Desain Etalase BigCommerce Terbaik Yang Membawa Bisnis Online Anda Ke Level Berikutnya (2023)
Diterbitkan: 2023-01-27pengantar
Langkah awal, sebelum menambahkan merchandise apa pun untuk dijual di toko BigCommerce, adalah membuat desain etalase BigCommerce.
Namun, ini tidak sesederhana kedengarannya… Ini melibatkan penentuan tema, menginstal plugin pihak ketiga yang diperlukan, membuat halaman konten, dan banyak lagi…
Siap membuat toko BigCommerce namun merasa kelebihan beban?
Di bagian selanjutnya, Anda akan menemukan petunjuk mendetail tentang cara melakukan hal-hal ini dengan benar hanya dalam sebuah artikel. Apalagi? LitExtension – #1 Pakar Migrasi Keranjang Belanja Dunia juga membuat daftar 3 desain etalase BigCommerce favorit kami sehingga Anda dapat menggunakannya untuk ide besar berikutnya!
Gunakan tips ini, dan toko BigCommerce Anda akan sukses besar!
Kalau begitu, mari kita baca setiap bagian (yang selalu kami rekomendasikan), atau langsung ke toko yang paling menarik minat Anda:
- Apa itu BigCommerce?
- Bagaimana cara membuat desain etalase BigCommerce dalam 6 langkah sederhana?
- Contoh desain etalase BigCommerce terbaik
Ingin bermigrasi ke BigCommerce?
Jika Anda berniat bermigrasi ke BigCommerce , LitExtension menawarkan layanan migrasi hebat yang membantu Anda mentransfer data dari platform eCommerce saat ini ke platform baru secara akurat dan tanpa kesulitan dengan keamanan maksimal.
Apa itu BigCommerce?
Terkenal dengan ekspansinya yang cepat, BigCommerce , yang berbasis di Austin, Texas, telah menjadi salah satu sistem manajemen toko online terkemuka di dunia. Didirikan pada tahun 2009, telah berkembang dan menyediakan layanan ke lebih dari 80.000 pengecer online di 120 negara berbeda.

Di antara banyak platform eCommerce , BigCommerce adalah platform eCommerce yang dihosting tingkat atas yang memungkinkan pedagang untuk menjual berbagai barang berbasis digital, fisik, dan layanan tanpa batas dari satu etalase online.
Selain itu, BigCommerce membebankan biaya transaksi nol untuk setiap pembelian . Oleh karena itu, dapat mengoptimalkan penjualan Anda dan memaksimalkan keuntungan Anda .
Dengan BigCommerce, Anda dapat dengan cepat menyiapkan toko dan mulai menjual apa pun dengan segera . Dengan demikian, BigCommerce masih menyisakan ruang bagi pengguna yang paham teknologi untuk lebih menyesuaikan toko BigCommerce mereka.
Faktanya, Anda dapat menyiapkan toko BigCommerce dari lokasi mana pun dengan komputer, browser web, dan akses ke Internet.
Masih mempertimbangkan? Baca artikel ini untuk mendapatkan lebih banyak ide tentang platform ini:
- Top 8 Tema BigCommerce Terbaik Di Bawah $200
- Panduan AZ untuk Sukses di BigCommerce
- Ulasan BigCommerce: Yang Perlu Anda Ketahui
Karena ini adalah SaaS, platform ini juga menyediakan berbagai tema BigCommerce yang dapat diedit yang dapat digunakan sebagai titik awal untuk desain toko online Anda. Jika Anda tidak memiliki sumber keuangan yang stabil untuk templat situs web, platform eCommerce ini juga menyediakan beberapa tema BigCommerce gratis untuk dipilih.
Dengan kata lain, tidak masalah apa yang Anda coba jual atau bagaimana Anda berencana menjualnya; BigCommerce akan menyederhanakan prosesnya.
Fitur platform yang lebih canggih mungkin memerlukan waktu untuk dipelajari, tetapi sebagian besar desainer web BigCommerce tidak mengalami kesulitan setelah 1–2 minggu dan dengan bantuan layanan pelanggan khusus 24/7.
Tips: Belum siap untuk komitmen? Mendaftar untuk uji coba 15 hari untuk melihat apakah cocok!
Desain Etalase BigCommerce: Panduan Langkah demi Langkah

Mari pelajari cara menyesuaikan desain BigCommerce dengan lebih detail.
#1. Luncurkan pembuat halaman BigCommerce
Dengan pendekatan seret dan lepas yang intuitif, pembuat halaman adalah metode populer untuk membuat perubahan pada desain etalase BigCommerce . Dengan demikian, memudahkan siapa saja untuk membuat etalase BigCommerce tanpa perlu mempelajari cara membuat kode.
Sebelum meluncurkan, ingatlah untuk menyimpan salinan pengaturan tema Anda jika Anda sudah memiliki tema.
