Comment AIO innove dans la façon dont vous accélérez votre site
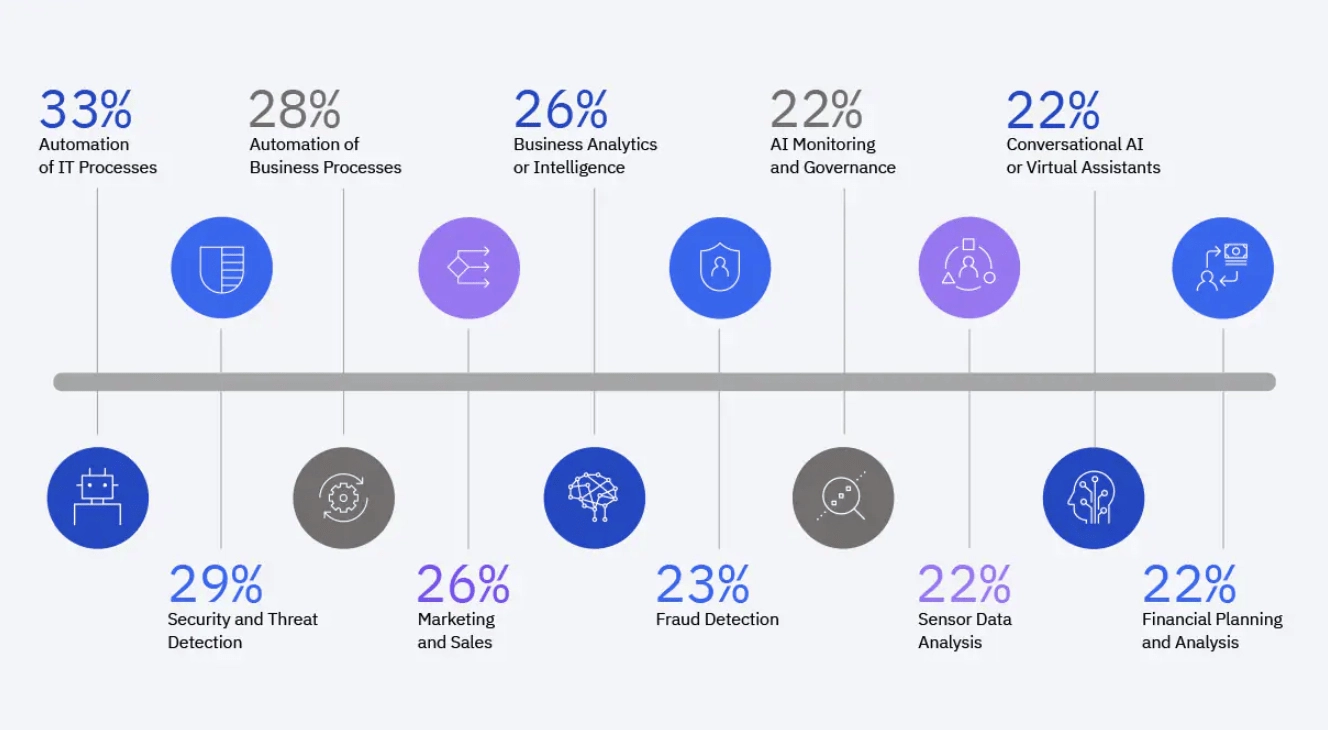
Publié: 2024-03-22Neuf grandes entreprises sur dix investissent dans l’IA.
Bien que cela prouve l’attrait de l’IA, en réalité, seulement 35 % des entreprises utilisent l’IA dans leurs opérations.
Pourquoi ce grand écart, alors ?
Les entreprises s'appuient sur l'intelligence artificielle (IA) depuis des années, principalement via des plateformes coûteuses au niveau de l'entreprise pour la sécurité, les ressources humaines, la comptabilité et la personnalisation (dans le commerce électronique).

Mais ce n’est qu’au cours des dernières années que l’IA s’est transformée en solutions de masse (et gratuites) que les PME exploitent quotidiennement. Pensez à la création de contenu, au référencement et à l'optimisation d'images, aux sections FAQ, au développement de pages de destination, à l'automatisation des e-mails et à la génération de vidéos… tous visant à améliorer l'expérience utilisateur tout au long du parcours client.
Ironiquement, ce qui semble être à la traîne dans le boom de l’IA, c’est la vitesse du site.
Eh bien, plus maintenant.
Depuis 2024, l'optimisation de la vitesse améliorée par l'IA est officiellement sur le marché, et il est temps d'explorer vos options. Mais d’abord…
Quel est l’impact de la vitesse du site sur l’expérience utilisateur ?
Pour les entreprises en ligne, les enjeux sont aujourd’hui considérables. Surtout si le chargement de votre site Web prend plus de 3 secondes.
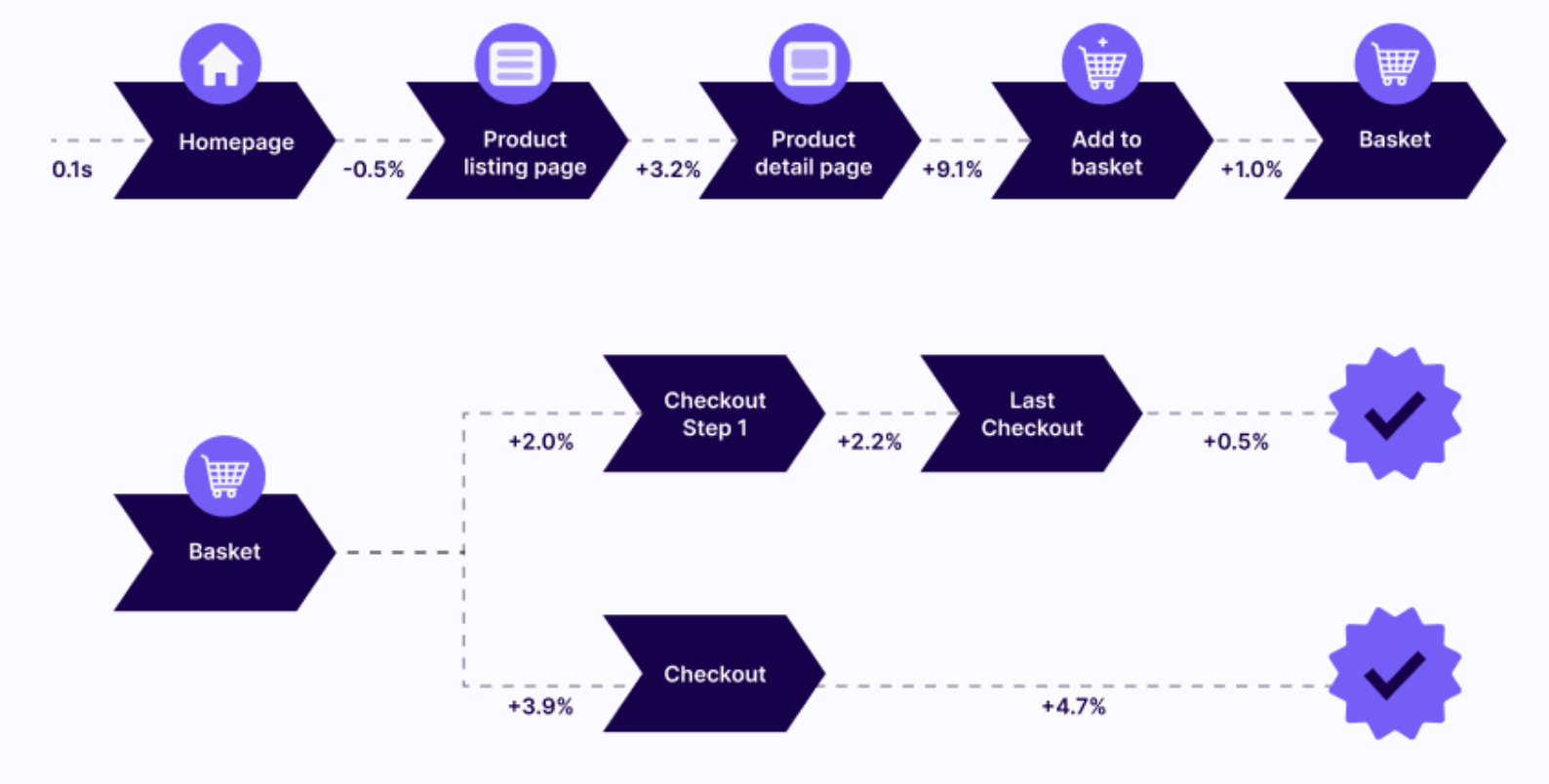
Les ramifications d'un chargement de page plus long de 0,1 seconde sont visibles tout au long du parcours d'achat :
- 8,6 % de pages vues en moins au cours d'une session
- Diminution de 5,2 % de l'engagement client
- 8,4 % de conversions en moins
- Un classement inférieur de 3,7 points de pourcentage dans la recherche Google

