핵심 웹 바이탈 실패를 일으키는 Google Analytics: 다음 단계
게시 됨: 2024-03-26사용자를 유치하고, 참여시키고, 전환시키려는 온라인 비즈니스 소유자에게 실패한 Core Web Vital은 중요한 경고입니다.

귀하의 웹사이트가 실제 사용자에게 얼마나 즐거운지를 보여주는 공식 벤치마크인 Google의 핵심 웹 바이탈은 세 가지 성능 측정항목으로 구성됩니다.
- LCP(Contentful Paint)는 초기 로드 시간을 측정합니다.
- INP(Next Paint)와의 상호 작용으로 응답성을 측정합니다.
- CLS(Cumulative Layout Shift)는 레이아웃 안정성을 측정합니다.
이러한 측정항목은 실제 사용자 상호 작용을 기반으로 사이트 성능을 측정하는 표준화된 방법을 제공합니다. 평가를 통과하면 사이트가 빠르게 로드되고 빠르게 반응하며 사용자가 상호 작용하는 동안 비정상적으로 작동하지 않는다는 것을 알 수 있습니다.
따라서 Google의 자체 Analytics로 인해 Core Web Vitals 평가가 실패하는 것처럼 보이는 것은 큰 놀라움입니다.
조사해보자!
Google Analytics는 어떻게 작동합니까?
Google Analytics는 웹사이트에서의 사용자 상호작용을 추적하고 사용자 행동, 트래픽 소스 및 전환에 대한 통찰력을 제공하는 방식으로 작동합니다. Google Analytics에서 제공하는 추적 코드를 추가하여 웹사이트에 구현됩니다.
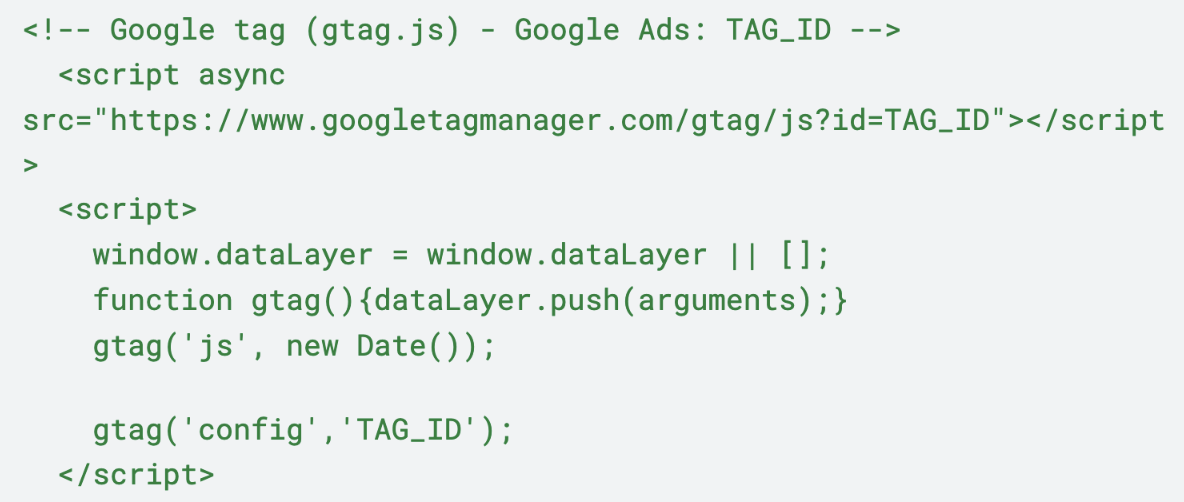
전체 사이트 태그(gtag.js)라고도 알려진 이 JavaScript 스니펫은 추적하려는 모든 웹페이지의 사이트 섹션으로 이동합니다.

이 코드는 페이지 조회수, 클릭수, 전환수 등 사용자 상호작용에 대한 데이터를 수집하고 분석을 위해 Google 서버로 보냅니다. 그러면 웹사이트 소유자는 Google Analytics 대시보드를 통해 이 데이터에 액세스하여 웹사이트 성능 및 사용자 참여에 대한 통찰력을 얻을 수 있습니다.
