使您的在線業務更上一層樓的最佳 BigCommerce 店面設計 (2023)
已發表: 2023-01-27介紹
在添加任何商品以在 BigCommerce 商店中銷售之前,第一步是創建 BigCommerce 店面設計。
然而,這並不像聽起來那麼簡單……它涉及到確定主題、安裝任何必要的第三方插件、創建內容頁面等等……
準備好創建一個 BigCommerce 商店但感到超負荷了嗎?
在下一節中,您將在一篇文章中找到有關如何正確執行這些操作的詳細說明。 更重要的是? LitExtension – #1 世界購物車遷移專家還創建了我們最喜歡的 3 大 BigCommerce 店面設計的列表,以便您可以將它們用於您的下一個大創意!
使用這些技巧,您的 BigCommerce 商店將取得巨大成功!
那麼,讓我們通讀每個部分(我們一直推薦),或者直接去您最感興趣的商店:
- 什麼是大商務?
- 如何通過 6 個簡單步驟創建 BigCommerce 店面設計?
- 最佳 BigCommerce 店面設計示例
想遷移到 BigCommerce?
如果您打算遷移到 BigCommerce ,LitExtension 提供了一項出色的遷移服務,可幫助您將數據從當前的電子商務平台準確、輕鬆地轉移到新平台,同時確保最大的安全性。
什麼是大商務?
總部位於德克薩斯州奧斯汀的BigCommerce以其快速擴張而聞名,已成為全球最著名的在線商店管理系統之一。 它成立於 2009 年,現已擴展並為 120 個不同國家/地區的 80,000 多家在線零售商提供服務。

在眾多電子商務平台中, BigCommerce 是頂級託管電子商務平台,允許商家從單一在線店面銷售種類繁多的數字、實體和服務商品。
最重要的是,BigCommerce對每次購買收取零交易費用。 因此,它可以優化您的銷售並最大化您的利潤。
使用 BigCommerce,您可以快速建立商店並立即開始銷售任何東西。 話雖如此,BigCommerce 仍然為精通技術的用戶留有一些空間來進一步定制他們的 BigCommerce 商店。
事實上,您可以在任何位置使用計算機、Web 瀏覽器和 Internet 訪問來設置 BigCommerce 商店。
還在考慮? 閱讀這些文章以了解有關該平台的更多想法:
- 200 美元以下的 8 個最佳 BigCommerce 主題
- BigCommerce 成功指南
- BigCommerce 評論:所有你需要知道的
因為它是一個 SaaS,這個平台還提供了各種可編輯的 BigCommerce 主題,可以用作您在線商店設計的起點。 如果您沒有穩定的網站模板財務資源,這個電子商務平台還提供了幾個免費的 BigCommerce 主題供您選擇。
換句話說,無論你想賣什麼,或者你打算如何賣,都無關緊要; BigCommerce 將簡化流程。
該平台更高級的功能可能需要一些時間來學習,但大多數 BigCommerce 網頁設計師在 1-2 週後並在專門的 24/7 客戶服務的幫助下不會遇到任何困難。
提示:還沒有準備好做出承諾嗎? 報名參加為期15 天的試用,看看它是否合適!
