สุดยอดการออกแบบหน้าร้าน BigCommerce ที่ยกระดับธุรกิจออนไลน์ของคุณ (2023)
เผยแพร่แล้ว: 2023-01-27บทนำ
ขั้นตอนเริ่มต้นก่อนที่จะเพิ่มสินค้าใด ๆ เพื่อขายในร้านค้า BigCommerce คือการสร้างการออกแบบหน้าร้าน BigCommerce
อย่างไรก็ตาม มันไม่ง่ายอย่างที่คิด... มันเกี่ยวข้องกับการตัดสินใจเลือกธีม การติดตั้งปลั๊กอินของบุคคลที่สามที่จำเป็น การสร้างหน้าเนื้อหา และอื่นๆ อีกมากมาย...
พร้อมที่จะสร้างร้านค้า BigCommerce แล้วหรือยังรู้สึกว่ามีงานมากเกินไป?
ในส่วนถัดไป คุณจะพบคำแนะนำโดยละเอียดเกี่ยวกับวิธีการทำสิ่งเหล่านี้ในบทความเท่านั้น มีอะไรอีก? LitExtension – ผู้เชี่ยวชาญอันดับ 1 ของโลกในการโยกย้ายรถเข็น ยังสร้างรายการการออกแบบหน้าร้าน BigCommerce ที่เราชื่นชอบ 3 อันดับแรกเพื่อให้คุณใช้มันสำหรับแนวคิดที่ยิ่งใหญ่ครั้งต่อไปของคุณ!
ใช้เคล็ดลับเหล่านี้ แล้ว ร้าน BigCommerce ของคุณจะประสบความสำเร็จอย่างยอดเยี่ยม!
ถ้าอย่างนั้น เรามาอ่านแต่ละส่วน (ซึ่งเราแนะนำเสมอ) หรือตรงไปที่ร้านที่คุณสนใจมากที่สุด:
- BigCommerce คืออะไร?
- วิธีสร้างการออกแบบหน้าร้าน BigCommerce ใน 6 ขั้นตอนง่ายๆ
- ตัวอย่างการออกแบบหน้าร้าน BigCommerce ที่ดีที่สุด
ต้องการโยกย้ายไปยัง BigCommerce หรือไม่
หากคุณต้องการ ย้ายข้อมูลไปยัง BigCommerce LitExtension ขอเสนอบริการย้ายข้อมูลที่ยอดเยี่ยมซึ่งช่วยให้คุณถ่ายโอนข้อมูลจากแพลตฟอร์มอีคอมเมิร์ซปัจจุบันไปยังแพลตฟอร์มใหม่ได้อย่างถูกต้องแม่นยำและปลอดภัยสูงสุด
BigCommerce คืออะไร?
BigCommerce ซึ่ง ตั้งอยู่ในเมืองออสติน รัฐเท็กซัส เป็นที่รู้จักกันดีในด้านการขยายตัวอย่างรวดเร็ว ได้กลายเป็นระบบการจัดการร้านค้าออนไลน์ที่โดดเด่นที่สุดระบบหนึ่งทั่วโลก ก่อตั้งขึ้นในปี 2552 และได้ขยายและให้บริการแก่ผู้ค้าปลีกออนไลน์กว่า 80,000 รายใน 120 ประเทศ

ในบรรดา แพลตฟอร์มอีคอมเมิร์ซ จำนวน มาก BigCommerce เป็นแพลตฟอร์มอีคอมเมิร์ซที่โฮสต์ระดับบนสุด ที่ช่วยให้ผู้ค้าสามารถขายสินค้าดิจิทัล สินค้าจริง และบริการที่หลากหลายจากหน้าร้านออนไลน์แห่งเดียว
ยิ่งไปกว่านั้น BigCommerce ยัง เรียกเก็บค่าธรรมเนียมการทำธุรกรรมเป็นศูนย์ในทุกการซื้อ ดังนั้นจึงสามารถ เพิ่มประสิทธิภาพการขาย และ เพิ่มผลกำไรของคุณ
ด้วย BigCommerce คุณสามารถ ตั้งค่าร้านค้าได้อย่างรวดเร็ว และ เริ่มขายอะไรก็ได้ทันที จากที่กล่าวมา BigCommerce ยังคงเหลือที่ว่างสำหรับผู้ใช้ที่เชี่ยวชาญด้านเทคโนโลยีเพื่อปรับแต่งร้านค้า BigCommerce ของพวกเขาเพิ่มเติม
ในความเป็นจริง คุณสามารถตั้งค่าร้านค้า BigCommerce ได้จากทุกที่ ด้วยคอมพิวเตอร์ เว็บเบราว์เซอร์ และการเข้าถึงอินเทอร์เน็ต
ยังคงพิจารณา? อ่านบทความเหล่านี้เพื่อรับแนวคิดเพิ่มเติมเกี่ยวกับแพลตฟอร์ม:
- ธีม BigCommerce ที่ดีที่สุด 8 อันดับแรกภายใต้ $200
- คู่มือ AZ เพื่อความสำเร็จใน BigCommerce
- รีวิว BigCommerce: ทั้งหมดที่คุณต้องการรู้
เนื่องจากเป็น SaaS แพลตฟอร์มนี้จึงมี ธีม BigCommerce ที่แก้ไขได้หลากหลาย ซึ่งอาจใช้เป็นจุดเริ่มต้นสำหรับการออกแบบร้านค้าออนไลน์ของคุณ ในกรณีที่คุณไม่มีทรัพยากรทางการเงินที่มั่นคงสำหรับเทมเพลตเว็บไซต์ แพลตฟอร์มอีคอมเมิร์ซนี้ยังมี ธีม BigCommerce ฟรี ให้เลือกมากมาย
กล่าวอีกนัยหนึ่ง ไม่สำคัญว่าคุณกำลังพยายามขายอะไรหรือคุณวางแผนจะขายอย่างไร BigCommerce จะทำให้กระบวนการง่ายขึ้น
ฟีเจอร์ขั้นสูงของแพลตฟอร์มอาจต้องใช้เวลาเรียนรู้ แต่นักออกแบบเว็บไซต์ BigCommerce ส่วนใหญ่ไม่มีปัญหาหลังจากผ่านไป 1-2 สัปดาห์ และด้วยความช่วยเหลือจากฝ่ายบริการลูกค้าตลอด 24 ชั่วโมงทุกวัน
เคล็ดลับ: ยังไม่พร้อมสำหรับการผูกมัดใช่ไหม ลงทะเบียนเพื่อ ทดลองใช้ 15 วันเพื่อดูว่าเหมาะสมหรือไม่!
