Adicionando diferentes imagens de cabeçalho a páginas e postagens específicas no WordPress
Publicados: 2012-01-24Alguns usuários do WordPress gostam de exibir imagens de cabeçalho exclusivas em diferentes postagens e páginas ou adicionar imagens de cabeçalho aleatórias/rotativas em páginas específicas de seu site WordPress.
Existe uma maneira de adicionar uma imagem de cabeçalho a uma nova página ou postagem existente no WordPress usando a opção de imagem em destaque na tela de edição de postagem do WordPress. O único problema é que, às vezes, você precisará adicionar código css e php, o que pode ser um desafio demorado.
Uma maneira mais fácil de adicionar uma imagem de cabeçalho diferente no WordPress é instalar um plugin chamado Cabeçalhos Dinâmicos. É um plugin gratuito que permite gerenciar qual mídia de cabeçalho é mostrada em cada página/post. Os cabeçalhos dinâmicos também permitem adicionar um tipo de arquivo, incluindo arquivos flash.
O plugin de imagem de cabeçalho dinâmico também oferece:
- Capacidade de adicionar links a diferentes imagens de cabeçalho
- Compatibilidade para o tema Twenty
- Funciona com diferentes navegadores
- Rotação de imagens de cabeçalho em diferentes páginas e postagens
- Tipos de arquivo permitidos: .jpg, .jpeg, .gif, .png, .swf
Se você ainda não tem uma imagem de cabeçalho, você achará útil este tutorial sobre como criar um cabeçalho para WordPress.
Plugin de cabeçalho dinâmico
Aqui estão algumas instruções importantes do desenvolvedor do plug-in antes de enviar suas imagens de cabeçalho. Você precisará criar uma nova pasta em seu servidor web e adicionar algum código php ao arquivo header.php do seu tema.
Descrição : Este plugin permitirá que você carregue vários tipos de mídia (jpg's, gif's, png's e arquivos Flash) para usar como cabeçalhos em todo o seu site.
Você pode atribuir diferentes cabeçalhos de diferentes tipos de arquivos para serem usados em diferentes posts/páginas.
Você também pode definir um cabeçalho padrão para usar em postagens/páginas que não possuem um cabeçalho definido.
1. Após instalar o plugin, você precisará criar uma pasta chamada header-images na sua pasta wp-content (/wp-content/header-images/). Você precisará tornar esta pasta gravável. Se você não tiver certeza de como fazer isso, consulte sua empresa de hospedagem, seus arquivos de ajuda para sua hospedagem, a documentação do cliente FTP, etc. Esse processo pode variar de servidor para servidor.
Se o diretório não for gravável, você deverá ver uma mensagem de erro na parte superior das páginas de administração do plug-in.
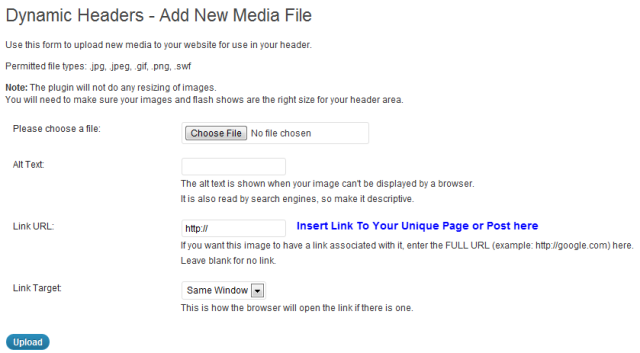
2. Carregue a mídia (usando os tipos de arquivo listados acima) na página Adicionar novo arquivo .
3. Vá para a Página de Configurações (criada no menu Cabeçalhos criado pelo plugin). e defina sua imagem de cabeçalho padrão. Se você não definir uma imagem de cabeçalho padrão, nenhuma mídia será exibida para postagens e páginas que não tenham uma imagem de cabeçalho associada a ela.
Alternativamente, você também pode adicionar imagens ao diretório /wp-content/header-images/ usando seu cliente FTP ou outro gerenciador de arquivos.
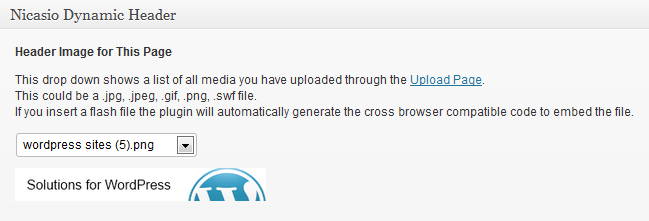
4. Crie ou edite um post ou página e na parte inferior da página você verá uma nova caixa chamada “Dynamic Header by Nicasio Design”. Selecione no menu suspenso um dos seus arquivos de mídia carregados. Essa mídia será exibida apenas na página ou nas postagens em que você a definiu para aparecer.
5. FAÇA BACKUP DO SEU DIRETORIO DE TEMA ANTES DE FAZER QUALQUER MODIFICAÇÃO EM QUALQUER ARQUIVO DE TEMA
6. Agora você precisará adicionar a tag de modelo criada pelo plugin ao seu arquivo de tema onde você deseja que seu cabeçalho dinâmico apareça (isso geralmente estará em wp-content/themes/your-theme-name/header.php).
Você tem 2 opções para adicionar seu cabeçalho dinâmico:
Opção 1 (recomendada): Simplesmente solte esta linha de código em seu arquivo de tema que controla seu cabeçalho (geralmente header.php)
Nota: O local para adicionar este código pode variar muito de tema para tema e, dependendo das configurações de CSS do seu tema, você pode ter que usar a Opção 2 e modificar o CSS do seu tema ** BACKUP ANY THEME FILES ANTES DE MODIFICAR **

