10 tendências de web design do WordPress para criar um site rápido em 2023
Publicados: 2023-06-21Em 2023, ter um site de carregamento rápido tornou-se mais crítico do que nunca.
Com as pessoas esperandoexperiências on-line rápidas e perfeitas, um site que leva uma eternidade para carregar é uma maneira infalível de perder visitantes e clientes em potencial.
A pesquisa mostrou que um atraso de 1 segundo no tempo de carregamento da página pode resultar em uma redução de aproximadamente 4,5% em sua taxa de conversão.
Isso destaca a necessidade de os sites priorizarem a velocidade e o desempenho.

O WordPress, o principal sistema de gerenciamento de conteúdo do mundo, desempenha um papel crucial.Com sua vasta gama de plugins, temas e opções de personalização, as tendências de web design do WordPress podem aumentar ou diminuir a velocidade de um site.
No artigo, você descobrirá as últimastendências de design da web que tornarão seu site tão rápido que deixará Usain Bolt comendo poeira.
O que é WordPress Web Design e como funciona?
O web design do WordPress refere-se à criação, personalização e manutenção de sites usando a plataforma WordPress.Envolve escolher um tema adequado, adicionar plug-ins, personalizar a aparência do site e otimizar a velocidade e o desempenho.
O web design do WordPress é uma escolha popular para criadores de sites porque é fácil de usar e oferece muitas opções de personalização. Isso torna mais fácil para iniciantes criar um site com aparência profissional sem sabercomo codificar .
Um site bem projetado pode ajudar a melhorar a experiência do usuário, aumentar o engajamento e gerar conversões. Um design moderno pode estabelecer a presença online da sua marca.Aprender estratégias sobre gerenciamento de marca também pode ser útil.
Além disso, o web design pode afetar a otimização do mecanismo de pesquisa (SEO) do seu site e aumentar sua visibilidade nas páginas de resultados do mecanismo de pesquisa (SERPs). O SEO na página também pode ajudar a otimizar sua página para gerar mais tráfego.
Isso pode levar amais tráfego orgânico e, por fim, a mais conversões.O design da Web trata de fazer um site ter uma boa aparência e criar um site funcional e eficiente que proporcione uma experiência positiva ao cliente.
Vamos mergulhar de cabeça!
10 tendências essenciais de design da Web do WordPress para sites rápidos em 2023
1. Design Minimalista - O Poder da Simplicidade
No mundo acelerado de hoje, as pessoas querem que as coisas sejam simples e fáceis de entender. O mesmo vale para o design do site. Com seu layout limpo e organizado, o design minimalista tornou-se popular nodesign da web do WordPress.
Ao organizar elementos e remover elementos de design desnecessários, você pode carregar seu site mais rapidamente e fornecer uma melhor experiência ao usuário.
Os benefícios de um layout simples e clean são inúmeros. É verdade; menos é mais! Os designs de sites minimalistas são mais eficientes e geram um envolvimento positivo do cliente.

2. Design Mobile-First - O Futuro da Navegação
Com o surgimento de dispositivos móveis, a navegação móvel tornou-se a norma. Como resultado, os sites devem ser otimizados para aplicativos e dispositivos móveis. Um site compatível com dispositivos móveis oferece uma melhor experiência do usuário e pode afetar a velocidade do seu site.
Comece aplicando as seguintes práticas recomendadas:
- Design Responsivo: Adaptar-se a diferentes tamanhos e resoluções de tela é crucial. O layout, o conteúdo e a funcionalidade da versão móvel devem ser otimizados para telas menores, garantindo uma experiência de usuário perfeita.
- Forneça o conteúdo mais importante: ao identificar o conteúdo e os recursos principais, os designers podem garantir que sejam facilmente acessíveis em telas menores, eliminando a necessidade de rolagem ou zoom excessivos.
- Simplifique a navegação: o uso de menus recolhíveis, ícones de hambúrguer ou interfaces com guias ajuda a conservar o espaço da tela e permite que os usuários acessem diferentes seções do aplicativo ou site com eficiência.