여태까지는 그런대로 잘됐다.
이제 내부적으로 무슨 일이 일어나는지 살펴보겠습니다.
성능에 미치는 영향(자세히 살펴보기)
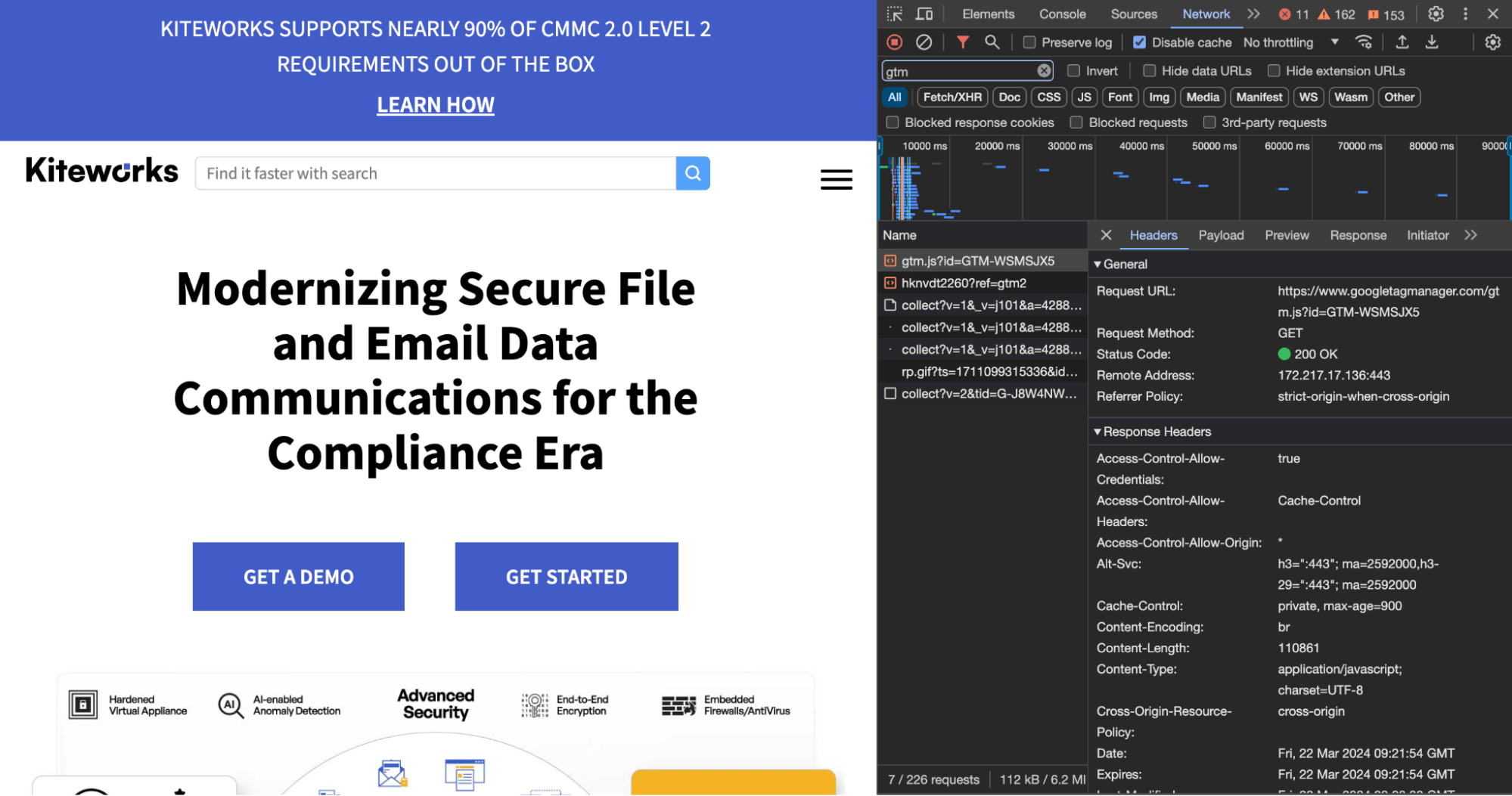
캐시가 비활성화되고 활성 성능 최적화가 없는 상태에서 면밀히 조사한 결과 gtag.js가 769B의 Microsoft Clarity gtag와 함께 작은 111kB 무게의 단일 HTTP 요청으로 로드되는 것을 볼 수 있습니다.