Et lorsqu’il s’agit d’être plus rapide et meilleur, personne ne le fait comme Google.
En 2019, l'équipe Chromium a introduit le premier système standardisé pour mesurer l'expérience utilisateur : Core Web Vitals.
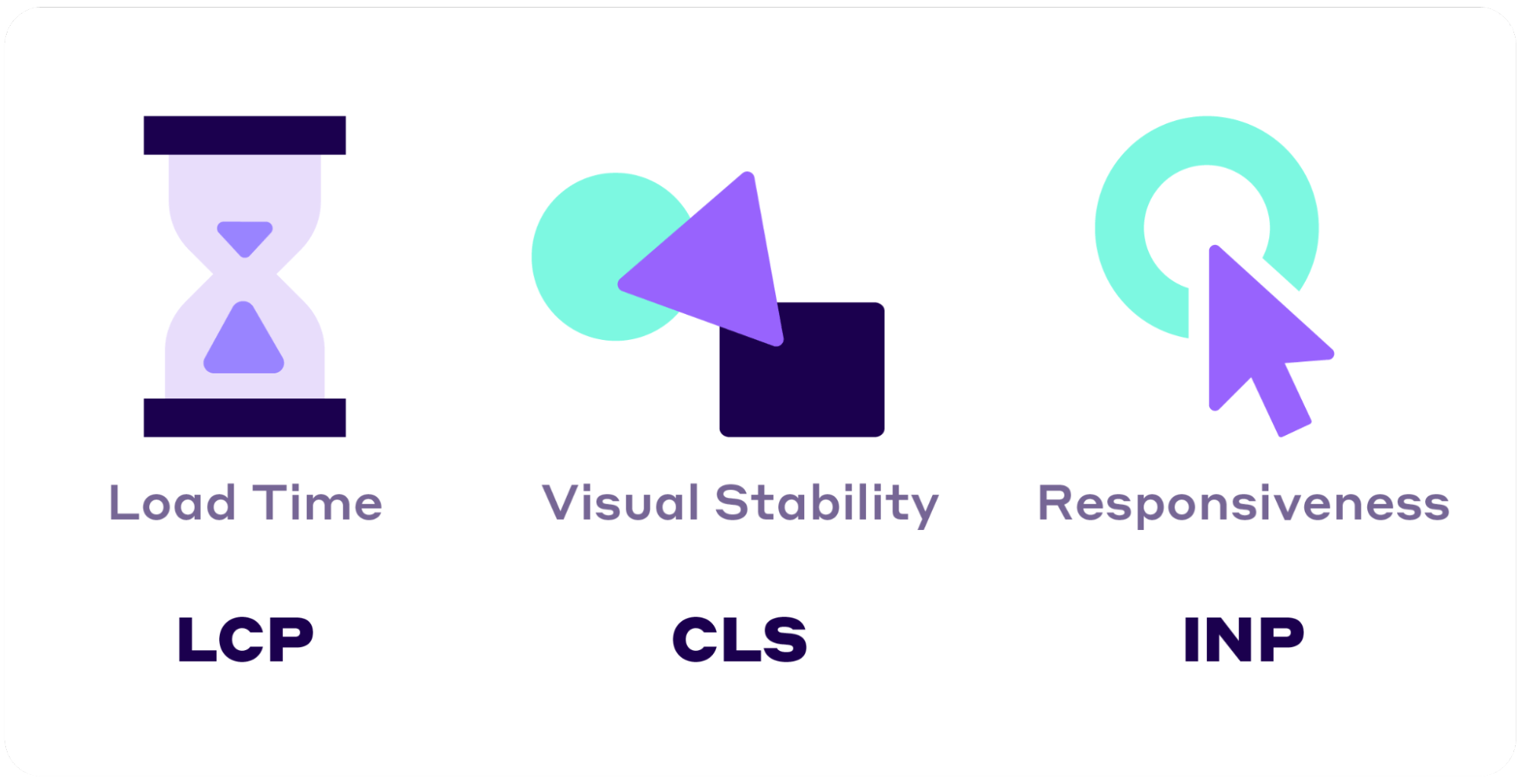
Les Core Web Vitals de Google sont un ensemble de trois mesures de performances : Largest Contentful Paint (LCP), Interaction to Next Paint (INP) et Cumulative Layout Shift (CLS), utilisées par les propriétaires d'entreprise pour analyser la façon dont les utilisateurs perçoivent leurs sites Web.

En 2024, Google traitait 6,9 milliards de requêtes de recherche quotidiennes à l’aide des technologies mondiales d’IA. La société a récemment publié des améliorations substantielles à son API de règles de spéculation, qui permet aux propriétaires de sites d'utiliser l'IA prédictive pour précharger des pages entières en arrière-plan avant même que les utilisateurs ne cliquent sur un lien.
Ainsi, le début d’expériences de navigation quasi instantanées.
Pour saisir l’ampleur des progrès récents, jetez un coup d’œil rapide à la situation actuelle du secteur de l’optimisation de la vitesse des sites.
Approches traditionnelles de l'optimisation de la vitesse du site
En tant que propriétaire de site Web, vous pouvez actuellement tirer parti de puissantes technologies d'optimisation, telles que :
Optimisation des images
Cette méthode consiste à réduire la taille des fichiers des images utilisées sur un site Internet tout en préservant leur qualité visuelle. Les outils et plugins d'optimisation d'images utilisent des algorithmes de compression pour supprimer les données redondantes des images sans compromettre leur apparence. D'autres techniques incluent le redimensionnement et la sélection du format de fichier approprié (JPEG, PNG, GIF) en fonction du contenu de l'image.

