Google Analytics Temel Web Verilerinin Başarısız Olmasına Neden Oluyor: Sonraki Adımlar
Yayınlanan: 2024-03-26Kullanıcıları çekmek, etkileşime geçirmek ve dönüştürmek isteyen çevrimiçi işletme sahipleri için başarısız olan Temel Web Verileri kritik bir uyarıdır.

Web sitenizin gerçek dünyadaki kullanıcılar için ne kadar eğlenceli olduğuna ilişkin resmi bir ölçüt olan Google'ın Önemli Web Verileri, üç performans ölçümünden oluşan bir gruptur:
- En Büyük İçerikli Boya (LCP), ilk yükleme süresini ölçer
- Next Paint ile Etkileşim (INP), duyarlılığı ölçer
- Kümülatif Düzen Kayması (CLS), düzen kararlılığını ölçer
Bu ölçümler birlikte, bir sitenin performansını gerçek kullanıcı etkileşimlerine dayalı olarak ölçmek için standartlaştırılmış bir yol sunar. Değerlendirmeyi geçmek size sitenizin hızlı yüklendiğini, hızlı tepki verdiğini ve kullanıcılar siteyle etkileşimde bulunurken anormal davranmadığını gösterir.
Bu nedenle, Google'ın kendi Analytics'inin Temel Web Verileri değerlendirmelerinin başarısız olmasına neden olması büyük bir sürpriz olarak karşımıza çıkıyor.
Hadi araştıralım!
Google Analytics Nasıl Çalışır?
Google Analytics, bir web sitesindeki kullanıcı etkileşimlerini izleyerek ve kullanıcı davranışı, trafik kaynakları ve dönüşümler hakkında bilgiler sağlayarak çalışır. Google Analytics tarafından sağlanan bir izleme kodu pasajının eklenmesiyle bir web sitesine uygulanır.
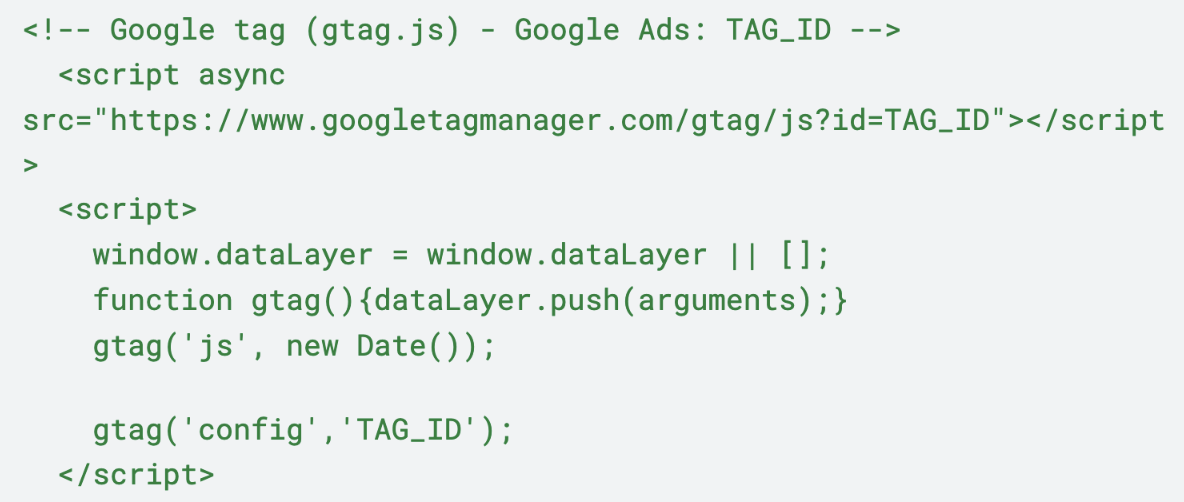
Global Site Etiketi (gtag.js) olarak da bilinen bu JavaScript pasajı, izlemek istediğiniz her web sayfasında sitenizin bölümüne gider:

Bu kod, sayfa görüntülemeleri, tıklamalar ve dönüşümler gibi kullanıcı etkileşimleriyle ilgili verileri toplar ve bunları analiz için Google'ın sunucularına gönderir. Web sitesi sahipleri daha sonra web sitelerinin performansı ve kullanıcı etkileşimi hakkında bilgi edinmek için Google Analytics kontrol paneli aracılığıyla bu verilere erişebilir.
