2023'te Hızlı Bir Web Sitesi Oluşturmak İçin 10 WordPress Web Tasarım Trendi
Yayınlanan: 2023-06-212023'te hızlı yüklenen bir web sitesine sahip olmak her zamankinden daha kritik hale geldi.
İnsanlarçevrimiçi ortamda hızlı ve sorunsuz deneyimler beklerken, yüklenmesi sonsuza kadar süren bir web sitesi, ziyaretçileri ve potansiyel müşterileri kaybetmenin kesin bir yoludur.
Araştırmalar, sayfa yükleme süresindeki 1 saniyelik gecikmenin, dönüşüm oranınızda yaklaşık %4,5'lik bir düşüşe neden olabileceğini göstermiştir.
Bu, web sitelerinin hız ve performansa öncelik verme ihtiyacını vurgular.

Dünyanın önde gelen içerik yönetim sistemi olan WordPress çok önemli bir rol oynamaktadır.Çok çeşitli eklentileri, temaları ve özelleştirme seçenekleriyle, WordPress web tasarım trendleri bir web sitesinin hızını artırabilir veya azaltabilir.
Makalede, web sitenizi Usain Bolt'u geride bırakacak kadar hızlı hale getirecek en sonweb tasarım trendlerini keşfedeceksiniz.
WordPress Web Tasarımı Nedir ve Nasıl Çalışır?
WordPress web tasarımı, WordPress platformunu kullanarak web siteleri oluşturma, özelleştirme ve bakımını ifade eder.Uygun bir tema seçmeyi, eklentiler eklemeyi, web sitesinin görünümünü özelleştirmeyi ve hız ve performans için optimize etmeyi içerir.
WordPress web tasarımı, kullanıcı dostu olduğu ve birçok özelleştirme seçeneği sunduğu için web sitesi oluşturucuları için popüler bir seçimdir. Bu, yeni başlayanlarınnasıl kod yazılacağını bilmeden profesyonel görünümlü bir web sitesi oluşturmasını kolaylaştırır.
İyi tasarlanmış bir web sitesi, kullanıcı deneyimini iyileştirmeye, etkileşimi artırmaya ve dönüşümleri artırmaya yardımcı olabilir. Modern bir tasarım , markanızın çevrimiçi varlığını sağlayabilir.Marka yönetimi hakkında öğrenme stratejileri de yardımcı olabilir.
Ayrıca web tasarımı, web sitenizin arama motoru optimizasyonunu (SEO) etkileyebilir ve arama motoru sonuç sayfalarındaki (SERP'ler) görünürlüğünü artırabilir. Sayfa içi SEO, daha fazla trafik oluşturmak için sayfanızı optimize etmenize de yardımcı olabilir.
Bu, daha fazla organik trafiğe ve sonuç olarak daha fazla dönüşüme yol açabilir.Web tasarımı, bir web sitesinin iyi görünmesini sağlamak ve olumlu bir müşteri deneyimi sunan işlevsel ve verimli bir web sitesi oluşturmakla ilgilidir.
Hemen dalalım!
2023 Yılında Hızlı Web Siteleri İçin 10 Temel WordPress Web Tasarım Trendi
1. Minimalist Tasarım - Sadeliğin Gücü
Günümüzün hızlı tempolu dünyasında, insanlar her şeyin basit ve kolay anlaşılır olmasını istiyor. Aynı şey web sitesi tasarımı için de geçerli. Temiz ve düzenli düzeni ile minimalist tasarım,WordPress web tasarımında popüler hale geldi.
Öğeleri düzene sokarak ve gereksiz tasarım öğelerini kaldırarak web sitenizi daha hızlı yükleyebilir ve daha iyi bir kullanıcı deneyimi sağlayabilirsiniz.
Basit ve temiz bir düzenin faydaları çoktur. Bu doğru; Az ama öz! Minimalist web sitesi tasarımları daha verimlidir ve olumlu müşteri katılımı sağlar.