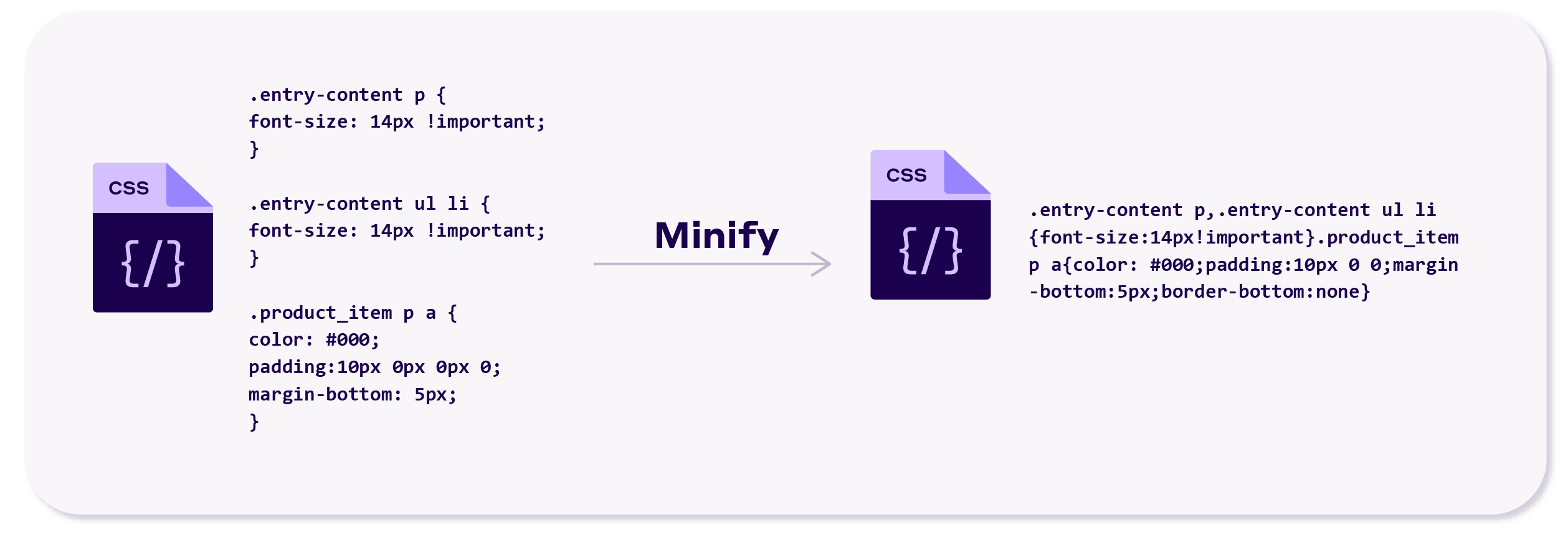
Minification
La minification implique la suppression des caractères inutiles des fichiers de code (HTML, CSS, JavaScript), tels que les espaces, les commentaires et les sauts de ligne, réduisant ainsi la taille de leur fichier. Ce processus permet de rationaliser la livraison du code et d'améliorer les temps de chargement.

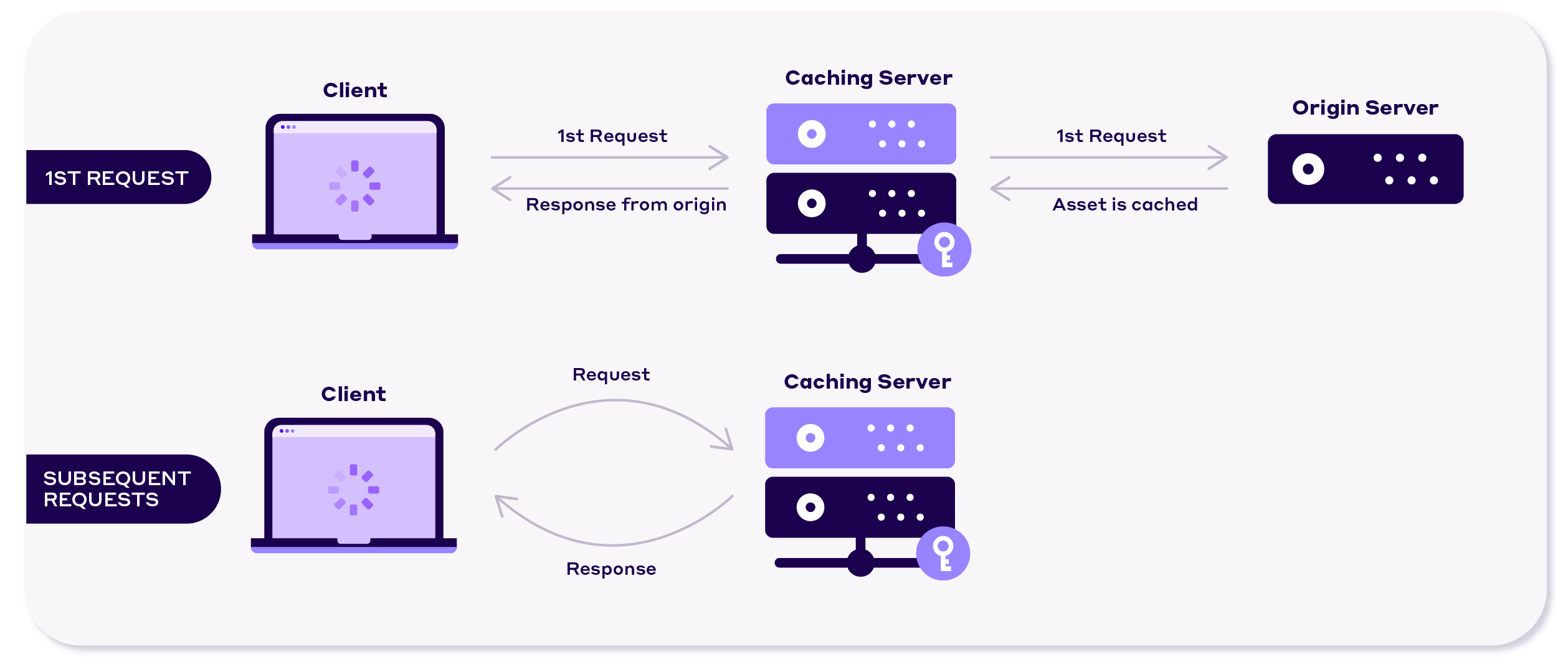
Mise en cache
La mise en cache stocke des copies de pages Web, d'images et d'autres contenus statiques sur un serveur ou sur l'appareil de l'utilisateur, permettant une récupération et une livraison plus rapides du contenu lors des visites ultérieures. Cela réduit le besoin de requêtes répétées au serveur, ce qui entraîne des temps de chargement plus rapides. Les technologies utilisées incluent la mise en cache du navigateur, la mise en cache côté serveur (par exemple, Redis, Memcached) et les réseaux de diffusion de contenu (CDN).

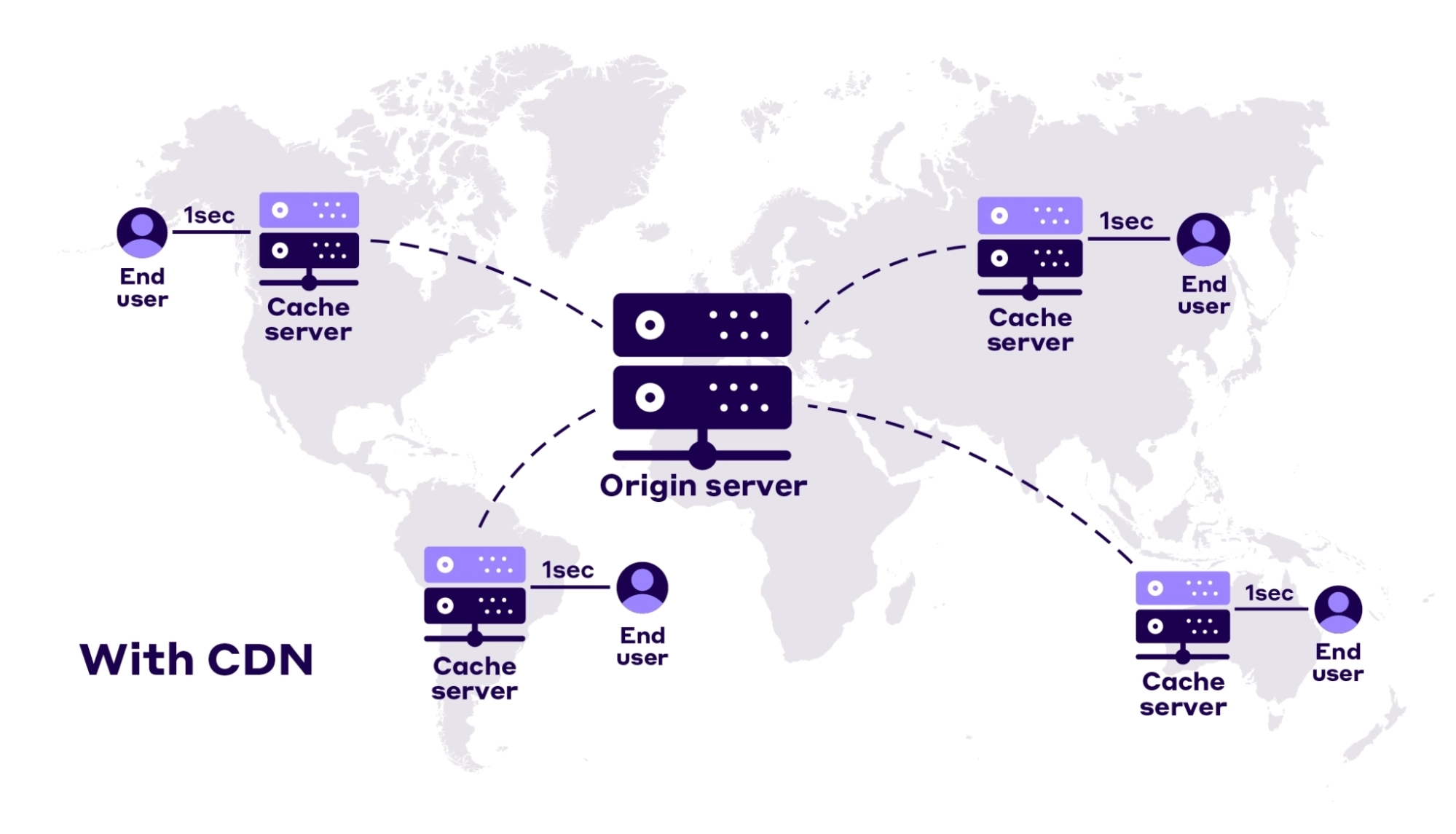
Réseaux de diffusion de contenu (CDN)
Les CDN distribuent le contenu du site Web sur plusieurs serveurs situés dans différents emplacements géographiques. Lorsqu'un utilisateur demande du contenu, le CDN le fournit depuis le serveur le plus proche de lui, réduisant ainsi la latence et améliorant les temps de chargement. Cette approche exploite les techniques de mise en cache et d’optimisation du réseau pour améliorer les performances. Les technologies utilisées incluent les infrastructures des fournisseurs de CDN et les mécanismes de mise en cache périphérique.

