Adăugarea diferitelor imagini de antet la anumite pagini și postări în WordPress
Publicat: 2012-01-24Unii utilizatori WordPress le place să afișeze imagini de antet unice pe diferite postări și pagini sau să adauge imagini de antet aleatoare/rotitoare pe anumite pagini ale site-ului lor WordPress.
Există o modalitate de a adăuga o imagine de antet la o pagină nouă sau la o postare existentă în WordPress folosind opțiunea de imagine prezentată din ecranul de editare a postării WordPress. Singura problemă este că uneori va trebui să adăugați cod CSS și php, ceea ce poate fi o provocare consumatoare de timp.
O modalitate mai ușoară de a adăuga o imagine de antet diferită în WordPress este să instalați un plugin numit Dynamic Headers. Este un plugin gratuit care vă permite să gestionați ce media antet este afișat pe fiecare pagină/postare. Antetele dinamice vă permit, de asemenea, să adăugați un tip de fișier, inclusiv fișiere flash.
Pluginul pentru imaginea antetului dinamic oferă, de asemenea:
- Posibilitatea de a adăuga link-uri către diferite imagini de antet
- Compatibilitate pentru tema Twenty
- Funcționează cu diferite browsere
- Rotirea imaginilor antet pe diferite pagini și postări
- Tipuri de fișiere permise: .jpg, .jpeg, .gif, .png, .swf
Dacă nu aveți încă o imagine de antet, veți găsi util acest tutorial despre cum să creați un antet pentru WordPress.
Plugin de antet dinamic
Iată câteva instrucțiuni importante de la dezvoltatorul pluginului înainte de a încărca imaginile de antet. Va trebui să creați un folder nou pe serverul dvs. web și să adăugați un cod php la fișierul header.php al temei.
Descriere : Acest plugin vă va permite să încărcați diferite tipuri de media (jpg, gif, png și fișiere Flash) pentru a le utiliza ca antete pe site-ul dvs.
Puteți atribui diferite antete de diferite tipuri de fișiere pentru a fi utilizate pe diferite postări/pagini.
De asemenea, puteți seta un antet implicit pentru a fi utilizat în postări/pagini care nu au un antet setat.
1. După instalarea pluginului, va trebui să creați un folder numit header-images în folderul wp-content (/wp-content/header-images/). Va trebui să faceți acest folder care poate fi scris. Dacă nu sunteți sigur cum să faceți acest lucru, consultați compania dvs. de găzduire, fișierele de ajutor pentru găzduire, documentația clientului FTP etc. Acest proces poate varia de la server la server.
Dacă directorul nu poate fi scris, ar trebui să vedeți un mesaj de eroare în partea de sus a paginilor de administrare a pluginului.
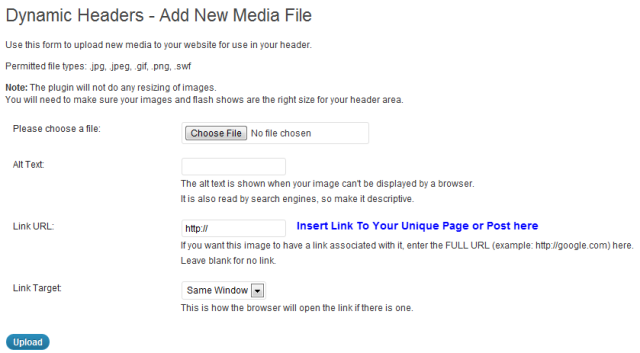
2. Încărcați media (folosind tipurile de fișiere enumerate mai sus) pe pagina Adăugare fișier nou .
3. Accesați pagina Setări (creată în meniul Antete creat de plugin). și setați imaginea antet implicită. Dacă nu setați o imagine de antet implicită, nu va fi afișat niciun conținut media pentru postările și paginile care nu au o imagine de antet asociată.
Alternativ, puteți adăuga și imagini în directorul /wp-content/header-images/ folosind clientul dvs. FTP sau alt manager de fișiere.
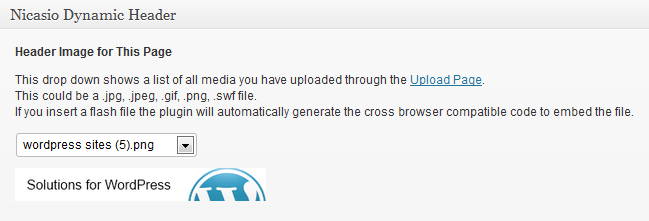
4. Creați sau editați o postare sau o pagină și în partea de jos a paginii veți vedea o casetă nouă numită „Dynamic Header by Nicasio Design”. Selectați din meniul drop-down unul dintre fișierele media încărcate. Acest conținut media va fi afișat numai pe pagina sau postările pe care le-ați setat să apară.
5. FACEȚI BACKUP DE CĂRUPUL DIRECTORULUI DE TEME ÎNAINTE DE A FACE ORICE MODIFICARE ORICE FIȘIERE DE TEME
6. Acum va trebui să adăugați eticheta șablon creată de plugin la fișierul dvs. de temă unde doriți să apară antetul dvs. dinamic (acesta va fi de obicei în wp-content/themes/your-theme-name/header.php).
Aveți 2 opțiuni pentru adăugarea antetului dinamic:
Opțiunea 1 (Recomandat): Pur și simplu introduceți această linie de cod în fișierul dvs. temă care vă controlează antetul (de obicei header.php)
Notă: Locația pentru adăugarea acestui cod poate varia mult de la temă la temă și, în funcție de setările css ale temei, este posibil să fie necesar să utilizați Opțiunea 2 și să modificați CSS-ul temei **FĂ CĂRUP DE COPPIUL ORICĂRII FIȘIERE TEMEI ÎNAINTE DE MODIFICARE**

