Google Analytics provoacă eșecuri vitale web de bază: pașii următori
Publicat: 2024-03-26Pentru proprietarii de afaceri online care doresc să atragă, să implice și să convertească utilizatori, Core Web Vitals eșuat reprezintă un avertisment critic.

Un punct de referință oficial pentru cât de plăcut este site-ul dvs. pentru utilizatorii din lumea reală, Core Web Vitals de la Google sunt un set de trei valori de performanță:
- Cea mai mare vopsea de conținut (LCP) măsoară timpul inițial de încărcare
- Interacțiunea cu Next Paint (INP) măsoară capacitatea de răspuns
- Cumulative Layout Shift (CLS) măsoară stabilitatea aspectului
Împreună, aceste valori oferă o modalitate standardizată de a evalua performanța unui site pe baza interacțiunilor reale ale utilizatorilor. Trecerea evaluării vă spune că site-ul dvs. se încarcă rapid, reacționează rapid și nu se comportă anormal în timp ce utilizatorii interacționează cu el.
Așadar, este o mare surpriză când Google Analytics pare să cauzeze evaluări eșuate Core Web Vitals.
Să investigăm!
Cum funcționează Google Analytics?
Google Analytics funcționează prin urmărirea interacțiunilor utilizatorilor pe un site web și oferind informații despre comportamentul utilizatorilor, sursele de trafic și conversiile. Este implementat pe un site web prin adăugarea unui fragment de cod de urmărire furnizat de Google Analytics.
Acest fragment JavaScript, cunoscut și sub numele de etichetă globală de site (gtag.js), intră în secțiunea site-ului dvs. de pe fiecare pagină web pe care doriți să o urmăriți:

Acest cod colectează date despre interacțiunile utilizatorilor, cum ar fi vizualizări de pagină, clicuri și conversii, și le trimite către serverele Google pentru analiză. Proprietarii de site-uri web pot accesa apoi aceste date prin intermediul tabloului de bord Google Analytics pentru a obține informații despre performanța site-ului lor și implicarea utilizatorilor.