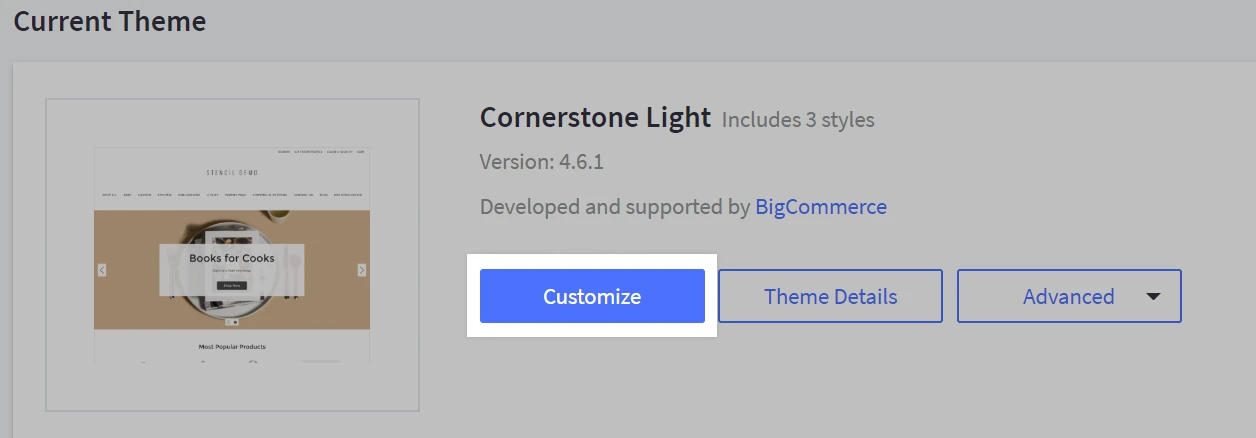
Untuk mengakses Page Builder, buka etalase > Tema . Ada tombol " Kustomisasi " yang disorot di halaman Tema.

Saat mengakses etalase di backend, Anda dapat mengakses fungsi ini dengan mengklik kanan atas yang bertuliskan “Design this page in Page Builder”.
Kemudian, itu akan memercikkan antarmuka Page Builder!
- Beranda ditampilkan di sebelah kanan saat Anda mengaktifkan Page Builder
- Beberapa opsi konfigurasi ditampilkan di sebelah kiri.
- Opsi yang dipasang di atas memungkinkan Anda mengubah jenis layar pratinjau, menyimpan dan membatalkan perubahan, dan bahkan menerbitkan tema Anda.
Setelah selesai membuat perubahan, Anda dapat melihat tampilannya bagi pengunjung situs dengan beralih ke mode pratinjau. Dengan demikian, hal ini memberi pengguna lebih banyak waktu untuk mengevaluasi desain etalase BigCommerce sebelum memublikasikan.
Bacaan bonus! Lihat perbandingan BigCommerce dengan pembuat halaman lainnya:
- BigCommerce vs Shopify: Mana yang Lebih Baik? [2023 Diperbarui]
- Wix vs BigCommerce: Mana yang Menjadi Teratas?
- BigCommerce vs Squarespace: Siapa yang Menang di 2023?
#2. Edit gaya tema
BigCommerce memberi pedagangnya berbagai templat yang dapat disesuaikan untuk memilih gaya terbaik untuk toko online mereka. Demikian pula, Anda dapat mengubah gaya tema BigCommerce agar lebih sesuai dengan merek Anda.
Untuk mempelajari cara mengedit gaya tema BigCommerce, lihat dokumen ini, tetapi harap diingat bahwa Anda mungkin memerlukan pengetahuan pengkodean yang memadai untuk menyelesaikan proses ini.

Jika Anda bingung bagaimana cara mengedit tema, pertimbangkan saran berikut:
- Sertakan fitur yang mengesankan: Idealnya, Anda harus memilih desain BigCommerce dengan fitur canggih seperti menu raksasa, filter harga, "tampilan cepat" produk, dan sebagainya. Dengan menggunakan alat ini, pengecer dapat menarik pengunjung tanpa mengganggu integritas navigasi utama.
- Buat tata letak yang ramah seluler: Pelanggan dan pengunjung situs Anda dapat membeli dengan percaya diri, mengetahui bahwa mereka akan mendapatkan pengalaman hebat di perangkat seluler apa pun. Selain itu, estetika toko Anda harus sesuai dengan tuntutan pasar sasaran Anda.
- Tambahkan bagian blog: Agar konsumen mengingat saat berbelanja, mereka perlu memberikan nilai yang mudah diingat. Karena itu, tema yang menyertakan bagian blogging akan sangat membantu perusahaan dalam mencapai peringkat halaman Google yang tinggi.
