Google Analytics provoca fallas en Core Web Vitals: próximos pasos
Publicado: 2024-03-26Para los propietarios de negocios en línea que desean atraer, involucrar y convertir usuarios, los Core Web Vitals fallidos son una advertencia crítica.

Un punto de referencia oficial de qué tan agradable es su sitio web para los usuarios del mundo real, los Core Web Vitals de Google son un conjunto de tres métricas de rendimiento:
- La pintura con contenido más grande (LCP) mide el tiempo de carga inicial
- La interacción con Next Paint (INP) mide la capacidad de respuesta
- Cumulative Layout Shift (CLS) mide la estabilidad del diseño
Juntas, estas métricas ofrecen una forma estandarizada de medir el rendimiento de un sitio en función de interacciones reales de los usuarios. Pasar la evaluación le indica que su sitio se carga rápidamente, reacciona rápidamente y no se comporta de manera anormal mientras los usuarios interactúan con él.
Por lo tanto, resulta una gran sorpresa cuando el propio Analytics de Google parece estar provocando evaluaciones fallidas de Core Web Vitals.
¡Investiguemos!
¿Cómo funciona Google Analytics?
Google Analytics funciona rastreando las interacciones de los usuarios en un sitio web y brindando información sobre el comportamiento del usuario, las fuentes de tráfico y las conversiones. Se implementa en un sitio web agregando un fragmento de código de seguimiento proporcionado por Google Analytics.
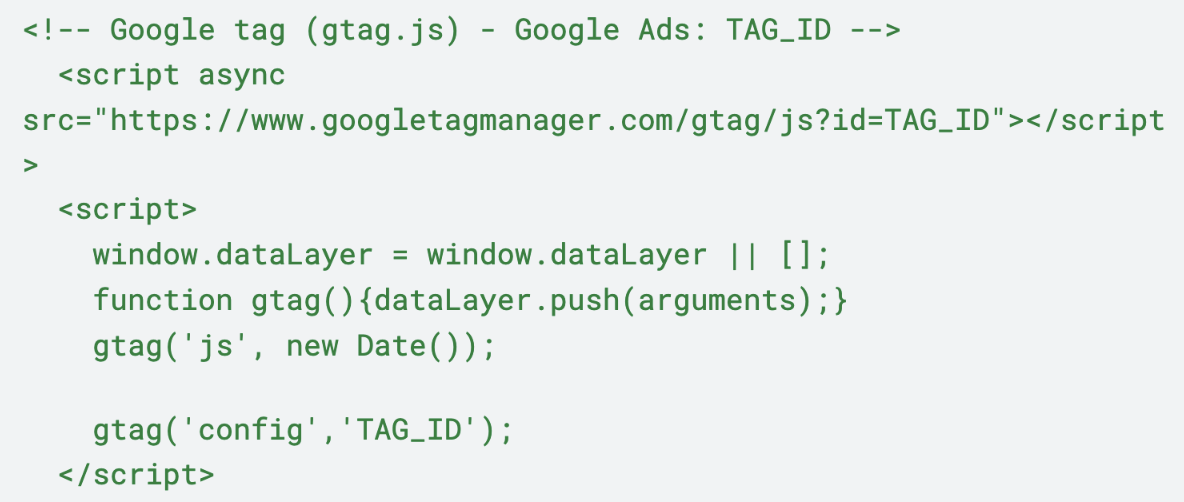
Este fragmento de JavaScript, también conocido como etiqueta global de sitio (gtag.js), se incluye en la sección de su sitio en cada página web de la que desee realizar un seguimiento:

Este código recopila datos sobre las interacciones del usuario, como visitas a páginas, clics y conversiones, y los envía a los servidores de Google para su análisis. Luego, los propietarios de sitios web pueden acceder a estos datos a través del panel de Google Analytics para obtener información sobre el rendimiento de su sitio web y la participación de los usuarios.
Hasta ahora, todo bien.
Ahora, veamos lo que sucede debajo del capó.
