Google Analytics powoduje awarię podstawowych wskaźników internetowych: kolejne kroki
Opublikowany: 2024-03-26Dla właścicieli firm internetowych, którzy chcą przyciągać, angażować i konwertować użytkowników, niesprawne podstawowe wskaźniki internetowe stanowią krytyczne ostrzeżenie.

Podstawowe wskaźniki internetowe Google, będące oficjalnym punktem odniesienia dla przyjemności korzystania z Twojej witryny przez rzeczywistych użytkowników, to zestaw trzech wskaźników wydajności:
- Największa zawartość treściowa (LCP) mierzy czas początkowego ładowania
- Interakcja z Next Paint (INP) mierzy responsywność
- Cumulative Layout Shift (CLS) mierzy stabilność układu
Razem te wskaźniki oferują ustandaryzowany sposób mierzenia wydajności witryny na podstawie rzeczywistych interakcji użytkowników. Pozytywny wynik testu oznacza, że Twoja witryna ładuje się szybko, szybko reaguje i nie zachowuje się nietypowo podczas interakcji użytkowników z nią.
Dlatego dużym zaskoczeniem jest fakt, że Google Analytics wydaje się powodować niepowodzenie ocen podstawowych wskaźników internetowych.
Zbadajmy!
Jak działa Google Analytics?
Google Analytics działa poprzez śledzenie interakcji użytkowników w witrynie i zapewnia wgląd w zachowania użytkowników, źródła ruchu i konwersje. Realizuje się to na stronie internetowej poprzez dodanie fragmentu kodu śledzącego udostępnionego przez Google Analytics.
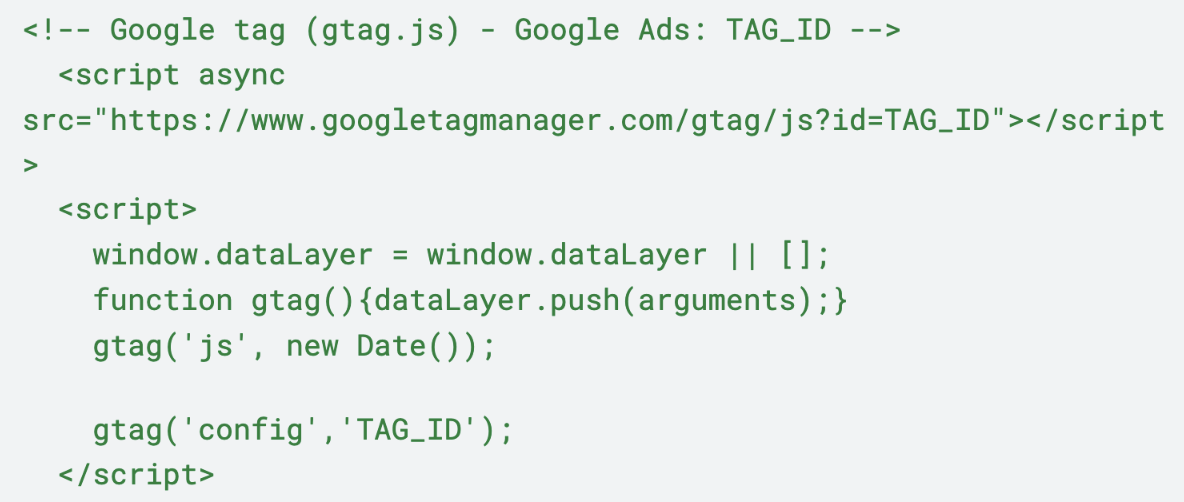
Ten fragment kodu JavaScript, znany również jako globalny tag witryny (gtag.js), trafia do sekcji Twojej witryny na każdej stronie, którą chcesz śledzić:

Kod ten zbiera dane o interakcjach użytkowników, takie jak odsłony strony, kliknięcia i konwersje, i wysyła je na serwery Google w celu analizy. Właściciele witryn mogą następnie uzyskać dostęp do tych danych za pośrednictwem panelu Google Analytics, aby uzyskać wgląd w wydajność swojej witryny i zaangażowanie użytkowników.