2. Mobil Öncelikli Tasarım - Taramanın Geleceği
Mobil cihazların yükselişiyle birlikte, mobil tarama norm haline geldi. Sonuç olarak, web siteleri mobil uygulamalar ve cihazlar için optimize edilmelidir. Mobil uyumlu bir web sitesi, daha iyi bir kullanıcı deneyimi sağlar ve web sitenizin hızını etkileyebilir.
Aşağıdaki en iyi uygulamaları uygulayarak başlayın:
- Duyarlı Tasarım: Farklı ekran boyutlarına ve çözünürlüklerine uyum sağlamak çok önemlidir. Mobil sürümün düzeni, içeriği ve işlevselliği, daha küçük ekranlar için optimize edilerek sorunsuz bir kullanıcı deneyimi sağlanmalıdır.
- En önemli içeriği sunun: Tasarımcılar, ana içeriği ve özellikleri tanımlayarak, aşırı kaydırma veya yakınlaştırma ihtiyacını ortadan kaldırarak bunların daha küçük ekranlarda kolayca erişilebilir olmasını sağlayabilir.
- Gezinmeyi basitleştirin: Katlanabilir menüler, hamburger simgeleri veya sekmeli arayüzler kullanmak, ekran alanının korunmasına yardımcı olur ve kullanıcıların uygulamanın veya web sitesinin farklı bölümlerine verimli bir şekilde erişmesine olanak tanır.

Kaynak: Justinmind
- Dokunmaya uygun etkileşimler sunun: Dokunması, kaydırması veya sıkıştırması kolay öğeler oluşturmayı vurgulayın. Tasarımcılar, mobil kullanıcı deneyimini geliştirmek için düğmelerin ve bağlantıların boyutunu, etkileşimli öğeler arasındaki aralığı ve sezgisel hareketleri dikkate almalıdır.
- Performansı optimize edin: Mobil cihazlar, masaüstü bilgisayarlara kıyasla genellikle daha yavaş internet bağlantılarına ve sınırlı işlem gücüne sahiptir. Mobil öncelikli tasarım, büyük görüntülerin kullanımını en aza indirerek, HTTP isteklerini azaltarak ve daha hızlı yükleme süreleri için kod ve varlıkları optimize ederek performansı optimize etmeyi içerir.
3. Uyarlanabilir Görüntüler - Hızlı Bir Web Sitesinin Sırrı
Görüntüler, yavaş web sitesi yükleme sürelerinin birincil suçlusu olabilir. Bu nedenle, resimlerinizin optimize edilmiş olması ve uyarlanabilir resim boyutlandırmayı nasıl yapacağınızı bilmeniz çok önemlidir.
Uyarlanabilir bir görüntü ile her cihaz boyutu ve çözünürlüğü için optimize edilmiş tek bir görüntü dosyası oluşturabilirsiniz.Bu, yüklenmesi gereken veri miktarını azaltarak farklı boyutlar veya çözünürlükler için aynı görüntünün birden çok sürümünü oluşturmanıza gerek olmadığı anlamına gelir.

4. Yavaş Yükleme Özellikleri - Daha Hızlı Site Hızının Anahtarı
Tembel yükleme, görüntülerin veya diğer öğelerin yüklenmesini kullanıcı tarafından görünür hale gelene kadar geciktiren bir tekniktir.
Siteniz için aşağıdaki enyavaş yüklenen eklentileri kullanabilirsiniz:
NitroPack - Otomatik Pilotta Hepsi Bir Arada Performans Optimizasyonu
NitroPack, kutudan çıktığı gibi çalışan 35'ten fazla gelişmiş optimizasyon özelliğine sahip eksiksiz bir çözümdür. Kod birleştirme, 360° görüntü optimizasyonu (Lazy Loading, Uyarlanabilir Görüntü Boyutlandırma, WebP dönüştürme ve daha fazlası dahil), yazı tipi optimizasyonu, akıllı önbelleğe alma ve yerleşik bir CDN - tek bir sayfa yazmadan web siteniz için en uygun hızı ve performansı elde edin kod satırı.

