5 melhores truques de otimização de imagem para seu site de comércio eletrônico
Publicados: 2023-05-30Em um estudo de caso do Walmart, eles descobriram que para cada 1 segundo de melhoria no tempo de carregamento da página, eles experimentavam um aumento de 2% nas conversões.
Você sabia que as imagens são cruciais para o sucesso dos sites de comércio eletrônico? Eles permitem que os usuários avaliem visualmente um produto e determinem se ele atende às suas necessidades. A otimização de imagens é essencial para melhorar a qualidade do site e a experiência do usuário, impulsionar as vendas e aumentar o engajamento. Neste artigo, exploraremos as técnicas disponíveis para otimização de imagens para plataformas de comércio eletrônico.
Uma boa imagem para um site de comércio eletrônico
Otimizamos imagens esclarecendo nossos objetivos e entendendo quais imagens são excelentes para sites de comércio eletrônico. A imagem de um site de comércio eletrônico de alta qualidade deve ter as seguintes características para melhor atrair e reter clientes.
Alta qualidade
As imagens de qualidade correta podem mostrar melhor as partes complexas do produto. Isso significa que as fotos devem ser nítidas e visualmente atraentes. As páginas dos detalhes do produto suportarão ampliação e as imagens devem ter alta resolução.
Imagens de alta qualidade permitem que os usuários vejam todos os aspectos dos detalhes do produto e ajudam a criar confiança entre o site e o cliente.
Representação precisa
As imagens precisam corresponder à descrição do produto. As imagens precisam refletir aspectos do produto, como características, cor, tamanho e forma. As imagens precisam ser o que você vê e obtém, consistente com o produto que o cliente recebe.
A descrição do produto deve mencionar e enfatizar quaisquer diferenças em relação ao produto real recebido. Evite mal-entendidos desnecessários e dê a eles uma compreensão clara e precisa do produto que compram.
Múltiplas perspectivas
Imagens de vários ângulos facilitam aos clientes ver o produto de todos os ângulos e, assim, entendê-lo de forma mais abrangente. Os clientes que conhecem o produto de vários ângulos tomarão uma decisão mais racional e informada sobre a compra do produto.
Minimize pós-vendas e devoluções
Reduza a possibilidade de devoluções pós-venda otimizando imagens em sua plataforma de e-commerce. A área de exibição da imagem de uma página inicial é a primeira coisa que um cliente vê ao procurar produtos, tornando-se um elemento crucial da experiência do usuário.
Ao otimizar as imagens, você pode melhorar a qualidade do seu site, aumentar o envolvimento do usuário e, por fim, impulsionar as vendas.
Consistência
A consistência das imagens é um ponto crucial. As fotos no site devem ser consistentes em estilo, esquema de cores, iluminação e tom. Isso dá ao usuário um melhor efeito visual geral do site e torna mais fácil causar uma impressão duradoura.
Se o seu estilo, cores e tons de imagem simplesmente combinarem com a estética do usuário, seu site ganhará mais boa vontade. A consistência facilita um site para construir uma imagem de marca e parecer mais profissional.
Singularidade
Todas as imagens em seu site devem ser únicas. A singularidade de suas fotos pode destacar sua página da web. A Essence aumenta ainda mais a competitividade da sua plataforma online.
Isso impressiona seus clientes e estimula a curiosidade deles para explorar seu site. Ficar mais tempo no site para saber mais sobre seus produtos dá mais oportunidades à sua plataforma digital.
Imagens exclusivas de presença on-line ajudam a criar credibilidade e originalidade da marca, o que aumenta a fidelidade do cliente e a repetição de negócios.
Otimizado para web
A otimização das imagens usadas para a web pode melhorar o desempenho do seu site. De acordo com um estudo da Amazon, para cada 100ms de atraso no tempo de carregamento da página, houve uma redução de 1% nas vendas.
Mais tempos de carregamento, velocidades de download de imagens mais altas. Isso facilita o fornecimento de uma experiência de site mais positiva para os usuários. Retê-los também é obter oportunidades.
Ao otimizar imagens para a web, você não apenas melhora o desempenho do site e cria uma experiência de usuário positiva, mas também aumenta a probabilidade de reter visitantes em seu site.
Quando os usuários têm uma boa experiência em seu site, é mais provável que passem mais tempo explorando seus produtos ou serviços, o que aumenta a chance de convertê-los em clientes.
Ao reter visitantes em seu site, você também cria mais oportunidades para que eles se envolvam com seu conteúdo, seja por meio de mídias sociais, boletins informativos por e-mail ou outros esforços de marketing.
Dessa forma, a otimização de imagens para a Web não apenas beneficia o desempenho do site e a experiência do usuário, mas também cria oportunidades para engajamento contínuo e vendas em potencial.
Otimize todas as suas imagens no piloto automático. Melhore sua velocidade, experiência e conversões com o NitroPack →
5 melhores truques de otimização de imagem
Esclarecemos as características de uma boa foto para um site de e-commerce. Vamos ver por onde começar com a otimização de imagens.
1. Garanta o formato de imagem correto
Usar o formato de imagem apropriado pode reduzir o tamanho da imagem em até 80%, resultando em tempos de carregamento mais rápidos que podem levar a um aumento de 7% nas conversões para cada melhoria de um segundo.
O formato de imagem certo pode melhorar a qualidade visual do seu site e também melhorar seu desempenho. Escolha entre os formatos JPG, PNG e WebP: JPG para imagens com várias cores e PNG para imagens com fundos transparentes.
O Webp combina as vantagens de ambos os formatos e é menor em tamanho para a mesma imagem nítida. Isso porque proporciona melhor compactação sem comprometer a qualidade da imagem.
2. Compactar imagens para eficiência
Uma pesquisa da Kissmetrics descobriu que 47% dos consumidores esperam que uma página da web carregue em 2 segundos ou menos, e 40% dos visitantes abandonam um site que leva mais de 3 segundos para carregar.
A compactação de imagens consiste em reduzir o tamanho da imagem e diminuir o tempo de carregamento do site aprimorado. Você pode encontrar facilmente vários compressores de imagem apenas pesquisando no mecanismo do Google.
O que precisa ficar claro é que estamos procurando um equilíbrio entre o tamanho do arquivo e a qualidade da imagem, em vez de apenas buscar tamanhos de imagem menores.
3. Mantenha a qualidade de imagem adequada
Manter a qualidade da imagem durante o processo de upload ou compactação é muito importante. Evite a supercompressão e assegure-se de que as imagens sejam salvas na resolução adequada.
Verifique se a qualidade das imagens não diminui durante o processo de upload. Então você precisa ajustar a qualidade da imagem antes de fazer o upload. Certifique-se de que a renderização final da imagem seja a esperada.
4. Otimize o texto alternativo para acessibilidade
O texto alternativo é uma descrição da imagem que aparecerá no lugar da imagem se ela não carregar. Os administradores da Web devem usar linguagem descritiva e concisa para fornecer uma compreensão clara da imagem.
É vital fornecer texto alternativo para cada imagem em seu site para garantir que o usuário com deficiência visual possa entender seu conteúdo. Ou se a imagem parece falhar ao carregar, o usuário pode entender a imagem com base no texto.

