5 najlepszych sztuczek optymalizacji obrazu w witrynie e-commerce
Opublikowany: 2023-05-30W studium przypadku przeprowadzonym przez Walmart odkryli, że za każdą 1 sekundę poprawy czasu ładowania strony odnotowali 2% wzrost konwersji.
Czy wiesz, że obrazy są kluczowe dla sukcesu witryn e-commerce? Pozwalają użytkownikom wizualnie ocenić produkt i określić, czy spełnia on ich potrzeby. Optymalizacja obrazów jest niezbędna do poprawy jakości witryny i doświadczenia użytkowników, zwiększenia sprzedaży i zaangażowania. W tym artykule przyjrzymy się dostępnym technikom optymalizacji obrazów dla platform e-commerce.
Dobry obraz dla witryny e-commerce
Optymalizujemy obrazy, wyjaśniając nasze cele i rozumiejąc, które obrazy są doskonałe dla witryn e-commerce. Wizerunek wysokiej jakości witryny e-commerce powinien mieć następujące cechy, aby lepiej przyciągać i zatrzymywać klientów.
Wysoka jakość
Obrazy o odpowiedniej jakości mogą lepiej pokazać skomplikowane części produktu. Oznacza to, że zdjęcia powinny być wyraźne i atrakcyjne wizualnie ostre. Strony produktów ze szczegółami będą obsługiwać powiększenie, a obrazy powinny mieć wysoką rozdzielczość.
Wysokiej jakości obrazy pozwalają użytkownikom zobaczyć wszystkie aspekty szczegółów produktu i pomagają budować zaufanie między witryną a klientem.
Dokładna reprezentacja
Zdjęcia muszą pasować do opisu produktu. Obrazy muszą odzwierciedlać aspekty produktu, takie jak cechy, kolor, rozmiar i kształt. Obrazy muszą przedstawiać to, co widzisz i otrzymujesz, zgodne z produktem, który otrzymuje klient.
W opisie produktu należy wymienić i podkreślić wszelkie różnice w stosunku do otrzymanego produktu. Unikaj niepotrzebnych nieporozumień i daj im jasne i dokładne zrozumienie produktu, który kupują.
Wiele perspektyw
Zdjęcia z wielu kątów ułatwiają klientom obejrzenie produktu pod różnymi kątami, a tym samym pełniejsze zrozumienie go. Klienci, którzy znają produkt z wielu stron, podejmą bardziej racjonalną i świadomą decyzję o zakupie produktu.
Zminimalizuj obsługę posprzedażną i zwroty
Zmniejsz możliwość zwrotów posprzedażowych, optymalizując obrazy na swojej platformie e-commerce. Obszar wyświetlania obrazu na stronie głównej jest pierwszą rzeczą, którą widzi klient podczas przeglądania produktów, co czyni go kluczowym elementem doświadczenia użytkownika.
Optymalizując obrazy, możesz poprawić jakość swojej witryny, zwiększyć zaangażowanie użytkowników i ostatecznie zwiększyć sprzedaż.
Konsystencja
Kluczową kwestią jest spójność obrazów. Zdjęcia na stronie powinny być spójne pod względem stylu, kolorystyki, oświetlenia i tonacji. Daje to użytkownikowi lepszy ogólny efekt wizualny strony i ułatwia wywarcie trwałego wrażenia.
Jeśli Twój styl, kolory i odcienie obrazu po prostu pasują do estetyki użytkownika, Twoja witryna zyska większą reputację. Spójność sprawia, że strona internetowa buduje wizerunek marki i wygląda bardziej profesjonalnie.
Wyjątkowość
Wszystkie obrazy na Twojej stronie powinny być unikalne. Wyjątkowość Twoich zdjęć może wyróżnić Twoją stronę internetową. Essence lepiej zwiększa konkurencyjność Twojej platformy internetowej.
Robi wrażenie na klientach i pobudza ich ciekawość do odkrywania Twojej witryny. Dłuższe przebywanie na stronie, aby dowiedzieć się więcej o swoich produktach, daje Twojej platformie cyfrowej więcej możliwości.
Unikalne obrazy obecności online pomagają budować oryginalność i wiarygodność marki, co zwiększa lojalność klientów i powtarzalność transakcji.
