Die 5 besten Tricks zur Bildoptimierung für Ihre E-Commerce-Site
Veröffentlicht: 2023-05-30In einer Fallstudie von Walmart stellten sie fest, dass sie mit jeder Sekunde Verbesserung der Seitenladezeit einen Anstieg der Conversions um 2 % verzeichneten.
Wussten Sie, dass Bilder für den Erfolg von E-Commerce-Websites entscheidend sind? Sie ermöglichen es Benutzern, ein Produkt visuell zu beurteilen und festzustellen, ob es ihren Anforderungen entspricht. Die Optimierung von Bildern ist für die Verbesserung der Website-Qualität und des Benutzererlebnisses, die Steigerung des Umsatzes und die Steigerung des Engagements von entscheidender Bedeutung. In diesem Artikel werden wir die verfügbaren Techniken zur Optimierung von Bildern für E-Commerce-Plattformen untersuchen.
Ein gutes Image für eine E-Commerce-Site
Wir optimieren Bilder, indem wir unsere Ziele klarstellen und verstehen, welche Bilder sich hervorragend für E-Commerce-Websites eignen. Das Image einer hochwertigen E-Commerce-Website sollte die folgenden Merkmale aufweisen, um Kunden besser zu gewinnen und zu binden.
Gute Qualität
Mit Bildern in der richtigen Qualität können die komplizierten Teile des Produkts besser dargestellt werden. Das bedeutet, dass die Fotos klar und optisch ansprechend scharf sein sollten. Die Produktseiten der Details unterstützen die Vergrößerung und die Bilder sollten eine hohe Auflösung haben.
Hochwertige Bilder ermöglichen es Benutzern, alle Aspekte der Produktdetails zu sehen und tragen dazu bei, Vertrauen zwischen der Website und dem Kunden aufzubauen.
Genaue Darstellung
Die Bilder müssen mit der Produktbeschreibung übereinstimmen. Bilder müssen Aspekte des Produkts wie Merkmale, Farbe, Größe und Form widerspiegeln. Bilder müssen das sein, was Sie sehen und erhalten, und mit dem Produkt übereinstimmen, das der Kunde erhält.
In der Produktbeschreibung sollten eventuelle Unterschiede zum tatsächlich erhaltenen Produkt erwähnt und hervorgehoben werden. Vermeiden Sie unnötige Missverständnisse und vermitteln Sie ihnen ein klares und genaues Verständnis des von ihnen gekauften Produkts.
Mehrere Perspektiven
Mehrwinkelbilder ermöglichen es Kunden, das Produkt aus allen Blickwinkeln zu betrachten und es so umfassender zu verstehen. Kunden, die das Produkt aus mehreren Blickwinkeln kennen, werden eine rationalere und fundiertere Kaufentscheidung treffen.
Minimieren Sie Kundendienst und Retouren
Reduzieren Sie die Möglichkeit von After-Sales-Retouren, indem Sie Bilder auf Ihrer E-Commerce-Plattform optimieren. Der Bildanzeigebereich einer Homepage ist das Erste, was ein Kunde sieht, wenn er nach Produkten sucht, und ist daher ein entscheidendes Element des Benutzererlebnisses.
Durch die Optimierung von Bildern können Sie die Qualität Ihrer Website verbessern, die Benutzereinbindung steigern und letztendlich den Umsatz steigern.
Konsistenz
Die Konsistenz der Bilder ist ein entscheidender Punkt. Die Bilder auf der Website sollten in Stil, Farbgebung, Beleuchtung und Ton einheitlich sein. Dadurch erhält der Benutzer eine insgesamt bessere visuelle Wirkung der Website und kann leichter einen bleibenden Eindruck hinterlassen.
Wenn Ihr Stil, Ihre Farben und Bildtöne zufällig mit der Ästhetik des Benutzers übereinstimmen, wird Ihre Website mehr Anklang finden. Durch Konsistenz kann eine Website ein Markenimage aufbauen und professioneller aussehen.
Einzigartigkeit
Alle Bilder auf Ihrer Website sollten einzigartig sein. Die Einzigartigkeit Ihrer Fotos kann Ihre Webseite hervorheben. Essence verbessert die Wettbewerbsfähigkeit Ihrer Online-Plattform.
Es beeindruckt Ihre Kunden und weckt ihre Neugier, Ihre Website zu erkunden. Wenn Sie länger auf der Website bleiben, um mehr über Ihre Produkte zu erfahren, eröffnen sich Ihrer digitalen Plattform mehr Möglichkeiten.