BigCommerce 店面設計:分步指南

讓我們更詳細地了解如何自定義 BigCommerce 設計。
#1。 啟動 BigCommerce 頁面構建器
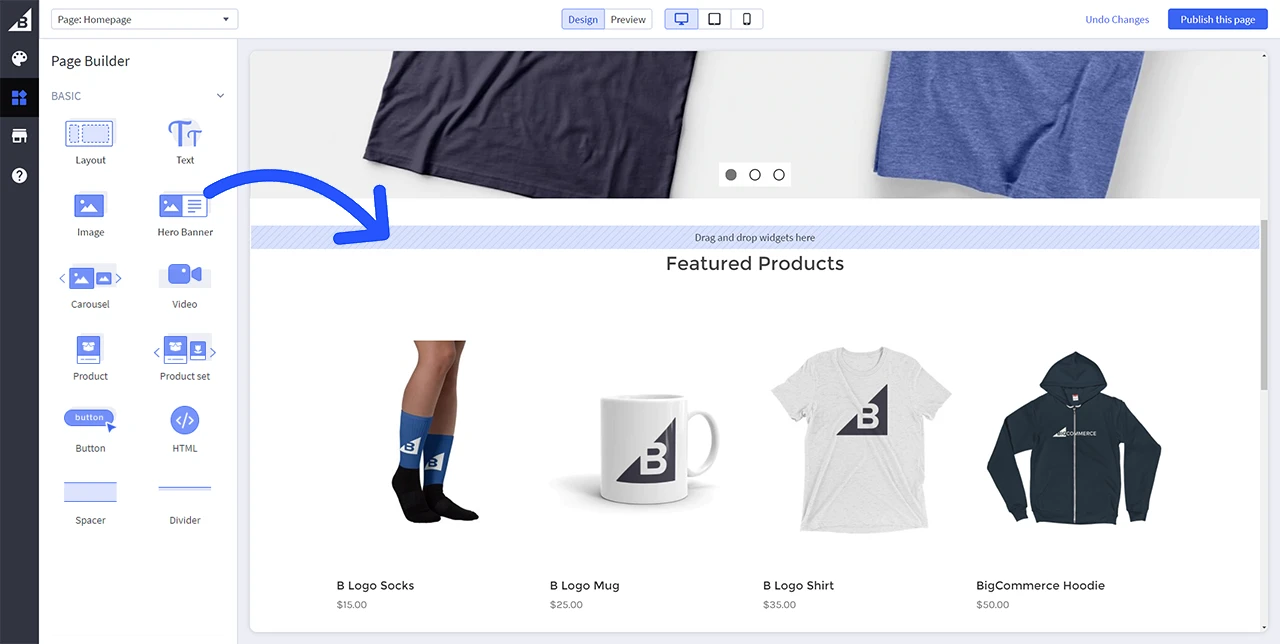
通過直觀的拖放方法,頁面構建器是更改 BigCommerce 店面設計的流行方法。 因此,任何人都可以輕鬆創建 BigCommerce 店面,而無需學習如何編碼。
在啟動之前,如果您已經有主題,請記得保存一份主題設置的副本。
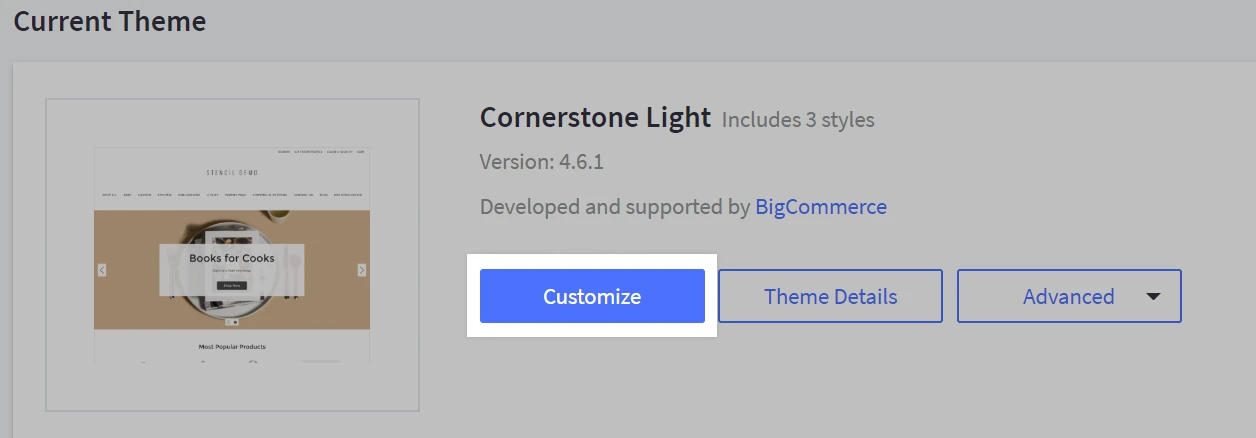
要訪問 Page Builder,請轉至Storefront > Themes 。 主題頁面上有一個突出顯示的“自定義”按鈕。

在後端訪問店面時,您可以通過單擊右上角“在頁面構建器中設計此頁面”來訪問此功能。
然後,它會彈出 Page Builder 界面!
- 激活 Page Builder 時,主頁會顯示在右側
- 一些配置選項顯示在左側。
- 頂部安裝選項可讓您切換預覽屏幕的類型、保存和撤消您的更改,甚至發布您的主題。
完成更改後,您可以通過切換到預覽模式來查看它們對網站訪問者的顯示效果。 因此,這讓用戶有更多時間在發布前評估 BigCommerce 店面設計。
紅利閱讀! 查看 BigCommerce 與其他頁面構建器的比較:
- BigCommerce vs Shopify:哪個更好? [2023 更新]
- Wix vs BigCommerce:哪個最重要?
