10 เทรนด์การออกแบบเว็บไซต์ WordPress เพื่อสร้างเว็บไซต์ที่รวดเร็วในปี 2023
เผยแพร่แล้ว: 2023-06-21ในปี 2023 การมีเว็บไซต์ที่โหลดเร็วมีความสำคัญมากกว่าที่เคย
เนื่องจากผู้คนคาดหวังประสบการณ์ออนไลน์ที่รวดเร็วและราบรื่น เว็บไซต์ที่ใช้เวลาโหลดนานเป็นวิธีที่แน่นอนในการสูญเสียผู้เยี่ยมชมและผู้มีโอกาสเป็นลูกค้า
การวิจัยพบว่าการหน่วงเวลา 1 วินาทีในการโหลดหน้าเว็บอาจส่งผลให้อัตรา Conversion ของคุณลดลงประมาณ 4.5%
สิ่งนี้เน้นย้ำถึงความจำเป็นที่เว็บไซต์จะต้องจัดลำดับความสำคัญของความเร็วและประสิทธิภาพ

WordPress ซึ่ง เป็นระบบจัดการเนื้อหา ชั้นนำของโลกมีบทบาทสำคัญด้วยปลั๊กอิน ธีม และตัวเลือกการปรับแต่งที่หลากหลาย เทรนด์การออกแบบเว็บไซต์ WordPress สามารถสร้างหรือทำลายความเร็วของเว็บไซต์ได้
ในบทความนี้ คุณจะได้ค้นพบเทรนด์การออกแบบเว็บไซต์ ล่าสุดที่จะทำให้เว็บไซต์ของคุณรวดเร็วจนแทบทิ้ง Usain Bolt ไว้ในฝุ่น
การออกแบบเว็บไซต์ WordPress คืออะไรและทำงานอย่างไร?
การออกแบบเว็บไซต์ WordPress หมายถึงการสร้าง ปรับแต่ง และดูแลเว็บไซต์โดยใช้ แพลตฟอร์ม WordPressซึ่งรวมถึงการเลือกธีมที่เหมาะสม เพิ่มปลั๊กอิน ปรับแต่งรูปลักษณ์ของเว็บไซต์ และปรับความเร็วและประสิทธิภาพให้เหมาะสม
การออกแบบเว็บไซต์ WordPress เป็นตัวเลือกยอดนิยมสำหรับผู้สร้างเว็บไซต์ เนื่องจากใช้งานง่ายและมีตัวเลือกการปรับแต่งมากมาย สิ่งนี้ทำให้ง่ายสำหรับผู้เริ่มต้นในการสร้างเว็บไซต์ที่ดูเป็นมืออาชีพโดยไม่ต้องรู้วิธีเขียนโค้ด
เว็บไซต์ที่ออกแบบมาอย่างดีสามารถช่วยปรับปรุงประสบการณ์ของผู้ใช้ เพิ่มการมีส่วนร่วม และเพิ่มการแปลง การออกแบบที่ทันสมัยสามารถสร้าง สถานะออนไลน์ของแบรนด์ของคุณได้การเรียนรู้กลยุทธ์เกี่ยวกับการจัดการแบรนด์ก็มีประโยชน์เช่นกัน
นอกจากนี้ การออกแบบเว็บไซต์อาจส่งผลต่อการปรับแต่งเว็บไซต์ให้ติดอันดับบนเครื่องมือการค้นหา (SEO) และเพิ่มการมองเห็นในหน้าผลลัพธ์ของเครื่องมือค้นหา (SERP) SEO ในหน้ายังสามารถช่วยเพิ่มประสิทธิภาพหน้าของคุณเพื่อเพิ่มการเข้าชม
สิ่งนี้สามารถนำไปสู่การเข้าชมแบบออร์แกนิกมากขึ้น และท้ายที่สุดคือ Conversion มากขึ้นการออกแบบเว็บไซต์นั้นเกี่ยวกับการทำให้เว็บไซต์ดูดีและสร้างเว็บไซต์ที่ใช้งานได้และมีประสิทธิภาพซึ่งมอบประสบการณ์ที่ดีแก่ลูกค้า
มาดำน้ำกันเถอะ!
