5 เคล็ดลับการปรับแต่งรูปภาพที่ดีที่สุดสำหรับเว็บไซต์อีคอมเมิร์ซของคุณ
เผยแพร่แล้ว: 2023-05-30ในกรณีศึกษาโดย Walmart พวกเขาพบว่าทุกๆ 1 วินาทีของการปรับปรุงเวลาในการโหลดหน้าเว็บ พวกเขาได้รับ Conversion เพิ่มขึ้น 2%
คุณทราบหรือไม่ว่ารูปภาพมีความสำคัญต่อความสำเร็จของเว็บไซต์อีคอมเมิร์ซ ช่วยให้ผู้ใช้สามารถประเมินผลิตภัณฑ์ด้วยสายตาและพิจารณาว่าตรงตามความต้องการหรือไม่ การเพิ่มประสิทธิภาพรูปภาพเป็นสิ่งสำคัญในการปรับปรุงคุณภาพเว็บไซต์และประสบการณ์ของผู้ใช้ กระตุ้นยอดขาย และเพิ่มการมีส่วนร่วม ในบทความนี้ เราจะสำรวจเทคนิคที่มีในการปรับรูปภาพให้เหมาะสมสำหรับแพลตฟอร์มอีคอมเมิร์ซ
ภาพลักษณ์ที่ดีสำหรับเว็บไซต์อีคอมเมิร์ซ
เราปรับรูปภาพให้เหมาะสมโดยชี้แจงเป้าหมายของเราและทำความเข้าใจว่ารูปภาพใดเหมาะสำหรับเว็บไซต์อีคอมเมิร์ซ ภาพลักษณ์ของเว็บไซต์อีคอมเมิร์ซคุณภาพสูงควรมีลักษณะดังต่อไปนี้เพื่อดึงดูดและรักษาลูกค้าได้ดียิ่งขึ้น
คุณภาพสูง
รูปภาพที่มีคุณภาพเหมาะสมสามารถแสดงส่วนที่ซับซ้อนของผลิตภัณฑ์ได้ดีขึ้น ซึ่งหมายความว่าภาพถ่ายควรคมชัดและดึงดูดสายตา หน้ารายละเอียดผลิตภัณฑ์จะรองรับการขยายภาพ และรูปภาพควรมีความละเอียดสูง
รูปภาพคุณภาพสูงช่วยให้ผู้ใช้เห็นรายละเอียดของผลิตภัณฑ์ทุกด้านและช่วยสร้างความไว้วางใจระหว่างเว็บไซต์และลูกค้า
การแสดงที่ถูกต้อง
รูปภาพต้องตรงกับรายละเอียดสินค้า รูปภาพต้องสะท้อนแง่มุมต่างๆ ของผลิตภัณฑ์ เช่น คุณลักษณะ สี ขนาด และรูปร่าง รูปภาพต้องเป็นสิ่งที่คุณเห็นและได้รับ ซึ่งสอดคล้องกับผลิตภัณฑ์ที่ลูกค้าได้รับ
คำอธิบายผลิตภัณฑ์ควรกล่าวถึงและเน้นความแตกต่างจากผลิตภัณฑ์จริงที่ได้รับ หลีกเลี่ยงความเข้าใจผิดที่ไม่จำเป็นและให้ความเข้าใจที่ชัดเจนและถูกต้องเกี่ยวกับผลิตภัณฑ์ที่ซื้อ
หลายมุมมอง