Zoptymalizowany dla sieci
Optymalizacja obrazów używanych w Internecie może poprawić wydajność Twojej witryny. Według badania przeprowadzonego przez Amazon, każde 100 ms opóźnienia w ładowaniu strony powodowało spadek sprzedaży o 1%.
Dłuższy czas ładowania, wyższe prędkości pobierania obrazów. Ułatwia to zapewnienie użytkownikom bardziej pozytywnych wrażeń ze strony internetowej. Zachowanie ich to także zdobywanie możliwości.
Optymalizując obrazy w Internecie, nie tylko poprawiasz wydajność witryny i tworzysz pozytywne doświadczenia użytkowników, ale także zwiększasz prawdopodobieństwo zatrzymania odwiedzających w witrynie.
Gdy użytkownicy mają dobre doświadczenia z Twoją witryną, chętniej spędzają więcej czasu na poznawaniu Twoich produktów lub usług, co zwiększa szansę na przekształcenie ich w klientów.
Zatrzymując odwiedzających w swojej witrynie, stwarzasz im również więcej okazji do interakcji z Twoimi treściami, czy to za pośrednictwem mediów społecznościowych, biuletynów e-mailowych, czy innych działań marketingowych.
W ten sposób optymalizacja obrazów pod kątem sieci nie tylko poprawia wydajność witryny i wrażenia użytkowników, ale także stwarza możliwości dalszego zaangażowania i potencjalnej sprzedaży.
Zoptymalizuj wszystkie obrazy na autopilocie. Popraw swoją szybkość, doświadczenie i konwersje z NitroPack →
5 najlepszych sztuczek optymalizacji obrazu
Wyjaśniamy cechy dobrego zdjęcia dla serwisu e-commerce. Zobaczmy, od czego zacząć optymalizację zdjęć.
1. Upewnij się, że wybrano odpowiedni format obrazu
Użycie odpowiedniego formatu obrazu może zmniejszyć rozmiar obrazu nawet o 80%, co skutkuje krótszym czasem ładowania, co może prowadzić do 7% wzrostu konwersji z każdą sekundą poprawy.
Właściwy format obrazu może poprawić jakość wizualną Twojej witryny, a także zwiększyć jej wydajność. Wybieraj spośród formatów JPG, PNG i WebP: JPG dla obrazów z wieloma kolorami i PNG dla obrazów z przezroczystym tłem.
Webp łączy w sobie zalety obu formatów i jest mniejszy dla tego samego wyraźnego obrazu. Dzieje się tak, ponieważ zapewnia lepszą kompresję bez uszczerbku dla jakości obrazu.
2. Kompresuj obrazy w celu zwiększenia wydajności
Ankieta przeprowadzona przez Kissmetrics wykazała, że 47% konsumentów oczekuje, że strona internetowa załaduje się w 2 sekundy lub mniej, a 40% odwiedzających opuści witrynę, której ładowanie trwa dłużej niż 3 sekundy.
Kompresja obrazów polega na zmniejszeniu rozmiaru obrazu i skróceniu czasu ładowania ulepszonej strony internetowej. Możesz łatwo znaleźć różne kompresory obrazu, po prostu wyszukując w wyszukiwarce Google.
To, co musi być jasne, to to, że szukamy równowagi między rozmiarem pliku a jakością obrazu, zamiast ograniczać się do mniejszych rozmiarów obrazów.
3. Utrzymuj odpowiednią jakość obrazu
Utrzymanie jakości obrazu podczas procesu przesyłania lub kompresji jest bardzo ważne. Zapobiegaj nadmiernej kompresji i upewnij się, że obrazy są zapisywane w odpowiedniej rozdzielczości.
Sprawdź, czy jakość obrazów nie pogarsza się podczas procesu przesyłania. Następnie musisz dostosować jakość obrazu przed przesłaniem. Upewnij się, że ostateczne renderowanie obrazu jest zgodne z oczekiwaniami.
4. Zoptymalizuj tekst alternatywny pod kątem ułatwień dostępu
Tekst alternatywny to opis obrazu, który pojawi się zamiast obrazu, jeśli ładowanie się nie powiedzie. Administratorzy sieci powinni używać opisowego i zwięzłego języka, aby zapewnić jasne zrozumienie obrazu.