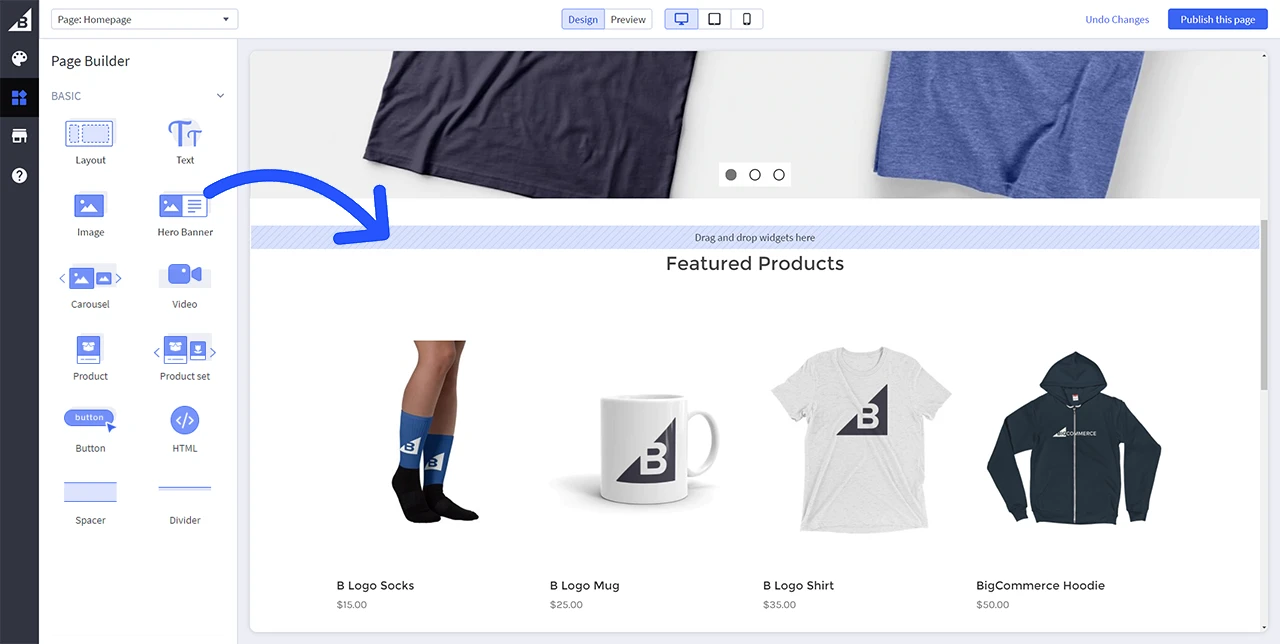
#3. Tambahkan widget
Teks, foto, spanduk, video, dan tombol, atau “Widget” secara umum, dapat ditambahkan dengan cepat dalam hitungan menit menggunakan Page Builder.
Untuk menambahkan widget, ambil dari sisi kiri menu Page Builder dan letakkan di salah satu area yang ditentukan.
Setelah Anda menempatkan widget di halaman, opsinya akan ditampilkan di menu Page Builder. Kemudian, desain widget akan muncul di bagian Desain sebelah kanan.

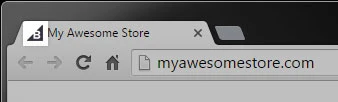
#4. Sesuaikan favicon, logo, dan spanduk
Favicon & Logo
Saat Anda mengunjungi sebuah situs web, browser Anda mungkin menampilkan simbol kecil yang disebut favicon di sebelah kiri judul halaman. Jika Anda tidak mengubahnya, ikon BigCommerce akan menjadi favicon toko Anda. Namun, Anda harus menukarnya dengan gambar merek untuk membuat desain etalase BigCommerce Anda lebih menonjol.

Untuk menyesuaikan favicon BigCommerce, pilih " Unggah gambar khusus " untuk digunakan sebagai logo Anda, lalu klik " Pilih gambar dari komputer Anda " atau seret gambar ke dalam kotak untuk mengunggah logo.
Dengan prosedur yang sama, Anda juga bisa memodifikasi toko Anda di bagian Logo (Storefront > Logo).
Setelah melakukan modifikasi di Pembuat Halaman, klik Simpan untuk tetap bekerja di sana dan Terbitkan untuk mendorong perubahan tersebut ke etalase.
Spanduk
Spanduk dapat mempromosikan penawaran, memamerkan kupon diskon dan promosi lainnya, mengirimkan informasi penting, dan menyertakan komponen visual seperti foto dan video dalam desain situs web.


Untuk menyesuaikan spanduk, Anda harus:
- Arahkan ke Pemasaran > Spanduk > Buat Spanduk .
- Beri nama spanduk Anda (Tidak seorang pun di luar perusahaan Anda akan pernah melihat ini, jadi jangan ragu untuk menamainya sesuai keinginan Anda).
- Kemudian, isi teks spanduk Anda.
- Tentukan halaman yang Anda inginkan untuk menampilkan spanduk. Spanduk hanya dapat ditempatkan pada satu halaman pada satu waktu. Namun, jika Anda ingin menggunakan spanduk yang sama di banyak halaman, Anda dapat menggandakannya.
- Anda kemudian dapat memilih apakah akan menampilkan spanduk atau tidak. Hapus tanda centang dari kotak ini jika Anda ingin menyimpan spanduk sebagai draf.