Fonte: Justinmind
- Ofereça interações amigáveis ao toque: enfatize a criação de elementos fáceis de tocar, deslizar ou beliscar. Os designers devem considerar o tamanho dos botões e links, o espaçamento entre os elementos interativos e os gestos intuitivos para aprimorar a experiência do usuário móvel.
- Otimize o desempenho: os dispositivos móveis costumam ter conexões de internet mais lentas e poder de processamento limitado em comparação com os desktops. O design mobile-first envolve a otimização do desempenho, minimizando o uso de imagens grandes, reduzindo as solicitações HTTP e otimizando o código e os recursos para tempos de carregamento mais rápidos.
3. Imagens adaptáveis - O segredo para um site rápido
As imagens podem ser as principais culpadas pelos tempos de carregamento lentos do site. É por isso que é vital que suas imagens sejam otimizadas e que você saiba como fazer o dimensionamento de imagem adaptável.
Você pode criar um único arquivo de imagem otimizado para cada tamanho e resolução de dispositivo com uma imagem adaptável.Isso significa que você não precisa criar várias versões da mesma imagem para diferentes tamanhos ou resoluções, reduzindo a quantidade de dados que precisam ser carregados.

4. Recursos de carregamento lento - a chave para uma velocidade mais rápida do site
Lazy-loading é uma técnica que atrasa o carregamento de imagens ou outros elementos até que se tornem visíveis para o usuário.
Você pode usar os seguintesplug-ins de carregamento lento para o seu site:
NitroPack - Otimização de desempenho tudo-em-um no piloto automático
O NitroPack é uma solução completa com mais de 35 recursos avançados de otimização que funcionam imediatamente. Concatenação de código, otimização de imagem 360° (incluindo Lazy Loading, Adaptive Image Sizing, conversão WebP e muito mais), otimização de fonte, armazenamento em cache inteligente e um CDN integrado – obtenha a velocidade e o desempenho ideais para o seu site, sem escrever um único linha de código.

a3 Lazy Load - Uma opção versátil e fácil de usar
O a3 Lazy Load é uma solução de carregamento lento versátil e fácil de usar. Ele fornece uma variedade de opções de personalização e é fácil de usar. É uma excelente opção para quem deseja uma solução de otimização de sites flexível e amigável. O a3 Lazy Load também oferece compatibilidade com uma variedade de temas e plugins, tornando-o uma excelente opção para quem deseja uma solução que funcione perfeitamente com a configuração existente.
BJ Lazy Load - Uma solução simples e leve
BJ Lazy Load é uma solução de carregamento lento simples e leve. Ele fornece funcionalidade básica e é fácil de usar, tornando-se uma excelente opção para quem deseja uma solução simples de otimização de sites. O BJ Lazy Load também é leve para que não deixe seu site lento como soluções mais abrangentes.
Lazy Load para vídeos - uma solução para otimizar o desempenho do vídeo
O Lazy Load for Videos é uma solução projetada especificamente para otimizar o desempenho do vídeo. Ele fornece funcionalidade de carregamento lento para vídeos, o que pode melhorar significativamente os tempos de carregamento da página e aprimorar a experiência do usuário. Lazy Load for Videos também é fácil de usar, tornando-se uma excelente opção para quem deseja uma solução simples para otimizar seu conteúdo de vídeo.
Dica do especialista: Certifique-se de verificar se você precisa remover plug-ins inativos para liberar espaço de desordem desnecessária em seu banco de dados do WordPress.
5. Content Delivery Network (CDN) - Distribuindo conteúdo para carregamentos mais rápidos
Uma Content Delivery Network (CDN) é uma rede de servidores que distribui o conteúdo do seu site em vários locais.O uso de um CDN pode reduzir a latência e acelerar os tempos de carregamento, proporcionando uma melhor experiência do usuário para seus visitantes.
Ele aumenta a velocidade de carregamento da página ao fornecer o conteúdo do site para vários servidores em todo o mundo, permitindo que os usuários acessem o conteúdo de um servidor geograficamente mais próximo deles, reduzindo a distância percorrida pelos dados e minimizando a latência.
Além disso, os CDNs podem armazenar em cache o conteúdo acessado com frequência em servidores de borda, permitindo que solicitações subsequentes para o mesmo conteúdo sejam atendidas mais rapidamente sem buscá-lo no servidor de origem, melhorando ainda mais a velocidade de carregamento da página.
6. Accelerated Mobile Pages (AMP) - Páginas móveis mais rápidas com a iniciativa do Google
Accelerated Mobile Pages (AMP) é uma iniciativa de código aberto que visa tornar a web móvel mais rápida. Ele consegue isso utilizando uma versão simplificada de HTML, CSS simplificado e uma biblioteca JavaScript limitada.
Aqui está um detalhamento de como o AMP funciona para os mais curiosos entre vocês:
- Estrutura HTML: Com o AMP, a estrutura HTML é simplificada e restrita a um conjunto de tags e propriedades específicas. Essas tags priorizam a renderização rápida e o carregamento eficiente de recursos. Por exemplo, ele impõe o uso de carregamento assíncrono de recursos externos como imagens e vídeos, evitando que eles bloqueiem a renderização da página.
- Cache de AMP: quando um usuário acessa uma página habilitada para AMP, o conteúdo geralmente é fornecido a partir de um cache de AMP. Esse mecanismo de cache garante que as páginas sejam carregadas rapidamente e reduz a sobrecarga no servidor de origem.
- Validação: antes que uma página possa ser armazenada em cache, ela passa por uma validação que verifica erros, reforça as práticas recomendadas e garante que a página seja otimizada para desempenho. Se algum problema for detectado, a página poderá ser modificada ou rejeitada.
- Priorizando o conteúdo crítico: o AMP enfatiza a priorização do carregamento de conteúdo crítico, como imagens, anúncios e outros elementos externos, somente quando eles entram na janela de visualização do usuário.
- JavaScript limitado: o JavaScript personalizado não é permitido, exceto para um conjunto restrito de componentes AMP que fornecem funcionalidades essenciais. Ao controlar o uso de JavaScript, o AMP garante que qualquer código executado na página não afete negativamente o desempenho ou a segurança.
Em resumo, o AMP simplifica a estrutura das páginas da Web, utiliza cache, reforça a validação, prioriza o conteúdo crítico e restringe o uso do JavaScript. Essas otimizações resultam coletivamente em tempos de carregamento mais rápidos, melhor experiência do usuário móvel e consumo de dados reduzido.

