免费的 ADA 合规网站清单
已发表: 2022-05-04为什么您需要一个符合 ADA 标准的网站
任何需要在其物理位置符合 ADA 标准并且“使用互联网进行有关其程序、商品或服务的通信的企业或面向公众的机构也必须准备好通过可访问的方式提供这些通信,”根据司法部的公开信。
任何拥有超过 15 名全职员工并且一年中营业时间超过 20 周的企业都必须遵守《美国残疾人法案》的第三章,以便公众轻松访问。 活动人士最近开始搜索和起诉不合规的网站; 仅 2018 年就有 2250 起诉讼被提起。
如果您的网站被发现不合规,您将损失数千美元的罚款和法庭费用。 当新闻媒体报道您的企业因歧视残疾人而被起诉时,您还将遭受一场公关噩梦。
虽然“可访问性”在 1996 年 DOJ 信函发表时的定义很宽松,但 网页内容无障碍指南 现在是联邦政府用于其自己的网络存在和法院用于评估 ADA Title III 违规行为的标准。
您当前的网站可能不合规
在购买新网站时,高管们很少意识到 ADA 合规性是一个问题。 那些经常相信任何能够制作时尚且有吸引力的网站的人也会制作符合 ADA 的网站。 不幸的是,网页设计师通常不了解 ADA 合规性的最佳实践,或者忽略它们来实现令人兴奋的新设计功能。
许多品牌的广告团队也对这些要求一无所知。 其他人则将它们视为建议,而忽略颜色对比度和字体大小等主要问题,因为这需要重新命名或更改正在进行的活动才能遵守。

如果您不确定您网站的合规性,请对照我们的清单进行测试。 你一个小时的时间可以为你的公司节省数万美元和公开羞辱。
测试您的网站的 ADA 合规性
我们 Sagapixel Web Design 已经创建了一个清单来测试网站的 ADA 合规性。 这使我们的网页设计和内容创建团队能够确保最大数量的访问者和潜在客户可以访问他们的工作。
如何使用清单
测试 ADA 合规性需要多种工具来测试您网站的不同区域。 有多种免费工具(例如 WAVE)可以测试最重要的合规性因素,但是对于诸如隐藏式字幕和该工具无法捕获的异常情况(例如回流问题和带有 alt-text 的图片)之类的事情,人工审核是必要的没有描述框架中的内容。
查阅我们的清单并测试每个项目。 如果您通过了 AA 级,那么恭喜您! 大多数残障人士都可以访问您的业务。 如果您未通过任何项目,您将面临诉讼的风险。 如果您不符合多个标准,那么购买新网站可能比聘请开发人员来解决您当前拥有的问题更便宜。
查看下面的在线清单,或下载清单的 PDF 以打印或离线查看。
清单
A 级合规性
- 任何和所有非文本内容都有一个用于相同目的的替代文本。
- 任何基于时间的媒体,包括纯音频和纯视频演示,都有一个易于访问的替代方案。
- 所有预先录制的同步媒体都有隐藏式字幕。
- 任何内容的阅读顺序都可以通过编程方式确定。 内容按逻辑顺序呈现,键盘导航遵循此顺序。
- 说明并不仅仅依靠感官特征(例如颜色、声音或视觉方向)来解释如何操作网站内容。
- 颜色永远不会用作传达提示、链接或其他视觉元素存在的唯一方式。
- 如果音频被编程为自动播放超过 3 秒,则可以使用一种机制来暂停音频或降低音量,而与系统音量无关。
- 用户只需一个键盘即可访问网站的所有功能。
- 输入字段可能不需要特定的击键时间,除非用户移动的时间对于字段的功能是必不可少的。
- 如果一个组件可以通过键盘访问,那么它也必须可以使用键盘离开该组件。
- 如果需要来自页面组件的退出命令,它应该是单个不可打印的键,例如 Escape 或 Tab。
