Google Analytics causa il fallimento dei Core Web Vitals: passaggi successivi
Pubblicato: 2024-03-26Per gli imprenditori online che desiderano attrarre, coinvolgere e convertire gli utenti, i Core Web Vitals falliti rappresentano un avvertimento fondamentale.

Un punto di riferimento ufficiale per quanto sia piacevole il tuo sito web per gli utenti del mondo reale, i Core Web Vitals di Google sono un insieme di tre parametri di prestazione:
- Il Largest Contentful Paint (LCP) misura il tempo di caricamento iniziale
- L'interazione con Next Paint (INP) misura la reattività
- Cumulative Layout Shift (CLS) misura la stabilità del layout
Insieme, queste metriche offrono un modo standardizzato per valutare le prestazioni di un sito in base alle interazioni reali degli utenti. Superare la valutazione significa che il tuo sito si carica velocemente, reagisce rapidamente e non si comporta in modo anomalo mentre gli utenti interagiscono con esso.
Quindi, è una grande sorpresa quando Analytics di Google sembra causare valutazioni fallite di Core Web Vitals.
Investighiamo!
Come funziona Google Analytics?
Google Analytics funziona monitorando le interazioni dell'utente su un sito Web e fornendo approfondimenti sul comportamento degli utenti, sulle sorgenti di traffico e sulle conversioni. Viene implementato su un sito web aggiungendo uno snippet di codice di monitoraggio fornito da Google Analytics.
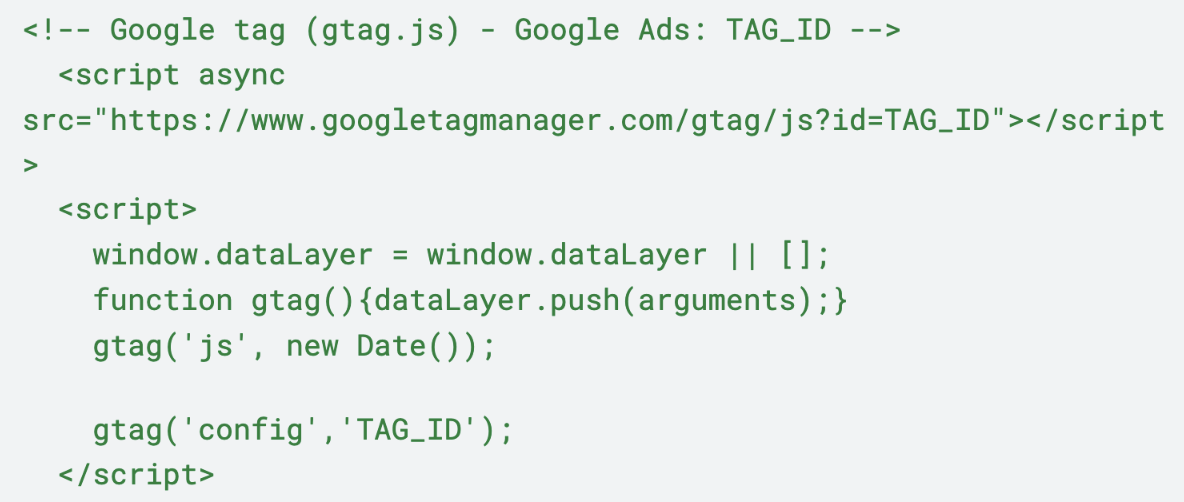
Questo snippet JavaScript, noto anche come tag globale del sito (gtag.js), viene inserito nella sezione del tuo sito su ogni pagina web che desideri monitorare:

Questo codice raccoglie dati sulle interazioni dell'utente, come visualizzazioni di pagina, clic e conversioni, e li invia ai server di Google per l'analisi. I proprietari di siti web possono quindi accedere a questi dati tramite la dashboard di Google Analytics per ottenere informazioni dettagliate sulle prestazioni del loro sito web e sul coinvolgimento degli utenti.
Fin qui tutto bene.
Ora andiamo a vedere cosa succede sotto il cofano.
Impatto sulle prestazioni (uno sguardo più da vicino)
Dopo un esame più attento con la cache disabilitata e nessuna ottimizzazione delle prestazioni attiva, vediamo che gtag.js viene caricato come una singola richiesta HTTP dal peso minuscolo di 111 kB, insieme a un gtag Microsoft Clarity di 769 B.

