2023 年构建快速网站的 10 种 WordPress 网页设计趋势
已发表: 2023-06-21到 2023 年,拥有一个快速加载的网站变得比以往任何时候都更加重要。
由于人们期待快速、无缝的在线体验,一个永远需要加载的网站是失去访问者和潜在客户的必经之路。
研究表明,页面加载时间延迟 1 秒会导致转化率降低约 4.5%。
这凸显了网站需要优先考虑速度和性能。

WordPress,世界领先的内容管理系统,扮演着至关重要的角色。 凭借其大量的插件、主题和自定义选项,WordPress 网页设计趋势可以成就或破坏网站的速度。
在本文中,您将发现最新的Web 设计趋势,这些趋势将使您的网站速度如此之快,以至于 Usain Bolt 遥遥领先。
什么是 WordPress 网页设计及其工作原理?
WordPress 网页设计是指使用WordPress 平台创建、定制和维护网站。 它涉及选择合适的主题、添加插件、自定义网站外观以及优化速度和性能。
WordPress 网页设计是网站建设者的热门选择,因为它易于使用并提供许多自定义选项。 这使得初学者在不知道如何编码的情况下也可以轻松创建具有专业外观的网站。
一个设计良好的网站可以帮助改善用户体验、增加参与度并推动转化。 现代设计可以建立您品牌的在线形象。 学习有关品牌管理的策略也很有帮助。
此外,网页设计会影响您网站的搜索引擎优化 (SEO) 并提高其在搜索引擎结果页面 (SERP) 中的可见度。 页面搜索引擎优化还可以帮助优化您的页面以产生更多流量。
这可以带来更多的有机流量,并最终带来更多的转化。 网页设计是关于使网站看起来不错,并创建一个功能强大且高效的网站,以提供积极的客户体验。
让我们开始吧!
2023 年快速网站的 10 个基本 WordPress 网页设计趋势
1. 简约设计——简约的力量
在当今快节奏的世界中,人们希望事情简单易懂。 网站设计也是如此。 凭借其干净整洁的布局,简约设计在WordPress 网页设计中变得流行。
通过整理元素和删除不必要的设计元素,您可以更快地加载网站并提供更好的用户体验。
简单干净的布局有很多好处。 这是真的; 少即是多! 极简主义网站设计效率更高,并能产生积极的客户参与度。

2. 移动优先设计——浏览的未来
随着移动设备的兴起,移动浏览已成为常态。 因此,网站必须针对移动应用程序和设备进行优化。 适合移动设备的网站可提供更好的用户体验,并会影响您网站的速度。
首先应用以下最佳实践:
- 响应式设计:适应不同的屏幕尺寸和分辨率至关重要。 移动版本的布局、内容和功能应针对较小的屏幕进行优化,以确保无缝的用户体验。
- 交付最重要的内容:通过确定核心内容和功能,设计人员可以确保在较小的屏幕上可以轻松访问它们,而无需过度滚动或缩放。
- 简化导航:使用可折叠菜单、汉堡包图标或选项卡式界面有助于节省屏幕空间,并允许用户高效地访问应用程序或网站的不同部分。

资料来源:Justinmind
- 提供触摸友好的交互:强调创建易于点击、滑动或捏合的元素。 设计人员应考虑按钮和链接的大小、交互元素之间的间距以及直观的手势,以增强移动用户体验。
- 优化性能:与台式机相比,移动设备的互联网连接速度通常较慢且处理能力有限。 移动优先设计涉及通过最大限度地减少大图像的使用、减少 HTTP 请求以及优化代码和资产以加快加载时间来优化性能。
3.自适应图像——快速网站的秘密
图片可能是导致网站加载时间变慢的主要原因。 这就是为什么对图像进行优化并且知道如何进行自适应图像大小调整至关重要的原因。
您可以使用自适应图像创建针对每个设备尺寸和分辨率优化的单个图像文件。 这意味着您无需为不同尺寸或分辨率创建同一图像的多个版本,从而减少了需要加载的数据量。