초기 페이지 로드가 진행되는 한 Google Analytics 추적 코드는 예상되는 동작을 표시하며 과도한 HTTP 요청, 사용되지 않는 JavaScript 또는 차단된 기본 스레드에 영향을 미치지 않습니다.
그렇다면 오해는 어디에서 비롯되는 걸까요?
Google Analytics가 실제로 핵심 웹 바이탈에 영향을 미치나요?
웹사이트에 Google Analytics 추적을 추가하는 것만으로는 Core Web Vitals 평가(또는 특히 Lagest Contentful Paint)에 실패할 위험이 없습니다. 이는 웹페이지 헤드 에 배치된 코드 조각이 매우 가볍고 페이지 콘텐츠를 렌더링하는 데 중요한 프로세스를 차단하지 않기 때문입니다.
그렇다면 사이트 소유자가 실패한 핵심 웹 바이탈을 Google Analytics에 연결하는 이유는 무엇입니까?
실험실 데이터와 현장 데이터의 차이점
우리의 경험에 따르면 Google PageSpeed 보고서를 읽을 때 여전히 상당한 오해가 있는 것으로 나타났습니다. 주로 시간이 지남에 따라 보고서가 어떻게 발전했는지 때문입니다.
혼란을 없애자.
핵심 웹 바이탈이 도입된 후 Google 팀은 소위 '필드 데이터'로 관심을 돌리기 위해 열심히 노력했습니다. 이제 보고서 상단에 핵심 웹 바이탈 평가로 표시됩니다.
이는 CrUX 데이터세트(Chrome 사용자 경험 보고서라고도 함)에서 웹사이트와 상호작용하는 실제 사용자의 데이터로 생성됩니다.

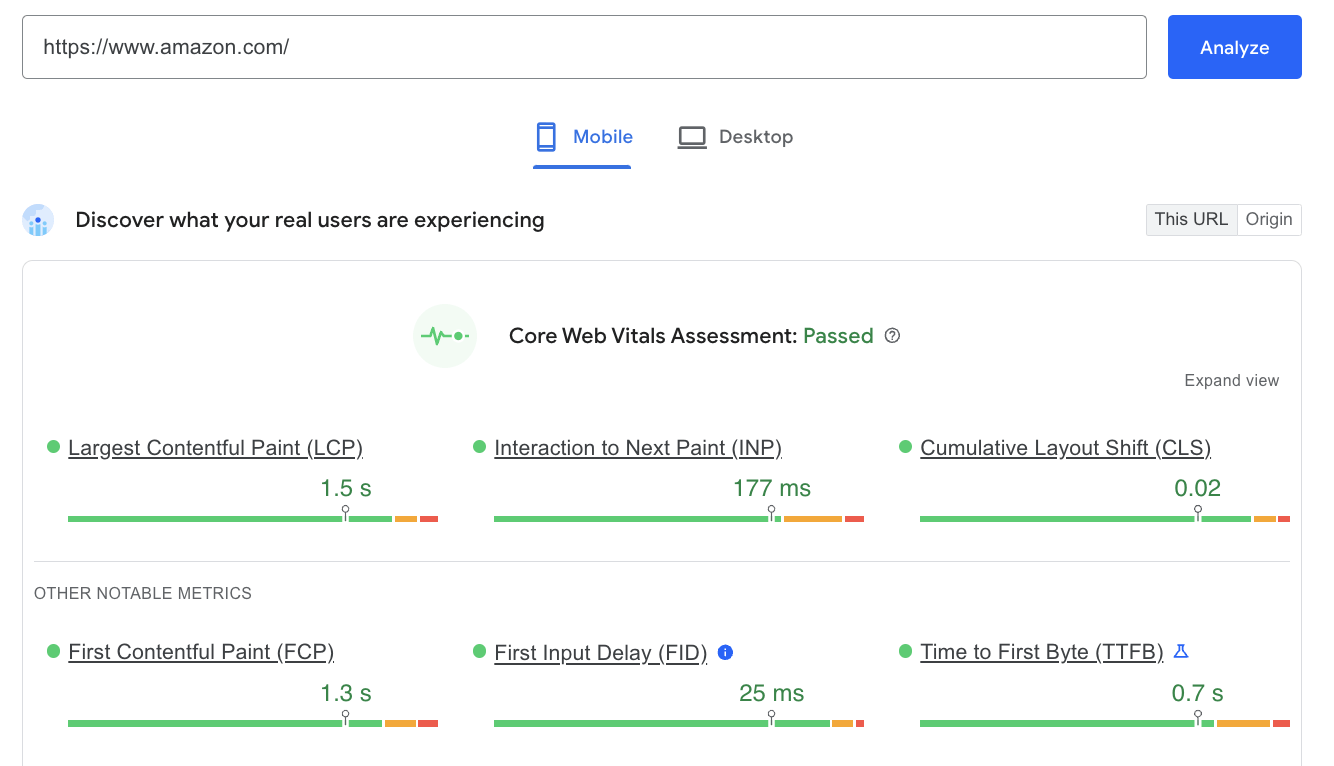
amazon.com의 필드 데이터를 기반으로 한 핵심 웹 바이탈 평가
Google의 핵심 웹 바이탈이 우수한 사용자 경험의 표준이 되기 전에는 성능 점수(0~100까지 측정)에 의존했습니다. 이제 CWV 평가 후에 표시됩니다.

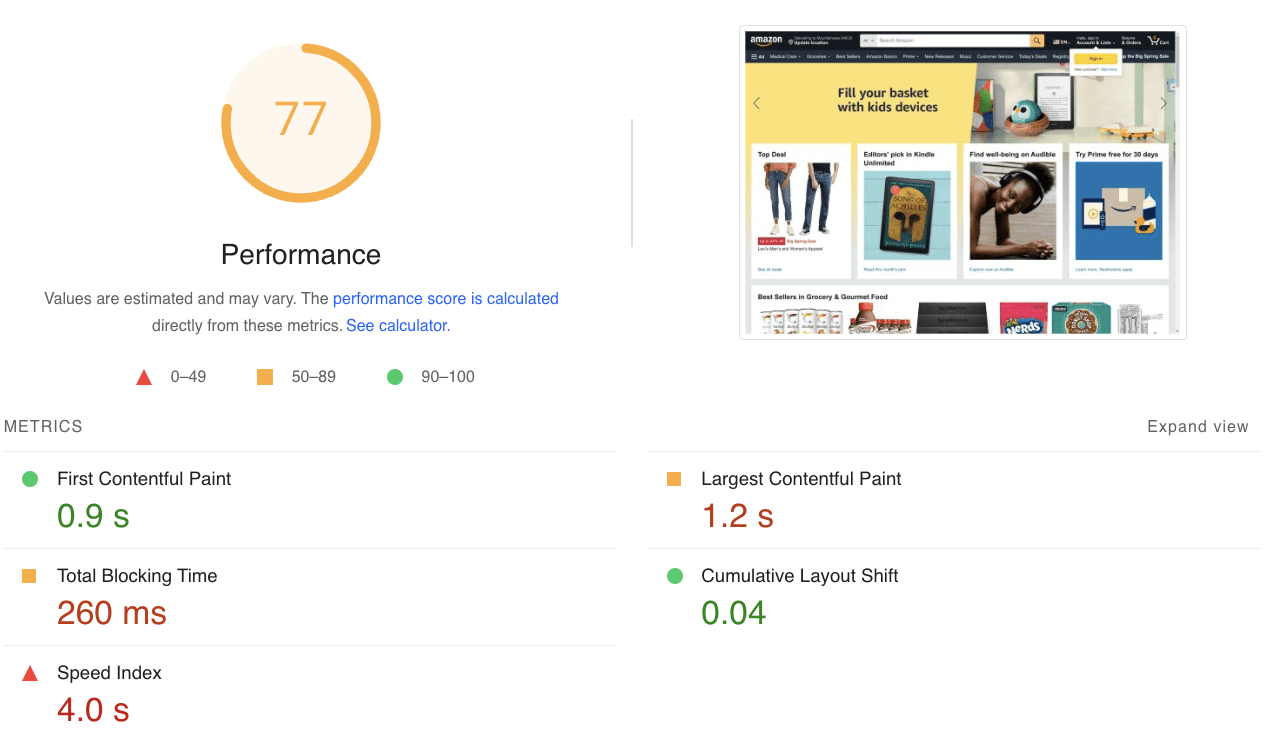
amazon.com의 실험실 데이터를 기반으로 한 성능 점수
우선순위에서 제외된 이유는 사용자가 웹사이트에 방문할 때 어떤 일이 발생하는지 정확하게 나타내지 않았기 때문입니다. 성능 점수는 Lighthouse의 "실험실 데이터"를 사용하여 생성됩니다. 즉, 시뮬레이션된 환경의 결과입니다.
