20% de réduction sur Divi 3.0 (durée limitée uniquement)
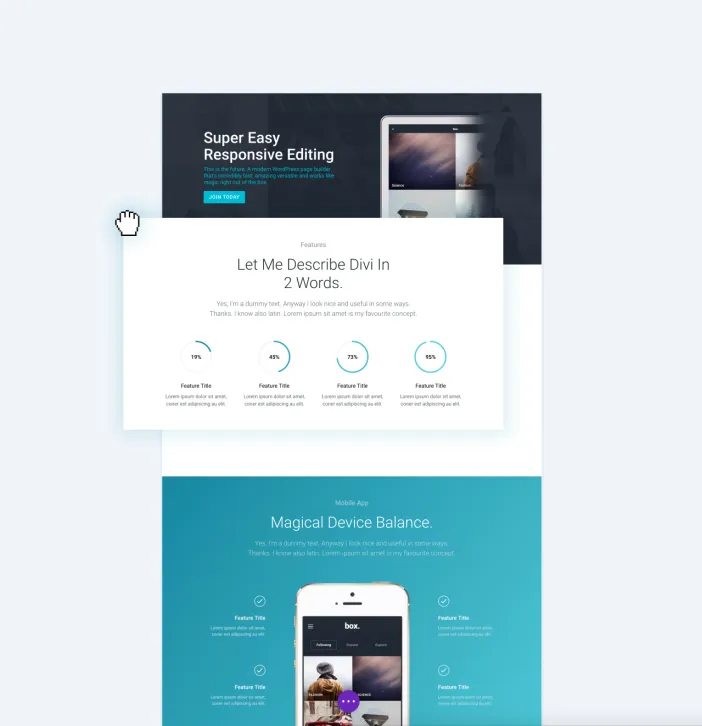
Publié: 2016-09-08Divi 3.0 qui doit sortir ce mercredi à 11h PST, introduit un nouveau "constructeur visuel" complet (également appelé "éditeur frontal") qui a été reconstruit à partir de zéro à l'aide de React, une bibliothèque JavaScript moderne pour l'utilisateur interfaces. Ce nouveau constructeur permet aux utilisateurs de modifier leurs pages WordPress sur le front-end de leur site Web à l'aide de contrôles visuels simples et esthétiques.
Obtenez 20% de réduction sur Divi 3.0 (durée limitée uniquement)
Lorsque vous activez le constructeur, vous voyez votre page exactement telle qu'elle apparaîtrait sur le front-end de votre site Web. Avec le constructeur actif, cependant, la page devient modifiable à l'aide de la vaste gamme d'éléments de contenu et de paramètres de conception de Divi. Vous pouvez cliquer dans un paragraphe et commencer à taper, mettre en surbrillance du texte et ajuster sa police, sa taille et son style, ou ouvrir les paramètres de n'importe quel élément et modifier son contenu, son apparence et son positionnement.

Glisser, déposer, redimensionner, copier, coller, supprimer et dupliquer des éléments est également facile. La page devient vivante et chaque élément semble tangible car vous êtes capable de tout manipuler de manière naturelle et intuitive. Lorsque vous modifiez la conception ou ajoutez du nouveau contenu à une page, ces modifications apparaissent instantanément. En effet, le nouveau constructeur visuel ne repose pas sur le chargement traditionnel, il est donc nécessaire d'actualiser la page ou de barres de chargement Ajax pendant la majeure partie de l'expérience du constructeur. C'est l'avenir du WYSIWYG.
20% de réduction sur Divi 3.0 (durée limitée uniquement)
Ajoutez du nouveau contenu à partir des 40+ modules de Divi
Ajouter du nouveau contenu dans Divi 3.0 est simple. Survolez l'emplacement souhaité sur la page et cliquez sur le bouton "+" pour ajouter un nouvel élément. Vous êtes accueilli avec une liste de plus de 40 modules de contenu de Divi qui peuvent être utilisés pour créer à peu près n'importe quel type de site Web. Il n'est pas nécessaire de faire glisser et déposer du contenu depuis un dock central car l'info-bulle de contenu de Divi est toujours là quand vous en avez besoin.