7. Uso eficiente de cache - acelere seu site
O cache éuma ferramenta poderosa que permite que seu site armazene dados acessados com frequência, reduzindo a quantidade de dados que precisam ser carregados cada vez que uma página é acessada.
Plug-ins de cache e técnicas de cache da web podem melhorar significativamente a velocidade do seu site e fornecer uma melhor experiência ao usuário.
Ative o cache para o seu site. Instalar o NitroPack →
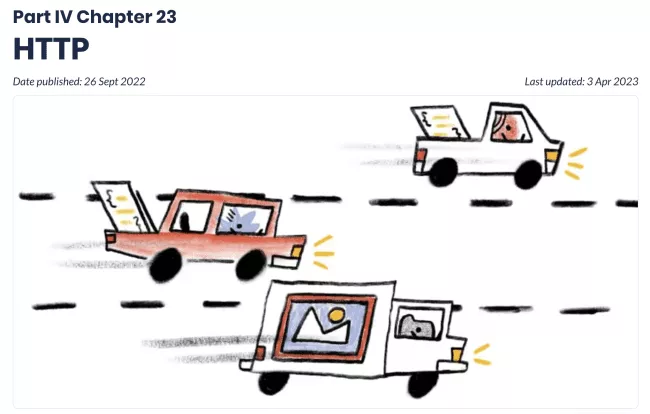
8. Protocolo HTTP/3 - Uma conexão mais rápida e confiável
HTTP/3 é a próxima geração do Hypertext Transfer Protocol (HTTP), que transmite dados entre servidores web e clientes. A versão mais recente do protocolo foi desenvolvida para tornar a Web mais rápida, segura e confiável.
A Força-Tarefa de Engenharia da Internet projetou o HTTP/3 (IETF) para superar muitos problemas encontrados em versões de protocolo anteriores, como latência e velocidades lentas.