10 เทรนด์การออกแบบเว็บไซต์ WordPress ที่จำเป็นสำหรับเว็บไซต์ที่รวดเร็วในปี 2023
1. การออกแบบที่เรียบง่าย - พลังแห่งความเรียบง่าย
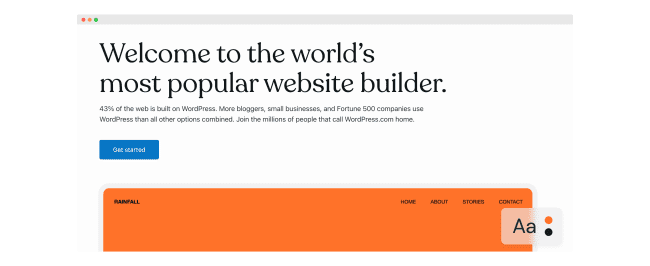
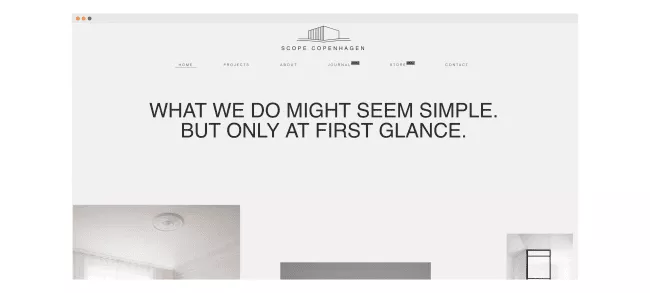
ในโลกที่หมุนไปอย่างรวดเร็วทุกวันนี้ ผู้คนต้องการสิ่งที่เรียบง่ายและเข้าใจได้ง่าย เช่นเดียวกับการออกแบบเว็บไซต์ ด้วยเลย์เอาต์ที่สะอาดตาและกระจายตัว การออกแบบมินิมัลลิสต์จึงเป็นที่นิยมในการออกแบบเว็บ WordPress
ด้วยการแยกองค์ประกอบและลบองค์ประกอบการออกแบบที่ไม่จำเป็นออก คุณสามารถโหลดเว็บไซต์ของคุณได้เร็วขึ้นและมอบ ประสบการณ์การใช้งานที่ดีขึ้น
ประโยชน์ของเค้าโครงที่เรียบง่ายและสะอาดมีมากมาย มันเป็นความจริง; น้อยมาก! การออกแบบเว็บไซต์แบบมินิมัลลิสต์นั้นมีประสิทธิภาพมากกว่าและสร้าง การมีส่วนร่วมกับลูกค้าในเชิงบวก

2. Mobile-First Design - อนาคตของการท่องเว็บ
ด้วยการเพิ่มขึ้นของอุปกรณ์พกพา การท่องเว็บผ่านมือถือจึงกลายเป็นเรื่องปกติ ด้วยเหตุนี้ เว็บไซต์จึงต้องได้รับการปรับให้เหมาะสมกับแอปและอุปกรณ์เคลื่อนที่ เว็บไซต์ที่เหมาะกับอุปกรณ์เคลื่อนที่ มอบประสบการณ์การใช้งานที่ดีขึ้นและส่งผลต่อความเร็วของเว็บไซต์ของคุณ
เริ่มต้นด้วยการใช้แนวทางปฏิบัติที่ดีที่สุดต่อไปนี้:
- การออกแบบที่ตอบสนอง: การปรับให้เข้ากับขนาดหน้าจอและความละเอียดที่แตกต่างกันเป็นสิ่งสำคัญ เลย์เอาต์ เนื้อหา และฟังก์ชันการทำงานของเวอร์ชันมือถือควรได้รับการปรับให้เหมาะสมสำหรับหน้าจอขนาดเล็ก เพื่อให้มั่นใจว่าผู้ใช้จะได้รับประสบการณ์ที่ราบรื่น
- นำเสนอเนื้อหาที่สำคัญที่สุด: ด้วยการระบุเนื้อหาหลักและคุณลักษณะต่างๆ นักออกแบบจึงมั่นใจได้ว่าสามารถเข้าถึงได้ง่ายบนหน้าจอขนาดเล็ก ทำให้ไม่จำเป็นต้องเลื่อนหรือซูมมากเกินไป
- ทำให้การนำทางง่ายขึ้น: การใช้เมนูที่ยุบได้ ไอคอนรูปแฮมเบอร์เกอร์ หรืออินเทอร์เฟซแบบแท็บช่วยรักษาพื้นที่หน้าจอและช่วยให้ผู้ใช้เข้าถึงส่วนต่างๆ ของแอปหรือเว็บไซต์ได้อย่างมีประสิทธิภาพ

ที่มา: จัสตินมายด์
- นำเสนอการโต้ตอบที่ใช้งานง่ายด้วยการสัมผัส: เน้นการสร้างองค์ประกอบที่ง่ายต่อการแตะ ปัด หรือหนีบ นักออกแบบควรคำนึงถึงขนาดของปุ่มและลิงก์ ระยะห่างระหว่างองค์ประกอบแบบโต้ตอบ และรูปแบบลายเส้นที่ใช้งานง่ายเพื่อปรับปรุงประสบการณ์ผู้ใช้มือถือ
- เพิ่มประสิทธิภาพ: อุปกรณ์พกพามักมีการเชื่อมต่ออินเทอร์เน็ตที่ช้ากว่าและพลังการประมวลผลที่จำกัดเมื่อเทียบกับเดสก์ท็อป การออกแบบที่เน้นอุปกรณ์เคลื่อนที่เป็นอันดับแรกเกี่ยวข้องกับการเพิ่มประสิทธิภาพโดยลดการใช้รูปภาพขนาดใหญ่ ลดคำขอ HTTP และเพิ่มประสิทธิภาพโค้ดและเนื้อหาเพื่อให้โหลดได้เร็วขึ้น