Optimisation côté serveur
L'optimisation côté serveur implique l'optimisation des configurations du serveur, des bases de données et de l'exécution du code pour améliorer les performances du site Web. Cela inclut des techniques telles que la mise en cache côté serveur, l'indexation de bases de données, l'optimisation du code et la réduction des temps de réponse du serveur. Les technologies utilisées comprennent des logiciels serveur (par exemple Apache, NGINX), des systèmes de gestion de bases de données (par exemple MySQL, PostgreSQL) et des outils d'optimisation au niveau du serveur.
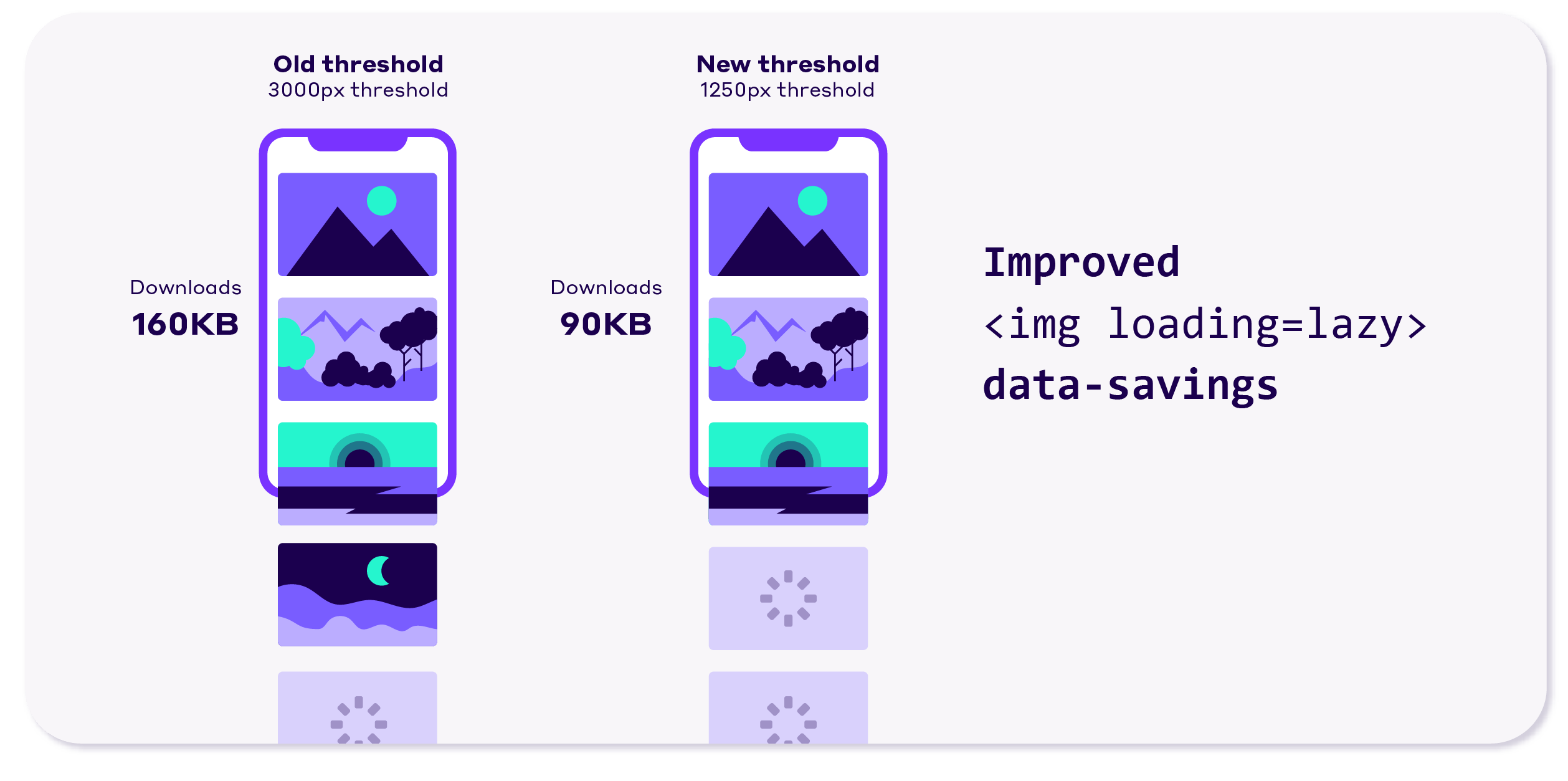
Chargement paresseux
Le chargement paresseux retarde le chargement du contenu non essentiel (par exemple, images, vidéos) jusqu'à ce que l'utilisateur fasse défiler jusqu'à la partie de la page où il est nécessaire. Cela permet de prioriser le chargement du contenu critique en premier, améliorant ainsi les temps de chargement initiaux des pages et les performances perçues. Les technologies utilisées incluent des bibliothèques JavaScript et des API de navigateur.

