Ajout de différentes images d'en-tête à des pages et des articles spécifiques dans WordPress
Publié: 2012-01-24Certains utilisateurs de WordPress aiment afficher des images d'en-tête uniques sur différents articles et pages ou ajouter des images d'en-tête aléatoires/rotatives sur des pages spécifiques de leur site WordPress.
Il existe un moyen d'ajouter une image d'en-tête à une nouvelle page ou à une publication existante dans WordPress en utilisant l'option d'image en vedette dans votre écran d'édition de publication WordPress. Le seul problème est que vous devrez parfois ajouter du code CSS et PHP, ce qui peut prendre du temps.
Un moyen plus simple d'ajouter une image d'en-tête différente dans WordPress consiste à installer un plugin nommé Dynamic Headers. C'est un plugin gratuit qui vous permet de gérer quel média d'en-tête est affiché sur chaque page/publication. Les en-têtes dynamiques permettent également d'ajouter un type de fichier incluant des fichiers flash.
Le plugin d'image d'en-tête dynamique offre également :
- Possibilité d'ajouter des liens vers différentes images d'en-tête
- Compatibilité pour le thème Twenty
- Fonctionne avec différents navigateurs
- Rotation des images d'en-tête sur différentes pages et publications
- Types de fichiers autorisés : .jpg, .jpeg, .gif, .png, .swf
Si vous n'avez pas encore d'image d'en-tête, ce didacticiel sur la création d'un en-tête pour WordPress vous sera utile.
Plugin d'en-tête dynamique
Voici quelques instructions importantes du développeur du plugin avant de télécharger vos images d'en-tête. Vous devrez créer un nouveau dossier sur votre serveur Web et ajouter du code php au fichier header.php de votre thème.
Description : Ce plugin vous permettra de télécharger différents types de médias (fichiers jpg, gif, png et Flash) à utiliser comme en-têtes sur votre site.
Vous pouvez attribuer différents en-têtes de différents types de fichiers à utiliser sur différents articles/pages.
Vous pouvez également définir un en-tête par défaut à utiliser sur les articles/pages qui n'ont pas d'en-tête défini.
1. Après avoir installé le plugin, vous devrez créer un dossier appelé header-images dans votre dossier wp-content (/wp-content/header-images/). Vous devrez rendre ce dossier accessible en écriture. Si vous ne savez pas comment procéder, consultez votre hébergeur, les fichiers d'aide de votre hébergement, la documentation de votre client FTP, etc. Ce processus peut varier d'un serveur à l'autre.
Si le répertoire n'est pas accessible en écriture, vous devriez voir un message d'erreur en haut des pages d'administration du plugin.
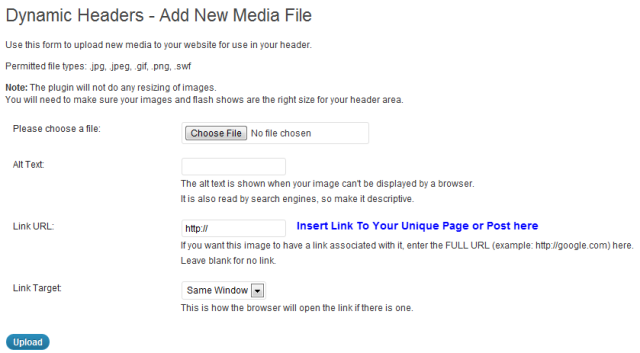
2. Téléchargez le média (en utilisant les types de fichiers répertoriés ci-dessus) sur la page Ajouter un nouveau fichier .
3. Accédez à la page des paramètres (créée dans le menu En-têtes créé par le plugin). et définissez votre image d'en-tête par défaut. Si vous ne définissez pas d'image d'en-tête par défaut, aucun média ne sera affiché pour les articles et les pages qui n'ont pas d'image d'en-tête associée.
Vous pouvez également ajouter des images au répertoire /wp-content/header-images/ à l'aide de votre client FTP ou d'un autre gestionnaire de fichiers.
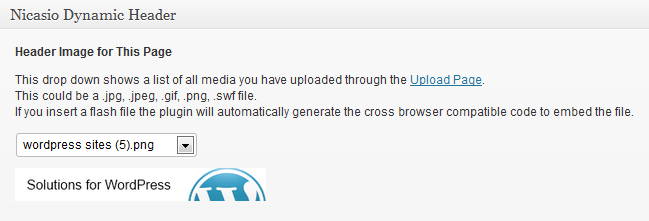
4. Créez ou modifiez un article ou une page et au bas de la page, vous verrez une nouvelle boîte appelée "Dynamic Header by Nicasio Design". Sélectionnez dans le menu déroulant l'un de vos fichiers multimédia téléchargés. Ce média ne sera affiché que sur la page ou les publications sur lesquelles vous l'avez configuré.
5. SAUVEGARDER VOTRE RÉPERTOIRE THÉMATIQUE AVANT D'APPORTER DES MODIFICATIONS À TOUT FICHIERS THÉMATIQUES
6. Vous devrez maintenant ajouter la balise de modèle créée par le plugin à votre fichier de thème où vous souhaitez que votre en-tête dynamique apparaisse (ce sera généralement dans wp-content/themes/your-theme-name/header.php).
Vous avez 2 options pour ajouter votre en-tête dynamique :
Option 1 (recommandée) : déposez simplement cette ligne de code dans votre fichier de thème qui contrôle votre en-tête (généralement header.php)
Remarque : L'emplacement pour ajouter ce code peut varier considérablement d'un thème à l'autre et en fonction des paramètres CSS de votre thème, vous devrez peut-être utiliser l'option 2 et modifier le CSS de votre thème **SAUVEGARDER TOUS LES FICHIERS DE THÈME AVANT DE MODIFIER**