Şimdiye kadar, çok iyi.
Şimdi gidip kaputun altında neler olduğuna bakalım.
Performans Üzerindeki Etkisi (Yakından Bir Bakış)
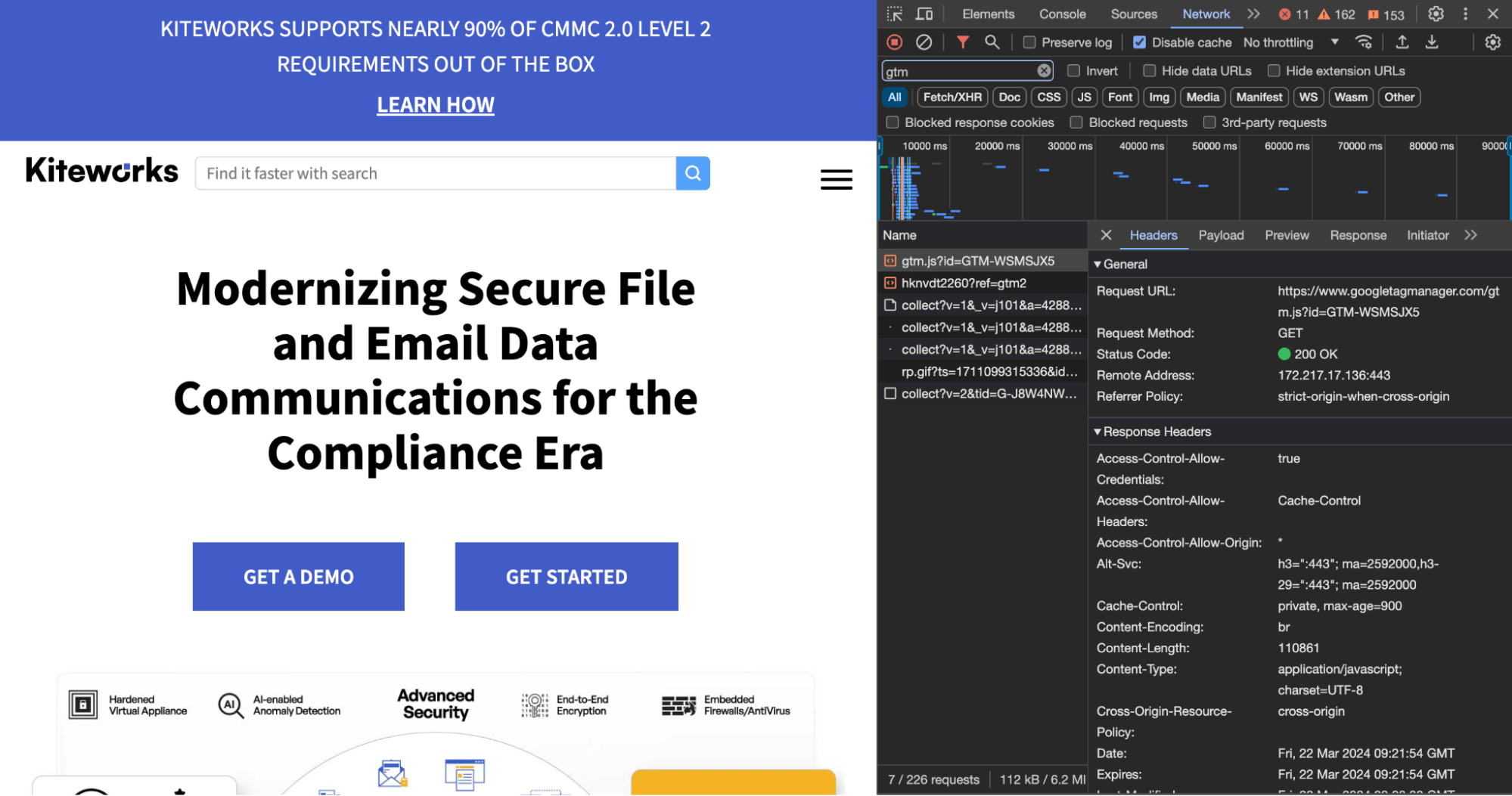
Devre dışı bırakılmış önbellek ve hiçbir etkin performans optimizasyonu olmadan daha yakından incelendiğinde, gtag.js'nin 769B Microsoft Clarity gtag'ıyla birlikte 111 kB'lik çok küçük bir ağırlığa sahip tek bir HTTP isteği olarak yüklendiğini görüyoruz.

