Добавление разных изображений заголовков к определенным страницам и сообщениям в WordPress
Опубликовано: 2012-01-24Некоторым пользователям WordPress нравится отображать уникальные изображения заголовков на разных записях и страницах или добавлять отображение случайных/вращающихся изображений заголовков на определенных страницах своего сайта WordPress.
Существует способ добавить изображение шапки на новую страницу или существующую публикацию в WordPress, используя параметр «Избранное изображение» на экране редактирования записи WordPress. Единственная проблема заключается в том, что иногда вам нужно добавить код css и php, что может занять много времени.
Более простой способ добавить другое изображение заголовка в WordPress — установить плагин Dynamic Headers. Это бесплатный плагин, который позволяет вам управлять тем, какие заголовки отображаются на каждой странице/сообщении. Динамические заголовки также позволяют добавлять тип файла, включая флэш-файлы.
Плагин динамического изображения заголовка также предлагает:
- Возможность добавлять ссылки на разные изображения заголовков
- Совместимость с темой Twenty
- Работает с разными браузерами
- Вращение изображений заголовков на разных страницах и в сообщениях
- Допустимые типы файлов: .jpg, .jpeg, .gif, .png, .swf
Если у вас еще нет изображения шапки, вам будет полезно это руководство о том, как создать шапку для WordPress.
Плагин динамического заголовка
Вот несколько важных инструкций от разработчика плагина перед загрузкой изображений для шапки. Вам нужно будет создать новую папку на вашем веб-сервере и добавить код php в файл header.php вашей темы.
Описание : Этот плагин позволит вам загружать различные типы мультимедиа (файлы jpg, gif, png и flash) для использования в качестве заголовков на вашем сайте.
Вы можете назначить разные заголовки разных типов файлов для использования на разных сообщениях/страницах.
Вы также можете установить заголовок по умолчанию для использования в сообщениях/страницах, у которых нет установленного заголовка.
1. После установки плагина вам нужно будет создать папку с именем header-images в вашей папке wp-content (/wp-content/header-images/). Вам нужно будет сделать эту папку доступной для записи. Если вы не знаете, как это сделать, проконсультируйтесь с вашей хостинговой компанией, справочными файлами для вашего хостинга, документацией вашего FTP-клиента и т. д. Этот процесс может варьироваться от сервера к серверу.
Если каталог недоступен для записи, вы должны увидеть сообщение об ошибке в верхней части страниц администрирования плагина.
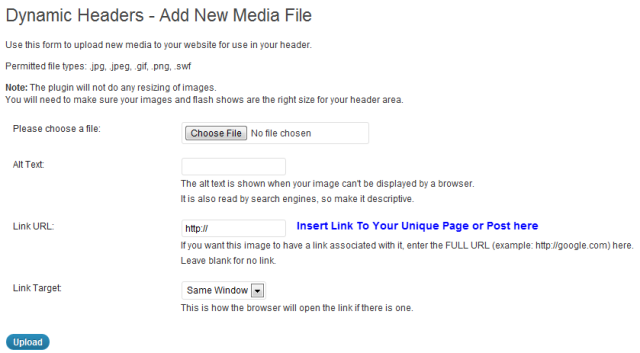
2. Загрузите медиаданные (используя типы файлов, перечисленные выше) на странице «Добавить новый файл» .
3. Перейдите на страницу настроек (созданную в меню «Заголовки», созданном плагином). и установите изображение заголовка по умолчанию. Если вы не установите изображение заголовка по умолчанию, никакие медиа не будут отображаться для сообщений и страниц, с которыми не связано изображение заголовка.
Кроме того, вы также можете добавлять изображения в каталог /wp-content/header-images/ с помощью вашего FTP-клиента или другого файлового менеджера.
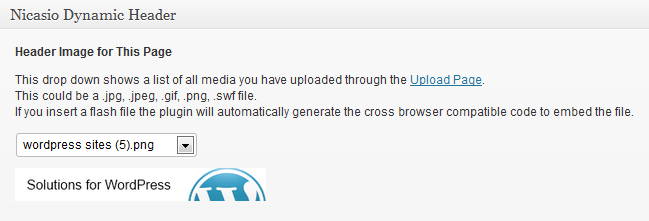
4. Создайте или отредактируйте сообщение или страницу, и внизу страницы вы увидите новое поле под названием «Динамический заголовок от Nicasio Design». Выберите из выпадающего списка один из ваших загруженных медиафайлов. Этот медиафайл будет отображаться только на той странице или в сообщениях, на которых вы его настроили.
5. СДЕЛАЙТЕ РЕЗЕРВНОЕ КОПИРОВАНИЕ КАТАЛОГА ТЕМ ПЕРЕД ВНЕСЕНИЕМ ЛЮБЫХ ИЗМЕНЕНИЙ В ЛЮБЫЕ ФАЙЛЫ ТЕМ
6. Теперь вам нужно добавить тег шаблона, созданный плагином, в файл вашей темы, где вы хотите, чтобы ваш динамический заголовок отображался (обычно это будет в wp-content/themes/your-theme-name/header.php).
У вас есть 2 варианта добавления динамического заголовка:
Вариант 1 (рекомендуется): просто поместите эту строку кода в файл вашей темы, который управляет вашим заголовком (обычно header.php)
Примечание. Место для добавления этого кода может сильно различаться от темы к теме, и в зависимости от настроек css вашей темы вам, возможно, придется использовать вариант 2 и изменить CSS вашей темы **Создайте резервную копию любых файлов темы перед изменением**