3. ภาพที่ปรับเปลี่ยนได้ - ความลับของเว็บไซต์ที่รวดเร็ว
รูปภาพอาจเป็นสาเหตุหลักที่ทำให้เว็บไซต์โหลดช้า นั่นเป็นเหตุผลที่รูปภาพของคุณได้รับการปรับให้เหมาะสมและคุณต้องรู้วิธีปรับขนาดรูปภาพแบบปรับได้จึงมีความสำคัญ
คุณสามารถสร้าง ไฟล์ภาพเดียว ที่ปรับให้เหมาะกับขนาดและความละเอียดของอุปกรณ์แต่ละชนิดด้วยภาพที่ปรับเปลี่ยนได้ซึ่งหมายความว่าคุณไม่จำเป็นต้องสร้างรูปภาพเดียวกันหลายเวอร์ชันสำหรับขนาดหรือความละเอียดที่แตกต่างกัน ซึ่งช่วยลดจำนวนข้อมูลที่ต้องโหลด

4. คุณสมบัติ Lazy Loading - กุญแจสู่ความเร็วไซต์ที่เร็วขึ้น
การโหลดแบบขี้เกียจเป็นเทคนิคที่ทำให้การโหลดรูปภาพหรือองค์ประกอบอื่นๆ ช้าลงจนกว่าผู้ใช้จะมองเห็นได้
คุณสามารถใช้ปลั๊กอินโหลดแบบ Lazy Loading อันดับต้น ๆ ต่อไปนี้สำหรับไซต์ของคุณ:
NitroPack - การเพิ่มประสิทธิภาพแบบครบวงจรใน Autopilot
NitroPack เป็นโซลูชันที่สมบูรณ์พร้อมคุณสมบัติการเพิ่มประสิทธิภาพขั้นสูงกว่า 35 รายการที่ทำงานนอกกรอบ การต่อโค้ด การเพิ่มประสิทธิภาพรูปภาพ 360° (รวมถึงการโหลดแบบ Lazy Loading การปรับขนาดรูปภาพที่ปรับเปลี่ยนได้ การแปลง WebP และอื่นๆ) การเพิ่มประสิทธิภาพแบบอักษร การแคชอัจฉริยะ และ CDN ในตัว รับความเร็วและประสิทธิภาพที่เหมาะสมที่สุดสำหรับเว็บไซต์ของคุณ โดยไม่ต้องเขียนอะไรเลย บรรทัดของรหัส

a3 Lazy Load - ตัวเลือกที่หลากหลายและเป็นมิตรกับผู้ใช้
a3 Lazy Load เป็นโซลูชันการโหลดแบบ Lazy Loading ที่หลากหลายและเป็นมิตรกับผู้ใช้ มีตัวเลือกการปรับแต่งที่หลากหลายและใช้งานง่าย เป็นตัวเลือกที่ยอดเยี่ยมสำหรับผู้ที่ต้องการโซลูชันเพิ่มประสิทธิภาพเว็บไซต์ที่ยืดหยุ่นและเป็นมิตรกับผู้ใช้ a3 Lazy Load ยังให้ความเข้ากันได้กับธีมและปลั๊กอินต่างๆ ทำให้เป็นตัวเลือกที่ยอดเยี่ยมสำหรับผู้ที่ต้องการโซลูชันที่จะทำงานได้อย่างราบรื่นกับการตั้งค่าที่มีอยู่
BJ Lazy Load - โซลูชันที่เรียบง่ายและน้ำหนักเบา
BJ Lazy Load เป็นโซลูชันการโหลดแบบขี้เกียจที่เรียบง่ายและน้ำหนักเบา มีฟังก์ชันพื้นฐานและใช้งานง่าย ทำให้เป็นตัวเลือกที่ยอดเยี่ยมสำหรับผู้ที่ต้องการโซลูชันเพิ่มประสิทธิภาพเว็บไซต์ที่เรียบง่าย BJ Lazy Load นั้นมีน้ำหนักเบาเพื่อไม่ให้เว็บไซต์ของคุณช้าลงเหมือนโซลูชันที่ครอบคลุมมากขึ้น
Lazy Load สำหรับวิดีโอ - โซลูชันสำหรับการเพิ่มประสิทธิภาพวิดีโอ