Personnalisez tout facilement
La beauté de Divi 3.0 devient évidente lorsque vous commencez à ajuster la conception de votre contenu. Tout peut être personnalisé et vous pouvez voir ces changements apparaître en temps réel.
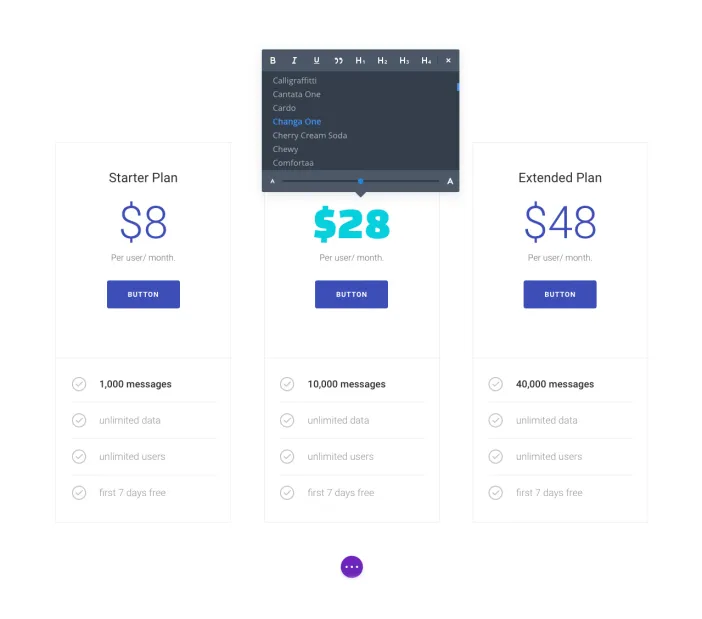
• Choisissez parmi des dizaines de polices personnalisées.
• Ajustez la couleur, la taille, la hauteur de ligne et l'interlettrage du texte.
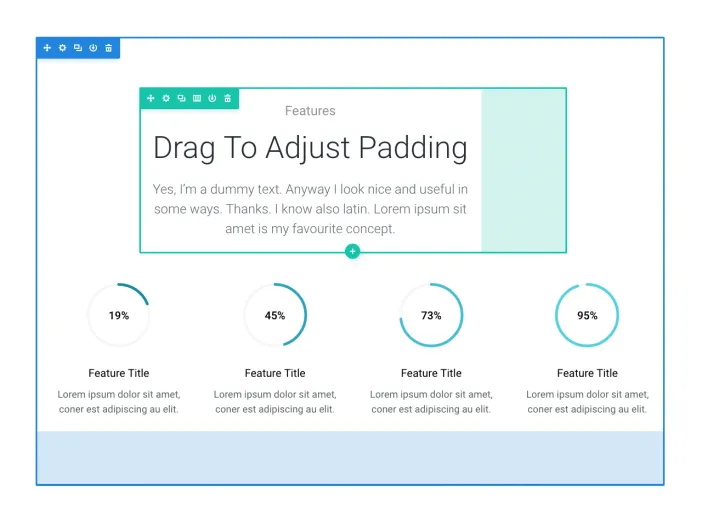
• Ajoutez un remplissage et des marges personnalisés.
• Modifier les structures de colonnes et les hauteurs de lignes.
• Ajouter des couleurs d'arrière-plan et des images.
• Activer les arrière-plans de parallaxe et les arrière-plans vidéo.
• Faites glisser, déposez, copiez et collez des éléments de contenu.
• Appliquez différents paramètres de conception pour chaque point d'arrêt réactif.
• Faites glisser pour ajuster la hauteur et la largeur des lignes.
Profitez d'une belle expérience d'édition en ligne