- BigCommerce vs Squarespace:誰在 2023 年獲勝?
#2。 編輯主題樣式
BigCommerce 為其商家提供各種可自定義的模板,以為其在線商店選擇最佳樣式。 同樣,您可以更改為 BigCommerce 主題樣式以更好地適應您的品牌。
要了解如何編輯 BigCommerce 主題樣式,請查看此文檔,但請記住,您可能需要足夠的編碼知識才能完成此過程。

如果您不知道如何編輯主題,請考慮以下建議:
- 包括令人印象深刻的功能:理想情況下,您應該選擇具有強大功能的 BigCommerce 設計,例如巨型菜單、價格過濾器、產品“快速查看”等。 使用這些工具,零售商可以在不破壞主導航完整性的情況下吸引訪客。
- 創建適合移動設備的佈局:您的客戶和網站訪問者可以放心購買,因為他們知道他們在任何移動設備上都會獲得出色的體驗。 此外,重要的是您商店的審美要符合目標市場的需求。
- 添加博客部分:為了讓消費者在購物時記住,他們需要提供令人難忘的價值。 因此,包含博客部分的主題將極大地幫助公司獲得較高的 Google 網頁排名。
#3。 添加小部件
使用頁面構建器可以在幾分鐘內快速添加文本、照片、橫幅、視頻和按鈕,或一般的“小部件”。
要添加小部件,請從頁面構建器菜單的左側將其拖放到指定區域之一。
