotecă JavaScript modernă pentru utilizator. interfețe. Acest nou constructor permite utilizatorilor să-și editeze paginile WordPress pe front-end-ul site-ului lor, folosind controale vizuale simple și frumoase.
Obțineți o reducere de 20% la Divi 3.0 (numai pe perioadă limitată)
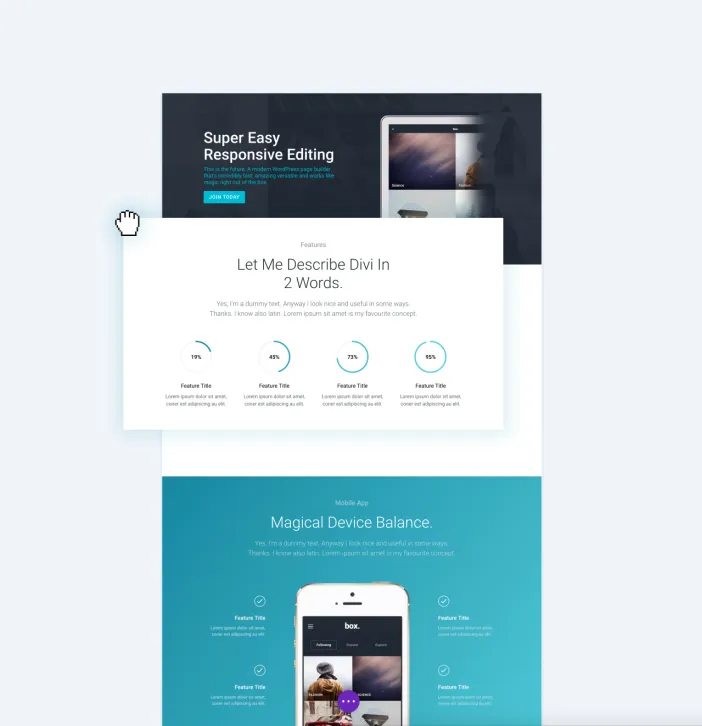
Când activați generatorul, vă vedeți pagina exact așa cum ar apărea pe front-end-ul site-ului dvs. Cu constructorul activ, totuși, pagina devine editabilă folosind gama largă de elemente de conținut și setări de design ale Divi. Puteți să faceți clic într-un paragraf și să începeți să scrieți, să evidențiați textul și să îi ajustați fontul, dimensiunea și stilul sau să deschideți setările pentru orice element și să îi modificați conținutul, aspectul și poziționarea.

Tragerea, plasarea, redimensionarea, copierea, lipirea, ștergerea și duplicarea elementelor este, de asemenea, ușoară. Pagina devine vie și fiecare element se simte tangibil pentru că ești capabil să manipulezi totul în moduri naturale și intuitive. Când modificați designul sau adăugați conținut nou pe o pagină, aceste modificări apar instantaneu. Acest lucru se datorează faptului că noul constructor vizual nu se bazează pe încărcarea tradițională, așa că este nevoie de reîmprospătare a paginii sau bare de încărcare Ajax în cea mai mare parte a experienței de constructor. Acesta este viitorul WYSIWYG.
Reducere de 20% la Divi 3.0 (doar timp limitat)
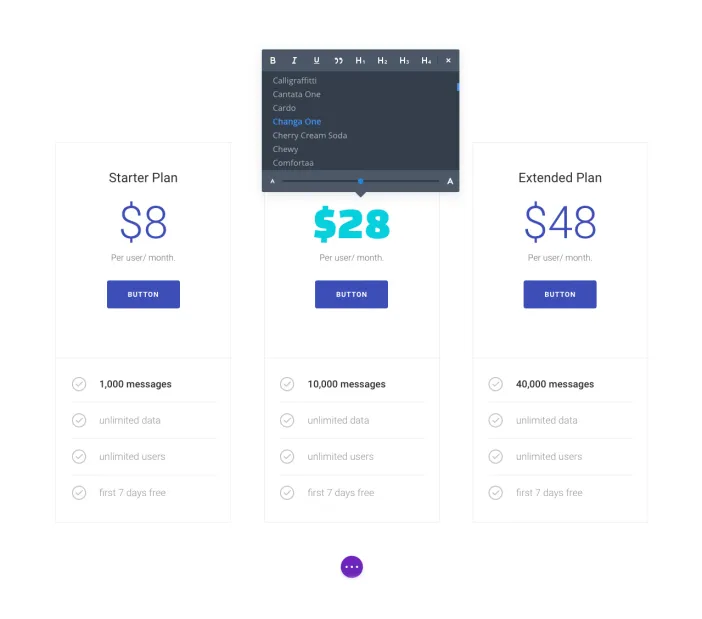
Adăugați conținut nou din cele peste 40 de module Divi
Adăugarea de conținut nou în Divi 3.0 este simplă. Plasați cursorul peste locația dorită de pe pagină și faceți clic pe butonul „+” pentru a adăuga un element nou. Sunteți întâmpinat cu o listă a celor peste 40 de module de conținut Divi care pot fi folosite pentru a construi aproape orice fel de site web. Nu este nevoie să glisați și să plasați conținutul de pe un dock central, deoarece sfatul cu instrumente pentru conținut Divi este întotdeauna acolo când aveți nevoie de el.

