Google Analytics à l'origine de l'échec de Core Web Vitals : prochaines étapes
Publié: 2024-03-26Pour les propriétaires d’entreprises en ligne qui souhaitent attirer, engager et convertir les utilisateurs, l’échec des Core Web Vitals constitue un avertissement critique.

Référence officielle du plaisir de votre site Web pour les utilisateurs du monde réel, les Core Web Vitals de Google sont un ensemble de trois mesures de performances :
- Largest Contentful Paint (LCP) mesure le temps de chargement initial
- L'interaction avec Next Paint (INP) mesure la réactivité
- Cumulative Layout Shift (CLS) mesure la stabilité de la mise en page
Ensemble, ces métriques offrent un moyen standardisé d'évaluer les performances d'un site sur la base des interactions réelles des utilisateurs. La réussite de l'évaluation vous indique que votre site se charge rapidement, réagit rapidement et ne se comporte pas anormalement lorsque les utilisateurs interagissent avec lui.
Il est donc très surprenant que les analyses de Google semblent être à l'origine de l'échec des évaluations Core Web Vitals.
Enquêtons !
Comment fonctionne Google Analytics ?
Google Analytics fonctionne en suivant les interactions des utilisateurs sur un site Web et en fournissant des informations sur le comportement des utilisateurs, les sources de trafic et les conversions. Il est mis en œuvre sur un site Web en ajoutant un extrait de code de suivi fourni par Google Analytics.
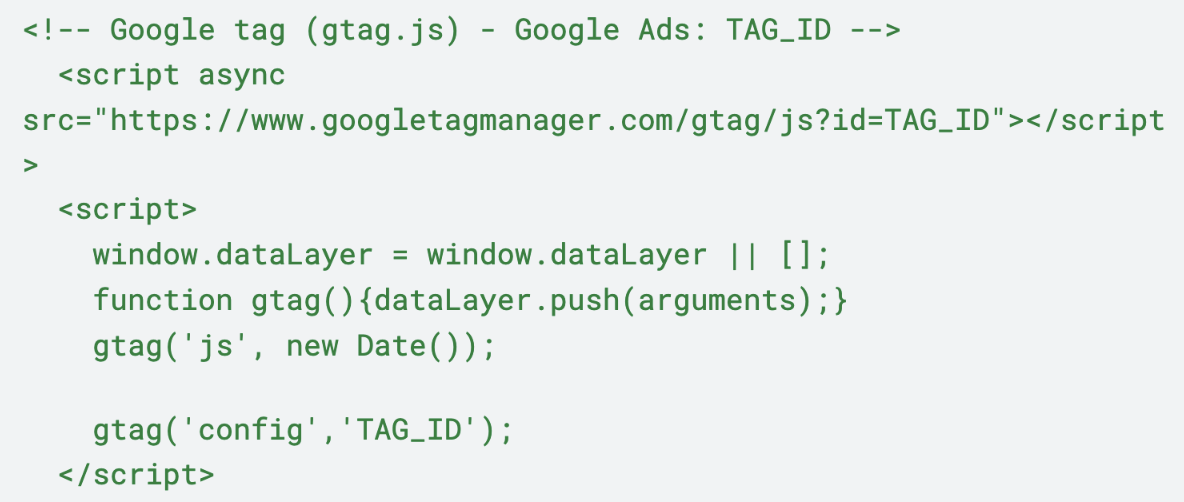
Cet extrait de code JavaScript, également connu sous le nom de Global Site Tag (gtag.js), est placé dans la section de votre site sur chaque page Web que vous souhaitez suivre :

Ce code collecte des données sur les interactions des utilisateurs, telles que les pages vues, les clics et les conversions, et les envoie aux serveurs de Google pour analyse. Les propriétaires de sites Web peuvent ensuite accéder à ces données via le tableau de bord Google Analytics pour obtenir des informations sur les performances de leur site Web et l'engagement des utilisateurs.
Jusqu'ici, tout va bien.
Maintenant, regardons ce qui se passe sous le capot.