İlk sayfa yüklemesi söz konusu olduğunda, Google Analytics izleme kodu beklenen bir davranış sergiler ve aşırı HTTP isteklerine, kullanılmayan JavaScript'e veya engellenen ana ileti dizisine katkıda bulunmaz.
Peki bu yanılgı nereden kaynaklanıyor?
Google Analytics Temel Web Verilerini Gerçekten Etkiliyor mu?
Yalnızca web sitenize Google Analytics takibini eklemek, Core Web Vitals değerlendirmesinde (veya özellikle Lagest Contentful Paint) başarısız olma riskini taşımaz. Bunun nedeni, web sayfalarının başlığına yerleştirilen snippet'in son derece hafif olması ve sayfa içeriğinin oluşturulmasındaki hayati süreçlerin hiçbirini engellememesidir.
Peki site sahipleri neden başarısız Önemli Web Verilerini Google Analytics'e bağlıyor?
Laboratuvar ve Saha Verileri Arasındaki Fark
Deneyimlerimiz, konu Google PageSpeed raporlarını okumaya gelince hala önemli bir yanlış anlaşılmanın olduğunu gösteriyor. Temel olarak raporun zaman içinde nasıl geliştiğinden dolayı.
Karışıklığı giderelim.
Önemli Web Verileri'nin kullanıma sunulmasının ardından Google ekibi, dikkatleri artık raporunuzun en üstünde Önemli Web Verileri değerlendirmesi olarak gösterilen, "alan verileri" olarak adlandırdığımız şeye kaydırmak için çok çalıştı.