Einzigartige Bilder für die Online-Präsenz tragen dazu bei, die Originalität und Glaubwürdigkeit der Marke zu stärken, was die Kundentreue und Folgegeschäfte erhöht.
Optimiert für das Web
Die Optimierung der für das Web verwendeten Bilder kann die Leistung Ihrer Website verbessern. Laut einer Studie von Amazon kam es bei jeder Verzögerung der Seitenladezeit um 100 ms zu einem Umsatzrückgang von 1 %.
Längere Ladezeiten, höhere Geschwindigkeit beim Herunterladen von Bildern. Dies erleichtert es, den Benutzern ein positiveres Website-Erlebnis zu bieten. Sie zu halten bedeutet auch Chancen.
Durch die Optimierung von Bildern für das Web verbessern Sie nicht nur die Leistung Ihrer Website und schaffen ein positives Benutzererlebnis, sondern erhöhen auch die Wahrscheinlichkeit, dass Besucher auf Ihrer Website bleiben.
Wenn Benutzer eine gute Erfahrung auf Ihrer Website machen, ist es wahrscheinlicher, dass sie mehr Zeit damit verbringen, Ihre Produkte oder Dienstleistungen zu erkunden, was die Chance erhöht, sie in Kunden umzuwandeln.
Indem Sie Besucher auf Ihrer Website binden, schaffen Sie auch mehr Möglichkeiten für sie, sich mit Ihren Inhalten zu beschäftigen, sei es über soziale Medien, E-Mail-Newsletter oder andere Marketingmaßnahmen.
Auf diese Weise verbessert die Optimierung von Bildern für das Web nicht nur die Website-Leistung und das Benutzererlebnis, sondern schafft auch Möglichkeiten für kontinuierliches Engagement und potenzielle Verkäufe.
Optimieren Sie alle Ihre Bilder im Autopiloten. Verbessern Sie Ihre Geschwindigkeit, Erfahrung und Conversions mit NitroPack →
Die 5 besten Tricks zur Bildoptimierung
Wir klären die Eigenschaften eines guten Fotos für eine E-Commerce-Website. Mal sehen, wo wir mit der Bildoptimierung beginnen sollen.
1. Stellen Sie das richtige Bildformat sicher
Durch die Verwendung des geeigneten Bildformats kann die Bildgröße um bis zu 80 % reduziert werden, was zu schnelleren Ladezeiten führt, was zu einer Steigerung der Conversions um 7 % pro Sekunde Verbesserung führen kann.
Das richtige Bildformat kann die visuelle Qualität Ihrer Website verbessern und auch deren Leistung steigern. Wählen Sie zwischen den Formaten JPG, PNG und WebP: JPG für Bilder mit mehreren Farben und PNG für Bilder mit transparentem Hintergrund.
Webp vereint die Vorteile beider Formate und ist bei gleichbleibend klarem Bild kleiner. Dies liegt daran, dass es eine bessere Komprimierung ermöglicht, ohne die Bildqualität zu beeinträchtigen.
2. Komprimieren Sie Bilder für mehr Effizienz
Eine Umfrage von Kissmetrics ergab, dass 47 % der Verbraucher erwarten, dass eine Webseite in 2 Sekunden oder weniger geladen wird, und 40 % der Besucher verlassen eine Website, deren Ladezeit mehr als 3 Sekunden beträgt.
Beim Komprimieren von Bildern geht es darum, die Bildgröße zu reduzieren und die Ladezeit der verbesserten Website zu verkürzen. Sie können verschiedene Bildkomprimierer ganz einfach finden, indem Sie einfach in der Google-Suchmaschine suchen.
Es muss klar sein, dass wir ein Gleichgewicht zwischen Dateigröße und Bildqualität anstreben und nicht nur auf kleinere Bildgrößen setzen.
3. Sorgen Sie für die richtige Bildqualität
Die Aufrechterhaltung der Bildqualität während des Hochlade- oder Komprimierungsvorgangs ist sehr wichtig. Vermeiden Sie eine Überkomprimierung und stellen Sie sicher, dass die Bilder in der richtigen Auflösung gespeichert werden.
Stellen Sie sicher, dass sich die Qualität der Bilder während des Upload-Vorgangs nicht verschlechtert. Dann müssen Sie die Qualität des Bildes vor dem Hochladen anpassen. Stellen Sie sicher, dass das endgültige Rendering des Bildes wie erwartet ist.
4. Optimieren Sie Alt-Text für Barrierefreiheit
Alternativtext ist eine Beschreibung des Bildes, die anstelle des Bildes angezeigt wird, wenn das Laden fehlschlägt. Webadministratoren sollten eine beschreibende und prägnante Sprache verwenden, um ein klares Verständnis des Bildes zu vermitteln.
