10 tendințe de design web WordPress pentru a construi un site web rapid în 2023
Publicat: 2023-06-21În 2023, a avea un site web cu încărcare rapidă a devenit mai critică ca niciodată.
Cu oamenii care așteaptăexperiențe online rapide și fără întreruperi, un site web care durează o veșnicie să se încarce este o modalitate sigură de a pierde vizitatori și potențiali clienți.
Cercetările au arătat că o întârziere de 1 secundă în timpul de încărcare a paginii poate duce la o reducere cu aproximativ 4,5% a ratei de conversie.
Acest lucru evidențiază necesitatea ca site-urile web să acorde prioritate vitezei și performanței.

WordPress, cel mai important sistem de management al conținutului din lume, joacă un rol crucial.Cu gama sa vastă de plugin-uri, teme și opțiuni de personalizare, tendințele de design web WordPress pot face sau distruge viteza unui site web.
În articol, veți descoperi cele mai recentetendințe de design web care vă vor face site-ul atât de rapid încât îl va lăsa pe Usain Bolt în praf.
Ce este WordPress Web Design și cum funcționează?
Designul web WordPress se referă la crearea, personalizarea și întreținerea site-urilor web folosind platforma WordPress.Aceasta implică alegerea unei teme potrivite, adăugarea de pluginuri, personalizarea aspectului site-ului web și optimizarea pentru viteză și performanță.
Designul web WordPress este o alegere populară pentru constructorii de site-uri web, deoarece este ușor de utilizat și oferă multe opțiuni de personalizare. Astfel, începătorilor le este ușor să creeze un site web cu aspect profesional, fără să știecum să codifice .
Un site web bine conceput poate ajuta la îmbunătățirea experienței utilizatorului, la creșterea gradului de implicare și la generarea de conversii. Un design modern poate stabili prezența online a mărcii dvs.De asemenea, pot fi de ajutor strategiile de învățare despre managementul mărcii.
În plus, designul web poate afecta optimizarea site-ului dvs. pentru motoarele de căutare (SEO) și poate crește vizibilitatea acestuia în paginile cu rezultate ale motoarelor de căutare (SERP-uri). SEO pe pagină poate ajuta, de asemenea, la optimizarea paginii pentru a genera mai mult trafic.
Acest lucru poate duce lamai mult trafic organic și, în cele din urmă, la mai multe conversii.Designul web înseamnă a face un site web să arate bine și a crea un site web funcțional și eficient, care oferă o experiență pozitivă pentru clienți.
Să ne scufundăm direct!
10 tendințe esențiale de design web WordPress pentru site-uri web rapide în 2023
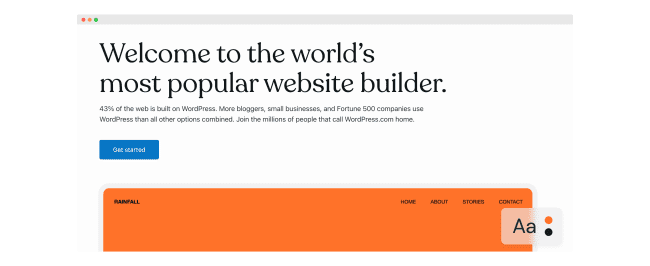
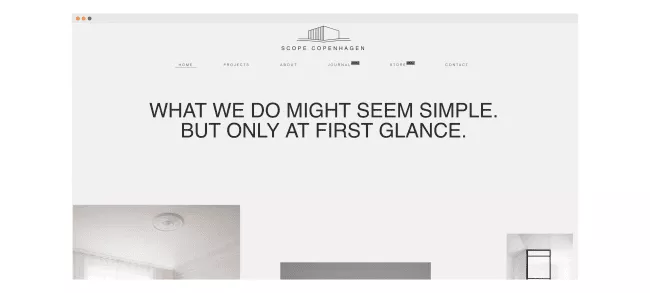
1. Design minimalist - Puterea simplității
În lumea cu ritm rapid de astăzi, oamenii vor ca lucrurile să fie simple și ușor de înțeles. Același lucru este valabil și pentru designul site-ului web. Cu aspectul său curat și neaglomerat, designul minimalist a devenit popular îndesignul web WordPress.
Prin dezordinea elementelor și eliminând elementele de design inutile, vă puteți încărca site-ul mai rapid și puteți oferi o experiență mai bună pentru utilizator.
Beneficiile unui aspect simplu și curat sunt numeroase. E adevărat; mai putin este mai mult! Design-urile minimaliste ale site-urilor web sunt mai eficiente și generează implicarea pozitivă a clienților.