การออกแบบหน้าร้าน BigCommerce: คำแนะนำทีละขั้นตอน

มาเรียนรู้วิธีการออกแบบ BigCommerce แบบกำหนดเองในรายละเอียดเพิ่มเติม
#1. เปิดตัวสร้างเพจ BigCommerce
ด้วยวิธีการลากและวางที่ใช้งานง่าย เครื่องมือสร้างเพจจึงเป็นวิธีที่ได้รับความนิยมในการเปลี่ยนแปลงการออกแบบหน้าร้านของ BigCommerce ดังนั้นจึงเป็นเรื่องง่ายสำหรับทุกคนในการสร้างหน้าร้าน BigCommerce โดยไม่จำเป็นต้องเรียนรู้วิธีเขียนโค้ด
ก่อนเปิดตัว อย่าลืม บันทึกสำเนาการตั้งค่าธีมของ คุณ หากคุณมีธีมอยู่แล้ว
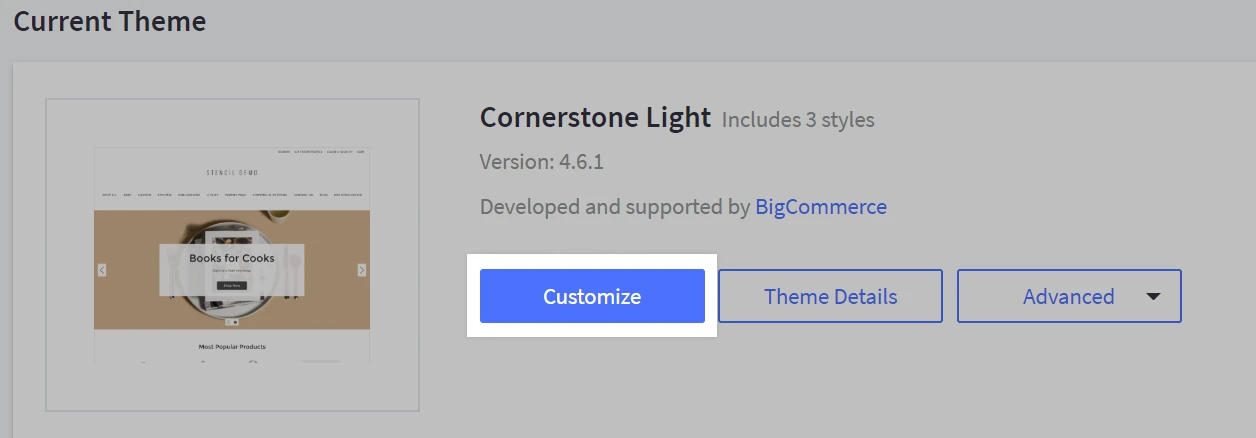
หากต้องการเข้าถึง Page Builder ให้ไปที่ หน้าร้าน > ธีม มีปุ่ม " ปรับแต่ง " ที่ไฮไลต์อยู่ในหน้าธีม

เมื่อเข้าถึงหน้าร้านในแบ็กเอนด์ คุณสามารถเข้าถึงฟังก์ชันนี้ได้โดยคลิกที่ด้านบนขวาที่เขียนว่า “ออกแบบหน้านี้ใน Page Builder”
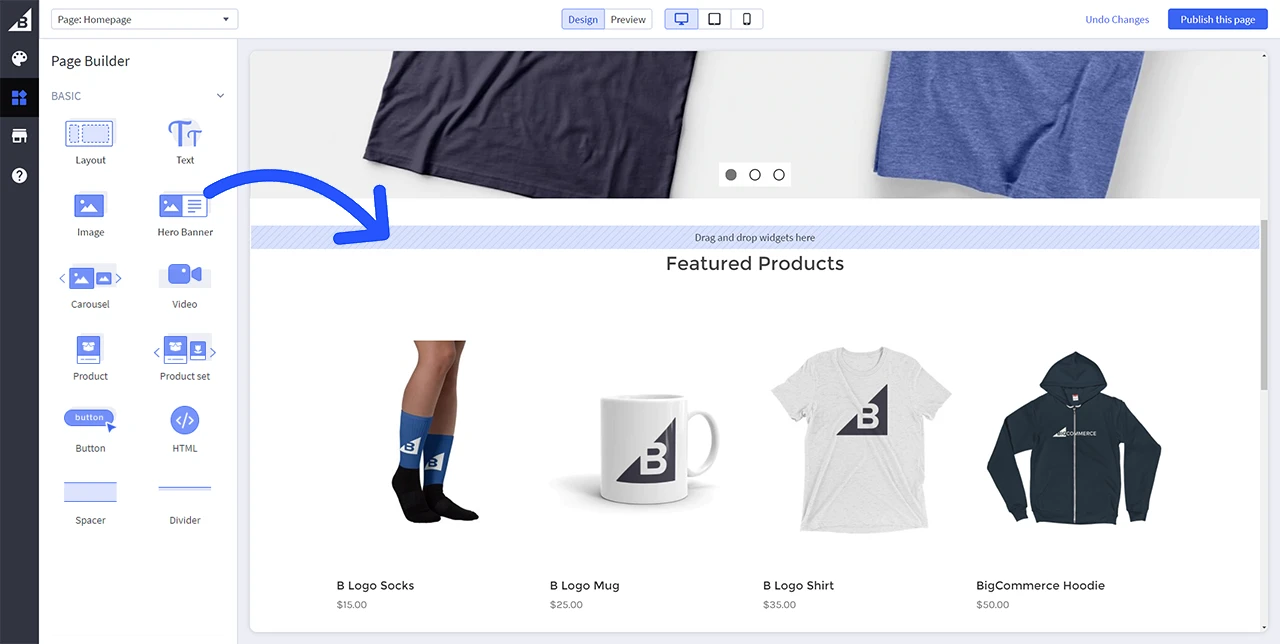
จากนั้นจะสาดส่วนต่อประสาน Page Builder!
