전자 상거래 사이트를 위한 5가지 최고의 이미지 최적화 요령
게시 됨: 2023-05-30Walmart의 사례 연구에서 그들은 페이지 로드 시간이 1초 개선될 때마다 전환율이 2% 증가한다는 사실을 발견했습니다.
이미지가 전자 상거래 웹사이트의 성공에 매우 중요하다는 사실을 알고 계셨습니까? 이를 통해 사용자는 제품을 시각적으로 평가하고 요구 사항을 충족하는지 확인할 수 있습니다. 이미지 최적화는 웹사이트 품질과 사용자 경험을 개선하고 판매를 촉진하며 참여도를 높이는 데 필수적입니다. 이 기사에서는 전자 상거래 플랫폼용 이미지를 최적화하는 데 사용할 수 있는 기술을 살펴봅니다.
전자 상거래 사이트를 위한 좋은 이미지
우리는 목표를 명확히 하고 어떤 이미지가 전자 상거래 웹사이트에 적합한지 이해함으로써 이미지를 최적화합니다. 고품질 전자 상거래 웹 사이트의 이미지는 고객을 더 잘 유치하고 유지하기 위해 다음과 같은 특성을 가져야 합니다.
고품질
올바른 품질의 이미지는 제품의 복잡한 부분을 더 잘 보여줄 수 있습니다. 즉, 사진은 선명하고 시각적으로 선명해야 합니다. 상세 상품 페이지는 확대를 지원하며, 이미지는 고해상도여야 합니다.
고품질 이미지를 통해 사용자는 제품 세부 정보의 모든 측면을 볼 수 있으며 웹 사이트와 고객 간의 신뢰를 구축하는 데 도움이 됩니다.
정확한 표현
이미지는 제품 설명과 일치해야 합니다. 이미지는 기능, 색상, 크기 및 모양과 같은 제품의 측면을 반영해야 합니다. 이미지는 고객이 받는 제품과 일치해야 보고 얻는 것과 일치해야 합니다.
제품 설명은 받은 실제 제품과의 차이점을 언급하고 강조해야 합니다. 불필요한 오해를 피하고 그들이 구매하는 제품에 대한 명확하고 정확한 이해를 제공하십시오.
여러 관점
여러 각도의 사진을 통해 고객은 모든 각도에서 제품을 볼 수 있으므로 보다 포괄적으로 이해할 수 있습니다. 제품을 여러 각도에서 알고 있는 고객은 제품 구매에 대해 보다 합리적이고 정보에 입각한 결정을 내릴 것입니다.
판매 후 및 반품 최소화
전자 상거래 플랫폼에서 이미지를 최적화하여 판매 후 반품 가능성을 줄입니다. 홈페이지의 이미지 표시 영역은 고객이 제품을 탐색할 때 가장 먼저 보게 되는 영역으로 사용자 경험의 중요한 요소입니다.
이미지를 최적화하면 웹사이트의 품질을 개선하고 사용자 참여를 늘리며 궁극적으로 판매를 촉진할 수 있습니다.
일관성
이미지의 일관성은 중요한 포인트입니다. 웹사이트의 사진은 스타일, 색 구성표, 조명 및 톤이 일관되어야 합니다. 이를 통해 사용자는 사이트의 전반적인 시각적 효과를 향상하고 오래 지속되는 인상을 쉽게 남길 수 있습니다.
스타일, 색상 및 이미지 톤이 사용자의 미적 감각과 일치하면 웹 사이트가 더 많은 호의를 얻게 됩니다. 일관성은 웹사이트가 브랜드 이미지를 구축하고 보다 전문적으로 보이도록 도와줍니다.
독창성
웹사이트의 모든 이미지는 고유해야 합니다. 사진의 고유성은 웹 페이지를 돋보이게 만들 수 있습니다. Essence는 온라인 플랫폼의 경쟁력을 더욱 향상시킵니다.
고객에게 깊은 인상을 주고 사이트를 탐색하도록 호기심을 자극합니다. 제품에 대해 자세히 알아보기 위해 사이트에 더 오래 머무르면 디지털 플랫폼에 더 많은 기회가 제공됩니다.
고유한 온라인 존재 이미지는 브랜드 독창성과 신뢰성을 구축하여 고객 충성도를 높이고 비즈니스를 반복하는 데 도움이 됩니다.