Impacto en el rendimiento (una mirada más cercana)
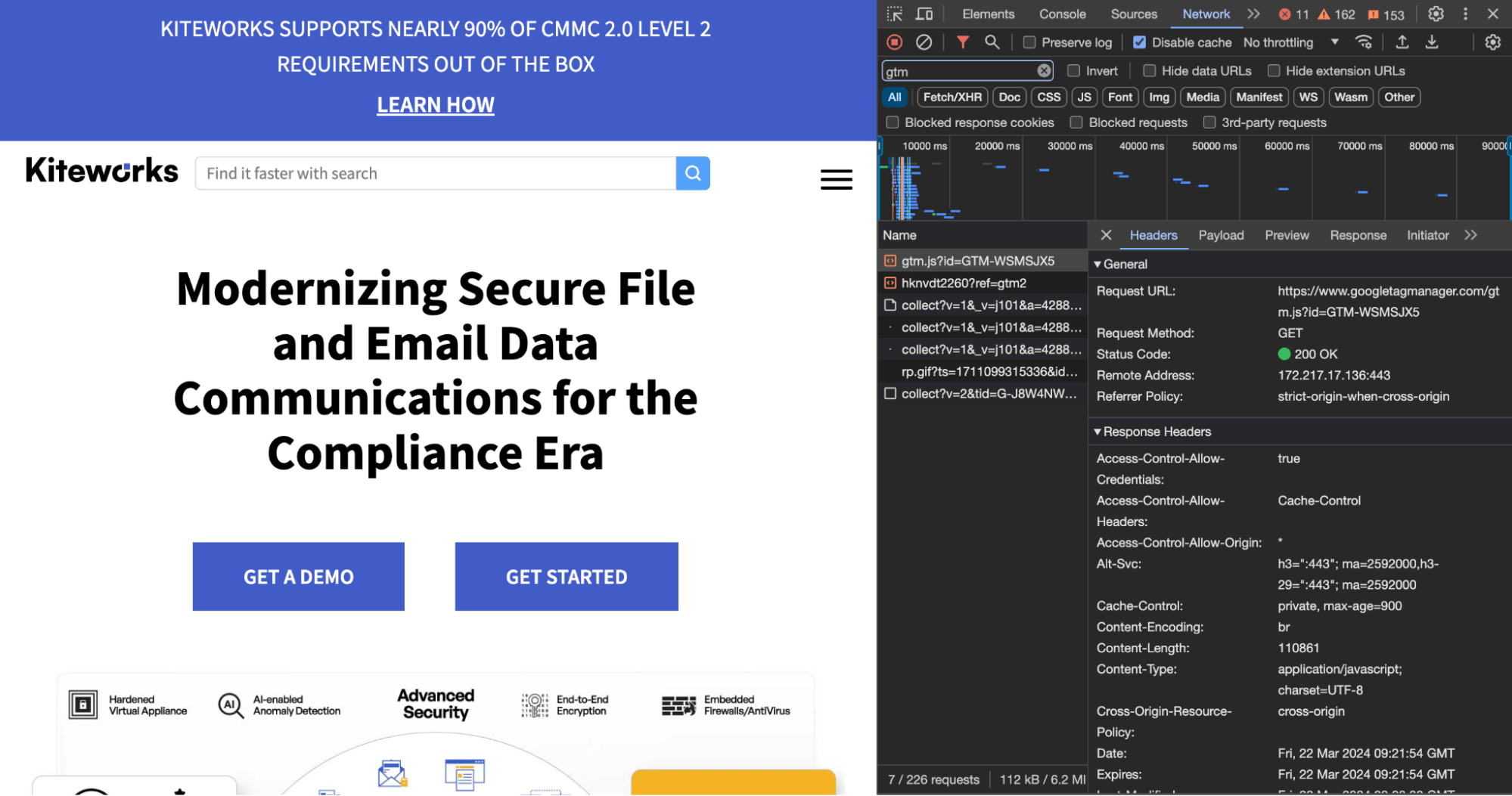
Tras una inspección más cercana con el caché deshabilitado y sin optimizaciones de rendimiento activas, vemos que gtag.js se carga como una única solicitud HTTP que pesa unos minúsculos 111 kB, junto con una gtag Microsoft Clarity de 769 B.

En lo que respecta a la carga inicial de la página, el código de seguimiento de Google Analytics muestra un comportamiento esperado y no contribuye a solicitudes HTTP excesivas, JavaScript no utilizado ni hilo principal bloqueado.
¿De dónde surge entonces la idea errónea?
¿Google Analytics realmente afecta a Core Web Vitals?
Agregar el seguimiento de Google Analytics a su sitio web por sí solo no corre el riesgo de no aprobar la evaluación de Core Web Vitals (o específicamente Lagest Contentful Paint). Esto se debe simplemente a que el fragmento colocado en el encabezado de las páginas web es extremadamente liviano y no bloquea ninguno de los procesos vitales en la representación del contenido de una página.