CrUX veri kümesinden (diğer adıyla Chrome Kullanıcı Deneyimi Raporu) web sitenizle etkileşime giren gerçek kullanıcılardan elde edilen verilerle oluşturulur.

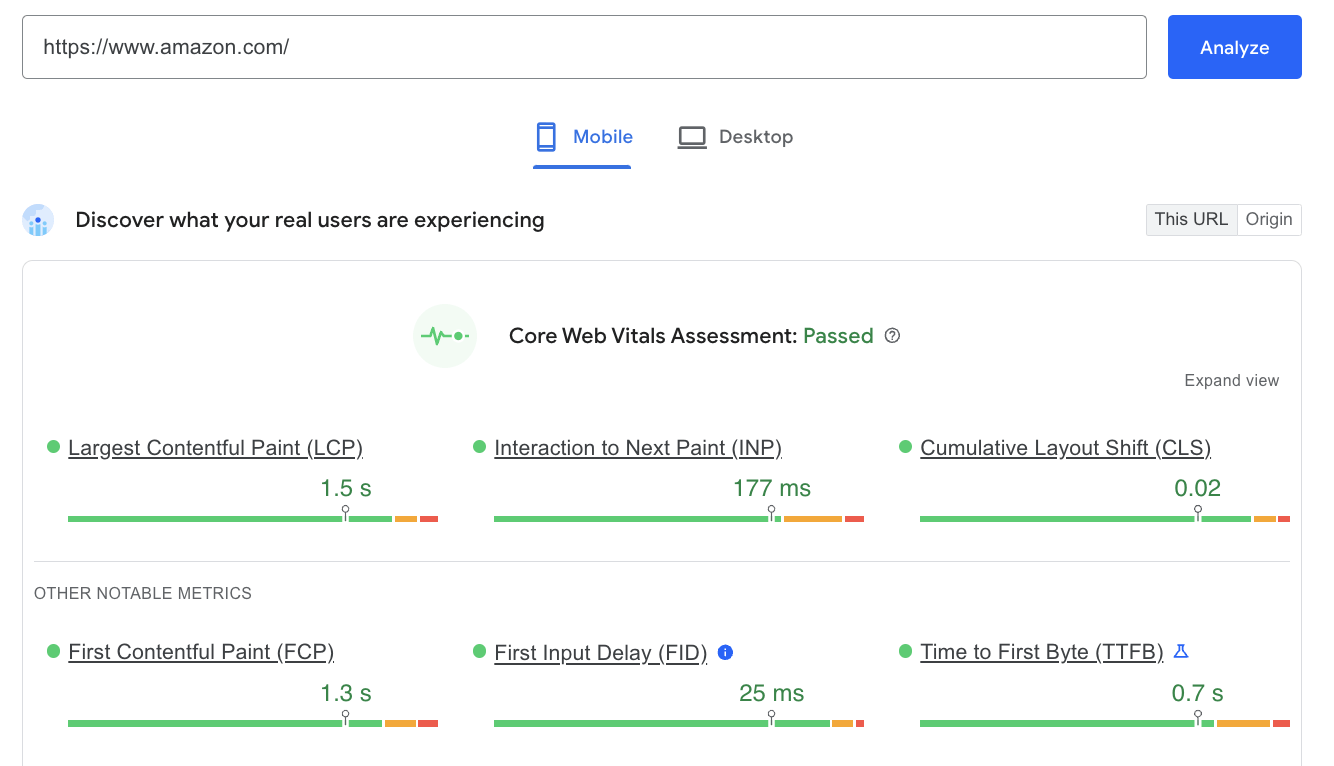
amazon.com için saha verilerine dayalı Önemli Web Verileri değerlendirmesi
Google'ın Önemli Web Verileri mükemmel kullanıcı deneyimi için standart haline gelmeden önce, artık CWV değerlendirmesinden sonra görüntülenen Performans Puanına (0 ile 100 arasında ölçülen) güveniyorduk.

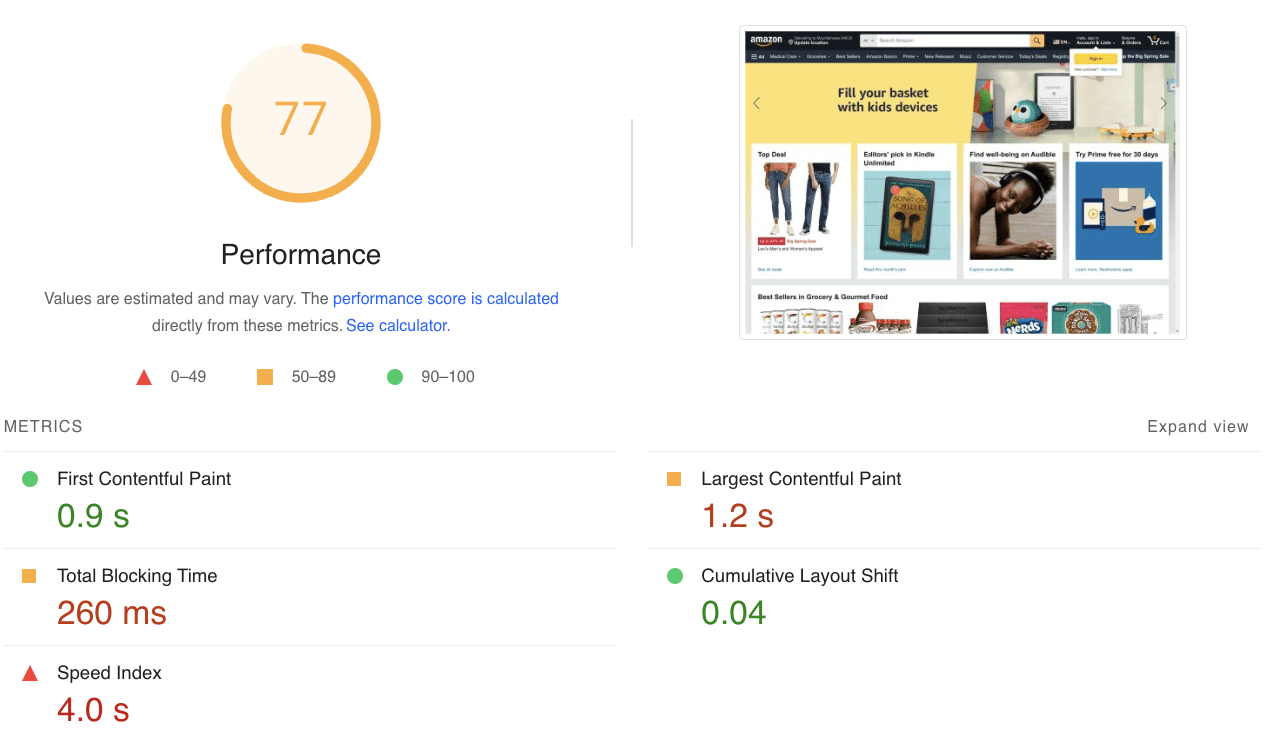
Amazon.com'un laboratuvar verilerine dayalı Performans Puanı
Önceliğinin kaldırılmasının nedeni, kullanıcılar web sitenize geldiğinde ne olacağını doğru şekilde temsil etmemesidir. Performans puanı Lighthouse'un "laboratuvar verileri" ile oluşturulur; başka bir deyişle bunlar simüle edilmiş bir ortamın sonuçlarıdır.
Yukarıdaki ekran görüntülerinden de görebileceğiniz gibi, Amazon Önemli Web Verilerini çok başarılı bir şekilde aktarıyor ancak kontrollü bir ortamda Toplam Engelleme Süresi (TBT), Hız Endeksi (SI) ve LCP sorunları daha fazla iyileştirme için işaretleniyor. Bu, belirli sorunları izole etmenin ve bunları optimize etmeye çalışmanın harika bir yoludur.

Ancak günün sonunda en önemli şey, gerçek kullanıcıların web sitenizi nasıl deneyimlediğidir ve asıl odaklanmanız gereken yer burasıdır.
Nihai Karar
Sonuç olarak, Önemli Web Verileri'nde başarısız oluyorsanız bunun nedeninin Google Analytics izleme olması pek olası değildir. Bunun yerine, saha sonuçları yerine laboratuvar sonuçlarını okumadığınızdan emin olun ve Fırsatlar ve Teşhis bölümlerini keşfetmek için PSI raporunuza bir kaydırma daha yapın.
Peki ya Google Etiket Yöneticisi ve Google AdSense?
Gerçekte, site sahipleri nadiren analitik ayarlayıp bunu bir gün sonra halledecek kadar ileri giderler.
Google Etiket Yöneticisi ve Google AdSense, belirli etkinlikleri izlemek ve gelen trafikten ekstra gelir elde etmek için web sitelerinde reklam yayınlamak isteyen çevrimiçi işletmeler için popüler araçlardır.
Google Analytics'in kendisi performans sorunlarının kaynağı olmasa da NitroPack'teki mühendislerimiz gerçek suçluları belirlemek için her zaman derinlemesine analizler yapar.