웹에 최적화
웹에 사용되는 이미지를 최적화하면 웹사이트의 성능을 향상시킬 수 있습니다. Amazon의 연구에 따르면 페이지 로드 시간이 100ms 지연될 때마다 매출이 1% 감소했습니다.
더 많은 로드 시간, 더 빠른 이미지 다운로드 속도. 이를 통해 사용자에게 보다 긍정적인 웹사이트 경험을 제공할 수 있습니다. 그들을 유지하는 것도 기회를 얻는 것입니다.
웹용 이미지를 최적화하면 웹사이트 성능을 개선하고 긍정적인 사용자 경험을 만들 수 있을 뿐만 아니라 웹사이트 방문자를 유지할 가능성도 높아집니다.
사용자가 귀하의 웹사이트에서 좋은 경험을 하면 귀하의 제품이나 서비스를 탐색하는 데 더 많은 시간을 할애할 가능성이 높아져 고객으로 전환할 가능성이 높아집니다.
방문자를 웹 사이트에 유지함으로써 소셜 미디어, 이메일 뉴스레터 또는 기타 마케팅 활동을 통해 방문자가 귀하의 콘텐츠에 참여할 수 있는 더 많은 기회를 만들 수 있습니다.
이러한 방식으로 웹용 이미지를 최적화하면 웹사이트 성능과 사용자 경험에 도움이 될 뿐만 아니라 지속적인 참여와 잠재적인 판매 기회도 창출됩니다.
자동 조종 장치에서 모든 이미지를 최적화하십시오. NitroPack으로 속도, 경험 및 변환 개선 →
5가지 최고의 이미지 최적화 트릭
우리는 전자 상거래 웹사이트를 위한 좋은 사진의 특성을 명확히 합니다. 사진 최적화를 어디서부터 시작해야 하는지 봅시다.
1. 올바른 이미지 형식 확인
적절한 이미지 형식을 사용하면 이미지 크기를 최대 80%까지 줄일 수 있으므로 로딩 시간이 빨라져 1초 개선마다 전환율이 7% 증가할 수 있습니다.
올바른 이미지 형식은 웹 사이트의 시각적 품질을 향상시키고 성능도 향상시킬 수 있습니다. JPG, PNG 및 WebP 형식 중에서 선택합니다. 여러 색상이 있는 이미지의 경우 JPG, 배경이 투명한 이미지의 경우 PNG입니다.
Webp는 두 형식의 장점을 결합하고 동일한 선명한 이미지를 위해 크기가 더 작습니다. 이는 이미지 품질을 손상시키지 않고 더 나은 압축을 제공하기 때문입니다.
2. 효율성을 위해 이미지 압축
Kissmetrics의 설문 조사에 따르면 소비자의 47%는 웹 페이지가 2초 이내에 로드될 것으로 예상하고 방문자의 40%는 로드하는 데 3초 이상이 걸리는 웹 사이트를 포기합니다.
이미지 압축은 이미지 크기를 줄이고 개선된 웹 사이트의 로딩 시간을 단축하는 것입니다. 구글 엔진에서 검색만 하면 다양한 이미지 압축기를 쉽게 찾을 수 있습니다.
분명히 해야 할 것은 더 작은 이미지 크기를 추구하는 것이 아니라 파일 크기와 이미지 품질 사이의 균형을 찾고 있다는 것입니다.
3. 적절한 화질 유지
업로드 또는 압축 프로세스 중에 이미지 품질을 유지하는 것은 매우 중요합니다. 과도한 압축을 방지하고 이미지가 적절한 해상도로 저장되도록 합니다.
업로드 프로세스 중에 이미지 품질이 저하되지 않는지 확인하십시오. 그런 다음 업로드하기 전에 이미지 품질을 조정해야 합니다. 이미지의 최종 렌더링이 예상대로 되었는지 확인합니다.
4. 접근성을 위해 대체 텍스트 최적화
대체 텍스트는 이미지 로드에 실패할 경우 이미지 대신 표시되는 이미지에 대한 설명입니다. 웹 관리자는 설명적이고 간결한 언어를 사용하여 이미지를 명확하게 이해해야 합니다.