รูปภาพหลายมุมช่วยให้ลูกค้าเห็นผลิตภัณฑ์จากทุกมุม และเข้าใจผลิตภัณฑ์ได้ครอบคลุมยิ่งขึ้น ลูกค้าที่รู้จักผลิตภัณฑ์จากหลายมุมจะตัดสินใจซื้อสินค้าอย่างมีเหตุผลและมีข้อมูลมากขึ้น
ลดการขายหลังการขายและการคืนสินค้า
ลดความเป็นไปได้ในการคืนสินค้าหลังการขายโดยการปรับภาพให้เหมาะสมบนแพลตฟอร์มอีคอมเมิร์ซของคุณ พื้นที่แสดงรูปภาพของโฮมเพจเป็นสิ่งแรกที่ลูกค้าเห็นเมื่อเรียกดูผลิตภัณฑ์ ทำให้เป็นองค์ประกอบสำคัญของประสบการณ์ผู้ใช้
คุณสามารถปรับปรุงคุณภาพเว็บไซต์ของคุณ เพิ่มการมีส่วนร่วมของผู้ใช้ และเพิ่มยอดขายได้ด้วยการเพิ่มประสิทธิภาพรูปภาพ
ความสม่ำเสมอ
ความสอดคล้องของภาพเป็นจุดสำคัญ รูปภาพบนเว็บไซต์ควรมีรูปแบบ โทนสี แสง และโทนสีที่สอดคล้องกัน สิ่งนี้ทำให้ผู้ใช้มีเอฟเฟ็กต์ภาพโดยรวมที่ดีขึ้นของไซต์ และทำให้ง่ายต่อการสร้างความประทับใจไม่รู้ลืม
หากสไตล์ สี และโทนภาพของคุณตรงกับความสวยงามของผู้ใช้ เว็บไซต์ของคุณก็จะได้รับค่าความนิยมมากขึ้น ความสม่ำเสมอช่วยให้เว็บไซต์สร้างภาพลักษณ์และดูเป็นมืออาชีพมากขึ้น
ความเป็นเอกลักษณ์
รูปภาพทั้งหมดบนเว็บไซต์ของคุณควรไม่ซ้ำกัน เอกลักษณ์ของภาพถ่ายของคุณสามารถทำให้หน้าเว็บของคุณโดดเด่นได้ Essence ช่วยเพิ่มความสามารถในการแข่งขันของแพลตฟอร์มออนไลน์ของคุณได้ดีขึ้น
สร้างความประทับใจให้กับลูกค้าของคุณและกระตุ้นความอยากรู้อยากเห็นของพวกเขาในการสำรวจไซต์ของคุณ การอยู่ในไซต์นานขึ้นเพื่อเรียนรู้เพิ่มเติมเกี่ยวกับผลิตภัณฑ์ของคุณทำให้แพลตฟอร์มดิจิทัลของคุณมีโอกาสมากขึ้น
ภาพลักษณ์ออนไลน์ที่ไม่ซ้ำใครช่วยสร้างความคิดริเริ่มและความน่าเชื่อถือของแบรนด์ ซึ่งเพิ่มความภักดีของลูกค้าและธุรกิจซ้ำ
ปรับให้เหมาะสมสำหรับเว็บ
การปรับรูปภาพที่ใช้สำหรับเว็บให้เหมาะสมจะช่วยเพิ่มประสิทธิภาพให้กับเว็บไซต์ของคุณได้ จากการศึกษาของ Amazon ทุกๆ 100 มิลลิวินาทีของเวลาในการโหลดหน้าเว็บ พวกเขาพบว่ายอดขายลดลง 1%