Fonte: Web Almanac por HTTP Archive
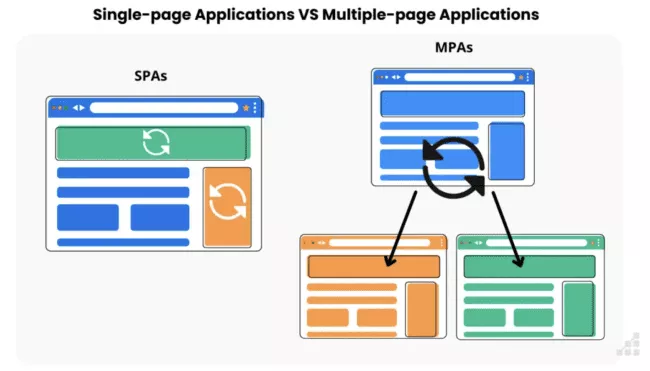
9. Aplicativos de página única (SPAs) - dinâmicos e integrados
Aplicativos de página única (SPAs) são aplicativos da Web que reescrevem dinamicamente a página atual em vez de carregar novas páginas inteiras de um servidor, resultando em experiências de usuário mais rápidas e responsivas.
Ao contrário dos sites tradicionais, que exigem o carregamento de várias páginas para que os usuários acessem o conteúdo, os SPAs são construídos em torno de uma única página, que atualiza dinamicamente o conteúdo à medida que o usuário interage. Isso elimina a necessidade de carregamento de várias páginas e torna os SPAs mais rápidos, responsivos e fáceis de usar do que os sites tradicionais.

Fonte: Caminho Escalável
10. Geração de sites estáticos - O futuro da construção de sites
A geração de sites estáticos cria um site composto de arquivos HTML, CSS e JavaScript pré-construídos que não requerem renderização do lado do servidor, tornando-os mais rápidos e seguros do que os sites dinâmicos tradicionais.
À medida que os sites se tornam cada vez mais complexos e ricos em recursos, a quantidade de dados que deve ser enviada e recebida entre os servidores da Web e os navegadores pode rapidamente se tornar opressiva. Um gerador de site estático fornece uma maneira otimizada de fornecer conteúdopré-construindo versões estáticas de páginas, permitindo tempos de carregamento mais rápidos e recursos de servidor reduzidos.
Ao usar o Static Site Generation, você pode melhorar significativamente a velocidade do seu site e reduzir os recursos do servidor.

Fonte: Static.app (além de um ótimo exemplo de site totalmente estático)
Uso eficiente de temas e plugins do WordPress para sites mais rápidos
Temas leves - Acelere seu site com designs minimalistas
Os temas leves do WordPress fornecem designs minimalistas, de carregamento rápido e responsivos que garantem uma experiência de usuário tranquila.
Esses temas geralmente vêm com um layout simples e limpo, esquemas de cores limitados e menos recursos e opções, tornando-os leves e fáceis de personalizar.
Eles são ideais para blogueiros e proprietários de sites que priorizam velocidade, legibilidade e usabilidade em vez de gráficos sofisticados e funcionalidades complexas. Os temas leves também podem ajudar a melhorar a classificação de SEO, aumentar o envolvimento do usuário e reduzir as taxas de rejeição.
Além disso, eles costumam ser mais acessíveis do que os temas ricos em recursos, tornando-os uma excelente opção para empresas e indivíduos com orçamento limitado.
Um tema leve permite que você forneça seu conteúdo mais rapidamente sem sacrificar o apelo.
Importância de selecionar temas de carregamento rápido
O tema escolhido para o seu site pode afetar significativamente sua velocidade e desempenho. Umtema pesado e mal otimizado pode tornar seu site lento, levando a tempos de carregamento mais longos e menor engajamento.
A seleção de temas WordPress de carregamento rápido pode melhorar a velocidade do seu site e proporcionar uma melhor experiência ao usuário. Isso leva a um maior engajamento, aumento de conversões e melhores classificações nos mecanismos de pesquisa.
Melhores temas WordPress para velocidade em 2023
Saber quais são otimizados para velocidade pode ser um desafio com tantos temas. Para ajudá-lo a encontrar os temas WordPress de carregamento mais rápido para 2023, aqui estão algumas das principais opções a serem consideradas:
- Astra
- vinte e vinte e três
- GeneratePress
- Olá Elementor
- Sidney
- cadência
- Personalizar
- Blocos
- Escreva
Esses temas são projetados com velocidade e desempenho em mente e oferecem várias opções de personalização para ajudá-lo a criar um site rápido e visualmente atraente.
Ao escolher um tema, certifique-se de procurar um que seja leve, otimizado para velocidade e tenha um design limpo e minimalista. Certifique-se de que ainda pode criar uma experiência envolvente para seus usuários.