위 스크린샷에서 볼 수 있듯이 Amazon은 Core Web Vitals를 매우 훌륭하게 전달하고 있지만 통제된 환경에서는 TBT(총 차단 시간), SI(속도 지수) 및 LCP 문제가 추가 개선을 위해 표시됩니다. 이는 특정 문제를 격리하고 최적화하기 위한 좋은 방법입니다.

그러나 결국 가장 중요한 것은 실제 사용자가 웹 사이트를 어떻게 경험하는지이며, 여기에 가장 먼저 초점을 맞춰야 합니다.
최종 평결
결론적으로 Core Web Vitals에 실패하는 경우 Google Analytics 추적이 원인이 아닐 가능성이 높습니다. 대신 현장 결과 대신 실험실 결과를 읽지 않도록 하고 PSI 보고서에 또 다른 스크롤을 제공하여 기회 및 진단 섹션을 살펴보세요.
Google 태그 관리자와 Google 애드센스는 어떻습니까?
실제로 사이트 소유자는 분석을 설정하고 끝내는 경우가 거의 없습니다.
Google 태그 관리자와 Google 애드센스는 특정 이벤트를 추적하고 웹사이트에 광고를 게재하여 유입되는 트래픽에서 추가 수익을 얻으려는 온라인 비즈니스에 널리 사용되는 도구입니다.