Lazy Load สำหรับวิดีโอเป็นโซลูชันที่ออกแบบมาโดยเฉพาะเพื่อเพิ่มประสิทธิภาพวิดีโอ มีฟังก์ชันการโหลดแบบ Lazy Loading สำหรับวิดีโอ ซึ่งสามารถปรับปรุงเวลาในการโหลดหน้าเว็บและเพิ่มประสบการณ์ของผู้ใช้ได้อย่างมาก Lazy Load สำหรับวิดีโอยังใช้งานง่ายอีกด้วย ทำให้เป็นตัวเลือกที่ยอดเยี่ยมสำหรับผู้ที่ต้องการโซลูชันง่ายๆ ในการปรับเนื้อหาวิดีโอให้เหมาะสม
เคล็ดลับจากผู้เชี่ยวชาญ: อย่าลืมตรวจสอบว่าคุณจำเป็นต้องลบปลั๊กอินที่ไม่ได้ใช้งานหรือไม่เพื่อเพิ่มพื้นที่ว่างจากความยุ่งเหยิงที่ไม่จำเป็นในฐานข้อมูล WordPress ของคุณ
5. เครือข่ายการจัดส่งเนื้อหา (CDN) - การกระจายเนื้อหาเพื่อการโหลดที่เร็วขึ้น
Content Delivery Network (CDN) คือเครือข่ายเซิร์ฟเวอร์ที่กระจายเนื้อหาเว็บไซต์ของคุณ ไปยังสถานที่ต่างๆการใช้ CDN สามารถลดเวลาแฝงและเพิ่มความเร็วในการโหลด ทำให้ผู้เยี่ยมชมได้รับประสบการณ์การใช้งานที่ดีขึ้น
เพิ่มความเร็วในการโหลดหน้าเว็บโดยให้บริการเนื้อหาเว็บไซต์ไปยังเซิร์ฟเวอร์หลายแห่งทั่วโลก ทำให้ผู้ใช้สามารถเข้าถึงเนื้อหาจากเซิร์ฟเวอร์ที่อยู่ใกล้ตำแหน่งทางภูมิศาสตร์มากขึ้น ลดระยะทางที่ข้อมูลเดินทาง และลดเวลาแฝงให้เหลือน้อยที่สุด
นอกจากนี้ CDN สามารถแคชเนื้อหาที่เข้าถึงบ่อยบนเซิร์ฟเวอร์เอดจ์ ทำให้สามารถส่งคำขอเนื้อหาเดียวกันในภายหลังได้เร็วขึ้นโดยไม่ต้องดึงข้อมูลจากเซิร์ฟเวอร์ต้นทาง ซึ่งช่วยเพิ่มความเร็วในการโหลดหน้าเว็บ
6. Accelerated Mobile Pages (AMP) - เพจบนมือถือเร็วขึ้นด้วยความคิดริเริ่มของ Google
Accelerated Mobile Pages (AMP) เป็นความคิดริเริ่มแบบโอเพ่นซอร์สที่มีจุดมุ่งหมายเพื่อทำให้เว็บบนมือถือเร็วขึ้น ทำได้โดยใช้ HTML เวอร์ชันลดทอน, CSS ที่คล่องตัว และไลบรารี JavaScript ที่จำกัด
นี่คือรายละเอียดของวิธีการทำงานของ AMP สำหรับผู้ที่มีความสงสัยมากขึ้นในหมู่คุณ:
- โครงสร้าง HTML: เมื่อใช้ AMP โครงสร้าง HTML จะถูกทำให้เรียบง่ายและจำกัดไว้เฉพาะชุดของแท็กและคุณสมบัติเฉพาะ แท็กเหล่านี้ให้ความสำคัญกับการแสดงผลที่รวดเร็วและการโหลดทรัพยากรอย่างมีประสิทธิภาพ ตัวอย่างเช่น บังคับใช้การโหลดทรัพยากรภายนอกแบบอะซิงโครนัส เช่น รูปภาพและวิดีโอ เพื่อป้องกันไม่ให้บล็อกการแสดงหน้า
- แคช AMP: เมื่อผู้ใช้เข้าถึงหน้าเว็บที่เปิดใช้งาน AMP เนื้อหามักจะให้บริการจากแคช AMP กลไกการแคชนี้ช่วยให้มั่นใจได้ว่าหน้าเว็บจะโหลดได้อย่างรวดเร็วและลดภาระในเซิร์ฟเวอร์ต้นทาง