- Terakhir, simpan file yang telah diedit.
#5. Gunakan carousel untuk desain etalase BigCommerce Anda
Untuk menarik perhatian pelanggan, Anda dapat menggunakan carousel, tayangan slide, atau serangkaian spanduk berputar di beranda toko online Anda.
Di sini, hingga 5 slide gambar dan teks dapat ditampilkan, dengan setiap slide mengarah ke produk atau situs web yang berbeda. Secara khusus, gambar baru akan menggantikan gambar sebelumnya setiap beberapa detik.

Berikut cara menambahkan gambar ke Carousel ke desain etalase BigCommerce:
- Akses bagian Carousel dengan pergi ke Storefront > Home Page Carousel .
- Pilih gambar mini slide tanpa konten apa pun. Setelah Anda memilih gambar untuk diunggah, pratinjau akan berubah menjadi pemberitahuan yang meminta Anda melakukannya.
- Kemudian, arahkan ke lokasi penyimpanan gambar Anda, dan seret dan lepas gambar ke jendela pratinjau Carousel . (Atau, Anda dapat memilih gambar dari komputer dengan mengeklik tombol Pilih File ).
- Publikasikan file yang dimodifikasi.
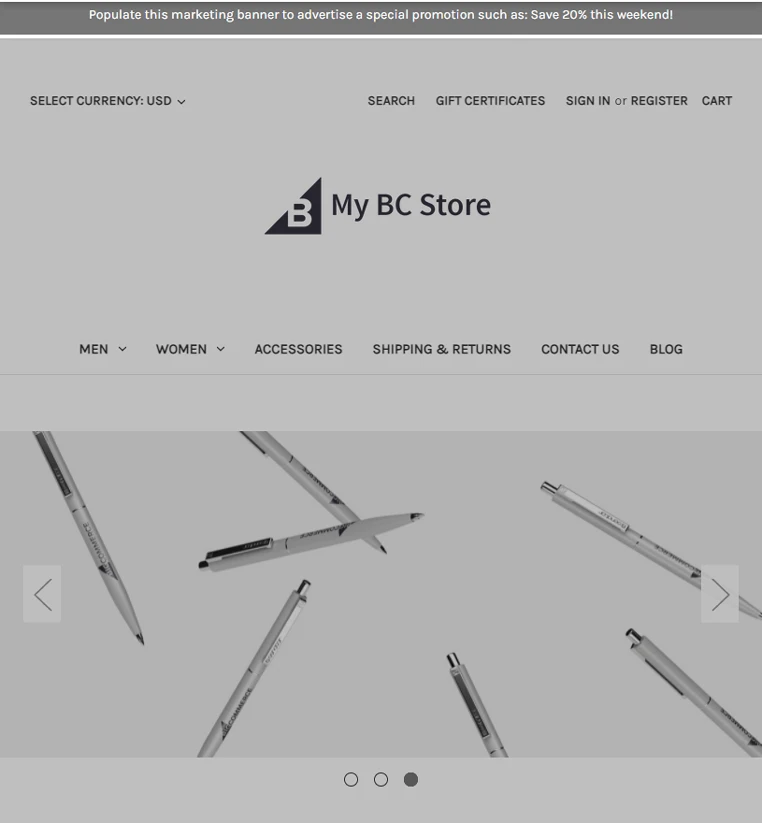
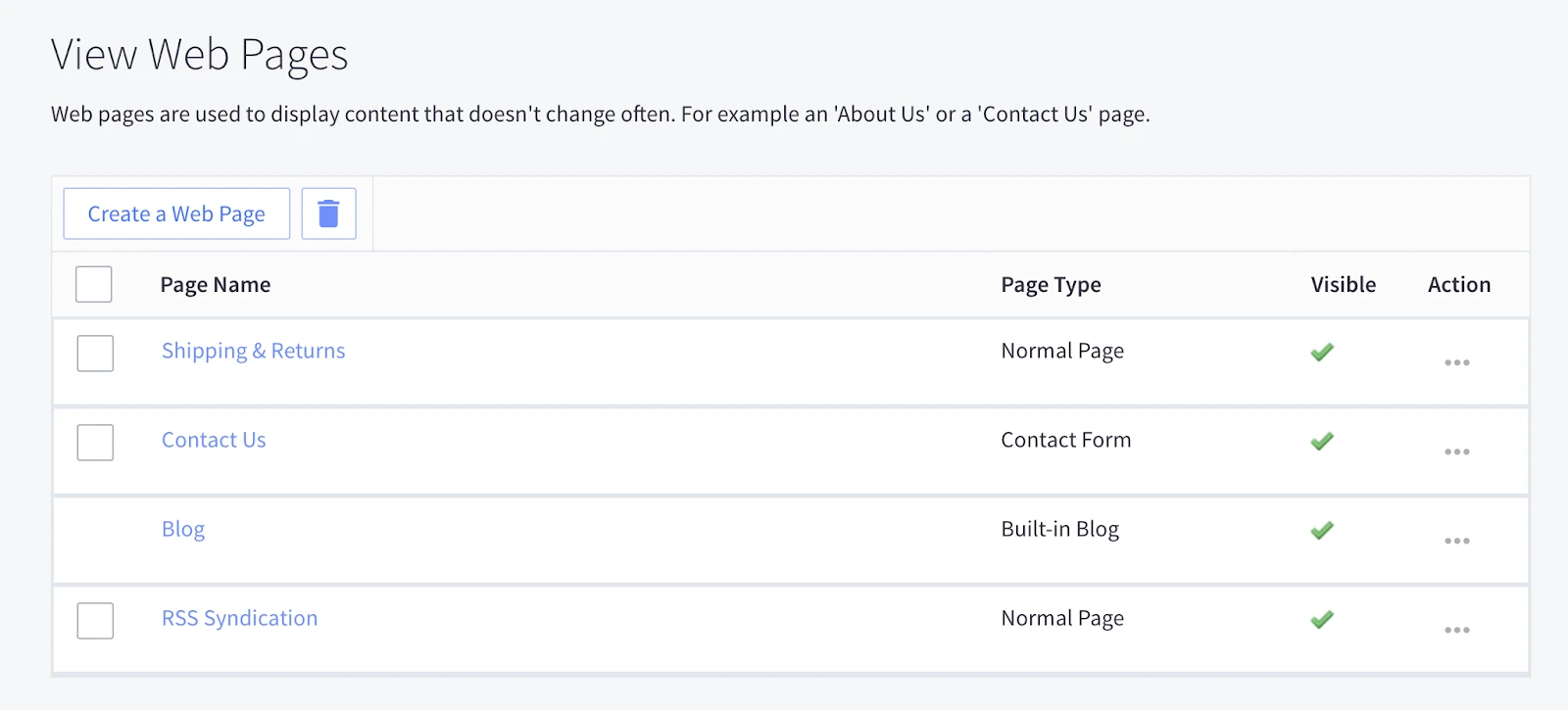
#6. Mengedit halaman konten
Anda dapat memodifikasi konten halaman web Anda menggunakan editor drag-and-drop kami yang nyaman. Untuk melakukan perubahan pada konten halaman Anda, klik tiga titik pada halaman, lalu klik “ Edit ”.