a3 Yavaş Yükleme - Çok Yönlü ve Kullanıcı Dostu Bir Seçenek
a3 Lazy Load, çok yönlü ve kullanıcı dostu bir yavaş yükleme çözümüdür. Bir dizi özelleştirme seçeneği sunar ve kullanımı kolaydır. Esnek ve kullanıcı dostu bir web sitesi optimizasyon çözümü isteyenler için mükemmel bir seçenektir. a3 Lazy Load ayrıca çeşitli temalar ve eklentilerle uyumluluk sunarak mevcut kurulumlarıyla sorunsuz çalışacak bir çözüm isteyenler için mükemmel bir seçenek haline getirir.
BJ Lazy Load - Basit ve Hafif Bir Çözüm
BJ Lazy Load, basit ve hafif bir yavaş yükleme çözümüdür. Temel işlevsellik sağlar ve kullanımı kolaydır, bu da onu basit bir web sitesi optimizasyon çözümü isteyenler için mükemmel bir seçenek haline getirir. BJ Lazy Load ayrıca hafiftir, bu nedenle daha kapsamlı çözümler gibi web sitenizi yavaşlatmaz.
Lazy Load for Videos - Video Performansını Optimize Etmek İçin Bir Çözüm
Lazy Load for Videos, video performansını optimize etmek için özel olarak tasarlanmış bir çözümdür. Sayfa yükleme sürelerini önemli ölçüde iyileştirebilen ve kullanıcı deneyimini geliştirebilen videolar için yavaş yükleme işlevi sağlar. Lazy Load for Videos'un kullanımı da kolaydır ve video içeriklerini optimize etmek için basit bir çözüm isteyenler için mükemmel bir seçenektir.
Uzman ipucu: WordPress veritabanınızdaki gereksiz karmaşadan yer açmak için etkin olmayan eklentileri kaldırmanız gerekip gerekmediğini kontrol ettiğinizden emin olun.
5. İçerik Dağıtım Ağı (CDN) - Daha Hızlı Yüklemeler İçin İçeriğin Dağıtılması
İçerik Dağıtım Ağı (CDN), web sitenizin içeriğini birden fazla konuma dağıtan bir sunucu ağıdır.Bir CDN kullanmak gecikmeyi azaltabilir ve yükleme sürelerini hızlandırarak ziyaretçileriniz için daha iyi bir kullanıcı deneyimi sağlayabilir.
Web sitesi içeriğini dünya çapında birden çok sunucuya sunarak sayfa yükleme hızını artırır, kullanıcıların içeriğe coğrafi olarak kendilerine daha yakın bir sunucudan erişmesini sağlar, verilerin kat ettiği mesafeyi azaltır ve böylece gecikmeyi en aza indirir.
Ek olarak, CDN'ler sık erişilen içeriği uç sunucularda önbelleğe alarak, aynı içerik için sonraki isteklerin kaynak sunucudan getirilmeden daha hızlı sunulmasına olanak tanıyarak sayfa yükleme hızını daha da artırır.
6. Hızlandırılmış Mobil Sayfalar (AMP) - Google'ın Girişimiyle Daha Hızlı Mobil Sayfalar
Hızlandırılmış Mobil Sayfalar (AMP), mobil web'i daha hızlı hale getirmeyi amaçlayan açık kaynaklı bir girişimdir. Bunu, basitleştirilmiş bir HTML sürümü, kolaylaştırılmış CSS ve sınırlı bir JavaScript kitaplığı kullanarak başarır.
Aranızda daha meraklı olanlar için AMP'nin nasıl çalıştığının bir dökümünü burada bulabilirsiniz:
- HTML Yapısı: AMP ile HTML yapısı basitleştirilir ve bir dizi belirli etiket ve özellik ile sınırlandırılır. Bu etiketler, hızlı işlemeye ve verimli kaynak yüklemeye öncelik verir. Örneğin, resimler ve videolar gibi harici kaynakların eşzamansız yüklenmesini zorunlu kılarak sayfanın oluşturulmasını engellemelerini engeller.
- AMP Önbelleği: Bir kullanıcı AMP özellikli bir sayfaya eriştiğinde, içerik genellikle bir AMP önbelleğinden sunulur. Bu önbelleğe alma mekanizması, sayfaların hızlı bir şekilde yüklenmesini sağlar ve kaynak sunucu üzerindeki yükü azaltır.
- Doğrulama: Bir sayfa önbelleğe alınmadan önce hataları kontrol eden, en iyi uygulamaları uygulayan ve sayfanın performans için optimize edildiğini garanti eden bir doğrulamadan geçer. Herhangi bir sorun tespit edilirse, sayfa değiştirilebilir veya reddedilebilir.
- Kritik İçeriğe Öncelik Verme: AMP, resimler, reklamlar ve diğer harici öğeler gibi kritik içeriğin yalnızca kullanıcının görüntü alanına girdiklerinde yüklenmesine öncelik verilmesini vurgular.
- Sınırlı JavaScript: Temel işlevsellik sağlayan kısıtlı bir AMP bileşenleri grubu dışında, Özel JavaScript'e izin verilmez. AMP, JavaScript kullanımını kontrol ederek sayfada yürütülen herhangi bir kodun performansı veya güvenliği olumsuz etkilememesini sağlar.
Özetle AMP, web sayfalarının yapısını basitleştirir, önbelleğe almayı kullanır, doğrulamayı zorunlu kılar, kritik içeriğe öncelik verir ve JavaScript kullanımını kısıtlar. Bu optimizasyonlar toplu olarak daha hızlı yükleme süreleri, geliştirilmiş mobil kullanıcı deneyimi ve daha düşük veri tüketimi ile sonuçlanır.