Impact sur les performances (un examen plus approfondi)
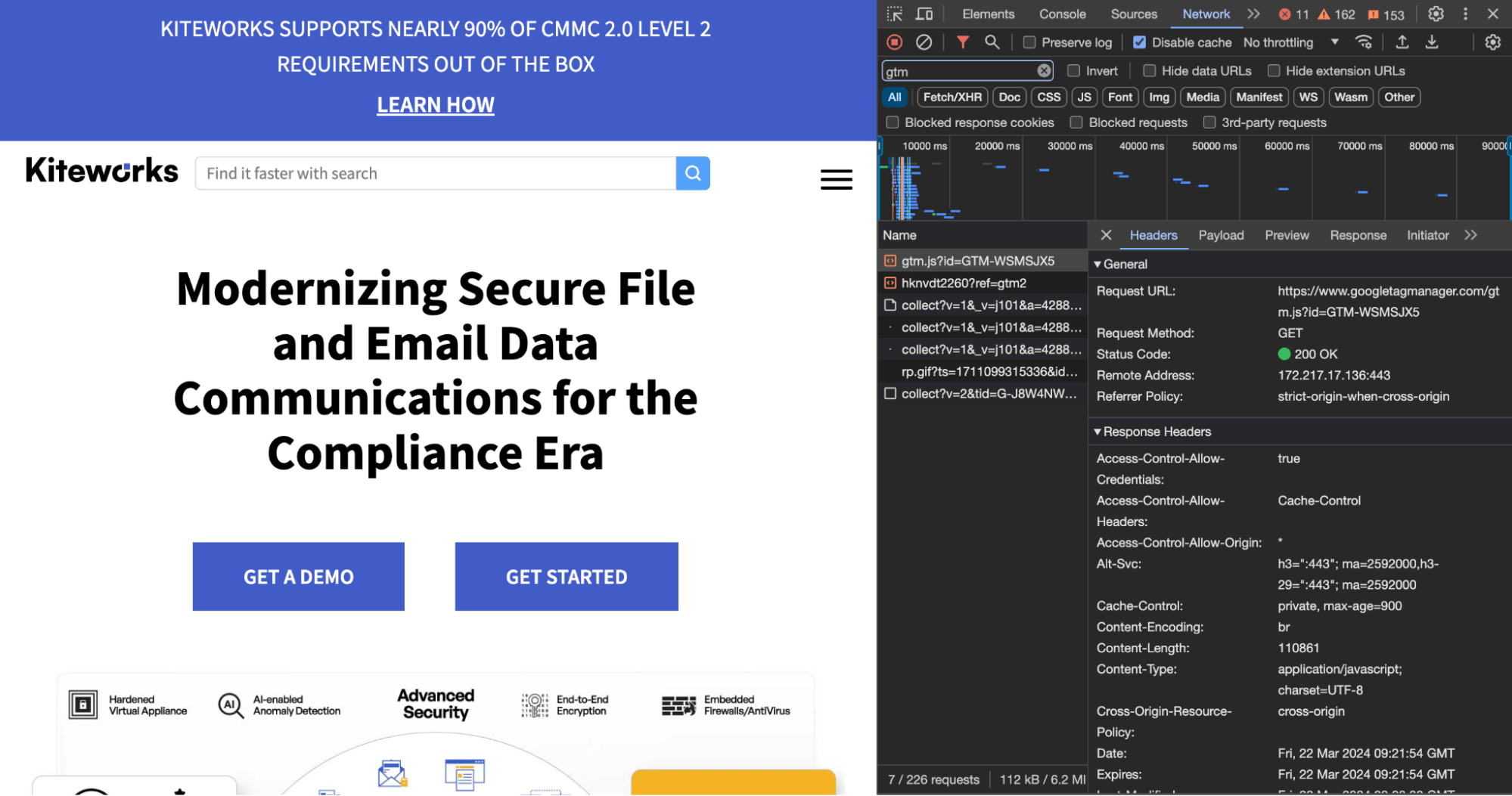
En y regardant de plus près, avec le cache désactivé et aucune optimisation active des performances, nous constatons que gtag.js est chargé comme une seule requête HTTP pesant un minuscule 111 Ko, avec un gtag Microsoft Clarity de 769 Mo.

En ce qui concerne le chargement initial de la page, le code de suivi de Google Analytics affiche un comportement attendu et ne contribue pas aux requêtes HTTP excessives, au JavaScript inutilisé ou au thread principal bloqué.
D’où vient alors cette idée fausse ?
Google Analytics affecte-t-il vraiment les éléments essentiels du Web ?
