WordPress'te Belirli Sayfalara ve Gönderilere Farklı Başlık Resimleri Ekleme
Yayınlanan: 2012-01-24Bazı WordPress kullanıcıları, farklı yazılarda ve sayfalarda benzersiz başlık görselleri göstermeyi veya WordPress sitelerinin belirli sayfalarına rastgele/dönen başlık görselleri eklemeyi sever.
WordPress yazı düzenleme ekranınızdaki öne çıkan resim seçeneğini kullanarak WordPress'te yeni bir sayfaya veya mevcut bir yazıya başlık resmi eklemenin bir yolu vardır. Tek sorun, bazen zaman alıcı bir zorluk olabilen css & php kodunu eklemeniz gerekmesidir.
WordPress'e farklı bir başlık resmi eklemenin daha kolay bir yolu, Dinamik Başlıklar adlı bir eklenti yüklemektir. Her sayfada/yazıda hangi başlık medyasının gösterileceğini yönetmenizi sağlayan ücretsiz bir eklentidir. Dinamik başlıklar, flash dosyaları dahil bir dosya türü eklemenize de olanak tanır.
Dinamik başlık görüntüsü eklentisi ayrıca şunları sunar:
- Farklı başlık resimlerine bağlantı ekleme yeteneği
- Twenty teması için uyumluluk
- Farklı tarayıcılarla çalışır
- Farklı sayfalarda ve gönderilerde başlık resimlerini döndürme
- İzin verilen dosya türleri: .jpg, .jpeg, .gif, .png, .swf
Henüz bir başlık resminiz yoksa, WordPress için nasıl başlık oluşturulacağına ilişkin bu öğreticiyi faydalı bulacaksınız.
Dinamik Başlık Eklentisi
Başlık resimlerinizi yüklemeden önce eklenti geliştiricisinden bazı önemli talimatlar. Web sunucunuzda yeni bir klasör oluşturmanız ve temanızın header.php dosyasına biraz php kodu eklemeniz gerekecek.
Açıklama : Bu eklenti, sitenizde başlık olarak kullanmak üzere çeşitli medya türlerini (jpg'ler, gif'ler, png'ler ve Flash dosyaları) yüklemenize olanak tanır.
Farklı yazılarda/sayfalarda kullanılmak üzere farklı dosya türlerinden farklı başlıklar atayabilirsiniz.
Ayrıca, belirlenmiş bir başlığı olmayan gönderilerde/sayfalarda kullanmak için varsayılan bir başlık ayarlayabilirsiniz.
1. Eklentiyi kurduktan sonra wp-content klasörünüzde (/wp-content/header-images/) header-images adlı bir klasör oluşturmanız gerekecektir. Bu klasörü yazılabilir hale getirmeniz gerekecek. Bunu nasıl yapacağınızdan emin değilseniz, hosting şirketinize, hostinginiz için yardım dosyalarınıza, FTP istemci belgelerinize vs. danışın. Bu işlem sunucudan sunucuya değişiklik gösterebilir.
Dizin yazılabilir değilse, eklenti yönetici sayfalarının üst kısmında bir hata mesajı görüyor olmalısınız.
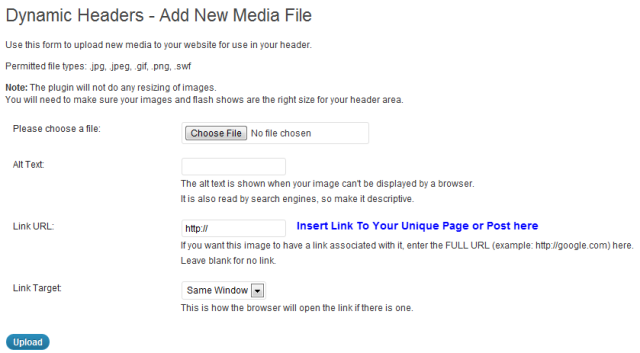
2. Yeni Dosya Ekle Sayfasına ortam yükleyin (yukarıda listelenen dosya türlerini kullanarak).
3. Ayarlar Sayfasına gidin (eklenti tarafından oluşturulan Başlıklar menüsü altında oluşturulur). ve varsayılan başlık resminizi ayarlayın. Varsayılan bir başlık resmi ayarlamazsanız, kendisiyle ilişkilendirilmiş bir başlık resmi olmayan gönderiler ve sayfalar için hiçbir medya gösterilmez.
Alternatif olarak, FTP istemcinizi veya başka bir dosya yöneticinizi kullanarak /wp-content/header-images/ dizinine de resim ekleyebilirsiniz.
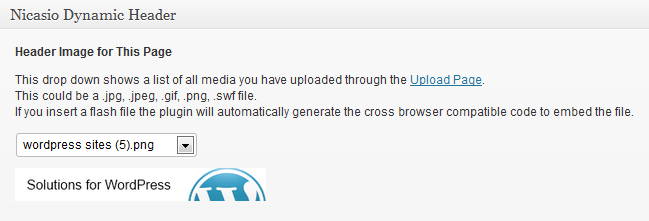
4. Bir gönderi veya sayfa oluşturun veya düzenleyin ve sayfanın alt kısmında “Dinamik Başlık by Nicasio Design” adlı yeni bir kutu göreceksiniz. Yüklenen medya dosyalarınızdan birini açılır menüden seçin. Bu medya yalnızca görünmesini ayarladığınız sayfada veya yayınlarda gösterilecektir.
5. TEMA DOSYALARINDA HERHANGİ BİR DEĞİŞİKLİK YAPMADAN ÖNCE TEMA DİZİNİNİZİ YEDEKLEYİN
6. Şimdi, eklenti tarafından oluşturulan şablon etiketini, dinamik başlığınızın görünmesini istediğiniz tema dosyanıza eklemeniz gerekecek (bu genellikle wp-content/themes/your-theme-name/header.php içinde olacaktır).
Dinamik başlığınızı eklemek için 2 seçeneğiniz vardır:
Seçenek 1 (Önerilen): Bu kod satırını, başlığınızı kontrol eden tema dosyanıza (genellikle header.php) bırakmanız yeterlidir.
Not: Bu kodu ekleyeceğiniz konum temadan temaya büyük ölçüde değişebilir ve temanızın css ayarlarına bağlı olarak Seçenek 2'yi kullanmanız ve temanızın CSS'sini değiştirmeniz gerekebilir **DEĞİŞTİRMEDEN ÖNCE TÜM TEMA DOSYALARINI YEDEKLEYİN**