เวลาโหลดมากขึ้น ความเร็วในการดาวน์โหลดภาพที่สูงขึ้น สิ่งนี้อำนวยความสะดวกในการมอบประสบการณ์เว็บไซต์ที่ดียิ่งขึ้นแก่ผู้ใช้ การรักษาพวกเขายังได้รับโอกาส
การปรับรูปภาพให้เหมาะสมสำหรับเว็บ ไม่เพียงแต่ปรับปรุงประสิทธิภาพเว็บไซต์และสร้างประสบการณ์ที่ดีแก่ผู้ใช้เท่านั้น แต่คุณยังเพิ่มโอกาสในการรักษาผู้เยี่ยมชมเว็บไซต์ของคุณอีกด้วย
เมื่อผู้ใช้ได้รับประสบการณ์ที่ดีบนเว็บไซต์ของคุณ พวกเขามักจะใช้เวลาในการสำรวจผลิตภัณฑ์หรือบริการของคุณมากขึ้น ซึ่งจะเพิ่มโอกาสในการเปลี่ยนพวกเขาให้เป็นลูกค้า
การรักษาผู้เยี่ยมชมเว็บไซต์ของคุณ คุณกำลังสร้างโอกาสมากขึ้นสำหรับพวกเขาในการมีส่วนร่วมกับเนื้อหาของคุณ ไม่ว่าจะเป็นผ่านโซเชียลมีเดีย จดหมายข่าวทางอีเมล หรือความพยายามทางการตลาดอื่นๆ
ด้วยวิธีนี้ การเพิ่มประสิทธิภาพรูปภาพสำหรับเว็บไม่เพียงแต่ส่งผลดีต่อประสิทธิภาพของเว็บไซต์และประสบการณ์ของผู้ใช้เท่านั้น แต่ยังสร้างโอกาสสำหรับการมีส่วนร่วมอย่างต่อเนื่องและโอกาสในการขายอีกด้วย
ปรับภาพทั้งหมดของคุณให้เหมาะสมด้วยระบบอัตโนมัติ ปรับปรุงความเร็ว ประสบการณ์ และการแปลงของคุณด้วย NitroPack →
5 เคล็ดลับการปรับแต่งรูปภาพที่ดีที่สุด
เราอธิบายลักษณะของภาพถ่ายที่ดีสำหรับเว็บไซต์อีคอมเมิร์ซ มาดูกันว่าจะเริ่มจากตรงไหนในการเพิ่มประสิทธิภาพรูปภาพ
1. ตรวจสอบรูปแบบภาพที่ถูกต้อง
การใช้รูปแบบภาพที่เหมาะสมสามารถลดขนาดภาพได้ถึง 80% ส่งผลให้เวลาในการโหลดเร็วขึ้น ซึ่งอาจทำให้ Conversion เพิ่มขึ้น 7% สำหรับการปรับปรุงทุกๆ 1 วินาที
รูปแบบรูปภาพที่เหมาะสมสามารถปรับปรุงคุณภาพการมองเห็นของเว็บไซต์ของคุณและยังเพิ่มประสิทธิภาพอีกด้วย เลือกระหว่างรูปแบบ JPG, PNG และ WebP: JPG สำหรับรูปภาพที่มีหลายสี และ PNG สำหรับรูปภาพที่มีพื้นหลังโปร่งใส