L'ajout du suivi Google Analytics à votre site Web seul ne risque pas d'échouer à l'évaluation Core Web Vitals (ou à Lagest Contentful Paint en particulier). En effet, l'extrait placé en tête des pages Web est extrêmement léger et ne bloque aucun des processus essentiels au rendu du contenu d'une page.
Alors, pourquoi les propriétaires de sites associent-ils les Core Web Vitals défaillants à Google Analytics ?
La différence entre les données de laboratoire et de terrain
Notre expérience montre qu'il existe encore un malentendu considérable lorsqu'il s'agit de lire les rapports Google PageSpeed. Principalement à cause de la façon dont le rapport a évolué au fil du temps.
Dissipons la confusion.
Après l'introduction de Core Web Vitals, l'équipe de Google a travaillé dur pour attirer l'attention sur ce que nous appelons les « données de terrain », désormais affichées tout en haut de votre rapport sous le nom d'évaluation Core Web Vitals.
Il est généré avec les données d'utilisateurs réels interagissant avec votre site Web à partir de l'ensemble de données CrUX (alias Chrome User Experience Report).

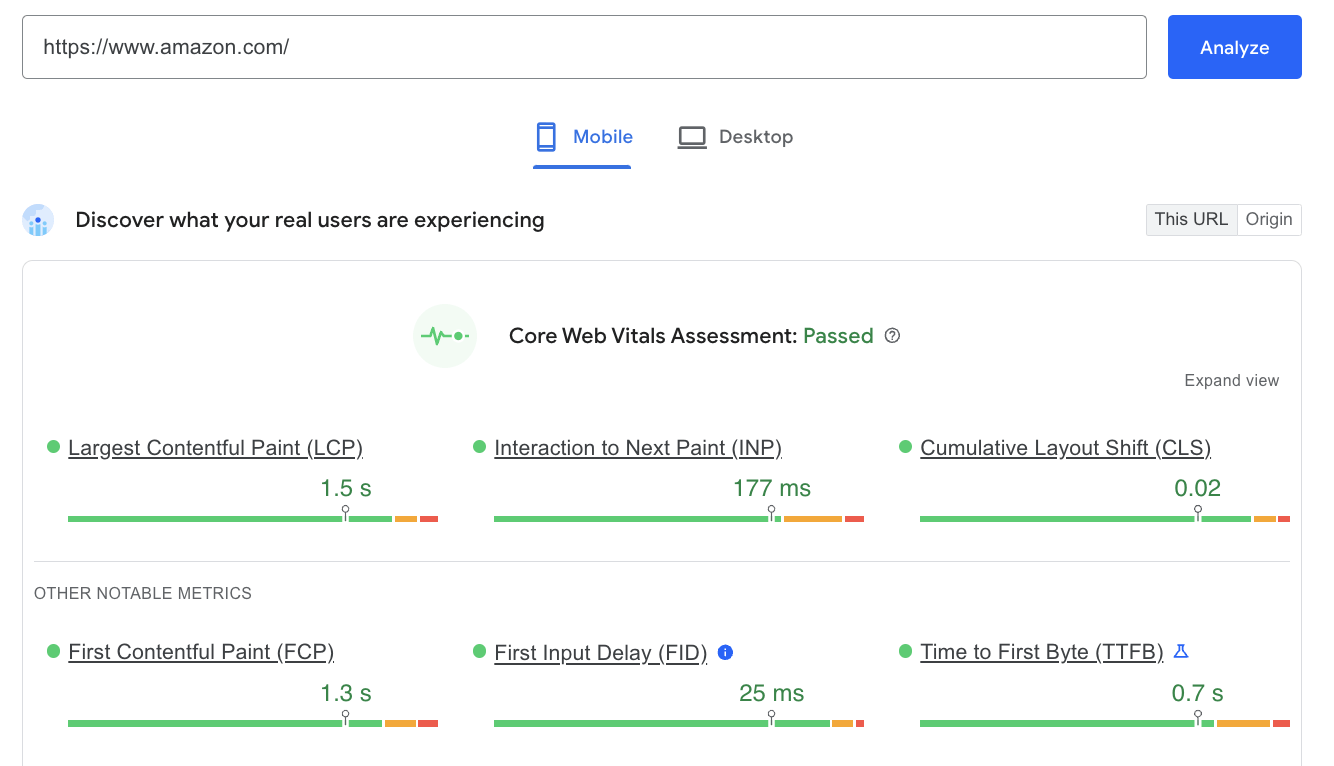
Évaluation Core Web Vitals basée sur des données de terrain pour amazon.com
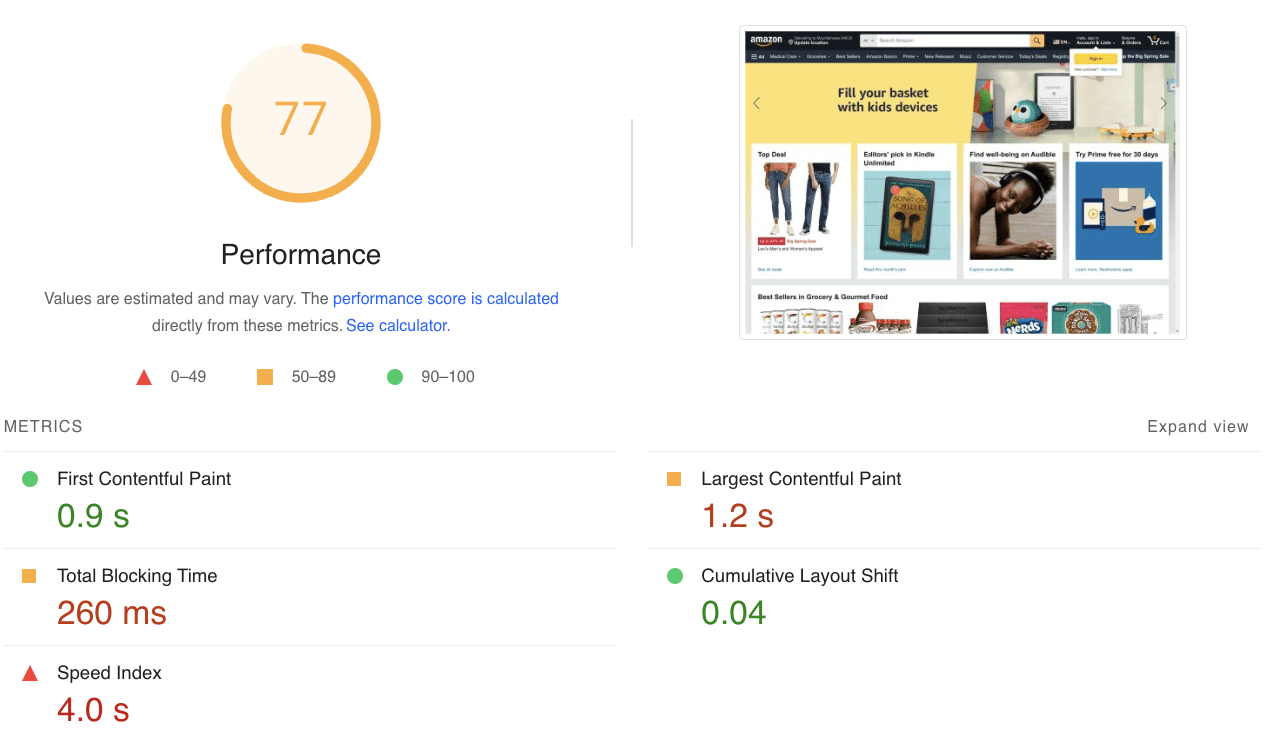
Avant que les Core Web Vitals de Google ne deviennent la norme pour une expérience utilisateur exceptionnelle, nous nous appuyions sur le score de performance (mesuré de 0 à 100), désormais affiché après l'évaluation CWV.

Score de performance basé sur les données de laboratoire pour amazon.com
La raison pour laquelle il a été dépriorisé est qu’il ne représentait pas avec précision ce qui se passe lorsque les utilisateurs accèdent à votre site Web. Le score de performance est généré à partir des « données de laboratoire » de Lighthouse ; en d'autres termes, ce sont les résultats d'un environnement simulé.
Comme vous pouvez le voir sur les captures d'écran ci-dessus, Amazon passe les Core Web Vitals avec brio, mais dans un environnement contrôlé, les problèmes de temps de blocage total (TBT), d'indice de vitesse (SI) et de LCP sont signalés pour de nouvelles améliorations. C'est un excellent moyen d'isoler des problèmes spécifiques et de travailler à leur optimisation.

