5 лучших приемов оптимизации изображений для вашего сайта электронной коммерции
Опубликовано: 2023-05-30В тематическом исследовании, проведенном Walmart, они обнаружили, что на каждую 1 секунду улучшения времени загрузки страницы они получали увеличение конверсии на 2%.
Знаете ли вы, что изображения имеют решающее значение для успеха веб-сайтов электронной коммерции? Они позволяют пользователям визуально оценить продукт и определить, соответствует ли он их потребностям. Оптимизация изображений необходима для улучшения качества веб-сайта и взаимодействия с пользователем, увеличения продаж и повышения вовлеченности. В этой статье мы рассмотрим методы, доступные для оптимизации изображений для платформ электронной коммерции.
Хорошее изображение для сайта электронной коммерции
Мы оптимизируем изображения, уточняя наши цели и понимая, какие изображения лучше всего подходят для веб-сайтов электронной коммерции. Имидж качественного веб-сайта электронной коммерции должен иметь следующие характеристики, чтобы лучше привлекать и удерживать клиентов.
Высокое качество
Изображения правильного качества могут лучше показать сложные части продукта. Это означает, что фотографии должны быть четкими и визуально привлекательными. Страницы товара с подробной информацией будут поддерживать увеличение, а изображения должны иметь высокое разрешение.
Высококачественные изображения позволяют пользователям видеть все детали продукта и помогают укрепить доверие между веб-сайтом и покупателем.
Точное представление
Изображения должны соответствовать описанию товара. Изображения должны отражать аспекты продукта, такие как характеристики, цвет, размер и форма. Изображения должны быть тем, что вы видите и получаете, и соответствовать продукту, который получает покупатель.
В описании товара должны быть упомянуты и подчеркнуты любые отличия от полученного товара. Избегайте ненужных недоразумений и дайте им четкое и точное представление о продукте, который они покупают.
Несколько точек зрения
Изображения с разных ракурсов помогают покупателям увидеть товар со всех сторон и, таким образом, лучше понять его. Покупатели, которые знают продукт с разных сторон, примут более рациональное и обоснованное решение о покупке продукта.
Свести к минимуму послепродажное обслуживание и возвраты
Уменьшите вероятность возврата после продажи, оптимизировав изображения на своей платформе электронной коммерции. Область отображения изображений на домашней странице — это первое, что видит клиент при просмотре продуктов, что делает ее важным элементом взаимодействия с пользователем.
Оптимизируя изображения, вы можете улучшить качество своего веб-сайта, повысить вовлеченность пользователей и, в конечном итоге, увеличить продажи.
Последовательность
Согласованность изображений — важный момент. Картинки на сайте должны быть выдержаны по стилю, цветовой гамме, освещению и тону. Это дает пользователю лучший общий визуальный эффект от сайта и помогает произвести неизгладимое впечатление.
Если ваш стиль, цвета и тона изображения просто соответствуют эстетике пользователя, ваш веб-сайт завоюет больше доверия. Последовательность помогает веб-сайту создать имидж бренда и выглядеть более профессионально.
Уникальность
Все изображения на вашем сайте должны быть уникальными. Уникальность ваших фотографий может выделить вашу веб-страницу. Essence лучше повышает конкурентоспособность вашей онлайн-платформы.
Это впечатляет ваших клиентов и стимулирует их любопытство к изучению вашего сайта. Если вы остаетесь на сайте дольше, чтобы узнать больше о своих продуктах, ваша цифровая платформа получает больше возможностей.
Уникальные изображения присутствия в Интернете помогают создать оригинальность и доверие к бренду, что повышает лояльность клиентов и увеличивает количество повторных сделок.