Per quanto riguarda il caricamento iniziale della pagina, il codice di monitoraggio di Google Analytics mostra un comportamento previsto e non contribuisce a richieste HTTP eccessive, JavaScript inutilizzato o thread principale bloccato.
Da dove nasce allora l’equivoco?
Google Analytics influisce davvero sui Core Web Vitals?
L'aggiunta del solo monitoraggio di Google Analytics al tuo sito web non rischia di fallire la valutazione Core Web Vitals (o nello specifico Lagest Contentful Paint). Questo semplicemente perché lo snippet inserito nella testata delle pagine web è estremamente leggero e non blocca nessuno dei processi vitali nel rendering del contenuto di una pagina.
Allora perché i proprietari dei siti collegano i Core Web Vitals non riusciti a Google Analytics?
La differenza tra dati di laboratorio e dati sul campo
La nostra esperienza dimostra che ci sono ancora notevoli malintesi quando si tratta di leggere i report di Google PageSpeed. Principalmente a causa di come il rapporto si è evoluto nel tempo.
Chiariamo la confusione.
Dopo l'introduzione dei Core Web Vitals, il team di Google ha lavorato duramente per spostare l'attenzione su ciò che chiamiamo "dati sul campo", ora visualizzati nella parte superiore del report come valutazione Core Web Vitals.
Viene generato con i dati di utenti reali che interagiscono con il tuo sito web dal set di dati CrUX (noto anche come Report sull'esperienza utente di Chrome).

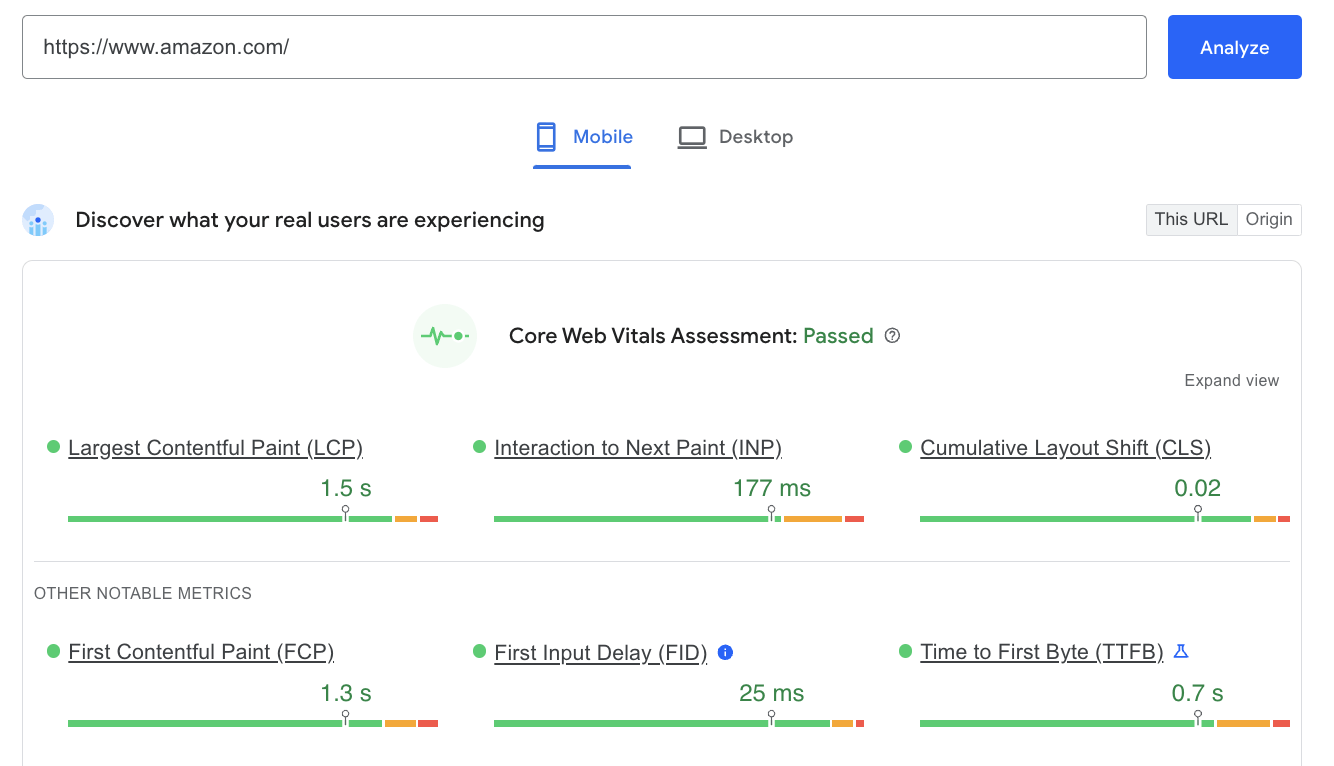
Valutazione Core Web Vitals basata sui dati sul campo per amazon.com
Prima che i Core Web Vitals di Google diventassero lo standard per un'ottima esperienza utente, ci affidavamo al punteggio delle prestazioni (misurato da 0 a 100), ora visualizzato dopo la valutazione CWV.