- การตรวจสอบความถูกต้อง: ก่อนที่จะแคชเพจได้ เพจจะต้องผ่านการตรวจสอบความถูกต้องเพื่อตรวจหาข้อผิดพลาด บังคับใช้แนวทางปฏิบัติที่ดีที่สุด และรับประกันว่าเพจได้รับการปรับให้เหมาะสมสำหรับประสิทธิภาพ หากตรวจพบปัญหาใดๆ เพจอาจถูกแก้ไขหรือปฏิเสธ
- การจัดลำดับความสำคัญของเนื้อหาที่สำคัญ: AMP เน้นการจัดลำดับความสำคัญของการโหลดเนื้อหาที่สำคัญ เช่น รูปภาพ โฆษณา และองค์ประกอบภายนอกอื่นๆ เฉพาะเมื่อเข้าสู่วิวพอร์ตของผู้ใช้
- JavaScript แบบจำกัด: JavaScript ที่กำหนดเองไม่ได้รับอนุญาต ยกเว้นชุดคอมโพเนนต์ AMP แบบจำกัดซึ่งมีฟังก์ชันการทำงานที่จำเป็น ด้วยการควบคุมการใช้ JavaScript ทำให้ AMP มั่นใจได้ว่าโค้ดใดๆ ที่เรียกใช้บนหน้าจะไม่ส่งผลเสียต่อประสิทธิภาพหรือความปลอดภัย
โดยสรุป AMP ทำให้โครงสร้างของหน้าเว็บง่ายขึ้น ใช้การแคช บังคับใช้การตรวจสอบ จัดลำดับความสำคัญของเนื้อหาที่สำคัญ และจำกัดการใช้งาน JavaScript การเพิ่มประสิทธิภาพเหล่านี้ส่งผลให้เวลาในการโหลดเร็วขึ้น ปรับปรุงประสบการณ์ผู้ใช้มือถือ และลดการใช้ข้อมูล

7. การใช้แคชอย่างมีประสิทธิภาพ - เพิ่มความเร็วเว็บไซต์ของคุณ
การแคชเป็นเครื่องมืออันทรงพลัง ที่ช่วยให้เว็บไซต์ของคุณจัดเก็บข้อมูลที่เข้าถึงบ่อย ซึ่งช่วยลดจำนวนข้อมูลที่ต้องโหลดทุกครั้งที่มีการเข้าถึงเพจ
ปลั๊กอินการแคชและเทคนิคการแคชเว็บสามารถปรับปรุงความเร็วเว็บไซต์ของคุณได้อย่างมาก และมอบประสบการณ์ผู้ใช้ที่ดีขึ้น
เปิดใช้งานการแคชสำหรับเว็บไซต์ของคุณ ติดตั้ง NitroPack →
8. โปรโตคอล HTTP/3 - การเชื่อมต่อที่เร็วกว่าและเชื่อถือได้มากกว่า
HTTP/3 คือ Hypertext Transfer Protocol (HTTP) รุ่นต่อไป ซึ่งส่งข้อมูลระหว่างเว็บเซิร์ฟเวอร์และไคลเอนต์ โปรโตคอลเวอร์ชันล่าสุด ได้รับการพัฒนาเพื่อทำให้เว็บเร็วขึ้น ปลอดภัยขึ้น และเชื่อถือได้มากขึ้น
Internet Engineering Task Force ออกแบบ HTTP/3 (IETF) เพื่อแก้ปัญหาต่างๆ ที่พบในโปรโตคอลเวอร์ชันก่อนหน้า เช่น เวลาแฝงและความเร็วต่ำ

ที่มา: Web Almanac โดย HTTP Archive
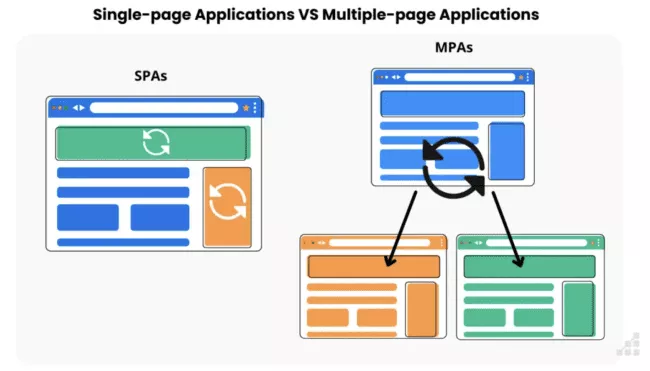
9. แอปพลิเคชันหน้าเดียว (SPA) - ไดนามิกและไร้รอยต่อ
แอปพลิเคชันหน้าเดียว (SPA) เป็นเว็บแอปพลิเคชันที่เขียนหน้าปัจจุบันใหม่แบบไดนามิกแทนที่จะโหลดหน้าใหม่ทั้งหมดจากเซิร์ฟเวอร์ ส่งผลให้ผู้ใช้ได้รับประสบการณ์ที่รวดเร็วและตอบสนองมากขึ้น
ซึ่งแตกต่างจากเว็บไซต์แบบดั้งเดิมที่ต้องโหลดหลายหน้าเพื่อให้ผู้ใช้เข้าถึงเนื้อหา SPA สร้างขึ้นจากหน้าเดียว ซึ่งจะอัปเดตเนื้อหาแบบไดนามิกเมื่อผู้ใช้โต้ตอบ สิ่งนี้ทำให้ไม่ต้อง โหลดหลายหน้า และทำให้ SPA เร็วขึ้น ตอบสนองมากขึ้น และเป็นมิตรกับผู้ใช้มากกว่าเว็บไซต์แบบเดิมๆ