Jak na razie dobrze.
A teraz spójrzmy, co dzieje się pod maską.
Wpływ na wydajność (bliższe spojrzenie)
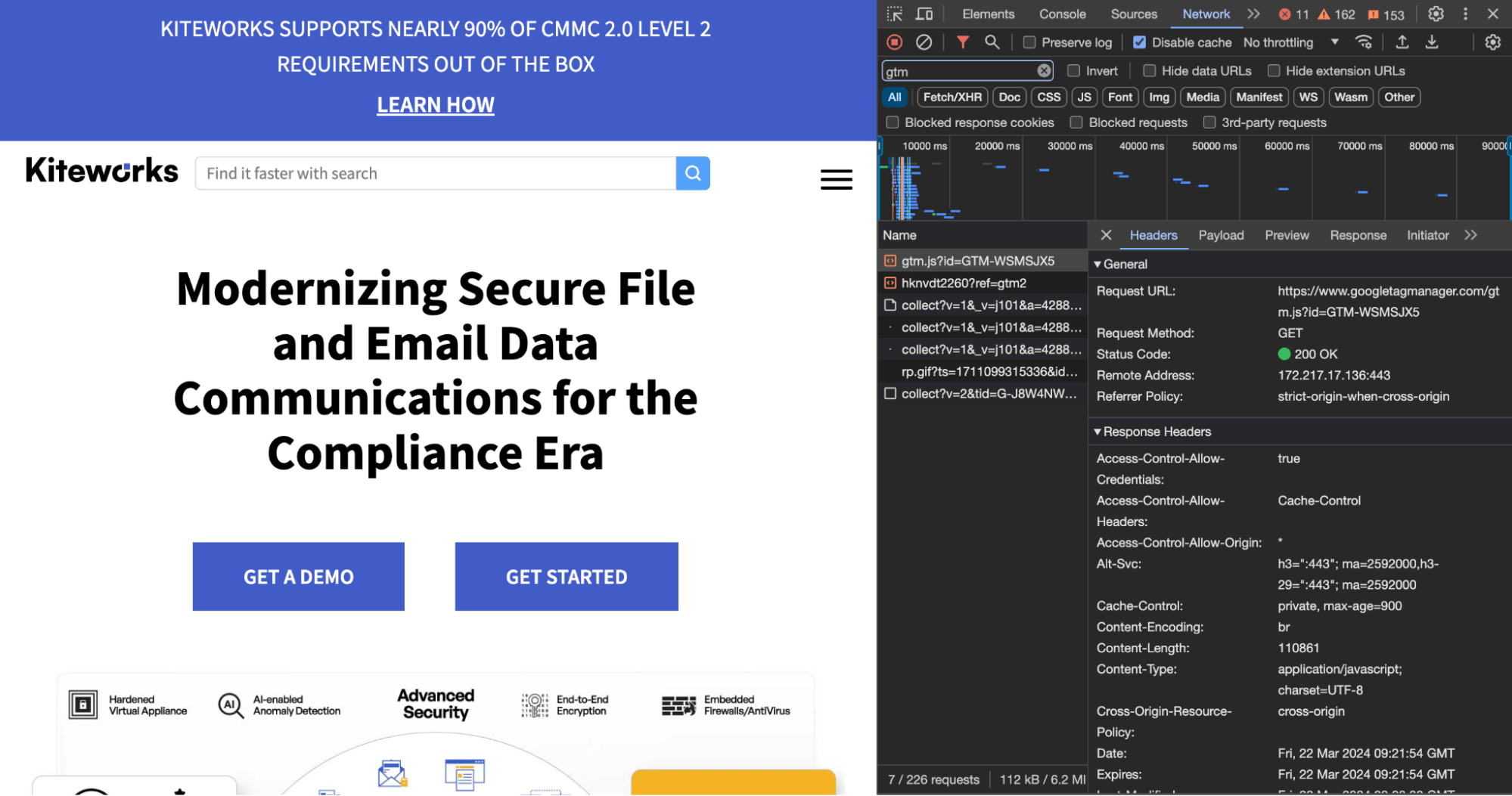
Po bliższej inspekcji z wyłączoną pamięcią podręczną i brakiem aktywnych optymalizacji wydajności widzimy, że gtag.js jest ładowany jako pojedyncze żądanie HTTP o wadze maleńkich 111 kB wraz z tagiem Microsoft Clarity o wielkości 769 B.