Dans l’ensemble, les techniques traditionnelles d’optimisation de la vitesse des sites visent à fournir des pages Web à chargement rapide pour améliorer l’expérience utilisateur, accroître l’engagement et améliorer les taux de conversion des entreprises.
Cependant, ils nécessitent souvent une intervention manuelle et une maintenance continue pour garantir des performances optimales.
C’est là que l’AIO entre en jeu, ouvrant la voie à une optimisation des performances plus intuitive et basée sur le comportement des utilisateurs.
Qu’est-ce qu’AIO exactement ?
L'optimisation de l'intelligence artificielle, également connue sous le nom d'AIO, est une nouvelle approche de l'optimisation des sites Web qui exploite la technologie de l'IA pour améliorer l'expérience utilisateur, les résultats commerciaux et la vitesse globale de chargement des pages.
Il s'agit d'une avancée dans le monde de l'optimisation de la vitesse et des performances des sites, permettant aux propriétaires de sites d'offrir des expériences de navigation quasi instantanées à leurs visiteurs.
Aperçu rapide du site Web AIO Technologies
Actuellement, plusieurs technologies d’IA sont utilisées pour optimiser les sites Web :
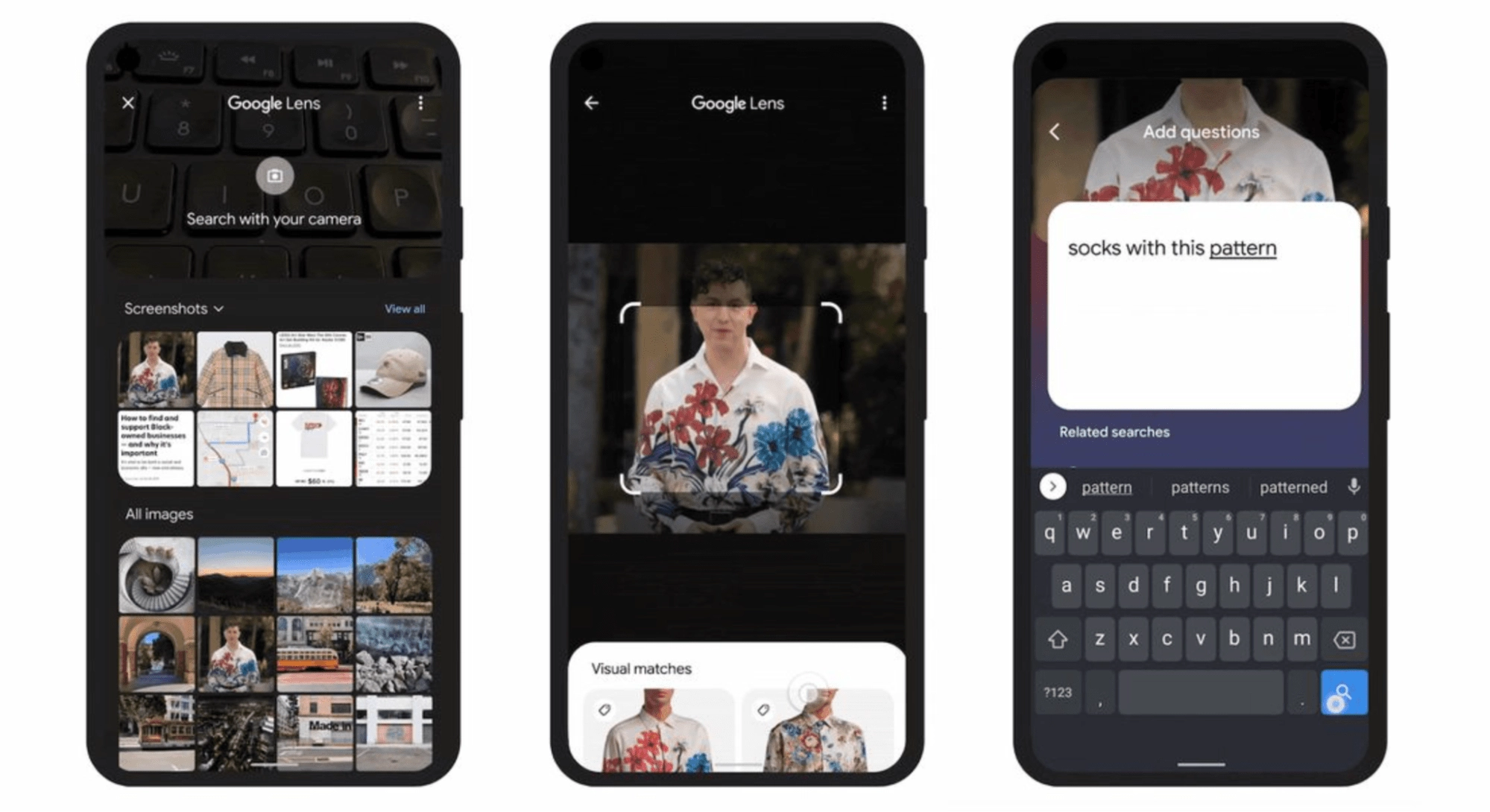
- Apprentissage profond : intégré aux sites Web pour les systèmes de recommandation, la génération de contenu personnalisé et la reconnaissance d'images, l'apprentissage profond analyse les préférences des utilisateurs pour alimenter les moteurs de recommandation. Il améliore l'engagement en adaptant le contenu et active des fonctionnalités telles que la recherche visuelle, améliorant ainsi l'expérience utilisateur.


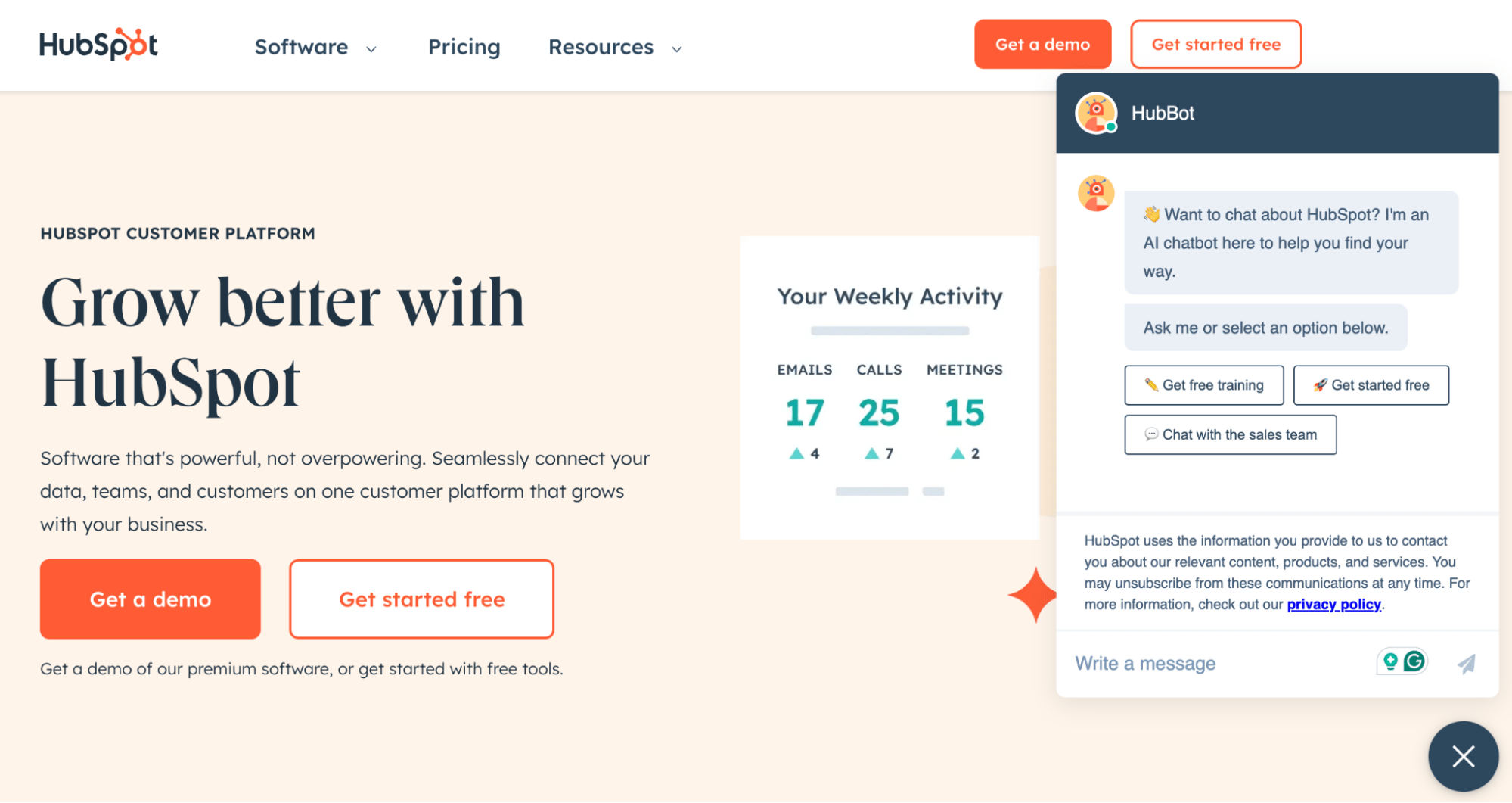
- Traitement du langage naturel (NLP) : améliorant les interactions des utilisateurs, le NLP équipe les sites Web de chatbots, d'analyse des sentiments et de traduction linguistique. Les chatbots s'engagent dans des conversations en langage naturel, l'analyse des sentiments évalue les sentiments des commentaires et la traduction linguistique s'adresse à un public mondial.

