Google Analytics führt zu fehlerhaften Core Web Vitals: Nächste Schritte
Veröffentlicht: 2024-03-26Für Online-Geschäftsinhaber, die Benutzer gewinnen, einbinden und konvertieren möchten, sind fehlgeschlagene Core Web Vitals eine kritische Warnung.

Die Core Web Vitals von Google sind ein offizieller Maßstab dafür, wie angenehm Ihre Website für echte Nutzer ist. Sie bestehen aus drei Leistungsmetriken:
- Largest Contentful Paint (LCP) misst die anfängliche Ladezeit
- Interaction to Next Paint (INP) misst die Reaktionsfähigkeit
- Cumulative Layout Shift (CLS) misst die Layoutstabilität
Zusammen bieten diese Metriken eine standardisierte Möglichkeit, die Leistung einer Website auf der Grundlage echter Benutzerinteraktionen zu messen. Wenn Sie die Bewertung bestehen, wissen Sie, dass Ihre Website schnell lädt, schnell reagiert und sich nicht ungewöhnlich verhält, während Benutzer mit ihr interagieren.
Daher ist es eine große Überraschung, dass Googles eigenes Analytics offenbar zu fehlgeschlagenen Core Web Vitals-Bewertungen führt.
Lasst uns nachforschen!
Wie funktioniert Google Analytics?
Google Analytics verfolgt die Benutzerinteraktionen auf einer Website und liefert Einblicke in Benutzerverhalten, Verkehrsquellen und Konvertierungen. Die Implementierung auf einer Website erfolgt durch Hinzufügen eines von Google Analytics bereitgestellten Tracking-Code-Snippets.
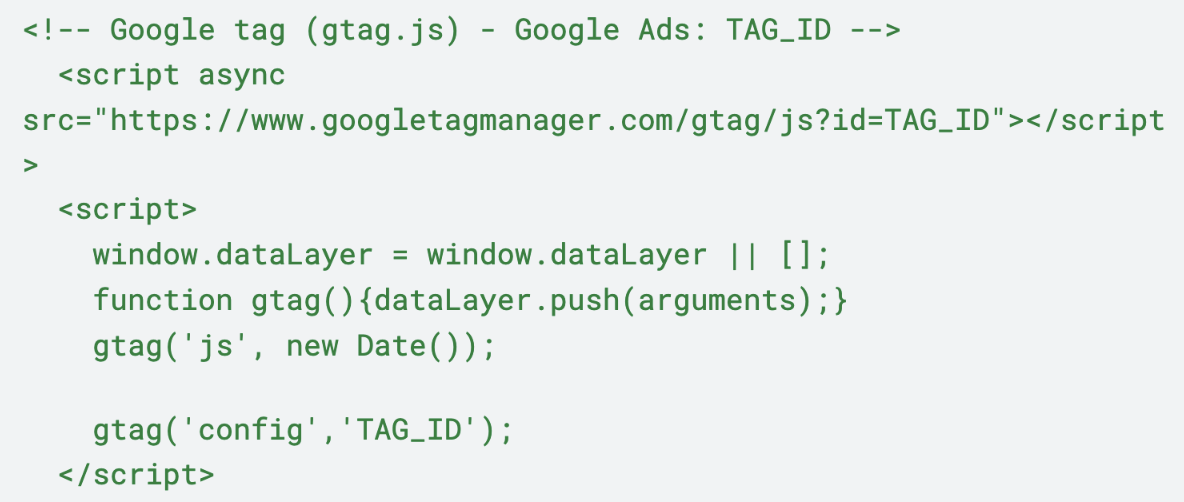
Dieses JavaScript-Snippet, auch Global Site Tag (gtag.js) genannt, wird auf jeder Webseite, die Sie verfolgen möchten, in den Abschnitt Ihrer Website eingefügt:

Dieser Code sammelt Daten über Benutzerinteraktionen wie Seitenaufrufe, Klicks und Conversions und sendet sie zur Analyse an die Server von Google. Websitebesitzer können dann über das Google Analytics-Dashboard auf diese Daten zugreifen, um Einblicke in die Leistung und das Nutzerengagement ihrer Website zu erhalten.
