使您的在线业务更上一层楼的最佳 BigCommerce 店面设计 (2023)
已发表: 2023-01-27介绍
在添加任何商品以在 BigCommerce 商店中销售之前,第一步是创建 BigCommerce 店面设计。
然而,这并不像听起来那么简单……它涉及到确定主题、安装任何必要的第三方插件、创建内容页面等等……
准备好创建一个 BigCommerce 商店但感到超负荷了吗?
在下一节中,您将在一篇文章中找到有关如何正确执行这些操作的详细说明。 更重要的是? LitExtension – #1 世界购物车迁移专家还创建了我们最喜欢的 3 大 BigCommerce 店面设计的列表,以便您可以将它们用于您的下一个大创意!
使用这些技巧,您的 BigCommerce 商店将取得巨大成功!
那么,让我们通读每个部分(我们一直推荐),或者直接去您最感兴趣的商店:
- 什么是大商务?
- 如何通过 6 个简单步骤创建 BigCommerce 店面设计?
- 最佳 BigCommerce 店面设计示例
想迁移到 BigCommerce?
如果您打算迁移到 BigCommerce ,LitExtension 提供了一项出色的迁移服务,可帮助您将数据从当前的电子商务平台准确、轻松地转移到新平台,同时确保最大的安全性。
什么是大商务?
总部位于德克萨斯州奥斯汀的BigCommerce以其快速扩张而闻名,已成为全球最著名的在线商店管理系统之一。 它成立于 2009 年,现已扩展并为 120 个不同国家/地区的 80,000 多家在线零售商提供服务。

在众多电子商务平台中, BigCommerce 是顶级托管电子商务平台,允许商家从单一在线店面销售种类繁多的数字、实体和服务商品。
最重要的是,BigCommerce对每次购买收取零交易费用。 因此,它可以优化您的销售并最大化您的利润。
使用 BigCommerce,您可以快速建立商店并立即开始销售任何东西。 话虽如此,BigCommerce 仍然为精通技术的用户留有一些空间来进一步定制他们的 BigCommerce 商店。
事实上,您可以在任何位置使用计算机、Web 浏览器和 Internet 访问来设置 BigCommerce 商店。
还在考虑? 阅读这些文章以了解有关该平台的更多想法:
- 200 美元以下的 8 个最佳 BigCommerce 主题