Entonces, ¿por qué los propietarios de sitios vinculan Core Web Vitals fallidos con Google Analytics?
La diferencia entre datos de laboratorio y de campo
Nuestra experiencia demuestra que todavía hay muchos malentendidos cuando se trata de leer los informes de Google PageSpeed. Principalmente por cómo evolucionó el informe con el tiempo.
Aclaremos la confusión.
Después de la introducción de Core Web Vitals, el equipo de Google trabajó arduamente para centrar la atención en lo que llamamos "datos de campo", que ahora se muestran en la parte superior de su informe como evaluación de Core Web Vitals.
Se genera con datos de usuarios reales que interactúan con su sitio web desde el conjunto de datos CrUX (también conocido como Informe de experiencia de usuario de Chrome).

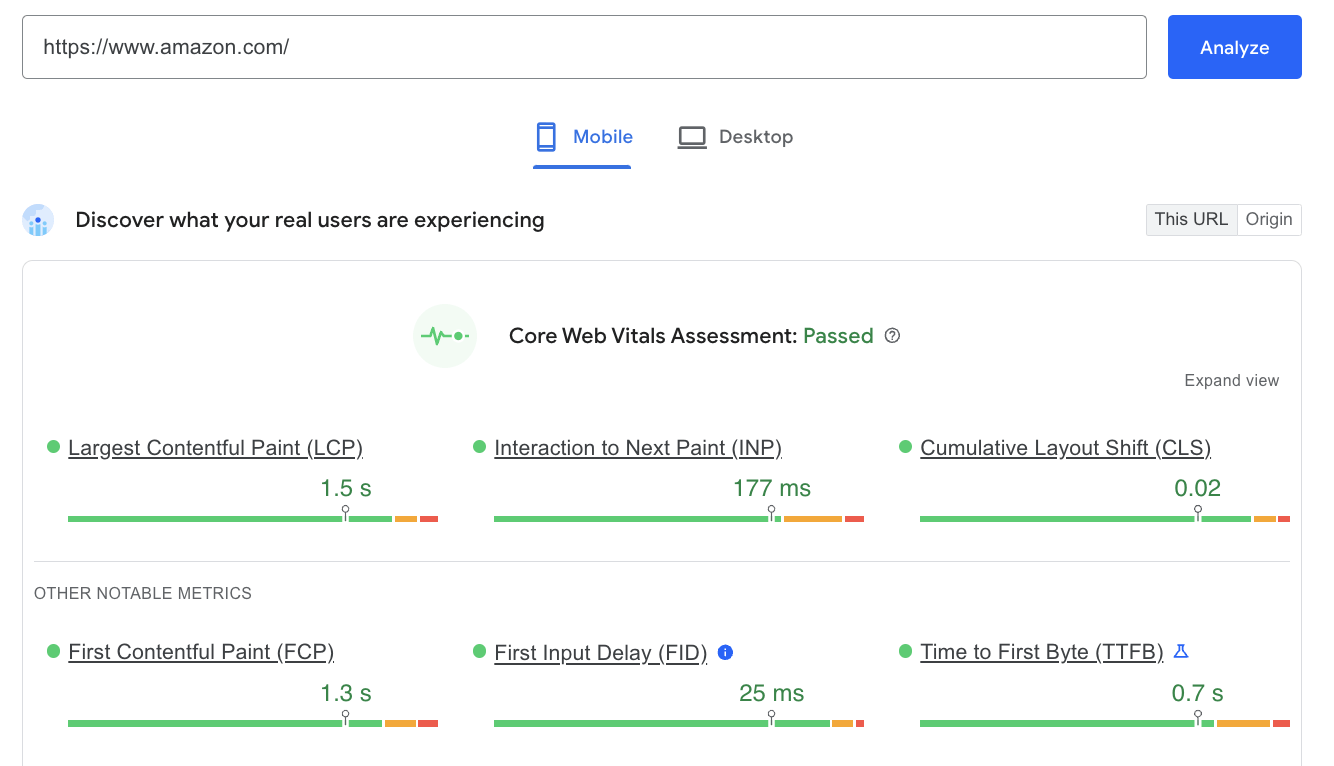
Evaluación de Core Web Vitals basada en datos de campo para amazon.com
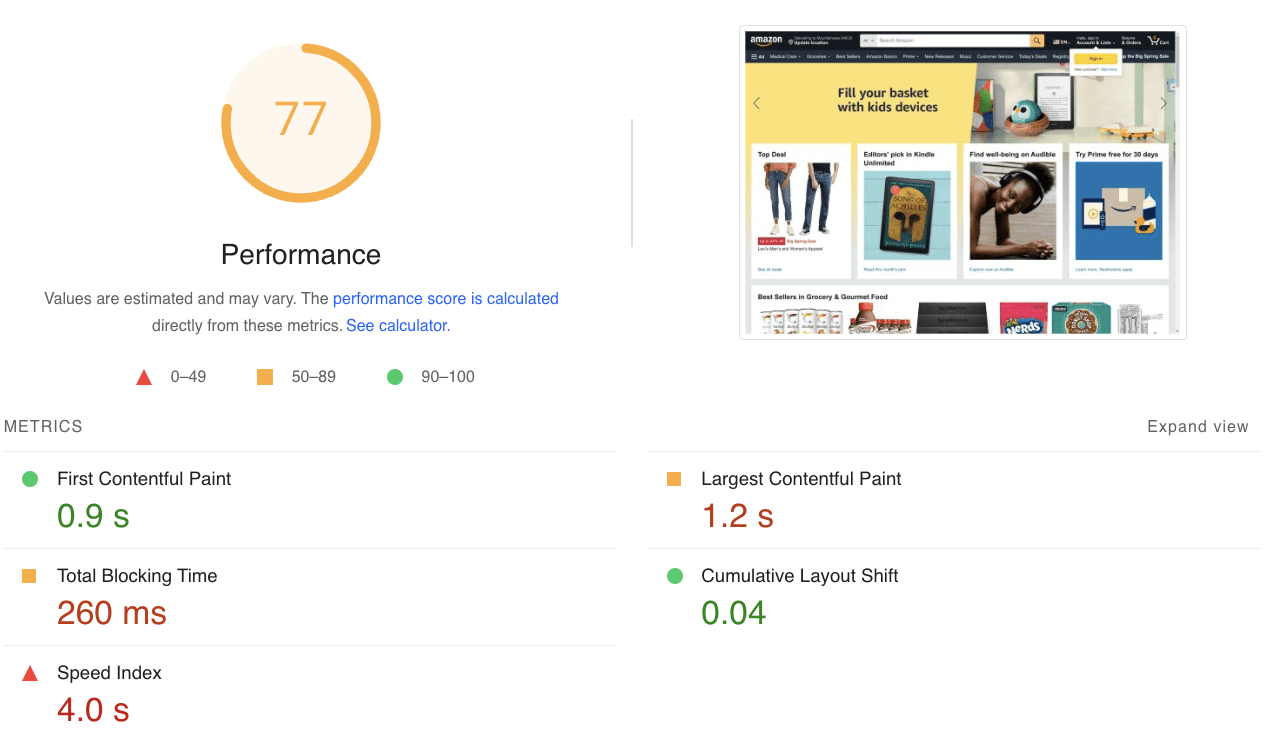
Antes de que Core Web Vitals de Google se convirtiera en el estándar para una excelente experiencia de usuario, confiábamos en la puntuación de rendimiento (medida de 0 a 100), que ahora se muestra después de la evaluación CWV.

Puntuación de rendimiento basada en datos de laboratorio para amazon.com