Akan ada kumpulan tata letak premade di sisi kanan yang dapat Anda seret ke dokumen Anda.
Dari sana, Anda dapat memilih dari berbagai fungsi yang akan membuat desain etalase BigCommerce Anda unik, misalnya:
- Arahkan kursor ke gambar dan klik ikon kamera untuk menambahkan gambar Anda sendiri.
- Gerakkan penunjuk tetikus Anda ke atas tautan untuk mengubahnya.
- Tukar ikon dengan mengekliknya dan memilih yang baru.
- Jika Anda ingin menyematkan video dari YouTube, salin URL dan tempelkan ke dalam kotak.
Desain Etalase BigCommerce Terbaik untuk Menginspirasi Anda
Dengan langkah-langkah di atas, Anda harus lebih kompeten untuk mempersonalisasikan desain toko BigCommerce Anda. Karena belajar dari yang terbaik adalah praktik yang baik, mari pertimbangkan beberapa contoh situs web BigCommerce teratas untuk referensi Anda:
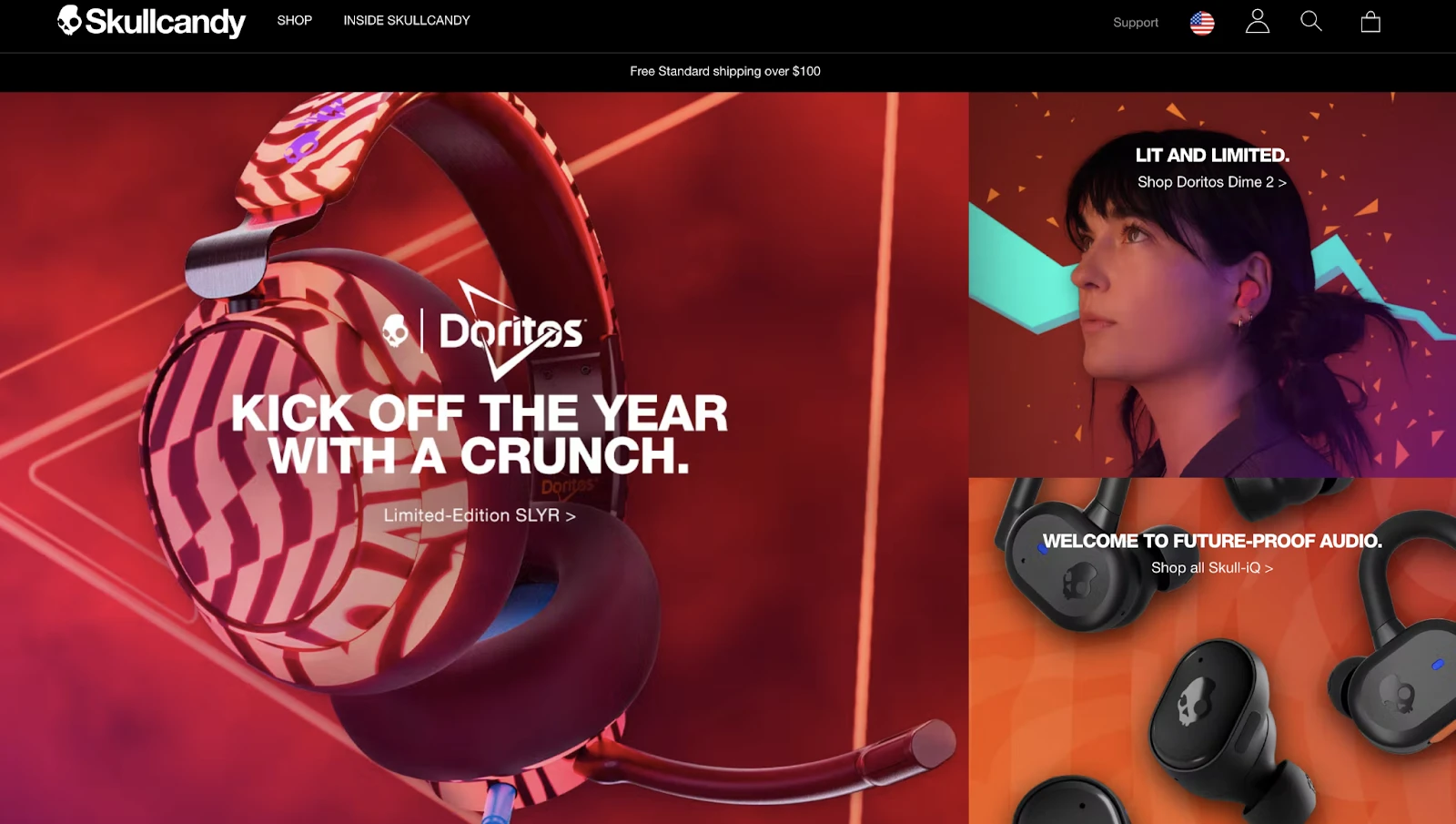
#1. Permen tengkorak

Perusahaan audio pertama – Skullcandy, menggabungkan mode dengan teknologi mutakhir. Mereka telah memperkenalkan kepada dunia beberapa headphone terbaik, termasuk opsi nirkabel, earbud, dan earphone.
Situs web Skullcandy adalah toko BigCommerce teratas berkat orisinalitasnya, skema warna yang menarik, dan tata letak yang dipoles.