- BigCommerce 成功指南
- BigCommerce 评论:所有你需要知道的
因为它是一个 SaaS,这个平台还提供了各种可编辑的 BigCommerce 主题,可以用作您在线商店设计的起点。 如果您没有稳定的网站模板财务资源,这个电子商务平台还提供了几个免费的 BigCommerce 主题供您选择。
换句话说,无论你想卖什么,或者你打算如何卖,都无关紧要; BigCommerce 将简化流程。
该平台更高级的功能可能需要一些时间来学习,但大多数 BigCommerce 网页设计师在 1-2 周后并在专门的 24/7 客户服务的帮助下不会遇到任何困难。
提示:还没有准备好做出承诺吗? 报名参加为期15 天的试用,看看它是否合适!
BigCommerce 店面设计:分步指南

让我们更详细地了解如何自定义 BigCommerce 设计。
#1。 启动 BigCommerce 页面构建器
通过直观的拖放方法,页面构建器是更改 BigCommerce 店面设计的流行方法。 因此,任何人都可以轻松创建 BigCommerce 店面,而无需学习如何编码。
在启动之前,如果您已经有主题,请记得保存一份主题设置的副本。
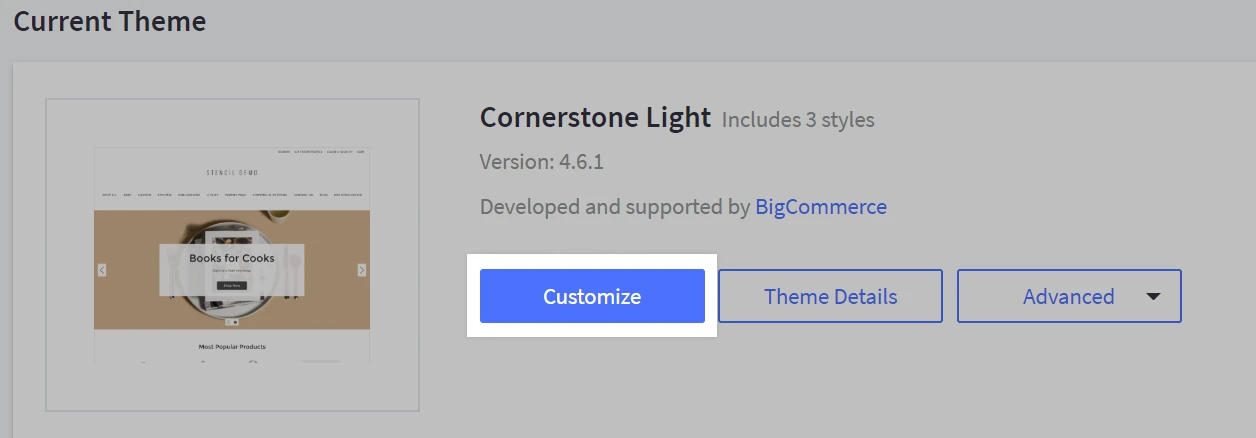
要访问 Page Builder,请转至Storefront > Themes 。 主题页面上有一个突出显示的“自定义”按钮。

在后端访问店面时,您可以通过单击右上角“在页面构建器中设计此页面”来访问此功能。
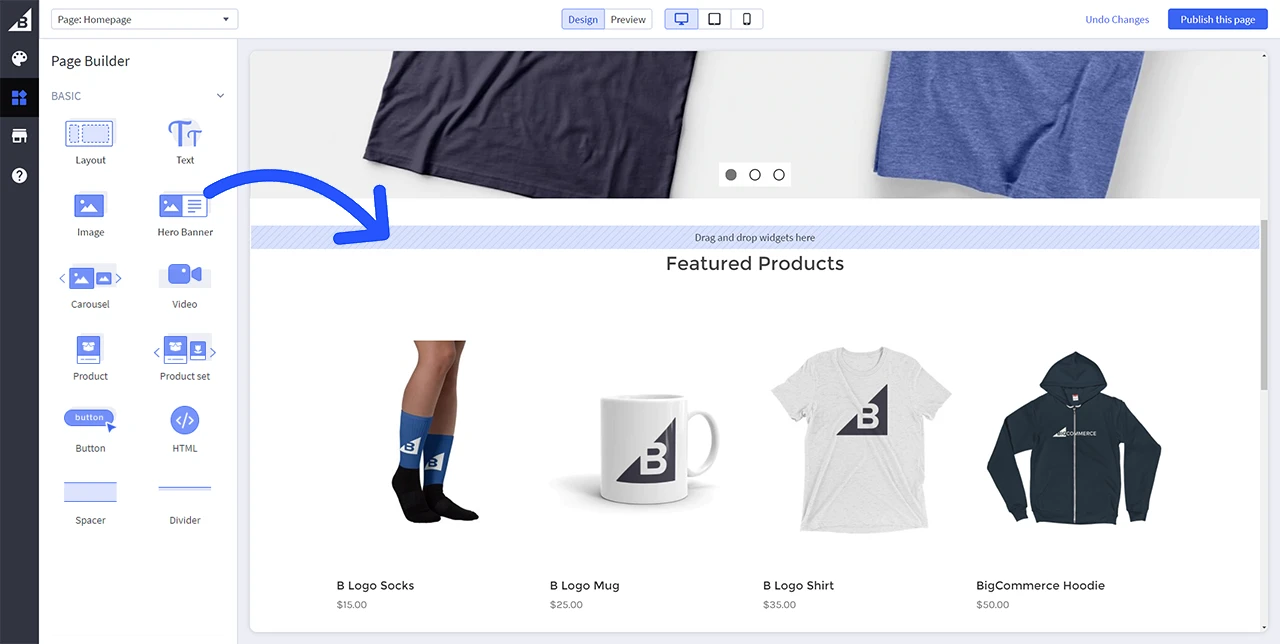
然后,它会弹出 Page Builder 界面!
- 激活 Page Builder 时,主页会显示在右侧
- 一些配置选项显示在左侧。
- 顶部安装选项可让您切换预览屏幕的类型、保存和撤消您的更改,甚至发布您的主题。
完成更改后,您可以通过切换到预览模式来查看它们对网站访问者的显示效果。 因此,这让用户有更多时间在发布前评估 BigCommerce 店面设计。
红利阅读! 查看 BigCommerce 与其他页面构建器的比较:
- BigCommerce vs Shopify:哪个更好? [2023 更新]
- Wix vs BigCommerce:哪个最重要?
- BigCommerce vs Squarespace:谁在 2023 年获胜?
