5 migliori trucchi per l'ottimizzazione delle immagini per il tuo sito di e-commerce
Pubblicato: 2023-05-30In un caso di studio di Walmart, hanno scoperto che per ogni secondo di miglioramento del tempo di caricamento della pagina, hanno registrato un aumento del 2% delle conversioni.
Sapevi che le immagini sono fondamentali per il successo dei siti di e-commerce? Consentono agli utenti di valutare visivamente un prodotto e determinare se soddisfa le loro esigenze. L'ottimizzazione delle immagini è essenziale per migliorare la qualità del sito Web e l'esperienza dell'utente, aumentare le vendite e aumentare il coinvolgimento. In questo articolo esploreremo le tecniche disponibili per l'ottimizzazione delle immagini per le piattaforme di e-commerce.
Una buona immagine per un sito di e-commerce
Ottimizziamo le immagini chiarendo i nostri obiettivi e comprendendo quali immagini sono eccellenti per i siti di e-commerce. L'immagine di un sito di e-commerce di alta qualità dovrebbe avere le seguenti caratteristiche per attrarre e fidelizzare meglio i clienti.
Alta qualità
Le immagini di giusta qualità possono mostrare meglio le parti complesse del prodotto. Ciò significa che le foto devono essere nitide e visivamente accattivanti. Le pagine dei prodotti dei dettagli supporteranno l'ingrandimento e le immagini dovrebbero avere un'alta risoluzione.
Le immagini di alta qualità consentono agli utenti di vedere tutti gli aspetti dei dettagli del prodotto e aiutano a creare fiducia tra il sito Web e il cliente.
Rappresentazione accurata
Le immagini devono corrispondere alla descrizione del prodotto. Le immagini devono riflettere aspetti del prodotto come caratteristiche, colore, dimensioni e forma. Le immagini devono essere ciò che vedi e ottieni, coerente con il prodotto che il cliente riceve.
La descrizione del prodotto deve menzionare ed evidenziare eventuali differenze rispetto al prodotto effettivamente ricevuto. Evita inutili fraintendimenti e dai loro una comprensione chiara e accurata del prodotto che acquistano.
Molteplici prospettive
Le immagini da più angolazioni consentono ai clienti di vedere il prodotto da tutte le angolazioni e quindi di comprenderlo in modo più completo. I clienti che conoscono il prodotto da più angolazioni prenderanno una decisione più razionale e informata sull'acquisto del prodotto.
Riduci al minimo post-vendita e resi
Riduci la possibilità di resi post-vendita ottimizzando le immagini sulla tua piattaforma di e-commerce. L'area di visualizzazione delle immagini di una home page è la prima cosa che un cliente vede durante la ricerca di prodotti, rendendola un elemento cruciale dell'esperienza dell'utente.
Ottimizzando le immagini, puoi migliorare la qualità del tuo sito Web, aumentare il coinvolgimento degli utenti e, in definitiva, aumentare le vendite.
Consistenza
La coerenza delle immagini è un punto cruciale. Le immagini sul sito Web devono essere coerenti nello stile, nella combinazione di colori, nell'illuminazione e nel tono. Ciò offre all'utente un migliore effetto visivo complessivo del sito e rende più facile lasciare un'impressione duratura.
Se il tuo stile, i colori e le tonalità dell'immagine corrispondono all'estetica dell'utente, il tuo sito Web guadagnerà più benevolenza. La coerenza facilita un sito Web per costruire un'immagine di marca e apparire più professionale.
Unicità
Tutte le immagini sul tuo sito web dovrebbero essere uniche. L'unicità delle tue foto può far risaltare la tua pagina web. Essence migliora la competitività della tua piattaforma online.
Impressiona i tuoi clienti e stimola la loro curiosità ad esplorare il tuo sito. Rimanere sul sito più a lungo per saperne di più sui tuoi prodotti offre alla tua piattaforma digitale maggiori opportunità.
Le immagini di presenza online uniche aiutano a costruire l'originalità e la credibilità del marchio, il che aumenta la fedeltà dei clienti e la ripetizione degli affari.