Es ist wichtig, für jedes Bild auf Ihrer Website Alternativtext bereitzustellen, um sicherzustellen, dass sehbehinderte Benutzer den Inhalt verstehen können. Oder wenn das Bild nicht geladen werden kann, kann der Benutzer das Bild anhand des Textes verstehen.

5. Verwenden Sie beschreibende Dateinamen für SEO
Namen von Produktbilddateien wirken sich auf die Sichtbarkeit von Produkten und Websites in Suchmaschinen aus. Durch die Benennung von Bilddateinamen mit relevanten Schlüsselwörtern können Suchmaschinen das Bild und die zugehörigen Informationen besser verstehen.
Dies verbessert das Ranking und die Sichtbarkeit des Produkts in den Suchergebnissen. Natürlich ist dies auch eine Möglichkeit, das Ranking Ihrer Website zu optimieren.
Bildoptimierungstools
Anywebp
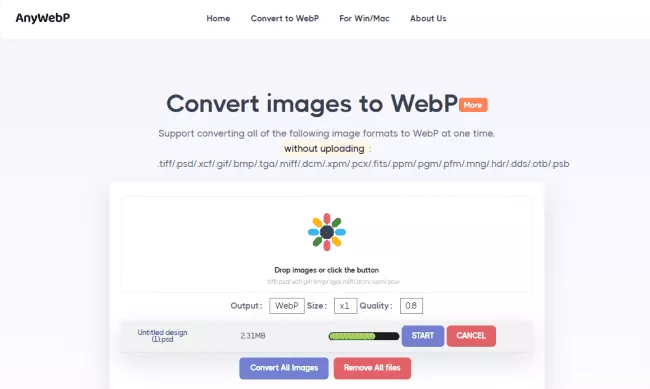
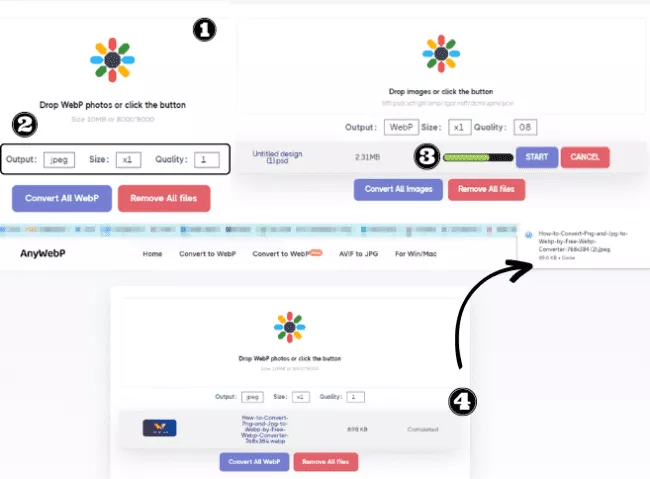
Anywebp ist ein praktischer Online-WebP-Formatkonverter. Das Beste daran ist, dass die Nutzung kostenlos ist. Oder konvertieren Sie das WebP-Format in das JPG/JPEG/PNG/ICO-Format. Sie können je nach Wunsch online arbeiten oder die PC-Version herunterladen. Die PC-Version unterstützt Windows und Mac.

Wie benutzt man
- Laden Sie das Bild hoch. Klicken Sie auf die Schaltfläche mit dem Farbsymbol und wählen Sie das Bild aus, das hochgeladen werden soll. Die Größe des Bildes beträgt weniger als 10 MB oder die Größe beträgt weniger als 8000 x 8000 Pixel.
- Wählen Sie im Feld „Ausgabe“ unterhalb des Aktionsfelds das Format aus, in dem Sie die Ergebnisdatei ausgeben möchten. Passen Sie die entsprechenden Parameter des Bildes durch „Größe“ und „Qualität“ an.
- Klicken Sie auf „Start“, um mit der Konvertierung des Formats zu beginnen. Wenn mehrere Fotos verarbeitet werden sollen, wählen Sie „Alle Webp konvertieren“.
- Wenn der Status „Abgeschlossen“ in grüner Schrift anzeigt, werden die Fotos im Ergebnisformat automatisch lokal heruntergeladen. Benutzer können sie im Ordner anzeigen.

