電子商取引サイトのための 5 つの画像最適化のコツ
公開: 2023-05-30Walmart のケーススタディでは、ページの読み込み時間が 1 秒改善されるごとに、コンバージョンが 2% 増加することがわかりました。
電子商取引 Web サイトの成功には画像が非常に重要であることをご存知ですか? ユーザーは製品を視覚的に評価し、ニーズを満たしているかどうかを判断できます。 画像の最適化は、Web サイトの品質とユーザー エクスペリエンスを向上させ、販売を促進し、エンゲージメントを高めるために不可欠です。 この記事では、電子商取引プラットフォーム用に画像を最適化するために利用できる手法を検討します。
eコマースサイトの良いイメージ
目標を明確にし、どのような画像がECサイトに適しているのかを理解して画像を最適化します。 顧客を引き付け、維持するためには、高品質な EC サイトのイメージには次のような特徴が必要です。
高品質
適切な品質の画像を使用すると、製品の複雑な部分をよりよく表示できます。 これは、写真が鮮明で視覚的に魅力的な鮮明なものである必要があることを意味します。 詳細の商品ページは拡大対応しており、画像は高解像度のものとなります。
高品質の画像により、ユーザーは製品の詳細をあらゆる側面から確認できるようになり、Web サイトと顧客の間に信頼を構築するのに役立ちます。
正確な表現
画像は商品説明と一致する必要があります。 画像は、機能、色、サイズ、形状などの製品の側面を反映する必要があります。画像は、顧客が受け取る製品と一致し、実際に見て得られるものである必要があります。
製品説明では、実際に受け取った製品との違いについて言及し、強調する必要があります。 不必要な誤解を避け、購入する製品について明確かつ正確に理解してもらいます。
複数の視点
複数の角度からの写真により、顧客は製品をあらゆる角度から見ることができ、より包括的に理解できるようになります。 さまざまな角度から製品を知っている顧客は、製品の購入についてより合理的で情報に基づいた意思決定を行うことができます。
アフターセールスと返品を最小限に抑える
e コマース プラットフォーム上の画像を最適化することで、販売後の返品の可能性を減らします。 ホームページの画像表示領域は、顧客が製品を閲覧するときに最初に目にするものであり、ユーザー エクスペリエンスの重要な要素となります。
画像を最適化することで、Web サイトの品質を向上させ、ユーザー エンゲージメントを高め、最終的には売上を伸ばすことができます。
一貫性
画像の一貫性は重要なポイントです。 ウェブサイト上の写真は、スタイル、配色、照明、色調が一貫している必要があります。 これにより、ユーザーにサイト全体の視覚効果が向上し、永続的な印象を与えやすくなります。
あなたのスタイル、色、画像のトーンがたまたまユーザーの美学と一致していれば、あなたのウェブサイトはより多くの好感度を得ることができます。 一貫性により、Web サイトはブランド イメージを構築し、よりプロフェッショナルに見えるようになります。
独自性
ウェブサイト上のすべての画像は一意である必要があります。 写真のユニークさにより、ウェブページを目立たせることができます。 Essence は、オンライン プラットフォームの競争力をさらに強化します。
それは顧客に好印象を与え、サイトを探索する好奇心を刺激します。 サイトに長く滞在して製品について詳しく知ることで、デジタル プラットフォームにさらに多くの機会が与えられます。
ユニークなオンライン プレゼンスイメージは、ブランドの独自性と信頼性を構築するのに役立ち、顧客ロイヤルティとリピート ビジネスを高めます。
ウェブ用に最適化
Web に使用される画像を最適化すると、Web サイトのパフォーマンスが向上します。 Amazon の調査によると、ページの読み込み時間が 100 ミリ秒遅れるごとに、売上が 1% 減少しました。
読み込み時間が長くなり、画像のダウンロード速度が速くなります。 これにより、よりポジティブな Web サイト エクスペリエンスをユーザーに提供することが容易になります。 彼らを引き留めることはチャンスを得ることでもあります。
Web 用に画像を最適化すると、Web サイトのパフォーマンスが向上し、優れたユーザー エクスペリエンスが得られるだけでなく、Web サイトへの訪問者を維持できる可能性も高まります。
ユーザーが Web サイトで優れたエクスペリエンスを得ることができれば、製品やサービスの探索により多くの時間を費やす可能性が高くなり、ユーザーを顧客に変える可能性が高まります。
訪問者を Web サイトに維持することで、ソーシャル メディア、電子メール ニュースレター、その他のマーケティング活動を通じて、訪問者がコンテンツに関与する機会も増やすことになります。
このようにして、Web 用に画像を最適化すると、Web サイトのパフォーマンスとユーザー エクスペリエンスが向上するだけでなく、継続的なエンゲージメントと潜在的な販売の機会も生まれます。
自動操縦ですべての画像を最適化します。 NitroPack でスピード、エクスペリエンス、コンバージョンを向上 →
画像最適化のベスト 5 つのトリック
ECサイトに適した写真の特徴を明らかにします。 画像の最適化をどこから始めればよいかを見てみましょう。
1. 正しい画像形式を確認する
適切な画像形式を使用すると、画像サイズを最大 80% 削減でき、読み込み時間が短縮され、1 秒の改善ごとにコンバージョン数が 7% 増加する可能性があります。
適切な画像形式を使用すると、Web サイトの視覚的な品質が向上し、パフォーマンスも向上します。 JPG、PNG、WebP 形式から選択します。複数の色の画像の場合は JPG、背景が透明な画像の場合は PNG です。
Webp は両方の形式の利点を兼ね備えており、同じ鮮明な画像のサイズが小さくなります。 これは、画像の品質を損なうことなく、より優れた圧縮を実現できるためです。
2. 効率化のために画像を圧縮する
Kissmetrics の調査によると、消費者の 47% は Web ページが 2 秒以内に読み込まれると期待しており、訪問者の 40% は読み込みに 3 秒以上かかる Web サイトを放棄すると考えています。
画像の圧縮とは、画像のサイズを縮小し、改善された Web サイトの読み込み時間を短縮することです。 Google エンジンで検索するだけで、さまざまな画像圧縮ツールを簡単に見つけることができます。
明確にしておく必要があるのは、単に画像サイズを小さくするのではなく、ファイル サイズと画像品質のバランスを模索しているということです。
3. 適切な画質を維持する
アップロードまたは圧縮プロセス中に画質を維持することは非常に重要です。 過度の圧縮を防止し、画像が適切な解像度で保存されるようにします。
アップロード プロセス中に画像の品質が低下しないことを確認します。 次に、アップロードする前に画像の品質を調整する必要があります。 画像の最終レンダリングが期待どおりであることを確認します。
4. アクセシビリティのために代替テキストを最適化する
代替テキストは、画像の読み込みに失敗した場合に代わりに表示される画像の説明です。 Web 管理者は、画像を明確に理解できるように、説明的で簡潔な言葉を使用する必要があります。
視覚障害のあるユーザーがコンテンツを確実に理解できるように、サイト上の各画像に代替テキストを提供することが重要です。 または、画像の読み込みに失敗したように見える場合でも、ユーザーはテキストに基づいて画像を理解できます。
5. SEO のためにわかりやすいファイル名を使用する
製品画像のファイル名は、検索エンジンでの製品や Web サイトの可視性に影響します。 関連するキーワードを使用して画像ファイル名に名前を付けると、検索エンジンが画像と関連情報をよりよく理解できるようになります。
これにより、検索結果における製品のランキングと可視性が向上します。 もちろん、これはウェブサイトのランキングを最適化する方法でもあります。
画像最適化ツール
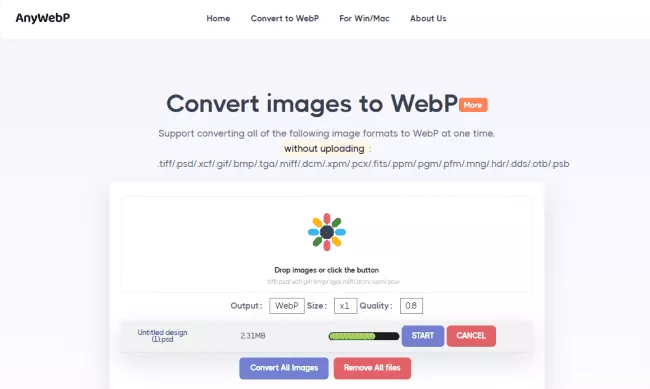
エニウェブ
Anywebp は実用的なオンライン WebP 形式コンバーターです。 最も良い点は、無料で使用できることです。 または、webp 形式を JPG/JPEG/PNG/ICO 形式に変換します。 好みに応じてオンラインで操作することも、PC 版をダウンロードすることもできます。 PC版はWindowsとMacに対応しています。