So weit, ist es gut.
Schauen wir uns nun an, was unter der Haube passiert.
Auswirkungen auf die Leistung (ein genauerer Blick)
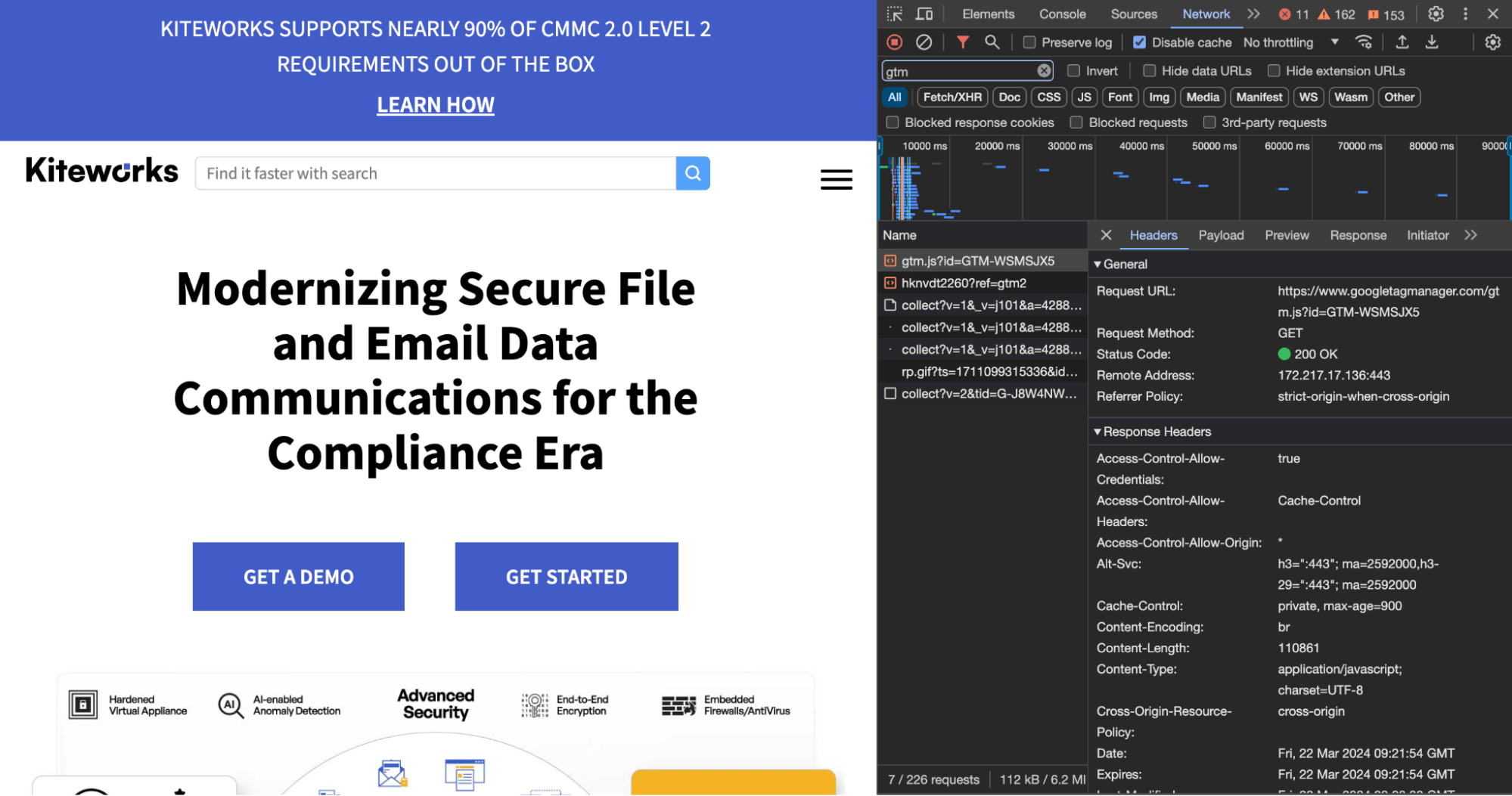
Bei näherer Betrachtung mit deaktiviertem Cache und ohne aktive Leistungsoptimierungen sehen wir, dass gtag.js als einzelne HTTP-Anfrage mit einem Gewicht von winzigen 111 KB zusammen mit einem Microsoft Clarity-gtag von 769 B geladen wird.