Vergrößern
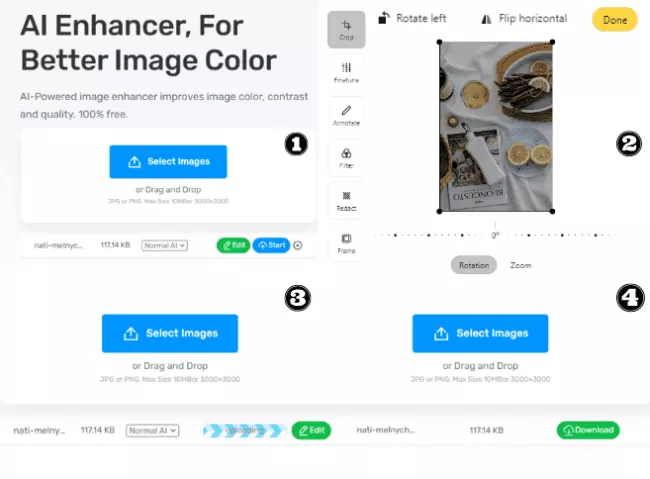
Imglager ist ein vielseitiges KI-Bildbearbeitungs-Toolkit. Es kombiniert die derzeit neueste KI-Technologie. Es unterscheidet sich von den allgemeinen Bildbearbeitungswerkzeugen. Es ist einfacher zu bedienen, schneller und effizienter. Derzeit wurde imglager mit 11 Funktionen aktualisiert.
Die Hauptfunktionen sind Bildqualitätsverbesserungen, Verbesserung, Schärfung, Cartoon-Effekt, Löschen von Objekten, Rauschunterdrückung, Hintergrundentfernung und Einfärbung. Es ist erwähnenswert, dass die Nutzung aller dieser Funktionen kostenlos ist. Lass uns einen Blick darauf werfen!

Wie benutzt man
- Laden Sie das Bild hoch. Nachdem Sie die offizielle Website von imglager aufgerufen haben, ziehen Sie das Bild in das Aktionsfeld. Oder klicken Sie auf „Bilder auswählen“, um das Foto auszuwählen, das Sie hochladen möchten.
- Bearbeiten Klicken Sie auf die grüne Schaltfläche, um die Bearbeitungsoberfläche aufzurufen und grundlegende Vorgänge am Bild durchzuführen. Sie können zuschneiden, spiegeln, Rahmen hinzufügen und grundlegende Parameter anpassen.
- Klicken Sie auf die gelbe Schaltfläche „Fertig“ in der oberen rechten Ecke, um den Vorgang zu starten, und klicken Sie auf „Start“ in Blau.
- Warten Sie, bis die Verarbeitung abgeschlossen ist, und klicken Sie zum Herunterladen und Anzeigen auf die grüne Schaltfläche „Herunterladen“.

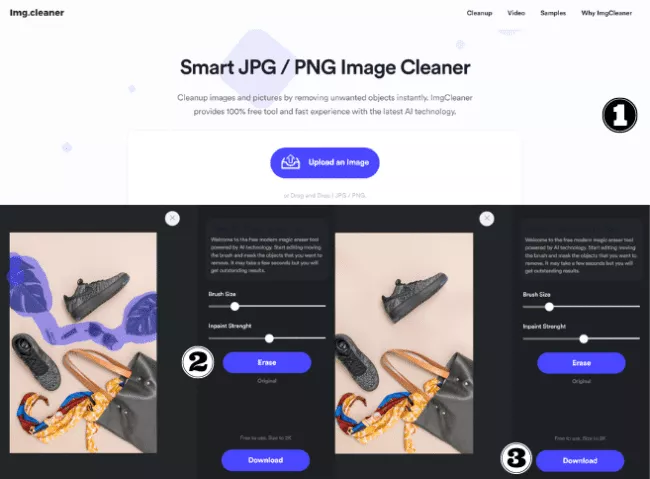
ImgCleaner
Imgcleaner ist ein leistungsstarkes Online-Tool zum Entfernen von Objekten aus Bildern. Laden Sie das Bild hoch und zeichnen Sie das zu entfernende Objekt ein, um es spurlos zu löschen. Das Ergebnis ist sehr beeindruckend und beschädigt das Originalbild nicht.
Es kann verwendet werden, um winzigen Staub und Kratzer auf den Fotos zu entfernen, die wir auf die E-Commerce-Plattform hochladen. Lassen Sie die Bilder ordentlicher und professioneller aussehen. Präsentieren Sie Ihren Kunden einen besseren visuellen Effekt.

Wie benutzt man
- Gehen Sie zur Seite und klicken Sie auf die violette Schaltfläche.