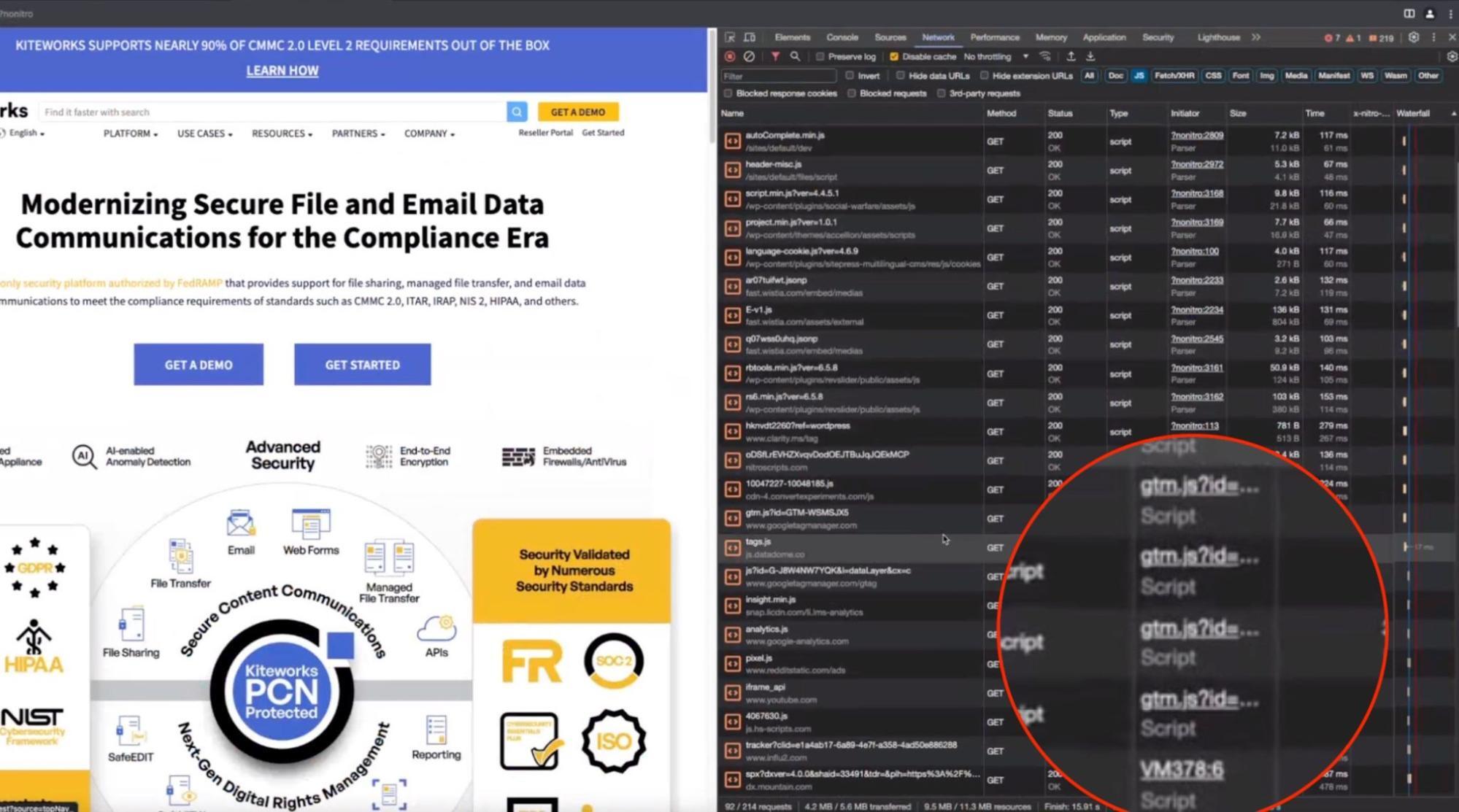
kiteworks.com ile olan önceki örneğimizi kullanırsak, ana sayfayla etkileşim sonrasında Etiket Yöneticisi'nden bir dizi ekstra etkinlik etiketinin (gtm.js) tetiklendiğini görüyoruz.

Bu da çok fazla ekstra gtm.js etiketi demektir, dolayısıyla aşırı sayıda HTTP isteği vardır.