Jeśli chodzi o początkowe ładowanie strony, kod śledzenia Google Analytics zachowuje się zgodnie z oczekiwaniami i nie powoduje nadmiernej liczby żądań HTTP, niewykorzystanego kodu JavaScript ani zablokowania głównego wątku.
Skąd zatem bierze się błędne przekonanie?
Czy Google Analytics naprawdę wpływa na podstawowe wskaźniki internetowe?
Samo dodanie śledzenia Google Analytics do Twojej witryny nie wiąże się z ryzykiem niezaliczenia oceny Core Web Vitals (lub w szczególności Lagest Contentful Paint). Dzieje się tak po prostu dlatego, że fragment umieszczany w nagłówku stron internetowych jest wyjątkowo lekki i nie blokuje żadnego z kluczowych procesów renderowania zawartości strony.
Dlaczego więc właściciele witryn łączą nieudane podstawowe wskaźniki internetowe z Google Analytics?
Różnica między danymi laboratoryjnymi i terenowymi
Z naszego doświadczenia wynika, że w kwestii czytania raportów Google PageSpeed nadal panuje duże nieporozumienie. Głównie ze względu na ewolucję raportu na przestrzeni czasu.
Wyjaśnijmy zamieszanie.
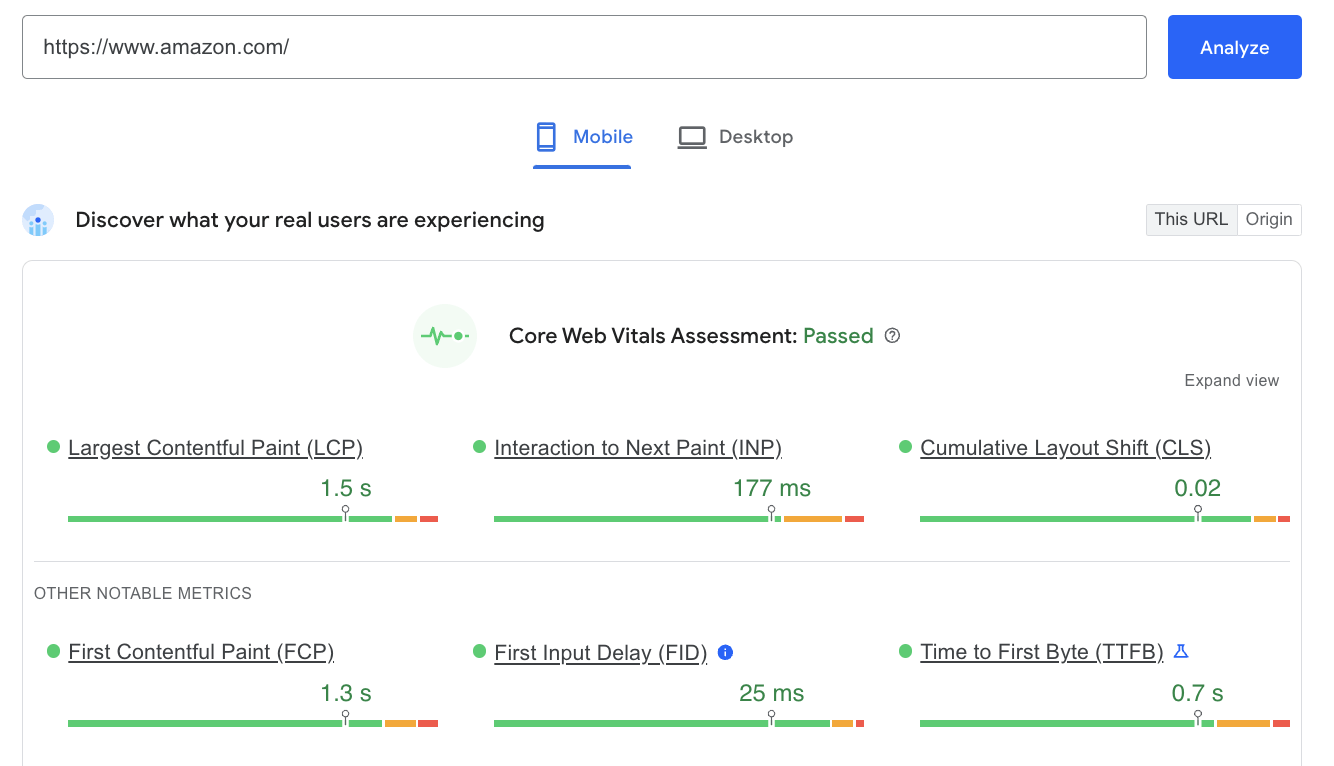
