Dodawanie różnych obrazów nagłówka do określonych stron i postów w WordPress
Opublikowany: 2012-01-24Niektórzy użytkownicy WordPressa lubią wyświetlać unikalny obraz nagłówka w różnych postach i stronach lub dodawać losowy/obrotowy obraz nagłówka na określonych stronach swojej witryny WordPress.
Istnieje sposób na dodanie obrazu nagłówka do nowej strony lub istniejącego posta w WordPress za pomocą opcji polecanego obrazu na ekranie edycji postu WordPress. Jedynym problemem jest to, że czasami trzeba dodać kod css i php, co może być czasochłonnym wyzwaniem.
Łatwiejszym sposobem dodania innego obrazu nagłówka w WordPressie jest zainstalowanie wtyczki o nazwie Dynamic Headers. Jest to darmowa wtyczka, która umożliwia zarządzanie mediami nagłówka wyświetlanymi na każdej stronie/poście. Dynamiczne nagłówki umożliwiają również dodawanie typu pliku, w tym plików flash.
Wtyczka dynamicznego nagłówka obrazu oferuje również:
- Możliwość dodawania linków do różnych obrazów nagłówka
- Kompatybilność z motywem dwudziestu
- Działa z różnymi przeglądarkami
- Obracanie obrazów nagłówka na różnych stronach i postach
- Dozwolone typy plików: .jpg, .jpeg, .gif, .png, .swf
Jeśli nie masz jeszcze obrazu nagłówka, ten samouczek dotyczący tworzenia nagłówka dla WordPressa będzie pomocny.
Wtyczka dynamicznego nagłówka
Oto kilka ważnych instrukcji od twórcy wtyczki przed przesłaniem obrazów nagłówka. Musisz utworzyć nowy folder na swoim serwerze WWW i dodać kod php do pliku header.php motywu.
Opis : Ta wtyczka umożliwia przesyłanie różnych typów mediów (pliki jpg, gif, png i Flash) do wykorzystania jako nagłówki w całej witrynie.
Możesz przypisać różne nagłówki różnych typów plików, które będą używane w różnych postach/stronach.
Możesz także ustawić domyślny nagłówek, który będzie używany w postach/stronach, które nie mają ustawionego nagłówka.
1. Po zainstalowaniu wtyczki musisz utworzyć folder o nazwie header-images w folderze wp-content (/wp-content/header-images/). Będziesz musiał ustawić ten folder jako zapisywalny. Jeśli nie masz pewności, jak to zrobić, skonsultuj się z firmą hostingową, plikami pomocy dotyczącymi hostingu, dokumentacją klienta FTP itp. Ten proces może się różnić w zależności od serwera.
Jeśli katalog nie jest zapisywalny, powinieneś zobaczyć komunikat o błędzie u góry stron administracyjnych wtyczki.
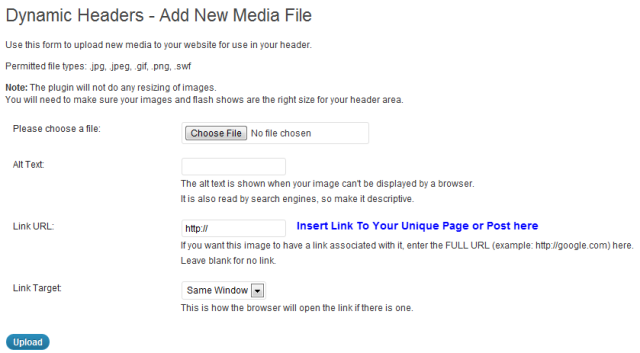
2. Prześlij multimedia (używając typów plików wymienionych powyżej) na stronie Dodaj nowy plik .
3. Przejdź do strony Ustawienia (utworzonej w menu Nagłówki utworzonym przez wtyczkę). i ustaw domyślny obraz nagłówka. Jeśli nie ustawisz domyślnego obrazu nagłówka, żadne multimedia nie będą wyświetlane dla postów i stron, z którymi nie jest powiązany obraz nagłówka.
Alternatywnie możesz również dodać obrazy do katalogu /wp-content/header-images/ za pomocą klienta FTP lub innego menedżera plików.
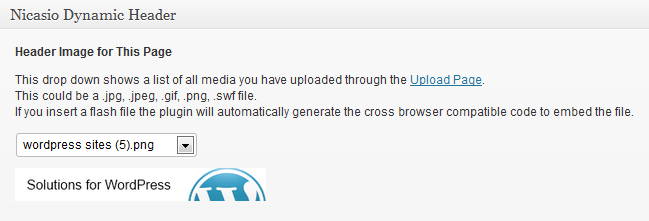
4. Utwórz lub edytuj post lub stronę, a na dole strony zobaczysz nowe pole o nazwie „Dynamic Header by Nicasio Design”. Wybierz z listy jeden z przesłanych plików multimedialnych. Te multimedia będą wyświetlane tylko na stronie lub w postach, na których je ustawisz.
5. PRZED WPROWADZENIEM JAKICHKOLWIEK MODYFIKACJI W DOWOLNYCH PLIKACH TEMATYCZNYCH
6. Teraz musisz dodać tag szablonu utworzony przez wtyczkę do pliku motywu, w którym chcesz, aby pojawił się dynamiczny nagłówek (zwykle będzie to wp-content/themes/twoja-nazwa-motywu/header.php).
Masz dwie możliwości dodania dynamicznego nagłówka:
Opcja 1 (zalecana): po prostu upuść ten wiersz kodu do pliku motywu, który kontroluje nagłówek (zwykle header.php)
Uwaga: Lokalizacja, w której ma zostać dodany ten kod, może się znacznie różnić w zależności od motywu i w zależności od ustawień CSS motywu może być konieczne użycie Opcji 2 i zmodyfikowanie CSS motywu ** PRZED MODYFIKOWANIEM ZAPASÓW KOPII ZAPASOWYCH **
<?php if(function_exists('show_media_header')){ show_media_header(); } ?>To automatycznie określi rodzaj używanego nośnika i wygeneruje odpowiedni kod, aby go wstawić. Żadne inne kodowanie nie jest wymagane z Twojej strony.