Was das anfängliche Laden der Seite betrifft, zeigt der Google Analytics-Tracking-Code ein erwartetes Verhalten und trägt nicht zu übermäßigen HTTP-Anfragen, ungenutztem JavaScript oder blockiertem Hauptthread bei.
Woher kommt dann das Missverständnis?
Beeinflusst Google Analytics wirklich die wichtigsten Web-Vitalwerte?
Das alleinige Hinzufügen von Google Analytics-Tracking zu Ihrer Website birgt nicht das Risiko, die Core Web Vitals-Bewertung (oder insbesondere Lagest Contentful Paint) nicht zu bestehen. Das liegt einfach daran, dass das im Kopf von Webseiten platzierte Snippet extrem kompakt ist und keinen der wichtigen Prozesse beim Rendern des Seiteninhalts blockiert.
Warum verknüpfen Websitebesitzer also fehlgeschlagene Core Web Vitals mit Google Analytics?
Der Unterschied zwischen Labor- und Felddaten
Unsere Erfahrung zeigt, dass es beim Lesen von Google PageSpeed-Berichten immer noch erhebliche Missverständnisse gibt. Hauptsächlich aufgrund der Entwicklung des Berichts im Laufe der Zeit.
Lassen Sie uns die Verwirrung beseitigen.
Nach der Einführung von Core Web Vitals hat das Google-Team hart daran gearbeitet, die Aufmerksamkeit auf das zu lenken, was wir „Felddaten“ nennen – die jetzt ganz oben in Ihrem Bericht als Core Web Vitals-Bewertung angezeigt werden.
Es wird mit Daten von echten Benutzern generiert, die mit Ihrer Website interagieren, aus dem CrUX-Datensatz (auch bekannt als Chrome User Experience Report).

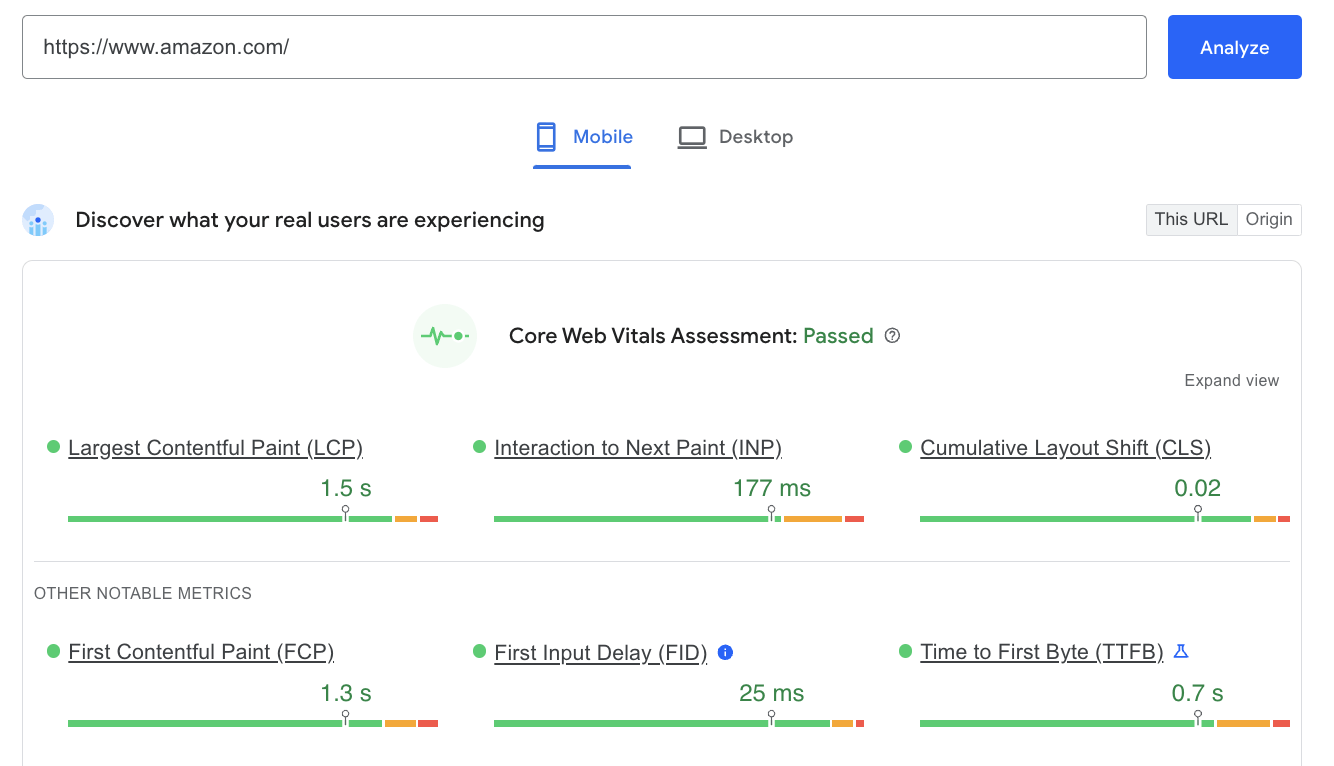
Core Web Vitals-Bewertung basierend auf Felddaten für amazon.com
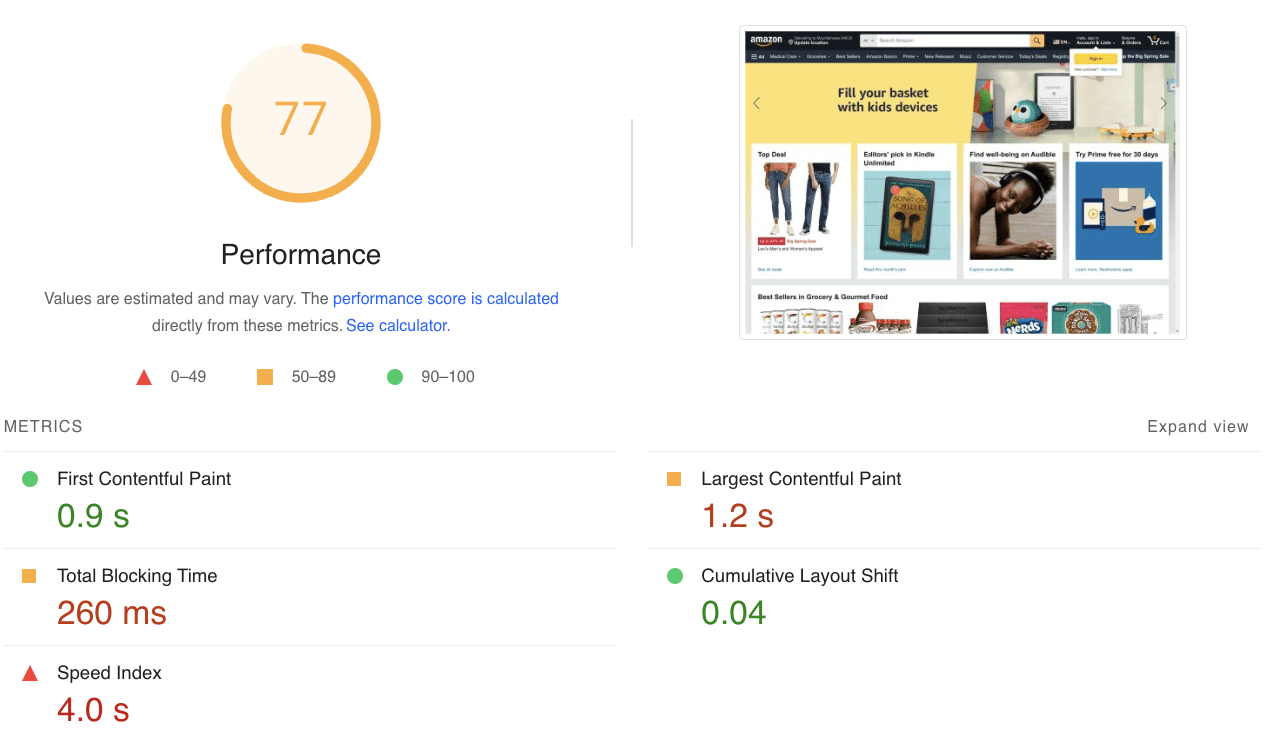
Bevor die Core Web Vitals von Google zum Standard für ein hervorragendes Nutzererlebnis wurden, verließen wir uns auf den Performance Score (gemessen von 0 bis 100), der jetzt nach der CWV-Bewertung angezeigt wird.