Până acum, bine.
Acum, să vedem ce se întâmplă sub capotă.
Impact asupra performanței (O privire mai atentă)
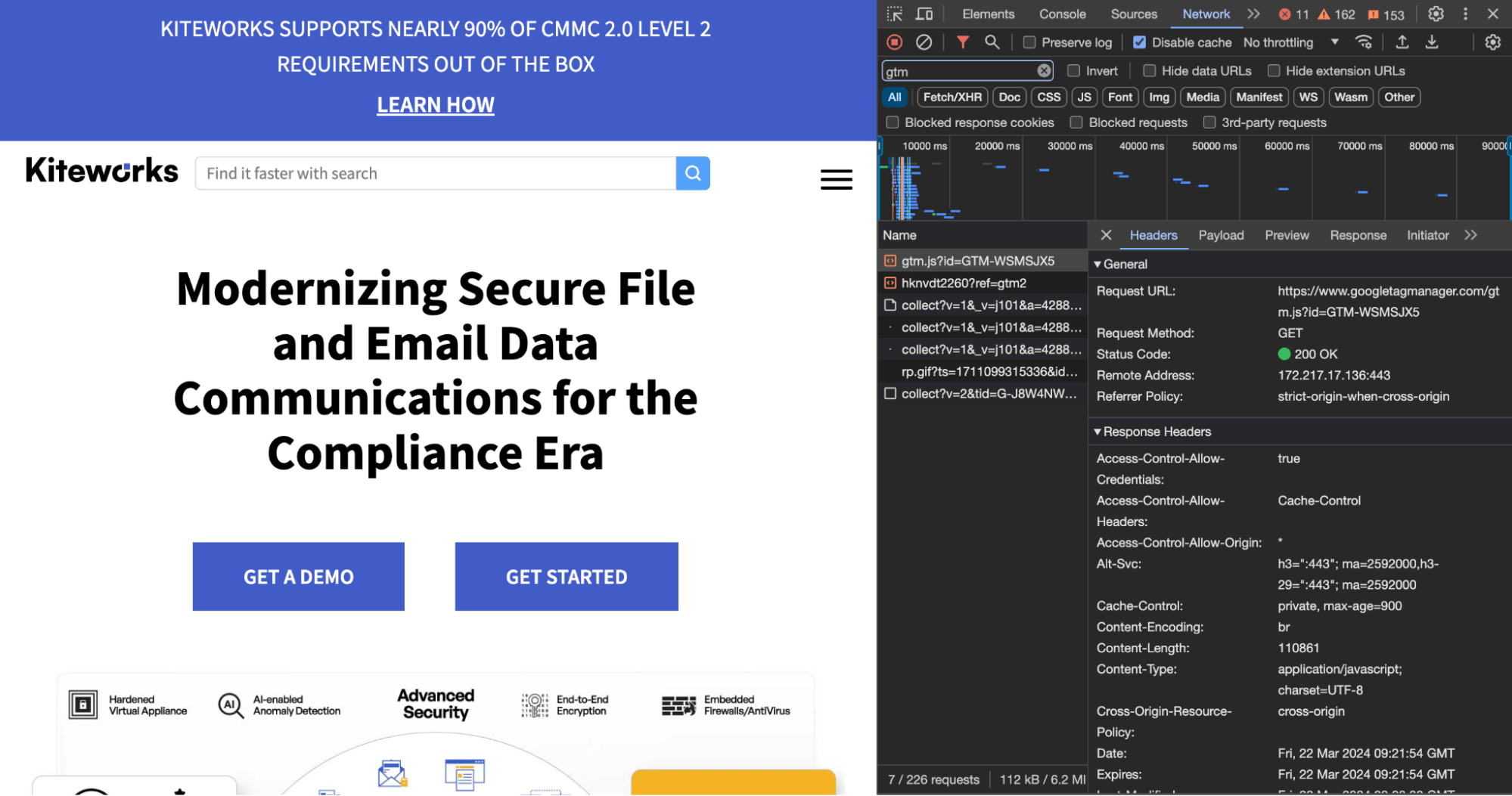
La o inspecție mai atentă, cu memoria cache dezactivată și fără optimizări active de performanță, vedem că gtag.js este încărcat ca o singură solicitare HTTP care cântărește un minuscul 111 kB, împreună cu un gtag Microsoft Clarity de 769B.

În ceea ce privește încărcarea inițială a paginii, codul de urmărire Google Analytics afișează un comportament așteptat și nu contribuie la solicitări HTTP excesive, JavaScript neutilizat sau fir principal blocat.
Atunci de unde concepția greșită?
Google Analytics afectează într-adevăr elementele vitale ale web de bază?
Adăugarea de urmărire Google Analytics numai pe site-ul dvs. nu riscă să eșueze evaluarea Core Web Vitals (sau în special Lagest Contentful Paint). Acest lucru se datorează faptului că fragmentul plasat în capul paginilor web este extrem de ușor și nu blochează niciunul dintre procesele vitale în redarea conținutului unei pagini.
Deci, de ce proprietarii de site-uri conectează Core Web Vitals eșuate la Google Analytics?
Diferența dintre datele de laborator și cele de teren
Experiența noastră arată că există încă o neînțelegere considerabilă când vine vorba de citirea rapoartelor Google PageSpeed. În principal din cauza modului în care a evoluat raportul în timp.
Să lămurim confuzia.
După introducerea Core Web Vitals, echipa Google s-a străduit din greu să-și îndrepte atenția către ceea ce numim „date de teren” – afișate acum în partea de sus a raportului dvs. ca evaluarea Core Web Vitals.