- หน้าแรก จะแสดงทางด้านขวาเมื่อคุณเปิดใช้งาน Page Builder
- ตัวเลือกการกำหนดค่าบางอย่าง จะแสดงทางด้านซ้าย
- ตัวเลือกที่ติดตั้งด้านบนช่วยให้คุณสลับ ประเภทของหน้าจอตัวอย่าง บันทึกและเลิกทำการเปลี่ยนแปลงของคุณ และแม้แต่เผยแพร่ธีมของคุณ
เมื่อคุณทำการเปลี่ยนแปลงเสร็จแล้ว คุณสามารถดูได้ว่าการเปลี่ยนแปลงเหล่านั้นจะปรากฏต่อผู้เยี่ยมชมไซต์อย่างไรโดยเปลี่ยนเป็นโหมดดูตัวอย่าง ดังนั้น สิ่งนี้ทำให้ผู้ใช้มีเวลามากขึ้นในการประเมินการออกแบบหน้าร้านของ BigCommerce ก่อนที่จะเผยแพร่
อ่านโบนัส! ดูว่า BigCommerce เปรียบเทียบกับเครื่องมือสร้างเพจอื่นๆ อย่างไร:
- BigCommerce vs Shopify: อันไหนดีกว่ากัน? [อัปเดต 2023]
- Wix vs BigCommerce: อันไหนออกมาดีที่สุด?
- BigCommerce vs Squarespace: ใครจะเป็นผู้ชนะในปี 2023?
#2. แก้ไขสไตล์ของธีม
BigCommerce มอบ เทมเพลตที่ปรับแต่งได้หลากหลายให้กับผู้ค้าเพื่อ เลือกสไตล์ที่ดีที่สุดสำหรับร้านค้าออนไลน์ของพวกเขา ในทำนองเดียวกัน คุณสามารถเปลี่ยนเป็นสไตล์ธีมของ BigCommerce เพื่อให้เหมาะกับแบรนด์ของคุณมากขึ้น
หากต้องการเรียนรู้วิธีแก้ไขสไตล์ของธีม BigCommerce โปรดดู เอกสารนี้ แต่โปรดจำไว้ว่าคุณอาจต้องการความรู้ในการเขียนโค้ดที่เพียงพอเพื่อดำเนินการตามขั้นตอนนี้ให้เสร็จสมบูรณ์

ในกรณีที่คุณไม่เข้าใจวิธีการแก้ไขธีม ให้พิจารณาคำแนะนำต่อไปนี้:
- รวมคุณสมบัติที่น่าประทับใจ: ตามหลักการแล้ว คุณควรเลือกการออกแบบ BigCommerce พร้อมคุณสมบัติที่แข็งแกร่ง เช่น เมนูขนาดใหญ่ ตัวกรองราคา “มุมมองด่วน” ของผลิตภัณฑ์ และอื่นๆ เมื่อใช้เครื่องมือเหล่านี้ ผู้ค้าปลีกอาจดึงดูดผู้เยี่ยมชมโดยไม่รบกวนความสมบูรณ์ของการนำทางหลัก