- 单字母快捷键必须至少具有以下功能之一:
- 必须始终有一种方法可以禁用快捷方式。
- 有一种将快捷方式重新映射到不可打印字符的机制。
- 该快捷方式仅适用于特定组件,并且仅在该组件具有焦点时才处于活动状态。
- 用户应该能够延长或关闭内容的时间限制,除非该时间限制是现实生活功能的重要组成部分,例如拍卖。
- 用户应该能够隐藏任何闪烁或滚动功能。 唯一的例外是真正的紧急警报。
- 任何功能都不得在一秒钟内闪烁超过 3 次。
- 必须存在一种机制来绕过重复的内容块。
- 所有页面标题都必须描述页面的主题和目的。
- 当页面按顺序导航时,组件在通过键盘访问时必须以正确的顺序接收焦点。
- 任何多输入手势都有一个单一的输入选择。
- 当一个功能通过点击激活时,它必须利用以下辅助功能之一:
- 单独的向下单击不会激活该功能。
- 有一个选项可以撤消或中止单击。
- 释放指针按钮会中止单击。
- 唯一的例外是该函数旨在模拟键盘或小键盘。
- 当按钮包含文本或图像时,按钮的名称包含该名称或描述按钮的视觉内容。
- 运动激活功能还必须能够通过用户界面激活。 唯一的例外是运动是活动的重要组成部分,而 GUI 不可能复制该功能。
- 可以通过编程方式确定网页的默认语言。
- 按钮和其他交互组件在接收到用户焦点时不能改变它们的用途。
- 更改用户设置不应更改按钮或交互元素的上下文。
- 输入错误应该有明确的名称和文字描述。
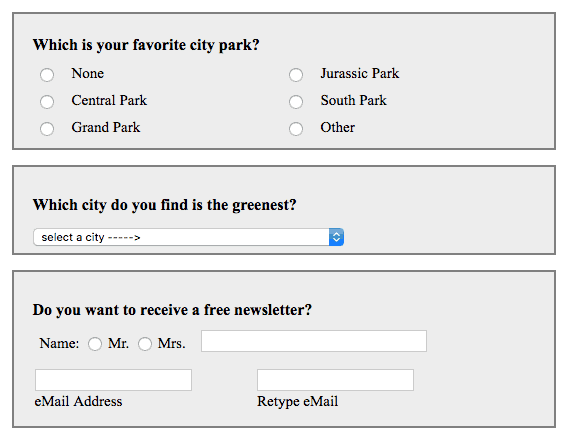
- 任何输入字段都应有清晰的标签和说明。
- 所有用户界面组件的名称、角色和状态都可以通过编程方式确定。
- 使用标记语言实现的任何内容或功能都有准确的标签并使用唯一的 ID。
AA 级合规性
- 实时同步媒体内容将以隐藏式字幕呈现。
- 预先录制的媒体应该有带有音频描述的隐藏式字幕。
- 页面的方向(横向或纵向)不会限制查看或操作,除非方向是内容的基本特征。
- 任何收集用户信息的输入的目的都有明确的标记,并且可以通过编程方式确定。
- 普通文本的对比度必须为 4.5:1。
- 字体大小为 18pt 或更大的文本可能具有低至 3:1 的对比度。 纯粹的装饰性文字和企业标志不受这些标准的约束。
- 文本在调整到 200% 时必须保留所有内容和功能。
- 文本图像不应在任何实际文本就足够的地方使用。 如果图像没有实际的替代品,例如艺术品或古董文件的展示,则应提供图像描述。
- 当放大到 400% 时,内容必须重排为 320 CSS 像素(垂直滚动)或 256 CSS 像素(水平滚动)的宽度
- 用户界面组件和任何非装饰性分色应具有至少 3:1 的对比度。
- 最小文本间距:
- 行高是字体大小的 1.5 倍。
- 段落间距是字体大小的 2 倍
- 字母间距是字体大小的 0.12 倍
- 字间距是字体大小的 0.16 倍。
- 如果给定的语言或脚本不支持这些间距选项之一,则出于可访问性目的,它可以免除该选项。
- 当内容出现在悬停或键盘焦点上时:
- 应该有一种方法可以在不改变焦点的情况下关闭内容。
- 只要指针或焦点保持在内容上,内容就不会消失。
- 除非用户触发(即通过改变焦点或关闭内容)或信息无效,否则内容不应消失。
- 在一组其他网页中访问网页的方法不止一种,除非该页面是流程的一个步骤。
- 所有标题和标签都描述了它们下方内容的主题或目的。
- 在适用的情况下,键盘焦点指示器应始终可见。
- 文本段落的语言以编程方式标记。