시각 장애가 있는 사용자가 콘텐츠를 이해할 수 있도록 사이트의 각 이미지에 대한 대체 텍스트를 제공하는 것이 중요합니다. 또는 이미지가 로드되지 않는 것처럼 보이면 사용자는 텍스트를 기반으로 이미지를 이해할 수 있습니다.
5. SEO에 설명이 포함된 파일 이름 사용
제품 이미지 파일 이름은 검색 엔진에서 제품 및 웹사이트의 가시성에 영향을 미칩니다. 관련 키워드를 사용하여 이미지 파일 이름을 지정하면 검색 엔진이 이미지 및 관련 정보를 더 잘 이해할 수 있습니다.
이렇게 하면 검색 결과에서 제품의 순위와 가시성이 향상됩니다. 물론 이는 웹사이트 순위를 최적화하는 방법이기도 합니다.
이미지 최적화 도구
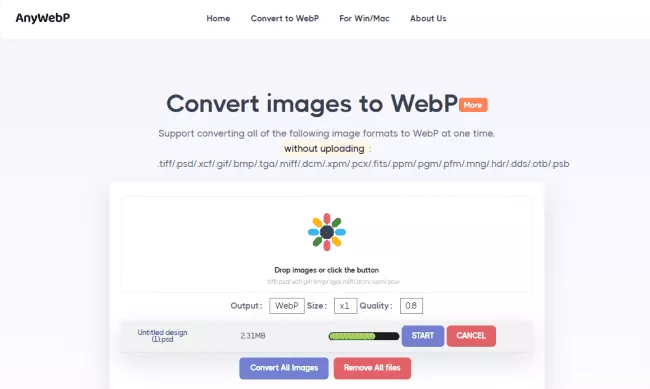
애니웹
Anywebp는 실용적인 온라인 webp 형식 변환기입니다. 가장 좋은 점은 무료로 사용할 수 있다는 것입니다. 또는 webp 형식을 JPG/JPEG/PNG/ICO 형식으로 변환합니다. 원하는 대로 온라인으로 작업하거나 PC 버전을 다운로드할 수 있습니다. PC 버전은 Windows와 Mac을 지원합니다.


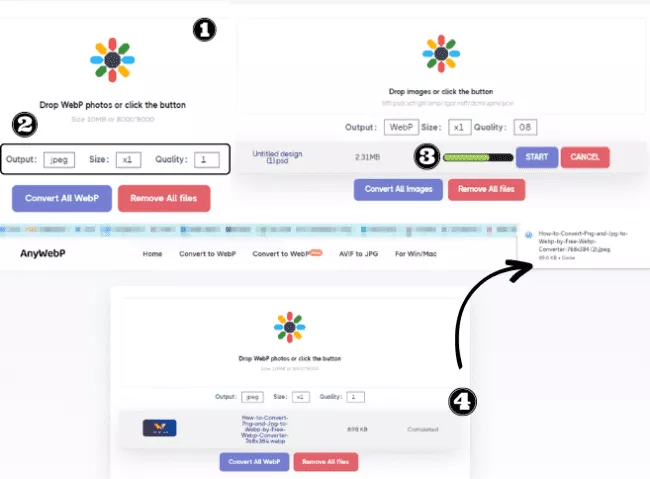
사용하는 방법
- 이미지를 업로드합니다. 색상 아이콘 버튼을 클릭하고 업로드할 이미지를 선택합니다. 이미지의 크기가 10mb 미만이거나 크기가 8000×8000px 미만입니다.
- 작업 상자 아래의 "출력" 상자에서 결과 파일을 출력할 형식을 선택합니다. "크기" 및 "품질"로 이미지의 해당 매개변수를 조정합니다.
- 형식 변환을 시작하려면 "시작"을 클릭하십시오. 여러 장의 사진을 처리하려면 "모든 Webp 변환"을 선택하십시오.
- 상태가 녹색 글꼴로 "완료됨"으로 표시되면 결과 형식 사진이 자동으로 로컬에 다운로드됩니다. 사용자는 폴더에서 볼 수 있습니다.

