將不同的標題圖像添加到 WordPress 中的特定頁面和帖子
已發表: 2012-01-24一些 WordPress 用戶喜歡在不同的帖子和頁面上顯示獨特的標題圖像,或者在其 WordPress 網站的特定頁面上添加顯示隨機/旋轉的標題圖像。
有一種方法可以使用 WordPress 帖子編輯屏幕中的特色圖像選項將標題圖像添加到 WordPress 中的新頁面或現有帖子。 唯一的問題是有時您需要添加 css 和 php 代碼,這可能是一個耗時的挑戰。
在 WordPress 中添加不同標題圖像的更簡單方法是安裝名為 Dynamic Headers 的插件。 它是一個免費插件,可讓您管理每個頁面/帖子上顯示的標題媒體。 動態標題還允許您添加一種文件類型,包括 Flash 文件。
動態標題圖片插件還提供:
- 能夠添加指向不同標題圖像的鏈接
- 二十個主題的兼容性
- 適用於不同的瀏覽器
- 在不同的頁面和帖子上旋轉標題圖片
- 允許的文件類型:.jpg、.jpeg、.gif、.png、.swf
如果您還沒有標題圖片,您會發現有關如何為 WordPress 創建標題的本教程很有幫助。
動態標題插件
這是插件開發人員在上傳標題圖像之前的一些重要說明。 您需要在 Web 服務器上創建一個新文件夾,並將一些 php 代碼添加到主題的 header.php 文件中。
描述:此插件將允許您上傳各種媒體類型(jpg、gif、png 和 Flash 文件)以用作整個站點的標題。
您可以分配不同文件類型的不同標題以用於不同的帖子/頁面。
您還可以設置默認標題以在沒有設置標題的帖子/頁面上使用。
1.安裝插件後,您需要在 wp-content 文件夾 (/wp-content/header-images/) 中創建一個名為 header-images 的文件夾。 您需要使該文件夾可寫。 如果您不確定如何執行此操作,請諮詢您的託管公司、您的託管幫助文件、您的 FTP 客戶端文檔等。此過程可能因服務器而異。
如果目錄不可寫,您應該會在插件管理頁面頂部看到一條錯誤消息。
2.在添加新文件頁面上上傳媒體(使用上面列出的文件類型)。
3.轉到設置頁面(在插件創建的標題菜單下創建)。 並設置您的默認標題圖像。 如果您未設置默認標題圖片,則不會為沒有相關標題圖片的帖子和頁面顯示任何媒體。
或者,您也可以使用 FTP 客戶端或其他文件管理器將圖像添加到 /wp-content/header-images/ 目錄。
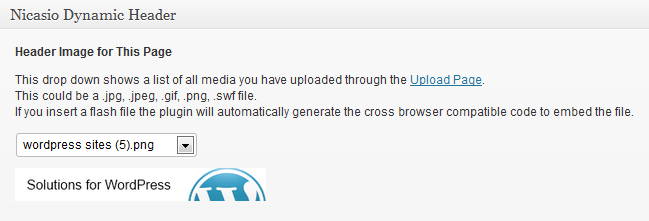
4.創建或編輯帖子或頁面,在頁面底部,您將看到一個名為“Nicasio Design 的動態頁眉”的新框。 從下拉列表中選擇您上傳的媒體文件之一。 此媒體將僅顯示在您設置為顯示的頁面或帖子上。
5.在對任何主題文件進行任何修改之前備份您的主題目錄
6.現在您需要將插件創建的模板標籤添加到您希望動態標題出現的主題文件中(這通常在 wp-content/themes/your-theme-name/header.php 中)。
您有 2 個選項來添加動態標題:
選項 1 (推薦):只需將這行代碼放到控制標題的主題文件中(通常是 header.php)
注意:添加此代碼的位置因主題而異,根據您的主題的 css 設置,您可能必須使用選項 2 並修改主題的 CSS **在修改之前備份任何主題文件**
<?php if(function_exists('show_media_header')){ show_media_header(); } ?>這將自動確定您使用的媒體類型並生成適當的代碼來插入它。 您不需要其他編碼。
選項 2:您可以使用這行代碼簡單地獲取特定帖子或頁面的媒體 URL。 如果您知道自己在做什麼,這將允許您做一些更高級的事情並自己嵌入媒體。