2. Mobile-First Design - Viitorul navigării
Odată cu creșterea dispozitivelor mobile, navigarea pe mobil a devenit norma. Ca rezultat, site-urile web trebuie optimizate pentru aplicații și dispozitive mobile. Un site web compatibil cu dispozitivele mobile oferă o experiență mai bună pentru utilizator și poate afecta viteza site-ului dvs.
Începeți prin a aplica următoarele bune practici:
- Design receptiv: adaptarea la diferite dimensiuni și rezoluții ale ecranului este crucială. Aspectul, conținutul și funcționalitatea versiunii mobile ar trebui optimizate pentru ecrane mai mici, asigurând o experiență perfectă pentru utilizator.
- Furnizați cel mai important conținut: prin identificarea conținutului și a caracteristicilor de bază, designerii se pot asigura că acestea sunt ușor accesibile pe ecrane mai mici, eliminând necesitatea derulării sau măririi excesive.
- Simplificați navigarea: utilizarea meniurilor pliabile, pictogramelor hamburger sau interfețelor cu file ajută la conservarea imobilului pe ecran și permite utilizatorilor să acceseze eficient diferite secțiuni ale aplicației sau ale site-ului web.

Sursa: Justinmind
- Oferiți interacțiuni prietenoase cu atingerea: accentuați crearea de elemente care sunt ușor de atins, glisat sau ciupit. Designerii ar trebui să ia în considerare dimensiunea butoanelor și legăturilor, distanța dintre elementele interactive și gesturile intuitive pentru a îmbunătăți experiența utilizatorului mobil.
- Optimizați performanța: dispozitivele mobile au adesea conexiuni la internet mai lente și putere de procesare limitată în comparație cu desktop-urile. Design-ul pe mobil implică optimizarea performanței prin reducerea la minimum a utilizării imaginilor mari, reducerea solicitărilor HTTP și optimizarea codului și a activelor pentru timpi de încărcare mai rapid.
3. Imagini adaptive - Secretul unui site web rapid
Imaginile pot fi principalul vinovat pentru timpii lenți de încărcare a site-ului. De aceea, este vital ca imaginile tale să fie optimizate și să știi cum să faci dimensionarea adaptivă a imaginii.
Puteți crea un singur fișier imagine optimizat pentru fiecare dimensiune și rezoluție a dispozitivului cu o imagine adaptivă.Aceasta înseamnă că nu trebuie să creați mai multe versiuni ale aceleiași imagini pentru diferite dimensiuni sau rezoluții, reducând cantitatea de date care trebuie încărcate.

4. Funcții de încărcare lenenă - Cheia pentru o viteză mai rapidă a site-ului
Lazy-loading este o tehnică care întârzie încărcarea imaginilor sau a altor elemente până când acestea devin vizibile pentru utilizator.
Puteți utiliza următoarelepluginuri de top pentru încărcare leneră pentru site-ul dvs.:
NitroPack - Optimizarea performanței all-in-one pe Autopilot
NitroPack este o soluție completă cu peste 35 de funcții avansate de optimizare care funcționează imediat. Concatenarea codului, optimizarea imaginii la 360° (inclusiv încărcare leneră, dimensionare adaptivă a imaginii, conversie WebP și multe altele), optimizare a fonturilor, memorare în cache inteligentă și un CDN încorporat - obțineți viteza și performanța optime pentru site-ul dvs. web, fără a scrie niciunul linie de cod.