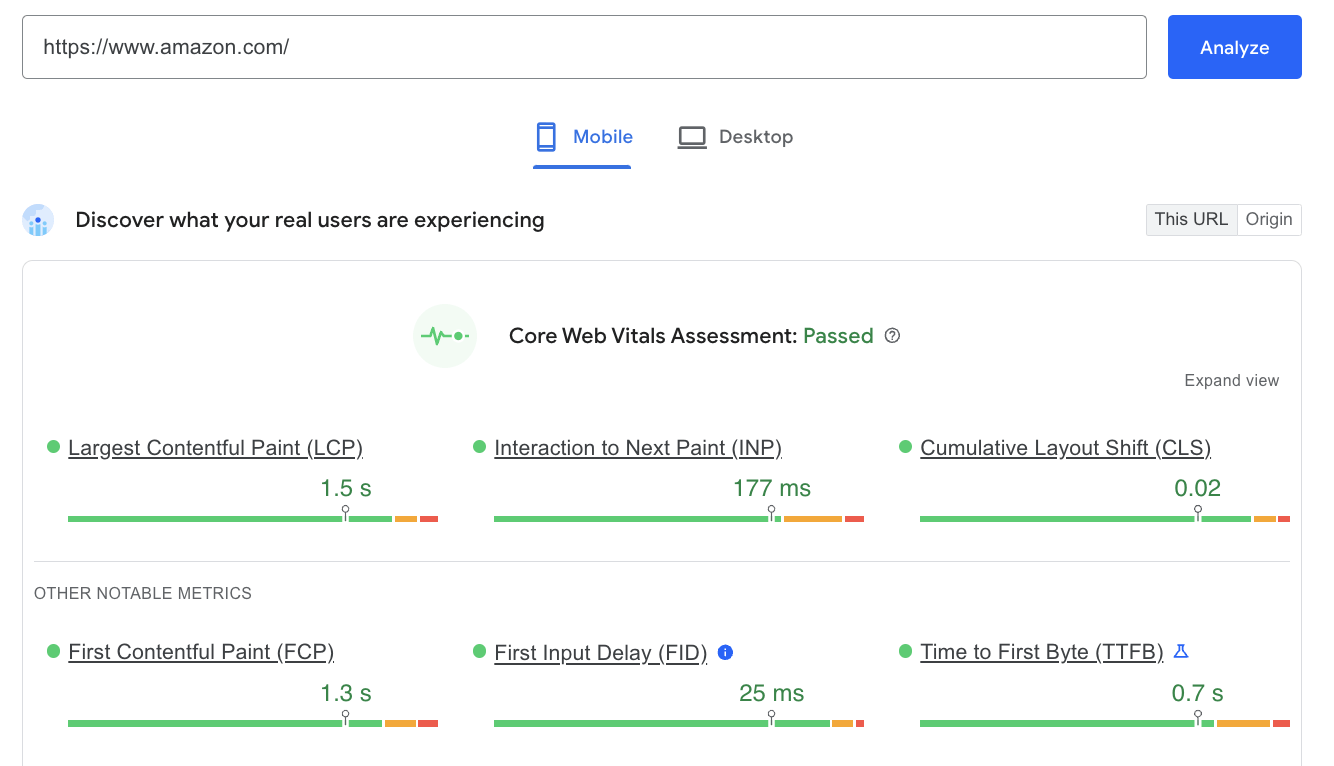
Este generat cu date de la utilizatori reali care interacționează cu site-ul dvs. din setul de date CrUX (alias Chrome User Experience Report).

Evaluarea Core Web Vitals bazată pe datele de teren pentru amazon.com
Înainte ca Core Web Vitals de la Google să devină standardul pentru o experiență excelentă pentru utilizator, ne-am bazat pe Scorul de performanță (măsurat de la 0 la 100) – afișat acum după evaluarea CWV.