Po wprowadzeniu Core Web Vitals zespół Google ciężko pracował nad przeniesieniem uwagi na to, co nazywamy „danymi terenowymi” – teraz wyświetlanymi na samej górze raportu jako ocena Core Web Vitals.
Jest on generowany na podstawie danych od rzeczywistych użytkowników wchodzących w interakcję z Twoją witryną ze zbioru danych CrUX (czyli raportu o doświadczeniach użytkowników przeglądarki Chrome).

Ocena Core Web Vitals na podstawie danych terenowych dla amazon.com
Zanim podstawowe wskaźniki internetowe Google stały się standardem zapewniającym wygodę użytkownika, polegaliśmy na Wyniku wydajności (mierzonym od 0 do 100) – obecnie wyświetlanym po ocenie CWV.

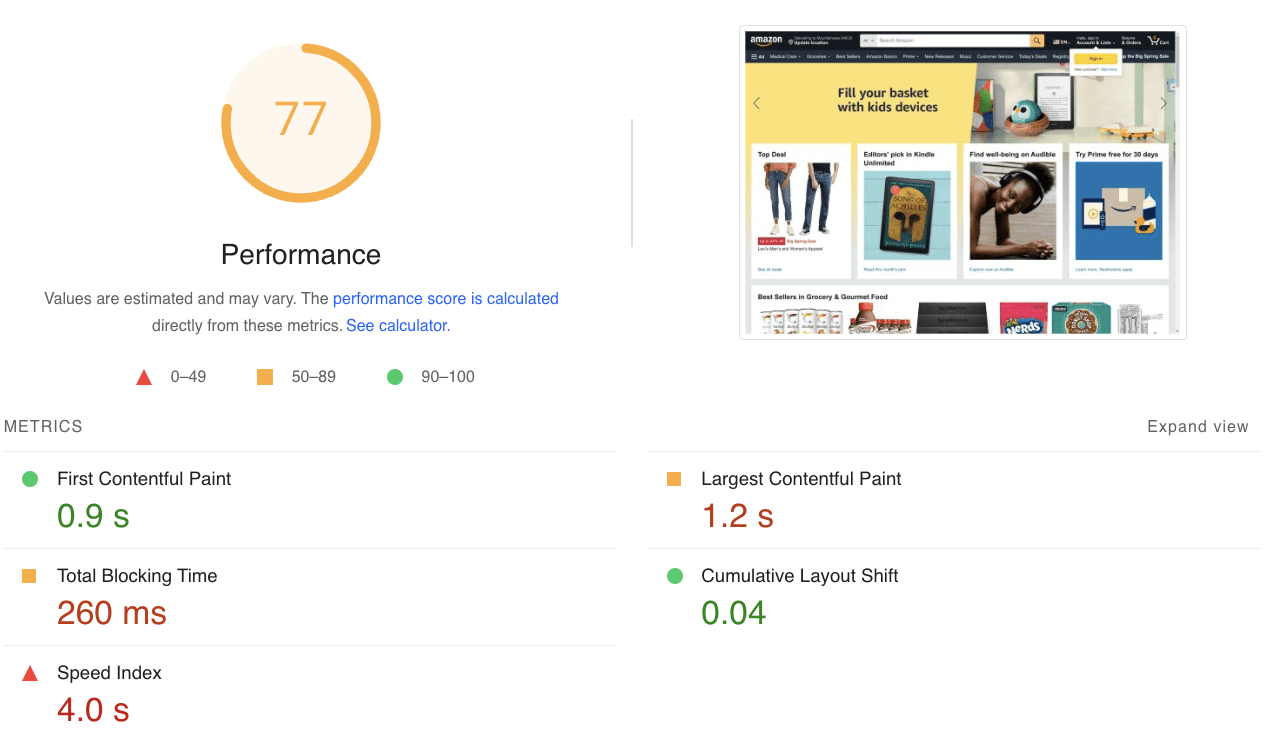
Wynik wydajności na podstawie danych laboratoryjnych dla amazon.com
Powodem utraty priorytetu jest to, że nie odzwierciedla dokładnie tego, co dzieje się, gdy użytkownicy trafiają na Twoją witrynę. Wynik wydajności jest generowany na podstawie „danych laboratoryjnych” z Lighthouse — innymi słowy, są to wyniki z symulowanego środowiska.
Jak widać na powyższych zrzutach ekranu, Amazon śpiewająco spełnia wymagania Core Web Vitals, ale w kontrolowanym środowisku problemy z całkowitym czasem blokowania (TBT), indeksem prędkości (SI) i LCP są sygnalizowane w celu dalszej poprawy. To świetny sposób na wyodrębnienie konkretnych problemów i pracę nad ich optymalizacją.

Jednak ostatecznie najważniejsze jest to, jak prawdziwi użytkownicy korzystają z Twojej witryny i na tym powinieneś się skupić w pierwszej kolejności.
Ostateczny werdykt
Podsumowując, jeśli nie spełniasz wymagań Core Web Vitals, jest mało prawdopodobne, aby przyczyną było śledzenie Google Analytics. Zamiast tego upewnij się, że nie czytasz wyników laboratoryjnych, a nie terenowych, i przewiń raport PSI, aby zapoznać się z sekcjami Możliwości i Diagnostyka.
A co z Menedżerem tagów Google i Google AdSense?
W rzeczywistości właściciele witryn rzadko posuwają się tak daleko, jak skonfigurowanie analiz i zakończenie tego.
Menedżer tagów Google i Google AdSense to popularne narzędzia dla firm internetowych, które chcą śledzić określone zdarzenia i wyświetlać reklamy w swoich witrynach internetowych, aby uzyskać dodatkowe przychody z ruchu przychodzącego.
Chociaż sam Google Analytics nie jest źródłem problemów z wydajnością, nasi inżynierowie w NitroPack zawsze przeprowadzają dogłębne analizy w celu zidentyfikowania prawdziwych winowajców.