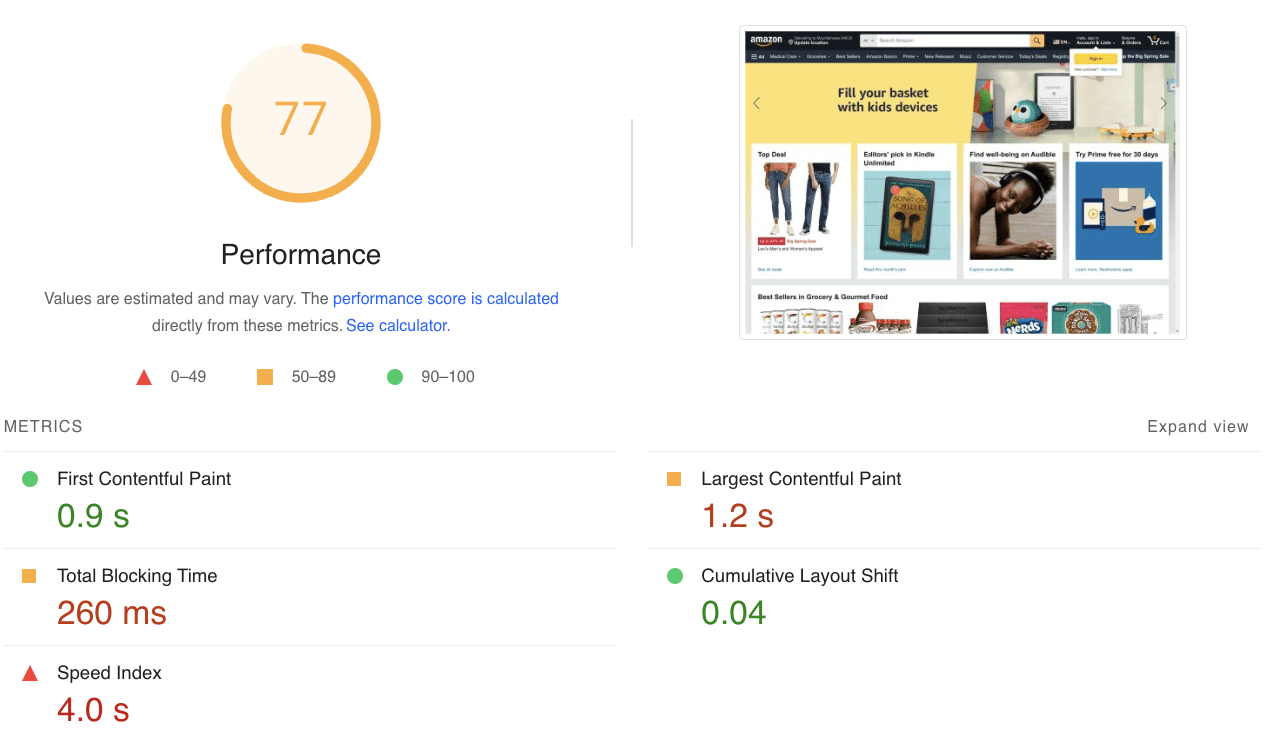
Punteggio delle prestazioni basato su dati di laboratorio per amazon.com
Il motivo per cui è stata depriorizzata è che non rappresentava accuratamente ciò che accade quando gli utenti arrivano sul tuo sito web. Il punteggio delle prestazioni viene generato con i "dati di laboratorio" di Lighthouse: in altre parole, questi sono i risultati di un ambiente simulato.
Come puoi vedere dagli screenshot qui sopra, Amazon sta superando i Core Web Vitals a pieni voti, ma in un ambiente controllato i problemi relativi a Total Blocking Time (TBT), Speed Index (SI) e LCP sono segnalati per ulteriori miglioramenti. È un ottimo modo per isolare problemi specifici e lavorare per ottimizzarli.