ที่มา: เส้นทางที่ปรับขนาดได้
10. การสร้างเว็บไซต์แบบคงที่ - อนาคตของการสร้างเว็บไซต์
การสร้างไซต์แบบสแตติกจะสร้างเว็บไซต์ที่ประกอบด้วยไฟล์ HTML, CSS และ JavaScript ที่สร้างไว้ล่วงหน้าซึ่งไม่ต้องการการแสดงผลฝั่งเซิร์ฟเวอร์ ทำให้รวดเร็วและปลอดภัยกว่าเว็บไซต์ไดนามิกแบบเดิม
เนื่องจากเว็บไซต์มีความซับซ้อนมากขึ้นและมีฟีเจอร์มากมาย ปริมาณข้อมูลที่ต้องส่งและรับระหว่างเว็บเซิร์ฟเวอร์และเบราว์เซอร์อาจล้นหลามอย่างรวดเร็ว เครื่องมือสร้างเว็บไซต์แบบสแตติกมอบวิธีการที่เหมาะสมที่สุดในการส่งเนื้อหาโดยการสร้างหน้าเวอร์ชันสแตติกไว้ล่วงหน้า ช่วยให้โหลดได้เร็วขึ้นและลดทรัพยากรเซิร์ฟเวอร์
เมื่อใช้ Static Site Generation คุณสามารถปรับปรุงความเร็วของเว็บไซต์และ ลดทรัพยากรเซิร์ฟเวอร์ ได้อย่างมาก

ที่มา: Static.app (พร้อมตัวอย่างที่ดีของเว็บไซต์แบบคงที่ทั้งหมด)
การใช้ธีมและปลั๊กอิน WordPress อย่างมีประสิทธิภาพสำหรับเว็บไซต์ที่เร็วขึ้น
ธีมน้ำหนักเบา - เพิ่มความเร็วเว็บไซต์ของคุณด้วยการออกแบบที่เรียบง่าย
ธีม WordPress น้ำหนักเบาให้การออกแบบที่เรียบง่าย โหลดเร็ว และตอบสนอง ซึ่งรับประกันประสบการณ์การใช้งานที่ราบรื่น
ธีมเหล่านี้มักจะมาพร้อมกับเลย์เอาต์ที่เรียบง่ายและสะอาดตา โทนสีที่จำกัด และคุณสมบัติและตัวเลือกที่น้อยลง ทำให้มีน้ำหนักเบาและปรับแต่งได้ง่าย
เหมาะสำหรับบล็อกเกอร์และเจ้าของเว็บไซต์ที่ให้ความสำคัญกับความเร็ว อ่านง่าย และใช้งานได้มากกว่ากราฟิกแฟนซีและฟังก์ชันที่ซับซ้อน ธีมน้ำหนักเบายังช่วยปรับปรุงอันดับ SEO เพิ่มการมีส่วนร่วมของผู้ใช้ และลดอัตราตีกลับ
นอกจากนี้ ธีมเหล่านี้มักมีราคาย่อมเยากว่าธีมที่มีคุณลักษณะหลากหลาย ทำให้เป็นตัวเลือกที่ยอดเยี่ยมสำหรับธุรกิจและบุคคลทั่วไปที่มีงบประมาณจำกัด
ธีมที่มีน้ำหนักเบาช่วยให้คุณแสดงเนื้อหาได้เร็วขึ้นโดยไม่ลดทอนความน่าดึงดูดใจ
ความสำคัญของการเลือกธีมที่โหลดเร็ว
ธีมที่คุณเลือกสำหรับเว็บไซต์ของคุณอาจส่งผลต่อความเร็วและประสิทธิภาพอย่างมาก ธีมที่หนักและปรับแต่งไม่ดี อาจทำให้เว็บไซต์ของคุณช้าลง ทำให้โหลดนานขึ้นและการมีส่วนร่วมลดลง
การเลือกธีม WordPress ที่โหลดเร็วสามารถปรับปรุงความเร็วเว็บไซต์ของคุณและมอบประสบการณ์การใช้งานที่ดีขึ้น สิ่งนี้นำไปสู่การมีส่วนร่วมที่สูงขึ้น การแปลงที่เพิ่มขึ้น และการจัดอันดับของเครื่องมือค้นหาที่ดีขึ้น
ธีม WordPress ที่ดีที่สุดสำหรับความเร็วในปี 2023