a3 Lazy Load - O opțiune versatilă și ușor de utilizat
a3 Lazy Load este o soluție de încărcare leneră versatilă și ușor de utilizat. Oferă o gamă largă de opțiuni de personalizare și este ușor de utilizat. Este o opțiune excelentă pentru cei care doresc o soluție de optimizare a site-ului web flexibilă și ușor de utilizat. a3 Lazy Load oferă, de asemenea, compatibilitate cu o gamă largă de teme și pluginuri, făcându-l o opțiune excelentă pentru cei care doresc o soluție care să funcționeze perfect cu configurația lor existentă.
BJ Lazy Load - O soluție simplă și ușoară
BJ Lazy Load este o soluție simplă și ușoară de încărcare leneșă. Oferă funcționalitate de bază și este ușor de utilizat, ceea ce îl face o opțiune excelentă pentru cei care doresc o soluție simplă de optimizare a site-ului web. BJ Lazy Load este, de asemenea, ușor, astfel încât să nu încetinească site-ul dvs. precum soluții mai cuprinzătoare.
Lazy Load pentru videoclipuri - O soluție pentru optimizarea performanței video
Lazy Load for Videos este o soluție special concepută pentru optimizarea performanței video. Oferă funcționalitate de încărcare leneșă pentru videoclipuri, care poate îmbunătăți semnificativ timpul de încărcare a paginii și poate îmbunătăți experiența utilizatorului. Lazy Load for Videos este, de asemenea, ușor de utilizat, ceea ce o face o opțiune excelentă pentru cei care doresc o soluție simplă pentru optimizarea conținutului video.
Sfat de expert: asigurați-vă că verificați dacă trebuie să eliminați pluginurile inactive pentru a elibera spațiu din dezordinea inutilă din baza dvs. de date WordPress.
5. Rețeaua de livrare a conținutului (CDN) - Distribuirea conținutului pentru încărcări mai rapide
O rețea de livrare a conținutului (CDN) este o rețea de servere care distribuie conținutul site-ului dvs. în mai multe locații.Utilizarea unui CDN poate reduce latența și accelera timpii de încărcare, oferind o experiență de utilizator mai bună pentru vizitatorii dvs.
Mărește viteza de încărcare a paginii prin difuzarea conținutului site-ului pe mai multe servere din întreaga lume, permițând utilizatorilor să acceseze conținutul de pe un server care este mai aproape geografic de ei, reducând distanța pe care o parcurg datele și minimizând astfel latența.
În plus, CDN-urile pot stoca în cache conținutul accesat frecvent pe serverele edge, permițând ca cererile ulterioare pentru același conținut să fie difuzate mai rapid fără a-l prelua de la serverul de origine, îmbunătățind și mai mult viteza de încărcare a paginii.
6. Accelerated Mobile Pages (AMP) - Pagini mobile mai rapide cu inițiativa Google
Accelerated Mobile Pages (AMP) este o inițiativă open-source care își propune să facă web-ul mobil mai rapid. Acesta realizează acest lucru prin utilizarea unei versiuni reduse de HTML, CSS simplificat și o bibliotecă JavaScript limitată.
Iată o detaliere a modului în care funcționează AMP pentru cei mai curioși dintre voi:
- Structura HTML: cu AMP, structura HTML este simplificată și limitată la un set de etichete și proprietăți specifice. Aceste etichete acordă prioritate redării rapide și încărcării eficiente a resurselor. De exemplu, impune utilizarea încărcării asincrone a resurselor externe, cum ar fi imagini și videoclipuri, împiedicându-le să blocheze redarea paginii.
- AMP Cache: atunci când un utilizator accesează o pagină AMP activată, conținutul este de obicei difuzat dintr-un cache AMP. Acest mecanism de stocare în cache asigură că paginile se încarcă rapid și reduce presiunea pe serverul de origine.
- Validare: înainte ca o pagină să poată fi stocată în cache, aceasta este supusă unei validări care verifică erorile, aplică cele mai bune practici și garantează că pagina este optimizată pentru performanță. Dacă sunt detectate probleme, pagina poate fi modificată sau respinsă.
- Prioritizarea conținutului critic: AMP accentuează prioritizarea încărcării conținutului esențial, cum ar fi imagini, reclame și alte elemente externe, numai atunci când acestea intră în fereastra de vizualizare a utilizatorului.
- JavaScript limitat: JavaScript personalizat este interzis, cu excepția unui set restricționat de componente AMP care oferă funcționalități esențiale. Prin controlul utilizării JavaScript, AMP se asigură că orice cod executat pe pagină nu afectează negativ performanța sau securitatea.
În rezumat, AMP simplifică structura paginilor web, utilizează memorarea în cache, impune validarea, prioritizează conținutul critic și restricționează utilizarea JavaScript. Aceste optimizări au ca rezultat, împreună, timpi de încărcare mai rapidi, experiență îmbunătățită a utilizatorului mobil și consum redus de date.