#2。 编辑主题样式
BigCommerce 为其商家提供各种可自定义的模板,以为其在线商店选择最佳样式。 同样,您可以更改为 BigCommerce 主题样式以更好地适应您的品牌。
要了解如何编辑 BigCommerce 主题样式,请查看此文档,但请记住,您可能需要足够的编码知识才能完成此过程。

如果您不知道如何编辑主题,请考虑以下建议:
- 包括令人印象深刻的功能:理想情况下,您应该选择具有强大功能的 BigCommerce 设计,例如巨型菜单、价格过滤器、产品“快速查看”等。 使用这些工具,零售商可以在不破坏主导航完整性的情况下吸引访客。
- 创建适合移动设备的布局:您的客户和网站访问者可以放心购买,因为他们知道他们在任何移动设备上都会获得出色的体验。 此外,重要的是您商店的审美要符合目标市场的需求。
- 添加博客部分:为了让消费者在购物时记住,他们需要提供令人难忘的价值。 因此,包含博客部分的主题将极大地帮助公司获得较高的 Google 网页排名。
#3。 添加小部件
使用页面构建器可以在几分钟内快速添加文本、照片、横幅、视频和按钮,或一般的“小部件”。
要添加小部件,请从页面构建器菜单的左侧将其拖放到指定区域之一。
在页面上放置小部件后,其选项将显示在页面构建器的菜单中。 然后,小部件的设计将出现在右侧的设计部分。