<?php if(function_exists('show_media_header')){ show_media_header(); } ?>Это автоматически определит, какой тип носителя вы используете, и сгенерирует соответствующий код для его вставки. Никакого другого кодирования с вашей стороны не требуется.
Вариант 2. Вы можете использовать эту строку кода, чтобы просто получить URL-адрес медиа для определенного поста или страницы. Это позволит вам делать более продвинутые вещи и самостоятельно вставлять медиафайлы, если вы знаете, что делаете.
<?php if(function_exists('dh_get_page_image_url')){ $dynamic_header_url = dh_get_page_image_url(); } ?> Затем вы можете использовать переменную $dynamic_header_url по своему усмотрению. Он будет содержать полный путь к вашему медиафайлу для этой конкретной страницы/публикации, включая любые медиафайлы по умолчанию, которые должны отображаться.
Рекомендуется, чтобы большинство пользователей просто использовали вариант 1, если это вообще возможно, так как он значительно проще.
Примечание. Эта функция может возвращать NULL или строку «None», если для текущей страницы нет заголовков. Исходный динамический заголовок
Добавление новых изображений заголовков
После того, как вы выполнили указания пользователя и настроили новую папку изображений заголовков на своем сервере, вы можете загрузить новое изображение заголовка на экране « Добавить новый файл» .

После того, как вы загрузили изображение заголовка, вы можете перейти к любому экрану редактирования сообщения или страницы, прокрутить страницу вниз и выбрать, какое изображение заголовка вы хотите использовать для этой уникальной страницы или сообщений.

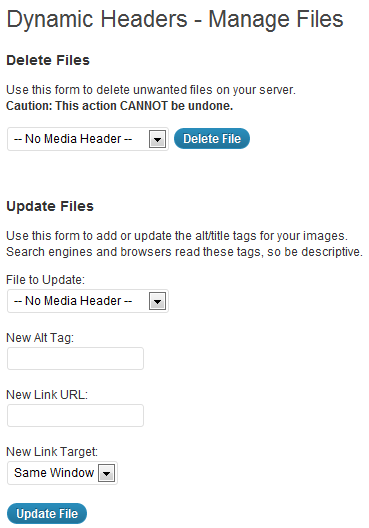
Управление файлами изображений заголовков
Здесь вы можете удалить файлы изображений заголовков, отредактировать файлы, выбрав изображение заголовка, которое вы хотите изменить, и изменив URL-адрес ссылки и замещающий текст. Это все для этого экрана.

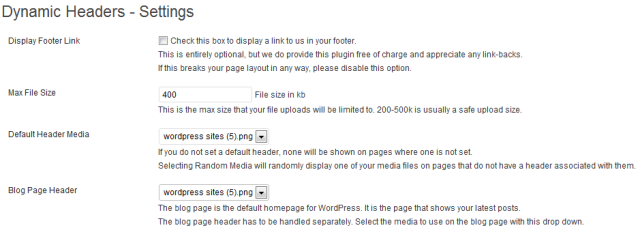
Настройки изображения заголовка
На этой странице есть 2 основные настройки.
Носитель заголовка по умолчанию
Если вы не установите заголовок по умолчанию, он не будет отображаться на страницах, где он не установлен. При выборе Random Media один из ваших медиафайлов будет случайным образом отображаться на страницах, у которых нет связанного с ними заголовка.
Заголовок страницы блога
Страница блога является домашней страницей по умолчанию для WordPress. Это страница, которая показывает ваши последние сообщения. Заголовок страницы блога должен обрабатываться отдельно. В этом раскрывающемся списке выберите медиа для использования на странице блога.

Вывод
Отличный плагин для добавления и использования разных изображений заголовков на определенных страницах и постах в WordPress. Если вы новичок, вам может потребоваться попросить веб-хостинг создать новый каталог папок с файлами на вашем сервере для ваших изображений заголовков и убедиться, что он доступен для записи. И вам также нужно будет добавить код php в файл header.php вашей темы.
Нашли другой способ добавить разные изображения заголовков на определенные страницы и записи в WordPress?