Cependant, en fin de compte, ce qui compte le plus, c'est la manière dont les utilisateurs réels perçoivent votre site Web, et c'est là que vous devez vous concentrer en premier.
Verdict final
En conclusion, si vous échouez à Core Web Vitals, il est peu probable que le suivi de Google Analytics en soit la raison. Au lieu de cela, assurez-vous de ne pas lire les résultats de laboratoire au lieu de ceux du terrain et donnez un autre défilement à votre rapport PSI pour explorer les sections Opportunités et Diagnostics.
Qu'en est-il de Google Tag Manager et de Google AdSense ?
En réalité, les propriétaires de sites vont rarement jusqu'à mettre en place des analyses et à mettre un terme à cette activité.
Google Tag Manager et Google AdSense sont des outils populaires pour les entreprises en ligne qui souhaitent suivre des événements spécifiques et diffuser des annonces sur leurs sites Web pour générer des revenus supplémentaires grâce au trafic entrant.
Bien que Google Analytics en lui-même ne soit pas une source de problèmes de performances, nos ingénieurs de NitroPack effectuent toujours des analyses approfondies pour identifier les véritables coupables.
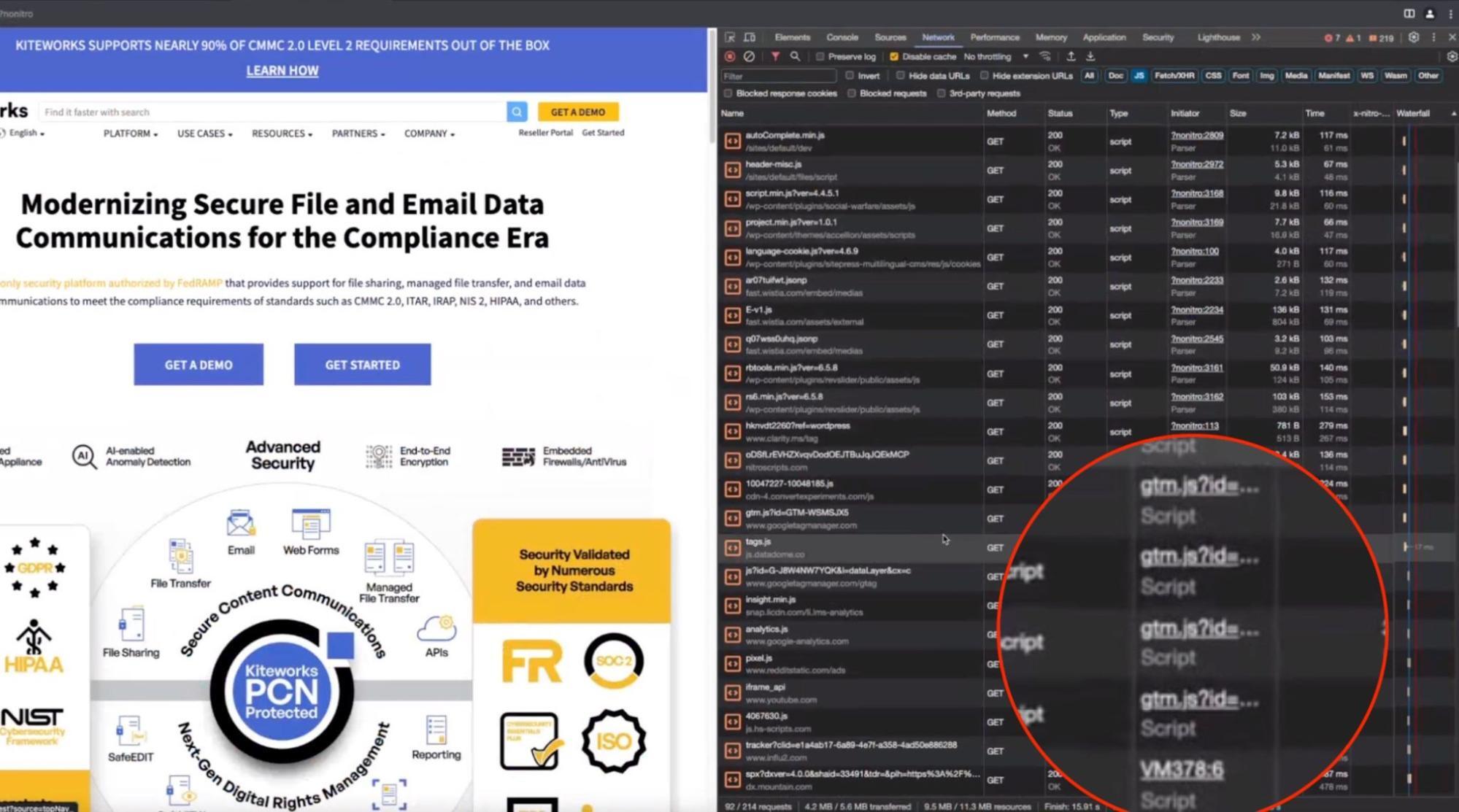
En utilisant notre exemple précédent avec kiteworks.com , nous voyons que lors de l'interaction avec la page d'accueil, une chaîne de balises d'événement supplémentaires (gtm.js) de Tag Manager est déclenchée.