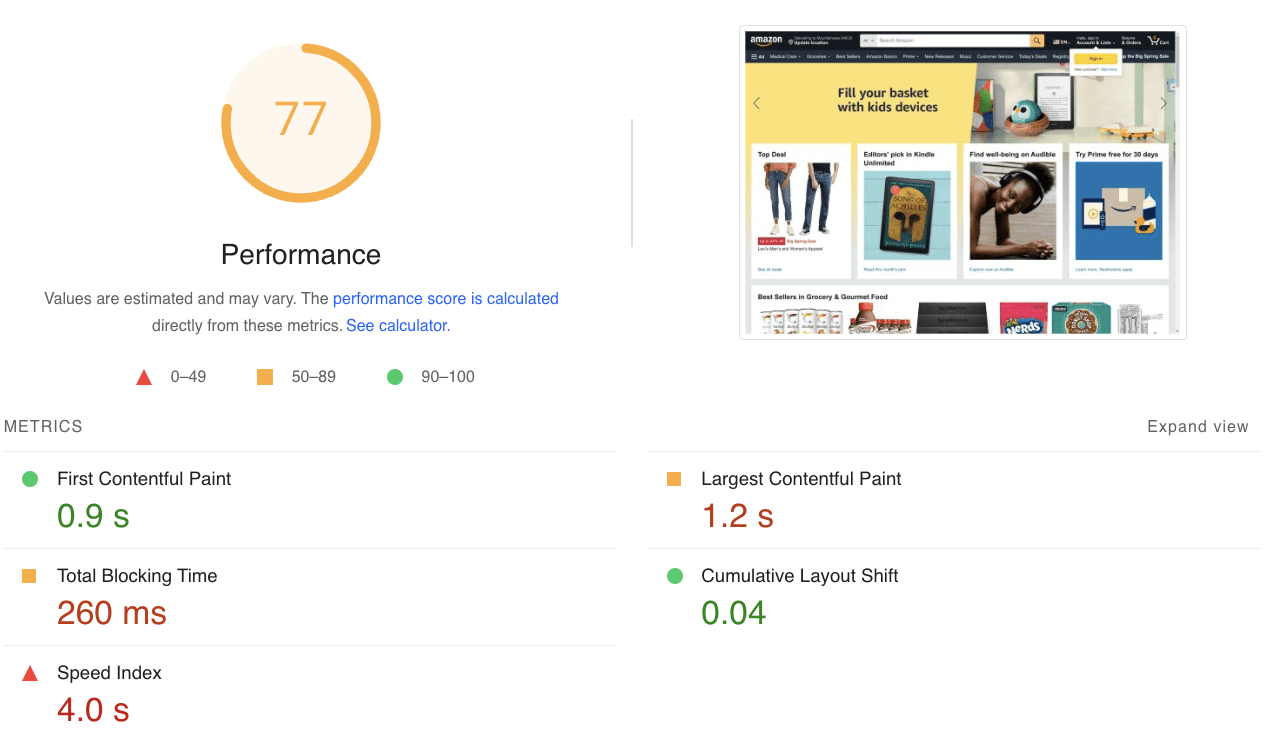
Scorul de performanță bazat pe datele de laborator pentru amazon.com
Motivul pentru care a primit prioritate este că nu a reprezentat cu exactitate ce se întâmplă atunci când utilizatorii ajung pe site-ul dvs. Scorul de performanță este generat cu „date de laborator” de la Lighthouse – cu alte cuvinte, acestea sunt rezultatele dintr-un mediu simulat.
După cum puteți vedea din capturile de ecran de mai sus, Amazon trece cu brio de Core Web Vitals, dar într-un mediu controlat, problemele Total Blocking Time (TBT), Speed Index (SI) și LCP sunt semnalate pentru îmbunătățiri suplimentare. Aceasta este o modalitate excelentă de a izola probleme specifice și de a lucra la optimizarea lor.

Cu toate acestea, la sfârșitul zilei, ceea ce contează cel mai mult este modul în care utilizatorii reali experimentează site-ul dvs. și aici ar trebui să se concentreze mai întâi.
Verdictul final
În concluzie, dacă nu reușiți Core Web Vitals, este puțin probabil ca urmărirea Google Analytics să fie motivul. În schimb, asigurați-vă că nu citiți rezultatele de laborator în loc de cele de teren și dați raportului dvs. PSI un alt defilare pentru a explora secțiunile Oportunități și Diagnosticare.
Dar Google Tag Manager și Google AdSense?
În realitate, proprietarii de site-uri rareori ajung atât de departe încât să creeze analize și să o numească o zi.
Google Tag Manager și Google AdSense sunt instrumente populare pentru companiile online care doresc să urmărească anumite evenimente și să difuzeze reclame pe site-urile lor web pentru venituri suplimentare din traficul primit.
Deși Google Analytics în sine nu este o sursă de probleme de performanță, inginerii noștri de la NitroPack efectuează întotdeauna analize aprofundate pentru a identifica adevărații vinovați.