5. Use nomes de arquivos descritivos para SEO
Os nomes dos arquivos de imagem do produto afetam a visibilidade de produtos e sites nos mecanismos de pesquisa. Nomear nomes de arquivos de imagem usando palavras-chave relevantes permite que os mecanismos de pesquisa entendam melhor a imagem e as informações relacionadas.
Isso melhora a classificação e a visibilidade do produto nos resultados da pesquisa. Claro, esta também é uma forma de otimizar a classificação do seu site.
Ferramentas de otimização de imagem
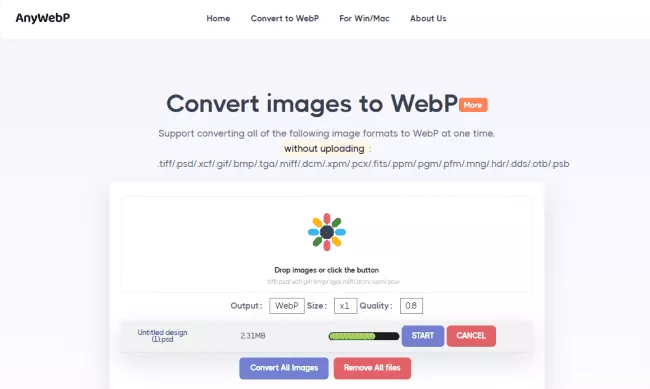
Anywebp
Anywebp é um prático conversor de formato webp online. A melhor parte é que é grátis para usar. Ou converta o formato webp para o formato JPG/JPEG/PNG/ICO. Você pode operar online ou baixar a versão para PC de acordo com sua preferência. A versão para PC suporta Windows e Mac.