#4。 自定义网站图标、徽标和横幅
网站图标和徽标
当您访问网站时,您的浏览器可能会在页面标题左侧显示一个名为网站图标的小符号。 如果您不更改它,BigCommerce 图标将成为您商店的图标。 但是,您应该将其换成品牌图片,以使您的 BigCommerce 店面设计更加出色。

要自定义 BigCommerce 图标,请选择“上传自定义图片”以用作您的徽标,然后单击“从您的计算机选择图像”或将图像拖到框中以上传徽标。
使用相同的步骤,您还可以在徽标部分(店面 > 徽标)修改您的商店。
在 Page Builder 中进行修改后,单击保存以继续在那里工作,然后单击发布以将这些更改推送到店面。
横幅
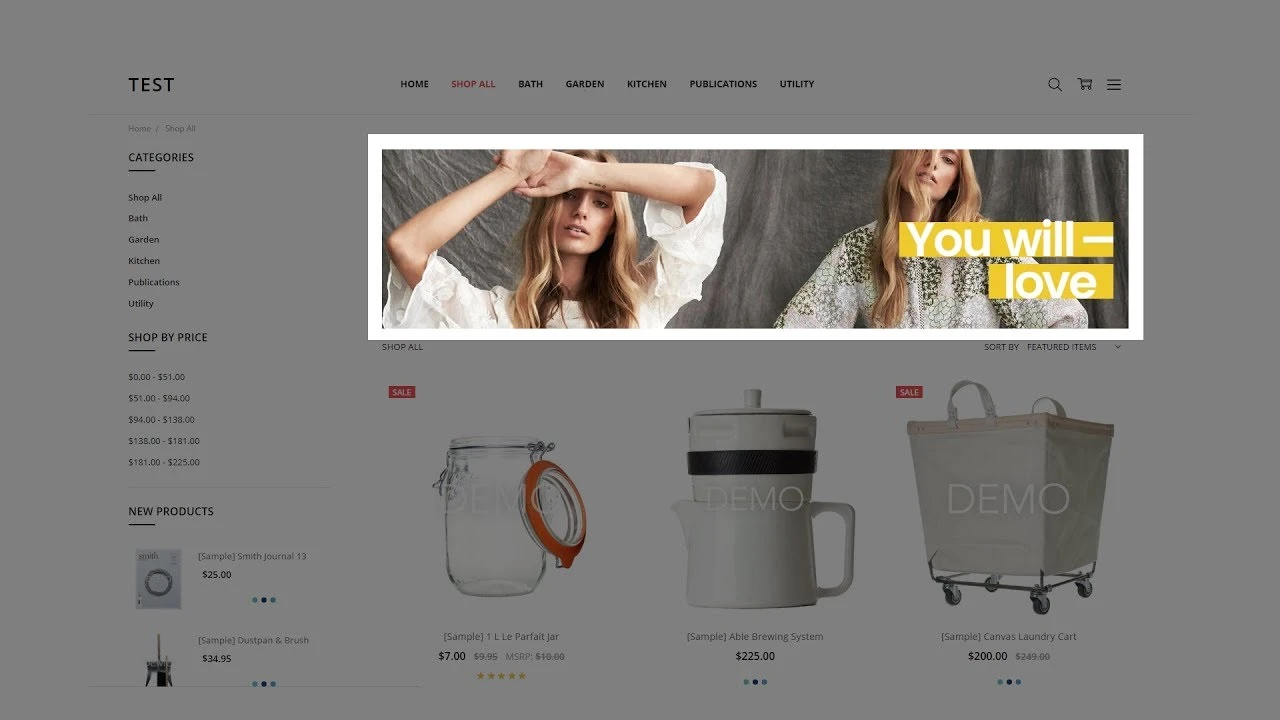
横幅可以促进交易、展示折扣券和其他促销活动、传递关键信息,并在网站设计中包含照片和视频等视觉元素。

为了自定义横幅,您应该:

- 导航到市场营销 > 横幅 > 制作横幅。
- 为您的横幅命名(您公司以外的任何人都不会看到这个,所以请随意命名)。
- 然后,填写横幅的文字。
- 指定您希望横幅显示的页面。 横幅一次只能放置在一页上。 但是,如果您想在多个页面上使用相同的横幅,您可以复制它。
- 然后您可以选择是否显示横幅。 如果您想将横幅保存为草稿,请取消勾选此框。
- 最后,保存您编辑的文件。