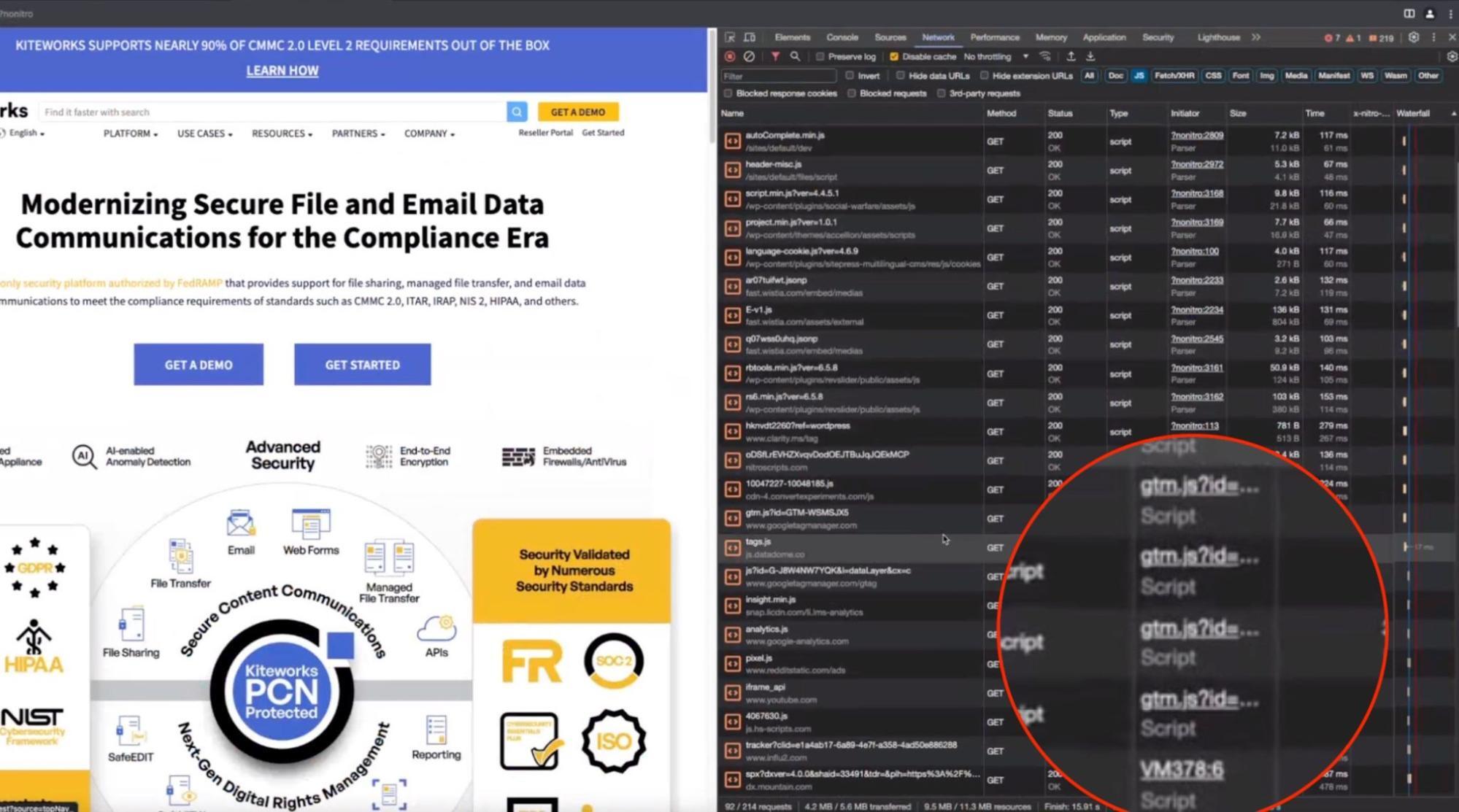
Folosind exemplul nostru anterior cu kiteworks.com , vedem că, la interacțiunea cu pagina de pornire, este declanșat un lanț de etichete de eveniment suplimentare (gtm.js) din Managerul de etichete.