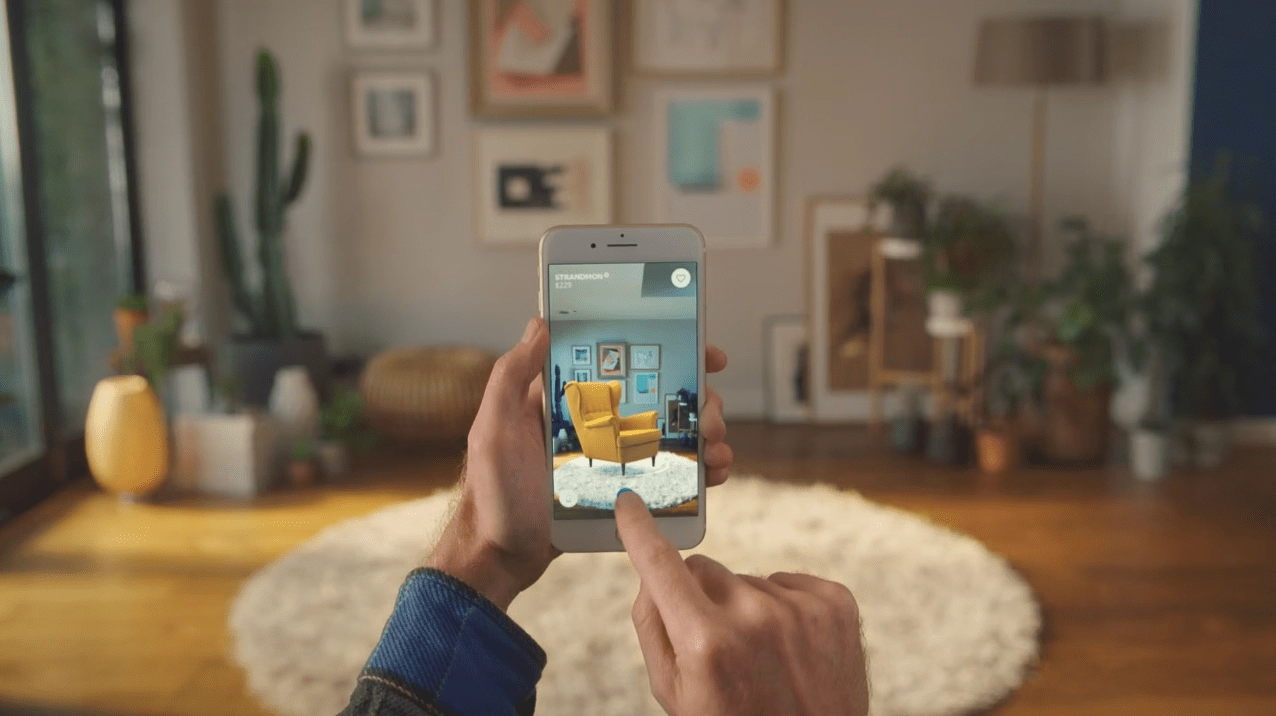
- Vision par ordinateur : intégrée à la recherche visuelle, à la reconnaissance d'images et à la réalité augmentée, la vision par ordinateur améliore la précision de la recherche et automatise le marquage des images. Il propose également des expériences immersives grâce à la réalité augmentée, améliorant ainsi l’engagement des utilisateurs.

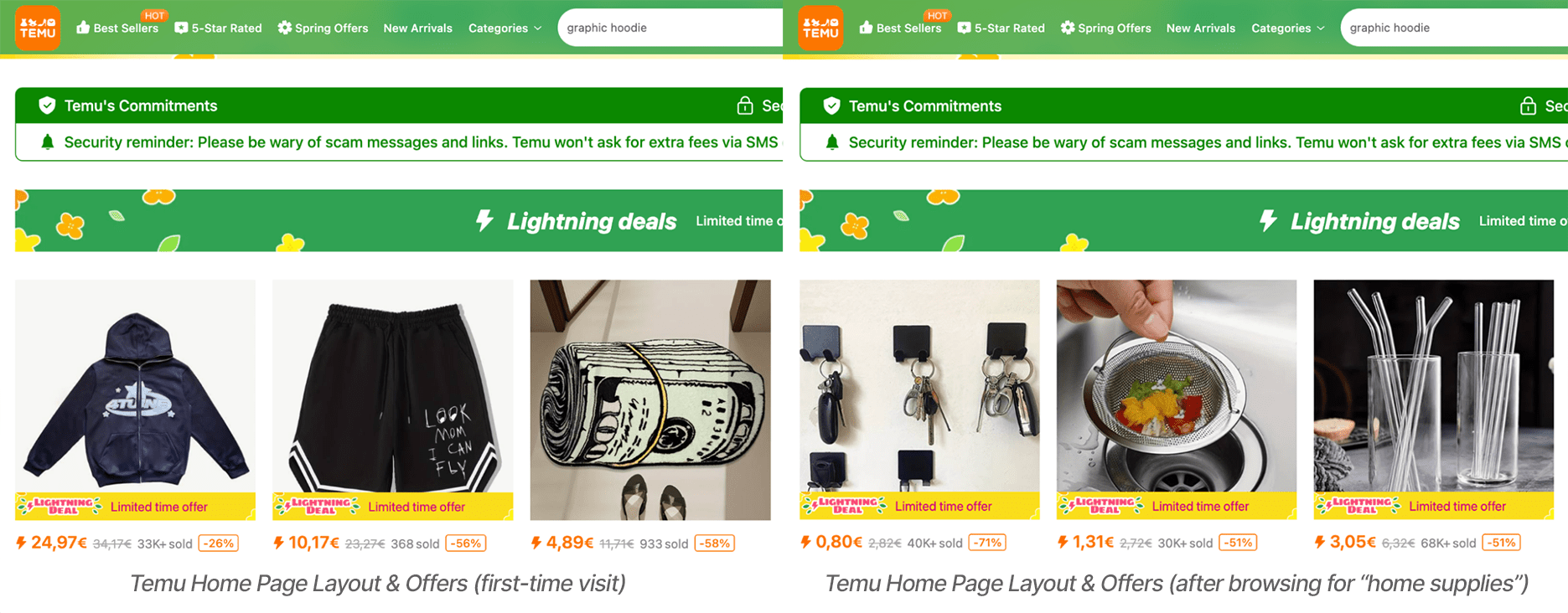
- Apprentissage par renforcement : en ajustant dynamiquement les mises en page des sites Web, les recommandations de contenu et les offres promotionnelles en fonction des interactions des utilisateurs, l'apprentissage par renforcement optimise la satisfaction des utilisateurs et les conversions. Par exemple, il affine les campagnes de marketing par e-mail pour un meilleur engagement.

- Analyse prédictive : en prévoyant le comportement des utilisateurs, en prédisant les tendances et en optimisant les efforts de marketing, l'analyse prédictive personnalise le contenu et optimise les entonnoirs de conversion. Cela génère des taux d’engagement et de conversion plus élevés en répondant aux préférences des utilisateurs.