Et cela fait beaucoup de balises gtm.js supplémentaires, d'où le nombre excessif de requêtes HTTP.
Étant donné que le code Google Analytics se charge avant tout le reste, lorsque votre site Web contient de nombreuses balises d'événement, vous pouvez vous attendre à ce que l'extrait GA appelle tous les autres gtm.js, ce qui entraîne des retards de chargement et une détérioration des résultats des métriques, comme :
- La plus grande peinture de contenu
- Temps de blocage total
- Première peinture de contenu (FCP)
Dans votre rapport PSI, une telle chaîne sera signalée par l'avertissement « Réduire le JavaScript inutilisé » :

Et si votre Google Tag Manager ressemble vaguement à ceci, il est temps de le désencombrer et de le réorganiser :
Correction de « Réduire le JavaScript inutilisé » provoqué par Google Tag Manager
Votre première étape consiste à retarder les scripts tiers avec des attributs asynchrones ou différés et à les laisser se charger en arrière-plan. Ces attributs transforment essentiellement les scripts en non bloquants et réduisent l'impact global du code tiers.
Bien que similaires, ces attributs présentent des différences importantes :
- Les scripts avec l'attribut defer conservent leur ordre relatif. Le navigateur n'attend pas qu'ils affichent la page mais les exécute dans l'ordre. Par exemple, nous avons deux scripts : le script 1 et le script 2, dans cet ordre. Si nous différons les deux, le navigateur exécutera toujours le script 1 en premier, même si le script 2 a été téléchargé en premier.
- Les scripts avec l'attribut async sont complètement indépendants. Celui qui se charge en premier est exécuté en premier.
Les balises Gtm se chargent de manière asynchrone par défaut, mais lorsqu'il y en a autant, c'est comme si vous aviez deux très longues files d'attente de requêtes : même si elles transitent, elles ne peuvent en passer qu'une à la fois et devront inévitablement attendre leur tour.
En optimisant d'abord le nombre d'événements Google Tag Manager, puis en les différant ensuite, vous pouvez vous assurer que le chargement initial ne souffre pas de retards inutiles.