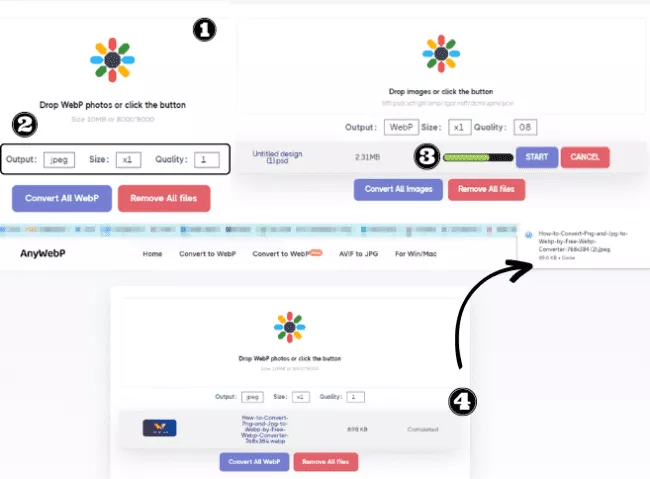
使い方
- 画像をアップロードします。 カラーアイコンボタンをクリックし、アップロードする画像を選択します。 画像のサイズが10mb未満、またはサイズが8000×8000px未満です。
- アクションボックスの下にある「出力」ボックスで、結果ファイルを出力する形式を選択します。 「サイズ」と「品質」で画像の対応するパラメータを調整します。
- 「開始」をクリックしてフォーマットの変換を開始します。 複数の写真を処理する場合は、「すべての Webp を変換」を選択します。
- ステータスが緑色のフォントで「完了」と表示されると、結果形式の写真がローカルに自動的にダウンロードされます。 ユーザーはフォルダー内のそれらを表示できます。