<?php if(function_exists('show_media_header')){ show_media_header(); } ?>Bu, ne tür medya kullandığınızı otomatik olarak belirleyecek ve onu eklemek için uygun kodu oluşturacaktır. Sizin tarafınızdan başka bir kodlama gerekmez.
Seçenek 2: Belirli bir gönderi veya sayfa için medyanın URL'sini almak için bu kod satırını kullanabilirsiniz. Bu, daha gelişmiş şeyler yapmanıza ve ne yaptığınızı biliyorsanız medyayı kendiniz yerleştirmenize olanak tanır.
<?php if(function_exists('dh_get_page_image_url')){ $dynamic_header_url = dh_get_page_image_url(); } ?> Daha sonra $dynamic_header_url değişkenini uygun gördüğünüz şekilde kullanabilirsiniz. Gösterilmesi gereken herhangi bir varsayılan medya da dahil olmak üzere, söz konusu sayfa/yazı için medya dosyanızın tam yolunu içerecektir.
Önemli ölçüde daha basit olduğu için çoğu kullanıcının mümkünse Seçenek 1'i kullanması önerilir.
Not: Geçerli sayfa için başlık yoksa, bu işlev NULL veya 'Yok' dizesini döndürebilir. Kaynak Dinamik Başlık
Yeni Başlık Resimleri Ekleme
Kullanıcı yönergelerini izledikten ve sunucunuzda yeni bir başlık görüntüleri klasörü kurduktan sonra, Yeni Dosya Ekle ekranında yeni bir başlık görüntüsü yükleyebilirsiniz.

Başlık resminizi yükledikten sonra, herhangi bir gönderi veya sayfa düzenleme ekranına gidebilir, sayfanın en altına inebilir ve bu benzersiz sayfa veya gönderiler için hangi başlık resmini kullanmak istediğinizi seçebilirsiniz.

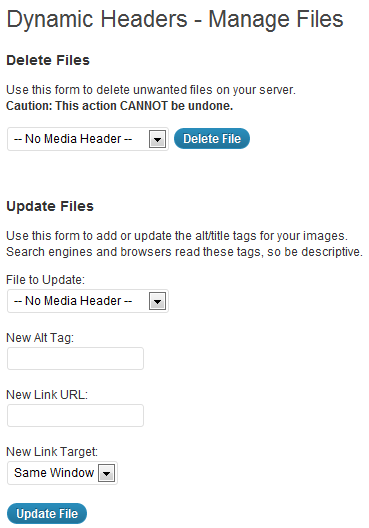
Başlık Görüntü Dosyalarını Yönetin
Burada başlık görüntü dosyalarını silebilir, değiştirmek istediğiniz başlık görüntüsünü seçip bağlantı url'sini ve Alt Metni değiştirerek dosyaları düzenleyebilirsiniz. Bu ekran için bu kadar.

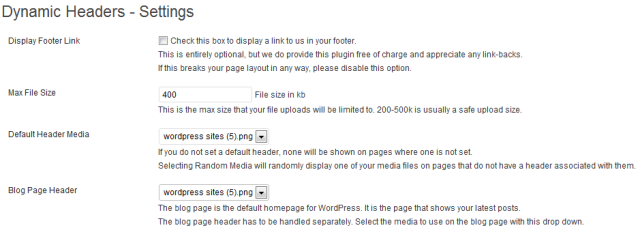
Başlık Resmi Ayarları
Bu sayfada 2 ana ayar bulunmaktadır.
Varsayılan Başlık Ortamı
Varsayılan bir üstbilgi ayarlamazsanız, üstbilginin ayarlanmadığı sayfalarda hiçbiri gösterilmez. Rastgele Medya'yı seçmek, medya dosyalarınızdan birini, kendisiyle ilişkilendirilmiş bir başlığı olmayan sayfalarda rasgele görüntüler.
Blog Sayfası Başlığı
Blog sayfası, WordPress için varsayılan ana sayfadır. En son gönderilerinizi gösteren sayfadır. Blog sayfası başlığı ayrı olarak ele alınmalıdır. Bu açılır menü ile blog sayfasında kullanılacak medyayı seçin.

Çözüm
WordPress'teki belirli sayfalara ve gönderilere farklı başlık resimleri eklemek ve kullanmak için harika bir eklenti. Tamamen acemi iseniz, web sunucunuzdan başlık resimleriniz için sunucunuzda yeni bir dosya klasörü dizini oluşturmasını ve bunun yazılabilir olduğundan emin olmanızı istemeniz gerekebilir. Ayrıca php kodunu temanızın header.php dosyasına eklemeniz gerekecek.
WordPress'teki belirli sayfalara ve gönderilere farklı başlık resimleri eklemenin başka bir yolunu mu buldunuz?