Google Analytics 자체는 성능 문제의 원인이 아니지만 NitroPack의 엔지니어는 항상 심층 분석을 수행하여 실제 원인을 식별합니다.
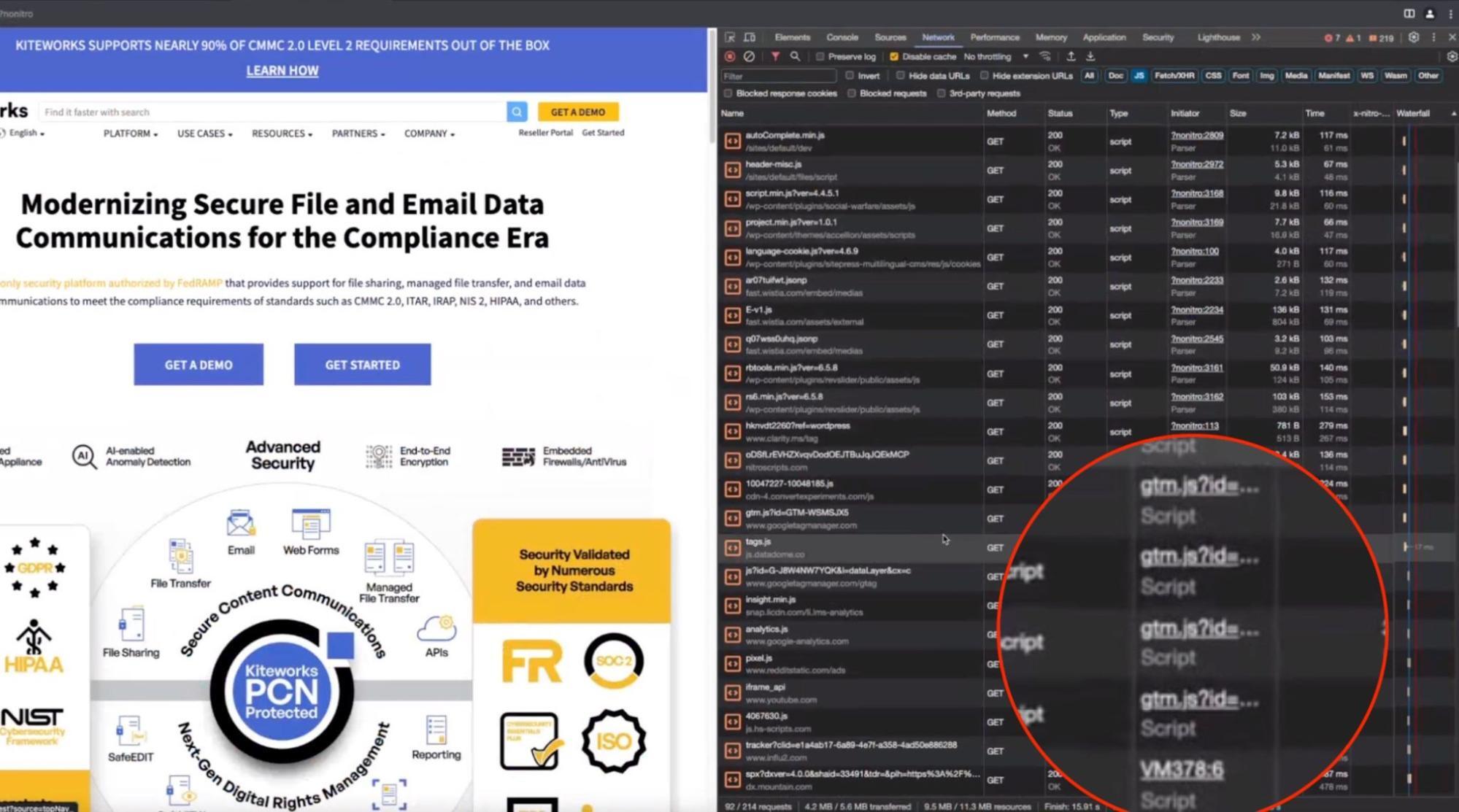
이전의 kiteworks.com 예를 사용하면 홈 페이지와 상호작용할 때 태그 관리자의 추가 이벤트 태그 체인(gtm.js)이 실행되는 것을 볼 수 있습니다.

그리고 여기에는 추가 gtm.js 태그가 많아 HTTP 요청 수가 너무 많습니다.
Google Analytics 코드가 다른 것보다 먼저 로드되기 때문에 웹사이트에 이벤트 태그가 많으면 GA 스니펫이 다른 모든 gtm.js를 호출하여 로드가 지연되고 다음과 같은 측정항목 결과가 악화될 것으로 예상할 수 있습니다.
- 만족스러운 최대 규모의 페인트
- 총 차단 시간
- 첫 번째 콘텐츠가 포함된 페인트(FCP)
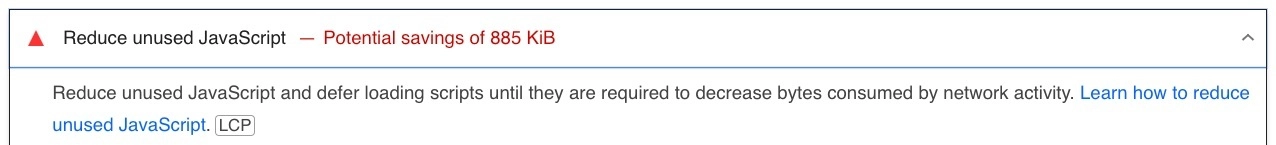
PSI 보고서에서 이러한 문자열은 "사용하지 않는 JavaScript 줄이기" 경고로 표시됩니다.