Plugins focados no desempenho - Aumente a velocidade do seu site com as ferramentas certas
Os plug-ins desempenham um papel crucial no seu site WordPress. A escolha de plug-ins que melhoram o desempenho do site pode melhorar significativamente a experiência do usuário e tornar seu site mais eficiente.
No entanto, nem todos os plugins são criados iguais. Alguns plug-ins podem tornar seu site mais lento, portanto, escolher com sabedoria é essencial.
Alcance a pontuação de 90+ PSI no piloto automático. Adquira o NitroPack hoje →
Escolhendo plugins que melhoram o desempenho do site
Ao escolher os melhores plugins do WordPress para o seu site, é essencial procurar por aqueles que sejam bem codificados, atualizados regularmente e otimizados para velocidade. Evite plugins pesados, desatualizados ou com muitas avaliações negativas.
Ao selecionar plug-ins, considere seu impacto na velocidade e desempenho do seu site, segurança e compatibilidade com a estética do design e outros plug-ins.
Utilizar os plug-ins mais recentes para sites prósperos pode ajudar a atingir esses objetivos.
Plugin WordPress recomendado para otimização de velocidade
Para otimização de velocidade e melhorias tangíveis do Core Web Vitals , o plug-in NitroPack tudo-em-um é um vencedor claro.
Os usuários do WordPress que desejam melhorar o desempenho de seus sites sem o incômodo de lidar com vários plug-ins ou configurações complexas podem instalar este plug-in em menos de 3 minutos e ver melhorias instantâneas graças a mais de 35 otimizações totalmente automatizadas.

Esteja você procurando melhorar os tempos de carregamento do seu site, otimizar imagens ou reduzir a latência, esses plug-ins o cobrem.Ao selecionar plug-ins, escolha aqueles bem codificados, atualizados regularmente e compatíveis com seu tema e outros plug-ins.
Uma dica final
Às vezes, um tempo de carregamento um pouco mais lento do que você gostaria é inevitável. Muitas vezes eu me sentei na frente do meu laptop esperando o carregamento de um site.
No entanto, existem maneiras de tornar esse tempo de carregamento mais fácil para seus usuários - gamificação.
A gamificação usa elementos e mecânicas semelhantes a jogos em contextos não relacionados a jogos, como sites e aplicativos, para motivar e envolver os usuários.
Uma maneira pela qual a gamificação pode melhorar a velocidade de carregamento da página é incorporar barras de progresso ou outros indicadores visuais que mostrem aos usuários quanto da página carregou e quanto tempo eles podem esperar. Esses indicadores de progresso criam uma sensação de antecipação e fornecem aos usuários uma compreensão clara do que está acontecendo em segundo plano, tornando-os mais propensos a permanecer e aguardar o carregamento da página.
Além disso, gamificar a experiência de carregamento da página com elementos interativos ou minijogos pode transformar uma experiência tipicamente frustrante em agradável, reduzindo as taxas de rejeição e melhorando a satisfação do usuário na página.
Conclusão
Em conclusão, use as últimas tendências de web design do WordPress para garantir que seu site seja rápido, eficiente e forneça uma experiência de usuário positiva.
Tenha-os em mente e lembre-se dos seguintes tópicos importantes:
- As tendências de web design do WordPress estão em constante evolução
- Acompanhar essas tendências pode garantir uma experiência de usuário rápida, eficiente e positiva para o seu site
- Designs minimalistas e plug-ins focados no desempenho podem ter um impacto significativo na velocidade e no desempenho do site
- Agir e explorar as últimas tendências pode melhorar a velocidade, a aparência e o engajamento do site
- As ferramentas e técnicas certas podem criar um site rápido, eficiente e visualmente atraente que gera resultados
Então, tome uma atitude hoje e explore as últimas tendências de web design do WordPress.
Esteja você procurando melhorar a velocidade do seu site, aprimorar sua aparência, aumentar o engajamento ou melhorar o desempenho do seu site, você pode criar um site rápido, eficiente e visualmente atraente que forneça uma experiência positiva ao usuário.