イングレージャー
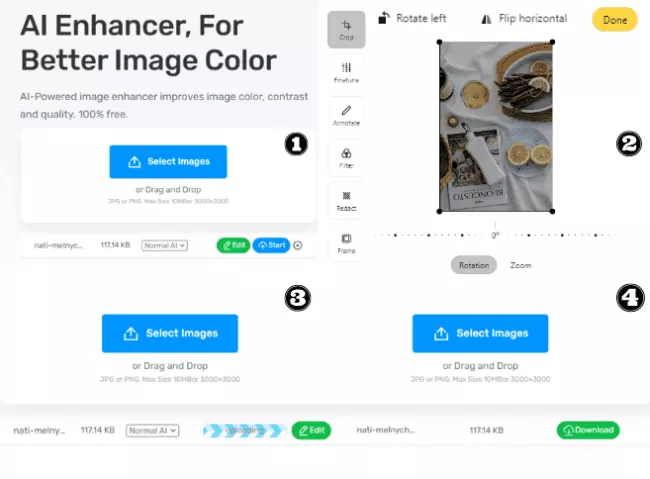
Imglarger は、多用途の AI 画像編集ツールキットです。 現時点での最新のAIテクノロジーを組み合わせています。 一般的な画像編集ツールとは異なります。 操作が簡単になり、より速く、より効率的になります。 現在、imglarger は 11 の機能を追加して更新されました。
主な機能は、画質のアップグレード、強調、シャープ化、漫画風、オブジェクトの消去、ノイズリダクション、背景の除去、着色です。 これらの機能はすべて無料で使用できることは言及する価値があります。 見てみましょう!

使い方
- 画像をアップロードします。 imglarger の公式 Web サイトに入ったら、画像をアクション ボックスにドラッグします。 または、「画像を選択」をクリックしてアップロードしたい写真を選択します。
- 編集 緑色のボタンをクリックして編集インターフェイスに入り、画像に対して基本的な操作を実行します。 トリミング、反転、フレームの追加、基本パラメータの調整が可能です。
- 右上隅にある黄色の「完了」ボタンをクリックしてプロセスを開始し、青色の「開始」をクリックします。
- 処理が完了するまで待ち、緑色の「ダウンロード」ボタンをクリックしてダウンロードして表示します。

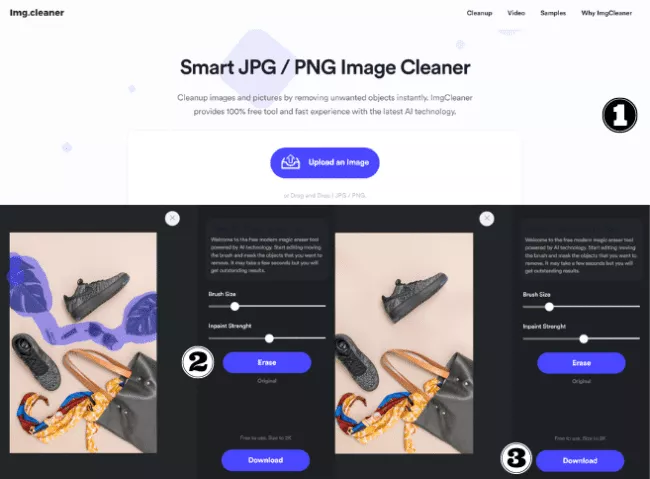
ImgCleaner
Imgcleaner は、画像からオブジェクトを削除するための強力なオンライン ツールです。 画像をアップロードし、削除するオブジェクトを落書きして跡形もなく消去します。 結果は非常に美しく、元のイメージを損なうことはありません。
電子商取引プラットフォームにアップロードする写真上の傷のある小さなほこりを消去するために使用できます。 写真をよりきちんとしてプロフェッショナルに見せます。 より良い視覚効果を顧客に提供します。