Ważne jest, aby zapewnić tekst alternatywny dla każdego obrazu w Twojej witrynie, aby zapewnić, że niedowidzący użytkownik może zrozumieć jego treść. Lub jeśli obraz wydaje się nie ładować, użytkownik może zrozumieć obraz na podstawie tekstu.

5. Używaj opisowych nazw plików dla SEO
Nazwy plików obrazów produktów wpływają na widoczność produktów i stron internetowych w wyszukiwarkach. Nazywanie nazw plików obrazów za pomocą odpowiednich słów kluczowych pozwala wyszukiwarkom lepiej zrozumieć obraz i powiązane informacje.
Poprawia to ranking i widoczność produktu w wynikach wyszukiwania. Oczywiście jest to również sposób na optymalizację rankingu Twojej strony internetowej.
Narzędzia do optymalizacji obrazu
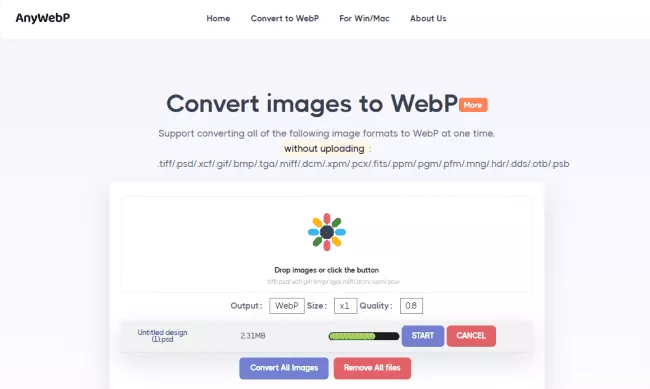
Anywebp
Anywebp to praktyczny internetowy konwerter formatów webp. Najlepsze jest to, że jest darmowy. Lub przekonwertuj format webp na format JPG/JPEG/PNG/ICO. Możesz działać online lub pobrać wersję na PC zgodnie z własnymi preferencjami. Wersja na PC obsługuje systemy Windows i Mac.

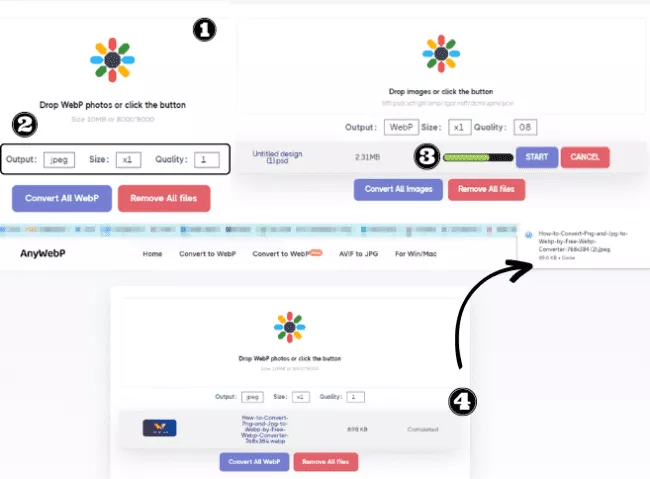
Jak używać
- Prześlij obraz. Kliknij przycisk z kolorową ikoną i wybierz obraz do przesłania. Rozmiar obrazu jest mniejszy niż 10 MB lub rozmiar jest mniejszy niż 8000 × 8000 pikseli.
- Wybierz format, w jakim chcesz wyprowadzić plik wynikowy w polu „Wyjście” pod polem akcji. Dostosuj odpowiednie parametry obrazu za pomocą opcji „Rozmiar” i „Jakość”.
- Kliknij „start”, aby rozpocząć konwersję formatu. Jeśli ma być przetwarzanych wiele zdjęć, wybierz „Convert All Webp”.
- Gdy status pokazuje zieloną czcionką „Zakończono”, zdjęcia w formacie wyników zostaną automatycznie pobrane lokalnie. Użytkownicy mogą przeglądać je w folderze.