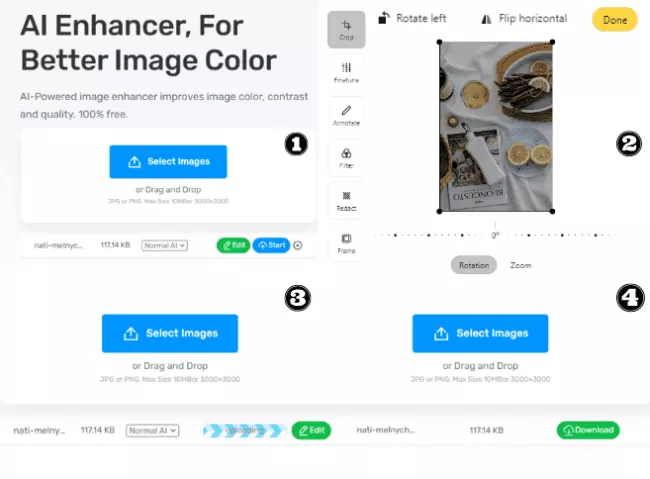
Imlarger
Imlarger는 다목적 AI 이미지 편집 툴킷입니다. 그것은 순간의 최신 AI 기술을 결합합니다. 일반적인 이미지 편집 도구와 다릅니다. 작동하기 쉽고 빠르고 효율적입니다. 현재 imglarger는 11가지 기능으로 업데이트되었습니다.
주요 기능은 이미지 품질 업그레이드, 향상, 선명화, 만화화, 개체 지우기, 노이즈 감소, 배경 제거 및 채색입니다. 이 모든 기능을 무료로 사용할 수 있다는 점을 언급할 가치가 있습니다. 한 번 보자!

사용하는 방법
- 이미지를 업로드합니다. imglarger의 공식 웹 사이트에 들어간 후 이미지를 작업 상자로 드래그하십시오. 또는 "이미지 선택"을 클릭하여 업로드할 사진을 선택하십시오.
- 편집 녹색 버튼을 클릭하면 편집 인터페이스로 들어가 이미지에 대한 기본 작업을 수행할 수 있습니다. 자르기, 뒤집기, 프레임 추가 및 기본 매개변수 조정이 가능합니다.
- 오른쪽 상단 모서리에 있는 노란색 "완료" 버튼을 클릭하여 프로세스를 시작하고 파란색으로 "시작"을 클릭합니다.
- 처리가 완료될 때까지 기다렸다가 녹색 버튼 "다운로드"를 클릭하여 다운로드하고 봅니다.

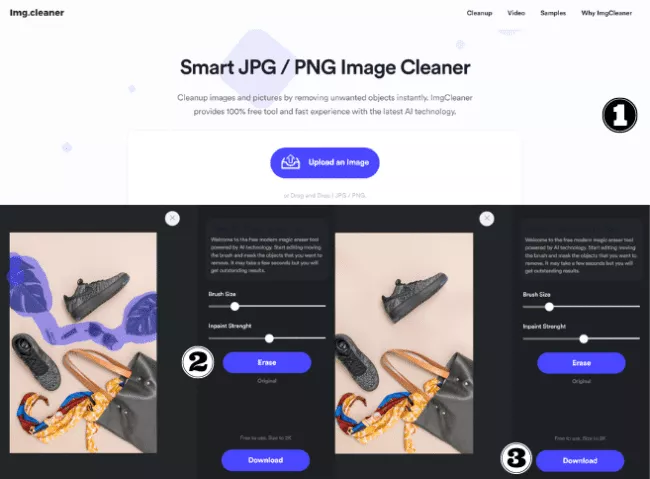
ImgCleaner
Imgcleaner는 이미지에서 개체를 제거하는 강력한 온라인 도구입니다. 이미지를 업로드하고 제거할 개체를 낙서하여 흔적 없이 지웁니다. 결과는 매우 놀랍고 원본 이미지를 손상시키지 않습니다.
우리가 전자 상거래 플랫폼에 업로드하는 사진에 긁힌 작은 먼지를 지우는 데 사용할 수 있습니다. 사진을 더 깔끔하고 전문적으로 보이게 만드십시오. 고객에게 더 나은 시각적 효과를 제공합니다.

사용하는 방법
- 페이지로 이동하여 보라색 버튼을 클릭합니다.