Faktanya, sangat jarang sebuah situs web tidak memiliki navigasi sama sekali, yang merupakan salah satu alasan mengapa situs web ini bersinar!
Berikut adalah beberapa fitur yang terlihat:
- Header hitam putih dipadukan dengan spanduk raksasa berwarna cerah menciptakan desain yang mencolok dan kontemporer.
- Arahkan kursor ke "Di dalam SkullCandy", dan ada tautan yang akan membawa Anda ke bagian situs lain .
- Selain itu, Anda dapat menggunakan tombol di bagian bawah untuk menghubungi mereka.
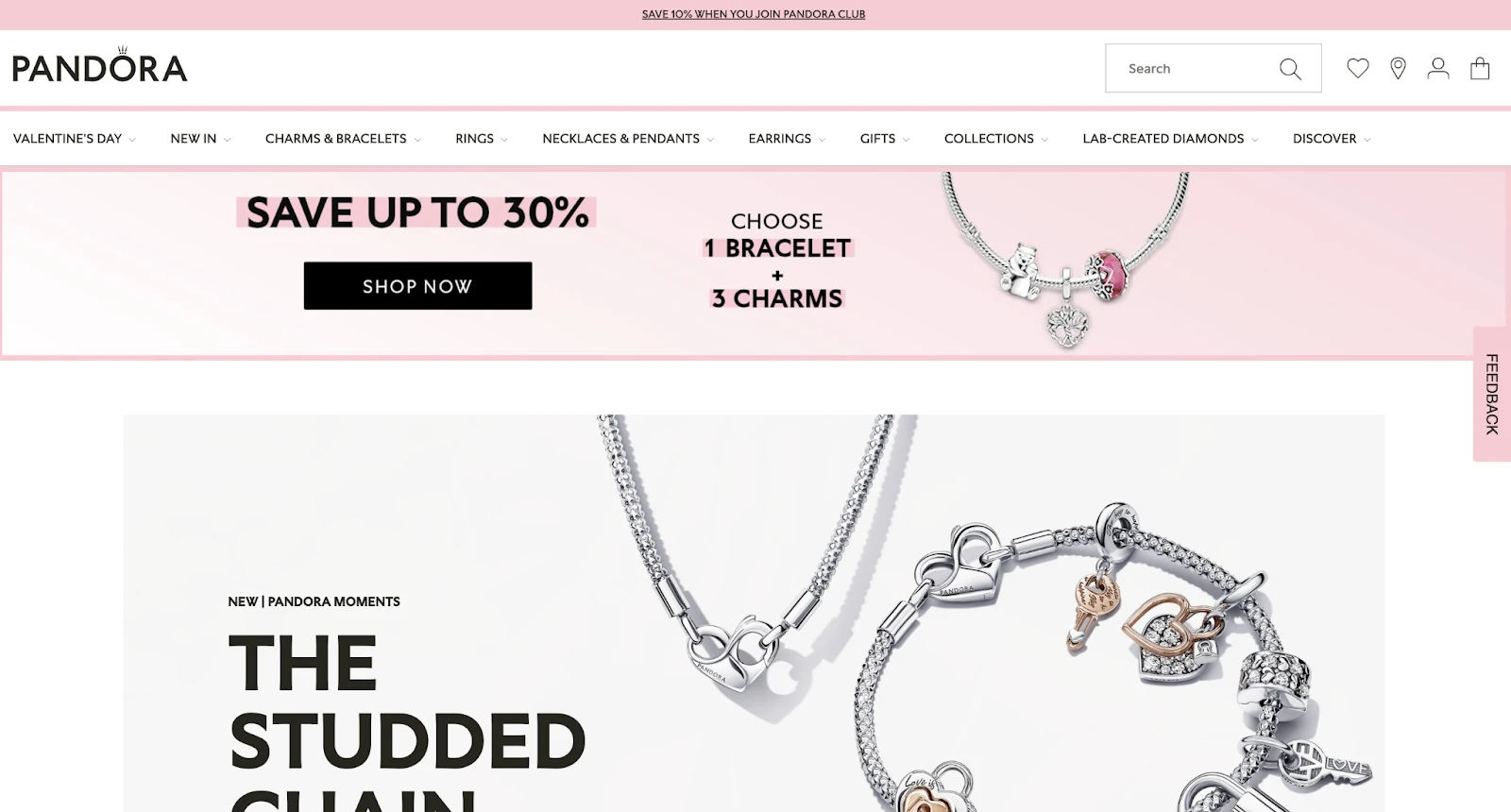
#2. Pandora

Kembali pada tahun 2000, Pandora pertama kali mulai menciptakan pesona yang sekarang menjadi ikon. Setiap jimat dibuat dengan tangan untuk melengkapi gaya masing-masing dan pemiliknya menghargainya dengan hati-hati.
Karena itu, saat membuat situs web, Pandora juga menyampaikan kesan berikut:
- Mereka menggunakan tata letak yang halus, bersih, dan teratur untuk menciptakan merek premium yang berkelas
- Tepat di bagian atas halaman utama, terdapat spanduk dan korsel yang menampilkan berbagai penawaran dan gambar untuk memikat pengunjung.
- Anda dapat melihat produk unggulan saat menggulir ke bawah secara perlahan dan diakhiri dengan widget "Daftar untuk buletin kami".