La razón por la que se le quitó prioridad es que no representaba con precisión lo que sucede cuando los usuarios acceden a su sitio web. La puntuación de rendimiento se genera con "datos de laboratorio" de Lighthouse; en otras palabras, estos son los resultados de un entorno simulado.
Como puede ver en las capturas de pantalla anteriores, Amazon está pasando Core Web Vitals con gran éxito, pero en un entorno controlado, los problemas de tiempo de bloqueo total (TBT), índice de velocidad (SI) y LCP se marcan para seguir mejorando. Esa es una excelente manera de aislar problemas específicos y trabajar para optimizarlos.

Sin embargo, al final del día, lo que más importa es cómo los usuarios reales experimentan su sitio web, y ahí es donde debe centrarse su principal atención.
Veredicto final
En conclusión, si no está cumpliendo con Core Web Vitals, es poco probable que el motivo sea el seguimiento de Google Analytics. En su lugar, asegúrese de no estar leyendo los resultados de laboratorio en lugar de los de campo, y dele otro desplazamiento a su informe PSI para explorar las secciones Oportunidades y Diagnóstico.
¿Qué pasa con Google Tag Manager y Google AdSense?
En realidad, los propietarios de sitios rara vez llegan tan lejos como para configurar análisis y dar por terminado el día.