7. Utilizarea eficientă a memoriei cache - Accelerează-ți site-ul
Memorarea în cache esteun instrument puternic care permite site-ului dvs. web să stocheze date accesate frecvent, reducând cantitatea de date care trebuie încărcate de fiecare dată când o pagină este accesată.
Pluginurile de stocare în cache și tehnicile de stocare în cache web pot îmbunătăți semnificativ viteza site-ului dvs. și oferă o experiență mai bună pentru utilizator.
Activați stocarea în cache pentru site-ul dvs. Instalați NitroPack →
8. Protocol HTTP/3 - O conexiune mai rapidă și mai fiabilă
HTTP/3 este următoarea generație a protocolului de transfer hipertext (HTTP), care transmite date între servere web și clienți. Cea mai recentă versiune de protocol a fost dezvoltată pentru a face web-ul mai rapid, mai sigur și mai fiabil.
Internet Engineering Task Force a proiectat HTTP/3 (IETF) pentru a depăși multe probleme găsite în versiunile anterioare de protocol, cum ar fi latența și vitezele reduse.

Sursa: Web Almanah by HTTP Archive
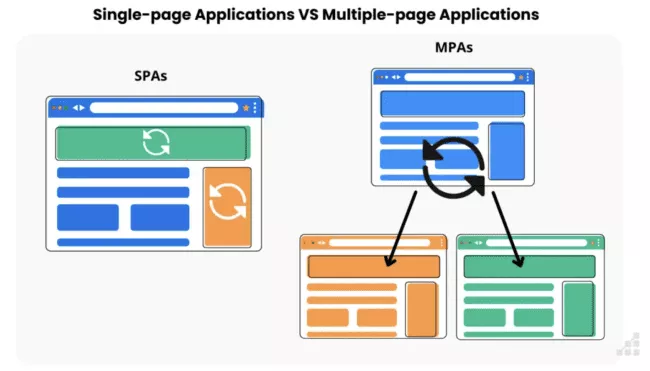
9. Aplicații cu o singură pagină (SPA) - dinamice și fără întreruperi
Aplicațiile cu o singură pagină (SPA) sunt aplicații web care rescriu dinamic pagina curentă, mai degrabă decât să încarce pagini întregi noi de pe un server, rezultând experiențe de utilizator mai rapide și mai receptive.
Spre deosebire de site-urile web tradiționale, care necesită încărcarea mai multor pagini pentru ca utilizatorii să acceseze conținut, SPA-urile sunt construite în jurul unei singure pagini, care actualizează dinamic conținutul pe măsură ce utilizatorul interacționează. Acest lucru elimină nevoia de încărcare a mai multor pagini și face ca SPA-urile să fie mai rapide, mai receptive și mai ușor de utilizat decât site-urile web tradiționale.