- 名称、技术术语和合理的白话可以例外。
- 导航元素应在 Web 相关页面之间共享相同的设计、位置和用途。
- 自动检测输入错误并就如何解决它们提出建议。
- 如果网页引起法律承诺、导致金融交易或提交测试响应,则它必须至少包含以下功能之一:
- 提交是可逆的。
- 该网站检查遗漏和数据错误,并为用户提供更正的选项。
- 用户有机会查看、更正和确认他们输入的任何信息。
- 即使用户没有关注错误消息,网站也会向辅助技术提供错误和状态消息。
AAA 级合规性
- 为任何预先录制的同步媒体提供手语翻译。
- 预先录制的媒体具有带有扩展音频描述的隐藏式字幕。
- 为纯视频媒体提供了不定时的替代方案。
- 为纯音频媒体提供了不定时的替代方案。
- 通过标记语言实现的内容和用户界面组件的用途可以通过编程方式确定。
- 普通文本的对比度至少为 7:1。 粗体文本至少为 4.5:1。
- 如果预先录制的音频主要是语音,则不应有背景噪音,或者背景噪音与语音之间的差异至少应为 20db。 音乐内容除外。
- 用户应该能够更改文本块的格式,以便:
- 前景色和背景色是用户可选择的,
- 段落不超过 80 个字符或 40 个中/日/韩字形,
- 行距至少为 1.5,段落间距至少为 3,
- 文本在调整到 200% 时不需要用户水平滚动。
- 文字图像纯粹用作装饰。 徽标除外。
- 仅通过键盘界面即可访问网站的所有功能。
- 除非与现实世界的事件相关联,否则网站上的任何功能都不应该是时间敏感的。
- 用户可以暂停或解除任何非紧急中断。
- 当会话到期时,用户应该能够重新验证并恢复他们输入的信息。
- 如果在一段时间不活动后会丢失任何数据,则应明确通知用户,并应提供保存用户数据并在以后继续的选项。
- 动画运动对于传递信息不是必不可少的。
- 可以禁用动画。
- 当网页是一个连接集时,用户位置应该有清晰的视觉和程序化指示。
- 链接的文本应标识链接的目的。
- 文本使用 HTML 标题标签进行组织。
- 指针的按钮和其他目标必须至少为 44 像素 x 44 像素。
- 仅当出于有效的安全目的而需要限制时,才可以通过编程来阻止替代输入方式。
- 外国借词、习语和技术术语是用文本标记或通过链接到适当的字典来定义的。
- 缩写已定义或可以扩展以显示完整术语。
- 当写作高于 9 年级阅读水平时,应提供简化版本的内容。
- 当一个单词的发音有歧义时,应该包括一个发音的关键。
- 导航元素不应该改变上下文,除非用户发起改变。
- 上下文相关的帮助或工具提示始终可用。
- 当网页要求用户提交任何个人信息时,至少包括以下功能之一:
- 提交是可逆的。
- 该网站检查遗漏和数据错误,并为用户提供更正的选项。
- 用户有机会查看、更正和确认他们输入的任何信息。
合规网页设计常见问题
ADA 官方网站指南是什么?
尽管最近在 2008 年进行了修订,但 ADA 并未具体提及网站或互联网可访问性。 每年有数千起关于在线可访问性的诉讼,法院使用国际公认的互联网标准组织万维网联盟 (W3C) 发布的指南作为合规设计的模型。 联盟的Web 内容可访问性指南(WCAG) 自 1999 年以来已发布。这些标准于 2012 年被采纳为 ISO 标准,并且是欧洲和亚洲 Web 可访问性法律的基础。 美国现在要求所有政府网站遵守 WCAG AA-Tier 合规性,联邦法官在裁决网站可访问性和 Title III ADA 违规行为时会参考这些标准。

合规指南多久更改一次?