#5。 为您的 BigCommerce 店面设计使用轮播
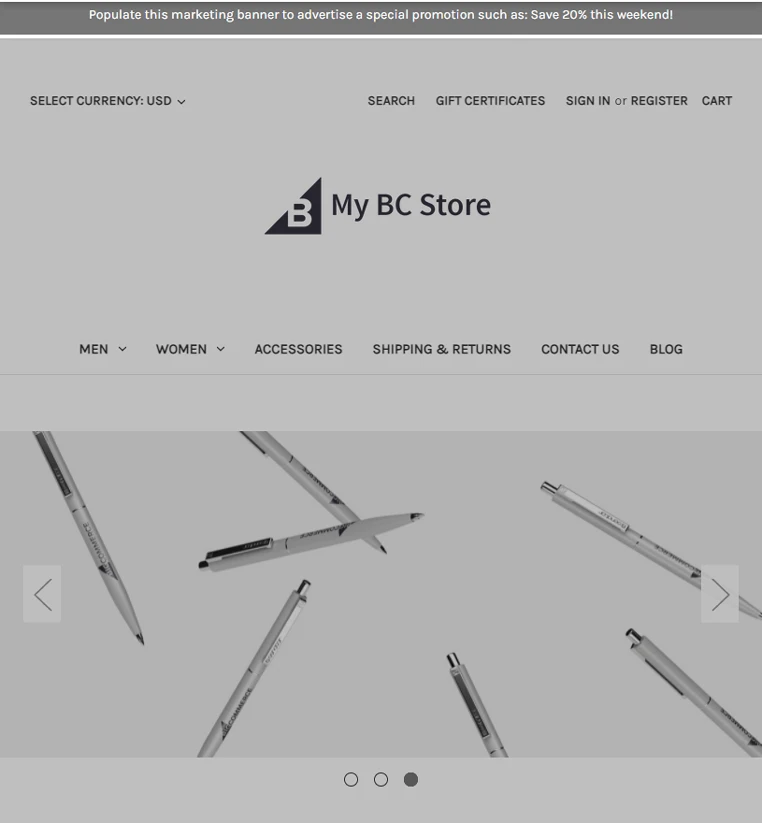
为了吸引顾客的注意力,您可以在网上商店的主页上使用旋转木马、幻灯片或一系列旋转横幅。
在这里,最多可以显示 5 张图片和文本幻灯片,每张幻灯片指向不同的产品或网站。 具体来说,每隔几秒就会有一张新图片取代之前的图片。

以下是如何将图像添加到轮播到 BigCommerce 店面设计:
- 通过转到Storefront > Home Page Carousel访问 Carousel 部分。
- 选择没有任何内容的幻灯片缩略图。 选择要上传的图片后,预览将转换为提示您上传的通知。
- 然后,导航到您的图片存储位置,并将图像拖放到Carousel 预览窗口中。 (或者,您可以通过单击“选择文件”按钮从您的计算机中选择一张图片)。
- 发布修改后的文件。
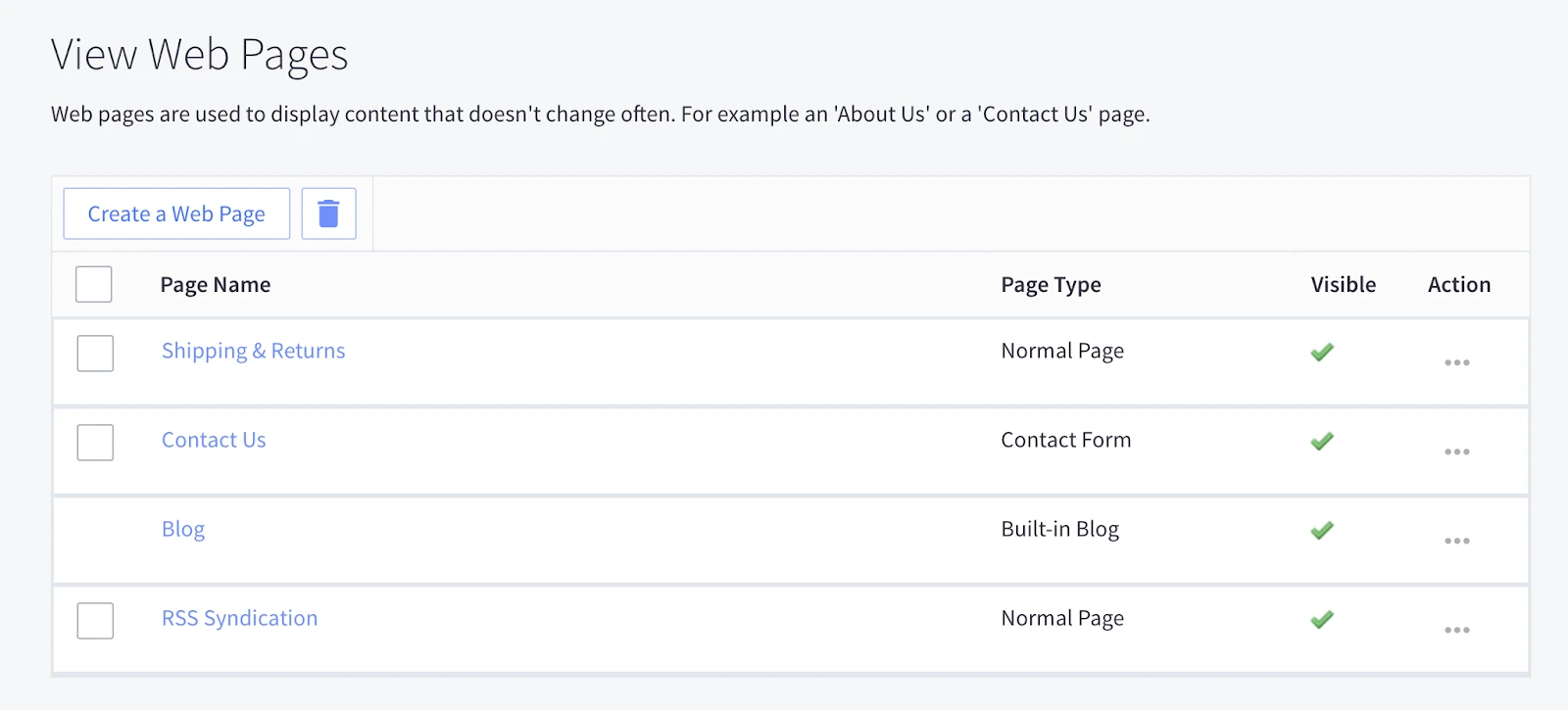
#6。 编辑内容页面
您可以使用我们方便的拖放编辑器修改网页内容。 要更改页面内容,请单击页面的三个点,然后单击“编辑”。

右侧将有一组预制布局,您可以将其拖到文档中。
从那里,您可以从各种功能中进行选择,这些功能将使您的 BigCommerce 店面设计独一无二,例如:
- 将鼠标悬停在图片上并单击相机图标以添加您自己的图像。
- 将鼠标指针移到链接上以对其进行更改。
- 通过单击它们并选择一个新图标来交换图标。
- 如果您想嵌入来自 YouTube 的视频,请复制 URL 并将其粘贴到框中。
激发您灵感的最佳 BigCommerce 店面设计
通过上述步骤,您应该更有能力个性化您的 BigCommerce 商店设计。 由于向最好的人学习是一种很好的做法,让我们考虑一些顶级 BigCommerce 网站示例供您参考:
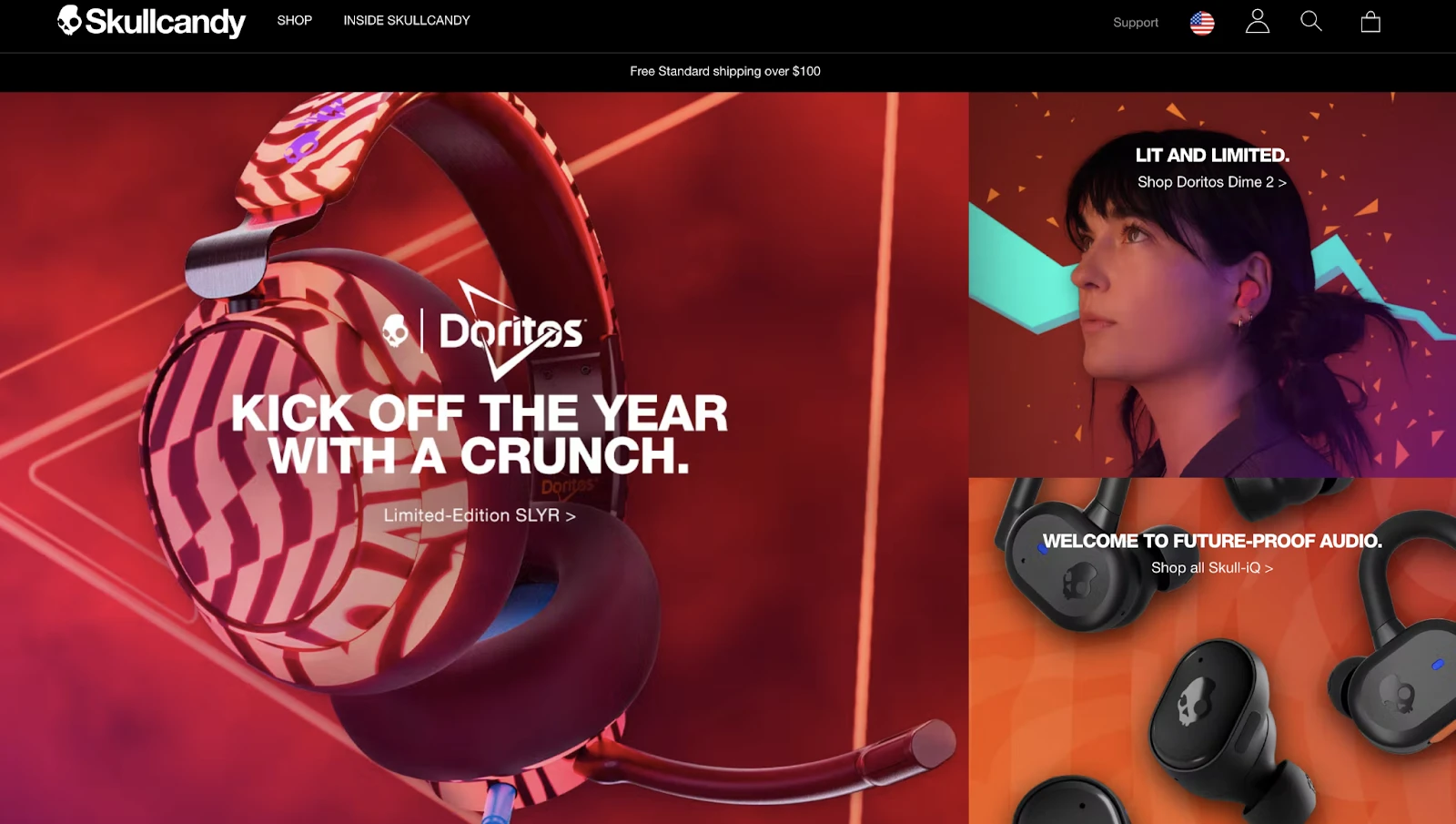
#1。 骷髅糖果

第一家音响公司——Skullcandy,将时尚与尖端科技融为一体。 他们向世界介绍了一些最好的耳机,包括无线选项、耳塞和入耳式耳机。
Skullcandy 网站因其独创性、吸引人的配色方案和精美的布局而成为顶级 BigCommerce 商店。
事实上,一个网站完全没有导航是很罕见的,这也是这个网站大放异彩的原因之一!
以下是一些值得注意的功能:
- 黑白标题与巨大的鲜艳横幅相结合,营造出引人注目的现代设计。
- 将鼠标悬停在“Inside a SkullCandy”上,有一些链接可以将您带到网站的其他部分。
- 此外,您可以使用底部的按钮与他们取得联系。
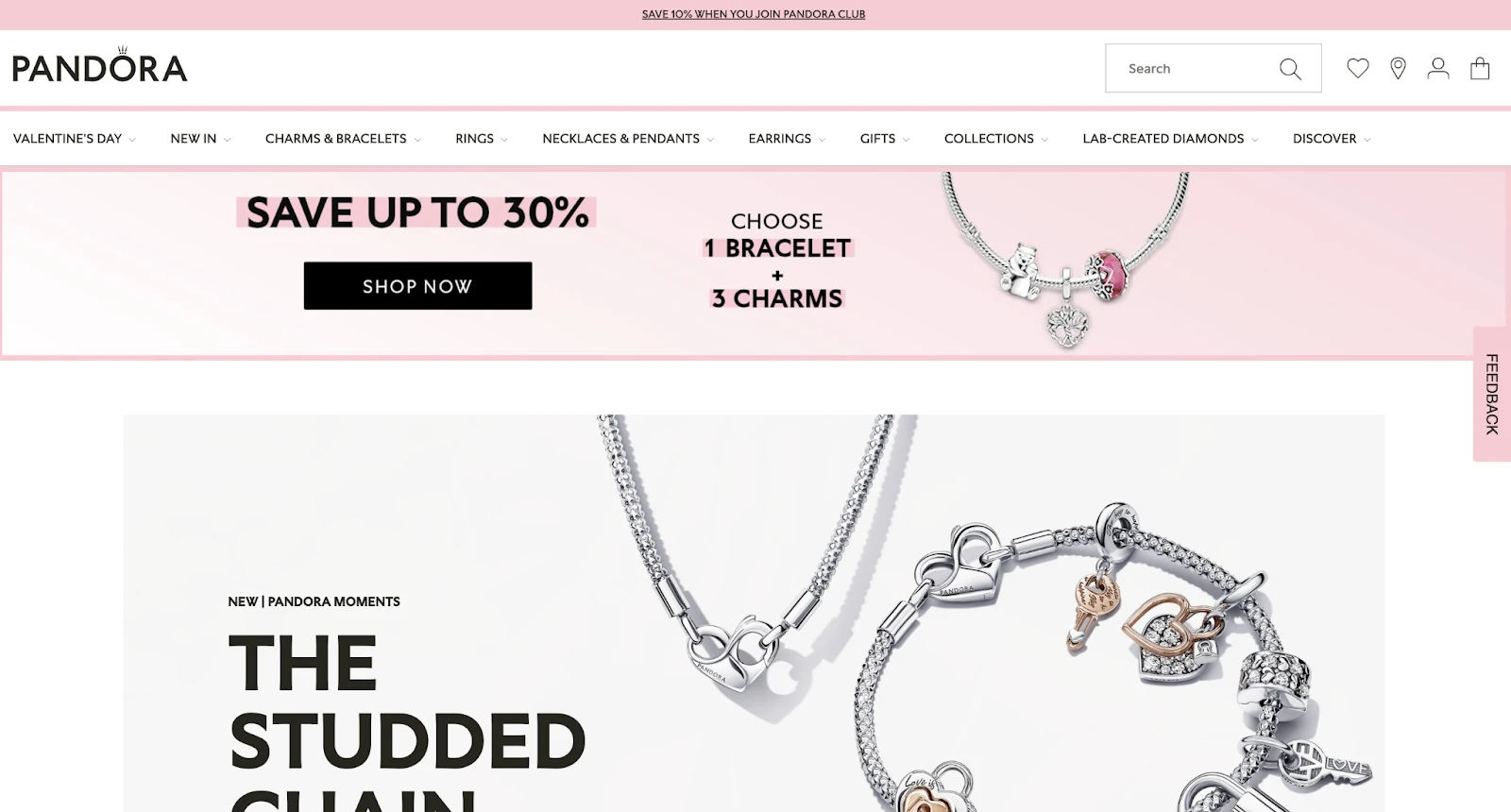