<?php if(function_exists('show_media_header')){ show_media_header(); } ?>Acest lucru va determina automat ce tip de suport media utilizați și va genera codul adecvat pentru a-l introduce. Nu este necesară nicio altă codificare din partea dvs.
Opțiunea 2: puteți folosi această linie de cod pentru a obține pur și simplu adresa URL a media pentru o anumită postare sau pagină. Acest lucru vă va permite să faceți lucruri mai avansate și să încorporați singur media dacă știți ce faceți.
<?php if(function_exists('dh_get_page_image_url')){ $dynamic_header_url = dh_get_page_image_url(); } ?> Apoi puteți utiliza variabila $dynamic_header_url așa cum credeți de cuviință. Acesta va conține calea completă către fișierul dvs. media pentru pagina/postarea respectivă, inclusiv orice media implicită care ar trebui să fie afișată.
Se recomandă ca majoritatea utilizatorilor să utilizeze pur și simplu Opțiunea 1, dacă este posibil, deoarece este mult mai simplă.
Notă: Această funcție poate returna NULL sau șirul „Niciuna” dacă nu există anteturi pentru pagina curentă. Antet dinamic sursă
Adăugarea de noi imagini de antet
După ce ați urmat instrucțiunile utilizatorului și ați configurat un nou folder de imagini antet pe serverul dvs., puteți încărca o nouă imagine de antet în ecranul Adăugare fișier nou .

După ce ați încărcat imaginea antetului, puteți accesa orice postare sau ecran de editare a paginii, puteți derula în jos până în partea de jos a paginii și puteți selecta ce imagine de antet doriți să utilizați pentru pagina sau postările unice.

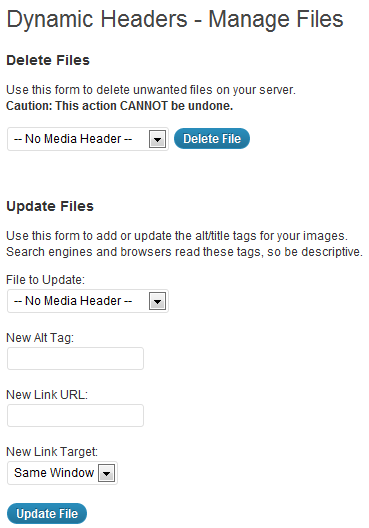
Gestionați fișierele imagine antet
Aici puteți șterge fișierele de imagine antet, puteți edita fișiere selectând imaginea antetului pe care doriți să o modificați și modificând adresa URL a linkului și Alt Text. Asta e pentru acest ecran.

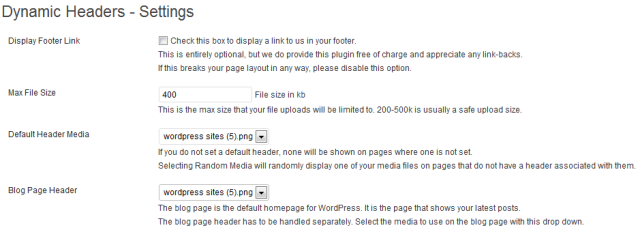
Setări imagine antet
Există 2 setări principale pe această pagină.
Media antet implicită
Dacă nu setați un antet implicit, niciunul nu va fi afișat în paginile în care nu este setat unul. Selectarea Media aleatorie va afișa aleatoriu unul dintre fișierele dvs. media pe paginile care nu au un antet asociat.
Antetul paginii de blog
Pagina de blog este pagina de pornire implicită pentru WordPress. Este pagina care afișează cele mai recente postări ale tale. Antetul paginii blogului trebuie tratat separat. Selectați media de utilizat pe pagina de blog cu acest meniu drop-down.

Concluzie
Plugin excelent pentru adăugarea și utilizarea diferitelor imagini de antet pe anumite pagini și postări în WordPress. Dacă sunteți un începător, poate fi necesar să cereți gazdei dvs. web să creeze un nou director de foldere de fișiere pe serverul dvs. pentru imaginile antet și să vă asigurați că poate fi scris. De asemenea, va trebui să adăugați codul php în fișierul header.php al temei.
Ați găsit o altă modalitate de a adăuga diferite imagini de antet pe anumite pagini și postări în WordPress?