4. 延迟加载功能 - 加快网站速度的关键
延迟加载是一种延迟加载图像或其他元素直到它们对用户可见的技术。
您可以为您的网站使用以下顶级延迟加载插件:
NitroPack - 自动驾驶仪上的多合一性能优化
NitroPack 是一个完整的解决方案,具有 35 多种开箱即用的高级优化功能。 代码串联、360° 图像优化(包括延迟加载、自适应图像大小调整、WebP 转换等)、字体优化、智能缓存和内置 CDN – 让您的网站获得最佳速度和性能,无需编写任何代码代码行。

a3 Lazy Load - 多功能且用户友好的选项
a3 Lazy Load 是一种多功能且用户友好的延迟加载解决方案。 它提供了一系列自定义选项并且易于使用。 对于那些想要灵活且用户友好的网站优化解决方案的人来说,这是一个很好的选择。 a3 Lazy Load 还提供与一系列主题和插件的兼容性,使其成为那些想要与现有设置无缝协作的解决方案的人的绝佳选择。
BJ Lazy Load - 一个简单轻量级的解决方案
BJ Lazy Load 是一个简单轻量级的懒加载解决方案。 它提供基本功能且易于使用,对于那些想要简单网站优化解决方案的人来说是一个很好的选择。 BJ Lazy Load 也是轻量级的,因此它不会像更全面的解决方案那样减慢您的网站速度。
视频延迟加载- 优化视频性能的解决方案
Lazy Load for Videos 是专门为优化视频性能而设计的解决方案。 它为视频提供延迟加载功能,可以显着缩短页面加载时间并增强用户体验。 Lazy Load for Videos 也很容易使用,对于那些想要一个简单的解决方案来优化他们的视频内容的人来说,它是一个很好的选择。
专家提示:确保检查是否需要删除不活动的插件以释放 WordPress 数据库中不必要的混乱空间。
5. 内容分发网络 (CDN) - 为更快的加载分发内容
内容分发网络 (CDN) 是一种服务器网络,可将您的网站内容分发到多个位置。 使用 CDN 可以减少延迟并加快加载时间,从而为访问者提供更好的用户体验。
它通过将网站内容提供给全球多个服务器来提高页面加载速度,使用户能够从地理位置更接近他们的服务器访问内容,从而缩短数据传输的距离,从而最大限度地减少延迟。
此外,CDN 可以在边缘服务器上缓存经常访问的内容,允许对相同内容的后续请求更快地提供服务,而无需从源服务器获取它,从而进一步提高页面加载速度。
6. Accelerated Mobile Pages (AMP) - 谷歌发起的更快的移动页面
Accelerated Mobile Pages (AMP) 是一项开源计划,旨在加快移动网络的速度。 它通过使用精简版本的 HTML、简化的 CSS 和有限的 JavaScript 库来实现这一点。
以下是 AMP 如何为你们中更好奇的人工作的细目:
- HTML 结构:使用 AMP,HTML 结构被简化并限制为一组特定的标签和属性。 这些标签优先考虑快速渲染和高效的资源加载。 例如,它强制使用异步加载图像和视频等外部资源,防止它们阻塞页面呈现。
- AMP 缓存:当用户访问支持 AMP 的页面时,内容通常由 AMP 缓存提供。 这种缓存机制可确保页面快速加载并减少源服务器的压力。
- 验证:在缓存页面之前,它会进行验证以检查错误、实施最佳实践并保证页面针对性能进行了优化。 如果检测到任何问题,该页面可能会被修改或拒绝。
- 确定关键内容的优先级: AMP 强调仅在图像、广告和其他外部元素进入用户视口时优先加载关键内容。
- 受限 JavaScript:不允许使用自定义 JavaScript,但提供基本功能的一组受限 AMP 组件除外。 通过控制 JavaScript 的使用,AMP 确保在页面上执行的任何代码都不会对性能或安全性产生负面影响。
总之,AMP 简化了网页结构、利用缓存、强制验证、确定关键内容的优先级并限制 JavaScript 的使用。 这些优化共同导致更快的加载时间、改进的移动用户体验和减少的数据消耗。