Google Analytics kodu her şeyden önce ilk olarak yüklendiğinden, web sitenizde çok sayıda etkinlik etiketi olduğunda, GA snippet'inin diğer tüm gtm.js'leri çağırmasını bekleyebilirsiniz, bu da yüklemede gecikmelere ve metriklerde sonuçların kötüleşmesine neden olabilir:
- En Büyük İçerikli Boya
- Toplam Engelleme Süresi
- İlk İçerikli Boya (FCP)
PSI raporunuzda böyle bir dize "Kullanılmayan JavaScript'i azaltın" uyarısıyla işaretlenecektir:

Google Etiket Yöneticiniz uzaktan buna benziyorsa, dağınıklığı gidermenin ve yeniden düzenlemenin zamanı gelmiştir:
Google Etiket Yöneticisinin Neden Olduğu "Kullanılmayan JavaScript'i Azaltın" Sorununu Düzeltme
İlk adımınız, üçüncü taraf komut dosyalarını eşzamansız veya erteleme öznitelikleriyle geciktirmek ve arka planda yüklenmelerine izin vermektir. Bu özellikler esas olarak komut dosyalarını engellemesiz hale getirir ve üçüncü taraf kodunun genel etkisini azaltır.
Benzer olmakla birlikte, bu niteliklerin önemli farklılıkları vardır:
- defer özelliğine sahip komut dosyaları göreceli sıralarını korur. Tarayıcı onların sayfayı oluşturmasını beklemez ancak bunları sırayla yürütür. Örneğin, bu sırayla iki komut dosyamız var (kod 1 ve komut dosyası 2). Her ikisini de ertelersek, önce komut dosyası 2 indirilmiş olsa bile tarayıcı her zaman önce komut dosyası 1'i çalıştıracaktır.
- Async özelliğine sahip komut dosyaları tamamen bağımsızdır. Hangisi önce yüklenirse o önce gerçekleştirilir.
Gtm etiketleri varsayılan olarak eşzamansız olarak yüklenir, ancak bu kadar çok olduğunda, sanki çok uzun iki istek kuyruğunuz varmış gibi olur; geçiyor olsalar bile, birer birer yalnızca birini geçebilirler ve kaçınılmaz olarak sıralarını beklemek zorunda kalırlar.
Önce Google Etiket Yöneticisi etkinliklerinin sayısını optimize edip daha sonra bunları erteleyerek, ilk yüklemenin gereksiz gecikmelere maruz kalmamasını sağlayabilirsiniz.