การรู้ว่าธีมใดที่เหมาะกับความเร็วอาจเป็นเรื่องที่ท้าทายด้วยธีมมากมาย เพื่อช่วยให้คุณค้นหาธีม WordPress ที่โหลดเร็วที่สุด ในปี 2023 ต่อไปนี้คือตัวเลือกยอดนิยมบางส่วนที่ควรพิจารณา:
- แอสตร้า
- ยี่สิบยี่สิบสาม
- สร้างข่าว
- สวัสดี Elementor
- ซิดนีย์
- คาเดนซ์
- ปรับแต่ง
- บล็อกซี่
- เขียน
ธีมเหล่านี้ได้รับการออกแบบโดยคำนึงถึงความเร็วและประสิทธิภาพเป็นหลัก และเสนอตัวเลือกการปรับแต่งที่หลากหลายเพื่อช่วยให้คุณสร้างเว็บไซต์ที่รวดเร็วและดึงดูดสายตา
เมื่อเลือกธีม อย่าลืมมองหาธีมที่มีน้ำหนักเบา ปรับความเร็วให้เหมาะสม และมีการออกแบบที่เรียบง่ายและสะอาดตา ตรวจสอบให้แน่ใจว่ายังคงสามารถสร้าง ประสบการณ์ที่น่าสนใจ ให้กับผู้ใช้ของคุณได้

ปลั๊กอินที่เน้นประสิทธิภาพ - เพิ่มความเร็วเว็บไซต์ของคุณด้วยเครื่องมือที่เหมาะสม
ปลั๊กอินมีบทบาทสำคัญในเว็บไซต์ WordPress ของคุณ การเลือกปลั๊กอินที่ช่วยปรับปรุงประสิทธิภาพของไซต์สามารถปรับปรุงประสบการณ์ของผู้ใช้ได้อย่างมาก และทำให้เว็บไซต์ของคุณมีประสิทธิภาพมากขึ้น
อย่างไรก็ตาม ไม่ได้สร้างปลั๊กอินทั้งหมดเท่ากัน ปลั๊กอินบางตัวอาจทำให้เว็บไซต์ของคุณช้าลง ดังนั้นการเลือกอย่างชาญฉลาดจึงเป็นสิ่งสำคัญ
เข้าถึงคะแนน 90+ PSI บนระบบขับเคลื่อนอัตโนมัติ รับ NitroPack วันนี้ →
การเลือกปลั๊กอินที่ช่วยปรับปรุงประสิทธิภาพของเว็บไซต์
เมื่อเลือกปลั๊กอิน WordPress ที่ดีที่สุดสำหรับเว็บไซต์ของคุณ สิ่งสำคัญคือต้องมองหาปลั๊กอินที่มีการเข้ารหัสที่ดี อัปเดตเป็นประจำ และปรับให้เหมาะสมสำหรับความเร็ว หลีกเลี่ยงปลั๊กอินที่มีน้ำหนักมาก ล้าสมัย หรือมีรีวิวเชิงลบจำนวนมาก
เมื่อเลือกปลั๊กอิน ให้พิจารณาผลกระทบต่อความเร็วและประสิทธิภาพเว็บไซต์ของคุณ ความปลอดภัย และความเข้ากันได้กับ การออกแบบที่สวยงาม และปลั๊กอินอื่นๆ
การใช้ปลั๊กอินล่าสุดสำหรับเว็บไซต์ที่ประสบความสำเร็จสามารถช่วยให้บรรลุเป้าหมายเหล่านี้ได้
ปลั๊กอิน WordPress ที่แนะนำสำหรับการเพิ่มประสิทธิภาพความเร็ว
สำหรับการเพิ่มประสิทธิภาพความเร็วและการปรับปรุง Core Web Vitals ที่จับต้องได้ ปลั๊กอิน NitroPack แบบออลอินวันคือผู้ชนะที่ชัดเจน
ผู้ใช้ WordPress ที่ต้องการปรับปรุงประสิทธิภาพของเว็บไซต์โดยไม่ต้องยุ่งยากกับปลั๊กอินหลายตัวหรือการกำหนดค่าที่ซับซ้อน สามารถติดตั้งปลั๊กอินนี้ได้ภายใน 3 นาทีและเห็นการปรับปรุงทันทีด้วยการปรับแต่งอัตโนมัติเต็มรูปแบบมากกว่า 35 รายการ