Webp รวมข้อดีของทั้งสองรูปแบบและมีขนาดเล็กกว่าสำหรับภาพที่คมชัดเหมือนกัน เนื่องจากให้การบีบอัดที่ดีกว่าโดยไม่ลดทอนคุณภาพของภาพ
2. บีบอัดรูปภาพเพื่อประสิทธิภาพ
การสำรวจโดย Kissmetrics พบว่า 47% ของผู้บริโภคคาดหวังว่าหน้าเว็บจะโหลดภายใน 2 วินาทีหรือน้อยกว่า และ 40% ของผู้เข้าชมจะละทิ้งเว็บไซต์ที่ใช้เวลาโหลดนานกว่า 3 วินาที
การบีบอัดรูปภาพนั้นเกี่ยวกับการลดขนาดรูปภาพและลดเวลาในการโหลดเว็บไซต์ที่ได้รับการปรับปรุงให้สั้นลง คุณสามารถค้นหาเครื่องมือบีบอัดรูปภาพต่างๆ ได้ง่ายๆ เพียงแค่ค้นหาใน Google Engine
สิ่งที่ต้องชัดเจนคือเรากำลังมองหาความสมดุลระหว่างขนาดไฟล์และคุณภาพของภาพ แทนที่จะเลือกขนาดภาพที่เล็กลง
3. รักษาคุณภาพของภาพที่เหมาะสม
การรักษาคุณภาพของภาพระหว่างขั้นตอนการอัพโหลดหรือการบีบอัดเป็นสิ่งสำคัญมาก ป้องกันการบีบอัดมากเกินไปและตรวจสอบให้แน่ใจว่ารูปภาพได้รับการบันทึกด้วยความละเอียดที่เหมาะสม
ตรวจสอบว่าคุณภาพของรูปภาพไม่ลดลงในระหว่างกระบวนการอัปโหลด จากนั้นคุณต้องปรับคุณภาพของภาพก่อนที่จะอัปโหลด ตรวจสอบให้แน่ใจว่าการเรนเดอร์ภาพขั้นสุดท้ายเป็นไปตามที่คาดไว้
4. ปรับข้อความแสดงแทนให้เหมาะสมสำหรับการเข้าถึง
ข้อความแสดงแทนคือคำอธิบายของรูปภาพที่จะปรากฏแทนรูปภาพหากโหลดไม่สำเร็จ ผู้ดูแลเว็บควรใช้ภาษาที่สื่อความหมายและกระชับเพื่อให้เข้าใจภาพได้ชัดเจน
สิ่งสำคัญคือต้องระบุข้อความแสดงแทนสำหรับแต่ละภาพในไซต์ของคุณ เพื่อให้แน่ใจว่าผู้ใช้ที่มีความบกพร่องทางสายตาสามารถเข้าใจเนื้อหาได้ หรือหากโหลดรูปภาพไม่สำเร็จ ผู้ใช้สามารถเข้าใจรูปภาพตามข้อความได้
5. ใช้ชื่อไฟล์ที่สื่อความหมายสำหรับ SEO
ชื่อไฟล์ภาพผลิตภัณฑ์ส่งผลต่อการมองเห็นผลิตภัณฑ์และเว็บไซต์ในเครื่องมือค้นหา การตั้งชื่อไฟล์รูปภาพโดยใช้คีย์เวิร์ดที่เกี่ยวข้องช่วยให้เครื่องมือค้นหาเข้าใจรูปภาพและข้อมูลที่เกี่ยวข้องได้ดีขึ้น