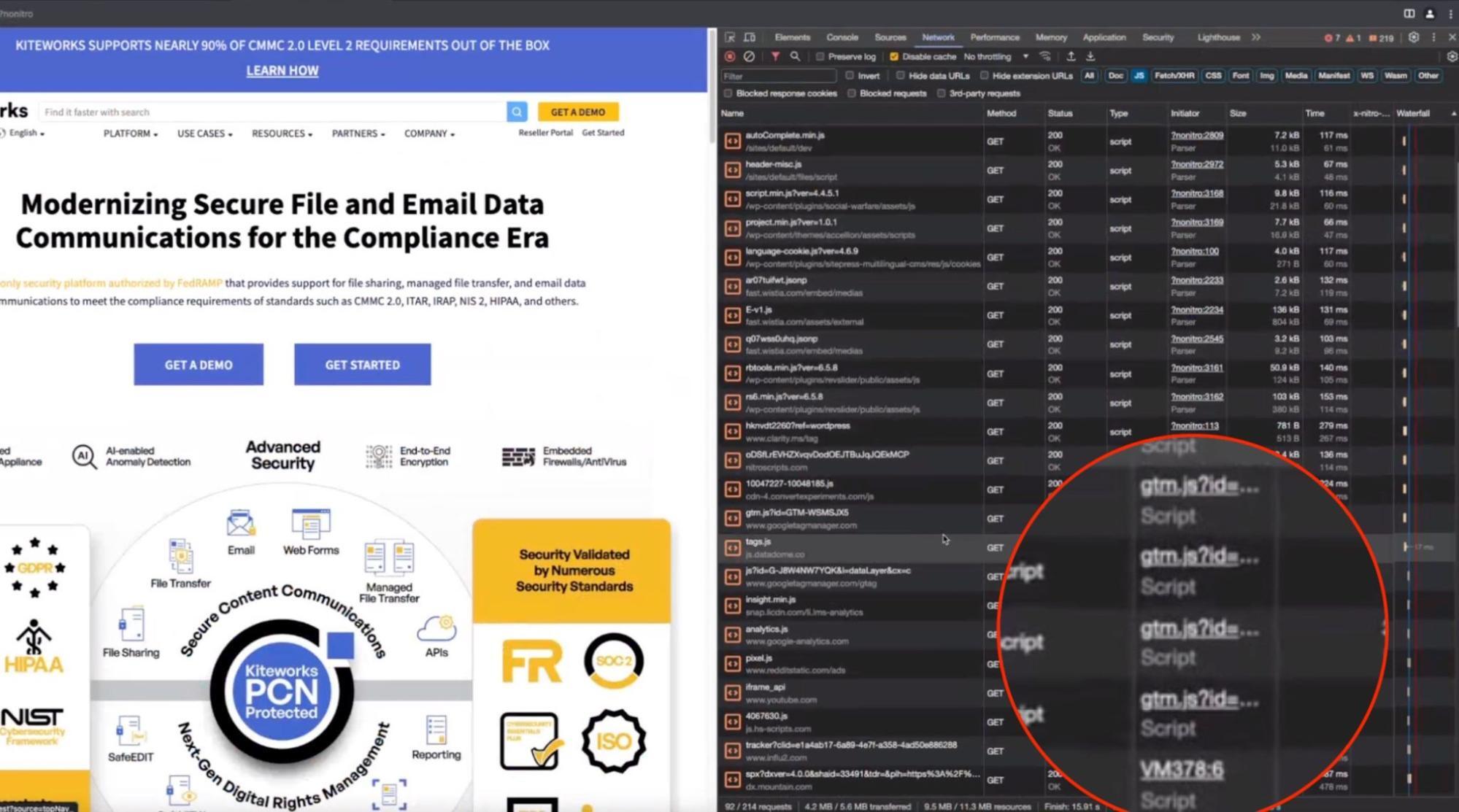
Korzystając z naszego wcześniejszego przykładu z kiteworks.com , widzimy, że po interakcji ze stroną główną uruchamiany jest łańcuch dodatkowych tagów zdarzeń (gtm.js) z Menedżera tagów.

A to sporo dodatkowych tagów gtm.js, stąd nadmierna ilość żądań HTTP.