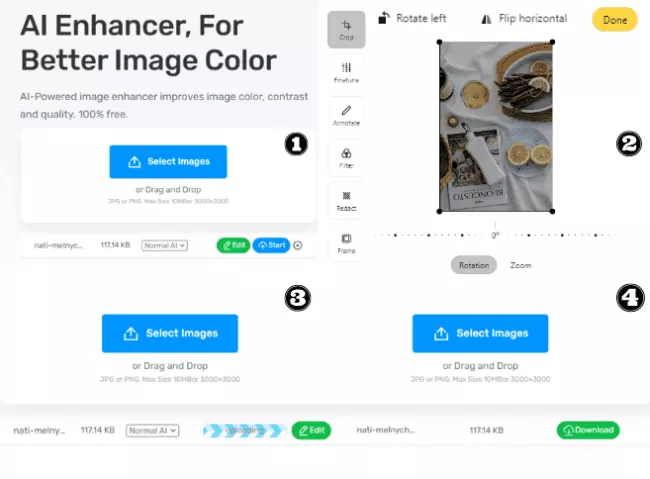
Imglarger
Imglarger to wszechstronny zestaw narzędzi do edycji obrazów AI. Łączy w sobie najnowszą technologię AI w danym momencie. Różni się od ogólnych narzędzi do edycji obrazu. Jest łatwiejszy w obsłudze, szybszy i wydajniejszy. Obecnie imglarger został zaktualizowany o 11 funkcji.
Główne funkcje to ulepszenia jakości obrazu, ulepszenia, wyostrzanie, kreskówkowe, usuwanie obiektów, redukcja szumów, usuwanie tła i kolorowanie. Warto wspomnieć, że wszystkie te funkcje są bezpłatne. Spójrzmy!

Jak używać
- Prześlij obraz. Po wejściu na oficjalną stronę imglargera przeciągnij obraz do pola akcji. Lub kliknij „Wybierz obrazy”, aby wybrać zdjęcie, które chcesz przesłać.
- Edytuj Kliknij zielony przycisk, aby wejść do interfejsu edycji i wykonać podstawowe operacje na obrazie. Możesz przycinać, odwracać, dodawać ramki i dostosowywać podstawowe parametry.
- Kliknij żółty przycisk „Gotowe” w prawym górnym rogu, aby rozpocząć proces i kliknij „Start” na niebiesko.
- Poczekaj na zakończenie przetwarzania i kliknij zielony przycisk „Pobierz”, aby pobrać i wyświetlić.

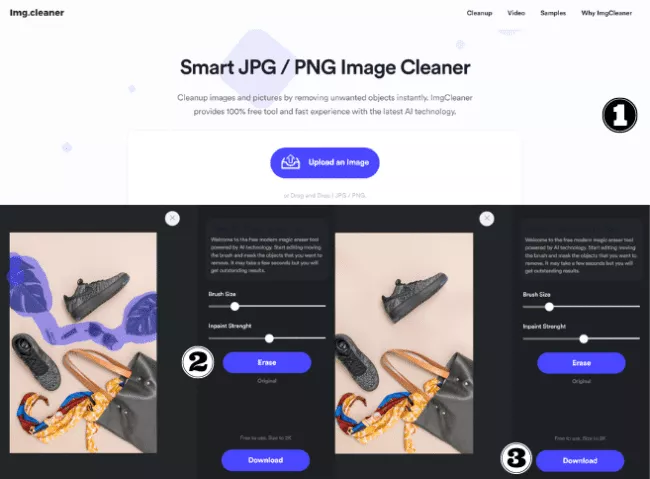
ImgCleaner
Imgcleaner to potężne narzędzie online do usuwania obiektów z obrazów. Prześlij obraz i nabazgraj obiekt, który ma zostać usunięty, aby usunąć go bez śladu. Rezultat jest bardzo oszałamiający i nie uszkodzi oryginalnego obrazu.
Może być używany do usuwania drobnych kurzu z rysami na zdjęciach, które przesyłamy na platformę e-commerce. Spraw, aby zdjęcia wyglądały bardziej schludnie i profesjonalnie. Zaprezentuj klientom lepszy efekt wizualny.

Jak używać
- Przejdź do strony i kliknij fioletowy przycisk.
- Przejdź do strony wymazywania i dostosuj rozmiar pędzla zgodnie z rozmiarem wymazanego obiektu. Intensywność wymazywania obsługuje również regulację. Wybierz odpowiednią moc. Oczywiście możesz też spróbować kilka razy.