在頁面上放置小部件後,其選項將顯示在頁面構建器的菜單中。 然後,小部件的設計將出現在右側的設計部分。

#4。 自定義網站圖標、徽標和橫幅
網站圖標和徽標
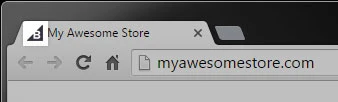
當您訪問網站時,您的瀏覽器可能會在頁面標題左側顯示一個名為網站圖標的小符號。 如果您不更改它,BigCommerce 圖標將成為您商店的圖標。 但是,您應該將其換成品牌圖片,以使您的 BigCommerce 店面設計更加出色。

要自定義 BigCommerce 圖標,請選擇“上傳自定義圖片”以用作您的徽標,然後單擊“從您的計算機選擇圖像”或將圖像拖到框中以上傳徽標。
使用相同的步驟,您還可以在徽標部分(店面 > 徽標)修改您的商店。
在 Page Builder 中進行修改後,單擊保存以繼續在那里工作,然後單擊發布以將這些更改推送到店面。
橫幅
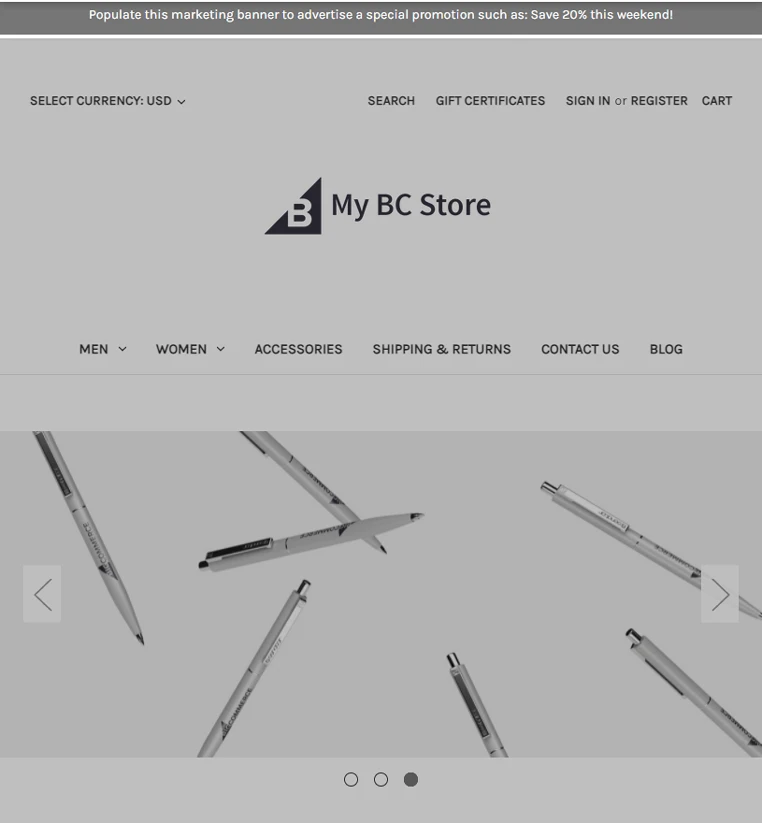
橫幅可以促進交易、展示折扣券和其他促銷活動、傳遞關鍵信息,並在網站設計中包含照片和視頻等視覺元素。

為了自定義橫幅,您應該:

- 導航到市場營銷 > 橫幅 > 製作橫幅。
- 為您的橫幅命名(您公司以外的任何人都不會看到這個,所以請隨意命名)。
- 然後,填寫橫幅的文字。
- 指定您希望橫幅顯示的頁面。 橫幅一次只能放置在一頁上。 但是,如果您想在多個頁面上使用相同的橫幅,您可以復制它。