Réduisez le JavaScript inutilisé et optimisez toutes les ressources de votre site avec NitroPack →
Risques et compromis avec Google AdSense
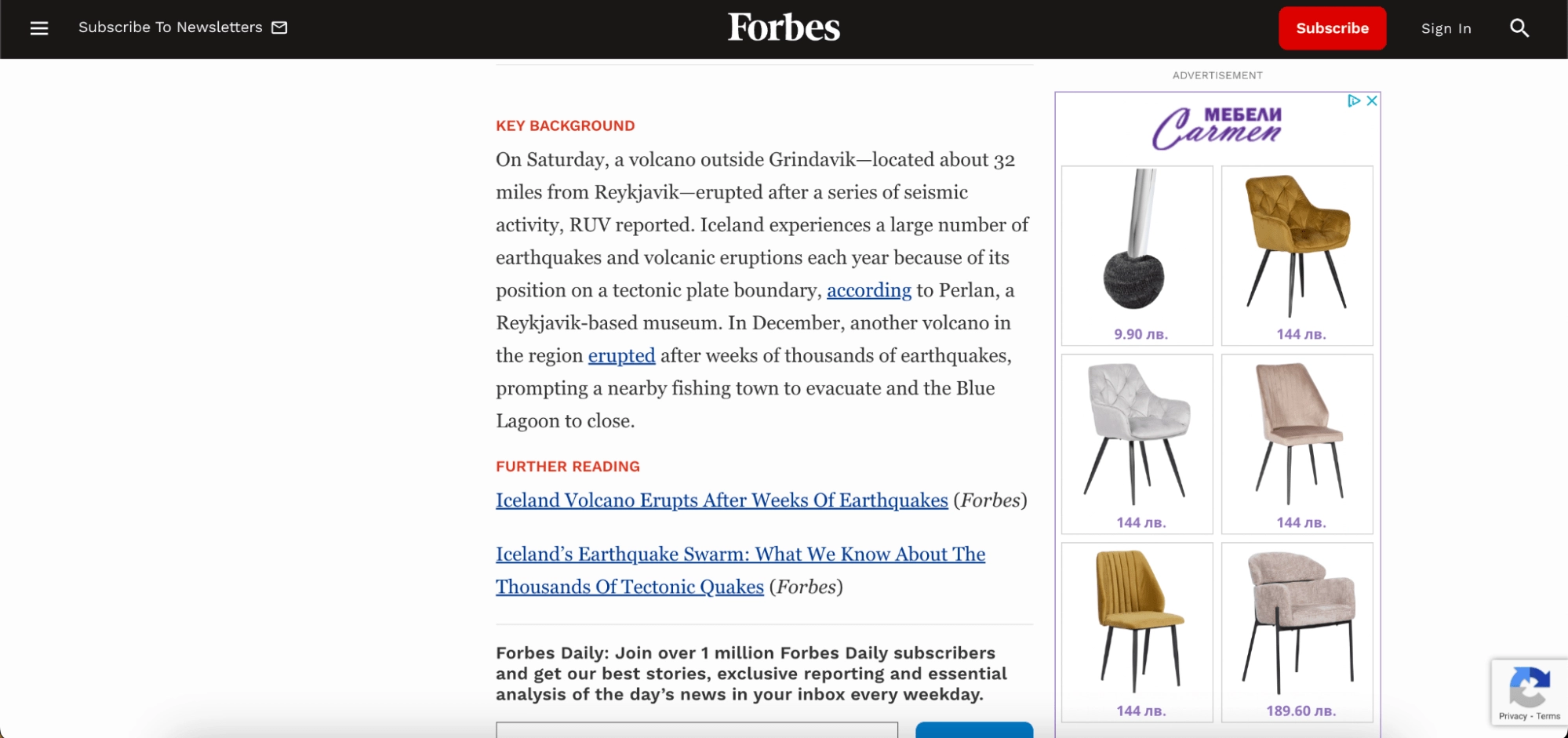
Lorsque les propriétaires de sites consacrent des blocs d'annonces dans différents formats sur une page Web, Google AdSense fournit des extraits de code (HTML/JavaScript) pour chaque bloc d'annonces qui sont collés dans le code HTML des pages de leur site Web sur lesquelles les annonces doivent apparaître.
Lorsqu'un utilisateur visite une page Web contenant le code publicitaire AdSense, le navigateur exécute le code JavaScript fourni par AdSense, générant ainsi des revenus pour le propriétaire du site lors de l'impression.

Malheureusement, en raison de leurs qualités de blocage du rendu, les annonces AdSense peuvent avoir un impact sur les performances du site (et en particulier sur les Web Vitals comme LCP et CLS).
Avec NitroPack, les propriétaires de sites peuvent choisir d'« optimiser les publicités », ce qui retardera le JS jusqu'à une interaction de l'utilisateur. Mais comme AdSense fonctionne sur la base des impressions, cela peut se traduire par des pertes de revenus publicitaires.
Dans ce cas, en fonction du comportement de votre public, vous devez décider ce qui est le plus bénéfique pour votre entreprise :
1) des performances optimales pour de meilleures expériences de navigation
ou
2) générer autant de revenus publicitaires que possible, mais finalement perdre du trafic en raison du comportement instable du site.
FAQ
L'auto-hébergement de Google Analytics en vaut-il la peine ?
Bien que certains propriétaires de sites envisagent d'auto-héberger le suivi Google Analytics pour optimiser les Core Web Vitals, il n'est pas nécessaire de le faire. Au lieu d'ajouter de la complexité, des coûts et des limitations potentielles par rapport à l'infrastructure de Google, concentrez-vous sur l'optimisation des événements Google Tag Manager pour répondre aux normes Core Web Vitals.