- Kliknij „Wymaż”, aby rozpocząć wymazywanie po malowaniu.
- Gdy jesteś zadowolony z wyniku, kliknij przycisk „Pobierz”, aby zapisać i wyświetlić.

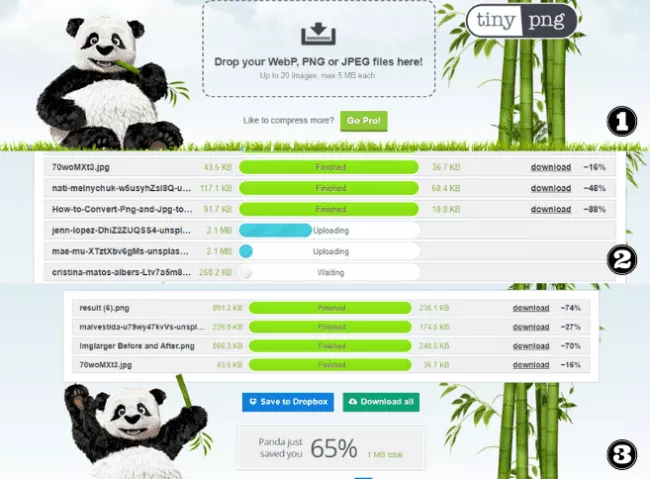
Tinypng
Tinypng to narzędzie do kompresji online z inteligentną technologią kompresji stratnej. Czy to PNG, JPG czy WebP, poradzi sobie ze wszystkim. Poprzez selektywne zmniejszanie liczby kolorów w obrazie różnica w stosunku do oryginalnego obrazu jest zmniejszana w największym możliwym stopniu.
Skompresowane obrazy są przechowywane w mniejszej liczbie bajtów. Skompresowane obrazy zużywają mniej pasma i ładują się szybciej.
Jak używać
- Kliknij pole działania obrazu lub przeciągnij i upuść, aby przesłać obraz.
- Po pomyślnym przesłaniu plik zostanie automatycznie skompresowany, a po zakończeniu kompresji zostanie wyświetlony komunikat „Zakończono”. Na końcu paska plików pojawi się komunikat „Pobierz” oraz liczba pomniejszeń oryginalnego obrazu.
- Kliknij „Pobierz”, aby pobrać i zapisać. Obsługuje również przetwarzanie wsadowe; po zakończeniu możesz kliknąć zielony przycisk „Pobierz wszystko”.

Zamykam to
Zróbmy krótkie podsumowanie pięciu najlepszych technik optymalizacji obrazu dla platform e-commerce:
- Najpierw upewnij się, że obrazy są w odpowiednim formacie.
- Po drugie, skutecznie skompresuj obrazy, aby skrócić czas ładowania.
- Po trzecie, upewnij się, że jakość twoich zdjęć jest wysoka.
- Po czwarte, zoptymalizuj tekst alternatywny, aby uzyskać lepsze SEO.
- Po piąte, nadaj swoim plikom graficznym odpowiednie nazwy.
Aby ułatwić proces optymalizacji, istnieje kilka świetnych narzędzi, które mogą w tym pomóc. Spróbuj użyć Anywebp do konwersji formatu, Imglarger do kompleksowej optymalizacji obrazu, Imgcleaner do usuwania niechcianych elementów z obrazów i tiny.png do kompresji obrazu. Korzystając z tych narzędzi, możesz łatwo zastosować wszystkie pięć technik i poprawić wydajność swojej witryny.
Na koniec ważne jest przetestowanie wpływu optymalizacji obrazu. Możesz użyć narzędzi online, takich jak Google PageSpeed Insights lub GTmetrix, aby sprawdzić czas ładowania i wydajność swojej witryny. Pomoże Ci to sprawdzić, czy optymalizacje działają skutecznie i czy są jakieś dalsze ulepszenia, które możesz wprowadzić. Poświęć więc trochę czasu na optymalizację obrazów w witrynie e-commerce i zobacz, jaki pozytywny wpływ może to przynieść.
*To jest artykuł gościnny napisany przez zespół ds. treści w Imglarger.