该指南于 1999 年首次发布,2008 年和 2018 年进行了重大修订。WCAG 2.1 是最新更新,于 2018 年 6 月发布。它包含 17 项新标准,主要针对智能手机和其他小型触摸屏设备的可访问性。
满足 2.0 指南仍将导致可访问的桌面站点。 然而,2.0 标准是 11 年前发布的,并没有预测智能手机的革命。 因此,没有关于制作合规移动网站的指南,也没有关于基于触摸和手势的操作输入的指南。 如果您的网站在 2018 年之前构建为符合 ADA 标准,则它可能不再符合最低合规标准,尤其是在智能手机上访问时。
A、AA 和 AAA 合规等级之间有什么区别?
A 层是绝对必须存在的元素和功能,以便残障人士使用您的网站。 如果缺少 A 层功能,则您的网站根本无法访问。
AA 层包含强烈推荐的可访问性元素。 如果缺少任何 AA 功能,视力障碍或身体残疾的人将很难浏览您的网站。 对于 ADA 合规性,这是最低可接受的可访问性层。
AAA 级包含最先进的辅助功能。 并非所有这些功能都适用于每个网站或数字平台。 建议包含尽可能多的 AAA 功能或部分 AAA 功能,但对于大多数网站或业务类型而言,完全符合 AAA 并不是一个合理的目标。

符合 ADA 的网页设计原则
可感知的
- 适应性强:内容在以替代格式呈现时不应失去结构或功能,例如在屏幕阅读器放大或处理时。
- 可区分:视觉和音频内容应该清晰可辨,包括文本和背景颜色之间的对比以及清晰标记的超链接和按钮。
- 基于时间的媒体替代方案:音频和视频内容应该有易于访问的替代方案,例如声音剪辑的完整副本和任何图形或图表的书面解释。
可操作
- 键盘可访问:网站的所有功能都应仅通过键盘即可使用。 手势和鼠标的使用绝不应该是唯一的输入方法。
- 可导航:应该清楚地表明用户在网站上的位置,以及如何访问各种连接的页面。 所有按钮、链接和输入字段都应清晰标记并易于区分。
- 可访问的手势和输入:功能永远不应依赖于基于路径或多点手势或指针活动,并且任何输入都应具有中止或撤消选项。
可以理解
- 可读性:任何文本内容都应该能够被辅助设备解析。
- 可预测:网页应该以一致且合乎逻辑的方式运行。 导航按钮在使用前后应该保持相同的上下文,并且上下文的任何变化都应该让用户清楚。
- 输入辅助:网页应该帮助用户避免和纠正可能出现的错误。 任何错误消息都应该有一个清晰的解释、解决它的建议和一个标签。
强大的
- 向后兼容性:网站应该能够与前几代辅助技术交互,并满足所有当前标准。
- 专为辅助技术而设计:网站的所有元素都应具有可由屏幕阅读器和其他辅助设备以编程方式确定的名称、角色和值。
- 标记和状态消息:文本标记和重要的状态消息应该被编程,以便屏幕阅读器可以访问,即使消息当前不在焦点上。
小型企业应该遵守 ADA 吗?
小型企业、大多数季节性企业和宗教机构在法律上不受大多数 Title III 要求的约束。 家庭经营的三明治店在法律上没有要求安装轮椅坡道,并且不能因为忘记在其网站的产品照片上添加替代文字而起诉当地的爱好商店。 即便如此,即使是拥有在线业务的最小公司考虑 ADA 合规性也是有道理的。
不合规不仅仅意味着难以阅读的文本和难以导航的内容。 如果缺少图像上的替代文本和填写输入字段的说明等基本元素,客户可能无法完成购买。 一些较旧的设计功能甚至可能使那些使用辅助屏幕阅读技术的人无法看到您的电话号码和地址。 易于在线访问对几乎所有小商店都具有商业意义。