Opcja 2: Możesz użyć tego wiersza kodu, aby po prostu uzyskać adres URL mediów dla konkretnego postu lub strony. Umożliwi to zrobienie bardziej zaawansowanych rzeczy i samodzielne osadzenie mediów, jeśli wiesz, co robisz.
<?php if(function_exists('dh_get_page_image_url')){ $dynamic_header_url = dh_get_page_image_url(); } ?> Następnie możesz użyć zmiennej $dynamic_header_url , jak chcesz. Będzie zawierać pełną ścieżkę do pliku multimedialnego dla tej konkretnej strony/postu, w tym wszelkie domyślne multimedia, które powinny być pokazane.
Zaleca się, aby większość użytkowników po prostu korzystała z Opcji 1, jeśli to w ogóle możliwe, ponieważ jest to znacznie prostsze.
Uwaga: Ta funkcja może zwrócić NULL lub ciąg „Brak”, jeśli nie ma nagłówków dla bieżącej strony. Dynamiczny nagłówek źródłowy
Dodawanie nowych obrazów nagłówka
Po wykonaniu instrukcji użytkownika i skonfigurowaniu nowego folderu obrazów nagłówka na serwerze, możesz przesłać nowy obraz nagłówka na ekranie Dodaj nowy plik .

Po przesłaniu obrazu nagłówka możesz przejść do dowolnego postu lub ekranu edycji strony, przewinąć do dołu strony i wybrać obraz nagłówka, którego chcesz użyć dla tej unikalnej strony lub postów.

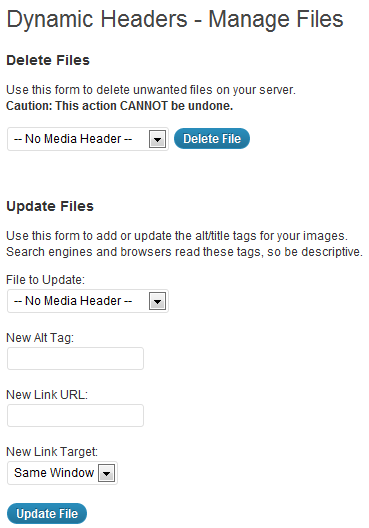
Zarządzaj plikami obrazów nagłówka
Tutaj możesz usunąć pliki obrazów nagłówka, edytować pliki, wybierając obraz nagłówka, który chcesz zmienić, oraz zmieniając adres URL łącza i tekst alternatywny. To wszystko na tym ekranie.

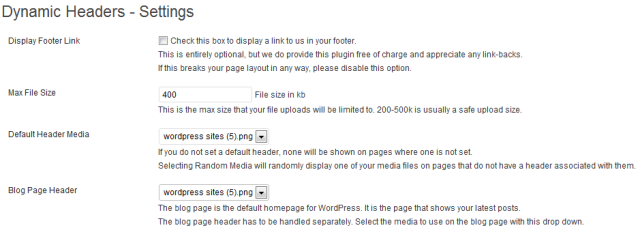
Ustawienia obrazu nagłówka
Na tej stronie są 2 główne ustawienia.
Domyślny nośnik nagłówka
Jeśli nie ustawisz domyślnego nagłówka, żaden nie będzie wyświetlany na stronach, na których nie jest ustawiony. Wybranie opcji Losowe multimedia spowoduje losowe wyświetlanie jednego z plików multimedialnych na stronach, które nie mają powiązanego z nimi nagłówka.
Nagłówek strony bloga
Strona bloga jest domyślną stroną główną WordPressa. Jest to strona, na której wyświetlane są Twoje najnowsze posty. Nagłówek strony bloga musi być obsługiwany oddzielnie. Wybierz media, których chcesz użyć na stronie bloga, korzystając z tego menu rozwijanego.

Wniosek
Świetna wtyczka do dodawania i używania różnych obrazów nagłówków na określonych stronach i postach w WordPress. Jeśli jesteś totalnym nowicjuszem, być może będziesz musiał poprosić swojego usługodawcę hostingowego o utworzenie nowego katalogu folderów plików na twoim serwerze dla obrazów nagłówka i upewnienie się, że można do niego zapisywać. Musisz także dodać kod php do pliku header.php motywu.
Znalazłeś inny sposób dodawania różnych obrazów nagłówka na określonych stronach i postach w WordPressie?