- Analyse comportementale : identifiant le contenu hautement performant, les chemins de navigation et les recommandations de produits, l'analyse comportementale éclaire les tests A/B et l'optimisation des éléments de conception. Il permet également des campagnes marketing ciblées en segmentant les utilisateurs en fonction de leurs préférences et de leurs comportements.
5 façons d'utiliser l'IA pour optimiser la vitesse du site
Actuellement, les propriétaires de sites peuvent utiliser plusieurs technologies d'IA développées pour améliorer l'expérience utilisateur et les taux de conversion en repensant les processus traditionnels d'optimisation de la vitesse du site :
1. Chargement prédictif
L'IA peut anticiper les actions des utilisateurs en analysant les interactions passées, ce qui lui permet de précharger des pages ou des ressources avant même que les utilisateurs ne cliquent dessus. Cela signifie moins de temps d’attente et une expérience de navigation plus fluide pour vos visiteurs.
En comprenant les modèles d'utilisation, l'IA peut décider à l'avance quels éléments charger, évitant ainsi aux utilisateurs des retards inutiles. Cette technique a un impact positif sur les mesures de performances telles que le Largest Contentful Paint (LCP) et le Time to Interactive (TTI).
2. Optimisation automatisée de la diffusion de contenu
Les outils basés sur l'IA redimensionnent et compressent automatiquement les grandes images et vidéos sans sacrifier la qualité. Certaines solutions avancées peuvent ajuster la résolution en fonction de la taille de l'écran et des conditions du réseau, garantissant ainsi une diffusion multimédia optimisée pour chaque utilisateur. En optimisant le contenu multimédia, cette technique améliore le temps de chargement des pages, réduit la charge du serveur et stimule l'engagement des utilisateurs.
3. Surveillance des performances en temps réel
Les outils d’IA surveillent en permanence les performances du site Web et détectent les problèmes dès qu’ils surviennent. En analysant les données en temps réel, l'IA peut apporter des améliorations instantanées telles que l'ajustement des paramètres de cache, la réaffectation des ressources et l'optimisation de la diffusion de contenu en fonction de la charge actuelle et du comportement de l'utilisateur. Cette technique a un impact positif sur les mesures de performances telles que le temps de réponse du serveur, le temps jusqu'au premier octet (TTFB) et la disponibilité globale du site Web.
4. Optimisation du code
L'IA analyse le code du site Web pour identifier et éliminer les redondances, réduire les requêtes HTTP et hiérarchiser les ressources critiques pour un chargement plus rapide. En optimisant la structure du code et les dépendances, l’IA garantit une expérience de site Web plus efficace. Cette technique a un impact positif sur les mesures de performances telles que le temps de chargement des pages, le temps de rendu et la réactivité globale du site Web.
5. Mise en cache sophistiquée
L'IA va au-delà des méthodes de mise en cache traditionnelles, en prenant des décisions intelligentes sur le contenu à mettre en cache et pendant combien de temps, en fonction du comportement de l'utilisateur. Cette approche de mise en cache dynamique garantit aux utilisateurs de recevoir rapidement le contenu mis à jour, améliorant ainsi leur expérience de navigation et garantissant un taux de réussite du cache constamment élevé.
Accélérez votre site avec l'IA de navigation de NitroPack
Navigation AI est un outil d'optimisation Web amélioré par l'IA qui prédit et analyse le comportement des utilisateurs pour pré-afficher des pages entières pendant le parcours de navigation avant même qu'ils ne cliquent sur un lien.
Cette technologie permet aux propriétaires de sites sur toutes les plateformes de proposer des expériences de navigation instantanées sur les ordinateurs de bureau et les appareils mobiles, renforçant ainsi l'engagement des clients et augmentant les taux de conversion.
L'IA de navigation fonctionne en tirant parti de l'API des règles de spéculation pour appliquer d'abord les prédictions initiales basées sur l'IA lors du chargement des pages, en fonction des données historiques. Ensuite, il analyse le comportement des utilisateurs, ajuste les prédictions et demande à l'API des règles de spéculation de pré-afficher (ou de pré-extraire) une page une fois que nous sommes sûrs de la prochaine action.
Rejoignez la liste d'attente pour Navigation AI et débloquez des expériences utilisateur instantanées →
Voici les améliorations apportées par Navigation AI jusqu’à présent :
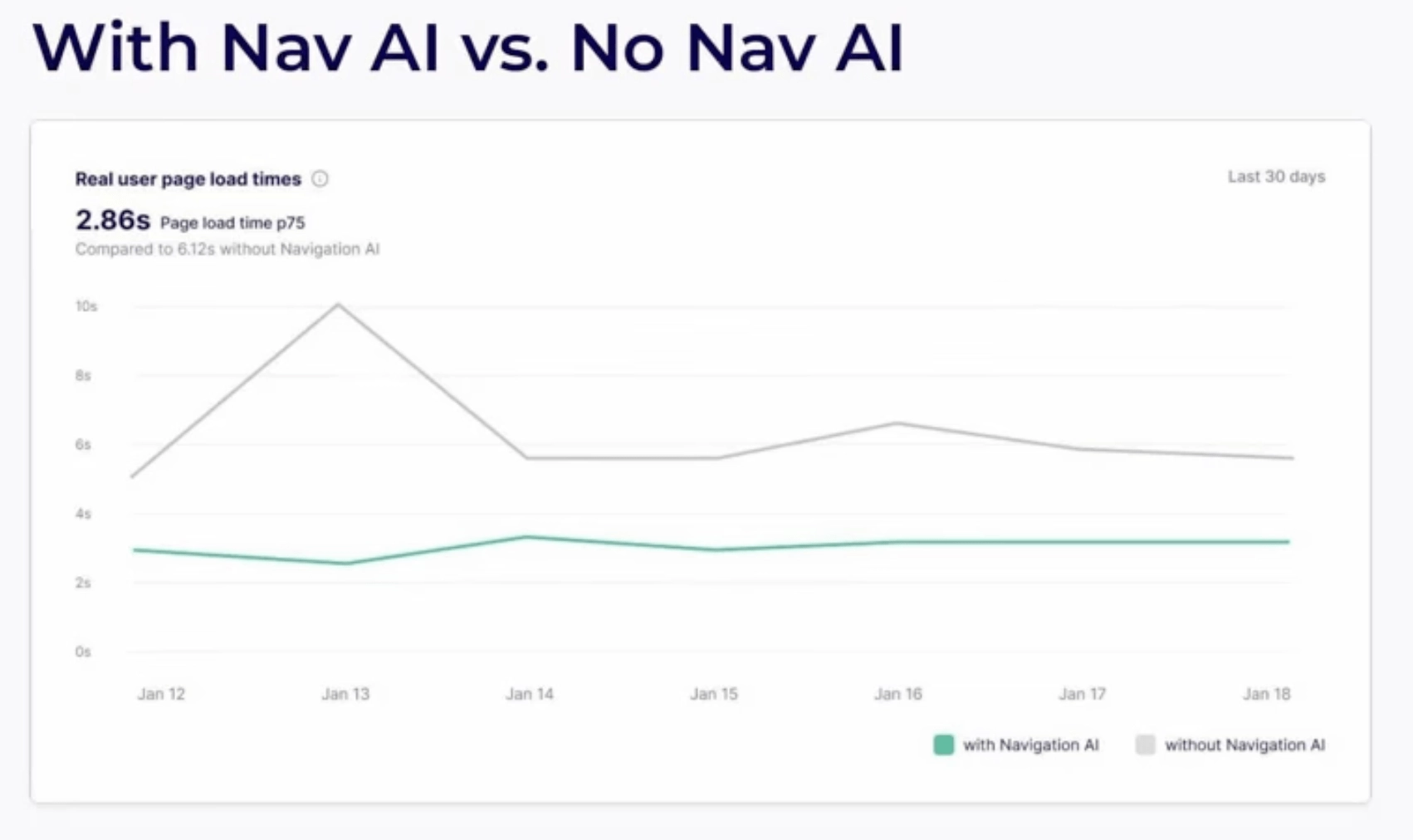
- Les pages Web utilisant Navigation AI affichent systématiquement un temps de chargement d'environ 2,86 s contre 6,12 s sans Navigation AI.