Google Tag Manager y Google AdSense son herramientas populares para empresas en línea que desean realizar un seguimiento de eventos específicos y publicar anuncios en sus sitios web para obtener ingresos adicionales del tráfico entrante.
Si bien Google Analytics en sí no es una fuente de problemas de rendimiento, nuestros ingenieros de NitroPack siempre realizan análisis en profundidad para identificar a los verdaderos culpables.
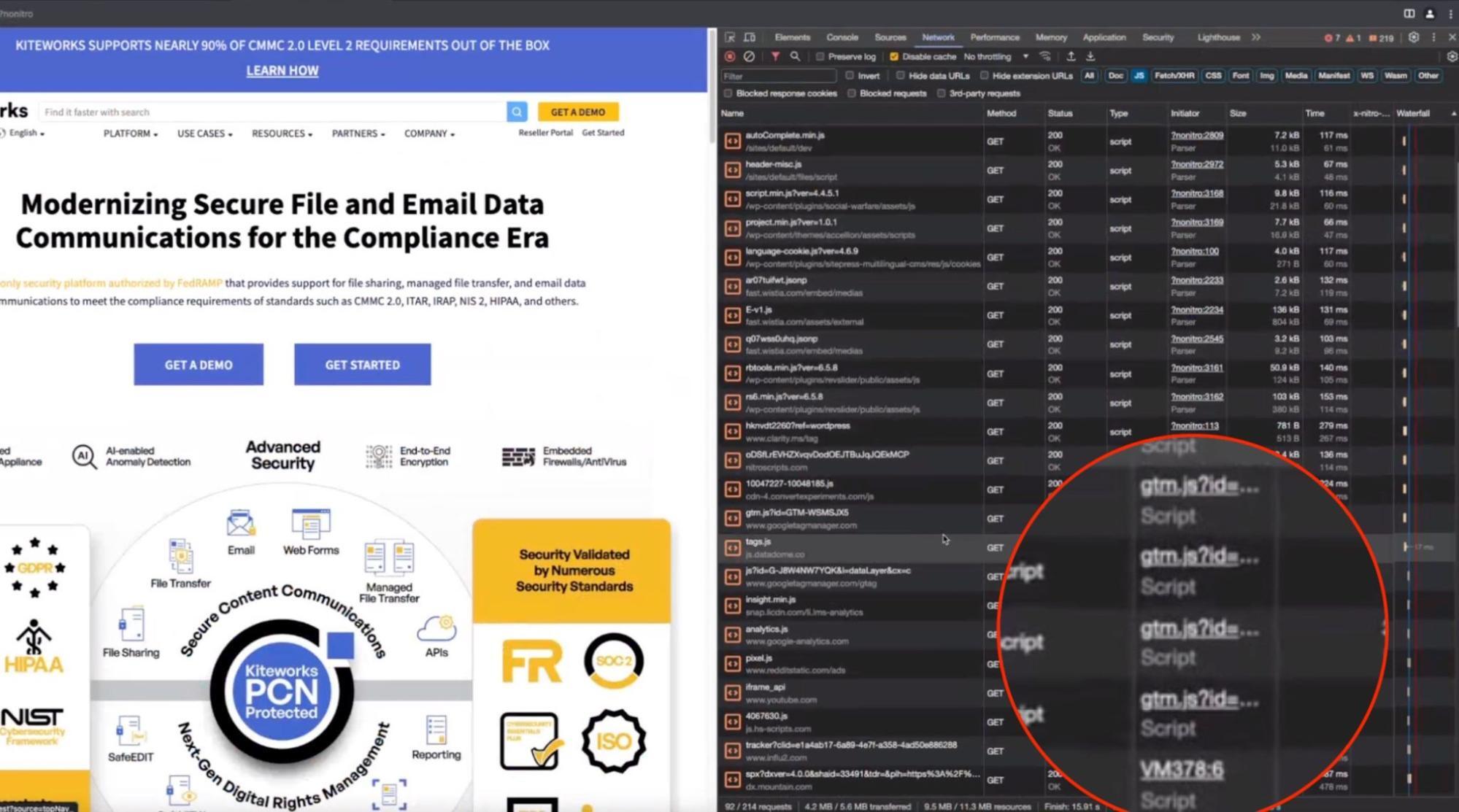
Usando nuestro ejemplo anterior con kiteworks.com , vemos que al interactuar con la página de inicio, se activa una cadena de etiquetas de eventos adicionales (gtm.js) de Tag Manager.

Y eso son muchas etiquetas gtm.js adicionales, de ahí la cantidad excesiva de solicitudes HTTP.