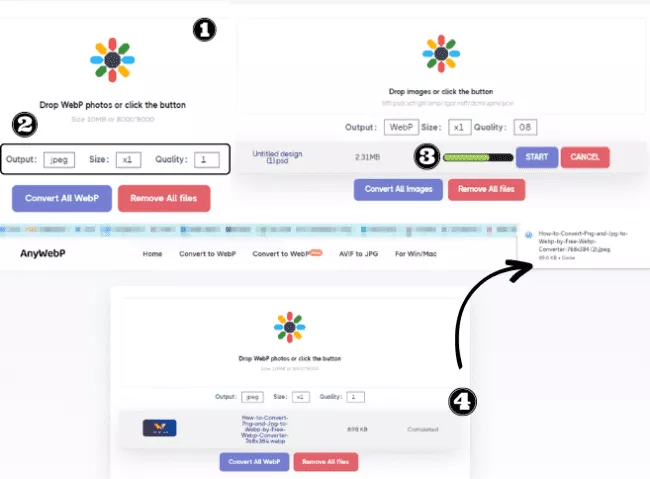
Como usar
- Carregue a imagem. Clique no botão do ícone de cor e selecione a imagem a ser carregada. O tamanho da imagem é inferior a 10 mb ou o tamanho é inferior a 8000 × 8000 px.
- Selecione o formato para o qual deseja enviar o arquivo de resultado na caixa "Saída" abaixo da caixa de ação. Ajuste os parâmetros correspondentes da imagem por "Tamanho" e "Qualidade".
- Clique em "iniciar" para iniciar a conversão do formato. Se várias fotos forem processadas, selecione "Converter todas as Webp".
- Quando o status mostrar "Concluído" em fonte verde, as fotos em formato de resultado serão baixadas localmente automaticamente. Os usuários podem visualizá-los na pasta.

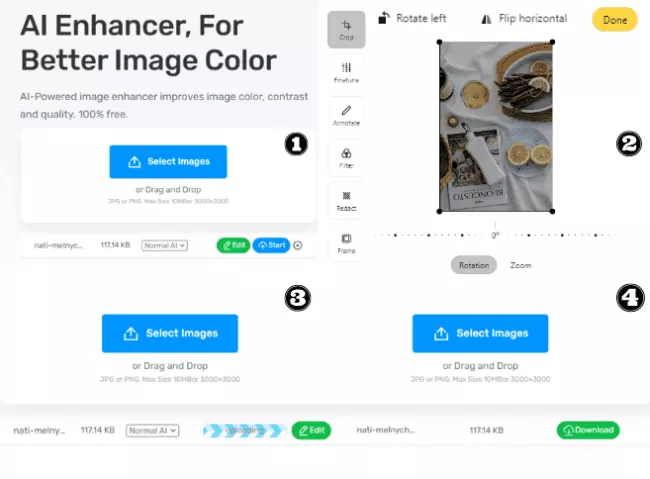
Ampliar
Imglarger é um versátil kit de ferramentas de edição de imagem AI. Ele combina a mais recente tecnologia de IA do momento. É diferente das ferramentas gerais de edição de imagem. É mais fácil de operar, mais rápido e mais eficiente. Atualmente, o imglarger foi atualizado com 11 recursos.
Os principais recursos são atualizações de qualidade de imagem, aprimoramento, nitidez, desenho animado, apagamento de objetos, redução de ruído, remoção de fundo e coloração. Vale ressaltar que todos esses recursos são gratuitos. Vamos dar uma olhada!

Como usar
- Carregue a imagem. Depois de entrar no site oficial do imglarger, arraste a imagem para a caixa de ação. Ou clique em "Selecionar imagens" para selecionar a foto que deseja enviar.
- Editar Clique no botão verde para entrar na interface de edição para realizar operações básicas na imagem. Você pode cortar, inverter, adicionar molduras e ajustar parâmetros básicos.
- Clique no botão amarelo "Concluído" no canto superior direito para iniciar o processo e clique em "Iniciar" em azul.
- Aguarde até que o processamento seja concluído e clique no botão verde "Download" para baixar e visualizar.

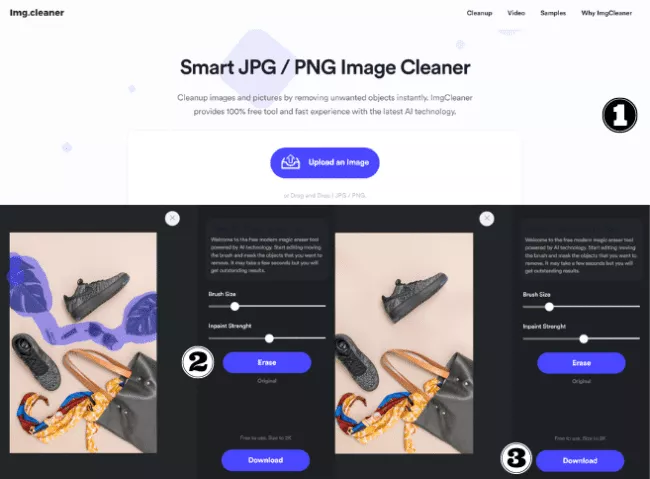
ImgCleaner
Imgcleaner é uma poderosa ferramenta online para remover objetos de imagens. Carregue a imagem e rabisque o objeto a ser removido para apagá-lo sem deixar vestígios. O resultado é muito impressionante e não danificará a imagem original.
Ele pode ser usado para apagar poeira minúscula com arranhões nas fotos que enviamos para a plataforma de comércio eletrônico. Faça as fotos parecerem mais limpas e profissionais. Apresente um melhor efeito visual aos clientes.