Sursa: Cale scalabilă
10. Generarea de site-uri statice - Viitorul construirii site-urilor web
Generarea site-ului static creează un site web compus din fișiere HTML, CSS și JavaScript prefabricate care nu necesită randare pe partea serverului, făcându-le mai rapide și mai sigure decât site-urile web dinamice tradiționale.
Pe măsură ce site-urile web devin din ce în ce mai complexe și bogate în funcții, cantitatea de date care trebuie trimisă și primită între servere web și browsere poate deveni rapid copleșitoare. Un generator de site-uri static oferă o modalitate optimizată de a livra conținut princonstruirea prealabilă a versiunilor statice ale paginilor, permițând timpi de încărcare mai rapid și resurse reduse de server.
Folosind Static Site Generation, puteți îmbunătăți semnificativ viteza site-ului dvs. și puteți reduce resursele serverului.

Sursa: Static.app (plus un exemplu grozav de site web complet static)
Utilizarea eficientă a temelor și pluginurilor WordPress pentru site-uri web mai rapide
Teme ușoare - Accelerează-ți site-ul web cu modele minimaliste
Temele WordPress ușoare oferă design minimalist, cu încărcare rapidă și receptiv, care asigură o experiență fluidă pentru utilizator.
Aceste teme vin de obicei cu un aspect simplu și curat, scheme de culori limitate și mai puține funcții și opțiuni, făcându-le ușoare și ușor de personalizat.
Sunt ideale pentru bloggerii și proprietarii de site-uri web care acordă prioritate vitezei, lizibilității și utilizării în detrimentul graficii de lux și funcționalităților complexe. Temele ușoare pot ajuta, de asemenea, la îmbunătățirea clasării SEO, la creșterea angajamentului utilizatorilor și la reducerea ratelor de respingere.
În plus, acestea sunt adesea mai accesibile decât temele bogate în funcții, ceea ce le face o alegere excelentă pentru companii și persoane cu buget redus.
O temă ușoară vă permite să vă difuzați conținutul mai rapid, fără a sacrifica atractivitatea.
Importanța selectării temelor cu încărcare rapidă
Tema pe care o alegeți pentru site-ul dvs. poate avea un impact semnificativ asupra vitezei și performanței acestuia. Otemă grea, slab optimizată poate încetini site-ul dvs., ceea ce duce la timpi de încărcare mai mari și la o implicare mai mică.
Selectarea temelor WordPress cu încărcare rapidă poate îmbunătăți viteza site-ului dvs. și poate oferi o experiență mai bună pentru utilizator. Acest lucru duce la un angajament mai mare, conversii crescute și clasamente îmbunătățite în motoarele de căutare.
Cele mai bune teme WordPress pentru Speed în 2023
A ști care dintre ele sunt optimizate pentru viteză poate fi o provocare cu atât de multe teme. Pentru a vă ajuta să găsiți temele WordPress cu cea mai rapidă încărcare pentru 2023, iată câteva opțiuni de top de luat în considerare:
- Astra
- Douăzeci și douăzeci și trei
- GeneratePress
- Salut Elementor
- Sydney
- Kadence
- Personalizează
- Blocksy
- Scrie
Aceste teme sunt concepute având în vedere viteza și performanța și oferă diverse opțiuni de personalizare pentru a vă ajuta să creați un site web rapid și atrăgător din punct de vedere vizual.
Atunci când alegeți o temă, asigurați-vă că căutați una care este ușoară, optimizată pentru viteză și are un design curat și minimalist. Asigurați-vă că poate crea în continuare o experiență captivantă pentru utilizatorii dvs.