Tuttavia, alla fine, ciò che conta di più è il modo in cui gli utenti reali sperimentano il tuo sito web, ed è lì che dovresti concentrarti per primo.
Verdetto finale
In conclusione, se non riesci a raggiungere i Core Web Vitals, è improbabile che il motivo sia il monitoraggio di Google Analytics. Assicurati invece di non leggere i risultati di laboratorio invece di quelli sul campo e dai al tuo rapporto PSI un'altra pergamena per esplorare le sezioni Opportunità e Diagnostica.
Che dire di Google Tag Manager e Google AdSense?
In realtà, i proprietari dei siti raramente arrivano al punto di impostare l’analisi e di farla finita.
Google Tag Manager e Google AdSense sono strumenti popolari per le aziende online che desiderano monitorare eventi specifici e pubblicare annunci sui propri siti Web per ottenere entrate extra dal traffico in entrata.
Sebbene Google Analytics in sé non sia fonte di problemi di prestazioni, i nostri ingegneri di NitroPack conducono sempre analisi approfondite per identificare i veri colpevoli.
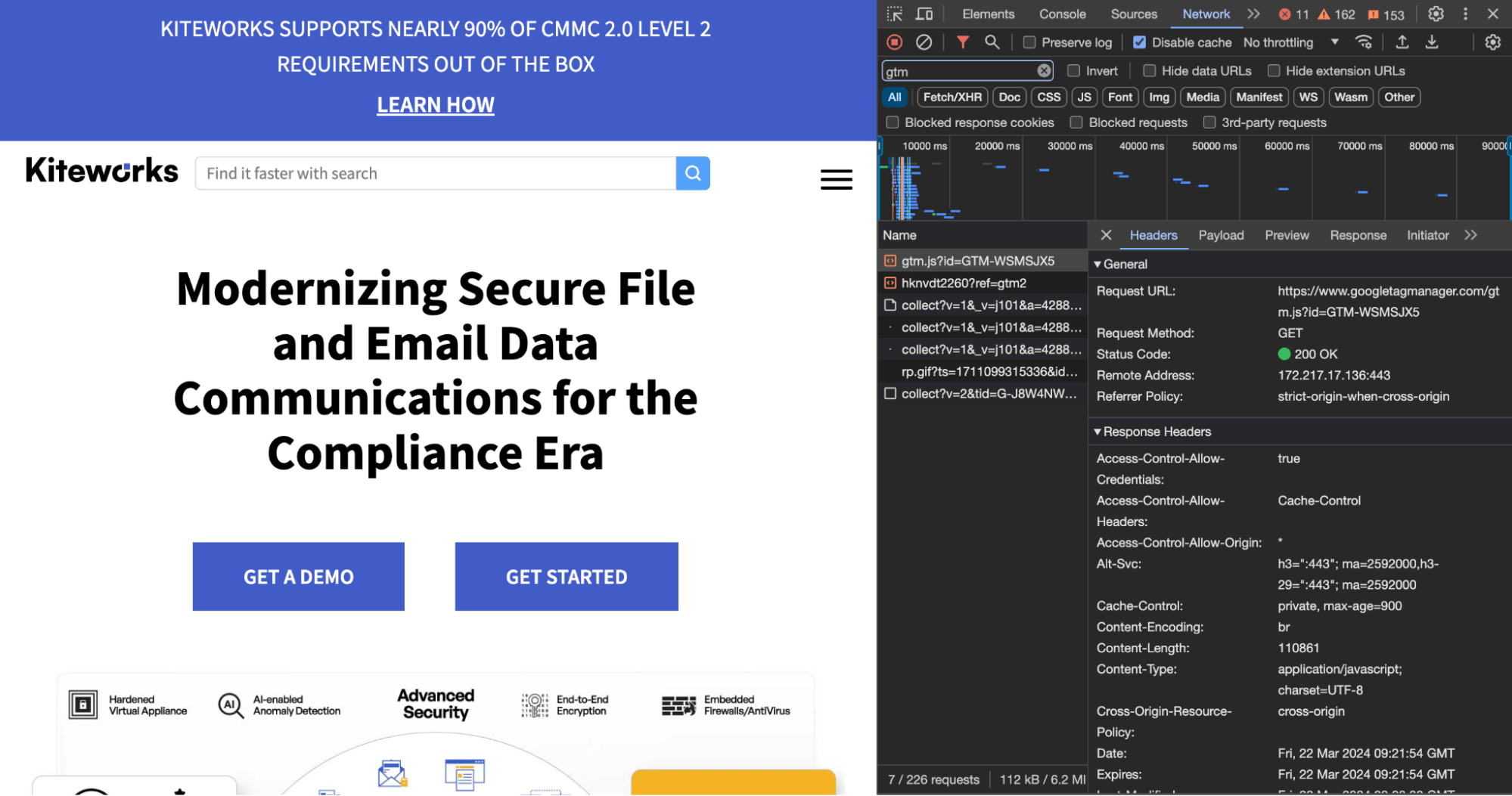
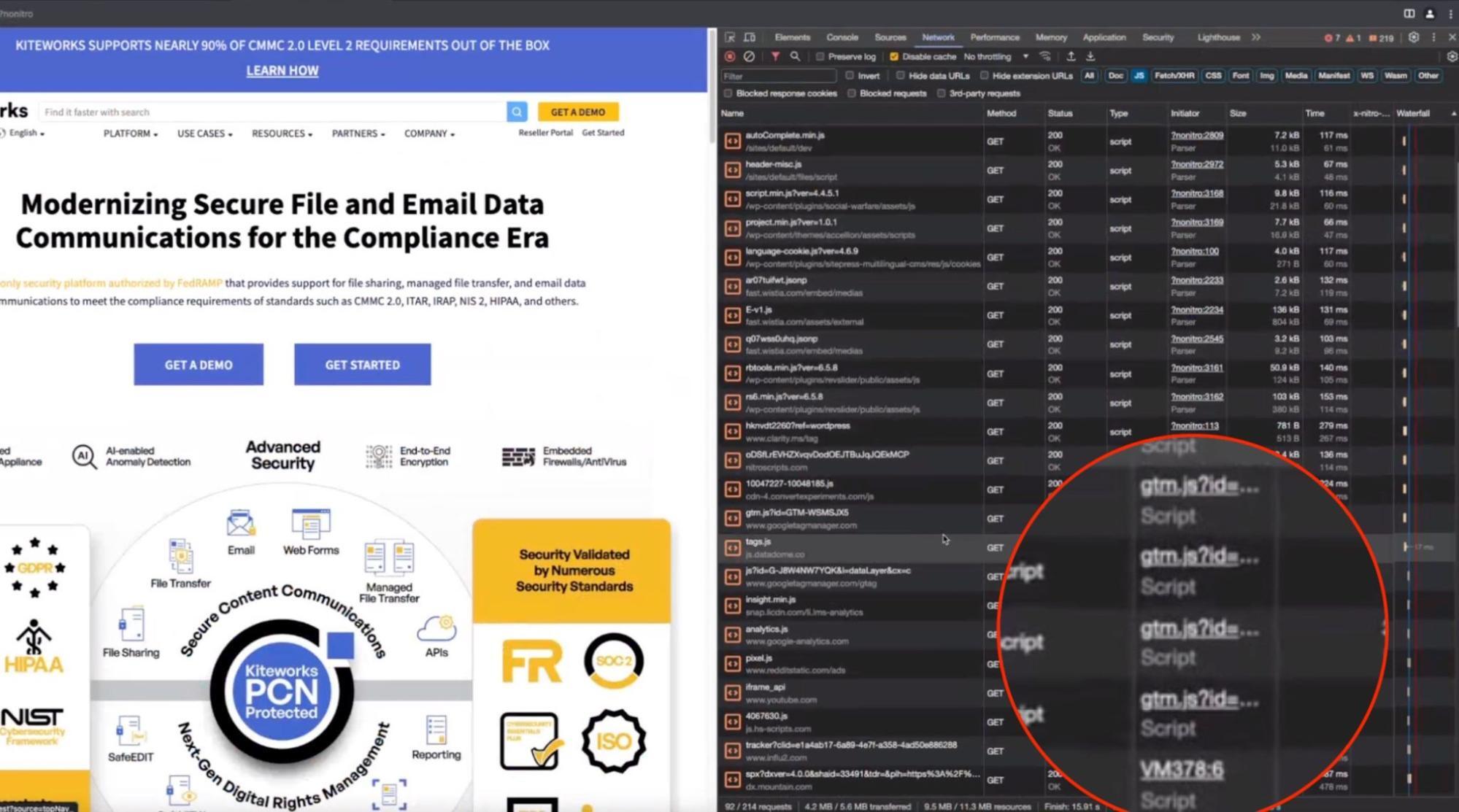
Utilizzando il nostro esempio precedente con kiteworks.com , vediamo che all'interazione con la home page, viene attivata una catena di tag evento aggiuntivi (gtm.js) da Tag Manager.