Como usar
- Vá para a página e clique no botão roxo.
- Vá para a página de apagar e ajuste o tamanho do pincel de acordo com o tamanho do objeto apagado. A intensidade de apagamento também suporta o ajuste. Escolha a potência certa. Claro, você também pode tentar várias vezes.
- Clique em "Apagar" para começar a apagar após a pintura.
- Quando estiver satisfeito com o resultado, clique no botão "Download" para salvar e visualizar.

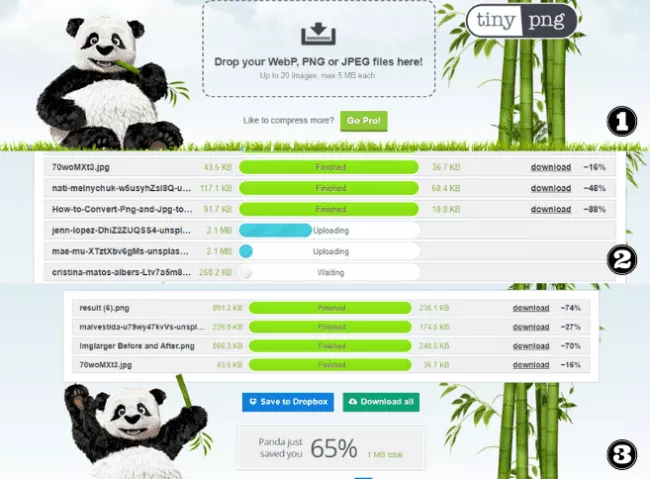
Tinypng
Tinypng é uma ferramenta de compactação online com tecnologia inteligente de compactação com perdas. Seja PNG, JPG ou WebP, ele pode lidar com tudo. Ao reduzir seletivamente o número de cores na imagem, a diferença em relação à imagem original é reduzida ao máximo.
As imagens compactadas são armazenadas em menos bytes. Imagens compactadas usam menos largura de banda e carregam mais rápido.
Como usar
- Clique na caixa de ação da imagem ou arraste e solte para carregar a imagem.
- Após o upload bem-sucedido, ele será compactado automaticamente e "Concluído" será exibido quando a compactação for concluída. O final da barra de arquivo mostrará "Download" e o número de reduções da imagem original.
- Clique em "Download" para baixar e salvar. Ele também suporta processamento em lote; você pode clicar no botão verde "Baixar tudo" quando terminar.

Embrulhando-o
Vamos fazer uma rápida recapitulação das cinco melhores técnicas de otimização de imagem para plataformas de comércio eletrônico:
- Primeiro, verifique se suas imagens estão no formato correto.
- Em segundo lugar, comprima suas imagens de forma eficaz para reduzir o tempo de carregamento.
- Em terceiro lugar, certifique-se de que a qualidade de suas imagens seja alta.
- Quarto, otimize seu texto Alt para um melhor SEO.
- E quinto, dê nomes relevantes aos seus arquivos de imagem.
Para facilitar o processo de otimização, existem algumas ferramentas excelentes que podem ajudar. Tente usar Anywebp para conversão de formato, Imglarger para otimização de imagem abrangente, Imgcleaner para remover elementos indesejados de suas imagens e tiny.png para compactação de imagem. Ao usar essas ferramentas, você pode aplicar facilmente todas as cinco técnicas e melhorar o desempenho do seu site.
Finalmente, é importante testar o impacto de suas otimizações de imagem. Você pode usar ferramentas online como o Google PageSpeed Insights ou GTmetrix para verificar o tempo de carregamento e o desempenho do seu site. Isso ajudará você a ver se suas otimizações estão funcionando de forma eficaz e se há outras melhorias que você pode fazer. Por isso, reserve um tempo para otimizar as imagens do seu e-commerce e veja o impacto positivo que isso pode trazer.
*Este é um artigo escrito pela equipe de conteúdo da Imglarger.