<?php if(function_exists('show_media_header')){ show_media_header(); } ?>Isso determinará automaticamente que tipo de mídia você está usando e gerará o código apropriado para inseri-lo. Nenhuma outra codificação é necessária de sua parte.
Opção 2: você pode usar esta linha de código para simplesmente obter o URL da mídia para um determinado post ou página. Isso permitirá que você faça algumas coisas mais avançadas e incorpore a mídia se souber o que está fazendo.
<?php if(function_exists('dh_get_page_image_url')){ $dynamic_header_url = dh_get_page_image_url(); } ?> Você pode então usar a variável $dynamic_header_url como achar melhor. Ele conterá o caminho completo para seu arquivo de mídia para essa página/postagem específica, incluindo qualquer mídia padrão que deve ser exibida.
É aconselhável que a maioria dos usuários simplesmente use a Opção 1, se possível, pois é significativamente mais simples.
Nota: Esta função pode retornar NULL ou a string 'None' se não houver cabeçalhos para a página atual. Cabeçalho dinâmico de origem
Adicionando novas imagens de cabeçalho
Depois de seguir as instruções do usuário e configurar uma nova pasta de imagens de cabeçalho em seu servidor, você pode carregar uma nova imagem de cabeçalho na tela Adicionar novo arquivo .

Depois de enviar sua imagem de cabeçalho, você pode ir para qualquer postagem ou tela de edição de página, rolar para baixo até a parte inferior da página e selecionar qual imagem de cabeçalho você gostaria de usar para essa página ou postagens exclusivas.

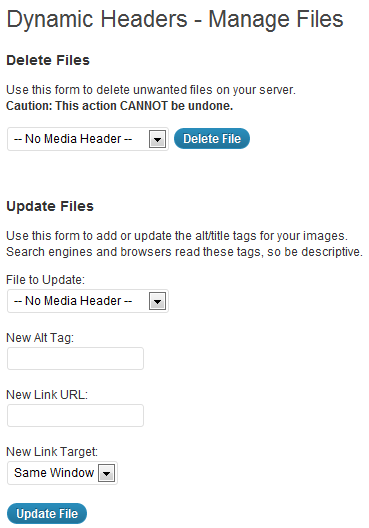
Gerenciar arquivos de imagem de cabeçalho
Aqui você pode excluir arquivos de imagem de cabeçalho, editar arquivos selecionando a imagem de cabeçalho que deseja alterar e alterando o URL do link e o Alt Text. Isso é tudo para esta tela.

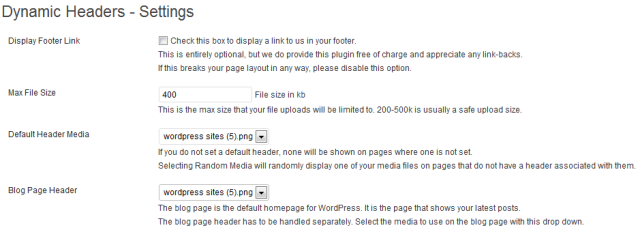
Configurações de imagem de cabeçalho
Há 2 configurações principais nesta página.
Mídia de cabeçalho padrão
Se você não definir um cabeçalho padrão, nenhum será exibido nas páginas em que um não estiver definido. A seleção de Random Media exibirá aleatoriamente um de seus arquivos de mídia em páginas que não possuem um cabeçalho associado a eles.
Cabeçalho da página do blog
A página do blog é a página inicial padrão do WordPress. É a página que mostra suas últimas postagens. O cabeçalho da página do blog deve ser tratado separadamente. Selecione a mídia a ser usada na página do blog com este menu suspenso.

Conclusão
Ótimo plugin para adicionar e usar diferentes imagens de cabeçalho em páginas e postagens específicas no WordPress. Se você é um novato total, pode ser necessário pedir ao seu host da Web para criar um novo diretório de pasta de arquivos em seu servidor para suas imagens de cabeçalho e certificar-se de que seja gravável. E você também precisará adicionar o código php ao arquivo header.php do seu tema.
Encontrou outra maneira de adicionar diferentes imagens de cabeçalho em páginas e postagens específicas no WordPress?