Leistungsbewertung basierend auf Labordaten für amazon.com
Der Grund für die Herabstufung ist, dass es nicht genau darstellt, was passiert, wenn Benutzer auf Ihrer Website landen. Der Leistungswert wird mit „Labordaten“ von Lighthouse generiert – mit anderen Worten, es handelt sich um die Ergebnisse einer simulierten Umgebung.
Wie Sie den Screenshots oben entnehmen können, besteht Amazon die Core Web Vitals mit Bravour, aber in einer kontrollierten Umgebung sind Probleme mit der Gesamtblockierungszeit (TBT), dem Geschwindigkeitsindex (SI) und LCP als weitere Verbesserung gekennzeichnet. Das ist eine großartige Möglichkeit, spezifische Probleme zu isolieren und an deren Optimierung zu arbeiten.

Am Ende des Tages kommt es jedoch vor allem darauf an, wie echte Benutzer Ihre Website erleben, und darauf sollte Ihr Hauptaugenmerk zunächst liegen.
Endgültiges Urteil
Zusammenfassend lässt sich sagen: Wenn Sie Core Web Vitals nicht bestehen, ist das Google Analytics-Tracking wahrscheinlich nicht der Grund. Stellen Sie stattdessen sicher, dass Sie keine Laborergebnisse anstelle von Feldergebnissen lesen, und scrollen Sie noch einmal durch Ihren PSI-Bericht, um die Abschnitte „Chancen“ und „Diagnose“ zu erkunden.
Was ist mit Google Tag Manager und Google AdSense?
In Wirklichkeit gehen Websitebesitzer selten so weit, Analysen einzurichten und damit Schluss zu machen.
Google Tag Manager und Google AdSense sind beliebte Tools für Online-Unternehmen, die bestimmte Ereignisse verfolgen und Anzeigen auf ihren Websites schalten möchten, um zusätzliche Einnahmen aus eingehendem Traffic zu erzielen.
Auch wenn Google Analytics selbst keine Quelle für Leistungsprobleme ist, führen unsere Ingenieure bei NitroPack stets detaillierte Analysen durch, um die wahren Schuldigen zu identifizieren.