- Gehen Sie zur Löschseite und passen Sie die Pinselgröße entsprechend der Größe des gelöschten Objekts an. Auch die Löschintensität unterstützt die Anpassung. Wählen Sie die richtige Leistung. Natürlich können Sie es auch mehrmals versuchen.
- Klicken Sie auf „Löschen“, um mit dem Löschen nach dem Malen zu beginnen.
- Wenn Sie mit dem Ergebnis zufrieden sind, klicken Sie zum Speichern und Anzeigen auf die Schaltfläche „Herunterladen“.

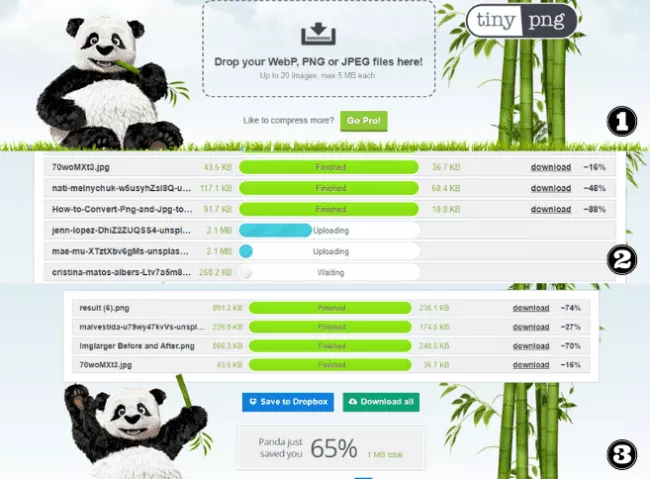
Tinypng
Tinypng ist ein Online-Komprimierungstool mit intelligenter verlustbehafteter Komprimierungstechnologie. Ob PNG, JPG oder WebP, es kommt mit allem zurecht. Durch die gezielte Reduzierung der Anzahl der Farben im Bild wird der Unterschied zum Originalbild so weit wie möglich reduziert.
Die komprimierten Bilder werden in weniger Bytes gespeichert. Komprimierte Bilder verbrauchen weniger Bandbreite und werden schneller geladen.
Wie benutzt man
- Klicken Sie auf das Aktionsfeld des Bildes oder ziehen Sie es per Drag & Drop, um das Bild hochzuladen.
- Nach erfolgreichem Hochladen erfolgt die Komprimierung automatisch und nach Abschluss der Komprimierung wird „Fertig“ angezeigt. Am Ende der Dateileiste werden „Download“ und die Anzahl der Verkleinerungen gegenüber dem Originalbild angezeigt.
- Klicken Sie zum Herunterladen und Speichern auf „Herunterladen“. Es unterstützt auch die Stapelverarbeitung; Wenn Sie fertig sind, können Sie auf die grüne Schaltfläche „Alle herunterladen“ klicken.

Verpacken
Lassen Sie uns kurz die fünf besten Bildoptimierungstechniken für E-Commerce-Plattformen zusammenfassen:
- Stellen Sie zunächst sicher, dass Ihre Bilder das richtige Format haben.
- Zweitens komprimieren Sie Ihre Bilder effektiv, um die Ladezeit zu verkürzen.
- Drittens stellen Sie sicher, dass die Qualität Ihrer Bilder hoch ist.
- Viertens: Optimieren Sie Ihren Alt-Text für eine bessere SEO.
- Und fünftens: Geben Sie Ihren Bilddateien relevante Namen.
Um den Optimierungsprozess zu vereinfachen, gibt es einige großartige Tools, die dabei helfen können. Versuchen Sie es mit Anywebp zur Formatkonvertierung, Imglarger zur umfassenden Bildoptimierung, Imgcleaner zum Entfernen unerwünschter Elemente aus Ihren Bildern und tiny.png zur Bildkomprimierung. Mit diesen Tools können Sie ganz einfach alle fünf Techniken anwenden und die Leistung Ihrer Website verbessern.
Abschließend ist es wichtig, die Auswirkungen Ihrer Bildoptimierungen zu testen. Sie können Online-Tools wie Google PageSpeed Insights oder GTmetrix verwenden, um die Ladezeit und Leistung Ihrer Website zu überprüfen. So können Sie erkennen, ob Ihre Optimierungen effektiv funktionieren und ob Sie weitere Verbesserungen vornehmen können. Nehmen Sie sich also etwas Zeit, um die Bilder auf Ihrer E-Commerce-Website zu optimieren und sehen Sie, welche positiven Auswirkungen dies haben kann.
*Dies ist ein Gastartikel des Content-Teams von Imglager.