Ponieważ kod Google Analytics ładuje się najpierw, a nie wszystko inne, jeśli Twoja witryna zawiera wiele tagów zdarzeń, możesz spodziewać się, że fragment kodu GA wywoła wszystkie pozostałe pliki gtm.j, co spowoduje opóźnienia w ładowaniu i gorsze wyniki w zakresie wskaźników, takich jak:
- Największa treściwa farba
- Całkowity czas blokowania
- Pierwsza merytoryczna farba (FCP)
W raporcie PSI taki ciąg zostanie oznaczony ostrzeżeniem „Ogranicz nieużywany JavaScript”:

A jeśli Twój Menedżer tagów Google wygląda choć trochę tak, czas uporządkować i zreorganizować:
Naprawa „Zmniejsz nieużywany JavaScript” spowodowana przez Menedżera tagów Google
Pierwszym krokiem jest opóźnienie skryptów innych firm za pomocą atrybutów asynchronicznych lub odroczonych i umożliwienie im ładowania się w tle. Te atrybuty zasadniczo sprawiają, że skrypty nie blokują się i zmniejszają ogólny wpływ kodu stron trzecich.
Chociaż te atrybuty są podobne, mają istotne różnice:
- Skrypty z atrybutem odroczenia zachowują względną kolejność. Przeglądarka nie czeka, aż wyrenderują stronę, ale wykonuje je w odpowiedniej kolejności. Na przykład mamy dwa skrypty — skrypt 1 i skrypt 2 — w tej kolejności. Jeśli odłożymy oba, przeglądarka zawsze najpierw wykona skrypt 1, nawet jeśli najpierw został pobrany skrypt 2.
- Skrypty z atrybutem async są całkowicie niezależne. Cokolwiek ładuje się jako pierwsze, jest wykonywane jako pierwsze.
Tagi Gtm domyślnie ładują się asynchronicznie, ale gdy jest ich tak wiele, to tak, jakbyś miał dwie bardzo długie kolejki żądań — nawet jeśli przechodzą, mogą przejść tylko jedno na raz i nieuchronnie będą musiały poczekać na swoją kolej.
Optymalizując najpierw liczbę zdarzeń Menedżera tagów Google, a następnie odraczając je, możesz mieć pewność, że początkowe ładowanie nie będzie ucierpiało z powodu niepotrzebnych opóźnień.