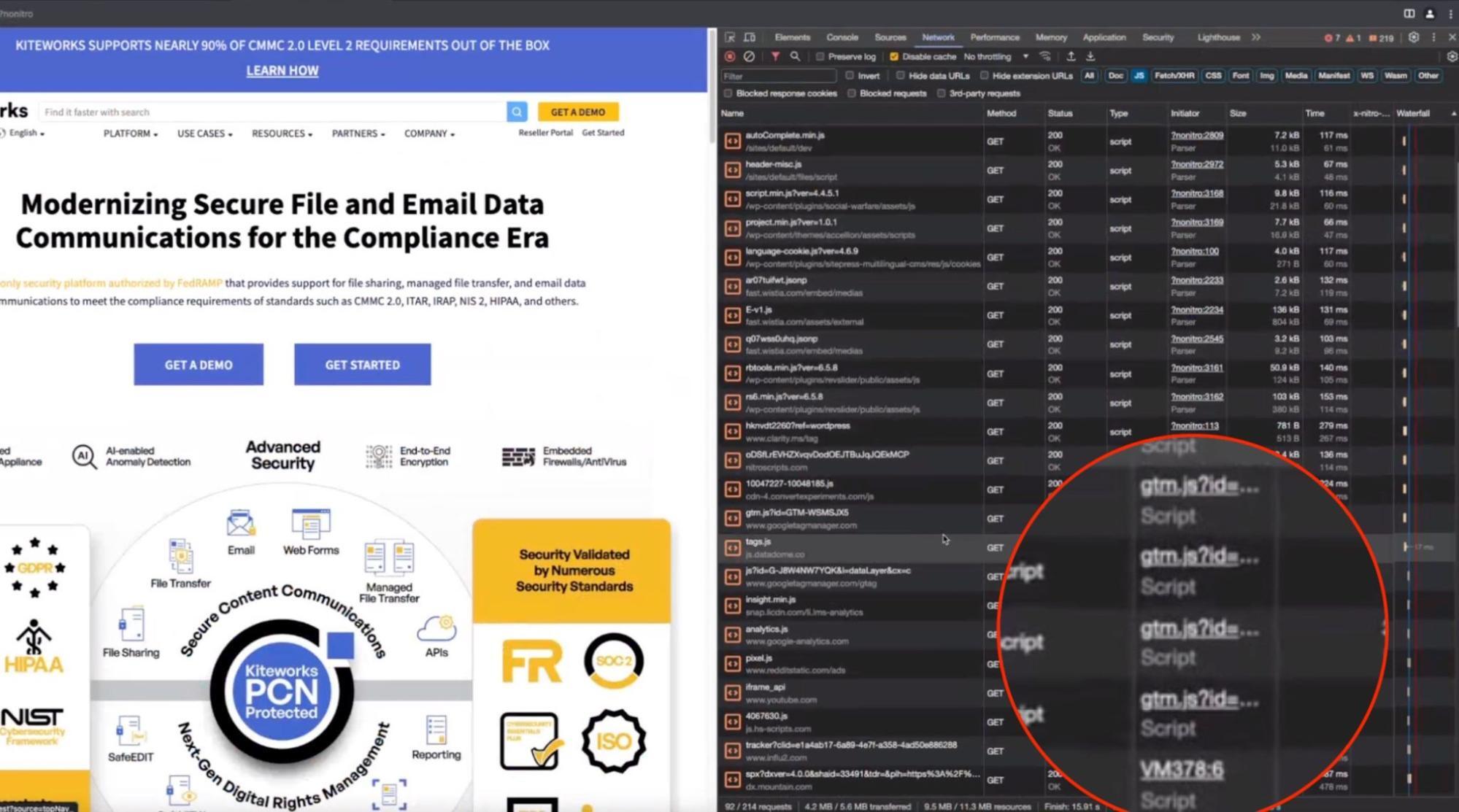
Anhand unseres früheren Beispiels mit kiteworks.com sehen wir, dass bei der Interaktion mit der Homepage eine Kette zusätzlicher Ereignis-Tags (gtm.js) vom Tag Manager ausgelöst wird.

Und das sind viele zusätzliche gtm.js-Tags, daher die übermäßige Anzahl von HTTP-Anfragen.
Da der Google Analytics-Code vor allem anderen geladen wird, können Sie, wenn Ihre Website über viele Ereignis-Tags verfügt, damit rechnen, dass das GA-Snippet alle anderen gtm.js aufruft, was zu Ladeverzögerungen und schlechteren Ergebnissen bei Metriken führt, wie zum Beispiel:
- Größte inhaltsreiche Farbe
- Gesamtblockierungszeit
- Erste Contentful Paint (FCP)
In Ihrem PSI-Bericht wird eine solche Zeichenfolge durch die Warnung „Reduzieren Sie nicht verwendetes JavaScript“ gekennzeichnet:

Und wenn Ihr Google Tag Manager auch nur annähernd so aussieht, ist es an der Zeit, aufzuräumen und neu zu organisieren:
Behebung der durch den Google Tag Manager verursachten „Reduzierung nicht verwendeten JavaScripts“.