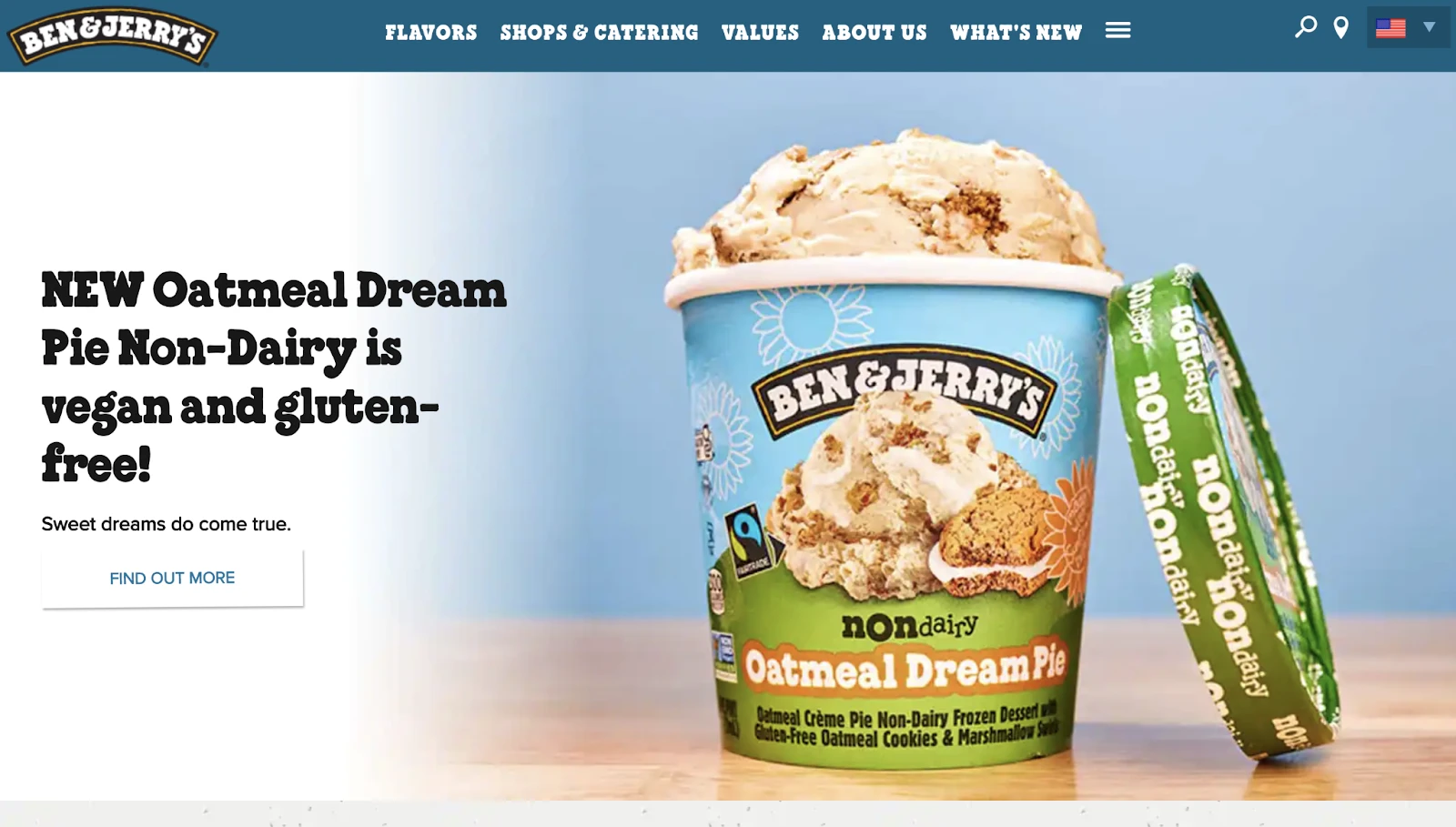
#3. Ben & Jerry's

Ben & Jerry's menjadi terkenal karena rasa es krimnya yang kreatif, berdasarkan kombinasi bahan gurih dan manis. Penggemar suguhan beku mungkin mengenal varietas Ben & Jerry, tetapi tahukah Anda bahwa mereka juga terobsesi dengan toko merchandising di web?
Beberapa fitur penting dari situs web meliputi:
- Item populer , seperti kue es krim, katering, dan kartu hadiah, ditampilkan secara mencolok untuk memfasilitasi pembelian cepat.
- Pelanggan dapat menemukan apa yang mereka butuhkan dengan cepat, berkat navigasi situs yang mudah.
- Manfaatkan aplikasi untuk desain toko secara efektif
Desain Etalase BigCommerce – FAQ
Bagaimana cara menyesuaikan toko BigCommerce saya?
Untuk menyesuaikan tema BigCommerce, buka bagian etalase > Tema Saya dan klik tombol Sesuaikan di samping tema yang sedang aktif.
Di sini, Anda akan menemukan banyak pilihan untuk menyesuaikan toko online mereka, mulai dari tampilan etalase hingga tata letak formulir kontak mereka.
Apakah BigCommerce memiliki template?
Ya, BigCommerce memiliki beragam tema menakjubkan untuk dipilih! Itu tidak mendasar. Alih-alih, ini menyertakan template berkualitas tinggi dan sepenuhnya responsif dengan banyak fitur berguna.
