WordPress の特定のページと投稿に異なるヘッダー画像を追加する
公開: 2012-01-24一部の WordPress ユーザーは、さまざまな投稿やページに独自のヘッダー画像を表示したり、WordPress サイトの特定のページにランダム/回転するヘッダー画像を表示したりすることを好みます。
WordPress の投稿編集画面のアイキャッチ画像オプションを使用して、WordPress の新しいページまたは既存の投稿にヘッダー画像を追加する方法があります。 唯一の問題は、css と php コードを追加する必要がある場合があり、時間がかかることです。
WordPress に別のヘッダー画像を追加する簡単な方法は、Dynamic Headers という名前のプラグインをインストールすることです。 各ページ/投稿に表示されるヘッダー メディアを管理できる無料のプラグインです。 動的ヘッダーを使用すると、フラッシュ ファイルを含むファイルの種類を追加することもできます。
動的ヘッダー画像プラグインは以下も提供します:
- さまざまなヘッダー画像へのリンクを追加する機能
- Twenty テーマの互換性
- さまざまなブラウザで動作します
- 別のページや投稿でヘッダー画像を回転させる
- 許可されているファイルの種類: .jpg、.jpeg、.gif、.png、.swf
まだヘッダー画像がない場合は、WordPress のヘッダーを作成する方法に関するこのチュートリアルが役立ちます。
動的ヘッダー プラグイン
ヘッダー画像をアップロードする前に、プラグイン開発者からいくつかの重要な指示があります。 Web サーバーに新しいフォルダーを作成し、テーマの header.php ファイルにいくつかの php コードを追加する必要があります。
説明: このプラグインを使用すると、さまざまな種類のメディア (jpg、gif、png、Flash ファイル) をアップロードして、サイト全体でヘッダーとして使用できます。
さまざまな投稿/ページで使用されるさまざまなファイルタイプのさまざまなヘッダーを割り当てることができます。
ヘッダーが設定されていない投稿/ページで使用するデフォルトのヘッダーを設定することもできます。
1.プラグインをインストールしたら、wp-content フォルダー (/wp-content/header-images/) に header-images というフォルダーを作成する必要があります。 このフォルダを書き込み可能にする必要があります。 これを行う方法が不明な場合は、ホスティング会社、ホスティングのヘルプ ファイル、FTP クライアントのマニュアルなどに問い合わせてください。このプロセスはサーバーによって異なる場合があります。
ディレクトリが書き込み可能でない場合、プラグイン管理ページの上部にエラー メッセージが表示されます。
2. [新しいファイルの追加] ページで (上記のファイル タイプを使用して) メディアをアップロードします。
3.設定ページに移動します (プラグインによって作成されたヘッダー メニューの下に作成されます)。 デフォルトのヘッダー画像を設定します。 デフォルトのヘッダー画像を設定しない場合、ヘッダー画像が関連付けられていない投稿やページのメディアは表示されません。
または、FTP クライアントまたはその他のファイル マネージャーを使用して、/wp-content/header-images/ ディレクトリに画像を追加することもできます。
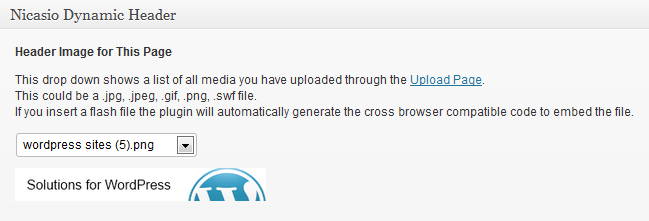
4.投稿またはページを作成または編集すると、ページの下部に「Nicasio Design による動的ヘッダー」という新しいボックスが表示されます。 ドロップダウンから、アップロードしたメディア ファイルの 1 つを選択します。 このメディアは、表示するように設定したページまたは投稿にのみ表示されます。
5.テーマファイルを変更する前に、テーマディレクトリをバックアップしてください
6.次に、プラグインによって作成されたテンプレート タグを、動的ヘッダーを表示するテーマ ファイルに追加する必要があります (通常、これは wp-content/themes/your-theme-name/header.php にあります)。
動的ヘッダーを追加するには、次の 2 つのオプションがあります。
オプション 1 (推奨): このコード行を、ヘッダーを制御するテーマ ファイル (通常は header.php) にドロップするだけです。
注: このコードを追加する場所は、テーマごとに大きく異なります。また、テーマの CSS 設定によっては、オプション 2 を使用してテーマの CSS を変更する必要がある場合があります **変更する前に、すべてのテーマ ファイルをバックアップしてください**
<?php if(function_exists('show_media_header')){ show_media_header(); } ?>これにより、使用しているメディアのタイプが自動的に判断され、挿入するための適切なコードが生成されます。 他のコーディングは必要ありません。