Оптимизировано для Интернета
Оптимизация изображений, используемых для Интернета, может повысить производительность вашего веб-сайта. Согласно исследованию Amazon, каждые 100 мс задержки загрузки страницы снижают продажи на 1%.
Больше времени загрузки, выше скорость загрузки изображений. Это облегчает предоставление пользователям более позитивного опыта работы с веб-сайтом. Сохранение их — это также получение возможностей.
Оптимизируя изображения для Интернета, вы не только повышаете производительность веб-сайта и создаете положительный пользовательский опыт, но также повышаете вероятность удержания посетителей на своем веб-сайте.
Когда пользователям нравится ваш веб-сайт, они с большей вероятностью потратят больше времени на изучение ваших продуктов или услуг, что увеличивает шансы превратить их в клиентов.
Удерживая посетителей на своем веб-сайте, вы также создаете для них больше возможностей для взаимодействия с вашим контентом, будь то через социальные сети, рассылки по электронной почте или другие маркетинговые мероприятия.
Таким образом, оптимизация изображений для Интернета не только повышает производительность веб-сайта и удобство для пользователей, но и создает возможности для дальнейшего взаимодействия и потенциальных продаж.
Оптимизируйте все свои изображения на автопилоте. Улучшите свою скорость, опыт и конверсию с NitroPack →
5 лучших приемов оптимизации изображений
Уточняем характеристики хорошей фотографии для интернет-магазина. Давайте посмотрим, с чего начать оптимизацию изображений.
1. Обеспечьте правильный формат изображения
Использование соответствующего формата изображения может уменьшить размер изображения на 80 %, что приведет к более быстрому времени загрузки, что может привести к увеличению числа конверсий на 7 % на каждую секунду улучшения.
Правильный формат изображения может улучшить визуальное качество вашего веб-сайта, а также повысить его производительность. Выбирайте между форматами JPG, PNG и WebP: JPG для изображений с несколькими цветами и PNG для изображений с прозрачным фоном.
Webp сочетает в себе преимущества обоих форматов и имеет меньший размер для такого же четкого изображения. Это связано с тем, что он обеспечивает лучшее сжатие без ущерба для качества изображения.
2. Сжимайте изображения для повышения эффективности
Опрос, проведенный Kissmetrics, показал, что 47% потребителей ожидают, что веб-страница загрузится за 2 секунды или меньше, а 40% посетителей покинут веб-сайт, загрузка которого занимает более 3 секунд.
Сжатие изображений — это уменьшение размера изображения и сокращение времени загрузки улучшенного веб-сайта. Вы можете легко найти различные компрессоры изображений, просто выполнив поиск в движке Google.
Что должно быть ясно, так это то, что мы ищем баланс между размером файла и качеством изображения, а не просто ищем меньшие размеры изображения.
3. Поддерживайте надлежащее качество изображения
Поддержание качества изображения в процессе загрузки или сжатия очень важно. Предотвратите чрезмерное сжатие и убедитесь, что изображения сохраняются с правильным разрешением.
Убедитесь, что качество изображений не ухудшается в процессе загрузки. Затем вам нужно настроить качество изображения перед загрузкой. Убедитесь, что окончательный рендеринг изображения соответствует ожиданиям.
4. Оптимизируйте замещающий текст для доступности
Альтернативный текст — это описание изображения, которое появится вместо изображения, если оно не загрузится. Веб-администраторы должны использовать описательный и краткий язык, чтобы обеспечить четкое понимание изображения.
Крайне важно предоставить замещающий текст для каждого изображения на вашем сайте, чтобы пользователи с нарушениями зрения могли понять его содержание. Или, если изображение не загружается, пользователь может понять изображение на основе текста.