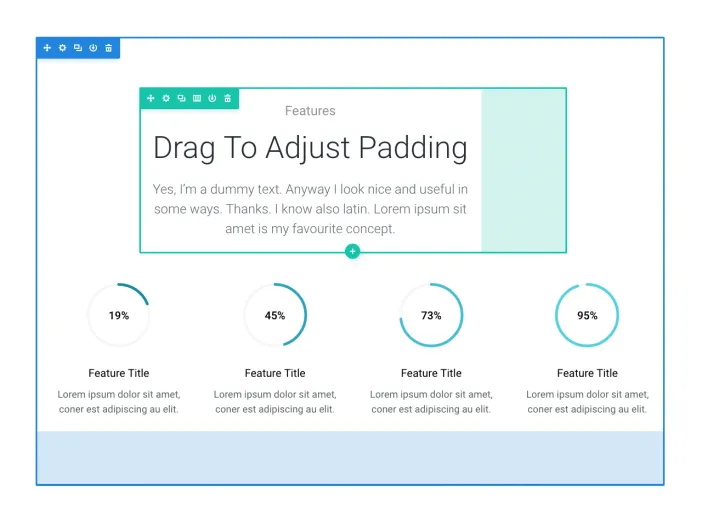
Personalizați totul cu ușurință
Frumusețea Divi 3.0 devine evidentă atunci când începeți să ajustați designul conținutului. Totul poate fi personalizat și puteți vedea acele modificări care apar în timp real.
• Alegeți dintre zeci de fonturi personalizate.
• Reglați culoarea textului, dimensiunea, înălțimea liniilor și spațierea literelor.
• Adăugați umplutură și margini personalizate.
• Modificați structurile coloanelor și înălțimile rândurilor.
• Adăugați culori de fundal și imagini.
• Activați fundalurile paralaxe și fundalurile video.
• Trageți, plasați, copiați și lipiți elemente de conținut.
• Aplicați setări de design diferite pentru fiecare punct de întrerupere receptiv.
• Trageți pentru a regla înălțimile și lățimile rândurilor.
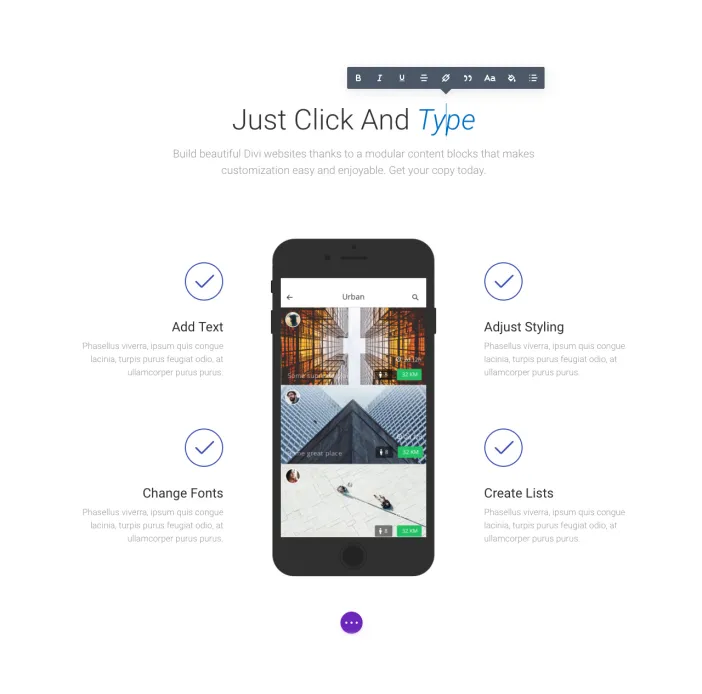
Bucurați-vă de o experiență frumoasă de editare inline