- สร้างเลย์เอาต์ที่เหมาะกับมือถือ: ลูกค้าและผู้เยี่ยมชมไซต์ของคุณสามารถซื้อด้วยความมั่นใจ โดยรู้ว่าพวกเขาจะได้รับประสบการณ์ที่ยอดเยี่ยมบนอุปกรณ์พกพาใดๆ นอกจากนี้ สิ่งสำคัญคือความสวยงามของร้านค้าต้องตรงกับความต้องการของตลาดเป้าหมายของคุณ
- เพิ่มส่วนบล็อก: เพื่อให้ผู้บริโภคจำได้เมื่อพวกเขาไปซื้อของ พวกเขาจำเป็นต้องให้คุณค่าที่น่าจดจำ ด้วยเหตุนี้ ธีมที่มีส่วนของบล็อกจะช่วยบริษัทอย่างมากในการบรรลุอันดับของหน้า Google ที่สูง
#3. เพิ่มวิดเจ็ต
ข้อความ รูปภาพ แบนเนอร์ วิดีโอ และปุ่ม หรือ "วิดเจ็ต" โดยทั่วไป อาจเพิ่มได้อย่างรวดเร็วภายในไม่กี่นาทีโดยใช้ Page Builder
หากต้องการเพิ่มวิดเจ็ต ให้คว้าวิดเจ็ตจากด้านซ้ายของเมนู Page Builder แล้ววางลงในพื้นที่ที่กำหนด
เมื่อคุณวางวิดเจ็ตบนเพจแล้ว ตัวเลือกจะแสดงในเมนูของเครื่องมือสร้างเพจ จากนั้น การออกแบบของวิดเจ็ตจะปรากฏในส่วนการออกแบบขวามือ

#4. ปรับแต่ง favicon โลโก้ และแบนเนอร์
Favicon และโลโก้
เมื่อคุณเข้าชมเว็บไซต์ เบราว์เซอร์ของคุณอาจแสดงสัญลักษณ์เล็กๆ ที่เรียกว่า favicon ทางด้านซ้ายของชื่อหน้า หากคุณไม่เปลี่ยน ไอคอน BigCommerce จะกลายเป็นไอคอนประจำร้านค้าของคุณ อย่างไรก็ตาม คุณควรสลับกับรูปภาพแบรนด์เพื่อทำให้การออกแบบหน้าร้าน BigCommerce ของคุณโดดเด่นยิ่งขึ้น

หากต้องการปรับแต่งไอคอน Favicon ของ BigCommerce ให้เลือก “ อัปโหลดรูปภาพที่กำหนดเอง ” เพื่อใช้เป็นโลโก้ของคุณ จากนั้นคลิก “ เลือกรูปภาพจากคอมพิวเตอร์ของคุณ ” หรือลากรูปภาพลงในช่องเพื่ออัปโหลดโลโก้
ด้วยขั้นตอนเดียวกัน คุณยังสามารถแก้ไขร้านค้าของคุณในส่วน โลโก้ (หน้าร้าน > โลโก้)
หลังจากแก้ไขใน Page Builder แล้ว ให้คลิก บันทึก เพื่อดำเนินการต่อและ เผยแพร่ เพื่อเผยแพร่การเปลี่ยนแปลงเหล่านั้นไปยังหน้าร้าน