Zredukuj nieużywany JavaScript i zoptymalizuj wszystkie zasoby swojej witryny dzięki NitroPack →
Ryzyko i kompromisy w Google AdSense
Gdy właściciele witryn udostępniają na stronie internetowej jednostki reklamowe w różnych formatach, Google AdSense udostępnia fragmenty kodu (HTML/JavaScript) każdej jednostki reklamowej, które są wklejane do kodu HTML stron ich witryn, na których powinny pojawiać się reklamy.
Gdy użytkownik odwiedza stronę internetową zawierającą kod reklamy AdSense, przeglądarka wykonuje kod JavaScript dostarczony przez AdSense, generując przychód dla właściciela witryny w momencie wyświetlenia.

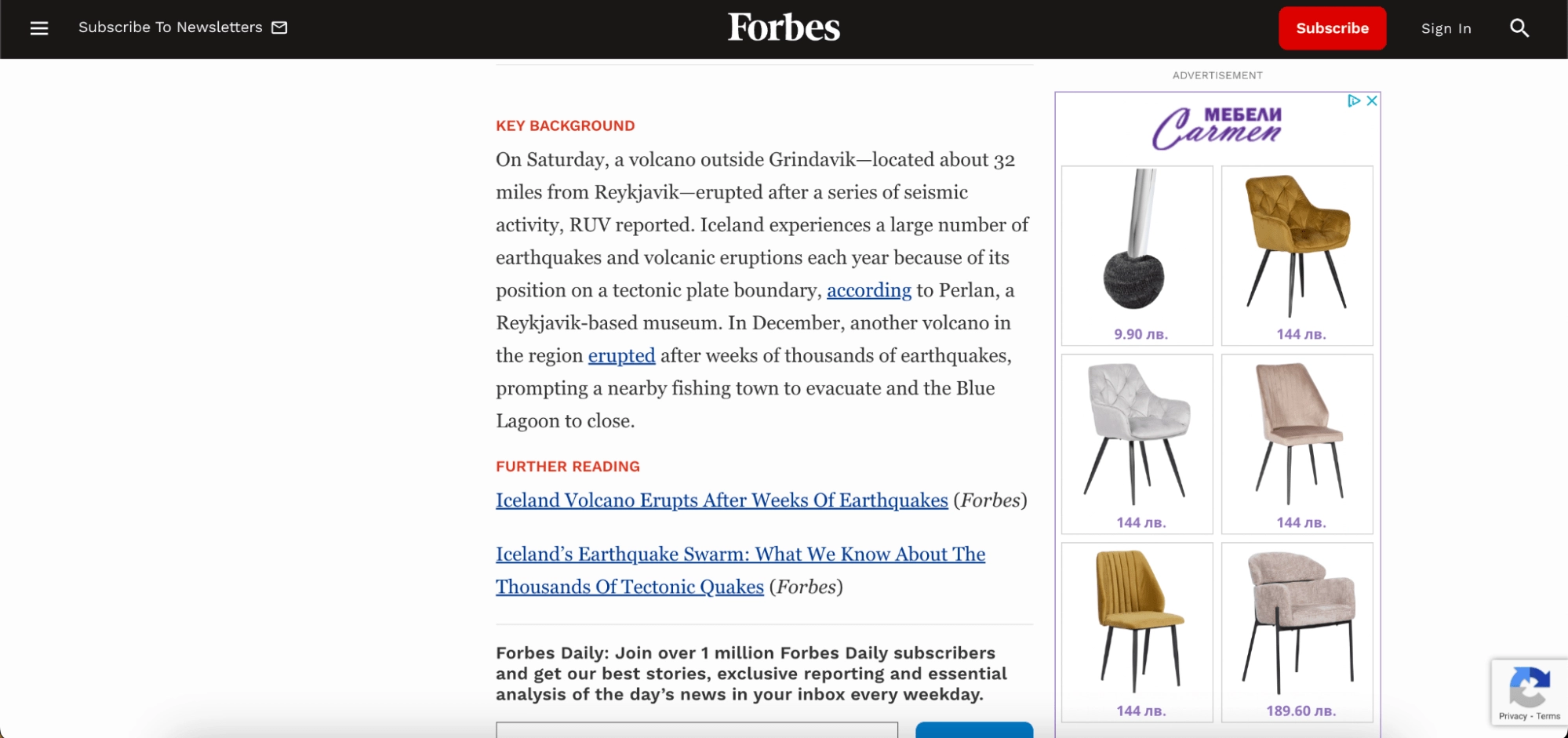
Niestety reklamy AdSense ze względu na blokowanie renderowania mogą wpływać na wydajność witryny (a w szczególności na wskaźniki internetowe, takie jak LCP i CLS).
Dzięki NitroPack właściciele witryn mogą wybrać „Optymalizację reklam”, co opóźni JS do czasu interakcji użytkownika. Ponieważ jednak AdSense działa w oparciu o wyświetlenia, może to przełożyć się na utratę przychodów z reklam.
W takim przypadku, bazując na zachowaniu odbiorców, powinieneś zdecydować, co jest korzystniejsze dla Twojego biznesu:
1) optymalna wydajność zapewniająca lepsze wrażenia z przeglądania
Lub
2) generowanie jak największych przychodów z reklam, ale ostatecznie utrata ruchu z powodu niestabilnego zachowania witryny.
Często zadawane pytania
Czy warto samodzielnie hostować Google Analytics?
Choć niektórzy właściciele witryn rozważają możliwość samodzielnego śledzenia Google Analytics w celu uzyskania optymalnych podstawowych wskaźników internetowych, nie ma potrzeby z tego korzystać. Zamiast zwiększać złożoność, koszty i potencjalne ograniczenia w porównaniu z poleganiem na infrastrukturze Google, skup się na optymalizacji zdarzeń Menedżera tagów Google pod kątem zgodności ze standardami Core Web Vitals.