Dengan menggunakannya, Anda masih dapat memodifikasi beberapa aspek agar terlihat persis seperti yang Anda inginkan nanti.
Apa perbedaan antara BigCommerce dan Shopify?
Apakah BigCommerce dapat disesuaikan?
BigCommerce memang menyediakan opsi desain dan personalisasi. Namun, karena BigCommerce kustom tidak mudah digunakan untuk pemula, kami sering merekomendasikan penggunaan Page builder untuk mengubah tema.
BigCommerce memiliki kemampuan bawaan yang lebih besar, tetapi toko aplikasi Shopify menyediakan lebih dari 8.000 aplikasi. Baik versi berbayar maupun gratis, sementara hanya BigCommerce yang menawarkan uji coba 15 hari.
Proses pembelajaran untuk BigCommerce sedikit rumit, tetapi fitur tersebut dapat sangat bermanfaat seiring pertumbuhan bisnis.
Kata Akhir
Artikel ini menyoroti proses sederhana untuk mengubah desain etalase BigCommerce, bersama dengan toko BigCommerce terbaik.
Mudah-mudahan, Anda dapat belajar dari situs web ini dan menggunakannya untuk toko BigCommerce Anda sendiri untuk meningkatkan penjualan dan lalu lintas.
Ingin punya lebih banyak ide untuk membangun toko eCommerce? Bergabunglah dengan komunitas eCommerce kami yang berkembang dan belajar dari pengalaman ribuan pemilik bisnis lainnya.