Ihr erster Schritt besteht darin, Skripte von Drittanbietern mit async- oder defer- Attributen zu verzögern und sie im Hintergrund laden zu lassen. Diese Attribute machen Skripte im Wesentlichen nicht blockierend und verringern die Gesamtauswirkungen von Code von Drittanbietern.
Obwohl sie ähnlich sind, weisen diese Attribute wichtige Unterschiede auf:
- Skripte mit dem Defer -Attribut behalten ihre relative Reihenfolge bei. Der Browser wartet nicht darauf, dass sie die Seite rendern, sondern führt sie der Reihe nach aus. Wir haben zum Beispiel zwei Skripte – Skript 1 und Skript 2 – in dieser Reihenfolge. Wenn wir beides verschieben, führt der Browser immer zuerst Skript 1 aus, auch wenn Skript 2 zuerst heruntergeladen wurde.
- Skripte mit dem Attribut async sind völlig unabhängig. Was zuerst geladen wird, wird zuerst ausgeführt.
Gtm-Tags werden standardmäßig asynchron geladen, aber wenn es so viele sind, ist es so, als hätten Sie zwei sehr lange Warteschlangen mit Anfragen – obwohl sie durchlaufen werden, können sie jeweils nur eine durchlassen und müssen zwangsläufig warten, bis sie an der Reihe sind.
Indem Sie zunächst die Anzahl der Google Tag Manager-Ereignisse optimieren und diese dann verschieben, können Sie sicherstellen, dass es beim anfänglichen Laden nicht zu unnötigen Verzögerungen kommt.
Reduzieren Sie ungenutztes JavaScript und optimieren Sie alle Ressourcen Ihrer Website mit NitroPack →
Risiken und Kompromisse mit Google AdSense
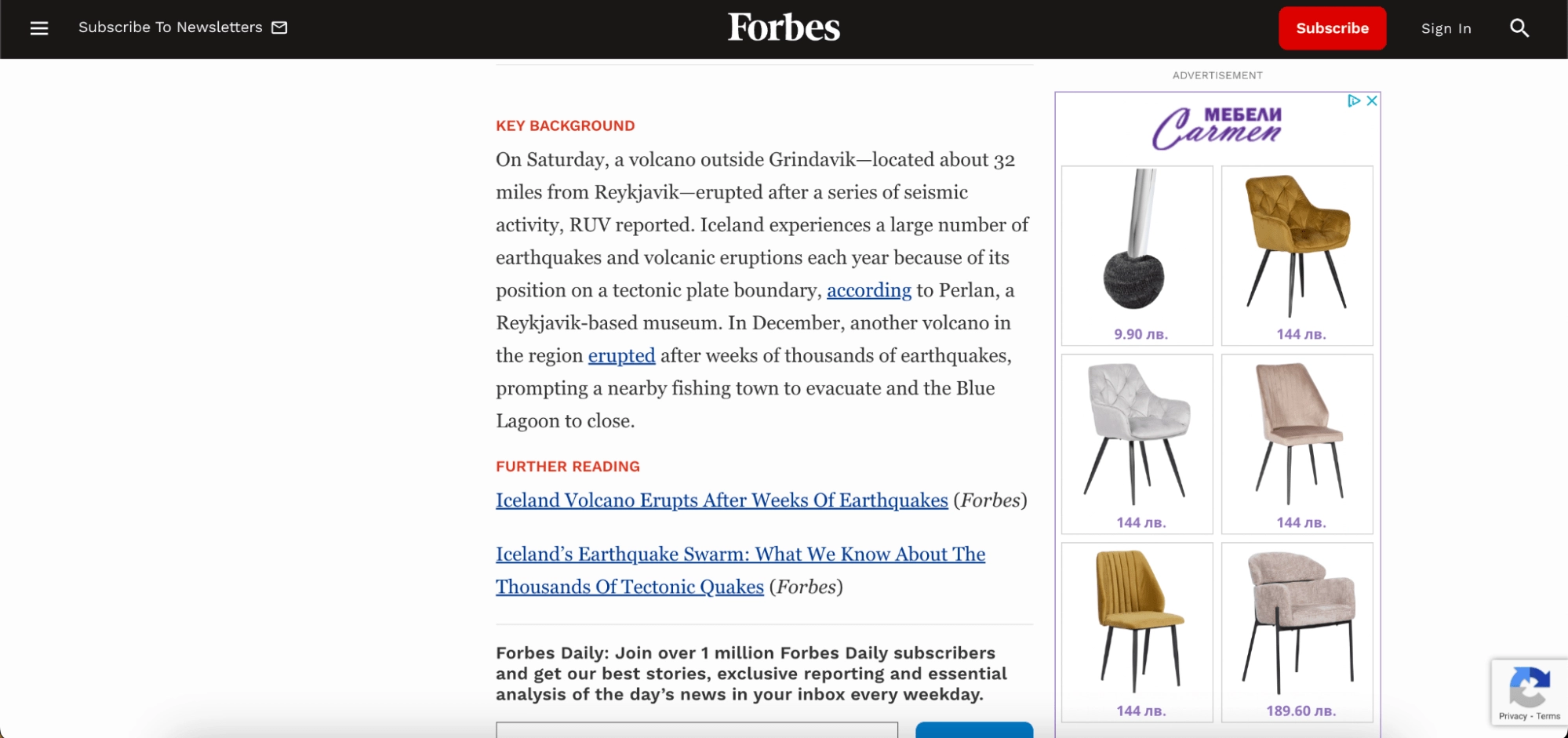