Ottimizzato per il web
Ottimizzare le immagini utilizzate per il web può migliorare le prestazioni del tuo sito web. Secondo uno studio di Amazon, per ogni 100 ms di ritardo nel tempo di caricamento della pagina, hanno registrato un calo delle vendite dell'1%.
Più tempi di caricamento, maggiore velocità di download delle immagini. Ciò facilita la fornitura di un'esperienza del sito Web più positiva agli utenti. Mantenerli significa anche ottenere opportunità.
Ottimizzando le immagini per il Web, non solo migliori le prestazioni del sito Web e crei un'esperienza utente positiva, ma aumenti anche la probabilità di trattenere i visitatori sul tuo sito Web.
Quando gli utenti hanno una buona esperienza sul tuo sito web, è più probabile che trascorrano più tempo a esplorare i tuoi prodotti o servizi, il che aumenta le possibilità di convertirli in clienti.
Trattenendo i visitatori sul tuo sito Web, crei anche maggiori opportunità per loro di interagire con i tuoi contenuti, sia attraverso i social media, le newsletter via e-mail o altri sforzi di marketing.
In questo modo, l'ottimizzazione delle immagini per il Web non solo avvantaggia le prestazioni del sito Web e l'esperienza dell'utente, ma crea anche opportunità di coinvolgimento continuo e potenziali vendite.
Ottimizza tutte le tue immagini con il pilota automatico. Migliora la tua velocità, esperienza e conversioni con NitroPack →
5 migliori trucchi per l'ottimizzazione delle immagini
Facciamo chiarezza sulle caratteristiche di una buona foto per un sito di e-commerce. Vediamo da dove iniziare con l'ottimizzazione delle immagini.
1. Garantire il formato immagine corretto
L'utilizzo del formato immagine appropriato può ridurre le dimensioni dell'immagine fino all'80%, con tempi di caricamento più rapidi che possono portare a un aumento del 7% delle conversioni per ogni secondo di miglioramento.
Il giusto formato di immagine può migliorare la qualità visiva del tuo sito Web e anche migliorarne le prestazioni. Scegli tra i formati JPG, PNG e WebP: JPG per immagini con più colori e PNG per immagini con sfondi trasparenti.
Webp combina i vantaggi di entrambi i formati ed è di dimensioni inferiori per la stessa immagine nitida. Questo perché fornisce una migliore compressione senza compromettere la qualità dell'immagine.
2. Comprimi le immagini per l'efficienza
Un sondaggio di Kissmetrics ha rilevato che il 47% dei consumatori si aspetta che una pagina web si carichi in 2 secondi o meno, e il 40% dei visitatori abbandonerà un sito web che impiega più di 3 secondi per caricarsi.
Comprimere le immagini significa ridurre le dimensioni dell'immagine e accorciare il tempo di caricamento del sito Web migliorato. Puoi facilmente trovare vari compressori di immagini semplicemente effettuando una ricerca nel motore di Google.
Ciò che deve essere chiaro è che stiamo cercando un equilibrio tra la dimensione del file e la qualità dell'immagine, piuttosto che optare per dimensioni dell'immagine più piccole.
3. Mantenere una qualità dell'immagine adeguata
Mantenere la qualità dell'immagine durante il processo di caricamento o compressione è molto importante. Evita la compressione eccessiva e assicurati che le immagini vengano salvate con la risoluzione corretta.
Verificare che la qualità delle immagini non si riduca durante il processo di caricamento. Quindi è necessario regolare la qualità dell'immagine prima del caricamento. Assicurarsi che il rendering finale dell'immagine sia come previsto.
4. Ottimizza il testo alternativo per l'accessibilità
Il testo alternativo è una descrizione dell'immagine che apparirà al posto dell'immagine se non riesce a caricarsi. Gli amministratori Web dovrebbero utilizzare un linguaggio descrittivo e conciso per fornire una chiara comprensione dell'immagine.