สิ่งนี้ช่วยปรับปรุงการจัดอันดับและการมองเห็นผลิตภัณฑ์ในผลการค้นหา แน่นอนว่านี่เป็นวิธีเพิ่มประสิทธิภาพการจัดอันดับเว็บไซต์ของคุณด้วย
เครื่องมือเพิ่มประสิทธิภาพรูปภาพ
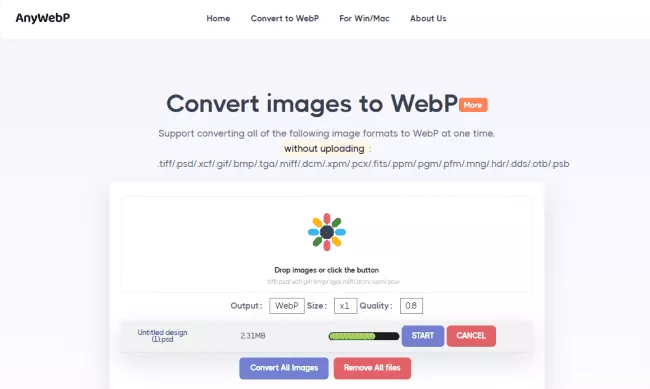
เว็บไหนก็ได้
Anywebp เป็นตัวแปลงรูปแบบ webp ออนไลน์ที่ใช้งานได้จริง ส่วนที่ดีที่สุดคือใช้งานได้ฟรี หรือแปลงรูปแบบ webp เป็นรูปแบบ JPG/JPEG/PNG/ICO คุณสามารถใช้งานออนไลน์หรือดาวน์โหลดเวอร์ชั่น PC ได้ตามความต้องการของคุณ เวอร์ชั่น PC รองรับ Windows และ Mac

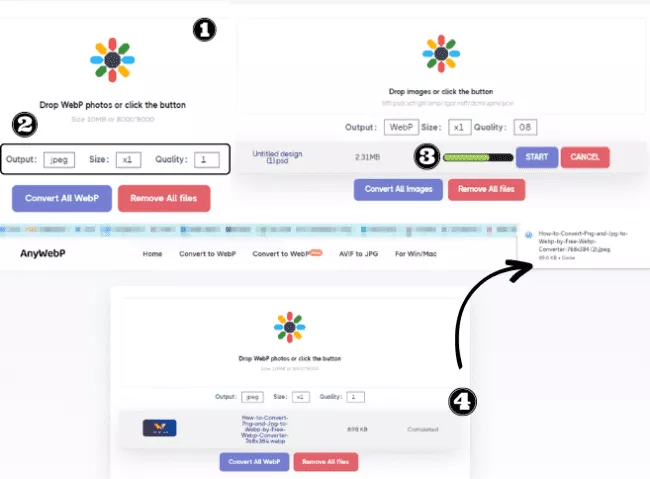
วิธีใช้
- อัปโหลดภาพ คลิกที่ปุ่มไอคอนสีและเลือกภาพที่จะอัปโหลด ขนาดรูปภาพน้อยกว่า 10mb หรือขนาดน้อยกว่า 8000×8000px
- เลือกรูปแบบที่คุณต้องการส่งออกไฟล์ผลลัพธ์ในกล่อง "ผลลัพธ์" ด้านล่างกล่องการทำงาน ปรับพารามิเตอร์ที่เกี่ยวข้องของภาพโดย "ขนาด" และ "คุณภาพ"
- คลิก "เริ่ม" เพื่อเริ่มการแปลงรูปแบบ หากต้องการประมวลผลภาพถ่ายหลายภาพ ให้เลือก "แปลง Webp ทั้งหมด"
- เมื่อสถานะแสดง "เสร็จสมบูรณ์" เป็นแบบอักษรสีเขียว ภาพถ่ายรูปแบบผลลัพธ์จะถูกดาวน์โหลดในเครื่องโดยอัตโนมัติ ผู้ใช้สามารถดูได้ในโฟลเดอร์

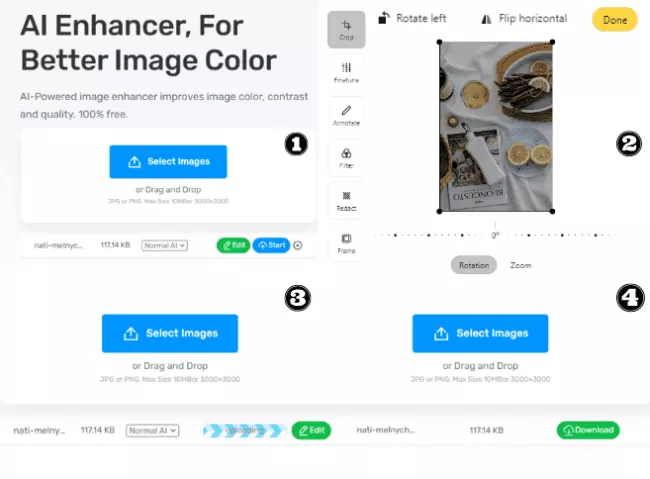
ขยายภาพ
Imglarger เป็นชุดเครื่องมือแก้ไขภาพ AI อเนกประสงค์ ผสมผสานเทคโนโลยี AI ล่าสุดในปัจจุบัน มันแตกต่างจากเครื่องมือแก้ไขรูปภาพทั่วไป ทำงานได้ง่ายขึ้น เร็วขึ้น และมีประสิทธิภาพมากขึ้น ปัจจุบัน imglarger ได้รับการอัปเดตด้วยคุณสมบัติ 11 รายการ
คุณสมบัติหลักคือการอัปเกรดคุณภาพของภาพ การปรับปรุง การเพิ่มความคมชัด ภาพการ์ตูน การลบวัตถุ การลดสัญญาณรบกวน การลบพื้นหลัง และการระบายสี เป็นมูลค่าการกล่าวขวัญว่าคุณสมบัติเหล่านี้ใช้งานได้ฟรี มาดูกัน!