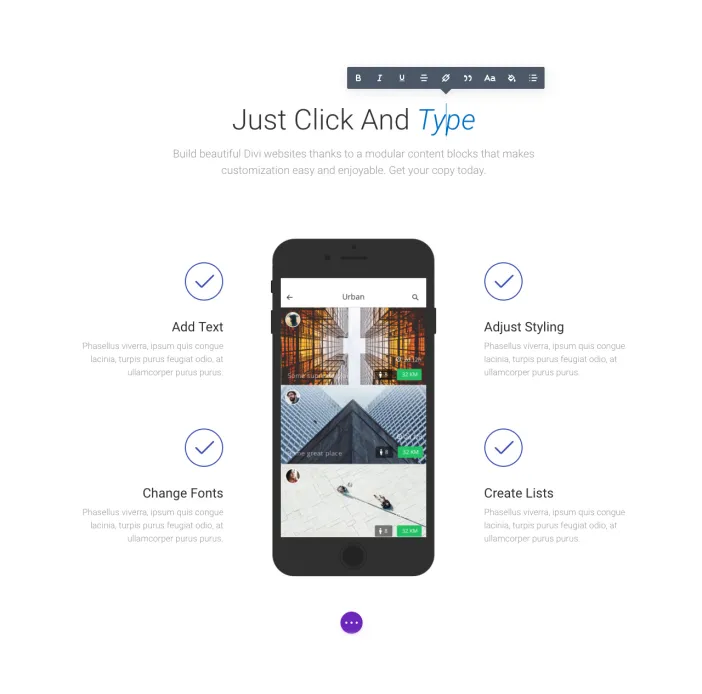
Lorsque le nouveau constructeur visuel est actif, tout le texte de la page devient modifiable. Il n'est pas nécessaire d'ouvrir les paramètres d'un élément pour ajuster son contenu textuel. Cliquez simplement sur n'importe quel paragraphe et commencez à taper pour ajouter du texte, ou mettez en surbrillance n'importe quel texte pour ajuster sa police, sa taille, son style et son espacement.

Nous avons créé notre propre interface utilisateur d'éditeur en ligne qui est super fluide et merveilleuse à utiliser. Si vous avez déjà été frustré par l'interface standard occupée de TinyMCE, vous allez être agréablement surpris lorsque vous utiliserez Divi 3.0.

20% de réduction sur Divi 3.0 (durée limitée uniquement)
Découvrez une vitesse incroyable
Le constructeur visuel de Divi 3.0 est probablement l'expérience de création de site Web en ligne la plus rapide que vous ayez jamais utilisée. Il y a peu ou pas de rafraîchissements de page ou de barres de chargement Ajax. En fait, il n'y a aucun chargement traditionnel d'aucune sorte pendant la majeure partie du processus de construction. En effet, JavaScript alimente le générateur et l'expérience de construction se produit entièrement dans votre navigateur.
Au lieu de s'appuyer sur la communication entre votre navigateur et votre serveur pour que les changements se produisent, le constructeur Divi 3.0 n'a qu'à attendre le temps que prend l'application pour calculer chaque changement. Lorsqu'il est utilisé avec un ordinateur décent et un navigateur moderne, vous bénéficierez de mises à jour presque instantanées lorsque vous ajoutez et ajustez du contenu. La charge de votre serveur, la vitesse de votre serveur et la vitesse d'Internet ne sont plus un facteur.
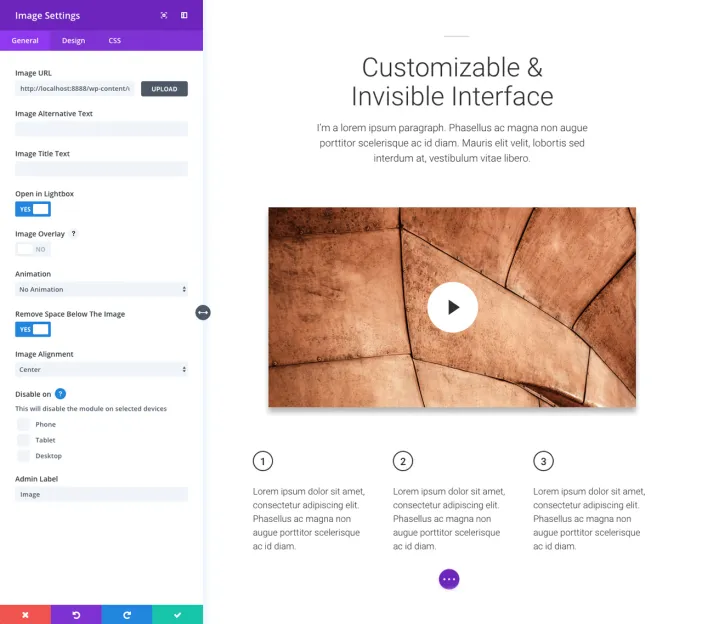
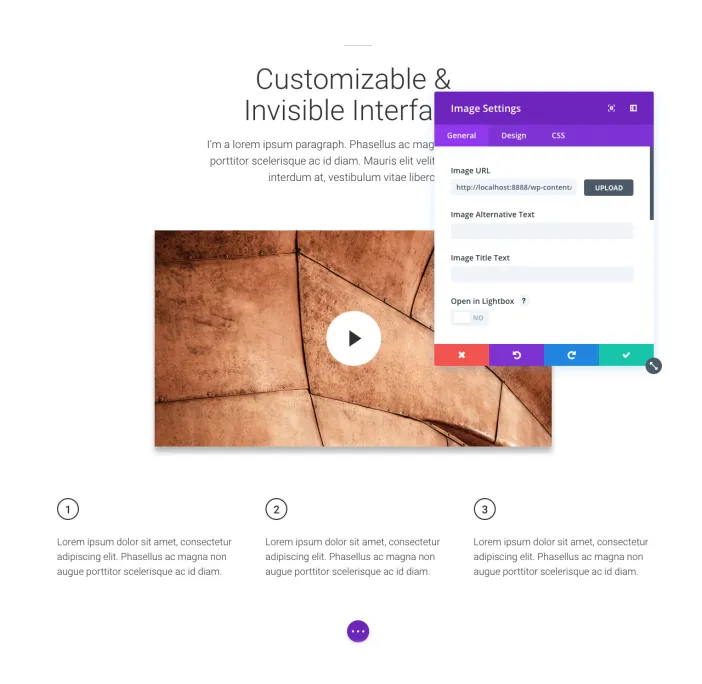
L'interface de création "invisible" et personnalisable
Nous avons nommé la conception du nouveau constructeur visuel "l'interface invisible". Cela représente l'une de nos principales philosophies de conception, à savoir qu'« une bonne conception passe souvent inaperçue ». La meilleure interface utilisateur est celle qui ne vous gêne pas et qui prédit vos intentions et vous propose des solutions. C'est ce que cela signifie pour une interface d'être vraiment "intuitive". Divi 3.0 ne vous bombarde pas de grilles, de lignes et de boutons inutiles.
Il n'y a pas d'en-têtes flottants ou de barres latérales pour voler l'espace de votre écran ou des superpositions pour obscurcir votre vision. Lorsque vous chargez le générateur pour la première fois, vous ne savez peut-être même pas qu'il est là, mais lorsque vous commencez à explorer la page avec votre souris, les contrôles deviennent apparents.