- 然後您可以選擇是否顯示橫幅。 如果您想將橫幅保存為草稿,請取消勾選此框。
- 最後,保存您編輯的文件。
#5。 為您的 BigCommerce 店面設計使用輪播
為了吸引顧客的注意力,您可以在網上商店的主頁上使用旋轉木馬、幻燈片或一系列旋轉橫幅。
在這裡,最多可以顯示 5 張圖片和文本幻燈片,每張幻燈片指向不同的產品或網站。 具體來說,每隔幾秒就會有一張新圖片取代之前的圖片。

以下是如何將圖像添加到輪播到 BigCommerce 店面設計:
- 通過轉到Storefront > Home Page Carousel訪問 Carousel 部分。
- 選擇沒有任何內容的幻燈片縮略圖。 選擇要上傳的圖片後,預覽將轉換為提示您上傳的通知。
- 然後,導航到您的圖片存儲位置,並將圖像拖放到Carousel 預覽窗口中。 (或者,您可以通過單擊“選擇文件”按鈕從您的計算機中選擇一張圖片)。
- 發布修改後的文件。
#6。 編輯內容頁面
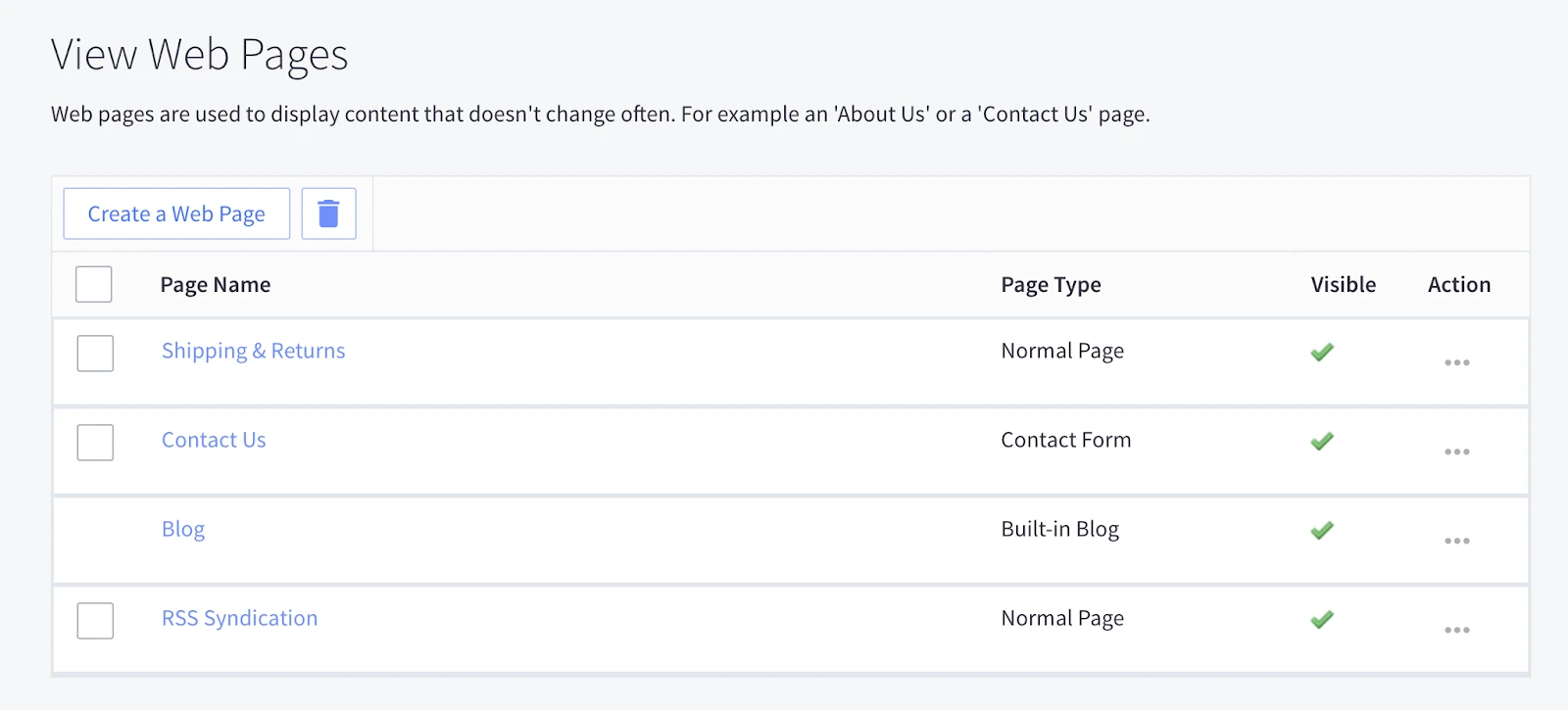
您可以使用我們方便的拖放編輯器修改網頁內容。 要更改頁面內容,請單擊頁面的三個點,然後單擊“編輯”。

右側將有一組預製佈局,您可以將其拖到文檔中。
從那裡,您可以從各種功能中進行選擇,這些功能將使您的 BigCommerce 店面設計獨一無二,例如:
- 將鼠標懸停在圖片上並單擊相機圖標以添加您自己的圖像。
- 將鼠標指針移到鏈接上以對其進行更改。
- 通過單擊它們並選擇一個新圖標來交換圖標。
- 如果您想嵌入來自 YouTube 的視頻,請複制 URL 並將其粘貼到框中。
激發您靈感的最佳 BigCommerce 店面設計
通過上述步驟,您應該更有能力個性化您的 BigCommerce 商店設計。 由於向最好的人學習是一種很好的做法,讓我們考慮一些頂級 BigCommerce 網站示例供您參考:
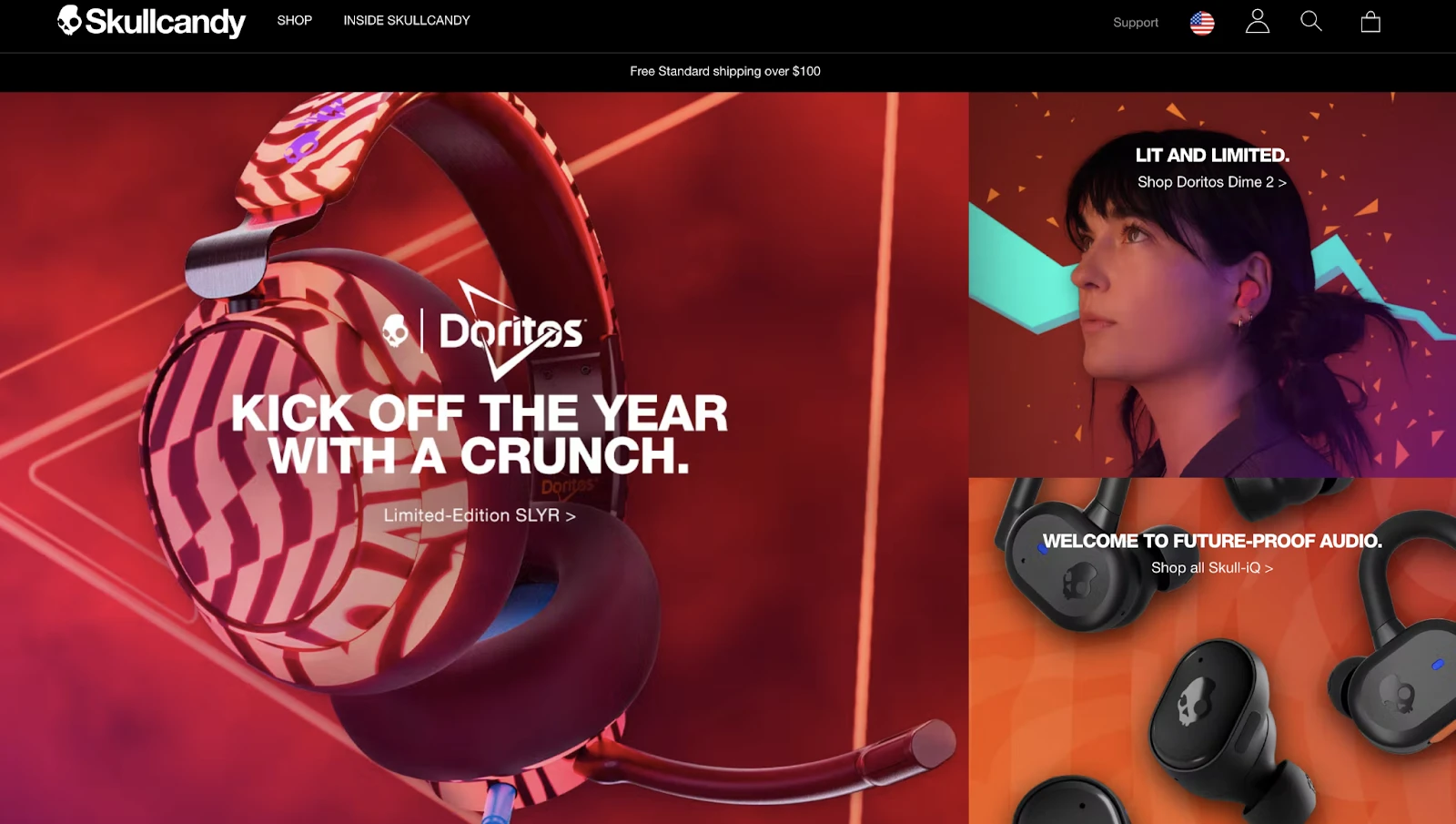
#1。 骷髏糖果

第一家音響公司——Skullcandy,將時尚與尖端科技融為一體。 他們向世界介紹了一些最好的耳機,包括無線選項、耳塞和入耳式耳機。
Skullcandy 網站因其獨創性、吸引人的配色方案和精美的佈局而成為頂級 BigCommerce 商店。
事實上,一個網站完全沒有導航是很罕見的,這也是這個網站大放異彩的原因之一!
以下是一些值得注意的功能:
- 黑白標題與巨大的鮮豔橫幅相結合,營造出引人注目的現代設計。
- 將鼠標懸停在“Inside a SkullCandy”上,有一些鏈接可以將您帶到網站的其他部分。
- 此外,您可以使用底部的按鈕與他們取得聯繫。