ไม่ว่าคุณจะต้องการปรับปรุง เวลาในการโหลดเว็บไซต์ เพิ่มประสิทธิภาพรูปภาพ หรือลดเวลาแฝง ปลั๊กอินเหล่านี้มีให้คุณหมดเมื่อเลือกปลั๊กอิน ให้เลือกปลั๊กอินที่มีการเข้ารหัสที่ดี อัปเดตเป็นประจำ และเข้ากันได้กับธีมและปลั๊กอินอื่นๆ ของคุณ
เคล็ดลับสุดท้ายข้อหนึ่ง
บางครั้ง เวลาในการโหลดที่ช้ากว่าที่คุณต้องการเล็กน้อยก็เป็นสิ่งที่หลีกเลี่ยงไม่ได้ บ่อยครั้งที่ฉันนั่งอยู่หน้าแล็ปท็อปเพื่อรอให้เว็บไซต์โหลด
อย่างไรก็ตาม มีหลายวิธีที่คุณสามารถทำให้เวลาในการโหลดนี้ง่ายขึ้นสำหรับผู้ใช้ของคุณ ซึ่งก็คือการเล่นเกม
Gamification ใช้องค์ประกอบและกลไกที่เหมือนเกมในบริบทที่ไม่ใช่เกม เช่น เว็บไซต์และแอป เพื่อกระตุ้นและดึงดูดผู้ใช้
วิธีหนึ่งที่ทำให้การเล่นเกมสามารถปรับปรุงความเร็วในการโหลดหน้าเว็บได้คือการรวมแถบความคืบหน้าหรือตัวบ่งชี้ภาพอื่นๆ ที่แสดงให้ผู้ใช้เห็นว่าหน้าเว็บโหลดไปมากเท่าใดแล้ว และพวกเขาต้องรอนานเท่าใด ตัวบ่งชี้ความคืบหน้าเหล่านี้สร้างความรู้สึกของการคาดหวังและให้ผู้ใช้เข้าใจอย่างชัดเจนถึงสิ่งที่เกิดขึ้นในเบื้องหลัง ทำให้พวกเขามีแนวโน้มที่จะอยู่เฉยๆ และรอให้โหลดหน้าเว็บ
นอกจากนี้ การจำลองประสบการณ์การโหลดหน้าเว็บด้วยองค์ประกอบแบบโต้ตอบหรือมินิเกมสามารถเปลี่ยนประสบการณ์ที่น่าหงุดหงิดให้กลายเป็นประสบการณ์ที่สนุกสนาน ลดอัตราตีกลับและปรับปรุงความพึงพอใจของผู้ใช้ในหน้าเว็บ
บทสรุป
โดยสรุป ให้ใช้เทรนด์การออกแบบเว็บไซต์ล่าสุดของ WordPress เพื่อให้แน่ใจว่าเว็บไซต์ของคุณรวดเร็ว มีประสิทธิภาพ และให้ประสบการณ์ที่ดีแก่ผู้ใช้
จำไว้และจดจำ ประเด็นสำคัญต่อไปนี้:
- เทรนด์การออกแบบเว็บไซต์ WordPress มีการพัฒนาอย่างต่อเนื่อง
- การติดตามแนวโน้มเหล่านี้จะช่วยให้มั่นใจได้ว่าเว็บไซต์ของคุณจะได้รับประสบการณ์การใช้งานที่รวดเร็ว มีประสิทธิภาพ และเป็นบวก
- การออกแบบที่เรียบง่ายและปลั๊กอินที่เน้นประสิทธิภาพสามารถมีผลกระทบอย่างมากต่อความเร็วและประสิทธิภาพของเว็บไซต์
- การดำเนินการและสำรวจแนวโน้มล่าสุดสามารถเพิ่มความเร็ว ลักษณะที่ปรากฏ และการมีส่วนร่วมของเว็บไซต์ได้
- เครื่องมือและเทคนิคที่เหมาะสมสามารถสร้างเว็บไซต์ที่รวดเร็ว มีประสิทธิภาพ และดึงดูดสายตา ซึ่งขับเคลื่อนผลลัพธ์
ลงมือเลยวันนี้และสำรวจเทรนด์การออกแบบเว็บไซต์ WordPress ล่าสุด
ไม่ว่าคุณจะต้องการปรับปรุงความเร็วของเว็บไซต์ ปรับปรุงรูปลักษณ์ เพิ่มการมีส่วนร่วม หรือปรับปรุงประสิทธิภาพเว็บไซต์ของคุณ คุณสามารถสร้างเว็บไซต์ที่รวดเร็ว มีประสิทธิภาพ และดึงดูดสายตาซึ่งมอบประสบการณ์ที่ดีแก่ผู้ใช้