7. 有效使用缓存——加速你的网站
缓存是一种强大的工具,它允许您的网站存储经常访问的数据,从而减少每次访问页面时需要加载的数据量。
缓存插件和网络缓存技术可以显着提高您网站的速度并提供更好的用户体验。
为您的网站启用缓存。 安装 NitroPack →
8. HTTP/3 协议——更快、更可靠的连接
HTTP/3 是下一代超文本传输协议 (HTTP),它在 Web 服务器和客户端之间传输数据。 最新的协议版本已经开发出来,使网络更快、更安全、更可靠。
互联网工程任务组设计 HTTP/3 (IETF) 是为了克服以前协议版本中发现的许多问题,例如延迟和速度慢。

资料来源:HTTP Archive 的 Web Almanac
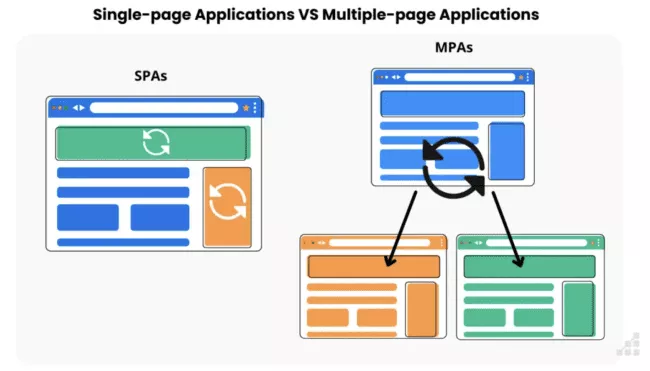
9. 单页应用程序(SPA)——动态和无缝
单页应用程序 (SPA) 是动态重写当前页面而不是从服务器加载整个新页面的 Web 应用程序,从而带来更快、更灵敏的用户体验。
与需要加载多个页面供用户访问内容的传统网站不同,SPA 围绕单个页面构建,可在用户交互时动态更新内容。 这消除了对多个页面加载的需求,并使 SPA 比传统网站更快、响应更灵敏且对用户更友好。

资料来源:可扩展路径
10. 静态站点生成——网站建设的未来
静态站点生成创建一个由预先构建的 HTML、CSS 和 JavaScript 文件组成的网站,不需要服务器端呈现,使其比传统的动态网站更快、更安全。
随着网站变得越来越复杂和功能丰富,必须在 Web 服务器和浏览器之间发送和接收的数据量很快就会变得不堪重负。 静态站点生成器提供了一种优化的方式来通过预先构建静态版本的页面来交付内容,从而加快加载时间并减少服务器资源。
通过使用静态网站生成,您可以显着提高网站速度并减少服务器资源。

来源:Static.app(加上一个很好的全静态网站示例)
高效使用 WordPress 主题和插件以获得更快的网站
轻量级主题 - 使用简约设计加速您的网站
轻量级 WordPress 主题提供简约、快速加载和响应式设计,确保流畅的用户体验。
这些主题通常具有简单干净的布局、有限的配色方案以及较少的功能和选项,使它们轻巧且易于定制。
它们非常适合将速度、可读性和可用性置于花哨的图形和复杂功能之上的博主和网站所有者。 轻量级主题还可以帮助提高 SEO 排名、增加用户参与度并降低跳出率。
此外,它们通常比功能丰富的主题更实惠,使它们成为预算有限的企业和个人的绝佳选择。
轻量级主题使您能够在不牺牲吸引力的情况下更快地提供内容。
选择快速加载主题的重要性
您为网站选择的主题会显着影响其速度和性能。 沉重、优化不佳的主题可能会降低您的网站速度,从而导致加载时间更长和参与度更低。
选择快速加载的 WordPress 主题可以提高您网站的速度并提供更好的用户体验。 这会导致更高的参与度、更高的转化率和更高的搜索引擎排名。
2023 年最佳速度 WordPress 主题
对于如此多的主题,了解哪些主题针对速度进行了优化可能具有挑战性。 为了帮助您找到 2023 年加载速度最快的 WordPress 主题,以下是一些需要考虑的首选选项:
- 阿斯特拉
- 二十二十三
- 生成新闻
- 你好元素
- 悉尼
- 凯登斯
- 自定义
- 块状
- 作家
这些主题在设计时考虑了速度和性能,并提供各种自定义选项来帮助您创建一个快速且具有视觉吸引力的网站。
选择主题时,一定要寻找轻巧、针对速度进行了优化并且设计简洁的主题。 确保它仍然可以为您的用户创造引人入胜的体验。