20% de réduction sur Divi 3.0 (durée limitée uniquement)
Constructeur visuel Divi 3
Le visual builder de Divi 3.0 est le premier constructeur de pages WordPress à proposer une interface personnalisable. Cela signifie que vous n'êtes pas enfermé dans certaines conventions d'interface utilisateur en ce qui concerne l'affichage des contrôles du générateur. Vous pouvez choisir de faire apparaître ces paramètres dans une fenêtre contextuelle modale, ou vous pouvez aligner cette fenêtre contextuelle sur le côté de la page et passer en mode "barre latérale". Vous pouvez ajuster la taille et la position de la fenêtre contextuelle et de la barre latérale afin d'optimiser votre espace en fonction de la taille de votre écran ou du contenu de votre page.

Propulsé par React
L'année dernière, Matt Mullenweg, co-fondateur de WordPress et PDG de WordPress.com, a parlé de l'avenir de WordPress et de l'importance de JavaScript. Plus tard cette année-là, l'équipe de WordPress.com a publié Calypso, une interface WordPress moderne construite à l'aide de React et Flux. Cela leur a permis de sauter des années d'héritage et de créer une nouvelle interface WordPress moderne. Nous avons décidé de suivre leur exemple et de faire la même chose avec Divi.
Le constructeur visuel de Divi 3.0 est une toute nouvelle application construite à partir de zéro en utilisant React et Flux, et cette nouvelle technologie nous a permis de faire des choses vraiment incroyables. Nous sommes investis dans l'avenir du web, nous nous consacrons à l'avenir de Divi, et Divi 3.0 est notre façon de prouver à nous-mêmes et à notre communauté que le constructeur continuera d'évoluer et de changer pour le mieux pendant de nombreuses années à venir.
Divulgation : Il s'agit d'un article sponsorisé payé par Elegant Themes.
20% de réduction sur Divi 3.0 (durée limitée uniquement)