5. Используйте описательные имена файлов для SEO
Имена файлов изображений продуктов влияют на видимость продуктов и веб-сайтов в поисковых системах. Именование файлов изображений с использованием соответствующих ключевых слов позволяет поисковым системам лучше понимать изображение и связанную с ним информацию.
Это повышает рейтинг и видимость товара в результатах поиска. Конечно, это также способ оптимизировать рейтинг вашего сайта.
Инструменты оптимизации изображений
Anywebp
Anywebp — это практичный онлайн-конвертер формата webp. Самое приятное то, что это бесплатное использование. Или конвертируйте формат webp в формат JPG/JPEG/PNG/ICO. Вы можете работать онлайн или загрузить версию для ПК в соответствии с вашими предпочтениями. Версия для ПК поддерживает Windows и Mac.

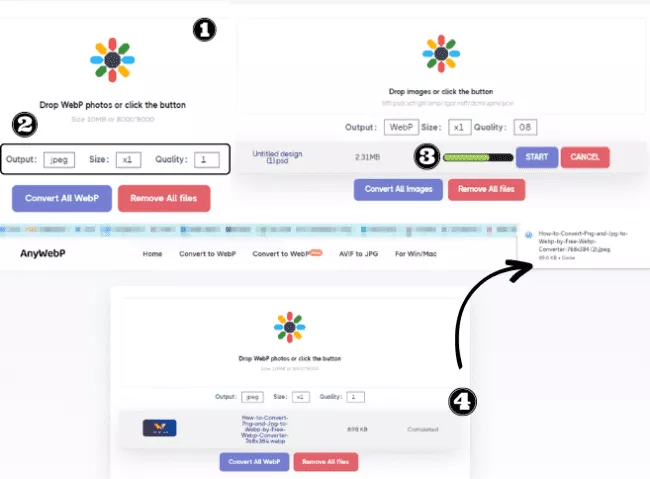
Как использовать
- Загрузите изображение. Нажмите на кнопку с цветным значком и выберите изображение для загрузки. Размер изображения менее 10 Мб или размер менее 8000×8000 пикселей.
- Выберите формат, в котором вы хотите вывести файл результата, в поле «Вывод» под полем действия. Отрегулируйте соответствующие параметры изображения «Размер» и «Качество».
- Нажмите «Пуск», чтобы начать преобразование формата. Если необходимо обработать несколько фотографий, выберите «Конвертировать все WebP».
- Когда статус показывает «Завершено» зеленым шрифтом, фотографии результирующего формата будут загружены локально автоматически. Пользователи могут просматривать их в папке.

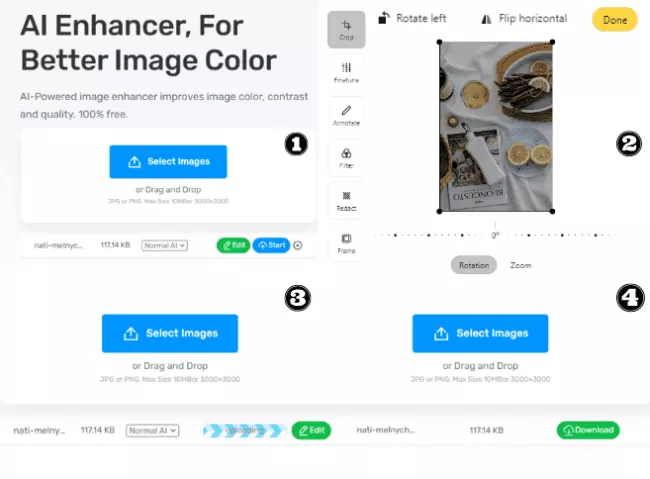
Имглогер
Imglarger — это универсальный набор инструментов для редактирования изображений с искусственным интеллектом. Он сочетает в себе новейшие технологии искусственного интеллекта на данный момент. Он отличается от обычных инструментов редактирования изображений. Он проще в эксплуатации, быстрее и эффективнее. В настоящее время imglarger был обновлен с 11 функциями.
Основными функциями являются повышение качества изображения, улучшение, повышение резкости, мультяшность, стирание объектов, шумоподавление, удаление фона и раскрашивание. Стоит отметить, что все эти функции бесплатны. Давайте взглянем!

Как использовать
- Загрузите изображение. После входа на официальный сайт imglarger перетащите изображение в поле действия. Или нажмите «Выбрать изображения», чтобы выбрать фотографию, которую хотите загрузить.
- Редактировать Нажмите зеленую кнопку, чтобы войти в интерфейс редактирования для выполнения основных операций с изображением. Вы можете обрезать, переворачивать, добавлять кадры и настраивать основные параметры.
- Нажмите желтую кнопку «Готово» в правом верхнем углу, чтобы начать процесс, и нажмите «Пуск» синего цвета.
- Дождитесь окончания обработки и нажмите зеленую кнопку «Скачать» для загрузки и просмотра.

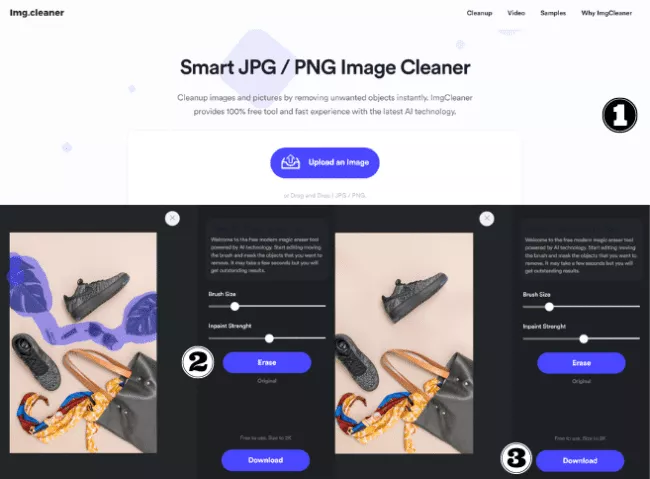
ImgCleaner
Imgcleaner — мощный онлайн-инструмент для удаления объектов с изображений. Загрузите изображение и нарисуйте объект, который нужно удалить, чтобы стереть его без следа. Результат очень потрясающий и не повредит исходное изображение.
Его можно использовать для удаления крошечной пылинки с царапинами на фотографиях, которые мы загружаем на платформу электронной коммерции. Сделайте фотографии более аккуратными и профессиональными. Представьте лучший визуальный эффект для клиентов.