È fondamentale fornire un testo alternativo per ogni immagine sul tuo sito per garantire che l'utente ipovedente possa comprenderne il contenuto. Oppure, se l'immagine sembra non riuscire a caricarsi, l'utente può comprendere l'immagine in base al testo.

5. Usa nomi di file descrittivi per SEO
I nomi dei file delle immagini dei prodotti influiscono sulla visibilità dei prodotti e dei siti Web nei motori di ricerca. Denominare i nomi dei file delle immagini utilizzando parole chiave pertinenti consente ai motori di ricerca di comprendere meglio l'immagine e le informazioni correlate.
Ciò migliora il posizionamento e la visibilità del prodotto nei risultati di ricerca. Naturalmente, questo è anche un modo per ottimizzare il posizionamento del tuo sito web.
Strumenti di ottimizzazione delle immagini
Anywebp
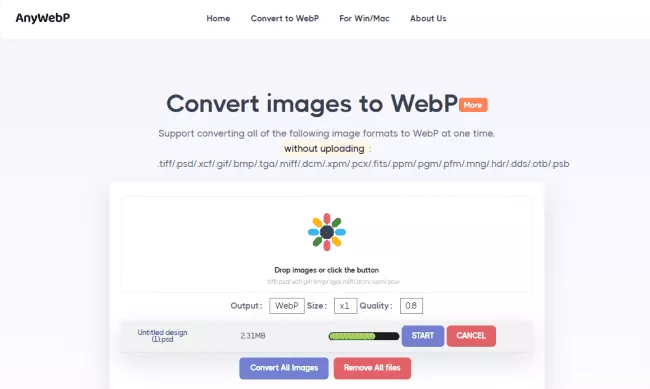
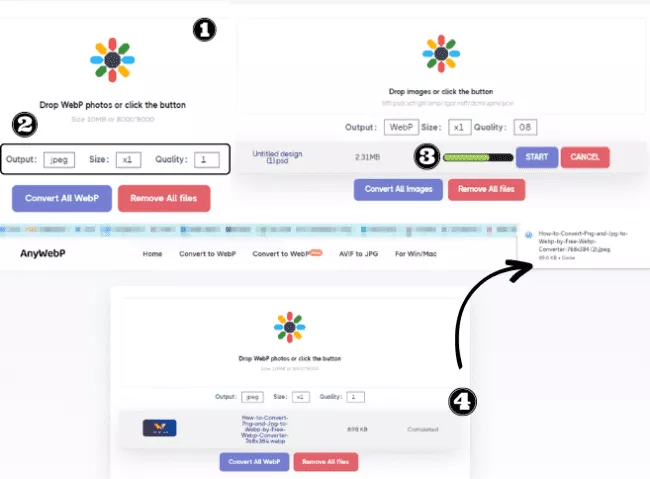
Anywebp è un pratico convertitore di formati webp online. La parte migliore è che è gratuito. Oppure converti il formato webp in formato JPG/JPEG/PNG/ICO. Puoi operare online o scaricare la versione per PC in base alle tue preferenze. La versione per PC supporta Windows e Mac.

Come usare
- Carica l'immagine. Fare clic sul pulsante con l'icona del colore e selezionare l'immagine da caricare. La dimensione dell'immagine è inferiore a 10mb o la dimensione è inferiore a 8000×8000px.
- Selezionare il formato in cui si desidera produrre il file dei risultati nella casella "Output" sotto la casella dell'azione. Regola i parametri corrispondenti dell'immagine per "Dimensione" e "Qualità".
- Fare clic su "start" per avviare la conversione del formato. Se devono essere elaborate più foto, selezionare "Converti tutto Webp".
- Quando lo stato mostra "Completato" in carattere verde, le foto in formato risultato verranno scaricate automaticamente in locale. Gli utenti possono visualizzarli nella cartella.