<?php if(function_exists('show_media_header')){ show_media_header(); } ?>Cela déterminera automatiquement le type de média que vous utilisez et générera le code approprié pour l'insérer. Aucun autre codage n'est requis de votre part.
Option 2 : Vous pouvez utiliser cette ligne de code pour obtenir simplement l'URL du média pour un article ou une page en particulier. Cela vous permettra de faire des choses plus avancées et d'intégrer vous-même les médias si vous savez ce que vous faites.
<?php if(function_exists('dh_get_page_image_url')){ $dynamic_header_url = dh_get_page_image_url(); } ?> Vous pouvez ensuite utiliser la variable $dynamic_header_url comme bon vous semble. Il contiendra le chemin d'accès complet à votre fichier multimédia pour cette page/publication particulière, y compris tout média par défaut qui devrait être affiché.
Il est conseillé à la plupart des utilisateurs d'utiliser simplement l'option 1 si possible, car elle est beaucoup plus simple.
Remarque : Cette fonction peut renvoyer NULL ou la chaîne 'None' s'il n'y a pas d'en-tête pour la page en cours. En-tête dynamique source
Ajout de nouvelles images d'en-tête
Une fois que vous avez suivi les instructions de l'utilisateur et configuré un nouveau dossier d'images d'en-tête sur votre serveur, vous pouvez télécharger une nouvelle image d'en-tête dans l'écran Ajouter un nouveau fichier .

Une fois que vous avez téléchargé votre image d'en-tête, vous pouvez accéder à n'importe quel écran d'édition de publication ou de page, faire défiler vers le bas de la page et sélectionner l'image d'en-tête que vous souhaitez utiliser pour cette page ou ces publications uniques.

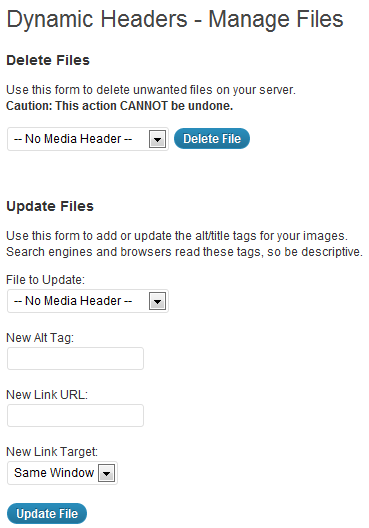
Gérer les fichiers d'image d'en-tête
Ici, vous pouvez supprimer les fichiers d'image d'en-tête, modifier les fichiers en sélectionnant l'image d'en-tête que vous souhaitez modifier et en modifiant l'URL du lien et le texte alternatif. C'est tout pour cet écran.

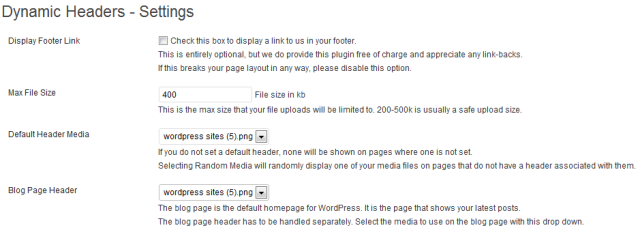
Paramètres de l'image d'en-tête
Il y a 2 paramètres principaux sur cette page.
Média d'en-tête par défaut
Si vous ne définissez pas d'en-tête par défaut, aucun ne sera affiché sur les pages où aucun n'est défini. La sélection de médias aléatoires affichera de manière aléatoire l'un de vos fichiers multimédias sur des pages qui n'ont pas d'en-tête associé.
En-tête de page de blog
La page de blog est la page d'accueil par défaut de WordPress. C'est la page qui affiche vos derniers messages. L'en-tête de la page de blog doit être traité séparément. Sélectionnez le média à utiliser sur la page du blog avec ce menu déroulant.

Conclusion
Excellent plugin pour ajouter et utiliser différentes images d'en-tête sur des pages et des publications spécifiques dans WordPress. Si vous êtes un débutant total, vous devrez peut-être demander à votre hébergeur de créer un nouveau répertoire de dossiers de fichiers sur votre serveur pour vos images d'en-tête et assurez-vous qu'il est accessible en écriture. Et vous devrez également ajouter le code php au fichier header.php de votre thème.
Vous avez trouvé un autre moyen d'ajouter différentes images d'en-tête sur des pages et des articles spécifiques dans WordPress ?