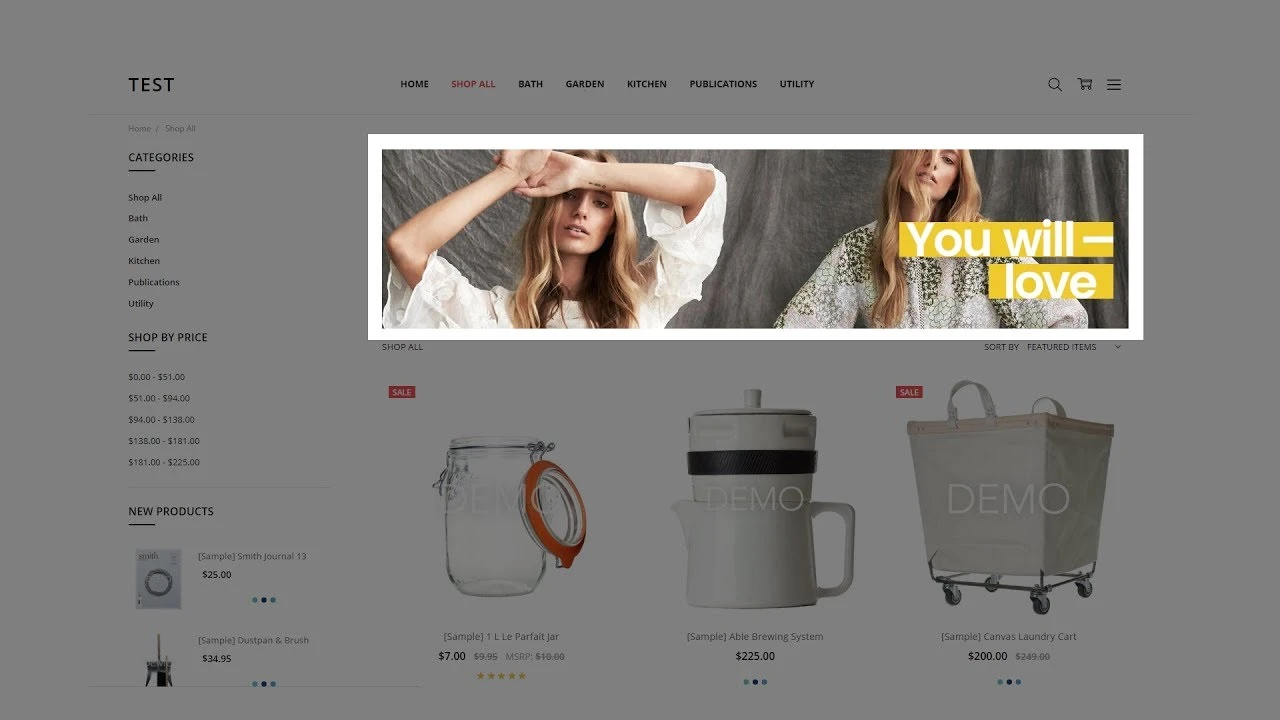
แบนเนอร์
แบนเนอร์สามารถโปรโมตดีล แสดงคูปองส่วนลดและโปรโมชันอื่นๆ ส่งข้อมูลที่สำคัญ และรวมองค์ประกอบภาพ เช่น รูปถ่ายและวิดีโอในการออกแบบเว็บไซต์

ในการปรับแต่งแบนเนอร์ คุณควร:
- ไปที่ การ ตลาด > แบนเนอร์ > สร้างแบนเนอร์
- ตั้งชื่อแบนเนอร์ของคุณ (ไม่มีใครนอกบริษัทของคุณจะได้เห็นสิ่งนี้ ดังนั้นอย่าลังเลที่จะตั้งชื่อตามที่คุณต้องการ)
- จากนั้น กรอก ข้อความแบนเนอร์ของ คุณ
- ระบุหน้าที่คุณต้องการให้แบนเนอร์แสดง แบนเนอร์สามารถวางได้ครั้งละหนึ่งหน้าเท่านั้น อย่างไรก็ตาม หากคุณต้องการใช้แบนเนอร์เดียวกันในหลายหน้า คุณสามารถทำซ้ำได้
- จากนั้น คุณสามารถเลือกได้ว่าจะ แสดงแบนเนอร์ หรือไม่ นำเครื่องหมายถูกออกจากช่องนี้หากคุณต้องการบันทึกแบนเนอร์เป็นแบบร่าง
- สุดท้าย บันทึก ไฟล์ที่คุณแก้ไข
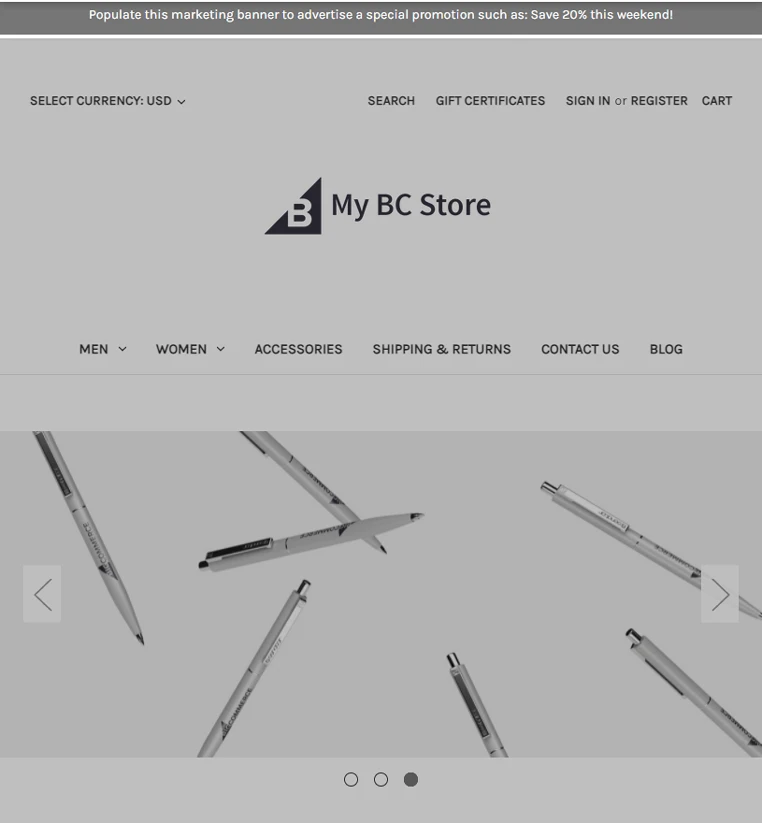
#5. ใช้ม้าหมุนสำหรับการออกแบบหน้าร้าน BigCommerce ของคุณ
เพื่อดึงดูดความสนใจของลูกค้า คุณอาจใช้ภาพหมุน ภาพสไลด์ หรือชุดแบนเนอร์แบบหมุนวนบนหน้าแรกของร้านค้าออนไลน์ของคุณ
ในที่นี้สามารถแสดงสไลด์รูปภาพและข้อความได้สูงสุด 5 สไลด์ โดยแต่ละสไลด์จะนำไปสู่ผลิตภัณฑ์หรือเว็บไซต์ที่แตกต่างกัน รูปภาพใหม่จะแทนที่รูปภาพก่อนหน้าทุกๆ สองสามวินาที

ต่อไปนี้เป็นวิธีเพิ่มรูปภาพลงใน Carousel ในการออกแบบหน้าร้านของ BigCommerce:
- เข้าถึงส่วน Carousel โดยไปที่ Storefront > Home Page Carousel
- เลือกภาพขนาดย่อของสไลด์ที่ ไม่มีเนื้อหาใดๆ เมื่อคุณเลือกรูปภาพที่จะอัปโหลด ภาพตัวอย่างจะเปลี่ยนเป็นการแจ้งเตือนที่แจ้งให้คุณทำเช่นนั้น
- จากนั้น นำทางไปยังตำแหน่งที่เก็บรูปภาพของคุณ แล้วลากและวางรูปภาพลงใน หน้าต่างแสดงตัวอย่าง Carousel (หรืออีกทางหนึ่ง คุณสามารถเลือกรูปภาพจากคอมพิวเตอร์ของคุณโดยคลิกปุ่ม เลือกไฟล์ )