Plugin-uri axate pe performanță - Creșteți viteza site-ului dvs. cu instrumentele potrivite
Pluginurile joacă un rol crucial pe site-ul dvs. WordPress. Alegerea pluginurilor care îmbunătățesc performanța site-ului poate îmbunătăți semnificativ experiența utilizatorului și poate face site-ul dvs. mai eficient.
Cu toate acestea, nu toate pluginurile sunt create egale. Unele plugin-uri vă pot încetini site-ul, așa că alegerea cu înțelepciune este esențială.
Atingeți scorul de peste 90 PSI pe pilot automat. Obțineți NitroPack astăzi →
Alegerea pluginurilor care îmbunătățesc performanța site-ului
Atunci când alegeți cele mai bune pluginuri WordPress pentru site-ul dvs., este esențial să le căutați pe unele bine codificate, actualizate în mod regulat și optimizate pentru viteză. Evitați pluginurile care sunt grele, învechite sau au multe recenzii negative.
Când selectați pluginuri, luați în considerare impactul acestora asupra vitezei și performanței site-ului dvs., securității și compatibilității cu estetica designului dvs. și alte plugin-uri.
Utilizarea celor mai recente pluginuri pentru site-uri web înfloritoare poate ajuta la atingerea acestor obiective.
Plugin WordPress recomandat pentru optimizarea vitezei
Pentru optimizarea vitezei și îmbunătățirile tangibile Core Web Vitals , pluginul all-in-one NitroPack este un câștigător clar.
Utilizatorii WordPress care doresc să-și îmbunătățească performanța site-ului web fără a avea de a face cu mai multe plugin-uri sau configurații complexe, pot instala acest plugin în mai puțin de 3 minute și pot vedea îmbunătățiri instantanee datorită a peste 35 de optimizări complet automatizate.

Indiferent dacă doriți să îmbunătățiți timpii de încărcare a site-ului dvs., să optimizați imaginile sau să reduceți latența, aceste plugin-uri vă acoperă.Când selectați pluginuri, alegeți-le pe cele care sunt bine codificate, actualizate în mod regulat și compatibile cu tema dvs. și alte plugin-uri.
Un sfat final
Uneori, un timp de încărcare puțin mai lent decât ați dori este inevitabil. De prea multe ori m-am așezat în fața laptopului meu așteptând să se încarce un site web.
Cu toate acestea, există modalități prin care puteți face acest timp de încărcare mai ușor pentru utilizatorii dvs. - gamification.
Gamification folosește elemente și mecanisme asemănătoare jocurilor în contexte non-jocuri, cum ar fi site-uri web și aplicații, pentru a motiva și a implica utilizatorii.
O modalitate prin care gamification poate îmbunătăți viteza de încărcare a paginii este prin încorporarea barelor de progres sau a altor indicatori vizuali care arată utilizatorilor cât de mult din pagină s-a încărcat și cât timp se pot aștepta să aștepte. Acești indicatori de progres creează un sentiment de anticipare și oferă utilizatorilor o înțelegere clară a ceea ce se întâmplă în fundal, făcându-i mai probabil să rămână și să aștepte ca pagina să se încarce.
În plus, gamificarea experienței de încărcare a paginii cu elemente interactive sau mini-jocuri poate transforma o experiență de obicei frustrantă într-una plăcută, reducând ratele de respingere și îmbunătățind satisfacția utilizatorilor pe pagină.
Concluzie
În concluzie, utilizați cele mai recente tendințe de design web WordPress pentru a vă asigura că site-ul dvs. este rapid, eficient și oferă o experiență pozitivă pentru utilizator.
Țineți cont de ele și amintiți-vă următoarele aspecte cheie:
- Tendințele de design web WordPress sunt în continuă evoluție
- A ține pasul cu aceste tendințe poate asigura o experiență de utilizator rapidă, eficientă și pozitivă pentru site-ul tău
- Design-urile minimaliste și pluginurile axate pe performanță pot avea un impact semnificativ asupra vitezei și performanței site-ului
- Acțiunea și explorarea celor mai recente tendințe pot îmbunătăți viteza, aspectul și implicarea site-ului
- Instrumentele și tehnicile potrivite pot crea un site web rapid, eficient și atrăgător din punct de vedere vizual, care generează rezultate
Deci, acționați astăzi și explorați cele mai recente tendințe de design web WordPress.
Indiferent dacă doriți să îmbunătățiți viteza site-ului dvs., să-i îmbunătățiți aspectul, să creșteți implicarea sau să îmbunătățiți performanța site-ului dvs., puteți crea un site web rapid, eficient și atrăgător din punct de vedere vizual, care oferă o experiență pozitivă pentru utilizator.
