WordPress의 특정 페이지 및 게시물에 다른 헤더 이미지 추가
게시 됨: 2012-01-24일부 WordPress 사용자는 다른 게시물 및 페이지에 고유한 헤더 이미지를 표시하거나 WordPress 사이트의 특정 페이지에 표시 임의/회전 헤더 이미지를 추가하는 것을 좋아합니다.
WordPress 게시물 편집 화면의 추천 이미지 옵션을 사용하여 WordPress의 새 페이지 또는 기존 게시물에 헤더 이미지를 추가하는 방법이 있습니다. 유일한 문제는 때때로 시간 소모적인 도전이 될 수 있는 CSS 및 PHP 코드를 추가해야 한다는 것입니다.
WordPress에 다른 헤더 이미지를 추가하는 더 쉬운 방법은 Dynamic Headers라는 플러그인을 설치하는 것입니다. 각 페이지/게시물에 표시되는 헤더 미디어를 관리할 수 있는 무료 플러그인입니다. 동적 헤더를 사용하면 플래시 파일을 포함한 파일 유형을 추가할 수도 있습니다.
동적 헤더 이미지 플러그인은 또한 다음을 제공합니다.
- 다른 헤더 이미지에 링크를 추가하는 기능
- Twenty 테마에 대한 호환성
- 다른 브라우저에서 작동
- 다른 페이지 및 게시물에서 헤더 이미지 회전
- 허용되는 파일 형식: .jpg, .jpeg, .gif, .png, .swf
아직 헤더 이미지가 없는 경우 WordPress용 헤더를 만드는 방법에 대한 이 자습서가 도움이 될 것입니다.
동적 헤더 플러그인
다음은 헤더 이미지를 업로드하기 전에 플러그인 개발자가 제공하는 몇 가지 중요한 지침입니다. 웹 서버에 새 폴더를 만들고 테마의 header.php 파일에 일부 PHP 코드를 추가해야 합니다.
설명 : 이 플러그인을 사용하면 사이트 전체에서 헤더로 사용할 다양한 미디어 유형(jpg, gif, png 및 플래시 파일)을 업로드할 수 있습니다.
다른 게시물/페이지에서 사용할 다른 파일 형식의 다른 헤더를 할당할 수 있습니다.
헤더가 설정되지 않은 게시물/페이지에 사용할 기본 헤더를 설정할 수도 있습니다.
1. 플러그인을 설치한 후 wp-content 폴더(/wp-content/header-images/)에 header-images라는 폴더를 만들어야 합니다. 이 폴더를 쓰기 가능하게 만들어야 합니다. 이 작업을 수행하는 방법에 대해 잘 모르는 경우 호스팅 회사, 호스팅에 대한 도움말 파일, FTP 클라이언트 설명서 등에 문의하십시오. 이 프로세스는 서버마다 다를 수 있습니다.
디렉토리에 쓸 수 없는 경우 플러그인 관리 페이지 상단에 오류 메시지가 표시되어야 합니다.
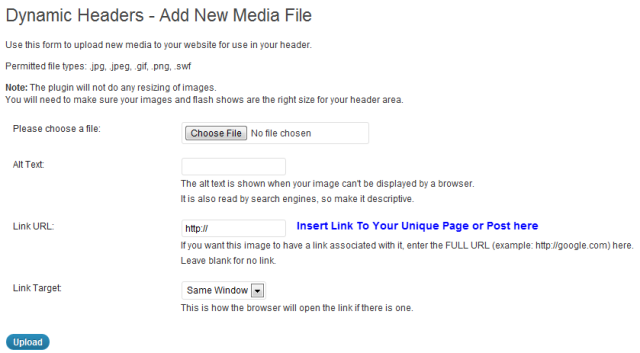
2. 새 파일 추가 페이지 에서 미디어를 업로드합니다(위에 나열된 파일 유형 사용).
3. 설정 페이지 로 이동합니다(플러그인에서 만든 헤더 메뉴 아래에 생성됨). 기본 헤더 이미지를 설정합니다. 기본 헤더 이미지를 설정하지 않으면 연결된 헤더 이미지가 없는 게시물 및 페이지에 대해 미디어가 표시되지 않습니다.
또는 FTP 클라이언트나 다른 파일 관리자를 사용하여 /wp-content/header-images/ 디렉토리에 이미지를 추가할 수도 있습니다.
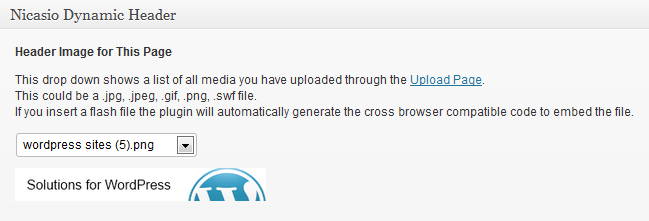
4. 게시물이나 페이지를 생성하거나 편집하면 페이지 하단에 "Nicasio Design의 동적 헤더"라는 새 상자가 표시됩니다. 업로드한 미디어 파일 중 하나를 드롭다운에서 선택합니다. 이 미디어는 표시되도록 설정한 페이지 또는 게시물에만 표시됩니다.
5. 테마 파일을 수정하기 전에 테마 디렉토리를 백업하십시오.
6. 이제 동적 헤더를 표시할 테마 파일에 플러그인으로 생성된 템플릿 태그를 추가해야 합니다(일반적으로 wp-content/themes/your-theme-name/header.php에 있음).
동적 헤더를 추가하기 위한 2가지 옵션이 있습니다.
옵션 1 (권장): 헤더를 제어하는 테마 파일(일반적으로 header.php)에 이 코드 줄을 놓기만 하면 됩니다.
참고: 이 코드를 추가할 위치는 테마마다 크게 다를 수 있으며 테마의 CSS 설정에 따라 옵션 2를 사용하고 테마의 CSS를 수정해야 할 수도 있습니다. **수정하기 전에 모든 테마 파일 백업**
<?php if(function_exists('show_media_header')){ show_media_header(); } ?>이렇게 하면 사용 중인 미디어 유형이 자동으로 결정되고 삽입할 적절한 코드가 생성됩니다. 다른 코딩은 필요하지 않습니다.