Più grande
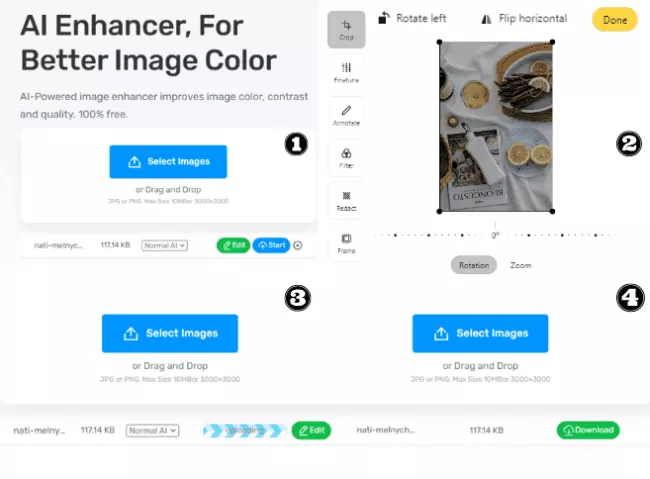
Imglarger è un versatile toolkit di modifica delle immagini AI. Combina l'ultima tecnologia AI del momento. Si differenzia dagli strumenti generali di modifica delle immagini. È più facile da usare, più veloce e più efficiente. Attualmente, imglarger è stato aggiornato con 11 funzionalità.
Le caratteristiche principali sono gli aggiornamenti della qualità dell'immagine, il miglioramento, la nitidezza, il fumetto, la cancellazione di oggetti, la riduzione del rumore, la rimozione dello sfondo e la colorazione. Vale la pena ricordare che tutte queste funzionalità sono gratuite. Diamo un'occhiata!

Come usare
- Carica l'immagine. Dopo essere entrato nel sito Web ufficiale di imglarger, trascina l'immagine nella casella di azione. Oppure fai clic su "Seleziona immagini" per selezionare la foto che desideri caricare.
- Modifica Fare clic sul pulsante verde per accedere all'interfaccia di modifica ed eseguire le operazioni di base sull'immagine. Puoi ritagliare, capovolgere, aggiungere cornici e regolare i parametri di base.
- Fai clic sul pulsante giallo "Fine" nell'angolo in alto a destra per avviare il processo e fai clic su "Avvia" in blu.
- Attendere fino al termine dell'elaborazione e fare clic sul pulsante verde "Download" per scaricare e visualizzare.

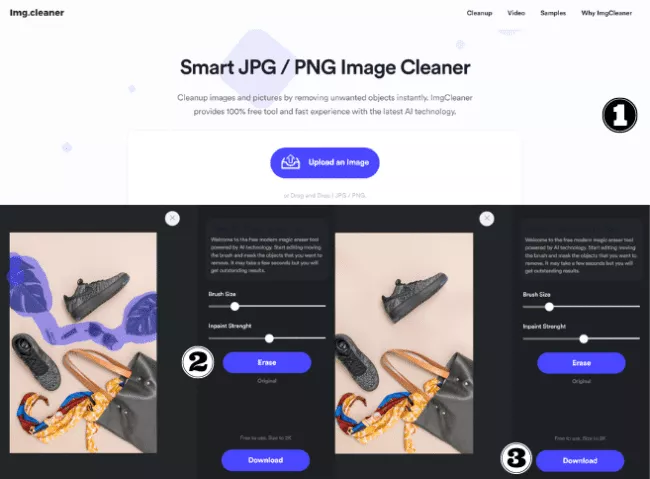
ImgCleaner
Imgcleaner è un potente strumento online per rimuovere oggetti dalle immagini. Carica l'immagine e scarabocchia l'oggetto da rimuovere per cancellarlo senza lasciare traccia. Il risultato è molto sorprendente e non danneggerà l'immagine originale.
Può essere utilizzato per cancellare la minuscola polvere con graffi sulle foto che carichiamo sulla piattaforma di e-commerce. Rendi le immagini più pulite e professionali. Presenta un migliore effetto visivo ai clienti.

Come usare
- Vai alla pagina e clicca sul pulsante viola.
- Vai alla pagina di cancellazione e regola la dimensione del pennello in base alla dimensione dell'oggetto cancellato. L'intensità di cancellazione supporta anche la regolazione. Scegli la potenza giusta. Ovviamente puoi anche provare più volte.