Wenn Websitebesitzer Anzeigenblöcke in verschiedenen Formaten auf einer Webseite bereitstellen, stellt Google AdSense Codeausschnitte (HTML/JavaScript) für jeden Anzeigenblock bereit, die in den HTML-Code der Seiten ihrer Website eingefügt werden, auf denen die Anzeigen erscheinen sollen.
Wenn ein Nutzer eine Webseite besucht, die den AdSense-Anzeigencode enthält, führt der Browser den von AdSense bereitgestellten JavaScript-Code aus und generiert so Einnahmen für den Websitebesitzer bei der Impression.

Leider können AdSense-Anzeigen aufgrund ihrer Rendering-blockierenden Eigenschaften die Website-Leistung (und insbesondere Web Vitals wie LCP und CLS) beeinträchtigen.
Mit NitroPack können Websitebesitzer die Option „Anzeigen optimieren“ wählen, wodurch die JS bis zu einer Benutzerinteraktion verzögert wird. Da AdSense jedoch auf Impressionen basiert, kann dies zu Verlusten bei den Werbeeinnahmen führen.
In diesem Fall sollten Sie anhand des Verhaltens Ihrer Zielgruppen entscheiden, was für Ihr Unternehmen vorteilhafter ist:
1) optimale Leistung für ein besseres Surferlebnis
oder
2) So viel Werbeeinnahmen wie möglich generieren, aber letztendlich Traffic durch instabiles Website-Verhalten verlieren.
FAQ
Lohnt es sich, Google Analytics selbst zu hosten?
Während einige Websitebesitzer für optimale Core Web Vitals das selbsthostende Google Analytics-Tracking in Betracht ziehen, besteht kaum Grund, dies in die Tat umzusetzen. Anstatt zusätzliche Komplexität, Kosten und potenzielle Einschränkungen im Vergleich zur Nutzung der Google-Infrastruktur hinzuzufügen, konzentrieren Sie sich auf die Optimierung von Google Tag Manager-Ereignissen, um die Core Web Vitals-Standards zu erfüllen.