옵션 2: 이 코드 줄을 사용하여 특정 게시물이나 페이지의 미디어 URL을 간단히 가져올 수 있습니다. 이렇게 하면 수행 중인 작업을 알고 있는 경우 좀 더 고급 작업을 수행하고 미디어를 직접 삽입할 수 있습니다.
<?php if(function_exists('dh_get_page_image_url')){ $dynamic_header_url = dh_get_page_image_url(); } ?> 그런 다음 적절하다고 생각되는 $dynamic_header_url 변수를 사용할 수 있습니다. 여기에는 표시되어야 하는 기본 미디어를 포함하여 특정 페이지/게시물에 대한 미디어 파일의 전체 경로가 포함됩니다.
훨씬 더 간단하기 때문에 대부분의 사용자는 가능하면 옵션 1을 사용하는 것이 좋습니다.
참고: 이 함수는 현재 페이지에 대한 헤더가 없는 경우 NULL 또는 문자열 'None'을 반환할 수 있습니다. 소스 동적 헤더
새 헤더 이미지 추가
사용자 지침을 따르고 서버에 새 헤더 이미지 폴더를 설정하면 새 파일 추가 화면에서 새 헤더 이미지를 업로드할 수 있습니다.

헤더 이미지를 업로드한 후에는 게시물 또는 페이지 편집 화면으로 이동하여 페이지 하단으로 스크롤하여 고유한 페이지 또는 게시물에 사용할 헤더 이미지를 선택할 수 있습니다.

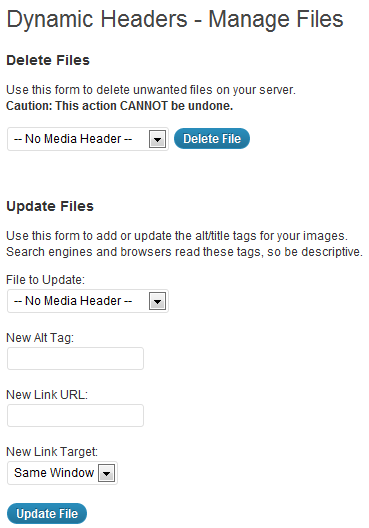
헤더 이미지 파일 관리
여기에서 헤더 이미지 파일을 삭제하고 변경하려는 헤더 이미지를 선택하고 링크 URL과 Alt Text를 변경하여 파일을 편집할 수 있습니다. 이 화면에 대한 것입니다.

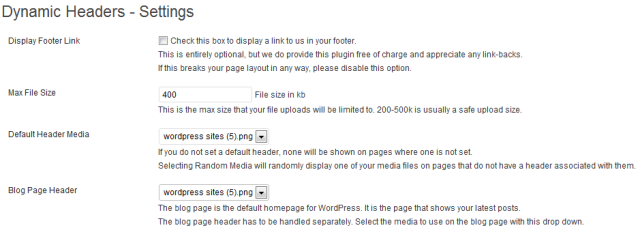
헤더 이미지 설정
이 페이지에는 2가지 주요 설정이 있습니다.
기본 헤더 미디어
기본 헤더를 설정하지 않으면 설정되지 않은 페이지에는 아무 것도 표시되지 않습니다. 임의 미디어를 선택하면 연결된 헤더가 없는 페이지에 미디어 파일 중 하나가 무작위로 표시됩니다.
블로그 페이지 헤더
블로그 페이지는 WordPress의 기본 홈페이지입니다. 최근 게시물을 보여주는 페이지입니다. 블로그 페이지 헤더는 별도로 처리해야 합니다. 이 드롭다운을 사용하여 블로그 페이지에서 사용할 미디어를 선택합니다.

결론
WordPress의 특정 페이지 및 게시물에 다른 헤더 이미지를 추가하고 사용하기 위한 훌륭한 플러그인입니다. 당신이 완전히 초보자라면 웹 호스트에게 헤더 이미지에 대한 서버에 새 파일 폴더 디렉토리를 만들고 쓰기 가능한지 확인하도록 요청해야 할 수도 있습니다. 또한 테마의 header.php 파일에 PHP 코드를 추가해야 합니다.
WordPress의 특정 페이지 및 게시물에 다른 헤더 이미지를 추가하는 다른 방법을 찾았습니까?