- Fai clic su "Cancella" per iniziare a cancellare dopo aver dipinto.
- Quando sei soddisfatto del risultato, fai clic sul pulsante "Download" per salvare e visualizzare.

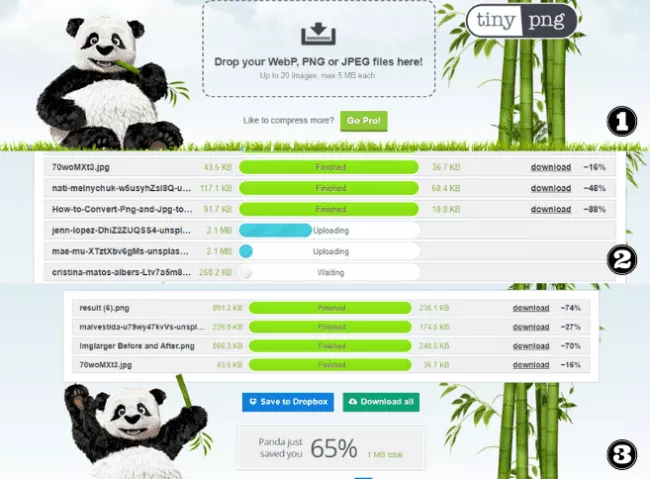
PNG minuscolo
Tinypng è uno strumento di compressione online con tecnologia di compressione con perdita intelligente. Che si tratti di PNG, JPG o WebP, può gestire tutto. Riducendo selettivamente il numero di colori nell'immagine, la differenza rispetto all'immagine originale viene ridotta il più possibile.
Le immagini compresse vengono memorizzate in meno byte. Le immagini compresse utilizzano meno larghezza di banda e si caricano più velocemente.
Come usare
- Fare clic sulla casella di azione dell'immagine o trascinare e rilasciare per caricare l'immagine.
- Dopo il caricamento riuscito, verrà compresso automaticamente e al termine della compressione verrà visualizzato "Finished". La fine della barra dei file mostrerà "Download" e il numero di riduzioni dall'immagine originale.
- Fare clic su "Download" per scaricare e salvare. Supporta anche l'elaborazione batch; puoi fare clic sul pulsante verde "Scarica tutto" quando hai finito.

Avvolgendolo
Facciamo un rapido riepilogo delle cinque migliori tecniche di ottimizzazione delle immagini per le piattaforme di e-commerce:
- Innanzitutto, assicurati che le tue immagini siano nel formato corretto.
- In secondo luogo, comprimi le tue immagini in modo efficace per ridurre i tempi di caricamento.
- Terzo, assicurati che la qualità delle tue immagini sia alta.
- In quarto luogo, ottimizza il tuo testo alternativo per una migliore SEO.
- E quinto, assegna ai tuoi file di immagine nomi pertinenti.
Per semplificare il processo di ottimizzazione, ci sono alcuni ottimi strumenti là fuori che possono aiutare. Prova a utilizzare Anywebp per la conversione del formato, Imglarger per un'ottimizzazione completa delle immagini, Imgcleaner per rimuovere gli elementi indesiderati dalle tue immagini e tiny.png per la compressione delle immagini. Utilizzando questi strumenti, puoi facilmente applicare tutte e cinque le tecniche e migliorare le prestazioni del tuo sito web.
Infine, è importante testare l'impatto delle ottimizzazioni delle immagini. Puoi utilizzare strumenti online come Google PageSpeed Insights o GTmetrix per verificare il tempo di caricamento e le prestazioni del tuo sito web. Questo ti aiuterà a vedere se le tue ottimizzazioni funzionano in modo efficace e se ci sono ulteriori miglioramenti che puoi apportare. Quindi, prenditi del tempo per ottimizzare le immagini sul tuo sito di e-commerce e vedere l'impatto positivo che può portare.
*Questo è un articolo per gli ospiti scritto dal team dei contenuti di Imglarger.