<?php if(function_exists('dh_get_page_image_url')){ $dynamic_header_url = dh_get_page_image_url(); } ?> 然後,您可以使用您認為合適的變量$dynamic_header_url 。 它將包含該特定頁面/帖子的媒體文件的完整路徑,包括應顯示的任何默認媒體。
建議大多數用戶盡可能簡單地使用選項 1,因為它要簡單得多。
注意:如果當前頁面沒有標題,此函數可以返回 NULL 或字符串“None”。 源動態標題
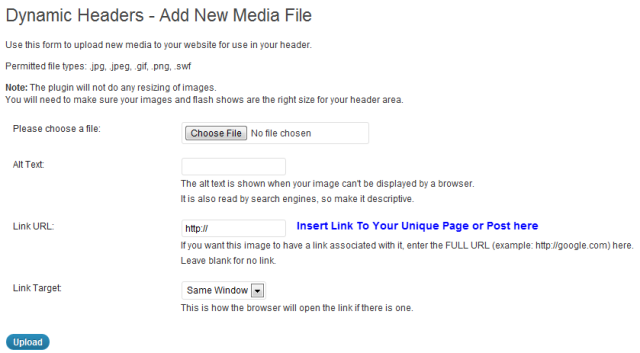
添加新的標題圖像
遵循用戶指示並在服務器上設置新的標題圖像文件夾後,您可以在“添加新文件”屏幕中上傳新的標題圖像。

上傳標題圖片後,您可以轉到任何帖子或頁面編輯屏幕,向下滾動到頁面底部,然後選擇要用於該獨特頁面或帖子的標題圖片。

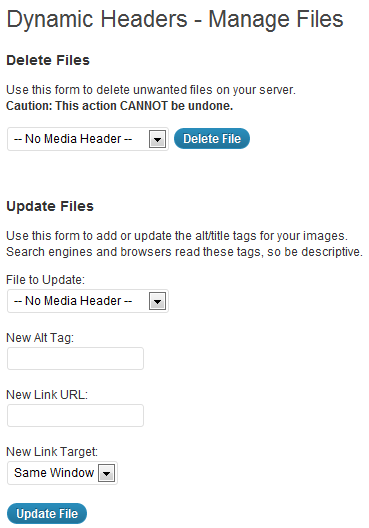
管理標題圖像文件
在這裡,您可以刪除標題圖像文件,通過選擇要更改的標題圖像並更改鏈接 url 和替代文本來編輯文件。 這就是這個屏幕。

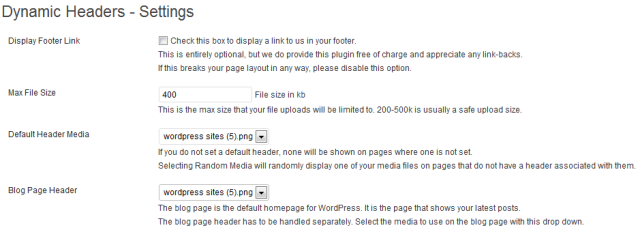
標題圖像設置
此頁面上有 2 個主要設置。
默認標題媒體
如果您不設置默認頁眉,則在未設置頁眉的頁面上不會顯示任何內容。 選擇隨機媒體將在沒有相關標題的頁面上隨機顯示您的媒體文件之一。
博客頁面標題
博客頁面是 WordPress 的默認主頁。 這是顯示您最新帖子的頁面。 博客頁面標題必須單獨處理。 使用此下拉菜單選擇要在博客頁面上使用的媒體。

結論
很棒的插件,用於在 WordPress 中的特定頁面和帖子上添加和使用不同的標題圖像。 如果您是一個新手,您可能需要讓您的網絡主機在您的服務器上為您的標題圖像創建一個新的文件夾目錄,並確保它是可寫的。 您還需要將 php 代碼添加到主題的 header.php 文件中。
找到另一種在 WordPress 中的特定頁面和帖子上添加不同標題圖像的方法?