- เผยแพร่ ไฟล์ที่แก้ไข
#6. แก้ไขหน้าเนื้อหา
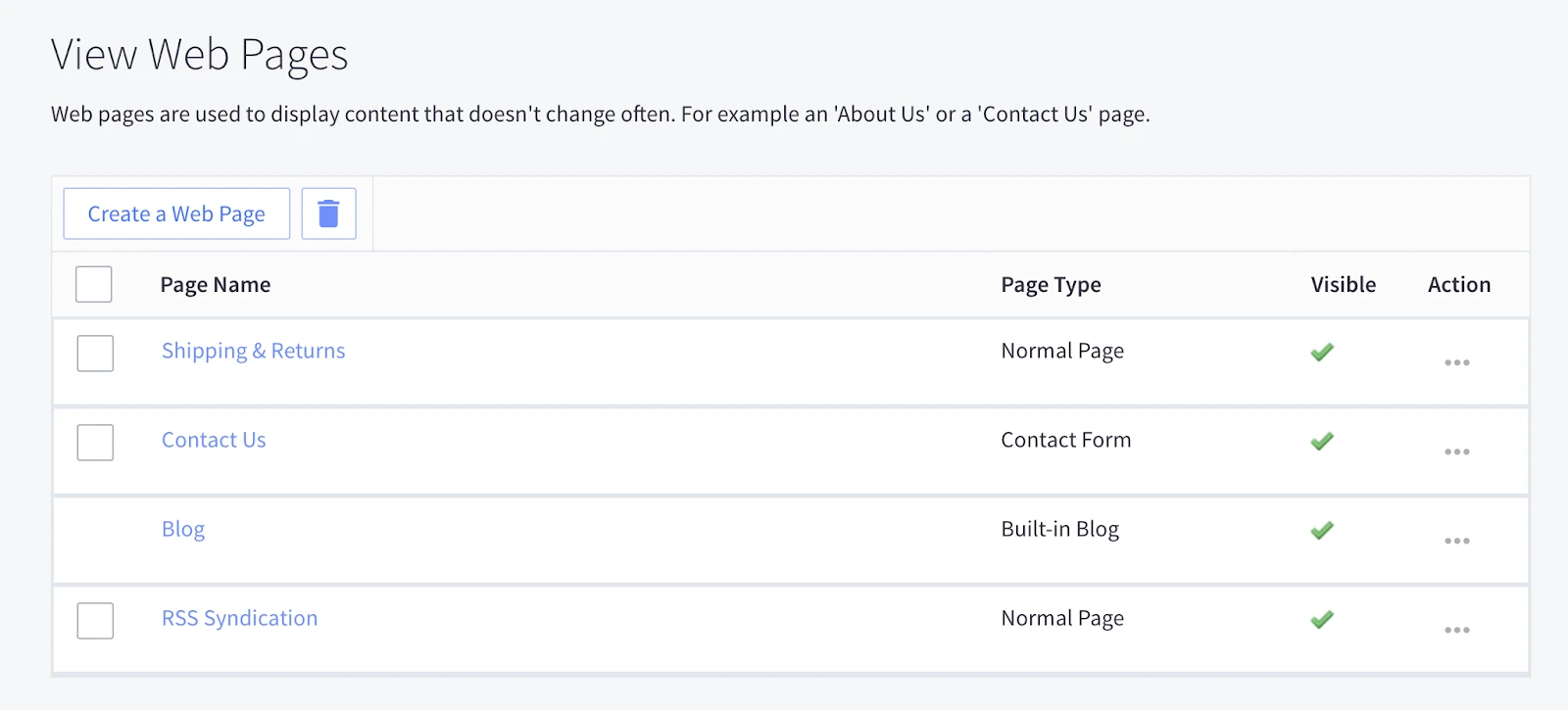
คุณสามารถแก้ไขเนื้อหาของหน้าเว็บของคุณโดยใช้ตัวแก้ไขแบบลากและวางที่แสนสะดวกของเรา ในการเปลี่ยนแปลงเนื้อหาของเพจ ให้คลิกที่จุดสามจุดของเพจ จากนั้นคลิก “ แก้ไข ”

จะมีคอลเลกชันของเลย์เอาต์ที่สร้างไว้ล่วงหน้าทางด้านขวาที่คุณสามารถลากไปยังเอกสารของคุณได้
จากตรงนั้น คุณสามารถเลือกฟังก์ชันการทำงานต่างๆ ที่จะทำให้การออกแบบหน้าร้าน BigCommerce ของคุณไม่เหมือนใคร เช่น:
- วางเมาส์เหนือรูปภาพแล้วคลิกไอคอนกล้องเพื่อเพิ่มรูปภาพของคุณเอง
- เลื่อนตัวชี้เมาส์ไปเหนือลิงก์เพื่อเปลี่ยนแปลง
- สลับไอคอนโดยคลิกที่ไอคอนและเลือกไอคอนใหม่
- หากคุณต้องการฝังวิดีโอจาก YouTube ให้คัดลอก URL แล้ววางลงในช่อง
การออกแบบหน้าร้าน BigCommerce ที่ดีที่สุดเพื่อสร้างแรงบันดาลใจให้คุณ
ด้วยขั้นตอนข้างต้น คุณควรจะมีความสามารถมากขึ้นในการปรับแต่งการออกแบบร้านค้า BigCommerce ในแบบของคุณ เนื่องจากการเรียนรู้จากสิ่งที่ดีที่สุดเป็นแนวทางปฏิบัติที่ดี ลองพิจารณาตัวอย่างเว็บไซต์ BigCommerce ชั้นนำบางส่วนเพื่อเป็นข้อมูลอ้างอิงของคุณ:
#1. กระโหลกแคนดี้

บริษัทเครื่องเสียงแห่งแรก – Skullcandy ผสานแฟชั่นเข้ากับเทคโนโลยีล้ำสมัย พวกเขาได้แนะนำให้โลกได้รู้จักกับหูฟังที่ดีที่สุดบางรุ่น รวมถึงตัวเลือกไร้สาย เอียร์บัด และหูฟังเอียร์บัด
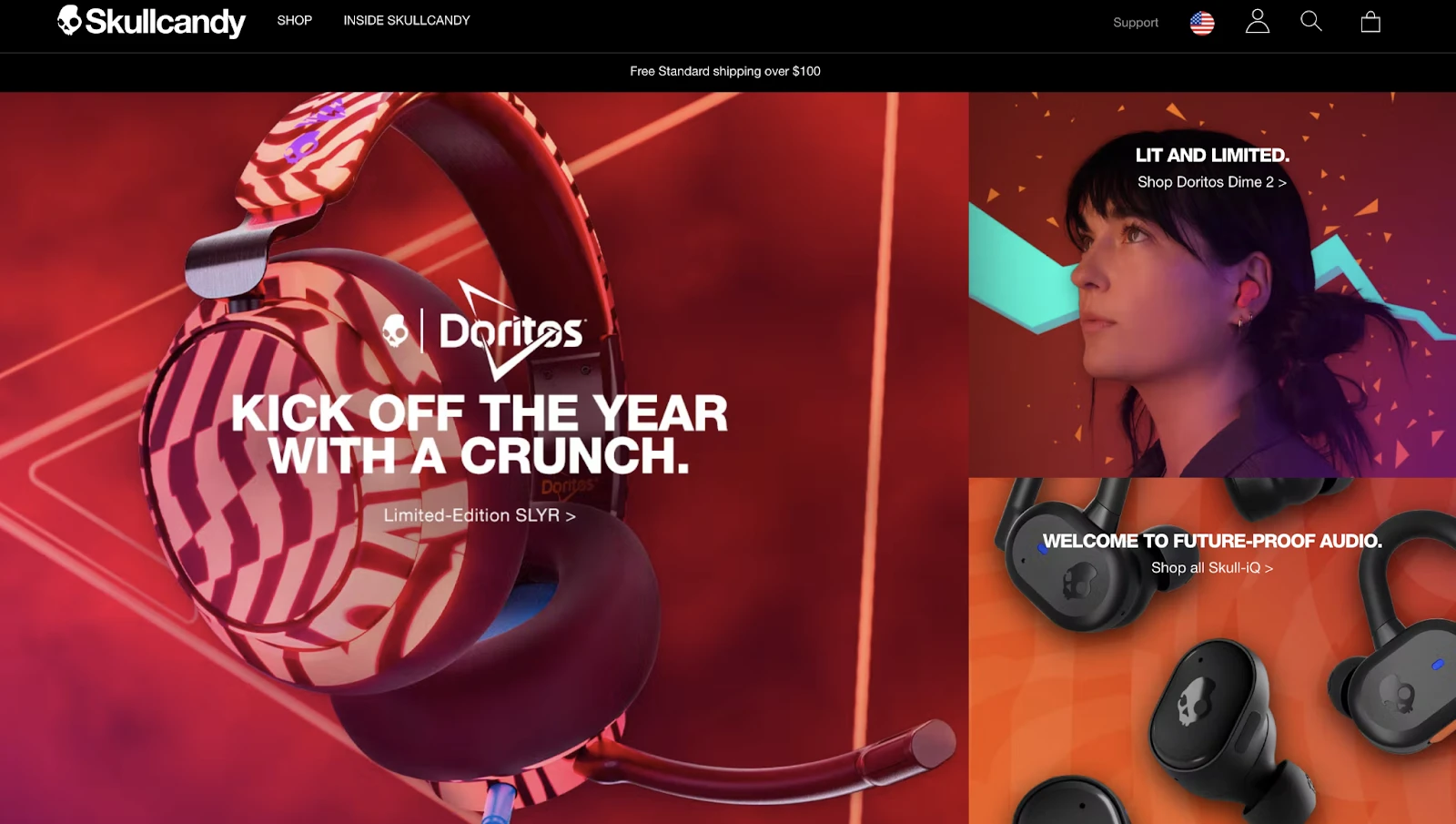
เว็บไซต์ Skullcandy เป็นร้านค้า BigCommerce อันดับต้น ๆ ด้วยความแปลกใหม่ โทนสีที่น่าดึงดูด และรูปแบบที่สวยงาม
ในความเป็นจริง เป็นเรื่องปกติที่เว็บไซต์จะไม่มีการนำทางเลย ซึ่งเป็นสาเหตุหนึ่งที่ทำให้เว็บไซต์นี้โดดเด่น!