7. Önbelleğe Alma İşleminin Verimli Kullanımı - Web Sitenizi Hızlandırın
Önbelleğe alma, web sitenizin sık erişilen verileri depolamasına olanak tanıyan ve bir sayfaya her erişildiğinde yüklenmesi gereken veri miktarını azaltangüçlü bir araçtır .
Önbelleğe alma eklentileri ve web önbelleğe alma teknikleri, web sitenizin hızını önemli ölçüde artırabilir ve daha iyi bir kullanıcı deneyimi sağlayabilir.
Web siteniz için önbelleğe almayı etkinleştirin. NitroPack'i Kurun →
8. HTTP/3 Protokolü - Daha Hızlı, Daha Güvenilir Bir Bağlantı
HTTP/3, web sunucuları ve istemciler arasında veri ileten yeni nesil Köprü Metni Aktarım Protokolüdür (HTTP). En son protokol sürümü, web'i daha hızlı, daha güvenli ve daha güvenilir hale getirmek için geliştirilmiştir.
İnternet Mühendisliği Görev Gücü, gecikme ve düşük hızlar gibi önceki protokol sürümlerinde bulunan birçok sorunun üstesinden gelmek için HTTP/3'ü (IETF) tasarladı.

Kaynak: HTTP Arşivinden Web Almanak
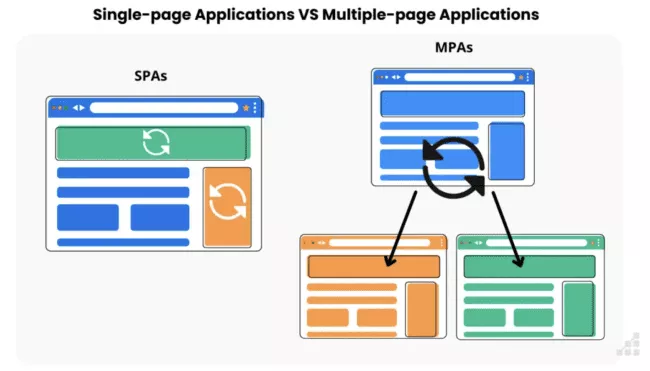
9. Tek Sayfa Uygulamaları (SPA'lar) - Dinamik ve Kesintisiz
Tek sayfalı uygulamalar (SPA'lar), bir sunucudan tüm yeni sayfaları yüklemek yerine mevcut sayfayı dinamik olarak yeniden yazan ve daha hızlı, daha duyarlı kullanıcı deneyimleri sağlayan web uygulamalarıdır.
Kullanıcıların içeriğe erişmesi için birden çok sayfa yüklenmesini gerektiren geleneksel web sitelerinin aksine, SPA'lar, kullanıcı etkileşimde bulunduğunda içeriği dinamik olarak güncelleyen tek bir sayfa etrafında oluşturulur. Bu, çoklu sayfa yükleme ihtiyacını ortadan kaldırır ve SPA'ları geleneksel web sitelerinden daha hızlı, daha duyarlı ve daha kullanıcı dostu hale getirir.

Kaynak: Ölçeklenebilir Yol
10. Statik Site Oluşturma - Web Sitesi Oluşturmanın Geleceği
Statik site oluşturma, sunucu tarafında işleme gerektirmeyen önceden oluşturulmuş HTML, CSS ve JavaScript dosyalarından oluşan bir web sitesi oluşturur, bu da onları geleneksel dinamik web sitelerinden daha hızlı ve daha güvenli hale getirir.
Web siteleri giderek daha karmaşık ve zengin özelliklere sahip hale geldikçe, web sunucuları ve tarayıcılar arasında gönderilmesi ve alınması gereken veri miktarı hızla çok büyük hale gelebilir. Statik site oluşturucu, daha hızlı yükleme süreleri ve azaltılmış sunucu kaynakları sağlayarak, sayfalarınstatik sürümlerini önceden oluşturarak içerik sunmak için optimize edilmiş bir yol sağlar.
Statik Site Oluşturma'yı kullanarak, web sitenizin hızını önemli ölçüde artırabilir ve sunucu kaynaklarını azaltabilirsiniz.