オプション 2:このコード行を使用して、特定の投稿またはページのメディアの URL を簡単に取得できます。 これにより、自分が何をしているのかを知っていれば、より高度なことを行ったり、自分でメディアを埋め込んだりすることができます。
<?php if(function_exists('dh_get_page_image_url')){ $dynamic_header_url = dh_get_page_image_url(); } ?> その後、変数$dynamic_header_urlを適切に使用できます。 表示する必要があるデフォルトのメディアを含む、その特定のページ/投稿のメディア ファイルへのフル パスが含まれます。
ほとんどのユーザーは、可能であればオプション 1 を使用することをお勧めします。オプション 1 の方がはるかに簡単です。
注:現在のページにヘッダーがない場合、この関数は NULL または文字列 'None' を返します。 ソース動的ヘッダー
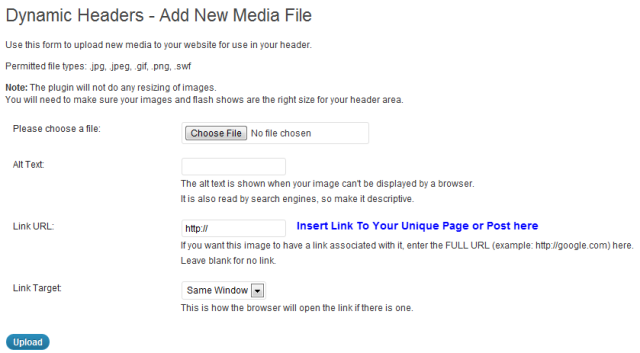
新しいヘッダー画像の追加
ユーザーの指示に従い、サーバーに新しいヘッダー画像フォルダーをセットアップしたら、[新しいファイルの追加] 画面で新しいヘッダー画像をアップロードできます。

ヘッダー画像をアップロードしたら、任意の投稿またはページ編集画面に移動し、ページの一番下までスクロールして、その固有のページまたは投稿に使用するヘッダー画像を選択できます。

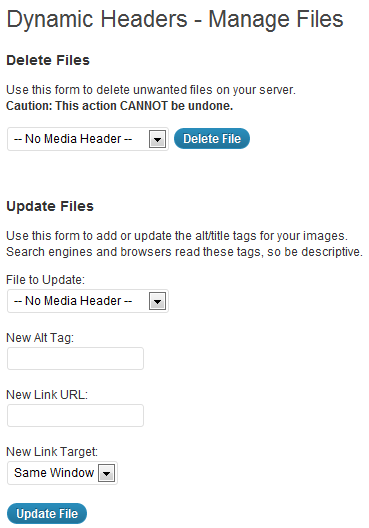
ヘッダー画像ファイルの管理
ここでは、ヘッダー画像ファイルを削除したり、変更したいヘッダー画像を選択してファイルを編集したり、リンク URL と代替テキストを変更したりできます。 この画面は以上です。

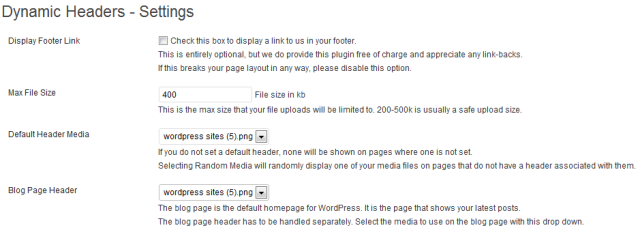
ヘッダー画像の設定
このページには 2 つの主な設定があります。
デフォルトのヘッダー メディア
デフォルトのヘッダーを設定しない場合、ヘッダーが設定されていないページには何も表示されません。 [ランダム メディア] を選択すると、ヘッダーが関連付けられていないページにメディア ファイルの 1 つがランダムに表示されます。
ブログページのヘッダー
ブログページは、WordPress のデフォルトのホームページです。 最新の投稿を表示するページです。 ブログ ページのヘッダーは個別に処理する必要があります。 このドロップ ダウンで、ブログ ページで使用するメディアを選択します。

結論
WordPress の特定のページや投稿にさまざまなヘッダー画像を追加して使用するための優れたプラグイン。 あなたがまったくの初心者なら、あなたのサーバー上にヘッダー画像用の新しいファイルフォルダーディレクトリを作成し、それが書き込み可能であることを確認するようにウェブホストに依頼する必要があるかもしれません. また、php コードをテーマの header.php ファイルに追加する必要もあります。
WordPress の特定のページや投稿に異なるヘッダー画像を追加する別の方法を見つけましたか?