Când noul constructor vizual este activ, tot textul de pe pagină devine editabil. Nu este nevoie să deschideți setările unui element pentru a-și ajusta conținutul textului. Pur și simplu faceți clic pe orice paragraf și începeți să tastați pentru a adăuga text sau evidențiați orice text pentru a-i ajusta fontul, dimensiunea, stilul și spațierea.

Am creat propria noastră interfață de utilizare a editorului inline, care este foarte simplă și minunat de utilizat. Dacă ați fost vreodată frustrat de interfața standard ocupată TinyMCE, veți fi plăcut surprins când utilizați Divi 3.0.

Reducere de 20% la Divi 3.0 (doar timp limitat)
Experimentați o viteză incredibilă
Generatorul vizual al Divi 3.0 este probabil cea mai rapidă experiență de creare de site-uri online pe care ați folosit-o vreodată. Există puține sau deloc reîmprospătări ale paginilor sau bare de încărcare Ajax. De fapt, nu există nicio încărcare tradițională de nici un fel în cea mai mare parte a procesului de construcție. Acest lucru se datorează faptului că JavaScript alimentează generatorul și experiența de construire are loc în întregime în browserul dvs.
În loc să se bazeze pe comunicarea dintre browser și server pentru a avea loc modificări, constructorul Divi 3.0 trebuie doar să aștepte timpul necesar aplicației pentru a calcula fiecare modificare. Când este folosit cu un computer decent și un browser modern, veți experimenta actualizări aproape instantanee pe măsură ce adăugați și ajustați conținut. Încărcarea serverului dvs., viteza serverului și viteza internetului nu mai sunt un factor.
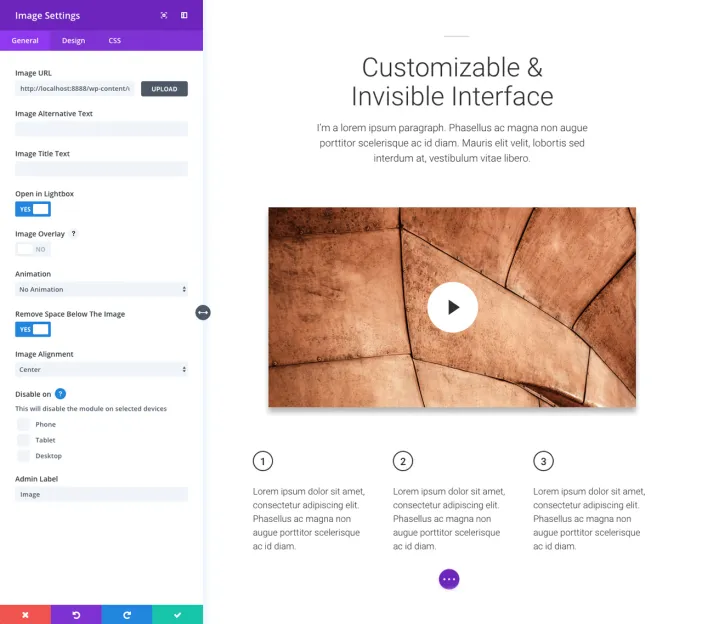
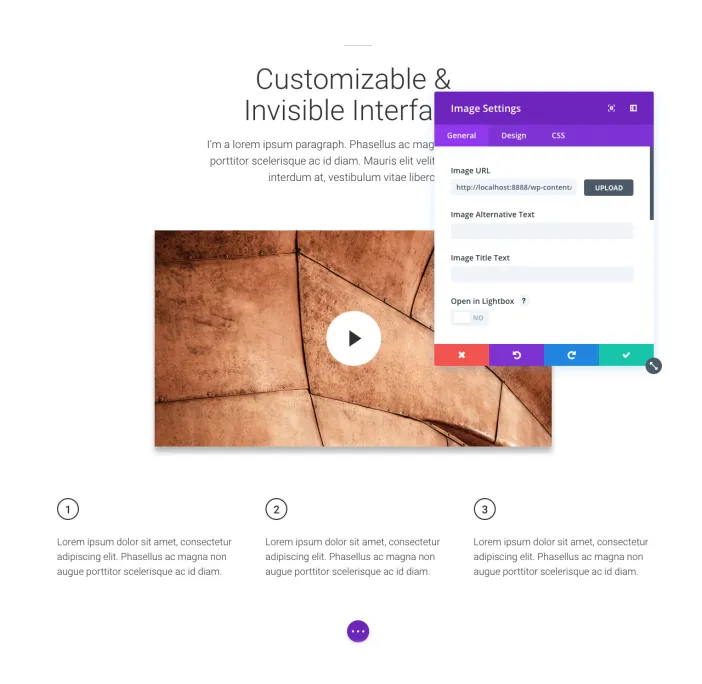
Interfața Builder „invizibilă” și personalizabilă
Am numit codul noului design al constructorului vizual „Interfață invizibilă”. Aceasta reprezintă una dintre filozofiile noastre de design de bază, și anume că „un design bun trece adesea neobservat”. Cea mai bună interfață de utilizare este una care nu vă sta în cale și care vă prezice intențiile și vă oferă soluții. Acesta este ceea ce înseamnă ca o interfață să fie cu adevărat „intuitivă”. Divi 3.0 nu te bombardează cu grile, linii și butoane inutile.
Nu există anteturi sau bare laterale plutitoare care să vă fure imobilele ecranului sau suprapuneri pentru a vă întuneca vederea. Când încărcați pentru prima dată generatorul, s-ar putea să nu știți că este acolo, dar când începeți să explorați pagina cu mouse-ul, comenzile devin evidente.