Google 태그 관리자가 원격으로 다음과 같이 보인다면 이제 정리하고 재구성해야 할 때입니다.
Google 태그 관리자로 인해 발생한 "사용하지 않는 JavaScript 줄이기" 수정
첫 번째 단계는 비동기 또는 연기 속성을 사용하여 타사 스크립트를 지연하고 백그라운드에서 로드되도록 하는 것입니다. 이러한 속성은 본질적으로 스크립트를 비차단으로 전환하고 타사 코드의 전반적인 영향을 줄입니다.
유사하지만 이러한 속성에는 중요한 차이점이 있습니다.
- defer 속성이 있는 스크립트는 상대적 순서를 유지합니다. 브라우저는 페이지가 렌더링될 때까지 기다리지 않고 순서대로 실행합니다. 예를 들어, 순서대로 스크립트 1과 스크립트 2라는 두 개의 스크립트가 있습니다. 두 가지를 모두 연기하면 스크립트 2가 먼저 다운로드되었더라도 브라우저는 항상 스크립트 1을 먼저 실행합니다.
- async 속성이 있는 스크립트는 완전히 독립적입니다. 먼저 로드되는 것이 먼저 실행됩니다.
Gtm 태그는 기본적으로 비동기식으로 로드되지만 이만큼 많으면 두 개의 매우 긴 요청 대기열이 있는 것과 같습니다. 비록 통과 중이더라도 한 번에 하나씩만 전달할 수 있으며 필연적으로 차례를 기다려야 합니다.
Google 태그 관리자 이벤트 수를 먼저 최적화하고 다음에 이를 연기함으로써 초기 로드가 불필요한 지연으로 인해 어려움을 겪지 않도록 할 수 있습니다.
NitroPack을 사용하여 사용되지 않는 JavaScript를 줄이고 모든 사이트 리소스를 최적화하세요 →
Google 애드센스의 위험과 장단점
사이트 소유자가 웹페이지에 다양한 형식의 전용 광고 단위를 지정하면 Google 애드센스에서는 광고가 표시되어야 하는 웹사이트 페이지의 HTML에 붙여넣을 각 광고 단위에 대한 코드 스니펫(HTML/자바스크립트)을 제공합니다.
사용자가 애드센스 광고 코드가 포함된 웹페이지를 방문하면 브라우저는 애드센스에서 제공한 자바스크립트 코드를 실행하여 노출 시 사이트 소유자에게 수익을 창출합니다.

안타깝게도 애드센스 광고는 렌더링을 차단하는 특성으로 인해 사이트 성능(특히 LCP 및 CLS와 같은 웹 바이탈)에 영향을 미칠 수 있습니다.
NitroPack을 사용하면 사이트 소유자는 사용자 상호 작용까지 JS를 지연시키는 "광고 최적화"를 선택할 수 있습니다. 하지만 애드센스는 노출수를 기반으로 작동하기 때문에 이는 일부 광고 수익 손실로 이어질 수 있습니다.
이 경우 청중의 행동을 기반으로 비즈니스에 더 유익한 것이 무엇인지 결정해야 합니다.
1) 더 나은 검색 경험을 위한 최적의 성능
또는
2) 최대한 많은 광고 수익을 창출하지만 결국 불안정한 사이트 동작으로 인해 트래픽을 잃게 됩니다.
자주하는 질문
자체 호스팅 Google Analytics가 그만한 가치가 있습니까?
일부 사이트 소유자는 최적의 핵심 웹 바이탈을 위해 자체 호스팅 Google Analytics 추적을 고려하지만 이를 수행할 필요는 거의 없습니다. Google 인프라에 의존하는 것에 비해 복잡성, 비용, 잠재적인 제한을 추가하는 대신 핵심 웹 바이탈 표준을 충족하도록 Google 태그 관리자 이벤트를 최적화하는 데 집중하세요.