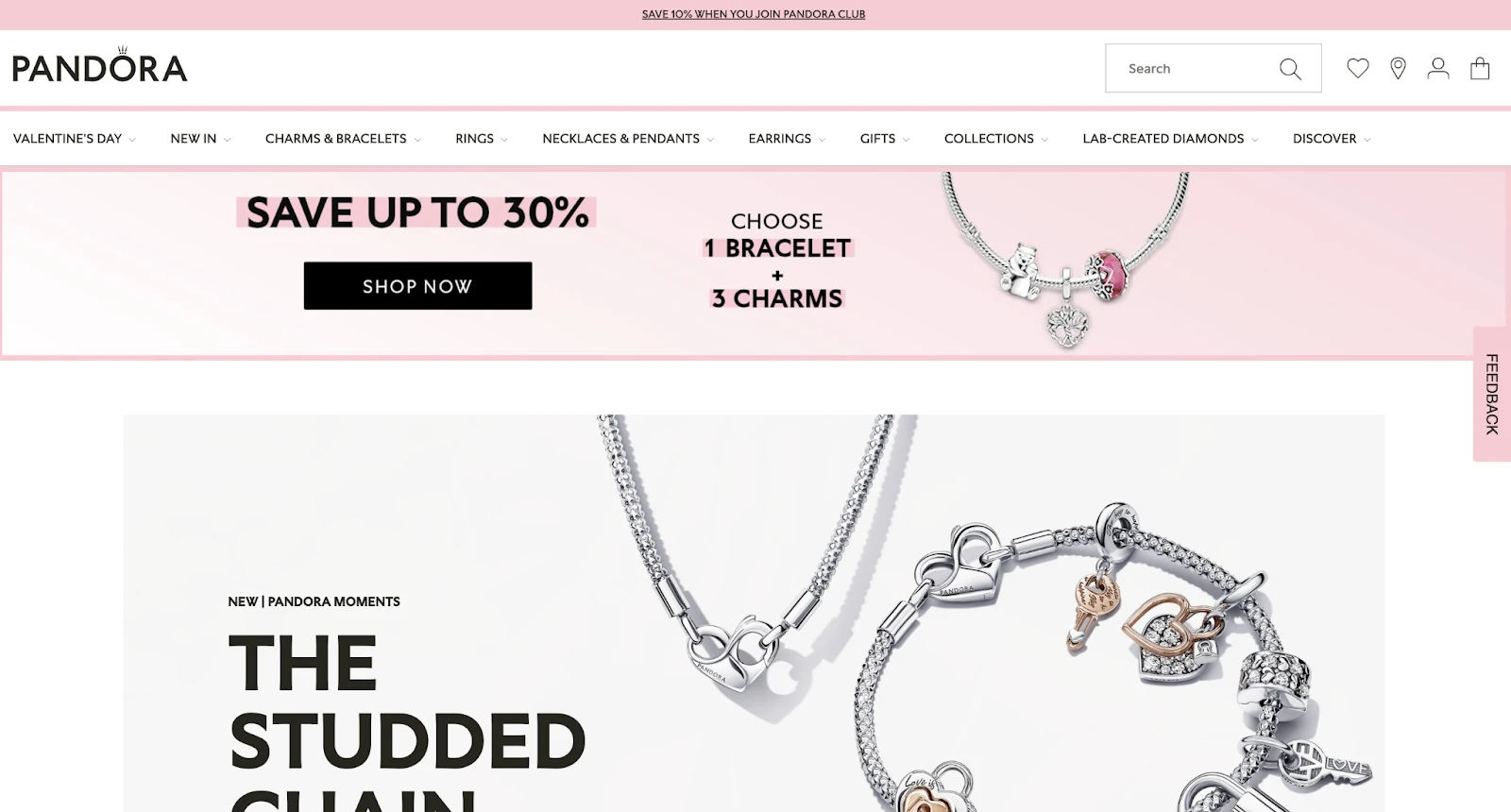
#2。 潘多拉

早在 2000 年,潘多拉 (Pandora) 就開始打造如今已成為標誌性的串飾。 每個吊墜都是手工製作的,以襯托個人風格,主人非常珍惜它。
因此,在創建網站時,Pandora 也傳達了這些共鳴:
- 他們利用流暢、乾淨、有條理的佈局來打造高端品牌
- 在主頁的正上方,有一個橫幅和旋轉木馬,顯示不同的交易和圖片以吸引訪問者。
- 緩慢向下滾動並以“註冊我們的時事通訊”小部件結束時,您可以看到特色產品。
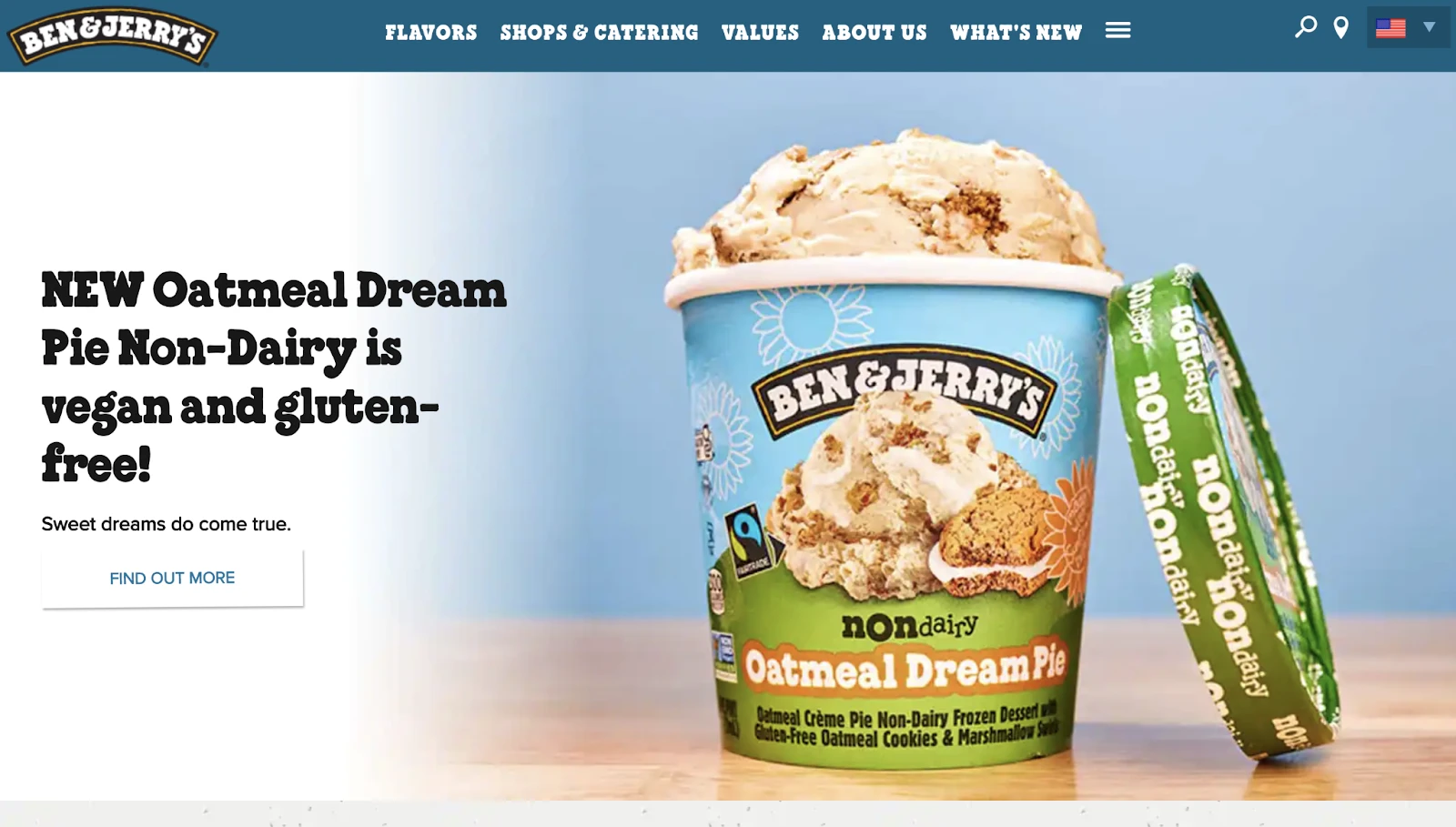
#3。 本傑瑞

Ben & Jerry's 以其基於鹹味和甜味成分的創意冰淇淋口味而聞名。 冷凍零食的粉絲可能熟悉 Ben & Jerry 的品種,但您知道他們也對網上的商品商店著迷嗎?
該網站的一些顯著特點包括:
- 冰淇淋蛋糕、餐飲、禮品卡等熱門商品突出展示,方便快速購買。
- 由於該網站的直接導航,客戶能夠快速找到他們需要的東西。
- 有效地利用應用程序進行商店設計
BigCommerce 店面設計 – 常見問題解答
如何自定義我的 BigCommerce 商店?
要自定義 BigCommerce 主題,請轉到店面 > 我的主題部分,然後單擊當前活動主題旁邊的自定義按鈕。