Как использовать
- Зайдите на страницу и нажмите на фиолетовую кнопку.
- Перейдите на страницу стирания и отрегулируйте размер кисти в соответствии с размером стираемого объекта. Интенсивность стирания также поддерживает настройку. Выберите правильную мощность. Конечно, вы также можете попробовать несколько раз.
- Нажмите «Стереть», чтобы начать стирание после рисования.
- Когда вы будете удовлетворены результатом, нажмите кнопку «Скачать», чтобы сохранить и просмотреть.

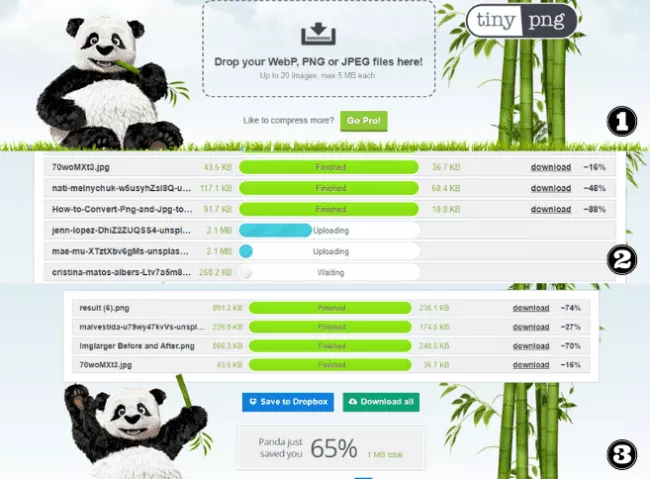
Tinypng
Tinypng — это онлайн-инструмент сжатия с интеллектуальной технологией сжатия с потерями. Будь то PNG, JPG или WebP, он может обрабатывать все это. За счет выборочного уменьшения количества цветов в изображении разница с исходным изображением уменьшается настолько, насколько это возможно.
Сжатые изображения хранятся в меньшем количестве байтов. Сжатые изображения используют меньшую пропускную способность и загружаются быстрее.
Как использовать
- Щелкните поле действия изображения или перетащите его, чтобы загрузить изображение.
- После успешной загрузки он будет сжат автоматически, и по завершении сжатия будет отображаться «Готово». В конце файловой панели появится надпись «Скачать» и количество сокращений исходного изображения.
- Нажмите «Загрузить», чтобы загрузить и сохранить. Он также поддерживает пакетную обработку; Вы можете нажать зеленую кнопку «Загрузить все», когда закончите.

Завершение
Давайте кратко рассмотрим пять лучших методов оптимизации изображений для платформ электронной коммерции:
- Во-первых, убедитесь, что ваши изображения имеют правильный формат.
- Во-вторых, эффективно сжимайте изображения, чтобы сократить время загрузки.
- В-третьих, убедитесь, что качество ваших изображений высокое.
- В-четвертых, оптимизируйте свой альтернативный текст для улучшения SEO.
- И в-пятых, дайте своим файлам изображений соответствующие имена.
Чтобы упростить процесс оптимизации, есть несколько отличных инструментов, которые могут помочь. Попробуйте использовать Anywebp для преобразования формата, Imglarger для всесторонней оптимизации изображений, Imgcleaner для удаления ненужных элементов из ваших изображений и tiny.png для сжатия изображений. Используя эти инструменты, вы можете легко применить все пять методов и повысить производительность своего веб-сайта.
Наконец, важно проверить влияние оптимизации изображений. Вы можете использовать онлайн-инструменты, такие как Google PageSpeed Insights или GTmetrix, чтобы проверить время загрузки и производительность вашего сайта. Это поможет вам увидеть, насколько эффективно работают ваши оптимизации и есть ли какие-либо дальнейшие улучшения, которые вы можете внести. Итак, потратьте некоторое время на оптимизацию изображений на своем веб-сайте электронной коммерции и посмотрите, какое положительное влияние это может принести.
*Это гостевая статья, написанная командой Imglarger.