#2。 潘多拉

早在 2000 年,潘多拉 (Pandora) 就开始打造如今已成为标志性的串饰。 每个吊坠都是手工制作的,以衬托个人风格,主人非常珍惜它。
因此,在创建网站时,Pandora 也传达了这些共鸣:
- 他们利用流畅、干净、有条理的布局来打造高端品牌
- 在主页的正上方,有一个横幅和旋转木马,显示不同的交易和图片以吸引访问者。
- 缓慢向下滚动并以“注册我们的时事通讯”小部件结束时,您可以看到特色产品。
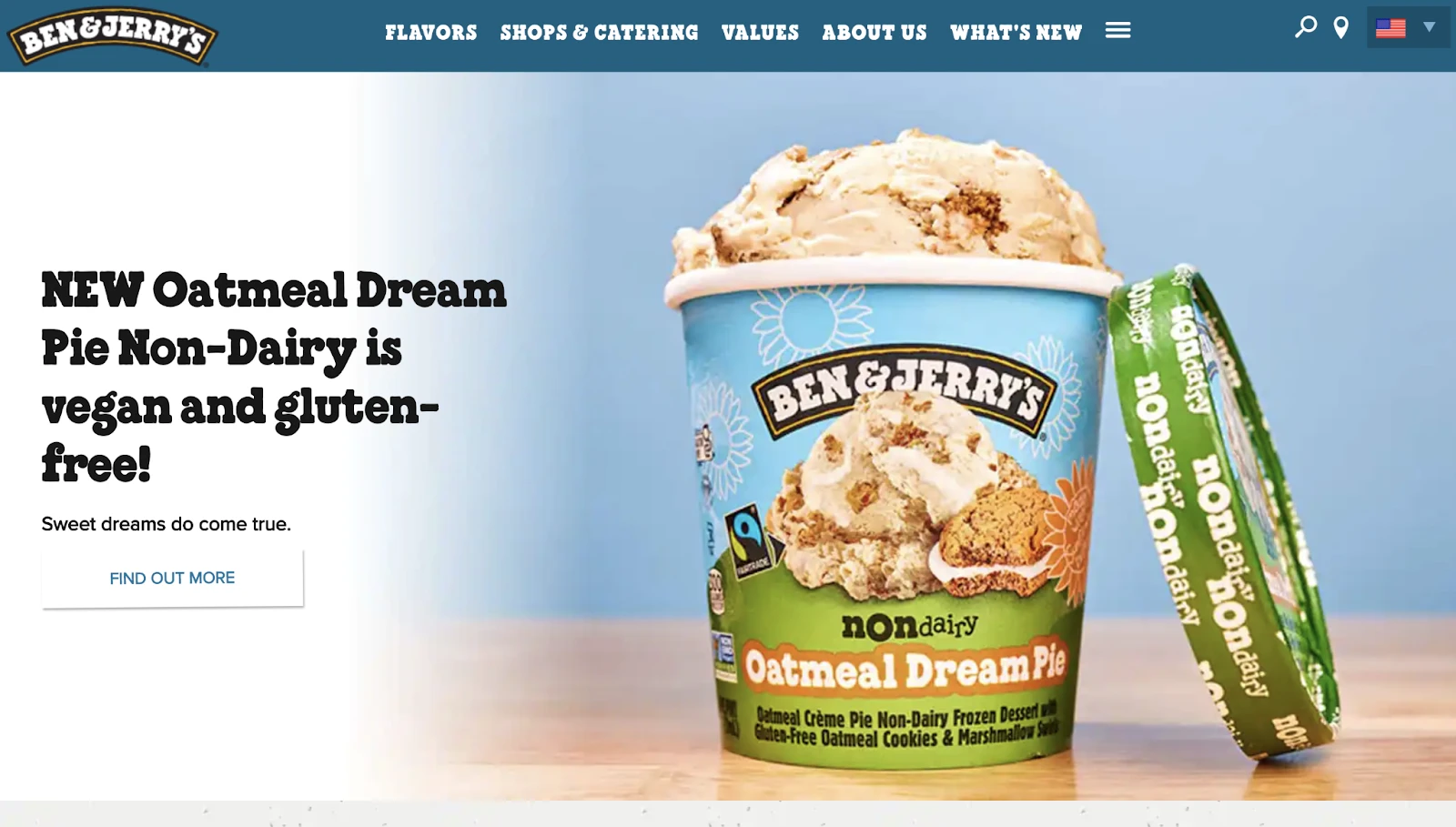
#3。 本杰瑞

Ben & Jerry's 以其基于咸味和甜味成分的创意冰淇淋口味而闻名。 冷冻零食的粉丝可能熟悉 Ben & Jerry 的品种,但您知道他们也对网上的商品商店着迷吗?
该网站的一些显着特点包括:
- 冰淇淋蛋糕、餐饮、礼品卡等热门商品突出展示,方便快速购买。
- 由于该网站的直接导航,客户能够快速找到他们需要的东西。
- 有效地利用应用程序进行商店设计
BigCommerce 店面设计 – 常见问题解答
如何自定义我的 BigCommerce 商店?
要自定义 BigCommerce 主题,请转到店面 > 我的主题部分,然后单击当前活动主题旁边的自定义按钮。