在這裡,您會發現大量用於定制其在線商店的選項,從店面的外觀到聯繫表格的佈局。
BigCommerce 有模板嗎?
是的,BigCommerce 有多種令人驚嘆的主題可供選擇! 雖然這不是基本的。 相反,它包括高質量、完全響應的模板,已經具有大量有用的功能。
使用它,您仍然可以修改某些方面,使其看起來完全符合您的要求。
BigCommerce 和 Shopify 有什麼區別?
BigCommerce 是可定制的嗎?
BigCommerce 確實提供設計和個性化選項。 但是,由於自定義 BigCommerce 對於初學者來說使用起來並不那麼簡單,我們通常建議使用 Page builder 來更改主題。
BigCommerce 具有更強大的本機功能,但 Shopify 的應用程序商店提供了 8,000 多個應用程序。 付費版和免費版,只有 BigCommerce 提供 15 天的試用期。
BigCommerce 的學習過程有點複雜,但隨著業務的增長,這些功能可能會非常有益。
最後的話
本文重點介紹了更改 BigCommerce 店面設計的簡單過程,以及最好的 BigCommerce 商店。
希望您可以從這些網站中學習並將它們用於您自己的 BigCommerce 商店以促進銷售和流量。
想對建立電子商務商店有更多想法嗎? 加入我們蓬勃發展的電子商務社區,學習成千上萬其他企業主的經驗。