Kaynak: Static.app (artı tam statik bir web sitesine harika bir örnek)
Daha Hızlı Web Siteleri İçin WordPress Temalarının ve Eklentilerinin Verimli Kullanımı
Hafif Temalar - Web Sitenizi Minimalist Tasarımlarla Hızlandırın
Hafif WordPress temaları, sorunsuz bir kullanıcı deneyimi sağlayan minimalist, hızlı yüklenen ve duyarlı tasarımlar sağlar.
Bu temalar genellikle basit ve temiz bir düzen, sınırlı renk şemaları ve daha az özellik ve seçenekle gelir, bu da onları hafif ve özelleştirmeyi kolaylaştırır.
Süslü grafikler ve karmaşık işlevler yerine hıza, okunabilirliğe ve kullanılabilirliğe öncelik veren blog yazarları ve web sitesi sahipleri için idealdir. Hafif temalar ayrıca SEO sıralamasını iyileştirmeye, kullanıcı katılımını artırmaya ve hemen çıkma oranlarını düşürmeye yardımcı olabilir.
Ek olarak, genellikle zengin özelliklere sahip temalardan daha uygun maliyetlidirler, bu da onları bütçesi kısıtlı işletmeler ve bireyler için mükemmel bir seçim haline getirir.
Hafif bir tema, çekicilikten ödün vermeden içeriğinizi daha hızlı sunmanıza olanak tanır.
Hızlı Yüklenen Temaları Seçmenin Önemi
Web siteniz için seçtiğiniz tema, hızını ve performansını önemli ölçüde etkileyebilir. Ağır,kötü optimize edilmiş bir tema , web sitenizi yavaşlatarak daha uzun yükleme sürelerine ve daha düşük etkileşime yol açabilir.
Hızlı yüklenen WordPress temalarını seçmek, web sitenizin hızını artırabilir ve daha iyi bir kullanıcı deneyimi sağlayabilir. Bu, daha yüksek etkileşim, artan dönüşümler ve gelişmiş arama motoru sıralamalarına yol açar.
2023'te Hız için En İyi WordPress Temaları
Hangilerinin hız için optimize edildiğini bilmek, pek çok temayla zor olabilir. 2023 için en hızlı yüklenen WordPress temalarını bulmanıza yardımcı olmak için, göz önünde bulundurmanız gereken bazı önemli seçenekler şunlardır:
- Astra
- yirmi yirmi üç
- GeneratePress
- Merhaba Elementor
- Sidney
- Kadence
- Özelleştir
- bloklu
- Yazan
Bu temalar, hız ve performans göz önünde bulundurularak tasarlanmıştır ve hızlı ve görsel olarak çekici bir web sitesi oluşturmanıza yardımcı olmak için çeşitli özelleştirme seçenekleri sunar.
Bir tema seçerken, hafif, hız için optimize edilmiş ve temiz ve minimalist bir tasarıma sahip olduğundan emin olun. Kullanıcılarınız için ilgi çekici bir deneyim oluşturabileceğinden emin olun.