- 지우기 페이지로 이동하여 지우는 개체의 크기에 따라 브러시 크기를 조정합니다. 지우기 강도는 조정도 지원합니다. 올바른 힘을 선택하십시오. 물론 여러 번 시도할 수도 있습니다.
- 페인팅 후 지우기를 시작하려면 "지우기"를 클릭하십시오.
- 결과에 만족하면 "다운로드" 버튼을 클릭하여 저장하고 봅니다.

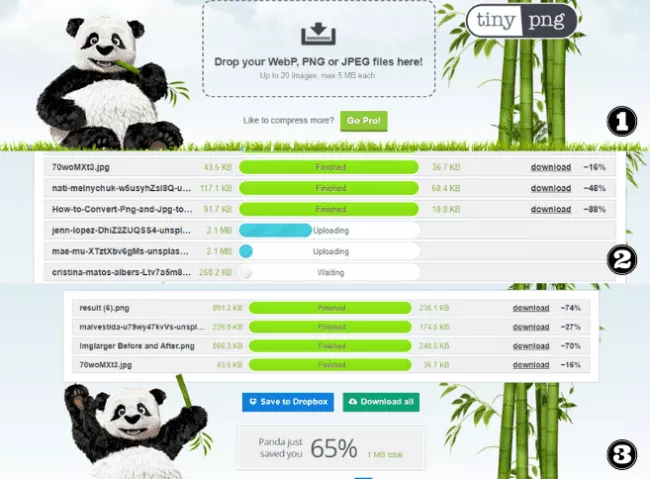
Tinypng
Tinypng는 지능형 손실 압축 기술이 적용된 온라인 압축 도구입니다. PNG, JPG, WebP 등 모든 것을 처리할 수 있습니다. 이미지의 색상 수를 선택적으로 줄임으로써 원본 이미지와의 차이를 최대한 줄입니다.
압축된 이미지는 더 적은 바이트로 저장됩니다. 압축된 이미지는 더 적은 대역폭을 사용하고 더 빨리 로드됩니다.
사용하는 방법
- 사진의 작업 상자를 클릭하거나 드래그 앤 드롭하여 사진을 업로드합니다.
- 업로드에 성공하면 자동으로 압축되며 압축이 완료되면 "Finished"가 표시됩니다. 파일 표시줄 끝에 "다운로드"와 원본 이미지의 축소 수가 표시됩니다.
- "다운로드"를 클릭하여 다운로드하고 저장합니다. 또한 일괄 처리를 지원합니다. 완료되면 "모두 다운로드" 녹색 버튼을 클릭할 수 있습니다.

마무리
전자 상거래 플랫폼을 위한 5가지 최고의 이미지 최적화 기술을 간단히 요약해 보겠습니다.
- 먼저 이미지가 올바른 형식인지 확인하십시오.
- 둘째, 로딩 시간을 줄이기 위해 이미지를 효과적으로 압축합니다.
- 셋째, 이미지의 품질이 높은지 확인하십시오.
- 넷째, 더 나은 SEO를 위해 대체 텍스트를 최적화하십시오.
- 다섯째, 이미지 파일에 관련 이름을 지정하십시오.
최적화 프로세스를 더 쉽게 하기 위해 도움이 될 수 있는 몇 가지 훌륭한 도구가 있습니다. 형식 변환에는 Anywebp, 포괄적인 이미지 최적화에는 Imlarger, 이미지에서 원치 않는 요소를 제거하려면 Imgcleaner, 이미지 압축에는 tiny.png를 사용해 보세요. 이러한 도구를 사용하면 5가지 기술을 모두 쉽게 적용하고 웹사이트 성능을 개선할 수 있습니다.
마지막으로 이미지 최적화의 영향을 테스트하는 것이 중요합니다. Google PageSpeed Insights 또는 GTmetrix와 같은 온라인 도구를 사용하여 웹사이트의 로딩 시간과 성능을 확인할 수 있습니다. 이렇게 하면 최적화가 효과적으로 작동하는지, 추가로 개선할 사항이 있는지 확인할 수 있습니다. 따라서 시간을 내어 전자 상거래 웹 사이트의 이미지를 최적화하고 그것이 가져올 수 있는 긍정적인 영향을 확인하십시오.
*이 글은 Imglarger 콘텐츠 팀이 작성한 게스트 글입니다.