在这里,您会发现大量用于定制其在线商店的选项,从店面的外观到联系表格的布局。
BigCommerce 有模板吗?
是的,BigCommerce 有多种令人惊叹的主题可供选择! 虽然这不是基本的。 相反,它包括高质量、完全响应的模板,已经具有大量有用的功能。
使用它,您仍然可以修改某些方面,使其看起来完全符合您的要求。
BigCommerce 和 Shopify 有什么区别?
BigCommerce 是可定制的吗?
BigCommerce 确实提供设计和个性化选项。 但是,由于自定义 BigCommerce 对于初学者来说使用起来并不那么简单,我们通常建议使用 Page builder 来更改主题。
BigCommerce 具有更强大的本机功能,但 Shopify 的应用程序商店提供了 8,000 多个应用程序。 付费版和免费版,只有 BigCommerce 提供 15 天的试用期。
BigCommerce 的学习过程有点复杂,但随着业务的增长,这些功能可能会非常有益。
最后的话
本文重点介绍了更改 BigCommerce 店面设计的简单过程,以及最好的 BigCommerce 商店。
希望您可以从这些网站中学习并将它们用于您自己的 BigCommerce 商店以促进销售和流量。
想对建立电子商务商店有更多想法吗? 加入我们蓬勃发展的电子商务社区,学习成千上万其他企业主的经验。