Performans Odaklı Eklentiler - Doğru Araçlarla Web Sitenizin Hızını Artırın
Eklentiler, WordPress web sitenizde çok önemli bir rol oynar. Site performansını artıran eklentileri seçmek, kullanıcı deneyimini önemli ölçüde artırabilir ve web sitenizi daha verimli hale getirebilir.
Ancak, tüm eklentiler eşit yaratılmamıştır. Bazı eklentiler web sitenizi yavaşlatabilir, bu nedenle akıllıca seçim yapmak çok önemlidir.
Otomatik pilotta 90+ PSI puanına ulaşın. NitroPack'i bugün edinin →
Site Performansını Artıran Eklentileri Seçmek
Web siteniz için en iyi WordPress eklentilerini seçerken, iyi kodlanmış, düzenli olarak güncellenen ve hız için optimize edilmiş olanları aramak çok önemlidir. Ağır, eski veya çok sayıda olumsuz eleştiriye sahip eklentilerden kaçının.
Eklentileri seçerken, bunların web sitenizin hızı ve performansı üzerindeki etkilerini, güvenliğini ve tasarım estetiğiniz ve diğer eklentilerle uyumluluğunu göz önünde bulundurun.
Gelişen web siteleri için en son eklentileri kullanmak, bu hedeflere ulaşmanıza yardımcı olabilir.
Hız Optimizasyonu İçin Önerilen WordPress Eklentisi
Hız optimizasyonu ve somut Core Web Vitals iyileştirmeleri için hepsi bir arada NitroPack eklentisi açık ara önde.
Birden çok eklenti veya karmaşık yapılandırmayla uğraşmadan web sitelerinin performansını artırmak isteyen WordPress kullanıcıları, bu eklentiyi 3 dakikadan kısa sürede yükleyebilir ve 35'ten fazla tam otomatik optimizasyon sayesinde anında iyileştirmeler görebilir.

İster web sitenizin yükleme sürelerini iyileştirmeyi, ister görüntüleri optimize etmeyi veya gecikmeyi azaltmayı arıyor olun, bu eklentiler size yardımcı olur.Eklentileri seçerken, iyi kodlanmış, düzenli olarak güncellenen ve temanız ve diğer eklentilerle uyumlu olanları seçin.
Son Bir İpucu
Bazen, istediğinizden biraz daha yavaş bir yükleme süresi kaçınılmazdır. Çok sık bir web sitesinin yüklenmesini beklerken dizüstü bilgisayarımın önünde oturdum.
Ancak, bu yükleme süresini kullanıcılarınız için kolaylaştırmanın yolları vardır - oyunlaştırma.
Oyunlaştırma, kullanıcıları motive etmek ve etkileşimde bulunmak için web siteleri ve uygulamalar gibi oyun dışı bağlamlarda oyun benzeri öğeler ve mekanikler kullanır.
Oyunlaştırmanın sayfa yükleme hızlarını artırabilmesinin bir yolu, kullanıcılara sayfanın ne kadarının yüklendiğini ve ne kadar beklemeleri gerektiğini gösteren ilerleme çubukları veya diğer görsel göstergeleri dahil etmektir. Bu ilerleme göstergeleri, bir beklenti duygusu yaratır ve kullanıcılara arka planda neler olup bittiğine dair net bir anlayış sağlayarak, onların ortalıkta dolanıp sayfanın yüklenmesini beklemelerini sağlar.
Ek olarak, sayfa yükleme deneyimini etkileşimli öğeler veya mini oyunlar ile oyunlaştırmak, tipik olarak sinir bozucu bir deneyimi eğlenceli bir deneyime dönüştürebilir, hemen çıkma oranlarını azaltabilir ve sayfadaki kullanıcı memnuniyetini artırabilir.
Çözüm
Sonuç olarak, web sitenizin hızlı, verimli olmasını ve olumlu bir kullanıcı deneyimi sunmasını sağlamak için en son WordPress web tasarım trendlerini kullanın.
Bunları aklınızda tutun ve aşağıdaki önemli çıkarımları unutmayın:
- WordPress web tasarım trendleri sürekli gelişiyor
- Bu trendlere ayak uydurmak, web siteniz için hızlı, verimli ve olumlu bir kullanıcı deneyimi sağlayabilir.
- Minimalist tasarımlar ve performans odaklı eklentiler, web sitesi hızı ve performansı üzerinde önemli bir etkiye sahip olabilir.
- Harekete geçmek ve en son trendleri keşfetmek, web sitesi hızını, görünümünü ve etkileşimi artırabilir
- Doğru araçlar ve teknikler, sonuçları yönlendiren hızlı, verimli ve görsel olarak çekici bir web sitesi oluşturabilir.
O halde bugün harekete geçin ve en yeni WordPress web tasarım trendlerini keşfedin.
İster web sitenizin hızını artırmayı, görünümünü iyileştirmeyi, etkileşimi artırmayı veya web sitenizin performansını iyileştirmeyi arıyor olun, olumlu bir kullanıcı deneyimi sağlayan hızlı, verimli ve görsel olarak çekici bir web sitesi oluşturabilirsiniz.