วิธีใช้
- อัปโหลดภาพ หลังจากเข้าสู่เว็บไซต์อย่างเป็นทางการของ imglarger แล้ว ให้ลากรูปภาพลงในช่องการทำงาน หรือคลิก "เลือกรูปภาพ" เพื่อเลือกรูปภาพที่คุณต้องการอัปโหลด
- แก้ไข คลิกปุ่มสีเขียวเพื่อเข้าสู่อินเทอร์เฟซการแก้ไขเพื่อดำเนินการขั้นพื้นฐานกับภาพ คุณสามารถครอบตัด พลิก เพิ่มกรอบ และปรับพารามิเตอร์พื้นฐาน
- คลิกปุ่มสีเหลือง "เสร็จสิ้น" ที่มุมขวาบนเพื่อเริ่มกระบวนการ และคลิก "เริ่ม" เป็นสีน้ำเงิน
- รอจนกว่าการประมวลผลจะเสร็จสิ้น และคลิกปุ่มสีเขียว "ดาวน์โหลด" เพื่อดาวน์โหลดและดู

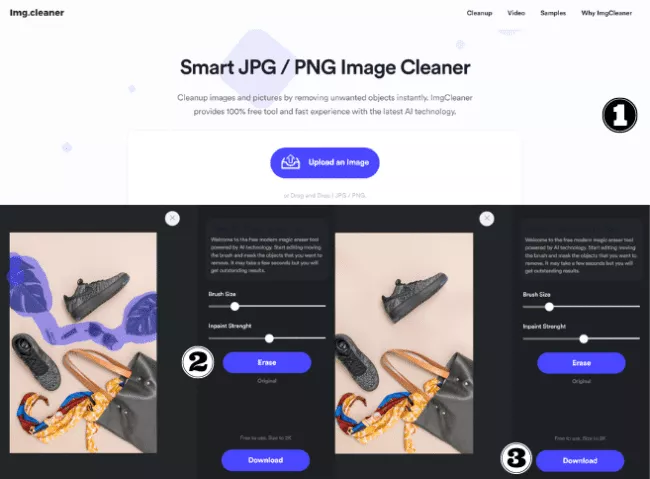
ImgCleaner
Imgcleaner เป็นเครื่องมือออนไลน์ที่มีประสิทธิภาพสำหรับการลบวัตถุออกจากรูปภาพ อัปโหลดรูปภาพและขีดเขียนวัตถุที่จะลบเพื่อลบออกโดยไม่มีร่องรอยใดๆ ผลลัพธ์ที่ได้นั้นน่าทึ่งมากและจะไม่ทำให้ภาพต้นฉบับเสียหาย
สามารถใช้ลบฝุ่นขนาดเล็กที่มีรอยขีดข่วนบนรูปภาพที่เราอัปโหลดไปยังแพลตฟอร์มอีคอมเมิร์ซได้ ทำให้ภาพดูเรียบร้อยและเป็นมืออาชีพมากขึ้น นำเสนอเอฟเฟ็กต์ภาพที่ดีขึ้นแก่ลูกค้า

วิธีใช้
- ไปที่หน้าและคลิกที่ปุ่มสีม่วง
- ไปที่หน้าลบและปรับขนาดแปรงตามขนาดของวัตถุที่ถูกลบ ความเข้มของการลบยังรองรับการปรับ เลือกพลังงานที่เหมาะสม แน่นอน คุณสามารถลองได้หลายครั้ง
- คลิก "ลบ" เพื่อเริ่มลบหลังจากทาสี
- เมื่อคุณพอใจกับผลลัพธ์แล้ว ให้คลิกปุ่ม "ดาวน์โหลด" เพื่อบันทึกและดู

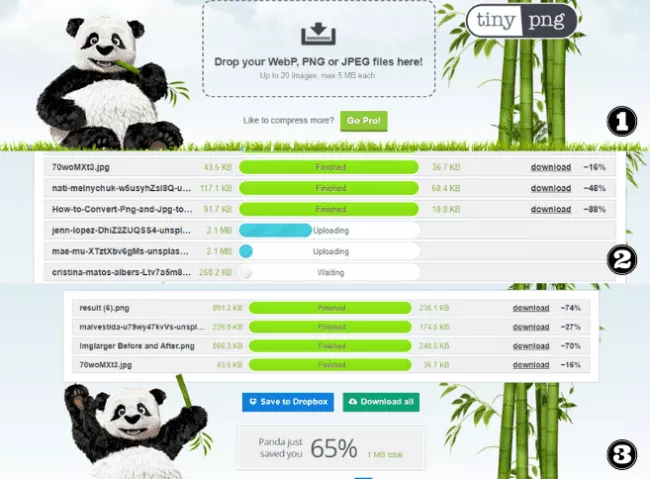
เล็ก
Tinypng เป็นเครื่องมือบีบอัดข้อมูลออนไลน์ที่มีเทคโนโลยีการบีบอัดแบบสูญเสียอัจฉริยะ ไม่ว่าจะเป็น PNG, JPG หรือ WebP ก็จัดการได้หมด ด้วยการเลือกลดจำนวนสีในภาพ ความแตกต่างจากภาพต้นฉบับจะลดลงมากที่สุด
ภาพที่บีบอัดจะถูกจัดเก็บไว้ในจำนวนไบต์ที่น้อยลง ภาพที่บีบอัดใช้แบนด์วิธน้อยและโหลดเร็วขึ้น
วิธีใช้
- คลิกกล่องการดำเนินการของรูปภาพ หรือลากและวางเพื่ออัปโหลดรูปภาพ