E si tratta di molti tag gtm.js aggiuntivi, da qui il numero eccessivo di richieste HTTP.
Poiché il codice di Google Analytics viene caricato prima di tutto il resto, quando il tuo sito web ha molti tag evento, puoi aspettarti che lo snippet GA chiami tutti gli altri gtm.js, con conseguenti ritardi nel caricamento e risultati peggiorati nelle metriche, come:
- La più grande vernice contenuta
- Tempo di blocco totale
- Primo Contentful Paint (FCP)
Nel tuo rapporto PSI, tale stringa verrà contrassegnata dall'avviso "Riduci JavaScript inutilizzato":

E se il tuo Google Tag Manager assomiglia anche lontanamente a questo, è tempo di fare ordine e riorganizzare:
Correzione del problema "Riduci JavaScript inutilizzato" causato da Google Tag Manager
Il primo passaggio consiste nel ritardare gli script di terze parti con attributi asincroni o rinviarli e lasciarli caricare in background. Questi attributi essenzialmente rendono gli script non bloccanti e riducono l'impatto complessivo del codice di terze parti.
Sebbene simili, questi attributi presentano differenze importanti:
- Gli script con l'attributo defer mantengono il loro ordine relativo. Il browser non attende che eseguano il rendering della pagina ma li esegue in ordine. Ad esempio, abbiamo due script, script 1 e script 2, in questo ordine. Se rimandiamo entrambi, il browser eseguirà sempre per primo lo script 1, anche se lo script 2 è stato scaricato per primo.
- Gli script con l'attributo async sono completamente indipendenti. Qualunque caricamento venga eseguito per primo, viene eseguito per primo.
I tag Gtm si caricano in modo asincrono per impostazione predefinita, ma quando sono così tanti, è come se avessi due code di richieste molto lunghe: anche se stanno passando, possono passarne solo una alla volta e dovranno inevitabilmente aspettare il loro turno.
Ottimizzando prima il numero di eventi di Google Tag Manager e rinviandoli successivamente, puoi garantire che il caricamento iniziale non subisca ritardi inutili.
Riduci i JavaScript inutilizzati e ottimizza tutte le risorse del tuo sito con NitroPack →
Rischi e compromessi con Google AdSense
Quando i proprietari di siti dedicano unità pubblicitarie in vari formati su una pagina web, Google AdSense fornisce snippet di codice (HTML/JavaScript) per ciascuna unità pubblicitaria che vengono incollati nell'HTML delle pagine del loro sito web in cui dovrebbero apparire gli annunci.
Quando un utente visita una pagina web contenente il codice dell'annuncio AdSense, il browser esegue il codice JavaScript fornito da AdSense, generando entrate per il proprietario del sito in base all'impressione.

Sfortunatamente, a causa delle loro qualità di blocco della visualizzazione, gli annunci AdSense possono influire sulle prestazioni del sito (e in particolare sui Web Vital come LCP e CLS).
Con NitroPack, i proprietari dei siti possono scegliere di "Ottimizzare gli annunci" che ritarderà il JS fino all'interazione dell'utente. Tuttavia, poiché AdSense funziona in base alle impressioni, ciò potrebbe tradursi in alcune perdite di entrate pubblicitarie.
In questo caso, in base al comportamento del tuo pubblico, dovresti decidere cosa è più vantaggioso per la tua attività:
1) prestazioni ottimali per migliori esperienze di navigazione
O
2) generare quante più entrate pubblicitarie possibile ma alla fine perdere traffico a causa del comportamento instabile del sito.
FAQ
Vale la pena di ospitare Google Analytics in modalità self-hosting?
Sebbene alcuni proprietari di siti considerino il monitoraggio self-hosting di Google Analytics per ottimizzare i Core Web Vitals, non è necessario procedere fino in fondo. Invece di aggiungere complessità, costi e potenziali limitazioni rispetto all'affidamento all'infrastruttura di Google, concentrati sull'ottimizzazione degli eventi di Google Tag Manager per soddisfare gli standard Core Web Vitals.