以性能为中心的插件 - 使用正确的工具提高您网站的速度
插件在您的 WordPress 网站中起着至关重要的作用。 选择可提高网站性能的插件可以显着增强用户体验并使您的网站更有效率。
但是,并非所有插件都是一样的。 有些插件会减慢您的网站速度,因此明智地选择是必不可少的。
在自动驾驶仪上达到 90+ PSI 分数。 立即获取 NitroPack →
选择可提高站点性能的插件
在为您的网站选择最好的 WordPress 插件时,必须寻找编码良好、定期更新和速度优化的插件。 避免使用笨重、过时或有很多负面评论的插件。
选择插件时,请考虑它们对您网站的速度和性能、安全性以及与您的设计美学和其他插件的兼容性的影响。
为繁荣的网站使用最新的插件可以帮助实现这些目标。
推荐用于速度优化的 WordPress 插件
对于速度优化和切实的Core Web Vitals改进,一体化 NitroPack 插件无疑是赢家。
如果 WordPress 用户想要增强其网站性能而无需处理多个插件或复杂配置的麻烦,则可以在 3 分钟内安装此插件,并通过 35 项以上的全自动优化立即看到改进。

无论您是想改善网站的加载时间、优化图像还是减少延迟,这些插件都能满足您的需求。 选择插件时,请选择编码良好、定期更新并与您的主题和其他插件兼容的插件。
最后一个提示
有时,加载时间比您希望的稍慢是不可避免的。 我经常坐在笔记本电脑前等待网站加载。
但是,有一些方法可以让您的用户更轻松地加载此加载时间 - 游戏化。
游戏化在非游戏环境(例如网站和应用程序)中使用类似游戏的元素和机制来激励和吸引用户。
游戏化可以提高页面加载速度的一种方法是结合进度条或其他视觉指示器,向用户显示页面加载了多少以及他们可以等待多长时间。 这些进度指示器营造出一种期待感,让用户清楚地了解后台发生的事情,使他们更有可能停留并等待页面加载。
此外,使用交互式元素或迷你游戏将页面加载体验游戏化可以将通常令人沮丧的体验变成愉快的体验,从而降低跳出率并提高页面用户满意度。
结论
总之,使用最新的 WordPress 网页设计趋势可确保您的网站快速、高效并提供积极的用户体验。
请记住它们并记住以下要点:
- WordPress 网页设计趋势在不断发展
- 跟上这些趋势可以确保为您的网站提供快速、高效和积极的用户体验
- 简约的设计和以性能为中心的插件可以对网站速度和性能产生重大影响
- 采取行动并探索最新趋势可以提高网站速度、外观和参与度
- 正确的工具和技术可以创建一个快速、高效且具有视觉吸引力的网站,从而推动结果
因此,立即采取行动,探索最新的 WordPress 网页设计趋势。
无论您是要提高网站速度、改善外观、提高参与度还是提高网站性能,您都可以创建一个快速、高效且具有视觉吸引力的网站,从而提供积极的用户体验。