นี่คือคุณสมบัติที่เห็นได้ชัดเจนบางส่วน:
- ส่วนหัวสีดำและสีขาวผสมกับแบนเนอร์สีสันสดใสขนาดใหญ่ สร้างการออกแบบที่โดดเด่นและร่วมสมัย
- วางเมาส์เหนือ "Inside a SkullCandy" และมี ลิงก์ที่จะนำคุณไปยังส่วนอื่นๆ ของไซต์
- นอกจากนี้ คุณสามารถ ใช้ปุ่มด้านล่างเพื่อติดต่อ กับพวกเขาได้
#2. แพนดอร่า

ย้อนกลับไปในปี 2000 Pandora ได้เริ่มสร้างเสน่ห์ที่โดดเด่นในปัจจุบัน เครื่องรางแต่ละชิ้นทำขึ้นด้วยมือเพื่อเติมเต็มสไตล์ของแต่ละคนและเจ้าของก็ให้ความสำคัญกับมันอย่างประณีต
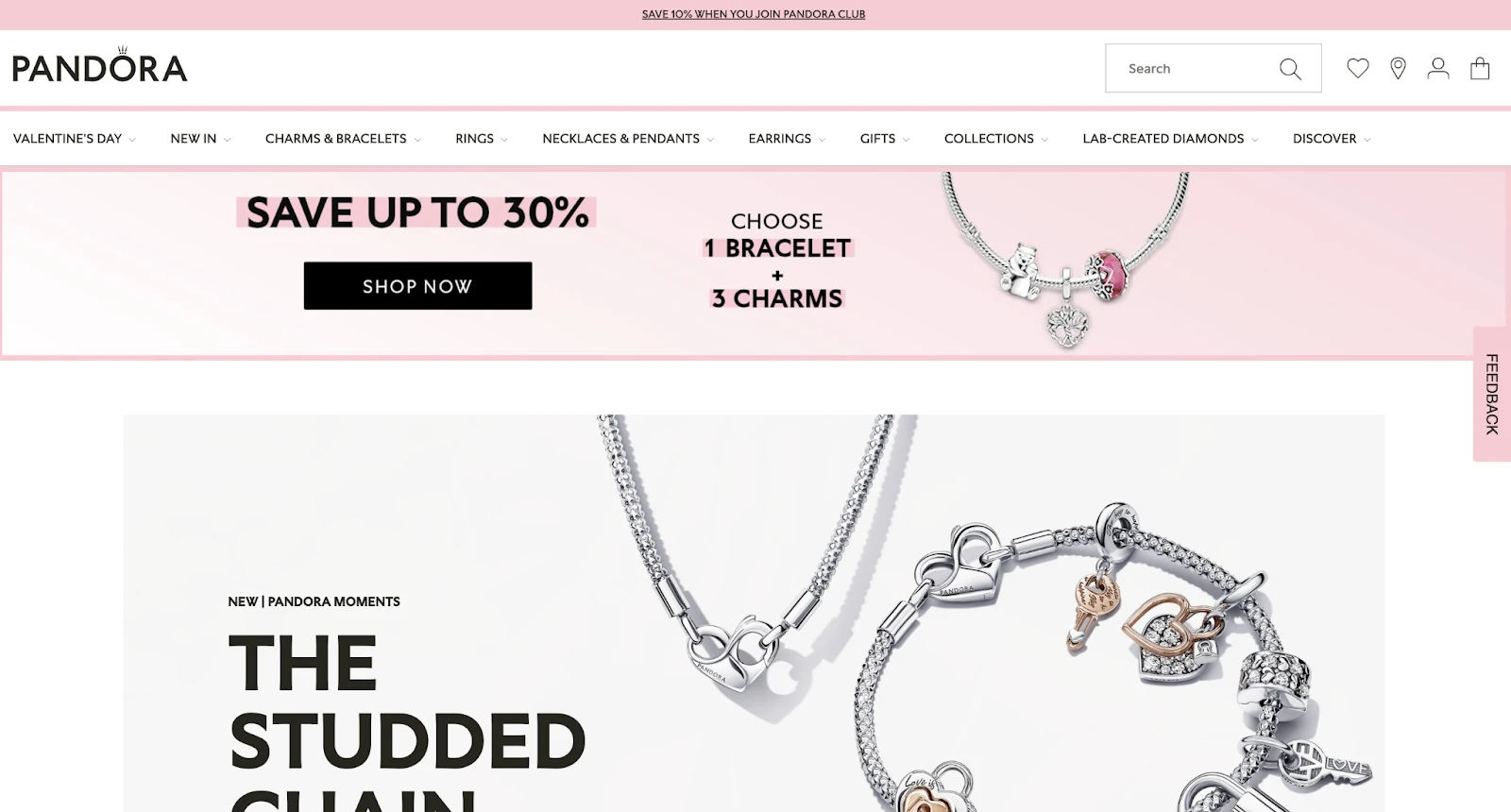
เมื่อสร้างเว็บไซต์ Pandora ยังสื่อถึงความรู้สึกเหล่านี้:
- พวกเขาใช้ เลย์เอาต์ที่ราบรื่น สะอาดตา และเป็นระเบียบ เพื่อสร้างแบรนด์ระดับพรีเมียมที่ทันสมัย
- ที่ด้านบนสุดของหน้าหลักจะ มีแบนเนอร์และภาพหมุน ที่แสดงดีลและรูปภาพต่างๆ เพื่อดึงดูดผู้เข้าชม
- คุณสามารถดู ผลิตภัณฑ์ เด่นได้เมื่อเลื่อนลงช้าๆ และลงท้ายด้วย วิดเจ็ต “สมัครรับจดหมายข่าวของเรา”
#3. Ben & Jerry's

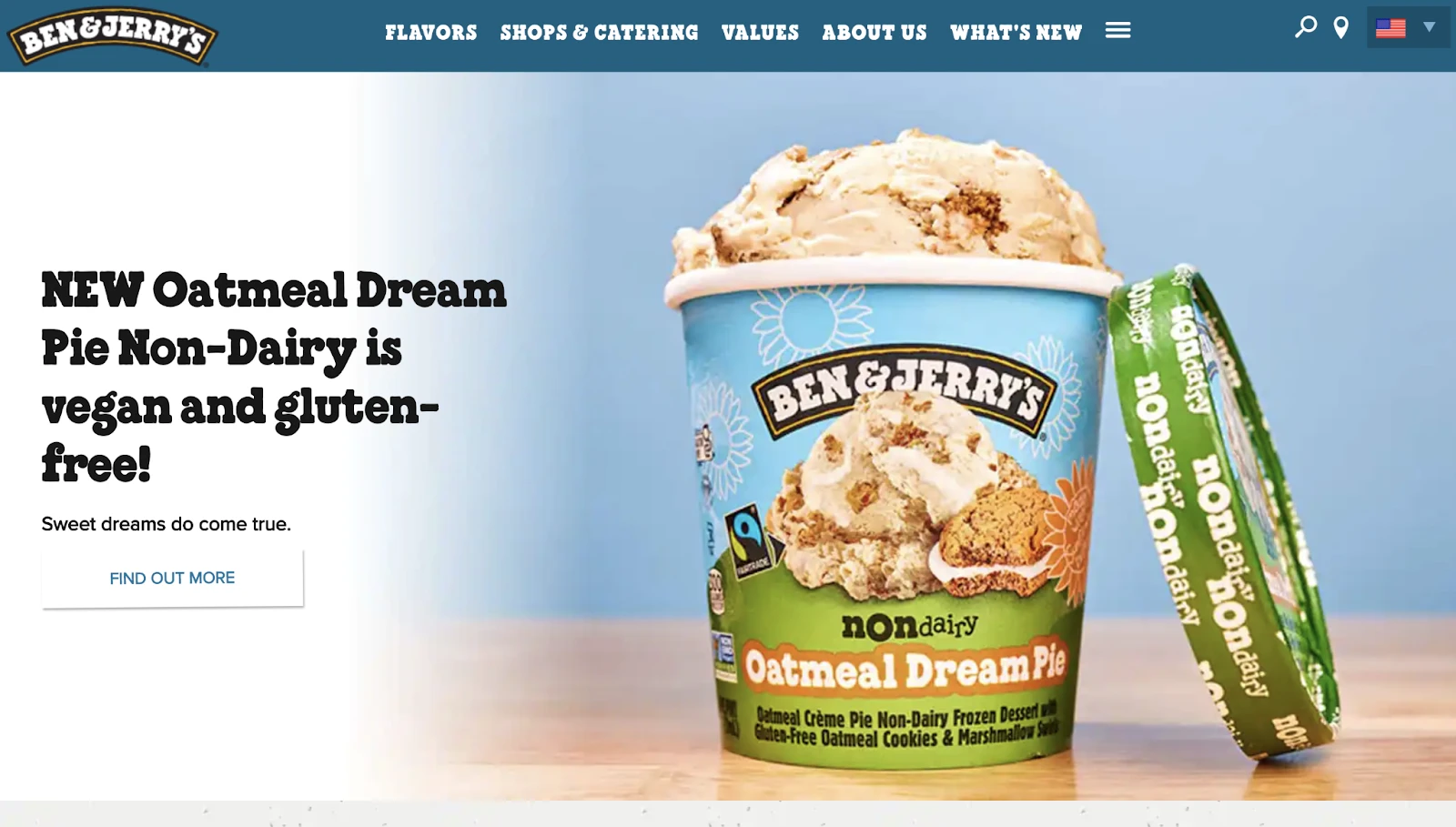
Ben & Jerry's เป็นที่รู้จักในด้านรสชาติไอศกรีมที่สร้างสรรค์จากการผสมผสานของส่วนผสมที่เผ็ดและหวาน แฟน ๆ ของขนมแช่แข็งน่าจะคุ้นเคยกับขนมต่าง ๆ ของ Ben & Jerry's แต่คุณรู้หรือไม่ว่าพวกเขาก็คลั่งไคล้ร้านขายของทางเว็บเช่นกัน
คุณสมบัติเด่นบางประการของเว็บไซต์ ได้แก่ :
- รายการยอดนิยม เช่น เค้กไอศกรีม บริการจัดเลี้ยง และบัตรของขวัญ มีคุณสมบัติ โดดเด่น เพื่ออำนวยความสะดวกในการซื้ออย่างรวดเร็ว
- ลูกค้าสามารถค้นหาสิ่งที่ต้องการได้อย่างรวดเร็วด้วย การนำทางที่ตรงไปตรงมา ของไซต์
- ใช้ แอพเพื่อการออกแบบร้านค้า อย่างมีประสิทธิภาพ
การออกแบบหน้าร้าน BigCommerce – คำถามที่พบบ่อย
ฉันจะปรับแต่งร้านค้า BigCommerce ของฉันได้อย่างไร