- หลังจากอัปโหลดสำเร็จ ไฟล์จะถูกบีบอัดโดยอัตโนมัติ และ "เสร็จสิ้น" จะแสดงขึ้นเมื่อการบีบอัดเสร็จสิ้น ส่วนท้ายของแถบไฟล์จะแสดง "ดาวน์โหลด" และจำนวนการลดขนาดจากภาพต้นฉบับ
- คลิก "ดาวน์โหลด" เพื่อดาวน์โหลดและบันทึก นอกจากนี้ยังรองรับการประมวลผลเป็นชุด คุณสามารถคลิกปุ่มสีเขียว "ดาวน์โหลดทั้งหมด" เมื่อเสร็จสิ้น

ห่อมันขึ้น
เรามาสรุปห้าเทคนิคการเพิ่มประสิทธิภาพภาพที่ดีที่สุดสำหรับแพลตฟอร์มอีคอมเมิร์ซ:
- ก่อนอื่น ตรวจสอบให้แน่ใจว่ารูปภาพของคุณอยู่ในรูปแบบที่ถูกต้อง
- ประการที่สอง บีบอัดรูปภาพของคุณอย่างมีประสิทธิภาพเพื่อลดเวลาในการโหลด
- ประการที่สาม ตรวจสอบให้แน่ใจว่าคุณภาพของภาพของคุณอยู่ในระดับสูง
- ประการที่สี่ ปรับ Alt text ให้เหมาะสมเพื่อ SEO ที่ดียิ่งขึ้น
- และประการที่ห้า ตั้งชื่อที่เกี่ยวข้องกับไฟล์รูปภาพของคุณ
เพื่อให้กระบวนการเพิ่มประสิทธิภาพง่ายขึ้น มีเครื่องมือที่ยอดเยี่ยมบางอย่างที่สามารถช่วยได้ ลองใช้ Anywebp เพื่อแปลงรูปแบบ, Imglarger สำหรับการเพิ่มประสิทธิภาพภาพที่ครอบคลุม, Imgcleaner เพื่อลบองค์ประกอบที่ไม่ต้องการออกจากภาพของคุณ และ tiny.png สำหรับการบีบอัดภาพ ด้วยการใช้เครื่องมือเหล่านี้ คุณจะสามารถนำเทคนิคทั้งห้าไปใช้และปรับปรุงประสิทธิภาพเว็บไซต์ของคุณได้อย่างง่ายดาย
สุดท้าย สิ่งสำคัญคือต้องทดสอบผลกระทบของการเพิ่มประสิทธิภาพรูปภาพของคุณ คุณสามารถใช้เครื่องมือออนไลน์ เช่น Google PageSpeed Insights หรือ GTmetrix เพื่อตรวจสอบเวลาและประสิทธิภาพการโหลดเว็บไซต์ของคุณ สิ่งนี้จะช่วยให้คุณเห็นว่าการเพิ่มประสิทธิภาพของคุณทำงานได้อย่างมีประสิทธิภาพหรือไม่ และคุณสามารถปรับปรุงอะไรเพิ่มเติมได้อีกหรือไม่ ดังนั้น ใช้เวลาในการเพิ่มประสิทธิภาพรูปภาพบนเว็บไซต์อีคอมเมิร์ซของคุณและดูผลกระทบเชิงบวกที่จะเกิดขึ้น
*นี่คือบทความรับเชิญที่เขียนโดยทีมเนื้อหาที่ Imglarger