Reducere de 20% la Divi 3.0 (doar timp limitat)
Divi 3 Visual Builder
Generatorul vizual al Divi 3.0 este primul generator de pagini WordPress care oferă o interfață personalizabilă. Aceasta înseamnă că nu sunteți încadrat în anumite convenții ale interfeței de utilizare când vine vorba de modul în care sunt afișate comenzile constructorului. Puteți alege ca aceste setări să apară într-o fereastră de tip pop-up modal sau puteți așeza acel pop-up pe partea laterală a paginii și să intrați în modul „bară laterală”. Puteți ajusta dimensiunea și poziția pop-up-ului și a barei laterale, astfel încât să vă puteți optimiza spațiul în funcție de dimensiunea ecranului sau de conținutul paginii.

Produs de React
Anul trecut, Matt Mullenweg, co-fondatorul WordPress și CEO-ul WordPress.com, a vorbit despre viitorul WordPress și despre importanța JavaScript. Mai târziu în acel an, echipa WordPress.com a lansat Calypso, o interfață WordPress modernă construită folosind React și Flux. Acest lucru le-a permis să treacă peste ani de moștenire și să creeze o interfață WordPress nouă și modernă. Am decis să le urmăm exemplul și să facem același lucru cu Divi.
Generatorul vizual din Divi 3.0 este o aplicație complet nouă construită de la zero folosind React și Flux, iar această nouă tehnologie ne-a permis să facem niște lucruri cu adevărat uimitoare. Suntem investiți în viitorul web, suntem dedicați viitorului Divi, iar Divi 3.0 este modul nostru de a ne demonstra nouă înșine și comunității noastre că constructorul va continua să evolueze și să se schimbe în bine pentru mulți ani de acum înainte.
Dezvăluire: Aceasta este o postare sponsorizată plătită de Elegant Themes.
Reducere de 20% la Divi 3.0 (doar timp limitat)