使い方
- ページに移動し、紫色のボタンをクリックします。
- 消去ページに移動し、消去したオブジェクトのサイズに応じてブラシのサイズを調整します。 消去強度の調整にも対応しています。 適切なパワーを選択してください。 もちろん複数回挑戦することも可能です。
- ペイント後に「消去」をクリックすると消去が始まります。
- 結果に満足したら、「ダウンロード」ボタンをクリックして保存して表示します。

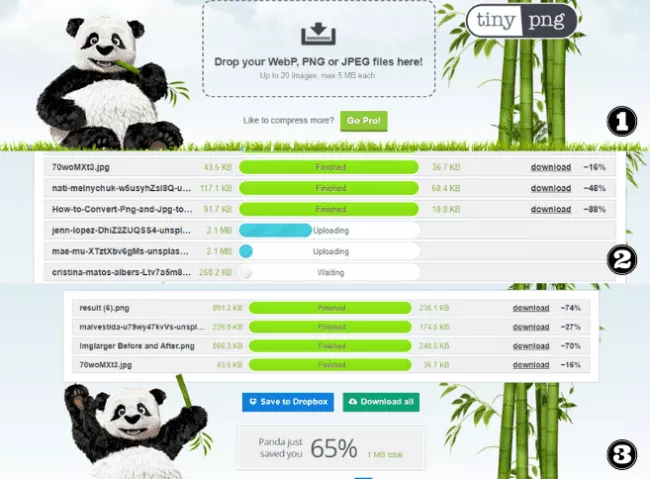
小さなpng
Tinypng は、インテリジェントな非可逆圧縮テクノロジーを備えたオンライン圧縮ツールです。 PNG、JPG、WebP のいずれでも、すべてを処理できます。 画像内の色数を選択的に減らすことにより、元の画像との差異が可能な限り減少します。
圧縮されたイメージは、より少ないバイト数で保存されます。 圧縮された画像は使用する帯域幅が少なくなり、読み込みが速くなります。
使い方
- 画像のアクション ボックスをクリックするか、ドラッグ アンド ドロップして画像をアップロードします。
- アップロードが成功すると自動的に圧縮され、圧縮が完了すると「完了」と表示されます。 ファイルバーの最後には「ダウンロード」と元の画像からの縮小数が表示されます。
- 「ダウンロード」をクリックしてダウンロードして保存します。 バッチ処理もサポートしています。 完了したら、緑色の「すべてダウンロード」ボタンをクリックできます。

それをまとめる
電子商取引プラットフォーム向けの 5 つの最良の画像最適化テクニックを簡単にまとめてみましょう。
- まず、画像が正しい形式であることを確認してください。
- 次に、画像を効果的に圧縮して読み込み時間を短縮します。
- 第三に、画像の品質が高いことを確認します。
- 4 番目に、SEO を向上させるために Alt テキストを最適化します。
- そして 5 番目に、画像ファイルに適切な名前を付けます。
最適化プロセスを簡単にするために役立つ優れたツールがいくつかあります。 形式変換には Anywebp、包括的な画像の最適化には Imglarger、画像から不要な要素を削除するには Imgcleaner、画像圧縮には tiny.png を使用してみてください。 これらのツールを使用すると、5 つのテクニックすべてを簡単に適用して、Web サイトのパフォーマンスを向上させることができます。
最後に、画像の最適化の影響をテストすることが重要です。 Google PageSpeed Insights や GTmetrix などのオンライン ツールを使用して、Web サイトの読み込み時間とパフォーマンスをチェックできます。 これは、最適化が効果的に機能しているかどうか、さらに改善できる点があるかどうかを確認するのに役立ちます。 したがって、時間をかけて e コマース Web サイトの画像を最適化し、それがもたらすプラスの効果を確認してください。
*これは、Imglarger のコンテンツ チームによって書かれたゲスト記事です。