NitroPack ile Kullanılmayan JavaScript'i Azaltın ve Sitenizin Tüm Kaynaklarını Optimize Edin →
Google AdSense'le İlgili Riskler ve Takaslar
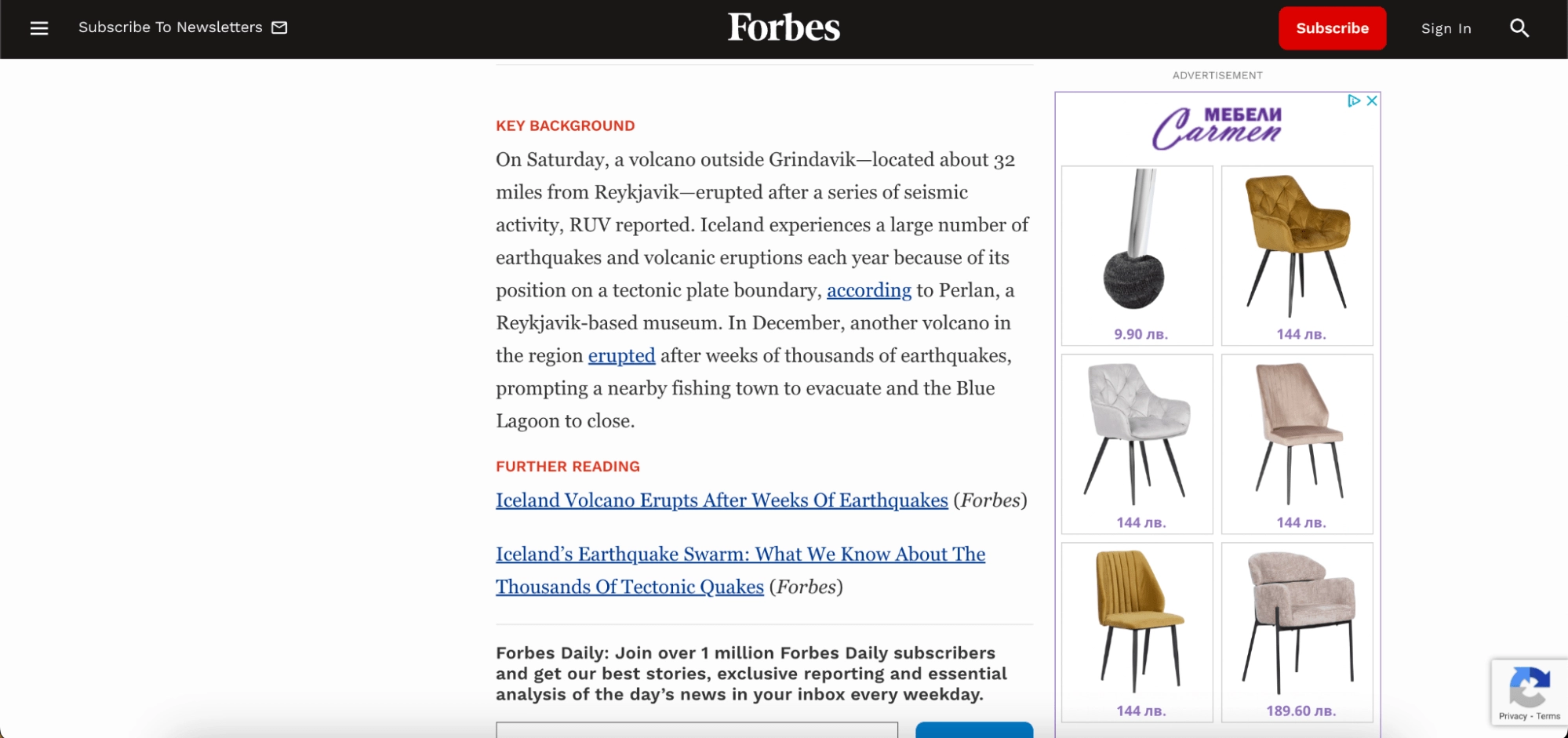
Site sahipleri bir web sayfasına çeşitli formatlarda reklam birimleri ayırdığında, Google AdSense, her reklam birimi için reklamların görünmesi gereken web sitesi sayfalarının HTML'sine yapıştırılan kod parçacıkları (HTML/JavaScript) sağlar.
Bir kullanıcı, AdSense reklam kodunu içeren bir web sayfasını ziyaret ettiğinde, tarayıcı, AdSense tarafından sağlanan JavaScript kodunu çalıştırarak site sahibine gösterim üzerinden gelir sağlar.

Ne yazık ki, AdSense reklamları, oluşturmayı engelleme nitelikleri nedeniyle site performansını (ve özellikle LCP ve CLS gibi Web Verilerini) etkileyebilir.
NitroPack ile site sahipleri, JS'yi kullanıcı etkileşimine kadar geciktirecek "Reklamları Optimize Et" seçeneğini seçebilir. Ancak AdSense gösterimlere dayalı olarak çalıştığı için bu durum bazı reklam geliri kayıplarına yol açabilir.
Bu durumda hedef kitlenizin davranışlarına göre işletmeniz için neyin daha faydalı olduğuna karar vermelisiniz:
1) daha iyi tarama deneyimleri için optimum performans
veya
2) mümkün olduğu kadar çok reklam geliri elde etmek, ancak sonuçta istikrarsız site davranışı nedeniyle trafiği kaybetmek.
SSS
Kendi kendini barındıran Google Analytics buna değer mi?
Bazı site sahipleri, en iyi Önemli Web Verileri için kendi kendine barındırılan Google Analytics izlemeyi düşünse de, bunu yapmaya pek gerek yoktur. Google'ın altyapısına güvenmeye kıyasla karmaşıklık, maliyet ve olası sınırlamalar eklemek yerine, Google Etiket Yöneticisi etkinliklerini Önemli Web Verileri standartlarını karşılayacak şekilde optimize etmeye odaklanın.