Dado que el código de Google Analytics se carga primero antes que todo lo demás, cuando su sitio web tiene muchas etiquetas de eventos, puede esperar que el fragmento de GA llame a todos los demás gtm.js, lo que genera retrasos en la carga y empeora los resultados en métricas, como:
- Pintura con contenido más grande
- Tiempo total de bloqueo
- Primera pintura con contenido (FCP)
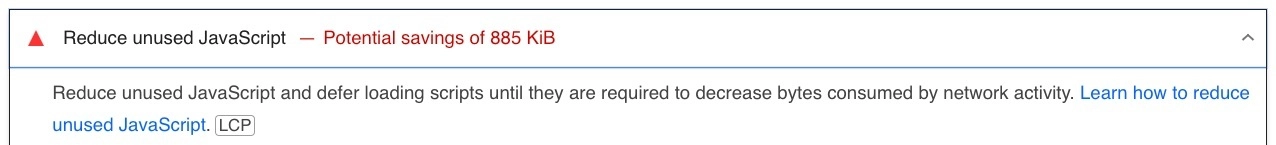
En su informe PSI, dicha cadena aparecerá marcada con la advertencia "Reducir JavaScript no utilizado":

Y si su Google Tag Manager se parece remotamente a esto, es hora de ordenarlo y reorganizarlo:
Solucionar "Reducir JavaScript no utilizado" causado por Google Tag Manager
El primer paso es retrasar los scripts de terceros con atributos asíncronos o diferidos y dejar que se carguen en segundo plano. Básicamente, estos atributos convierten los scripts en no bloqueantes y reducen el impacto general del código de terceros.
Si bien son similares, estos atributos tienen diferencias importantes:
- Los scripts con el atributo defer mantienen su orden relativo. El navegador no espera a que muestren la página, sino que los ejecuta en orden. Por ejemplo, tenemos dos guiones (guión 1 y guión 2) en ese orden. Si aplazamos ambos, el navegador siempre ejecutará primero el script 1, incluso si el script 2 se descargó primero.
- Los scripts con el atributo async son completamente independientes. Lo que se cargue primero se ejecuta primero.
Las etiquetas Gtm se cargan de forma asincrónica de forma predeterminada, pero cuando hay tantas, es como si tuvieras dos colas muy largas de solicitudes; aunque están pasando, solo pueden pasar una a la vez e inevitablemente tendrán que esperar su turno.
Al optimizar primero el número de eventos de Google Tag Manager y posponerlos a continuación, puede asegurarse de que la carga inicial no sufra retrasos innecesarios.
Reduzca el JavaScript no utilizado y optimice todos los recursos de su sitio con NitroPack →
Riesgos y compensaciones con Google AdSense
Cuando los propietarios de sitios dedican bloques de anuncios en varios formatos en una página web, Google AdSense proporciona fragmentos de código (HTML/JavaScript) para cada bloque de anuncios que se pegan en el HTML de las páginas de su sitio web donde deben aparecer los anuncios.
Cuando un usuario visita una página web que contiene el código de anuncio de AdSense, el navegador ejecuta el código JavaScript proporcionado por AdSense, generando ingresos para el propietario del sitio por impresión.

Desafortunadamente, debido a sus cualidades de bloqueo de renderizado, los anuncios de AdSense pueden afectar el rendimiento del sitio (y específicamente Web Vitals como LCP y CLS).
Con NitroPack, los propietarios de sitios pueden optar por "Optimizar anuncios", lo que retrasará el JS hasta la interacción del usuario. Pero como AdSense funciona en función de las impresiones, esto podría traducirse en algunas pérdidas de ingresos publicitarios.
En este caso, en función del comportamiento de tus audiencias, deberás decidir qué es más beneficioso para tu negocio:
1) rendimiento óptimo para mejores experiencias de navegación
o
2) generar tantos ingresos publicitarios como sea posible pero eventualmente perder tráfico debido al comportamiento inestable del sitio.
Preguntas más frecuentes
¿Vale la pena el alojamiento propio de Google Analytics?
Si bien algunos propietarios de sitios consideran el seguimiento de Google Analytics con alojamiento propio para obtener Core Web Vitals óptimos, no hay mucha necesidad de hacerlo. En lugar de agregar complejidad, costos y limitaciones potenciales en comparación con depender de la infraestructura de Google, concéntrese en optimizar los eventos de Google Tag Manager para cumplir con los estándares Core Web Vitals.