หากต้องการปรับแต่งธีม BigCommerce ให้ไปที่ส่วนหน้าร้าน > ธีมของฉัน แล้วคลิกปุ่ม ปรับแต่ง ถัดจากธีมที่ใช้งานอยู่ในปัจจุบัน
ที่นี่คุณจะพบกับตัวเลือกมากมายสำหรับปรับแต่งร้านค้าออนไลน์ของพวกเขา ตั้งแต่รูปลักษณ์ของหน้าร้านไปจนถึงเค้าโครงของแบบฟอร์มการติดต่อ
BigCommerce มีเทมเพลตหรือไม่
ใช่ BigCommerce มี ธีมที่สวยงามมากมายให้เลือก! มันไม่ได้เป็นพื้นฐานแม้ว่า แต่มีเทมเพลตคุณภาพสูงที่ตอบสนองได้อย่างสมบูรณ์พร้อมฟีเจอร์ที่มีประโยชน์มากมายอยู่แล้ว
เมื่อใช้มัน คุณยังสามารถปรับเปลี่ยนบางลักษณะเพื่อให้ดูเหมือนกับที่คุณต้องการได้ในภายหลัง
BigCommerce และ Shopify แตกต่างกันอย่างไร
BigCommerce ปรับแต่งได้หรือไม่
BigCommerce มีตัวเลือกการออกแบบและการปรับเปลี่ยนในแบบของคุณ อย่างไรก็ตาม เนื่องจาก BigCommerce แบบกำหนดเองนั้นใช้งานไม่ง่ายนักสำหรับผู้เริ่มต้น เรามักแนะนำให้ใช้เครื่องมือสร้างเพจเพื่อเปลี่ยนธีม
BigCommerce มีความสามารถแบบเนทีฟมากกว่า แต่ร้านแอปของ Shopify มีแอปพลิเคชันมากกว่า 8,000 รายการ ทั้ง แบบเสียเงินและแบบฟรี ขณะที่ BigCommerce เท่านั้นที่ให้ทดลองใช้งาน 15 วัน
กระบวนการเรียนรู้สำหรับ BigCommerce นั้นซับซ้อนเล็กน้อย แต่คุณสมบัติเหล่านั้นสามารถเป็นประโยชน์อย่างมากเมื่อธุรกิจเติบโตขึ้น
คำสุดท้าย
บทความนี้เน้นกระบวนการง่ายๆ ในการปรับเปลี่ยนการออกแบบหน้าร้าน BigCommerce พร้อมกับร้านค้า BigCommerce ที่ดีที่สุด
หวังว่าคุณจะสามารถเรียนรู้จากเว็บไซต์เหล่านี้และใช้สำหรับร้านค้า BigCommerce ของคุณเองเพื่อเพิ่มยอดขายและปริมาณการใช้ข้อมูล
ต้องการมีแนวคิดเพิ่มเติมเกี่ยวกับการสร้างร้านค้าอีคอมเมิร์ซหรือไม่? เข้าร่วม ชุมชนอีคอมเมิร์ซที่เฟื่องฟู ของเราและเรียนรู้จากประสบการณ์ของเจ้าของธุรกิจรายอื่นนับพัน