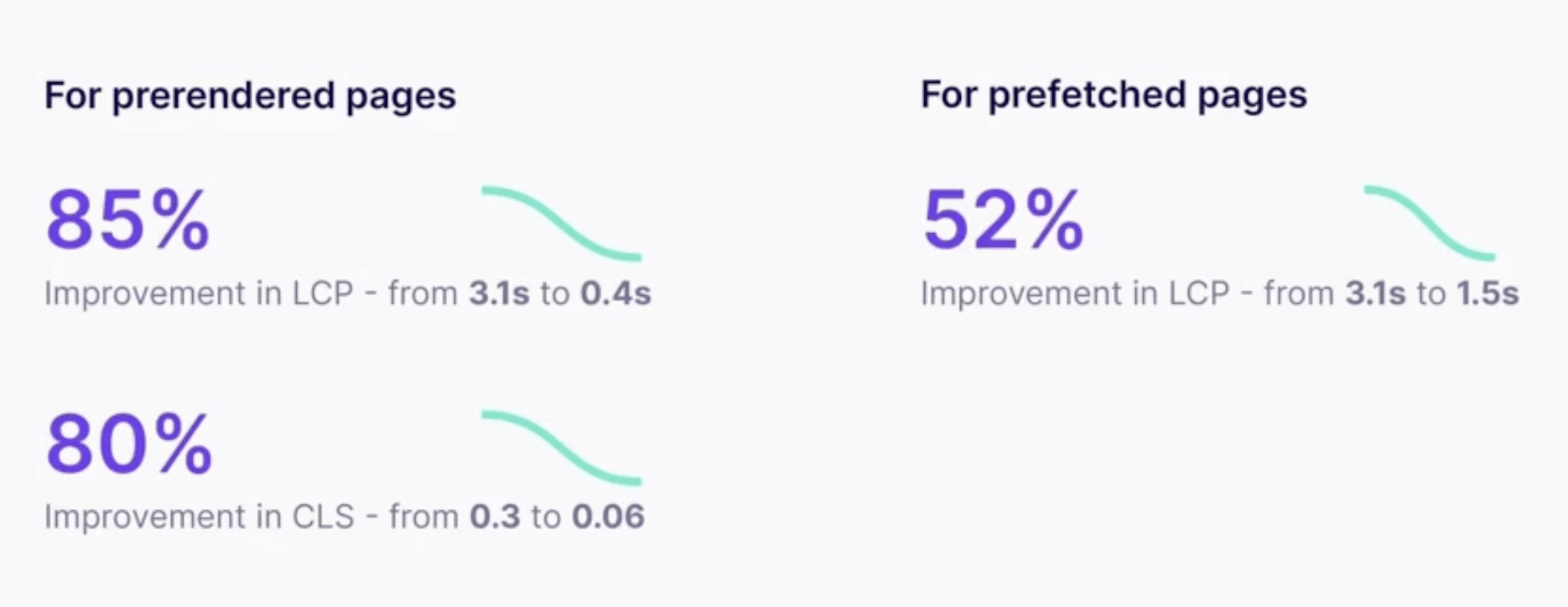
- Les pages pré-rendues montrent une amélioration de 85 % du LCP (de 3,1 s à 0,4 s) et une amélioration de 80 % du CLS (de 0,3 s à 0,06 s).

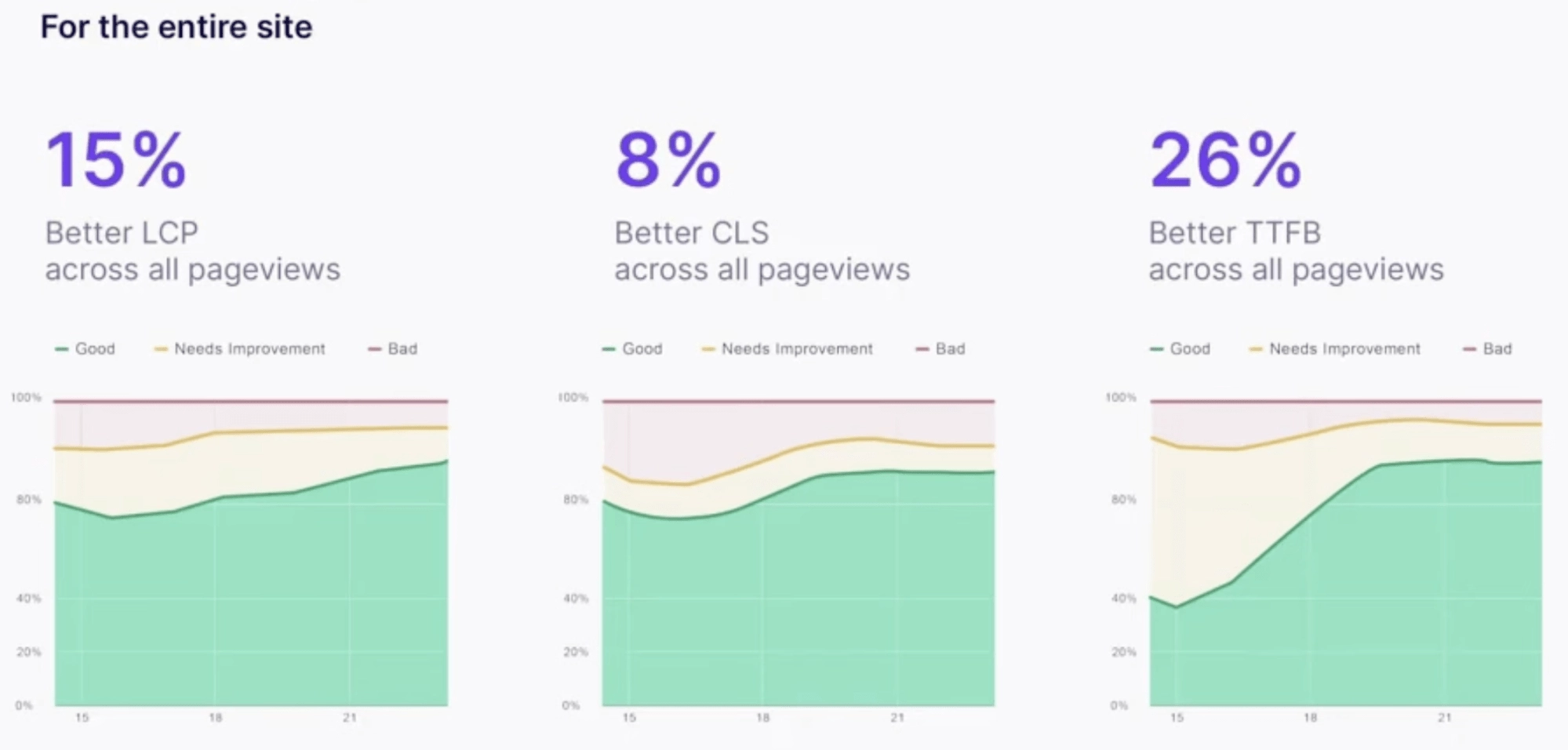
- Avec Navigation AI, les mesures de performances pour l'ensemble du site Web s'améliorent considérablement : LCP de 15 %, CLS de 8 % et TTFB de 26 %

FAQ
Combien de personnes utilisent l’IA ?
Les assistants vocaux basés sur l'IA sont utilisés par 97 % des utilisateurs mobiles, et plus de 4 milliards d'appareils intègrent actuellement cette technologie. De plus, 40 % des individus utilisent quotidiennement la fonction de recherche vocale.
Quelle industrie utilise le plus l’IA ?
Le marché mondial de l’IA devrait atteindre 1 850 milliards de dollars d’ici 2030. Actuellement, des secteurs tels que les services professionnels, la vente au détail, les services financiers, la santé et la haute technologie sont les plus rapides à adopter l’IA dans divers aspects de leurs opérations commerciales.
Quelle est la différence entre l’IA, l’apprentissage automatique et l’apprentissage profond ?
L'IA est un vaste domaine axé sur la création de systèmes capables d'effectuer des tâches similaires à celles des humains. L'apprentissage automatique est un sous-ensemble de l'IA dans lequel les algorithmes apprennent à partir des données pour faire des prédictions. L'apprentissage profond est une forme spécialisée d'apprentissage automatique qui utilise des réseaux de neurones pour modéliser des modèles complexes de données.