Și acestea sunt o mulțime de etichete gtm.js suplimentare, de unde și numărul excesiv de solicitări HTTP.
Deoarece codul Google Analytics se încarcă mai întâi înainte de orice altceva, atunci când site-ul dvs. are multe etichete de eveniment, vă puteți aștepta ca fragmentul GA să apeleze toate celelalte gtm.js, ceea ce duce la întârzieri de încărcare și rezultate înrăutățite în valori, cum ar fi:
- Cea mai mare vopsea plină de conținut
- Timp total de blocare
- Prima vopsea satisfăcătoare (FCP)
În raportul dvs. PSI, un astfel de șir va fi semnalat de avertismentul „Reduceți JavaScript neutilizat”:

Și dacă Managerul dvs. de etichete Google arată la distanță așa, este timpul să dezordine și să vă reorganizați:
Remedierea „Reducerea JavaScript neutilizat” cauzată de Google Tag Manager
Primul pas este să amânați scripturile terță parte cu atribute asincrone sau să amânați și să le lăsați să se încarce în fundal. Aceste atribute transformă, în esență, scripturile în non-blocare și reduc impactul general al codului terță parte.
Deși sunt similare, aceste atribute au diferențe importante:
- Scripturile cu atributul defer își păstrează ordinea relativă. Browserul nu așteaptă ca ei să redea pagina, dar le execută în ordine. De exemplu, avem două scripturi — scriptul 1 și scriptul 2 — în această ordine. Dacă le amânăm pe ambele, browserul va executa întotdeauna primul script-ul 1, chiar dacă scriptul 2 a fost descărcat primul.
- Scripturile cu atributul asincron sunt complet independente. Încărcarea prima este executată mai întâi.
Etichetele Gtm se încarcă asincron în mod implicit, dar atunci când sunt atât de multe, este ca și cum ai avea două cozi foarte lungi de solicitări – chiar dacă trec, pot trece doar una câte una și inevitabil vor trebui să-și aștepte rândul.
Optimizând mai întâi numărul de evenimente Google Tag Manager și amânându-le apoi, vă puteți asigura că încărcarea inițială nu suferă întârzieri inutile.
Reduceți JavaScript neutilizat și optimizați toate resursele site-ului dvs. cu NitroPack →
Riscuri și compromisuri cu Google AdSense
Când proprietarii de site-uri dedică unități de anunțuri în diferite formate pe o pagină web, Google AdSense furnizează fragmente de cod (HTML/JavaScript) pentru fiecare unitate de anunțuri, care sunt inserate în codul HTML al paginilor site-ului lor unde ar trebui să apară anunțurile.
Când un utilizator vizitează o pagină web care conține codul de anunț AdSense, browserul execută codul JavaScript furnizat de AdSense, generând venituri pentru proprietarul site-ului la afișare.

Din păcate, datorită calităților lor de blocare a redării, anunțurile AdSense pot afecta performanța site-ului (și în special elementele vitale web, cum ar fi LCP și CLS).
Cu NitroPack, proprietarii de site-uri pot alege să „Optimizez anunțurile”, ceea ce va întârzia JS până la interacțiunea utilizatorului. Dar, deoarece AdSense funcționează pe baza afișărilor, acest lucru s-ar putea traduce în unele pierderi de venituri din reclame.
În acest caz, pe baza comportamentului publicului dvs., ar trebui să decideți ce este mai benefic pentru afacerea dvs.:
1) performanță optimă pentru experiențe de navigare mai bune
sau
2) generarea cât mai multă venituri din reclame, dar în cele din urmă pierderea traficului din cauza comportamentului instabil al site-ului.
FAQ
Merită auto-găzduirea Google Analytics?
În timp ce unii proprietari de site-uri iau în considerare auto-găzduirea urmăririi Google Analytics pentru Core Web Vitals optime, nu este nevoie să treacă prin asta. În loc să adăugați complexitate, cost și limitări potențiale în comparație cu baza pe infrastructura Google, concentrați-vă pe optimizarea evenimentelor Google Tag Manager pentru a îndeplini standardele Core Web Vitals.
